Transférer les variables de contexte de la page Web à un agent
Lorsque votre agent est déployé sur votre site Web personnalisé, vous souhaiterez peut-être transmettre des variables de contexte de votre page Web à agent. Vous pouvez transmettre efficacement des variables de contexte d’une page Web à votre agent et utiliser ces variables pour améliorer l’expérience utilisateur. Les variables de contexte permettent à votre agent de fournir des interactions personnalisées et plus significatives avec les visiteurs de votre site Web.
Quand transmettre des variables de contexte
Transmettez un identifiant de suivi d’analyse Web d’une page Web à un agent pour analyser ensemble les analyses Web et agent.
Transmettez un identifiant de commande d’une page Web au agent afin que l’utilisateur n’ait pas à saisir à nouveau l’identifiant de commande pour le agent. Le agent peut simplement récupérer les informations d’identification de commande à partir de la page Web.
Transmettez la page actuelle du site Web afin que le agent puisse personnaliser son expérience en fonction de la page Web que l’utilisateur visite.
Transmettez la langue de la page Web au agent afin que le agent puisse personnaliser son expérience en fonction de la langue de la page Web.
Le passage de variables de contexte est une procédure en deux étapes : transmettez d’abord le contexte de votre page Web au agent, puis enregistrez le contexte dans le agent en tant que variable.
Transmettez le contexte de votre page Web au agent
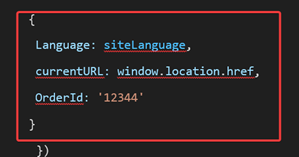
Dans votre code JavaScript, où vous appelez agent, incluez les valeurs à envoyer comme contexte. Vous pouvez transmettre n’importe quelle information, comme un OrderId, de votre site Web à votre agent. Par exemple, dans l’extrait de code suivant, trois variables de contexte sont envoyées :
- Langage
- currentURL
- OrderId

Note
Pour en savoir plus, consultez Réutiliser des variables dans les rubriques. De plus, pour un bloc de code HTML/JavaScript Webchat.js personnalisé complet, voir Personnaliser l’apparence d’un agent.
Enregistrer le contexte en tant que variable dans le agent
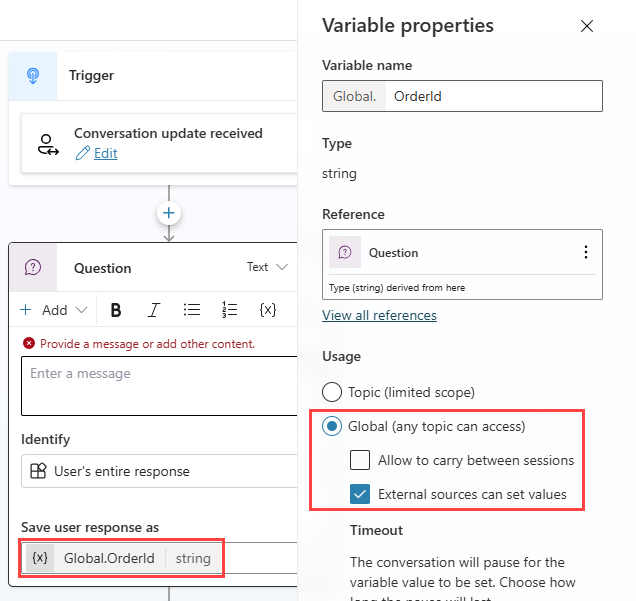
Dans la rubrique système Démarrage de la conversation, ajoutez un nœud « Poser une question ». Pour configurer correctement la rubrique, procédez comme suit :
Assurez-vous que la question est présentée à l’utilisateur.
Sélectionnez Enregistrer la réponse de l’utilisateur en tant que variable. La variable doit être définie sur Global.
Sélectionnez La source externe peut définir des valeurs. Pour plus d’informations, consultez Définir la valeur d’une variable globale à partir de sources externes.

Note
Bien que cet exemple utilise la rubrique système Démarrage de la conversation, vous pouvez enregistrer le contexte reçu d’une page web dans n’importe quelle rubrique.
Avec cette variable dans votre agent, vous pouvez l’utiliser à toutes fins utiles, comme obtenir les détails de la commande pour l’ID de commande, personnaliser le comportement du chat pour la langue, etc. Pour un exemple de la façon d’utiliser ce concept pour combiner vos analyses Web et agent, voir Combiner les analyses Web et agent.