Modification de style pour les frameworks CSS-in-JS
Sous l’onglet Styles , vous pouvez copier les déclarations d’une règle de style d’une manière formatée pour JavaScript et prête à être collée dans un fichier JavaScript. Cela inclut les règles de style qui ont été définies par les appels de fonction CSS-in-JS. Vous pouvez également modifier les règles de style initialement définies par un appel de fonction CSS-in-JS.
Copie des déclarations de règle de style pour les coller avec la syntaxe JavaScript
Dans le volet Styles , vous pouvez copier les déclarations d’une règle de style d’une manière formatée pour JavaScript et prête à être collée dans un fichier JavaScript.
Lorsque vous utilisez des bibliothèques CSS-in-JS, vous pouvez copier les déclarations CSS (une propriété et une valeur CSS) afin qu’elles soient automatiquement mises en forme pour JavaScript. Vous n’avez pas besoin de modifier manuellement le css copié pour qu’il corresponde à la syntaxe de JavaScript. Vous pouvez copier une déclaration CSS unique ou toutes les déclarations dans une règle de style, puis les coller directement dans un fichier JavaScript sans avoir de problèmes de syntaxe.
Pour copier une règle de style en JavaScript :
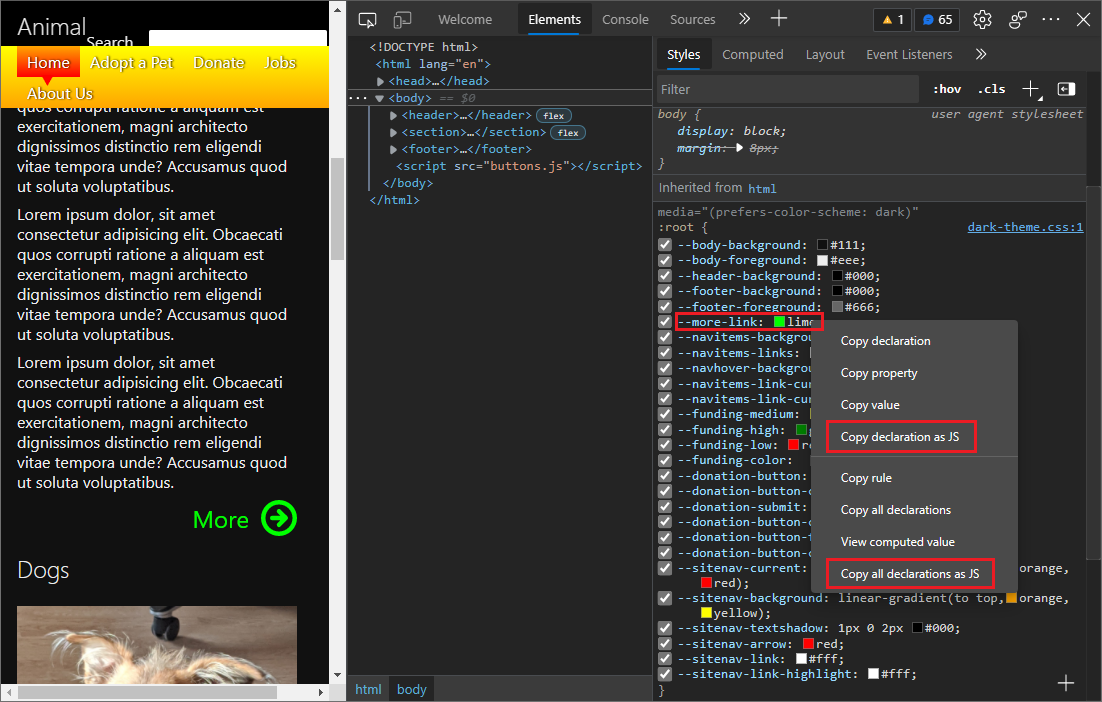
Dans DevTools, ouvrez l’outil Éléments , puis cliquez sur l’onglet Styles .
Cliquez avec le bouton droit sur une déclaration dans une règle de style, puis sélectionnez Copier la déclaration en tant que JS ou Copier toutes les déclarations en tant que JS.
Collez le fichier CSS copié dans un fichier JavaScript dans votre éditeur de texte, tel que Visual Studio Code. Par exemple :
'--more-link': 'lime'.
Pour en savoir plus sur l’affichage et la modification de CSS, consultez Informations de référence sur les fonctionnalités CSS.
Modification des règles de style initialement définies par une fonction CSSOM
Le volet Styles prend en charge la modification des styles créés avec les API CSSOM (CSS Object Model ). De nombreuses infrastructures et bibliothèques CSS-in-JS utilisent les API de modèle objet CSS sous le capot pour construire des styles.
Vous pouvez modifier les styles qui ont été ajoutés dans JavaScript à l’aide de l’interface CSSStyleSheet , ce qui permet de créer et de distribuer des styles réutilisables lors de l’utilisation de Shadow DOM. Consultez L’interface CSSStyleSheet dans le modèle objet CSS (CSSOM).
Exemple
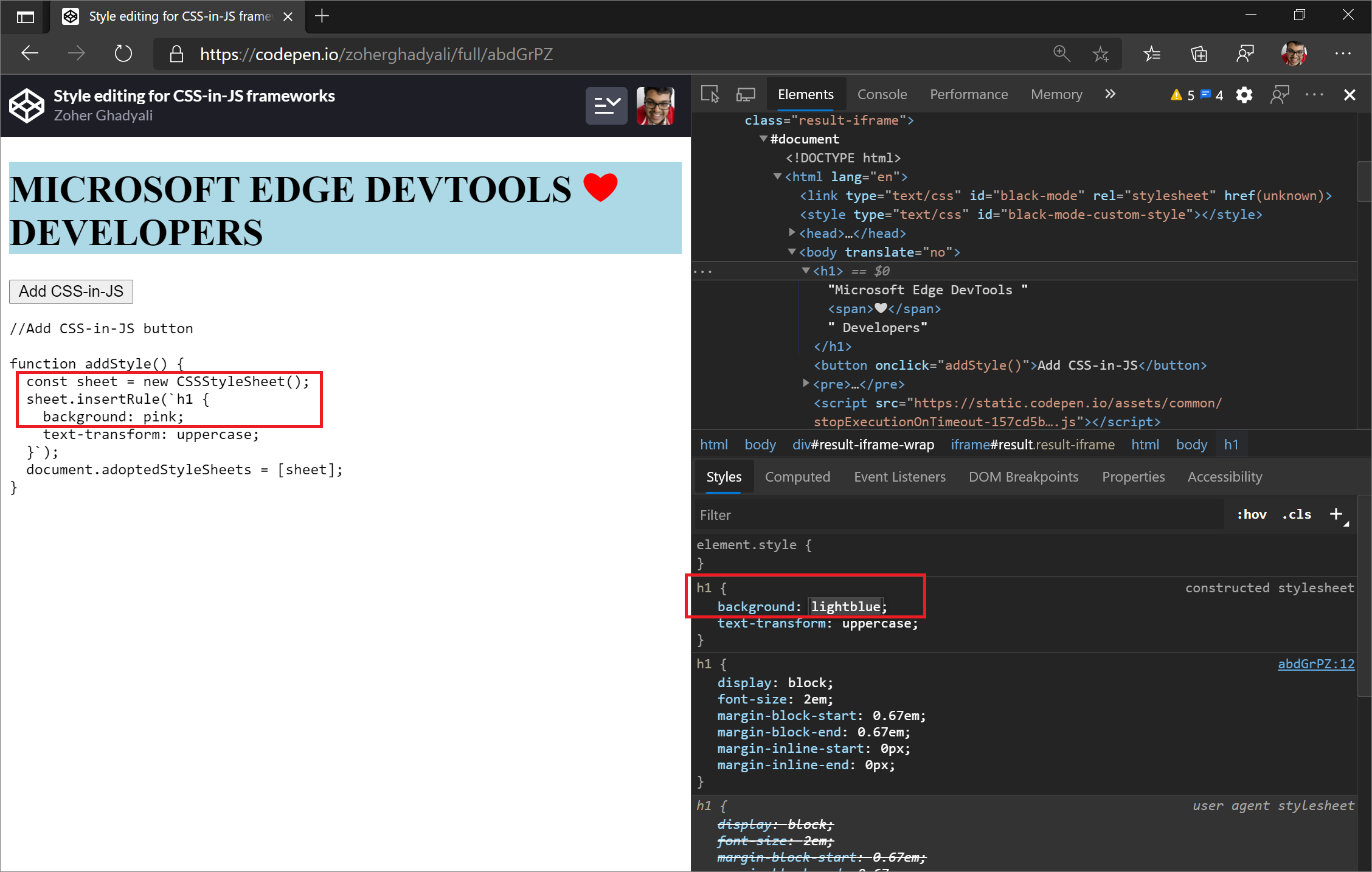
Dans cet exemple de code, les règles de style sont initialement définies en appelant une fonction CSSOM (CSS Object Model), puis les règles de style sont modifiées à l’aide du volet Styles . L’objet CSSStyleSheet contient les API CSSOM, telles que insertRule(). Les h1 styles initialement ajoutés par une CSSStyleSheet fonction sont ensuite modifiables dans le volet Styles .
//Add CSS-in-JS button
function addStyle() {
const sheet = new CSSStyleSheet();
sheet.insertRule(`h1 {
background: pink;
text-transform: uppercase;
}`);
document.adoptedStyleSheets = [sheet];
}
Cet exemple illustre la modification de la background propriété des h1 styles ajoutés par la fonction insertRule()modèle objet CSS . La background couleur est initialement définie en appelant une fonction de modèle objet CSS, puis peut être modifiée de pink à lightblue l’aide du volet Styles .

Essayez cette fonctionnalité avec un exemple qui utilise CSS-in-JS.
Qu’est-ce que CSS-in-JS ?
Cette section est un extrait du billet de blog Prise en charge de CSS-in-JS dans DevTools.
Voici ce que nous entendons par CSS-in-JS, et en quoi il est différent de CSS standard. La définition de CSS-in-JS est quelque peu vague. Au sens large, il s’agit d’une approche pour la gestion du code CSS à l’aide de JavaScript. Par exemple, cela peut signifier que le contenu CSS est défini à l’aide de JavaScript et que la sortie CSS finale est générée à la volée par l’application.
Dans le contexte de DevTools, CSS-in-JS signifie que le contenu CSS est injecté dans la page par les API de modèle objet CSS. Css standard est injecté à l’aide d’éléments <style> ou <link> , et il a une source statique (par exemple, un nœud DOM ou une ressource réseau). En revanche, CSS-in-JS n’a souvent pas de source statique.
Un cas particulier ici est que le contenu d’un <style> élément peut être mis à jour à l’aide de l’API de modèle objet CSS, ce qui entraîne la désynchronisation de la source avec la feuille de style CSS réelle.
Si vous utilisez une bibliothèque CSS-in-JS (par exemple, composant avec style, Émotion ou JSS), la bibliothèque peut injecter des styles à l’aide d’API de modèle objet CSS sous le capot, en fonction du mode de développement et du navigateur.
Examinons quelques exemples de la façon dont vous pouvez injecter une feuille de style à l’aide de l’API de modèle objet CSS, à l’instar de l’approche utilisée par certaines bibliothèques CSS-in-JS.
// Insert new rule to an existing CSS stylesheet
const element = document.querySelector('style');
const stylesheet = element.sheet;
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
Vous pouvez également créer une feuille de style entièrement nouvelle :
// Create a completely new stylesheet
const sheet = new CSSStyleSheet();
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
// Apply constructed stylesheet to the document
document.adoptedStyleSheets = [...document.adoptedStyleSheets, sheet];
Prise en charge css dans DevTools
Dans DevTools, la fonctionnalité la plus couramment utilisée lors du traitement de CSS est le volet Styles . Dans le volet Styles , vous pouvez afficher les règles CSS-in-JS qui s’appliquent à un élément particulier. Vous pouvez également modifier les règles CSS-in-JS et voir les modifications sur la page en temps réel.
Le volet Styles prend en charge les règles CSS que vous pouvez modifier à l’aide des API de modèle objet CSS. Les styles CSS-in-JS sont parfois décrits comme construits, pour indiquer que ces styles ont été construits à l’aide d’API web.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine est trouvée ici et a été créée par Alex Rudenko.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.