Inspecter la grille CSS
Cet article vous guide tout au long de l’identification des grilles CSS sur un site web et du débogage des problèmes de disposition de grille à l’aide de superpositions de grille personnalisables.
Cet article utilise la page web de démonstration Inspect CSS Grid .
Avant de commencer
CSS Grid est un paradigme de disposition puissant pour le web. Une bonne page web pour en savoir plus sur CSS Grid et ses fonctionnalités est la disposition de grille CSS sur MDN.
Découvrir les grilles CSS
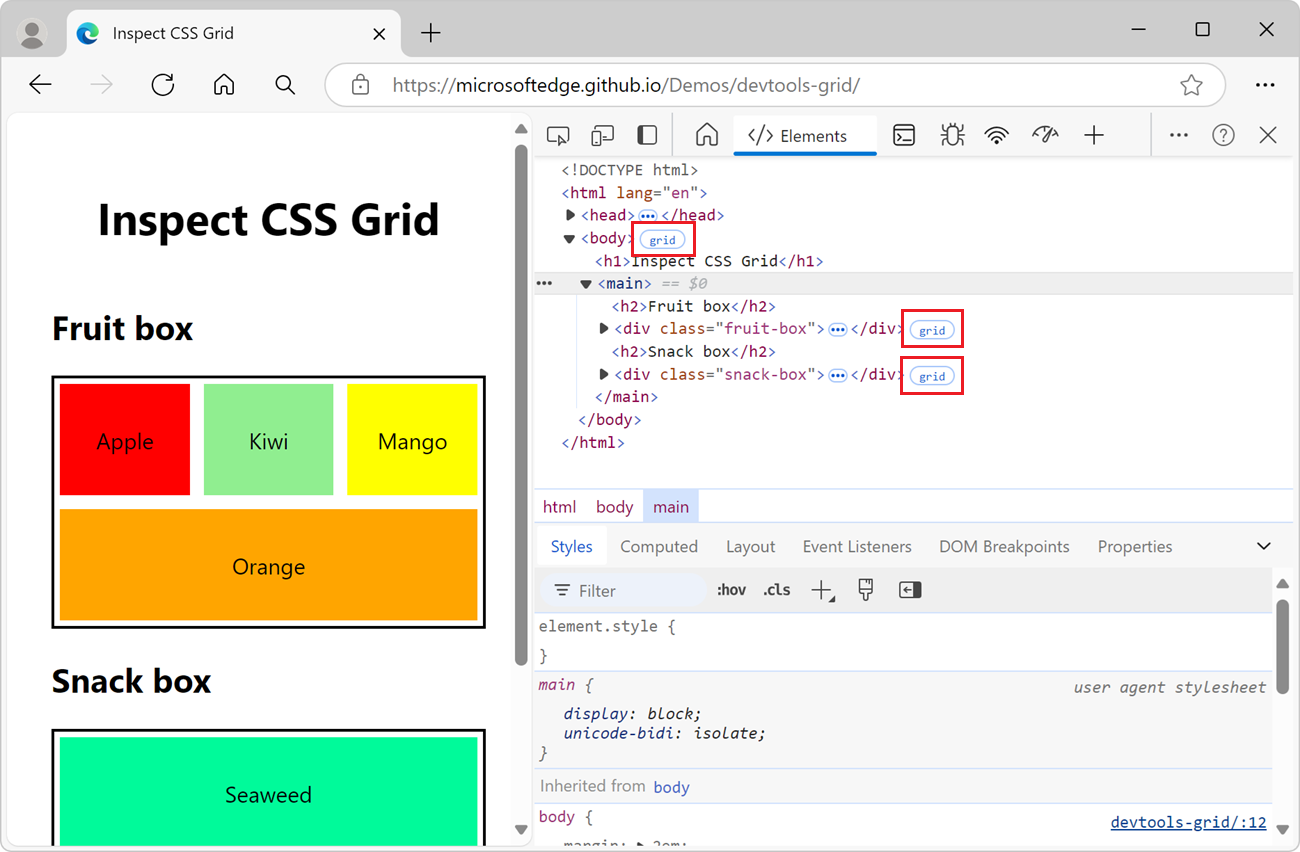
Lorsqu’un élément HTML de votre page web est display: griddisplay: inline-grid ou appliqué, un badge de grille s’affiche en regard de l’élément dans l’arborescence DOM de l’outil Éléments :

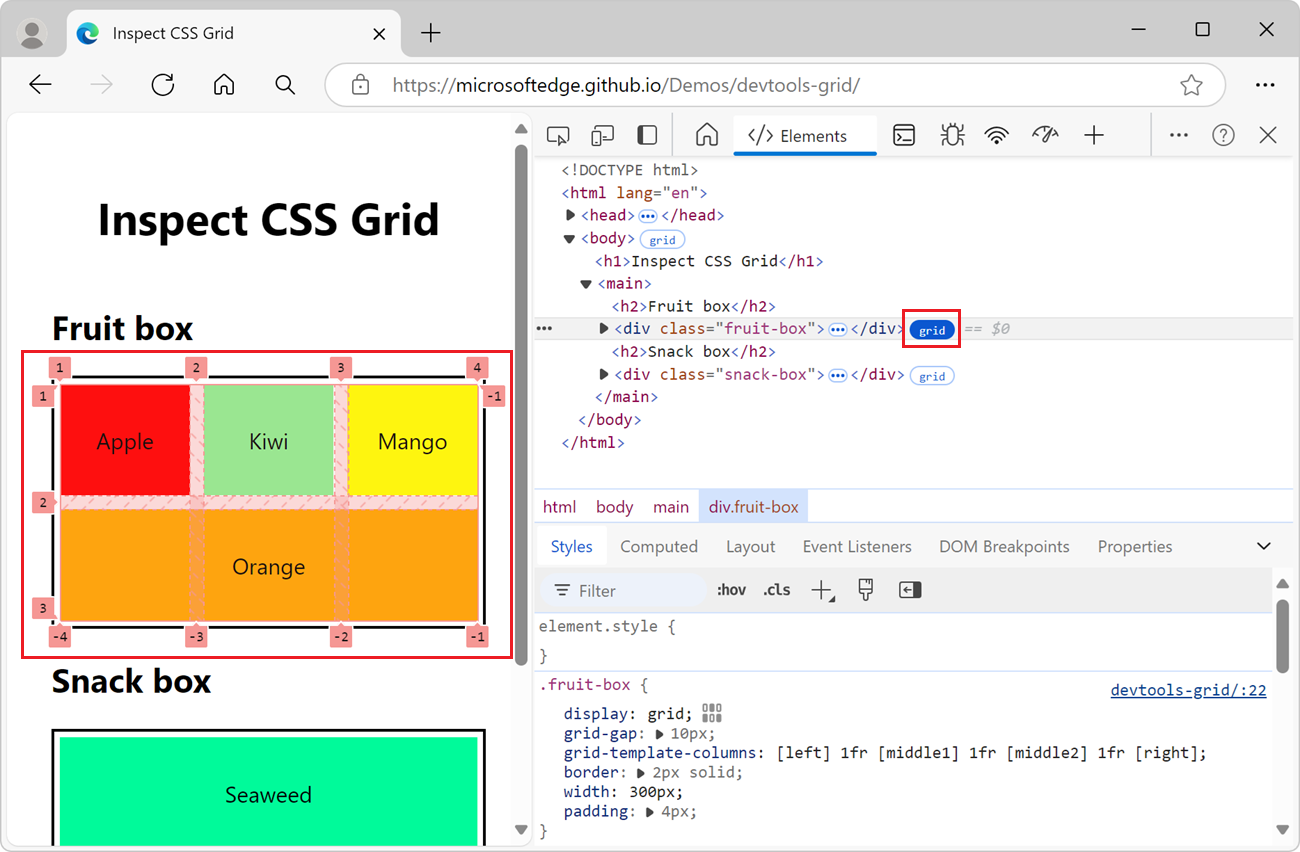
Cliquez sur le badge de grille en regard d’un élément pour afficher une superposition de grille sur cet élément dans la page web rendue. La superposition apparaît sur l’élément et affiche la position des lignes de grille et des pistes :

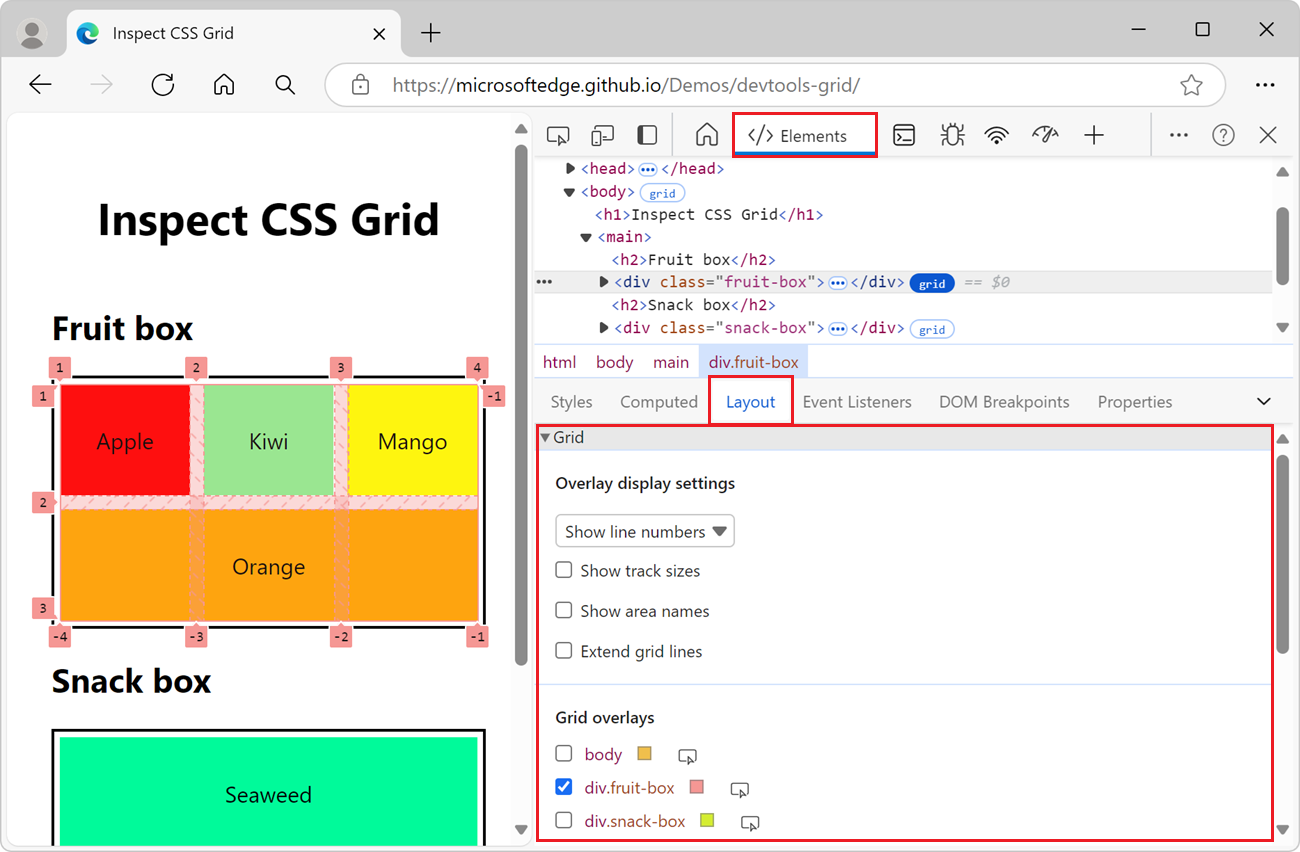
Lorsque des grilles sont incluses dans une page web, le volet Disposition de l’outil Éléments inclut une section Grid qui répertorie les conteneurs de grille :

Utilisez la section Grille pour configurer les informations à afficher dans les superpositions de grille sur la page web rendue. La section Grille du volet Disposition contient les sous-sections suivantes :
| Sous-section | Objectif |
|---|---|
| Paramètres d’affichage de superposition | Configure les informations affichées dans la superposition de grille. |
| Superpositions de grille | Affiche ou masque la superposition de grille pour chaque conteneur de grille présent sur la page web et met temporairement en surbrillance une grille dans la page web. |
Paramètres d’affichage de superposition
Dans le volet Disposition , dans la section Grille extensible, la section Paramètres d’affichage de superposition contient l’interface utilisateur suivante.
Liste déroulante
Sélectionnez l’une des options suivantes dans la liste déroulante :
| Élément de liste | Description |
|---|---|
| Masquer les étiquettes de ligne | Masque les étiquettes des lignes pour chaque superposition de grille. |
| Afficher les numéros de ligne | Affiche les numéros des lignes pour chaque superposition de grille. Sélectionné par défaut. |
| Afficher les noms de ligne | Affiche les noms des lignes de chaque superposition de grille lorsque des noms sont fournis. |
Les sections suivantes expliquent les commandes de liste déroulante des paramètres d’affichage de superposition .
Masquer les étiquettes de ligne
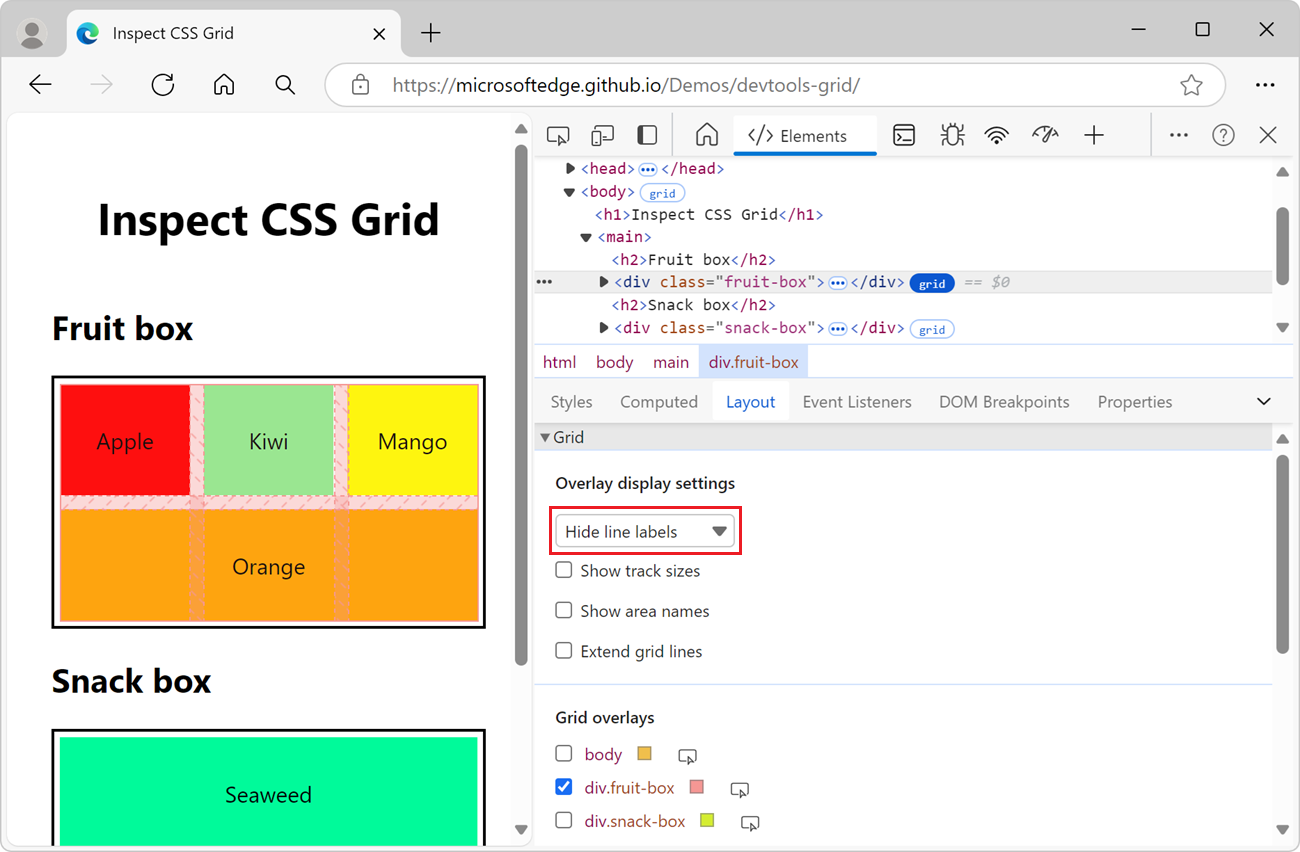
Dans la liste déroulante, sélectionnez Masquer les étiquettes de ligne pour masquer les étiquettes des lignes pour chaque superposition de grille :

Afficher les numéros de ligne
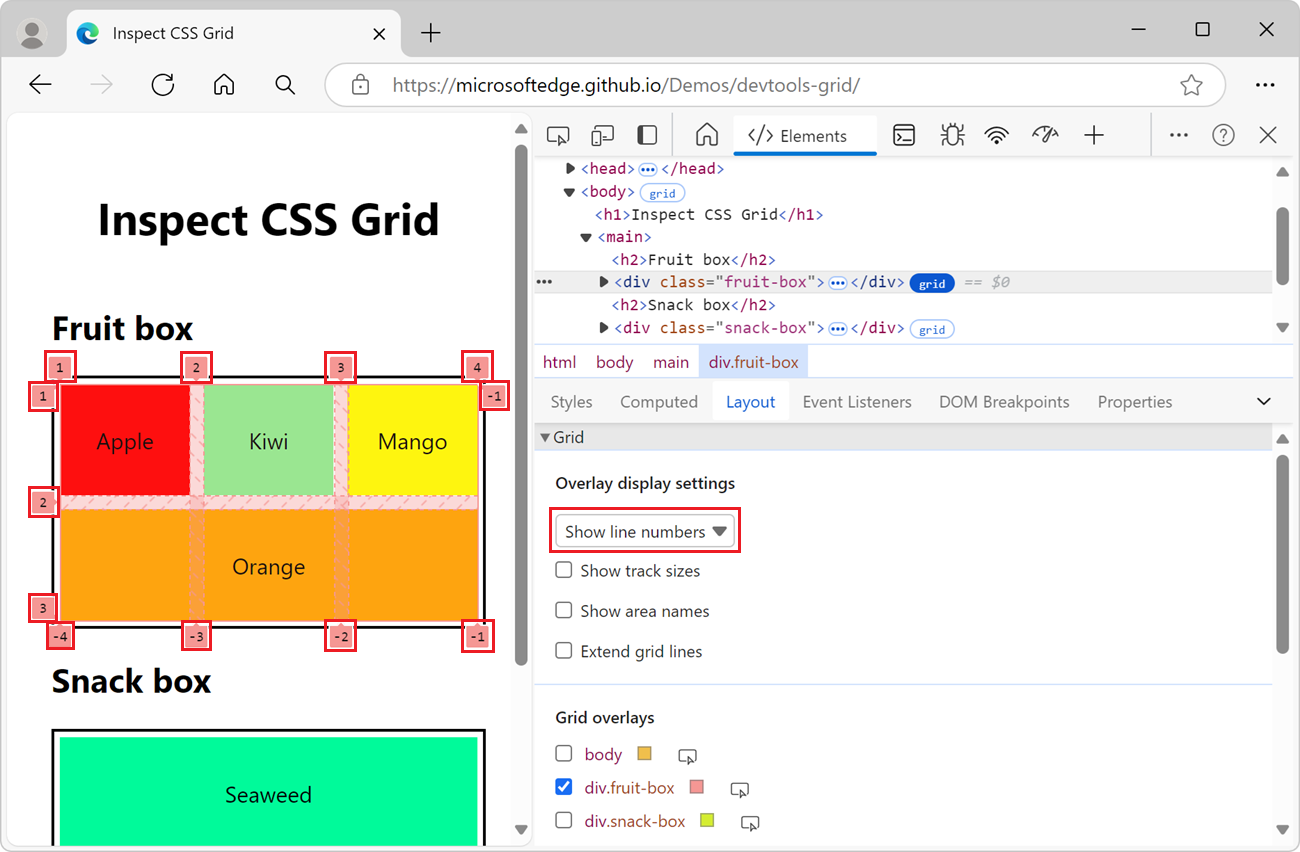
Dans la liste déroulante, sélectionnez Afficher les numéros de ligne pour afficher les numéros des lignes pour chaque superposition de grille (sélectionnée par défaut) :

Par défaut, les numéros de ligne positifs et négatifs sont affichés sur la superposition de grille. Pour plus d’informations sur les nombres négatifs dans la superposition de grille, consultez Comptage à l’arrière dans la disposition de grille à l’aide d’un positionnement basé sur des lignes sur MDN.
Afficher les noms de ligne
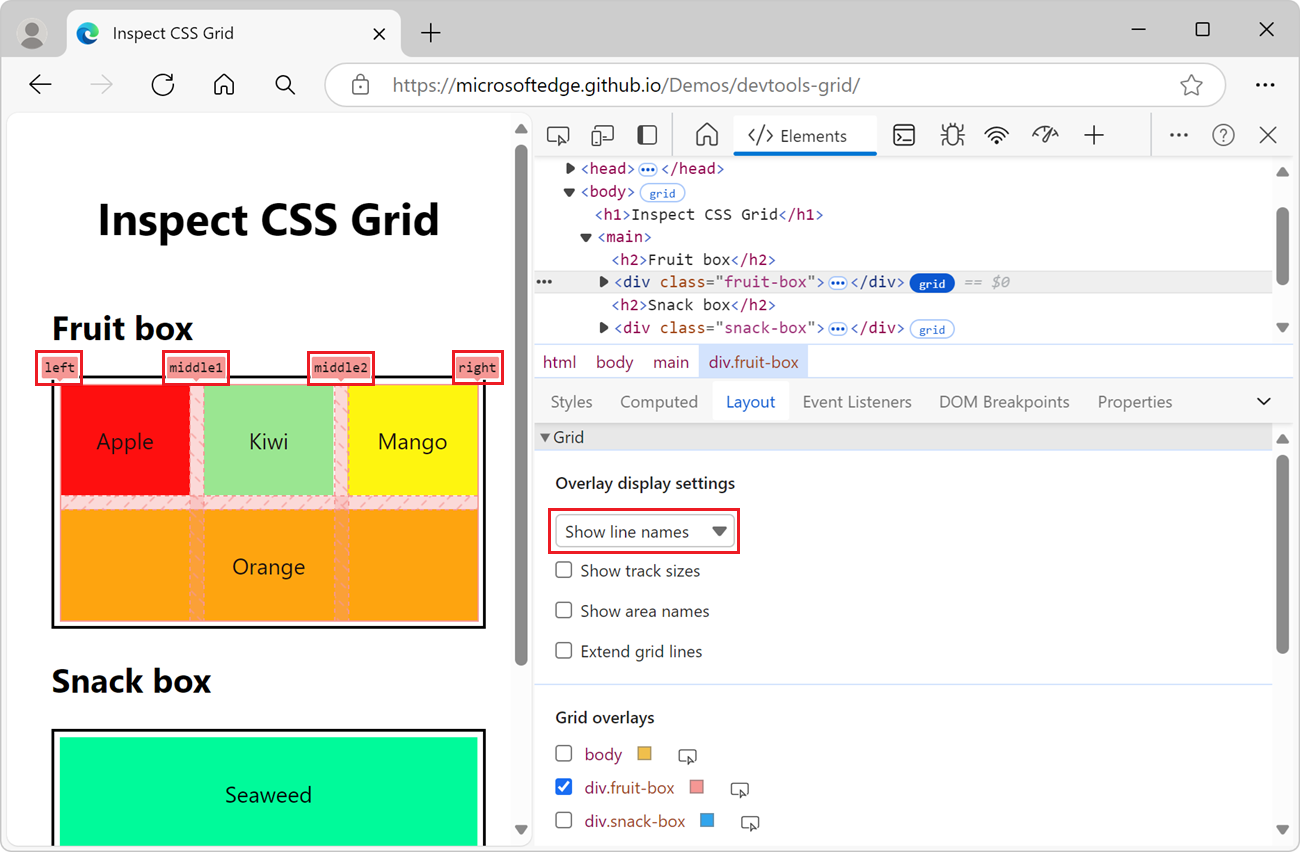
Dans la liste déroulante, sélectionnez Afficher les noms de ligne pour afficher les noms des lignes au lieu des nombres. affiche les noms des lignes pour chaque superposition de grille lorsque des noms sont fournis :

Dans l’exemple ci-dessus, 4 lignes ont des noms : left, middle1, middle2et right.
Pour plus d’informations sur les noms de lignes dans la superposition de grille, consultez Disposition à l’aide de lignes de grille nommées sur MDN.
Cases à cocher
La section Paramètres d’affichage de superposition dans la section Grille du volet Disposition contient les cases à cocher suivantes :
| Case à cocher | Description |
|---|---|
| Afficher les tailles de piste | Affiche ou masque les tailles des pistes. |
| Afficher les noms des zones | Affiche ou masque les noms de la zone, lorsque des noms sont fournis. |
| Étendre les lignes de grille | Affiche ou masque les extensions des dimensions de grille le long de chaque axe. Par défaut, les lignes de grille sont affichées uniquement à l’intérieur de l’élément avec display: grid ou display: inline-grid CSS défini dessus. |
Les sections suivantes expliquent ces cases à cocher.
Afficher les tailles de piste
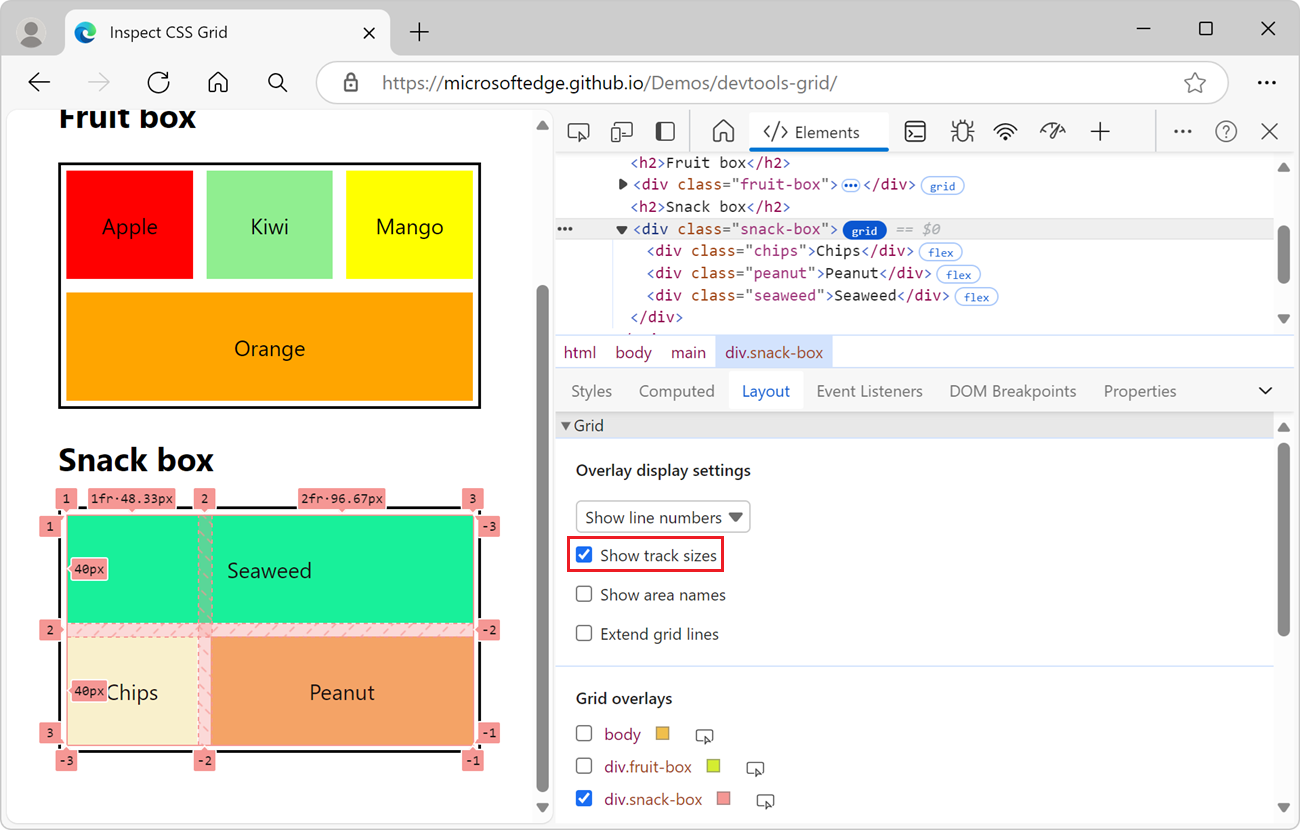
Pour afficher les tailles de piste de la grille, cochez la case Afficher les tailles de piste :

Les [authored size] et [computed size] sont ensuite affichés dans chaque étiquette de ligne.
| Taille | Détails |
|---|---|
| taille créée | Taille définie dans la feuille de style (omise si elle n’est pas définie). |
| taille calculée | Taille réelle à l’écran. |
Dans la démonstration, les snack-box tailles de colonne sont définies dans le grid-template-columns:1fr 2fr; css. Par conséquent, les étiquettes de ligne de colonne affichent les tailles créées et calculées :
| Taille du suivi | Taille créée | Taille calculée |
|---|---|---|
| 1fr • 48,33 px | 1fr | 48,33 px |
| 2fr • 96,67 px | 2fr | 96,67 px |
Les étiquettes de ligne sur les lignes affichent uniquement les tailles calculées, car aucune taille de ligne n’est définie dans la feuille de style :
| Taille du suivi | Taille créée | Taille calculée |
|---|---|---|
| 40px | 40px | |
| 40px | 40px |
Afficher les noms des zones
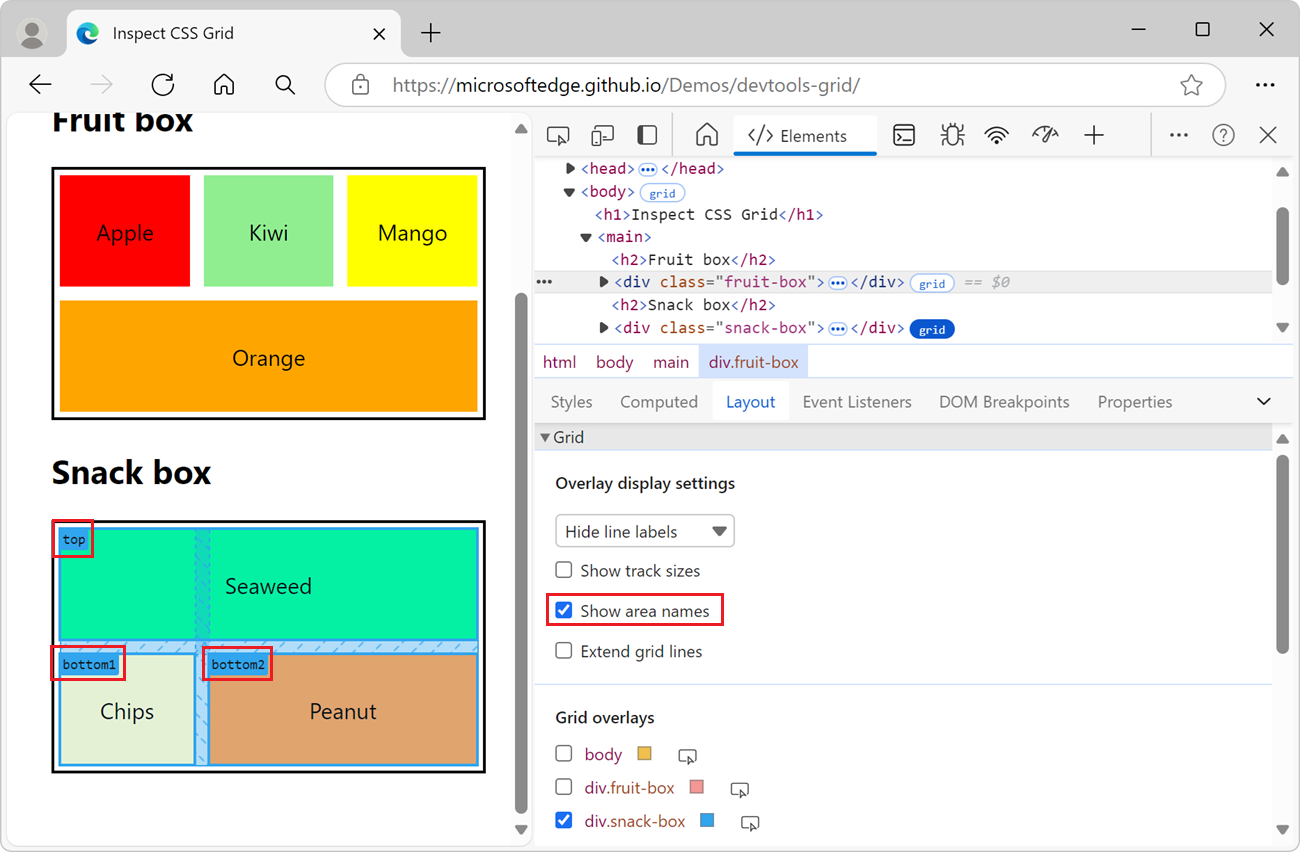
Pour afficher les noms des zones, cochez la case Afficher les noms de zone :

Dans l’exemple ci-dessus, la grille comporte 3 zones : haut, bas1 et bas2.
Étendre les lignes de grille
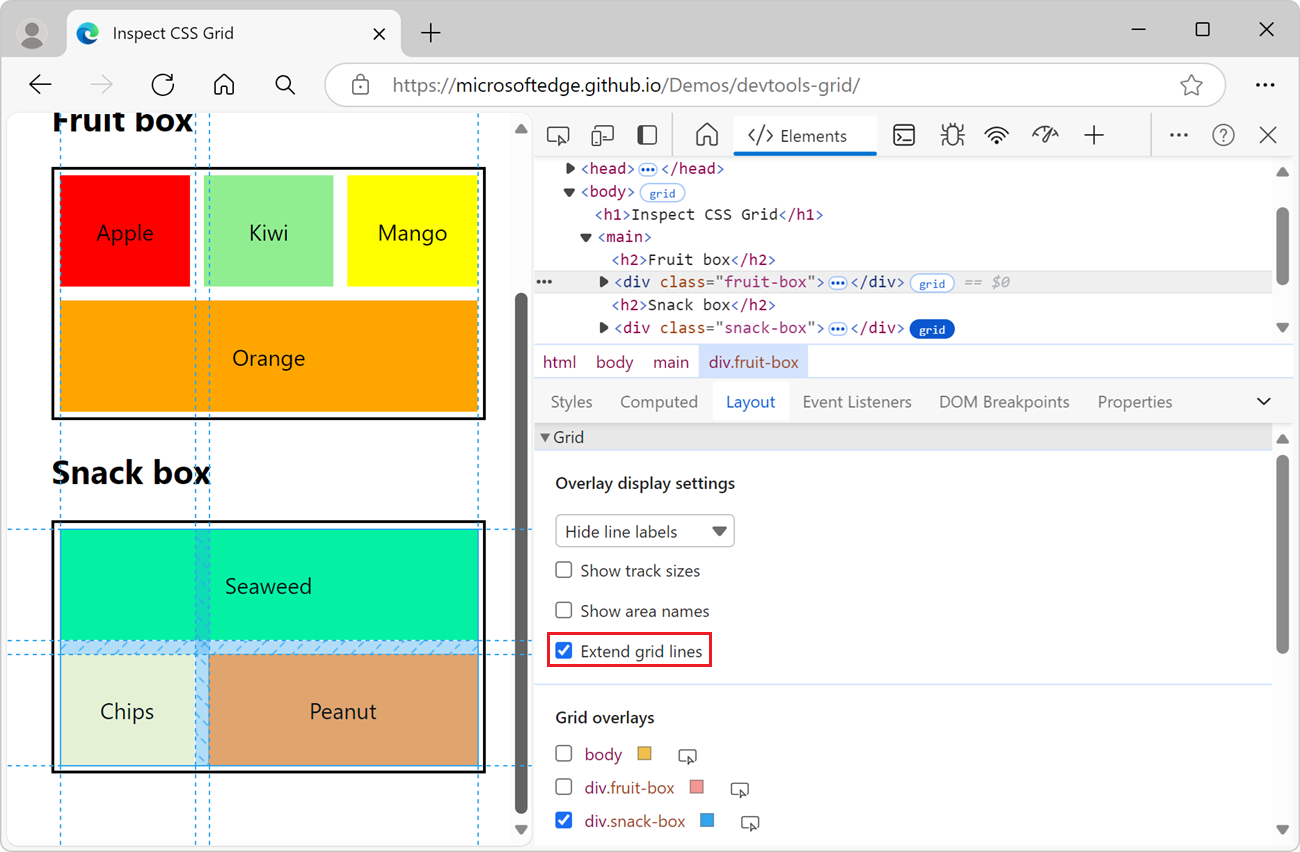
Pour étendre les lignes de grille au bord de la fenêtre d’affichage le long de chaque axe, cochez la case Étendre les lignes de grille :

Superpositions de grille
La section Superpositions de grille contient une liste de grilles présentes sur la page web, chacune avec une case à cocher, ainsi que différentes options.
Activer les vues de superposition de plusieurs grilles
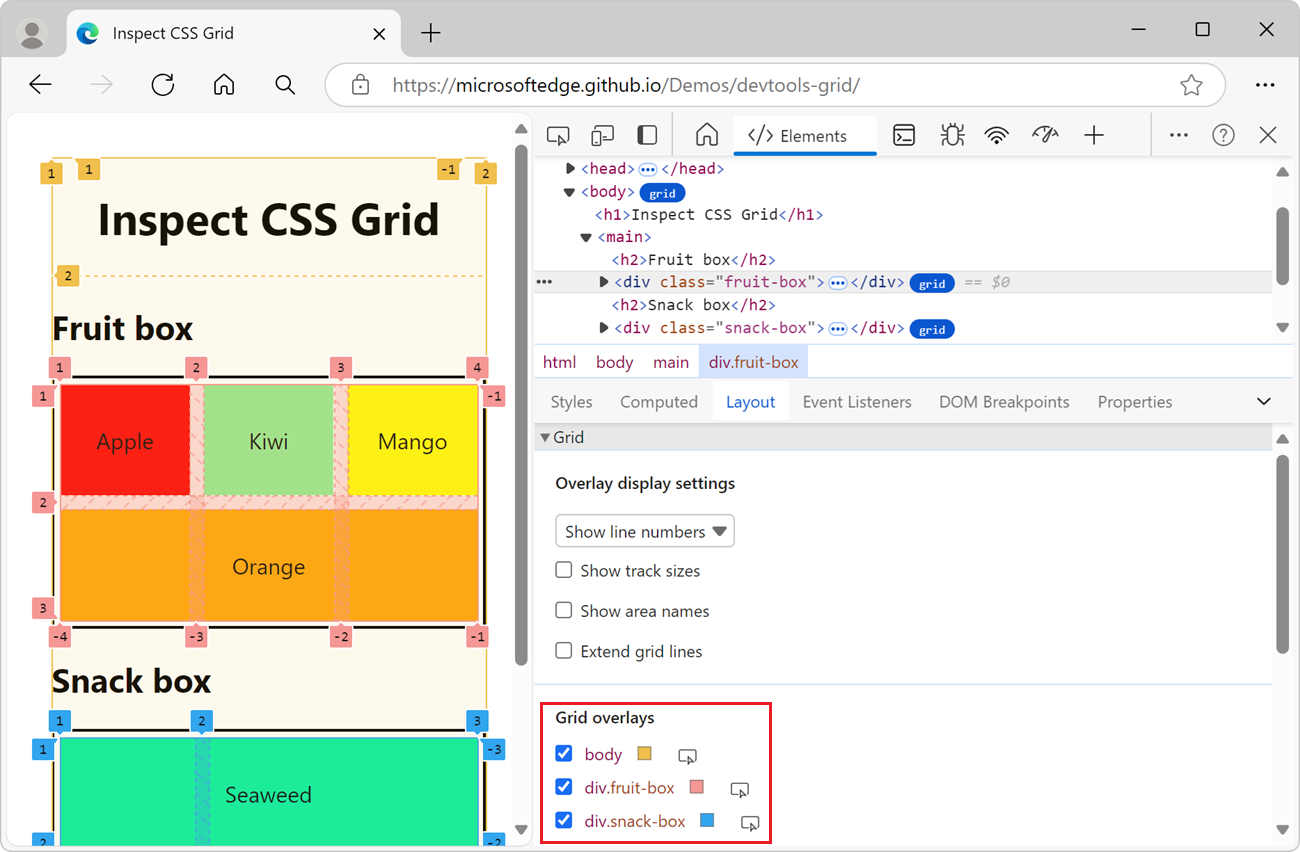
Pour afficher la grille de superposition pour plusieurs grilles, cochez la case en regard de chaque nom de la grille :

Dans l’exemple ci-dessus, trois superpositions de grille sont activées, chaque grille représentée par une couleur différente dans la page web rendue :
-
body- la superposition de grille d’or. -
div.fruit-box- la superposition de grille rose. -
div.snack-box: superposition de grille bleue.
Personnaliser la couleur de superposition de grille
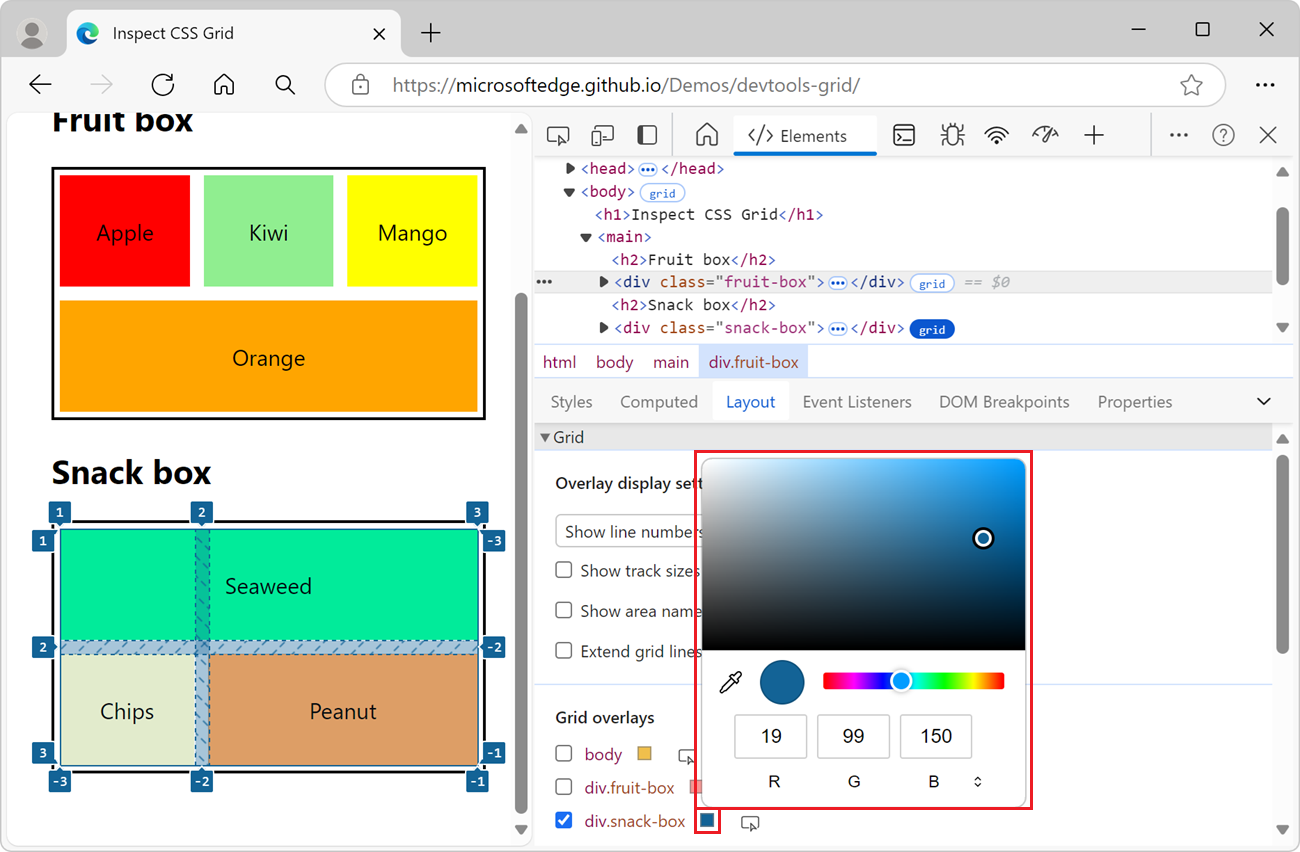
Pour ouvrir le sélecteur de couleurs et personnaliser la couleur de superposition de grille, cliquez sur la zone en regard du nom de la superposition de grille :

Mettre en surbrillance l’élément grid dans la page web et l’arborescence DOM
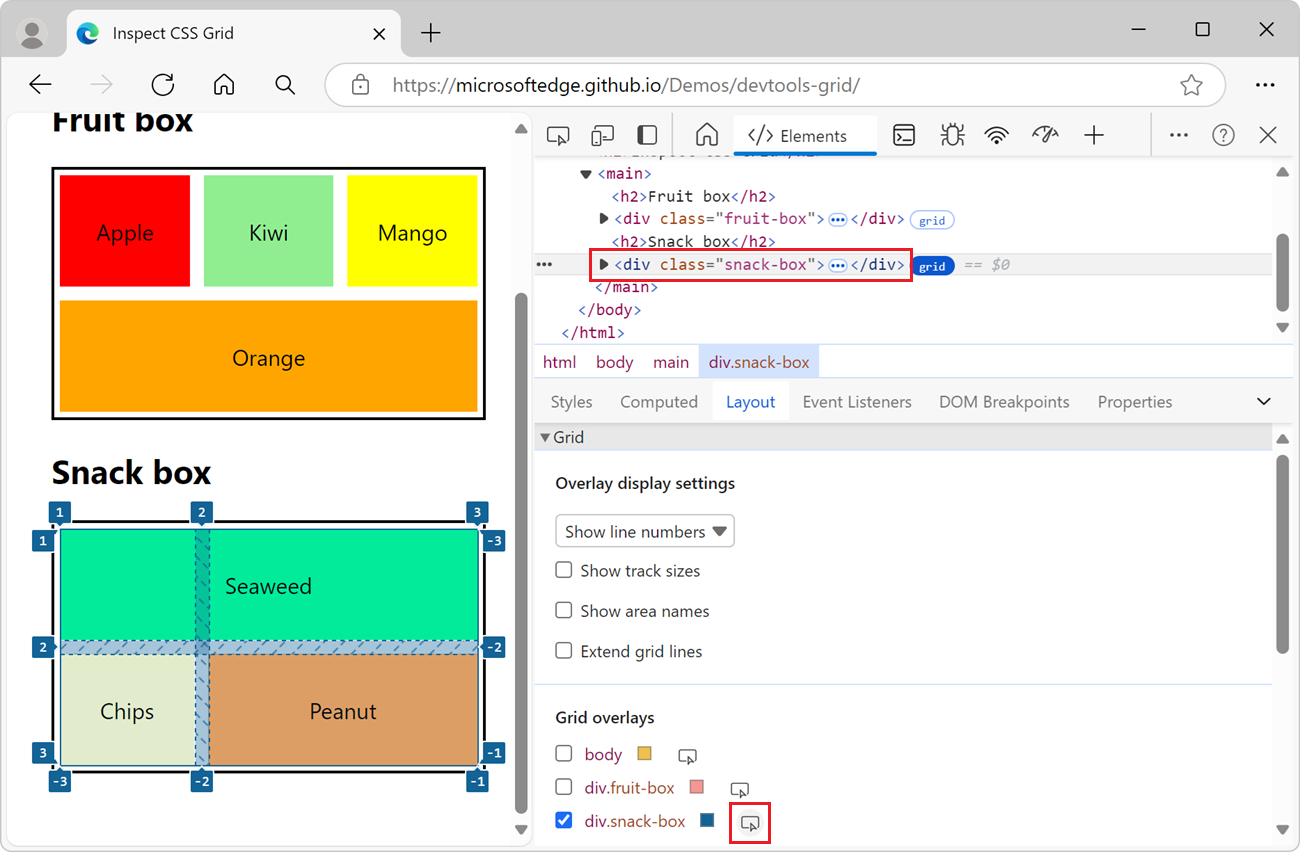
Pour faire défiler vers une disposition de grille dans la page web rendue et sélectionner l’élément qui a la disposition de grille dans l’arborescence DOM :
- Dans la section Superpositions de grille , cliquez sur le bouton Afficher l’élément dans le panneau Éléments (
 ) en regard du nom de l’élément :
) en regard du nom de l’élément :

Cela fonctionne que la case à cocher de l’élément soit sélectionnée ou désactivée.
Voir aussi
Pages web de démonstration :
MDN :
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page d’origine se trouve ici et est créée par Jecelyn Yeen.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.