À propos de la liste des outils
DevTools fournit plus de 30 outils :
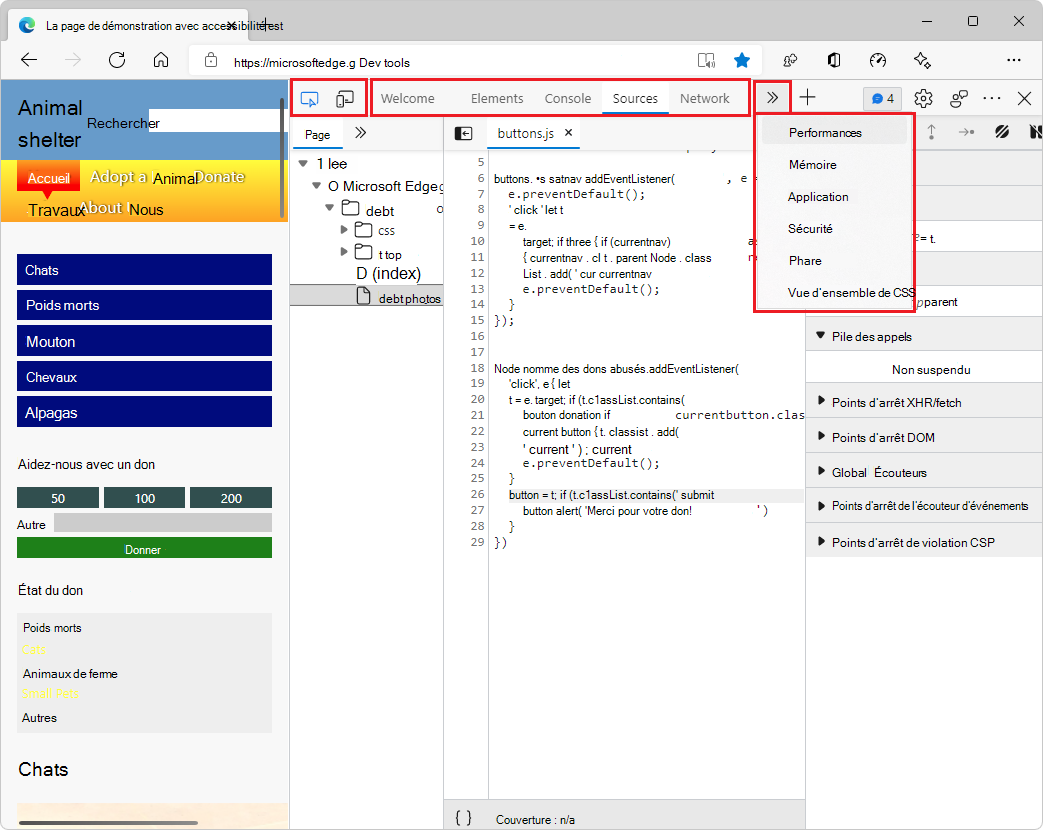
- Deux icônes dans la barre d’activité, pour l’outil Inspecter (
 ) et l’émulation de l’appareil (
) et l’émulation de l’appareil ( ).
). - Trois onglets d’outils permanents sur la barre d’activité, pour les outils Éléments, Console et Sources .
- Onglets facultatifs, pour les outils facultatifs tels que les outils Accueil et Réseau .
- Autres outils facultatifs, dans le menu Plus d’outils (
 ), tel que l’outil Vue 3D .
), tel que l’outil Vue 3D .

Les fonctionnalités suivantes sont d’autres façons d’accéder aux outils :
- Le panneau Affichage rapide est une barre d’outils et une zone supplémentaires pour contenir les outils, en dessous ou à droite du panneau Barre d’activité .
- Le menu Commandes permet d’utiliser directement les fonctionnalités des outils.
- Les pages Paramètres peuvent activer des fonctionnalités supplémentaires des outils.
Vue d’ensemble de tous les outils
Microsoft Edge DevTools inclut les outils suivants.
| Outil | Objectif | Article |
|---|---|---|
| Outil Vue 3D | Explorez la page web traduite dans une perspective 3D. Déboguez votre page web en parcourant le contexte d’empilement DOM ou z-index. | Naviguer dans les couches de page web, z-index et DOM à l’aide de l’outil Vue 3D |
| Outil Animations | Inspectez et modifiez les effets d’animation CSS à l’aide de l’inspecteur d’animation dans l’outil Animations . | Inspecter et modifier les effets d’animation CSS |
| Outil d’application | Utilisez l’outil Application pour gérer le stockage des pages d’application web, notamment le manifeste, les workers de service, le stockage local, les cookies, le stockage de cache et les services en arrière-plan. | L’outil Application, pour gérer le stockage |
| Outil Modifications | Effectue le suivi des modifications apportées à CSS ou JavaScript dans DevTools. Affiche les modifications à apporter à vos fichiers sources réels après avoir utilisé DevTools pour modifier vos fichiers web envoyés à partir du serveur. | Suivre les modifications apportées aux fichiers à l’aide de l’outil Modifications |
| Outil console | Une ligne de commande intelligente et riche dans DevTools. Un excellent outil complémentaire à utiliser avec d’autres outils. Fournit un moyen puissant de générer des scripts de fonctionnalités, d’inspecter la page web actuelle et de manipuler la page web actuelle à l’aide de JavaScript. | Vue d’ensemble de la console |
| Outil de couverture | Aidez-vous à trouver du code JavaScript et CSS inutilisé pour accélérer le chargement de votre page et enregistrer les données cellulaires de vos utilisateurs mobiles. | Rechercher du code JavaScript et CSS inutilisé avec l’outil Couverture |
| Outil Analyseur d’incident | Analysez les incidents de votre application web. Vous pouvez entrer une trace de pile de production JavaScript, par exemple pour les exceptions JavaScript non irrécupérables, puis appliquer vos mappages sources à la trace de pile afin de pouvoir déboguer plus rapidement. | Outil Analyseur d’incident |
| Outil de vue d’ensemble css | Vous aider à mieux comprendre le CSS de votre page et à identifier les améliorations potentielles. | Outil de vue d’ensemble css |
| Outil Éléments détachés | Pour améliorer les performances de votre page web, recherchez les éléments détachés que le navigateur ne peut pas collecter de mémoire, puis identifiez l’objet JavaScript qui fait toujours référence à l’élément détaché. Modifiez ensuite votre Code JavaScript pour libérer l’élément, afin de réduire le nombre d’éléments détachés sur votre page, ce qui augmente les performances et la réactivité de la page. | Déboguer les fuites de mémoire DOM à l’aide de l’outil Éléments détachés |
| Ressources pour les développeurs | Affiche les URL de ressource pour la page web. | Outil Ressources pour les développeurs |
| Émulation d’appareil | Utilisez l’outil Émulation d’appareil , également appelé Mode simulation d’appareil ou Mode appareil, pour estimer l’apparence et la réponse de votre page sur un appareil mobile. | Émuler des appareils mobiles (émulation d’appareil) |
| Outil Éléments | Inspectez, modifiez et déboguez vos fichiers HTML et CSS. Vous pouvez modifier dans l’outil tout en affichant les modifications en direct dans le navigateur. Déboguez votre code HTML à l’aide de l’arborescence DOM, puis inspectez et travaillez sur le CSS de votre page web. | Inspecter, modifier et déboguer html et CSS avec l’outil Éléments |
| Outil Inspecter | Utilisez l’outil Inspecter pour afficher des informations sur un élément dans une page web rendue. Lorsque l’outil Inspecter est actif, vous pointez sur les éléments de la page web, et DevTools ajoute une superposition d’informations et une mise en surbrillance de grille sur la page web. | Analyser les pages à l’aide de l’outil Inspecter |
| Outil Problèmes | L’outil Problèmes analyse automatiquement la page web actuelle, signale les problèmes regroupés par type et fournit une documentation pour expliquer et résoudre les problèmes. | Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes |
| Outil Lighthouse | Utilisez l’outil Lighthouse pour identifier et résoudre les problèmes courants qui affectent les performances, l’accessibilité et l’expérience utilisateur de votre site. | Outil Lighthouse |
| Outil multimédia | Utilisez cet outil pour afficher des informations et déboguer les lecteurs multimédias par onglet de navigateur. | Afficher et déboguer les informations des lecteurs multimédias |
| Outil mémoire | Recherchez les problèmes de mémoire qui affectent les performances des pages, notamment les fuites de mémoire, les surcharges de mémoire et les nettoyages de mémoire fréquents. | Résoudre les problèmes de mémoire |
| Outil Inspecteur de mémoire | Inspectez l’objet ArrayBuffer JavaScript avec l’inspecteur de mémoire. | Inspecter un objet ArrayBuffer JavaScript avec l’outil Inspecteur de mémoire |
| Outil réseau | Utilisez l’outil Réseau pour vous assurer que les ressources sont téléchargées ou chargées comme prévu. Inspectez les propriétés d’une ressource individuelle, telles que les en-têtes HTTP, le contenu ou la taille. | Inspecter l’activité réseau |
| Outil conditions réseau | Utilisez l’outil Conditions réseau pour désactiver le cache du navigateur, définir la limitation réseau, définir la chaîne de l’agent utilisateur et définir des encodages de contenu tels que deflate, gzip et br. | Outil conditions réseau |
| Outil console réseau | Utilisez l’outil Console réseau pour apporter des modifications aux demandes réseau (appels réseau) afin de voir pourquoi elles échouent. Modifiez et relisez toutes les requêtes réseau et effectuez des appels d’API réseau détaillés. | Outil console réseau |
| Outil de blocage des requêtes réseau | Utilisez l’outil de blocage des requêtes réseau pour tester les demandes réseau bloquantes à un modèle d’URL spécifié et voir comment une page web se comporte. | Outil de blocage des requêtes réseau |
| Outil de performances | Analysez les performances du runtime, c’est-à-dire la façon dont votre page s’exécute lorsqu’elle est en cours d’exécution, par opposition au chargement. | Présentation de l’outil Performance |
| Outil Analyseur de performances | Fournit une vue en temps réel des performances d’exécution d’une page web pour déterminer d’où proviennent les problèmes de performances, ce qui ralentit l’exécution d’un site web. Détermine si les problèmes sont liés à une utilisation élevée de la mémoire ou du processeur, à des calculs de disposition et de style trop fréquents ou à un trop grand nombre de nœuds DOM et d’écouteurs d’événements. | Mesurer les performances d’exécution d’une page à l’aide de l’outil Analyseur de performances |
| Outil source rapide | Utilisez l’outil Source rapide pour afficher ou modifier des fichiers sources lors de l’utilisation d’un outil autre que l’outil Sources . | Afficher ou modifier des fichiers sources à l’aide de l’outil source rapide |
| Outil enregistreur | Utilisez l’outil Enregistreur pour enregistrer manuellement les flux utilisateur, puis les relire automatiquement pour accélérer les tests et les investigations sur les performances. | Enregistrer et relire des flux utilisateur et mesurer les performances |
| Outil de rendu | Utilisez l’outil Rendu pour voir à quoi ressemble votre page web avec différentes options d’affichage ou déficiences visuelles. | Outil de rendu, pour voir à quoi ressemble une page web avec différentes options d’affichage ou déficiences visuelles |
| Outil de recherche | Utilisez l’outil de recherche pour rechercher des fichiers sources spécifiques pour une page web, notamment des fichiers HTML, CSS, JavaScript et image. | Rechercher des fichiers sources pour une page à l’aide de l’outil de recherche |
| Outil de sécurité | Inspecte la sécurité d’une page. | Comprendre les problèmes de sécurité à l’aide de l’outil Sécurité |
| Outil Capteurs | Simule différentes orientations d’appareil. | Simuler l’orientation de l’appareil avec l’outil Capteurs |
| Outil Analyse des cartes sources | Utilisez l’outil Moniteur des cartes sources pour surveiller vos mappages sources. | Outil Analyse des cartes sources |
| Outil Sources | Utilisez l’outil Sources pour afficher, modifier et déboguer du code JavaScript frontal, et inspecter et modifier les fichiers HTML et CSS qui composent la page web actuelle. | Vue d’ensemble de l’outil Sources |
| Outil WebAudio | Utilisez l’outil WebAudio pour surveiller le trafic WebAudio. L’outil WebAudio utilise l’API WebAudio. | Outil WebAudio |
| Outil WebAuthn | Utilisez l’outil WebAuthn pour créer des authentificateurs virtuels logiciels et interagir avec eux. | Émuler des authentificateurs et déboguer WebAuthn |
| Outil de bienvenue | L’outil Bienvenue s’ouvre lorsque vous ouvrez DevTools pour la première fois. Il affiche des liens vers des documents de développement, les dernières fonctionnalités, les notes de publication et une option pour contacter l’équipe Microsoft Edge DevTools. | Outil de bienvenue |
Outils expérimentaux
Microsoft Edge DevTools inclut potentiellement des outils supplémentaires, si vous sélectionnez la zone case activée de l’expérience dans DevTools Settings > Experiments. Par exemple :
| Outil | Objectif | Article |
|---|---|---|
| Outil de surveillance de protocole | Affiche les messages de protocole DevTools envoyés et reçus par DevTools pour déboguer la page inspectée. | Moniteur de protocole dans fonctionnalités expérimentales. |
Les menus Autres outils
Le menu Plus d’outils (+) dans la barre d’activité et dans la barre d’outils Affichage rapide est dynamique : il omet tous les outils d’onglet ouverts dans cette barre d’outils.
Outils de la barre d’activité et outils d’affichage rapide
Les outils de barre d’activité sont des outils qui s’ouvrent dans la barre d’activité (le volet supérieur) par défaut. Les outils d’affichage rapide sont des outils qui s’ouvrent par défaut dans le volet Affichage rapide (le volet inférieur). Pour afficher ou masquer le panneau Affichage rapide : lorsque le focus est sur DevTools, appuyez sur Échap.
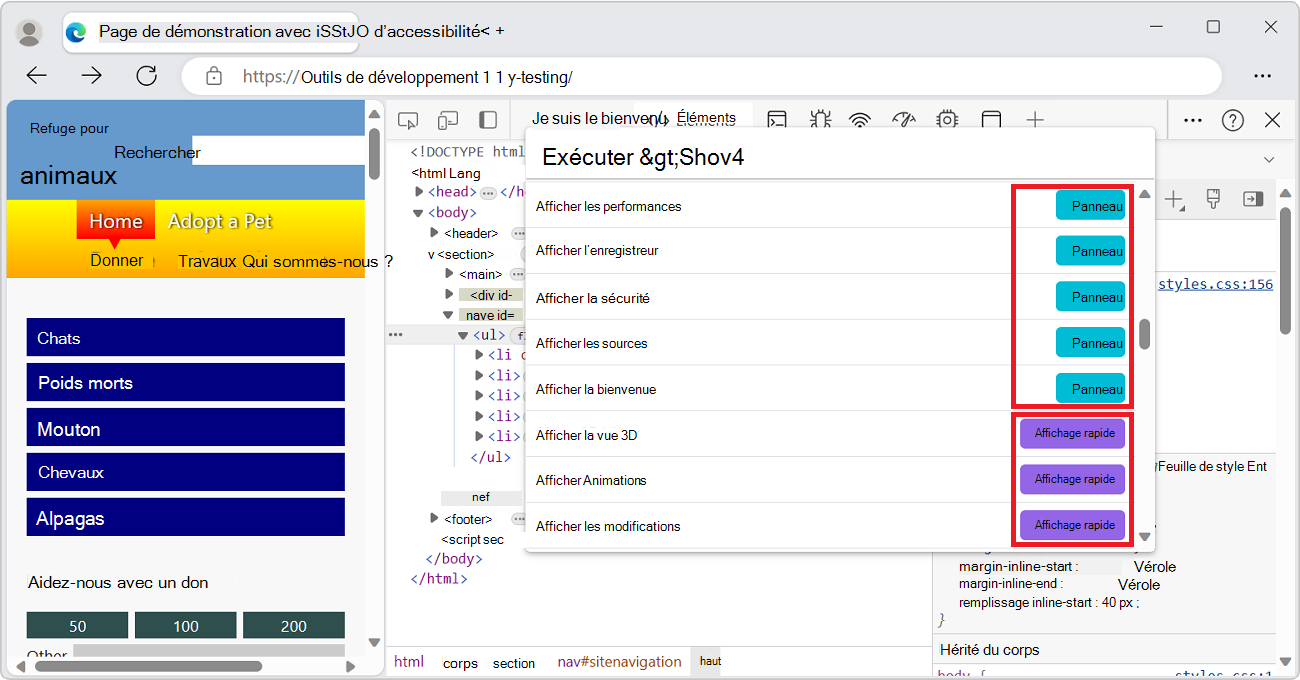
Le menu Commande répertorie d’abord les outils de barre d’activité (indiqués par l’étiquette Panneau ), puis les outils d’affichage rapide :

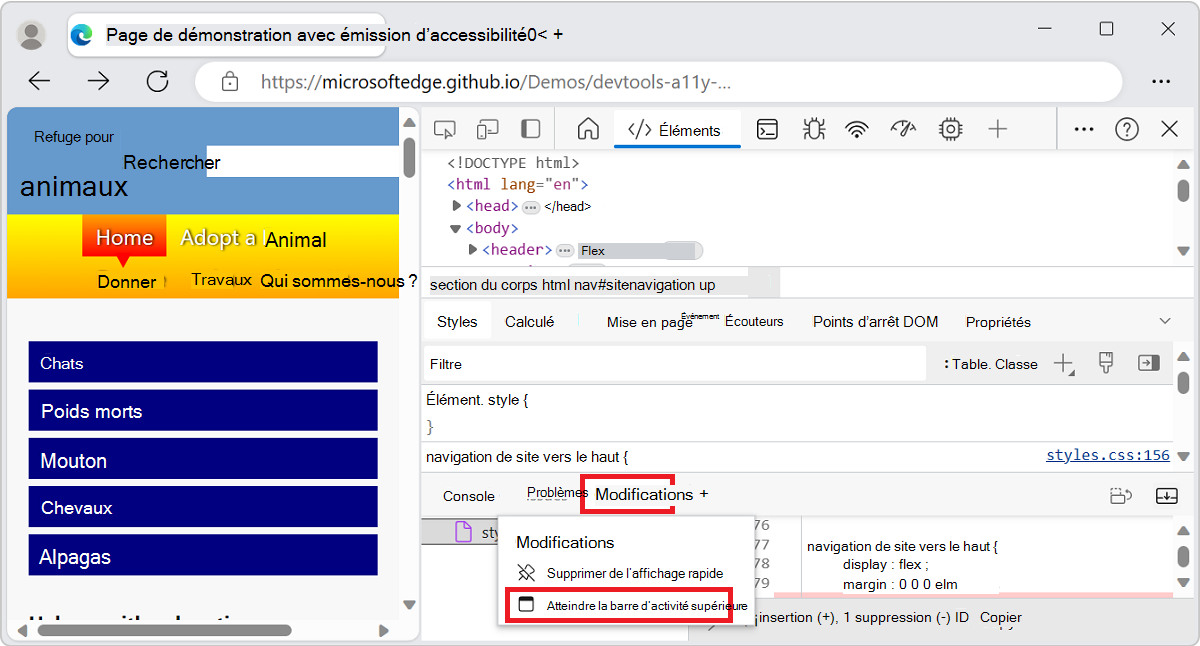
Pour déplacer un outil vers l’autre barre d’outils, cliquez avec le bouton droit sur l’onglet de l’outil, puis sélectionnez Déplacer vers l’affichage rapide du bas, Déplacer vers l’affichage rapide de côté, Déplacer vers la barre d’activité supérieure ou Déplacer vers la barre d’activité gauche :

Pour ouvrir le menu Commande, appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS). Vous pouvez également cliquer sur le bouton Personnaliser et contrôler DevTools (![]() ), puis sélectionner Exécuter la commande.
), puis sélectionner Exécuter la commande.
Onglets d’outils fermants
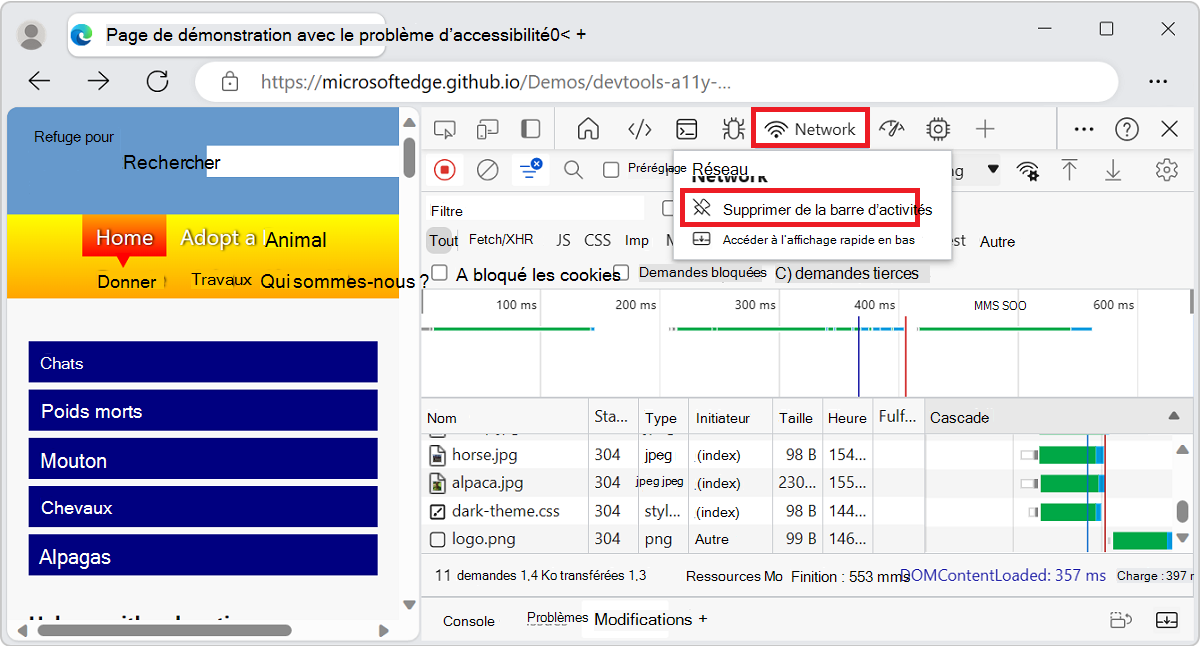
Pour fermer un onglet outil qui se trouve dans une barre d’outils, cliquez avec le bouton droit sur l’onglet, puis sélectionnez Supprimer de la barre d’activités ou Supprimer de l’affichage rapide :

Les outils Éléments, Console et Sources sont des onglets permanents et ne peuvent pas être fermés ou déplacés de la barre d’activité vers le panneau Affichage rapide . Vous pouvez faire glisser leurs onglets pour les réorganiser dans la barre d’activité.
L’outil Console est également un onglet permanent de la barre d’outils Affichage rapide . En revanche, l’outil Problèmes de la barre d’outils Affichage rapide peut être supprimé.
Restauration des onglets d’outils par défaut
Pour restaurer tous les onglets d’outils par défaut dans la barre d’activités et l’affichage rapide :
Dans DevTools, sélectionnez Personnaliser et contrôler DevTools (
 ) >Paramètres (
) >Paramètres ( ) >Préférences.
) >Préférences.Cliquez sur le bouton Restaurer les valeurs par défaut et actualiser . DevTools redémarre et les onglets par défaut s’affichent dans les deux barres d’outils.
Voir aussi
- Vue d’ensemble de DevTools - Similaire au présent article, mais couverture plus large, avec une introduction de niveau supérieur à DevTools.