Présentation de la console
La console est comme une ligne de commande intelligente et riche dans DevTools, et constitue un excellent outil complémentaire à utiliser avec d’autres outils. La console offre un moyen puissant de générer des scripts de fonctionnalités, d’inspecter la page web actuelle et de manipuler la page web actuelle à l’aide de JavaScript.
L’outil Console vous aide à effectuer plusieurs tâches, qui sont traitées plus en détail dans les articles suivants :
- Suivez les problèmes pour déterminer pourquoi un élément ne fonctionne pas dans le projet actuel. Consultez Corriger les erreurs JavaScript signalées dans la console.
- Obtenez des informations sur le projet web dans le navigateur sous forme de messages de journal. Consultez Filtrer les messages de la console.
- Informations de journal dans les scripts à des fins de débogage. Consultez Messages de journal dans l’outil console.
- Essayez des expressions JavaScript en direct dans un environnement REPL . Consultez Exécuter JavaScript dans la console.
- Interagissez avec le projet web dans le navigateur à l’aide de JavaScript. Consultez Interagir avec le DOM à l’aide de la console.
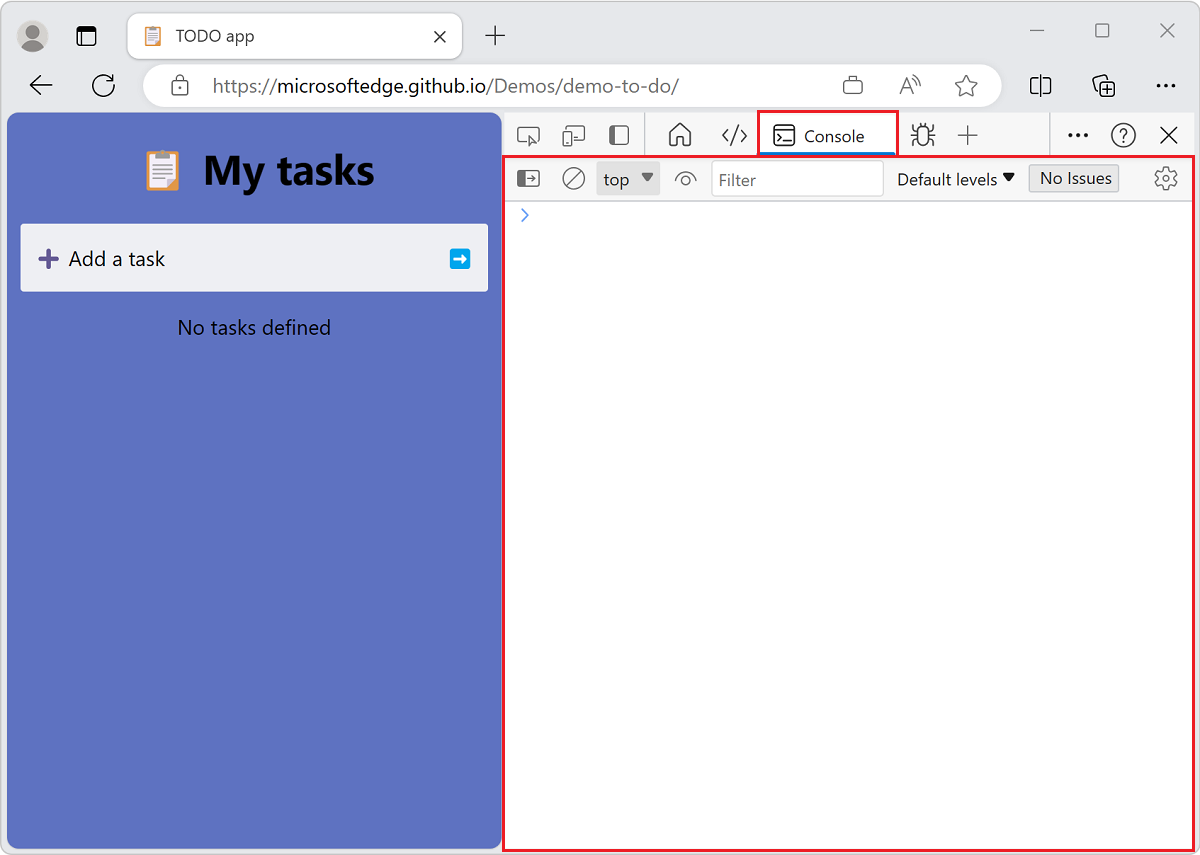
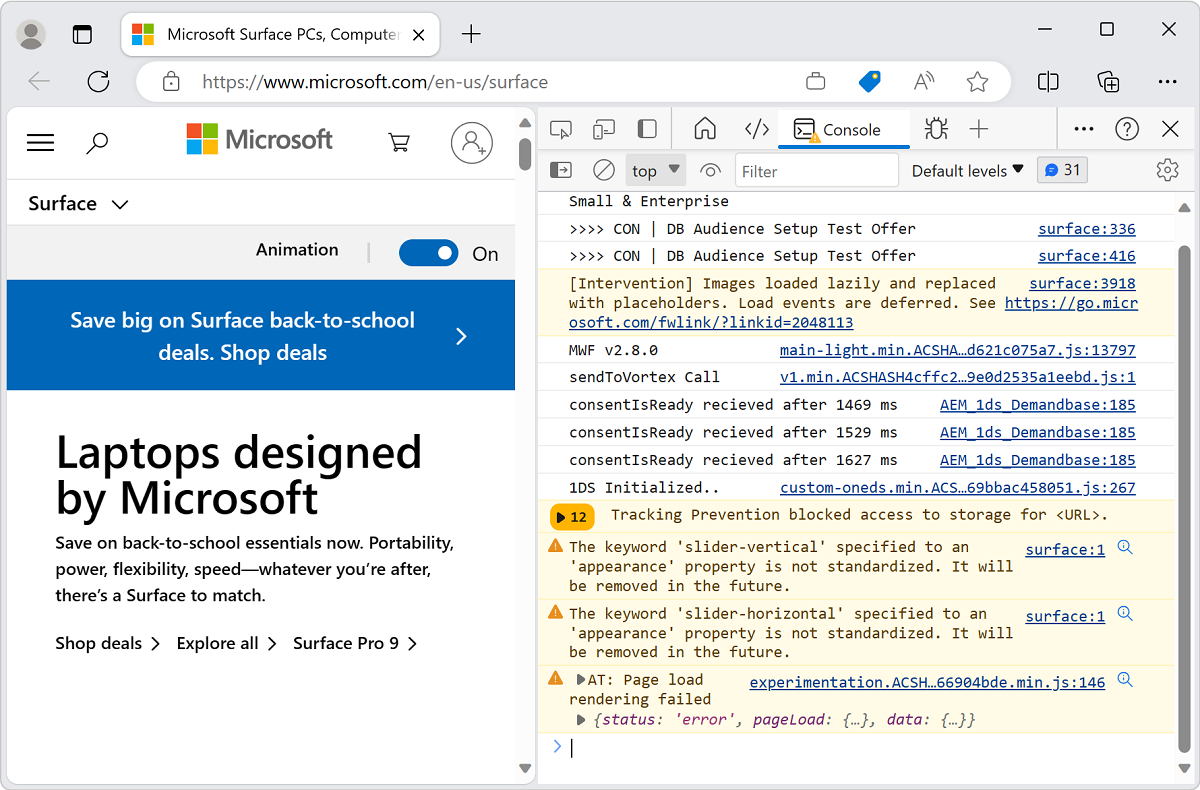
Vous pouvez ouvrir l’outil Console en haut ou en bas de DevTools ; il est affiché ici dans la partie supérieure, dans la barre d’activité :

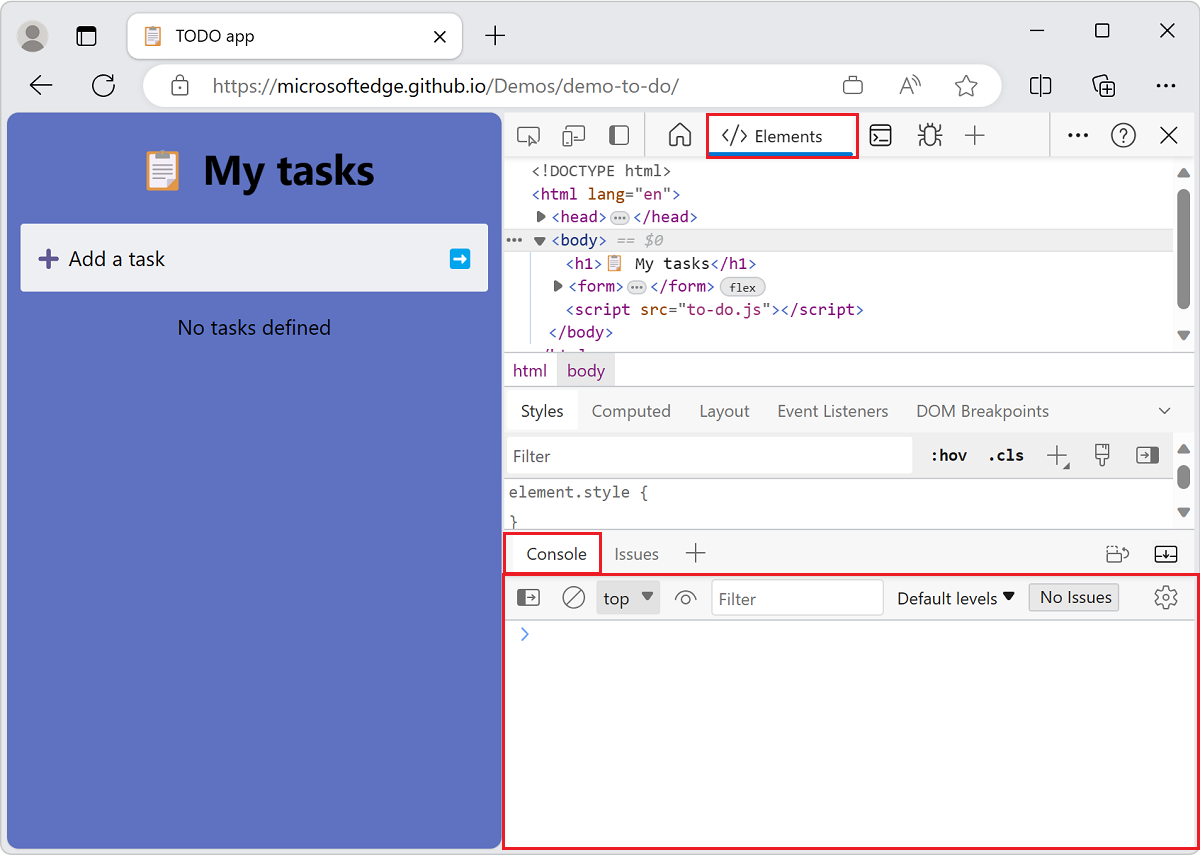
La console s’affiche ici dans la partie inférieure de DevTools (le panneau Affichage rapide ), avec l’outil Éléments ouvert au-dessus de celui-ci :

Le moyen le plus rapide d’ouvrir directement la console consiste à appuyer sur Ctrl+Maj+J (Windows, Linux) ou sur Cmd+Option+J (macOS).
Rapports d’erreurs et console
La console est l’emplacement par défaut où les erreurs javascript et de connectivité sont signalées. Pour plus d’informations, consultez Correction des erreurs JavaScript signalées dans la console.
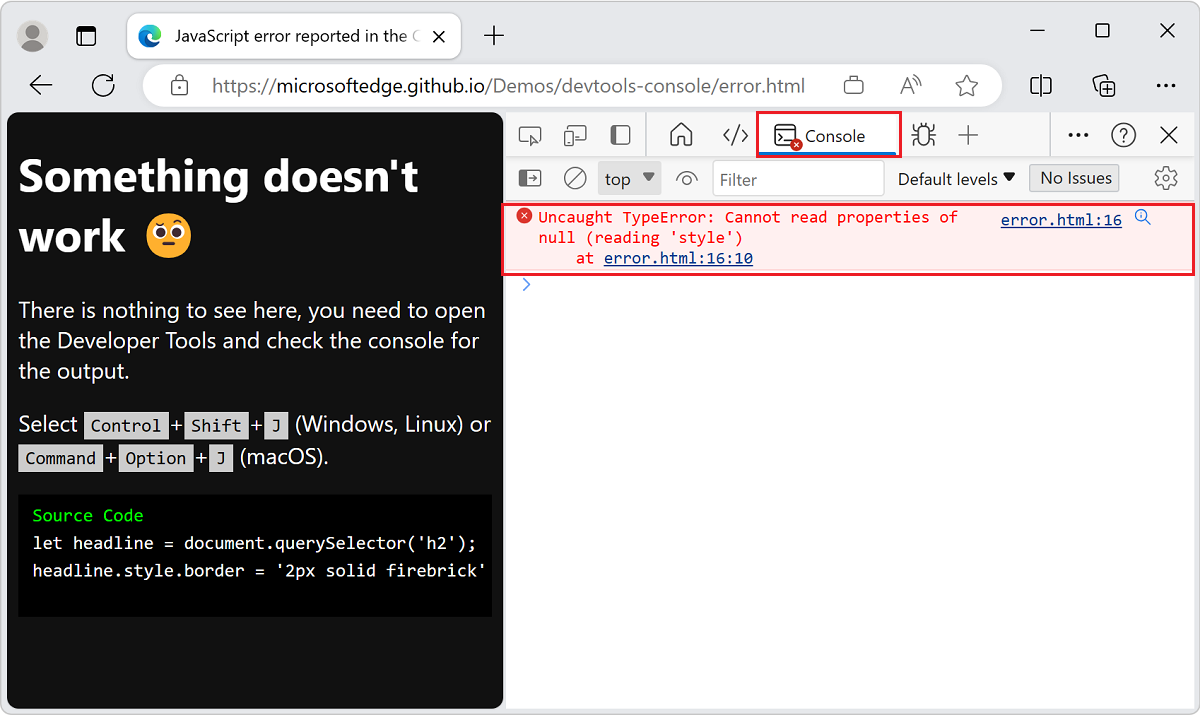
DevTools fournit des informations détaillées sur l’erreur dans la console :

Rechercher une chaîne de message d’erreur de console sur le web
Recherchez les messages d’erreur de votre console sur le web, directement dans DevTools. Dans la console, de nombreux messages d’erreur ont un bouton Rechercher ce message sur le web , affiché sous la forme d’une loupe :
![]()
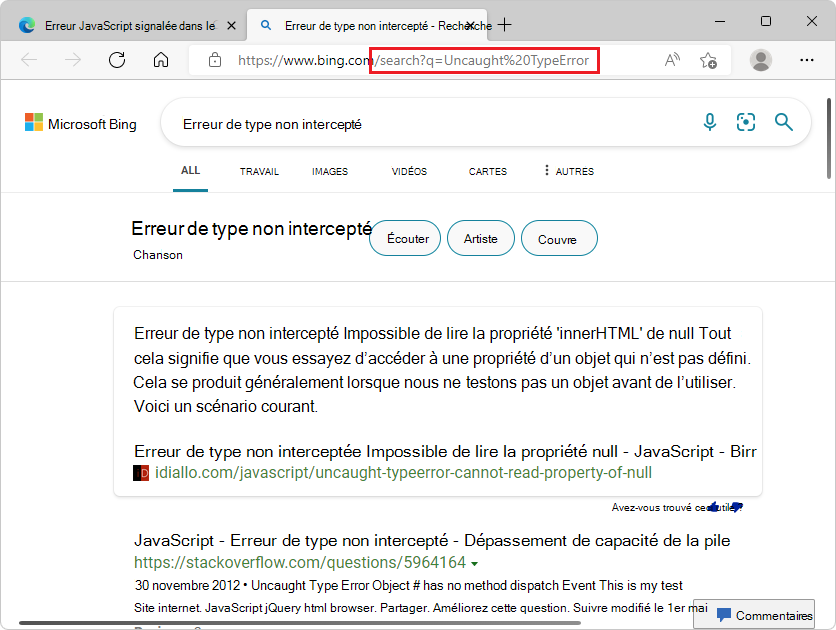
Lorsque vous cliquez sur le bouton Rechercher ce message sur le web , un nouvel onglet s’ouvre dans le navigateur et affiche les résultats de la recherche pour le message d’erreur :

Inspecter et filtrer les informations sur la page web actuelle
Lorsque vous ouvrez DevTools sur une page web, il peut y avoir une quantité écrasante d’informations dans la console. La quantité d’informations devient un problème lorsque vous devez identifier des informations importantes. Pour afficher les informations importantes qui nécessitent une action, utilisez l’outil Problèmes dans DevTools.
Les problèmes sont progressivement déplacés de la console vers l’outil Problèmes . Toutefois, il y a encore beaucoup d’informations dans la console, c’est pourquoi il est judicieux de connaître les options de journalisation et de filtre automatisées dans la console. Pour plus d’informations, consultez Filtrer les messages de la console.
DevTools avec une console pleine de messages :

Informations de journal à afficher dans la console
Le cas d’usage le plus courant pour la console est la journalisation des informations de vos scripts à l’aide de la console.log() méthode ou d’autres méthodes similaires.
Exemple de code
// prints the text to the console as a log message
console.log('This is a log message');
// prints the text to the console as an informational message
console.info('This is some information');
// prints the text to the console as an error message
console.error('This is an error');
// prints the text to the console as a warning
console.warn('This is a warning');
// prints the geometry of the document body as an object
console.log(document.body.getBoundingClientRect());
// prints the geometry of the document body as a table
console.table(document.body.getBoundingClientRect());
// shows a list of techologies as a collapsed group
let technologies = ["HTML", "CSS", "SVG", "ECMAScript"];
console.groupCollapsed('Technolgies');
technologies.forEach(tech => {console.info(tech);})
console.groupEnd('Technolgies');
Pour enregistrer les informations à afficher dans la console :
Ouvrez la page web de démonstration Exemples de messages de console : journal, informations, erreur et avertissement dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir la console, appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS).
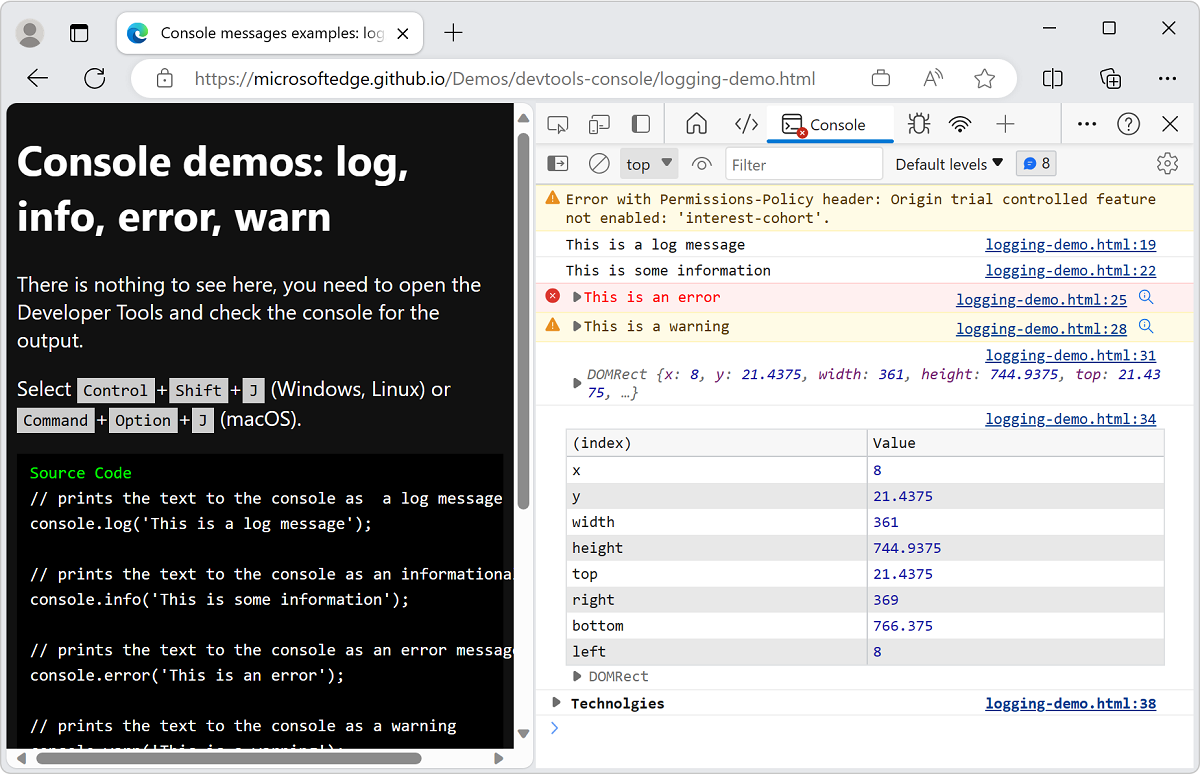
La console affiche les messages résultants du code de démonstration :

Collez le code ci-dessus dans la console, puis appuyez sur Entrée.
Si vous recevez un message :
Uncaught SyntaxError: Identifier 'technologies' has already been declaredOuvrez un nouvel onglet ou une nouvelle fenêtre.
Pour ouvrir la console, appuyez sur Ctrl+Maj+J (Windows, Linux) ou Cmd+Option+J (macOS).
Collez le code ci-dessus dans la console, puis appuyez sur Entrée.
De nombreuses méthodes utiles sont disponibles lorsque vous utilisez la console. Pour plus d’informations, consultez Messages de journal dans l’outil Console.
Essayer votre JavaScript en direct dans la console
La console n’est pas seulement un emplacement pour journaliser les informations. La console est un environnement REPL . Lorsque vous écrivez un code JavaScript dans la console, le code s’exécute immédiatement. Vous pouvez trouver utile de tester de nouvelles fonctionnalités JavaScript ou d’effectuer des calculs rapides. En outre, vous obtenez toutes les fonctionnalités que vous attendez d’un environnement d’édition moderne, telles que la saisie automatique, la mise en surbrillance de la syntaxe et l’historique.
Pour essayer d’exécuter JavaScript dans la console :
Ouvrez la console.
Tapez
2+2.
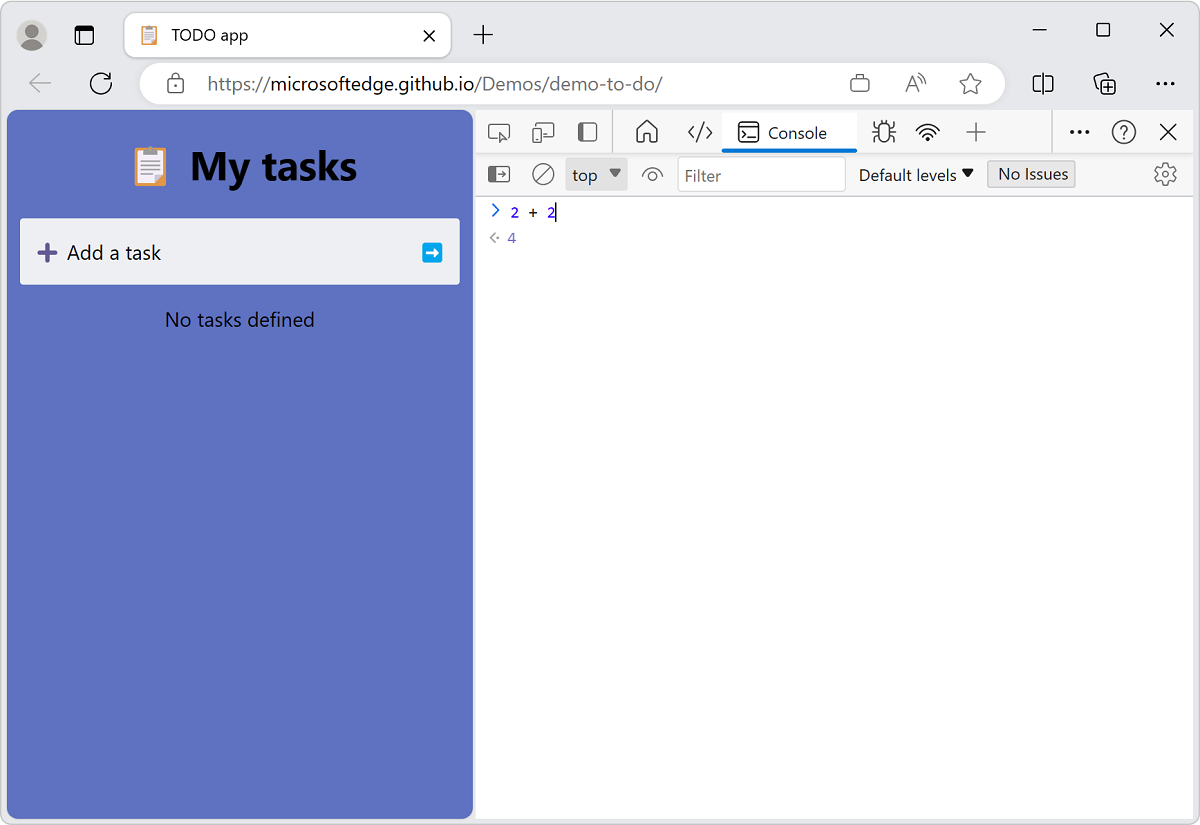
La console affiche le résultat de 2+2 live au fur et à mesure que vous le tapez, affichant le résultat 4 sur la ligne suivante :

Cette fonctionnalité d’évaluation Eager est utile pour déboguer et vérifier que vous ne faites pas d’erreurs dans votre code.
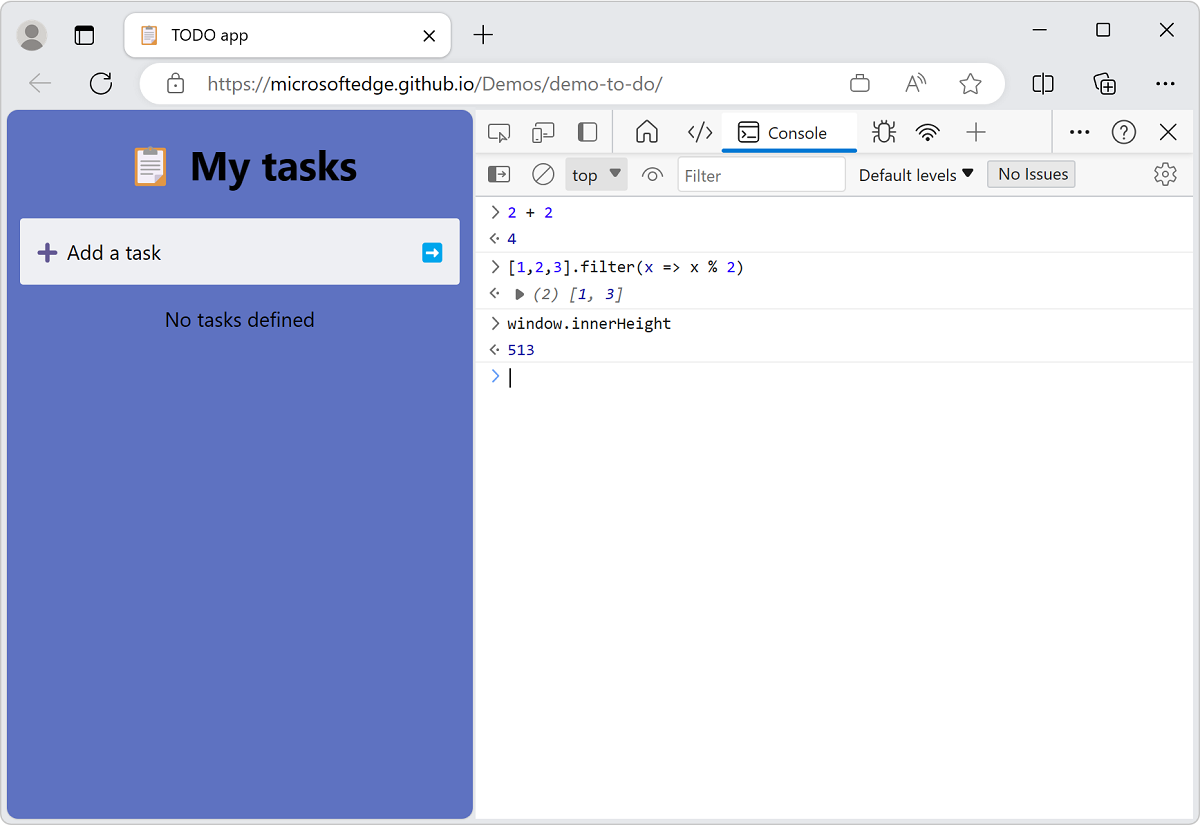
Pour exécuter l’expression JavaScript dans la console et éventuellement afficher un résultat, appuyez sur Entrée. Ensuite, vous pouvez écrire le code JavaScript suivant à exécuter dans la console.
Exécution successive de plusieurs lignes de code JavaScript :

Par défaut, vous exécutez du code JavaScript sur une seule ligne. Pour exécuter une ligne, tapez votre Code JavaScript, puis appuyez sur Entrée. Pour contourner la limitation d’une seule ligne, appuyez sur Maj+Entrée au lieu de Entrée.
Comme pour d’autres expériences de ligne de commande, pour accéder à vos commandes JavaScript précédentes, appuyez sur Flèche vers le haut. La fonctionnalité d’autocomplétion de la console est un excellent moyen d’en savoir plus sur les méthodes inconnues.
Pour essayer la saisie automatique :
- Ouvrez la console.
- Tapez
doc. - Sélectionnez
documentdans le menu déroulant. - Appuyez sur Tab pour sélectionner
document. - Tapez
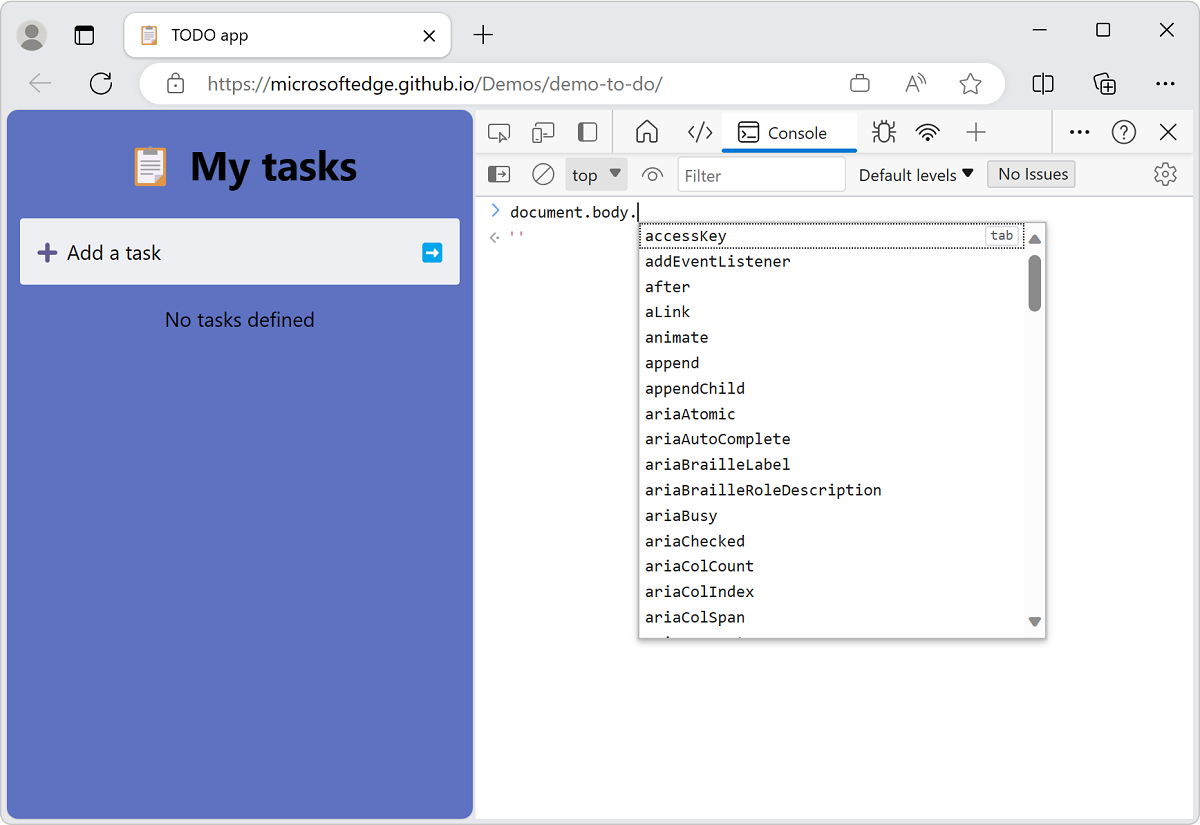
.bo. - Appuyez sur Tab pour sélectionner
document.body. - Tapez une autre
.pour afficher la liste complète des propriétés et méthodes disponibles dans le corps de la page web actuelle.
Pour plus d’informations sur toutes les façons d’utiliser la console, consultez Console en tant qu’environnement JavaScript.
Autocomplétion d’expressions JavaScript dans la console :

Interagir avec la page web actuelle dans le navigateur
La console a accès à l’objet Window du navigateur. Vous pouvez écrire des scripts qui interagissent avec la page web actuelle en lisant les données du DOM et en affectant des données à des éléments DOM.
Lecture à partir de l’arborescence DOM dans la console
Pour utiliser une expression JavaScript pour lire à partir de la page active en lisant un élément sélectionné à partir de l’arborescence DOM :
Ouvrez la console.
Collez le code suivant dans la console, puis appuyez sur Entrée :
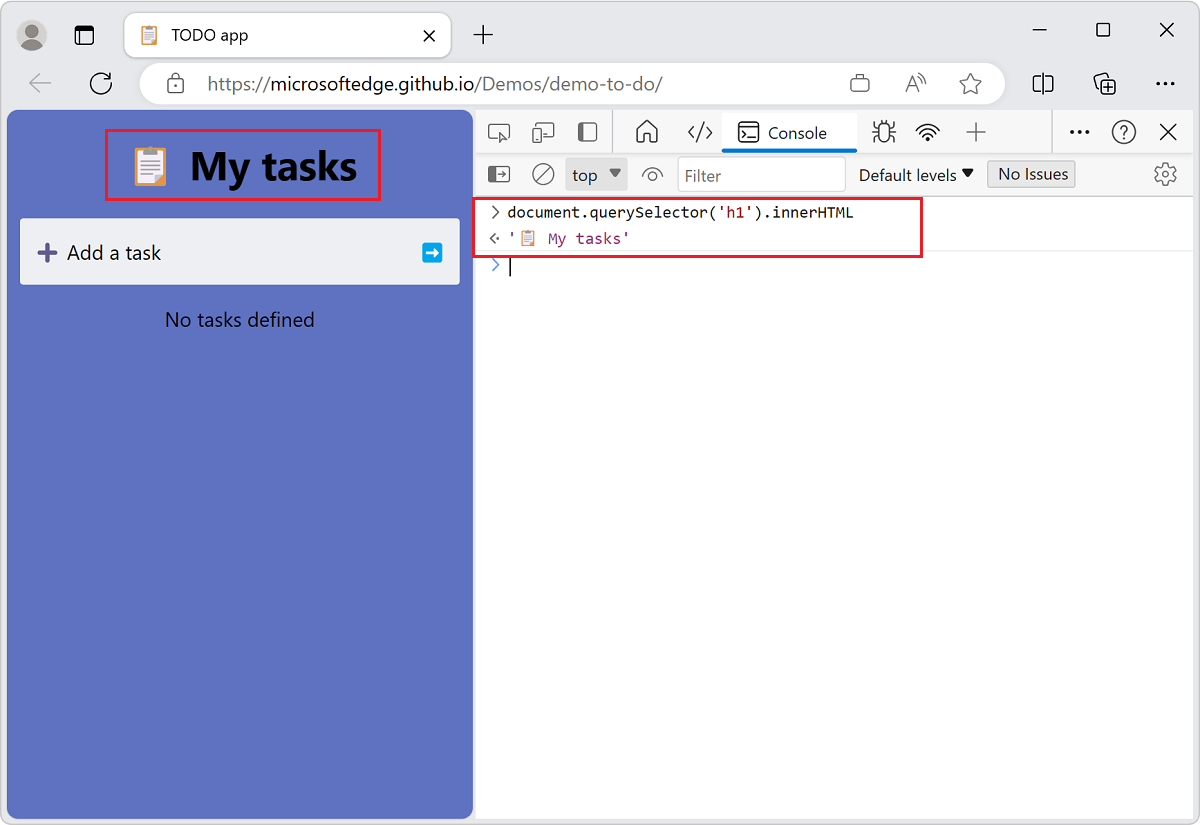
document.querySelector('h1').innerHTMLCette expression sélectionne le premier niveau de titre 1 dans le DOM, puis sélectionne le contenu HTML contenu entre les
<h1>balises de début et de fin. La console affiche la sortie de l’expression, qui est le texte du titre :
Vous avez lu à partir de la représentation DOM de la page web, en entrant une expression JavaScript dans la console et en affichant la sortie dans la console.
Écriture dans l’arborescence dom et la page web à partir de la console
Vous pouvez également modifier la page web rendue, en modifiant le DOM (ou en écrivant dans le DOM), à partir de la console.
Pour modifier la page web rendue :
Ouvrez la console.
Collez le code suivant dans la console, puis appuyez sur Entrée :
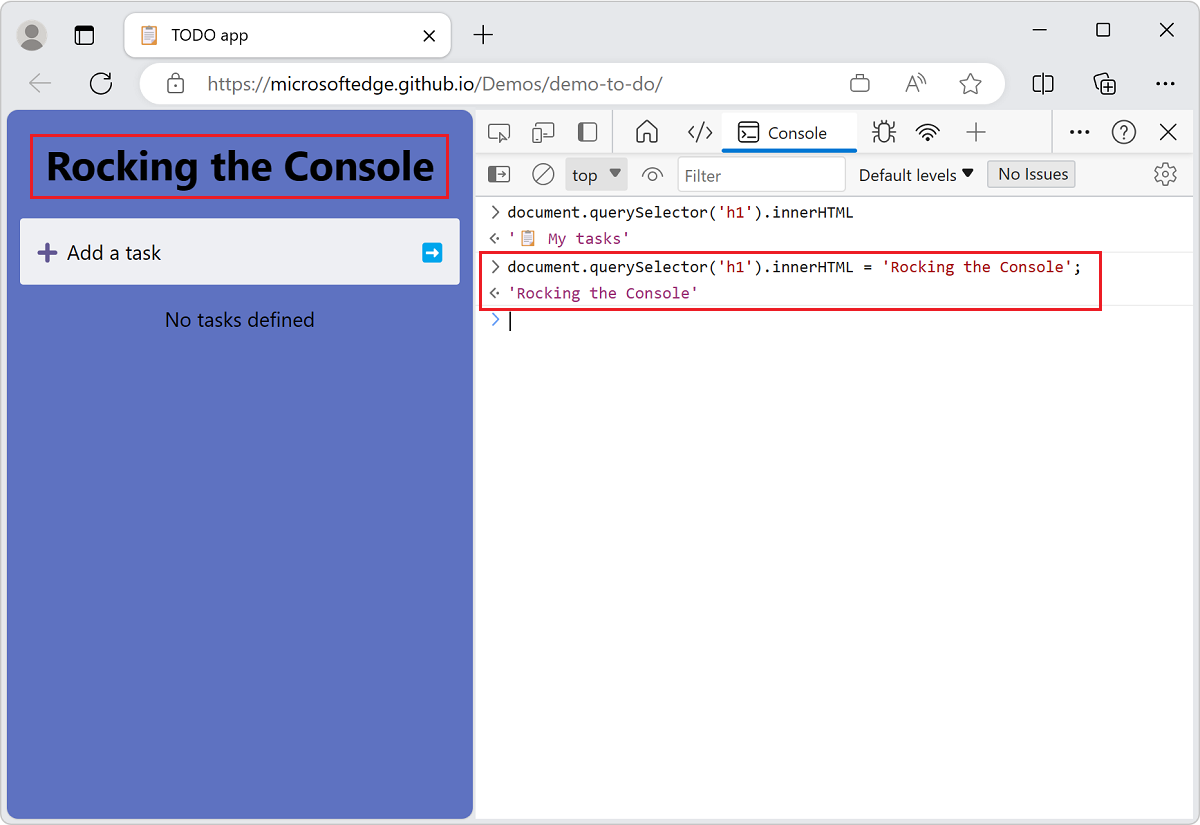
document.querySelector('h1').innerHTML = 'Rocking the Console';L’expression JavaScript ci-dessus utilise le
=signe pour affecter une valeur à l’élément DOM sélectionné. Dans cet exemple, la valeur évaluée de l’expression est une chaîne pour un titre. La valeur de l’expression (chaîne de titre) est affichée à la fois dans la console et dans la page web rendue :
Vous avez remplacé le titre main de la page web par Bascule de la console.
Utilisation de la méthode de l’utilitaire console $$ pour
Les méthodes de l’utilitaire console facilitent l’accès et la manipulation de la page web actuelle.
Par exemple, pour ajouter une bordure verte autour de tous les liens de la page web actuelle :
Ouvrez la console.
Collez le code suivant dans la console, puis appuyez sur Entrée :
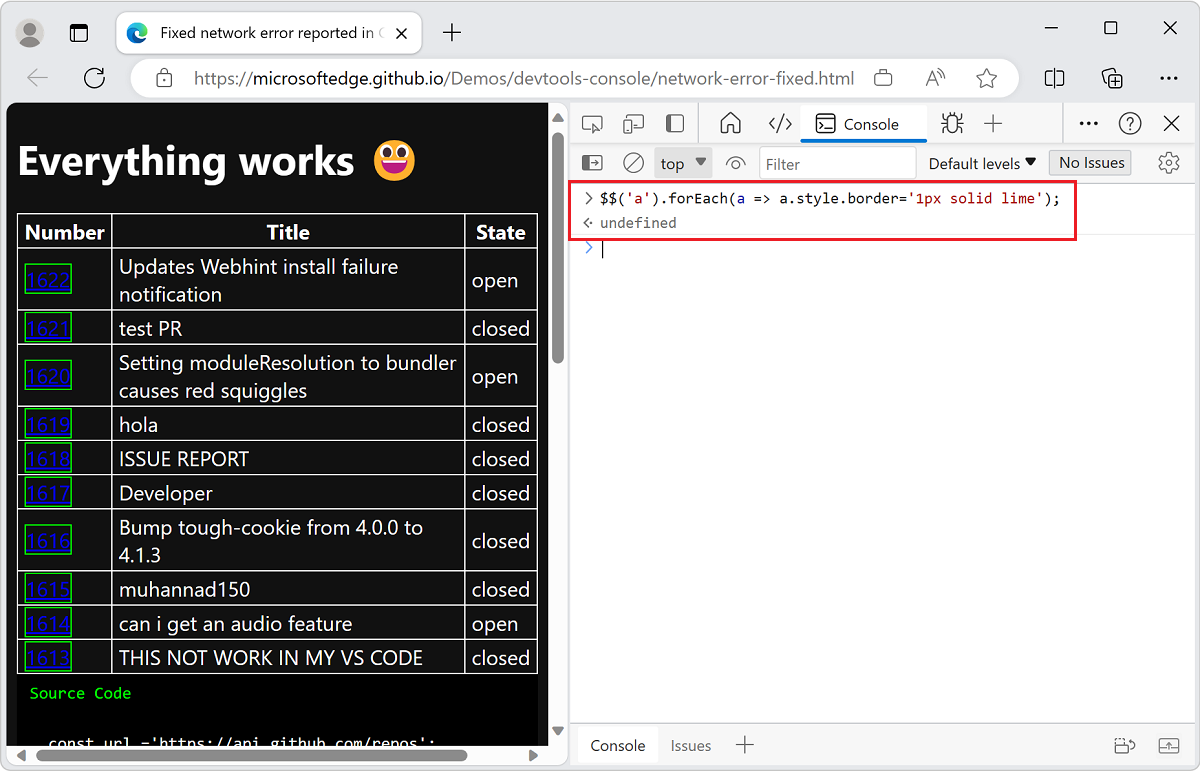
$$('a').forEach(a => a.style.border='1px solid lime');La
$$(selector)fonction utilitaire de console est « Sélecteur de requête tout ». Cette fonction de sélecteur de requête DOM retourne un tableau de tous les éléments qui correspondent au sélecteur CSS spécifié, comme la fonctiondocument.querySelectorAll()JavaScript . Dans cet exemple, nous sélectionnons tous les<a>éléments de lien hypertexte, puis appliquons une zone verte autour de ceux-ci :
Pour plus d’informations, consultez Fonctions et sélecteurs de l’utilitaire d’outil console.