Nouveautés de DevTools (Microsoft Edge 83)
Suite à la mise à jour de la planification Chromium, nous ajustons notre calendrier pour les prochaines versions de Microsoft Edge et annulons la version 82 de Microsoft Edge. Consultez notre billet de blog pour plus d’informations.
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Annonces de l’équipe Microsoft Edge DevTools
Déboguer à distance Microsoft Edge sur des appareils Windows 10 ou ultérieurs
L’application Outils à distance pour Microsoft Edge (bêta) est désormais disponible dans le Microsoft Store. Cette application étend le portail d’appareil Windows. Vous pouvez vous connecter à partir de Microsoft Edge en cours d’exécution sur votre ordinateur de développement à un appareil distant Windows 10 ou version ultérieure et afficher une liste de cibles. Cette liste de cibles inclut tous les onglets dans Microsoft Edge et les PWA ouverts sur l’appareil Windows. Utilisez DevTools sur votre ordinateur de développement sur une cible s’exécutant sur l’appareil Windows distant.

Lisez notre guide pour configurer votre appareil Windows 10 et votre ordinateur de développement pour le débogage à distance : Déboguer à distance des appareils Windows.
Faites-nous part de votre expérience de débogage à distance en tweetant ou en cliquant sur l’icône Envoyer des commentaires .
Nouvelles façons d’accéder aux paramètres
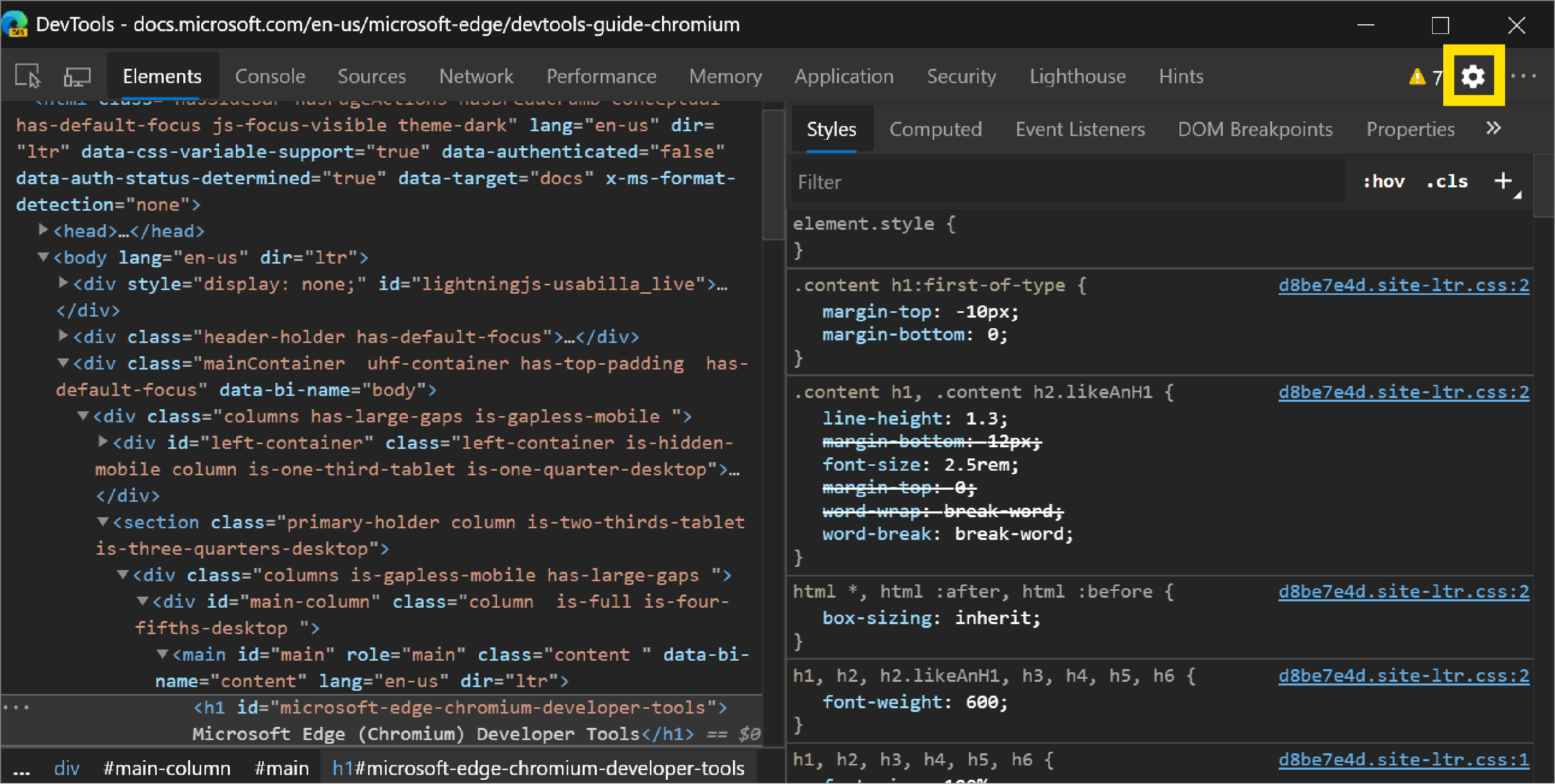
Il existe des tonnes de paramètres pour DevTools que vous pouvez personnaliser pour que DevTools s’affiche, se sente et fonctionne comme vous le souhaitez. Dans Microsoft Edge 83, l’accès aux paramètres dans DevTools est désormais beaucoup plus facile. Ouvrez Paramètres en cliquant sur l’icône d’engrenage en regard de Alertes de la console et du menu main.

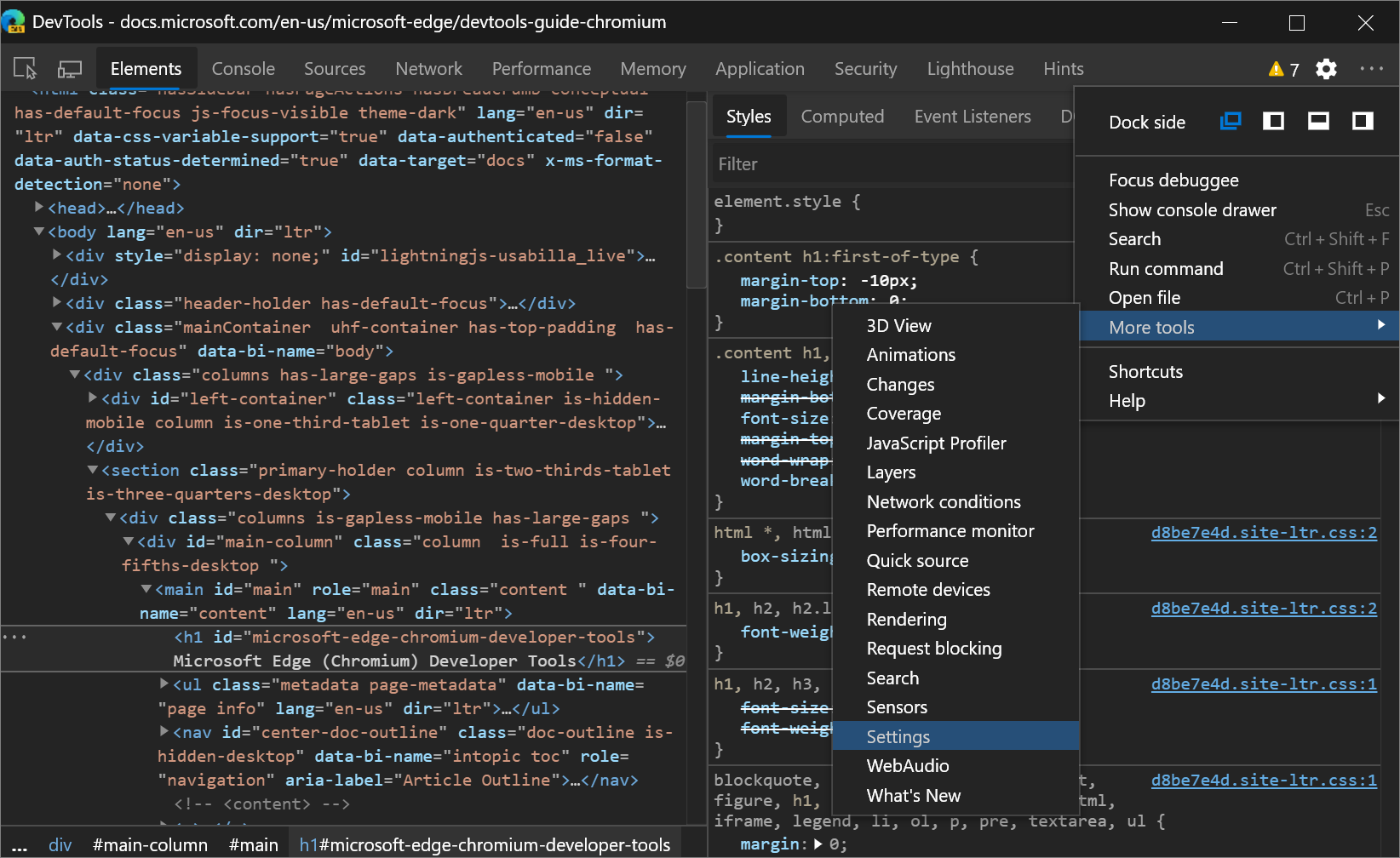
Vous pouvez également ouvrir Paramètres à partir du menu principal sous Autres outils.

Chromium problème #1050855
Barres d’informations nouvelles et améliorées
Les barres de notification d’information (barres d’informations) dans DevTools ont désormais une apparence améliorée et des fonctionnalités supplémentaires. Dans Microsoft Edge 83, les barres d’informations sont plus faciles à lire et fournissent des boutons afin que vous puissiez prendre immédiatement l’action appropriée.

Chromium problème #1056348
Naviguer dans le sélecteur de couleurs avec votre clavier
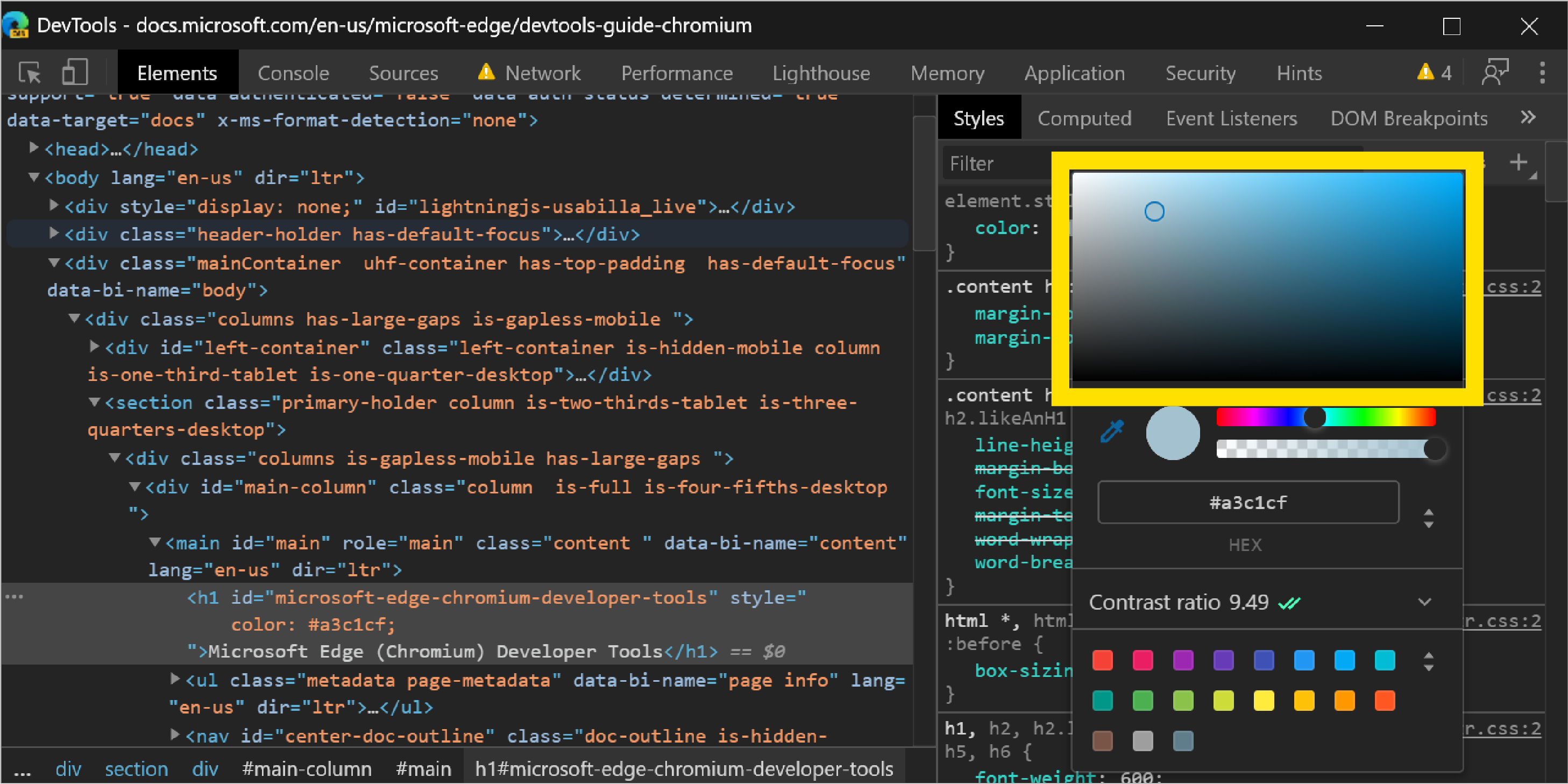
Dans les versions précédentes de Microsoft Edge, vous ne pouviez pas naviguer dans la section Nuances du sélecteur de couleurs avec le clavier. Dans Microsoft Edge 83, vous pouvez désormais utiliser le clavier pour déplacer le sélecteur dans la section Nuances du sélecteur de couleurs.
Le sélecteur de couleurs est une interface graphique graphique du panneau Éléments pour la modification color des déclarations et background-color :

Chromium problème #963183
Voir aussi :
L’onglet Propriétés est désormais renseigné après l’actualisation d’une page
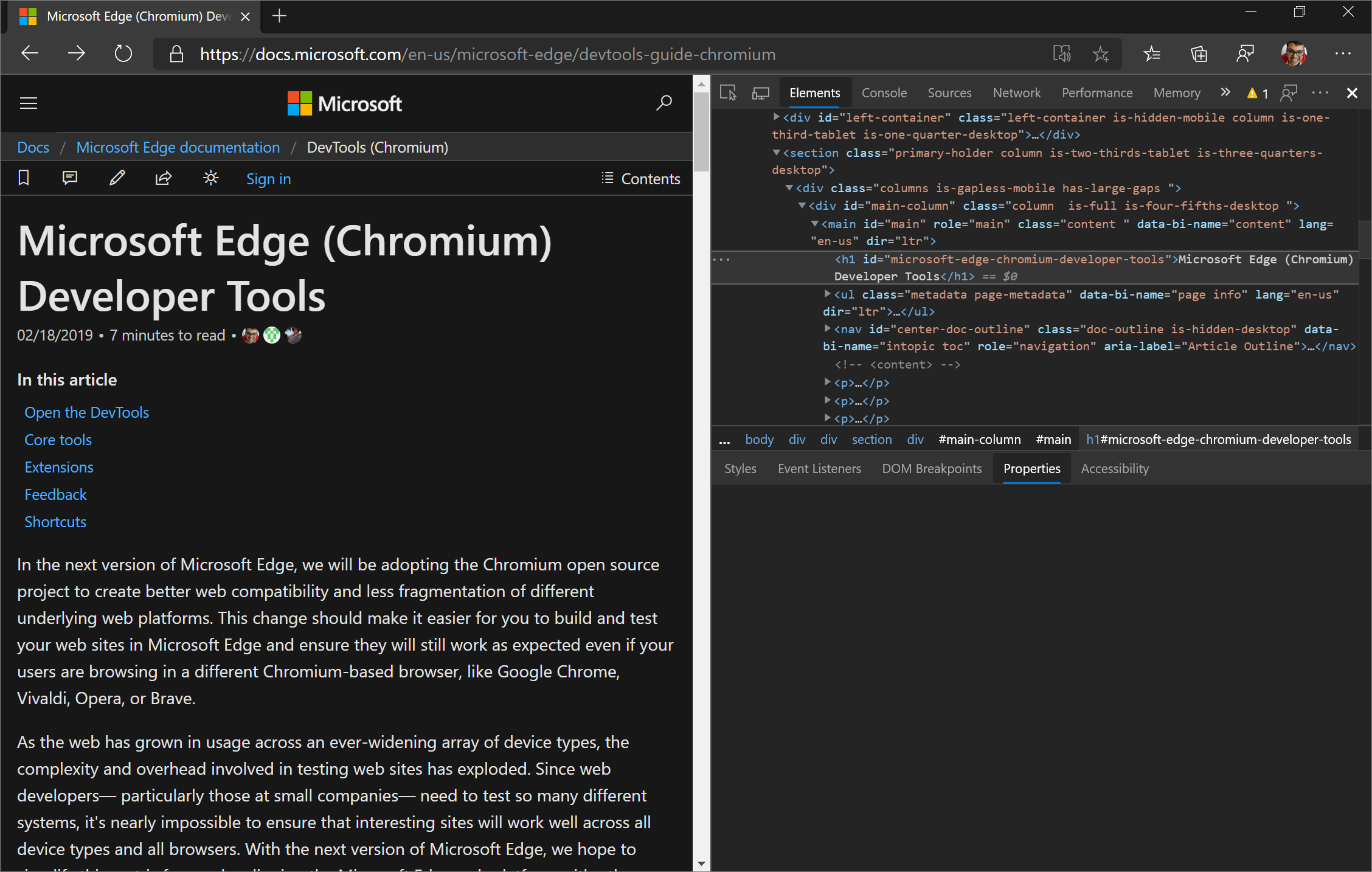
Dans Microsoft Edge 81 et versions antérieures, l’onglet Propriétés du panneau Éléments a été rompu par les actualisations de page. Lorsque vous avez actualisé la page, l’onglet Propriétés n’a pas rempli les propriétés de l’élément actuellement sélectionné :

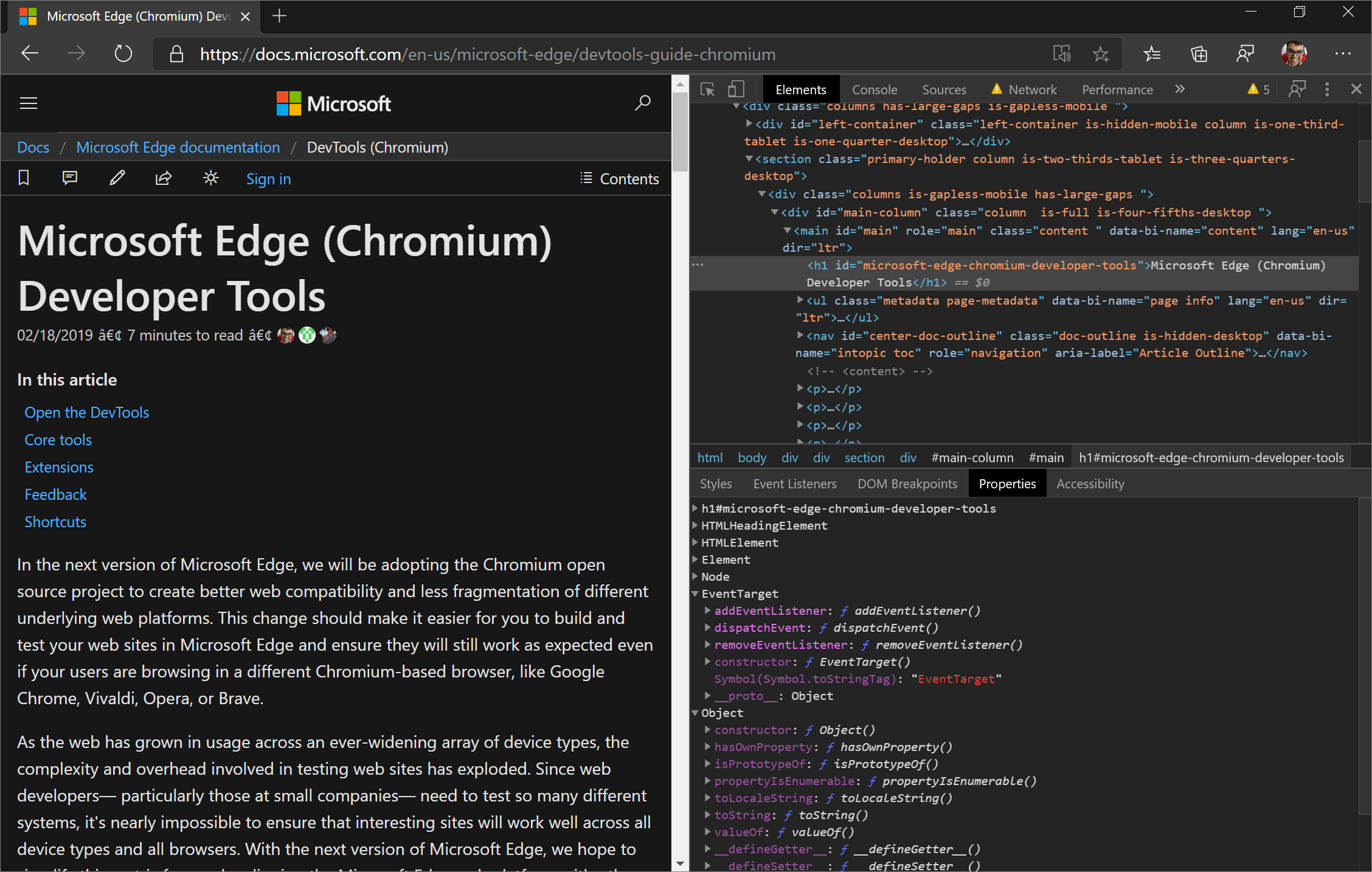
Dans Microsoft Edge 83, vous pouvez désormais afficher les propriétés de l’élément actuellement sélectionné après une actualisation de page sous l’onglet Propriétés :

Chromium problème #1050999
Voir aussi :
Utilisez les touches de direction pour faire défiler l’outil Modifications
L’outil Modifications effectue le suivi des modifications apportées à CSS ou JavaScript dans DevTools. Vous pouvez utiliser l’outil Modifications pour afficher rapidement toutes vos modifications et les ramener à votre éditeur/IDE.
Pour ouvrir l’outil Modifications , dans DevTools, appuyez sur Ctrl+Maj+P (Windows/Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes, puis tapez changes. Sélectionnez la commande Afficher les modifications , puis appuyez sur Entrée.
L’outil Modifications s’ouvre dans le panneau Affichage rapide en bas de DevTools.
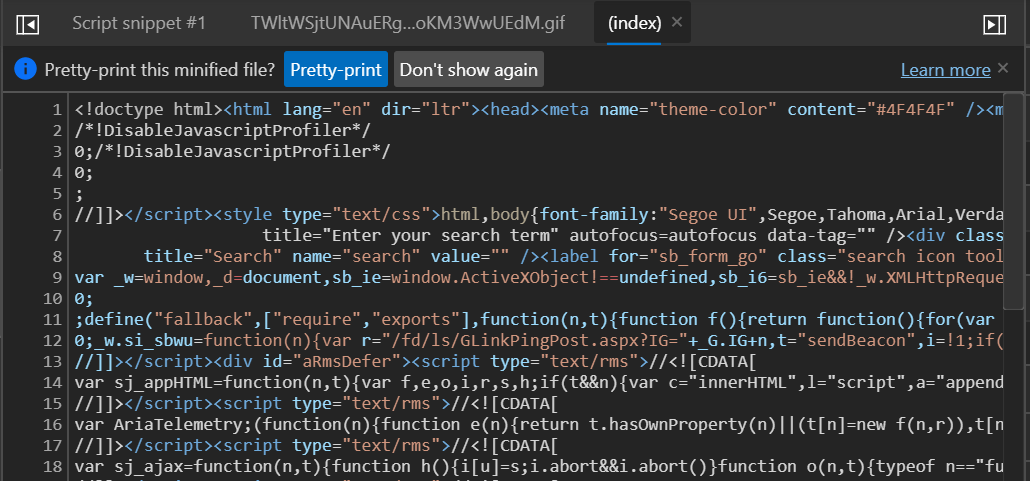
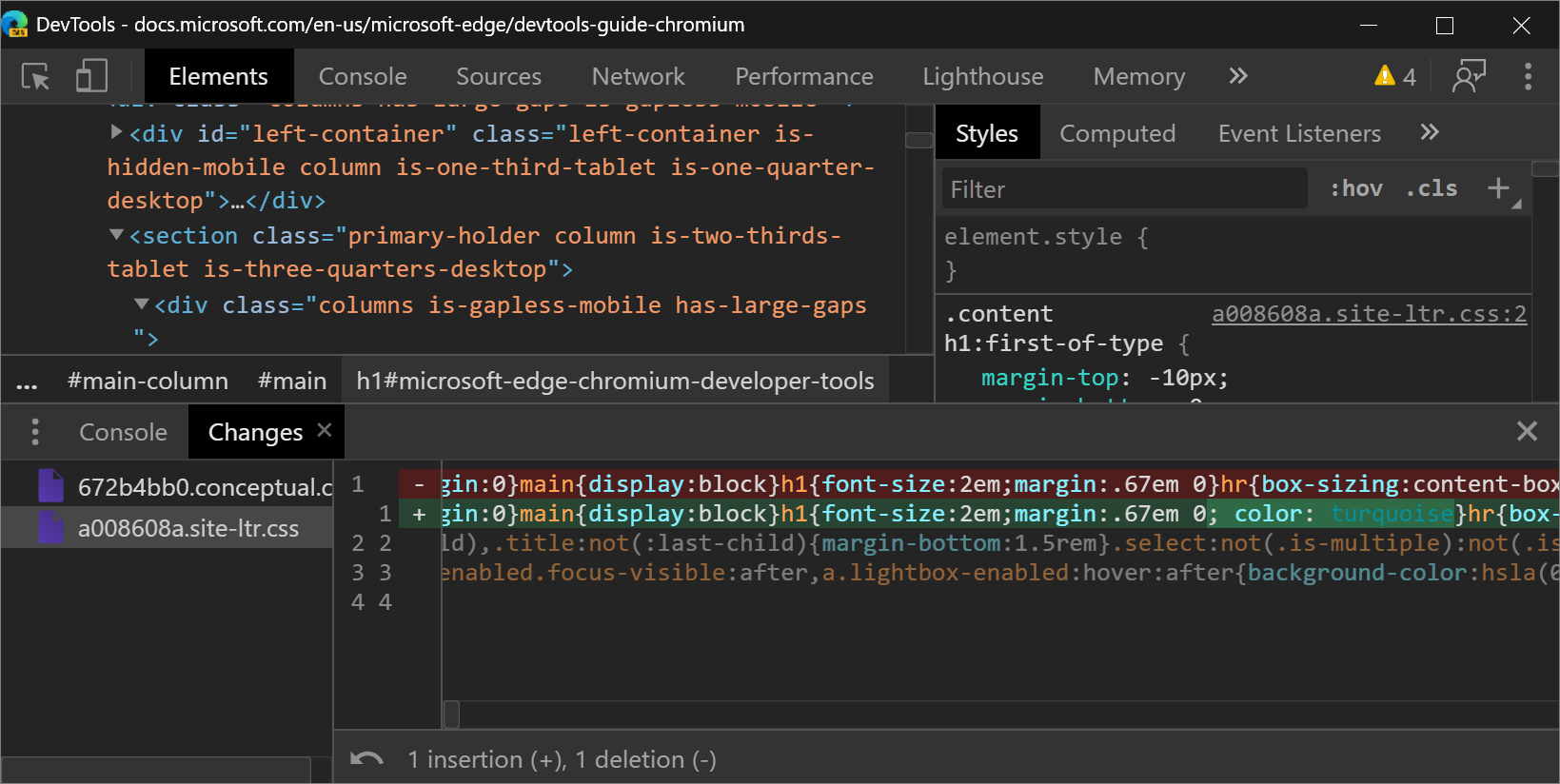
Lorsque vous avez apporté une modification à un fichier minifié, l’outil Modifications vous permet de faire défiler horizontalement pour afficher tout votre code minifié. À partir de Microsoft Edge 83, vous pouvez désormais faire défiler horizontalement à l’aide des touches de direction de votre clavier.

Si vous utilisez des lecteurs d’écran ou le clavier pour naviguer dans DevTools, envoyez-nous vos commentaires en nous tweetant ou en cliquant sur l’icône Envoyer des commentaires .
Chromium problème #963183
Voir aussi :
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge 83 qui ont été contribuées au projet open source Chromium.
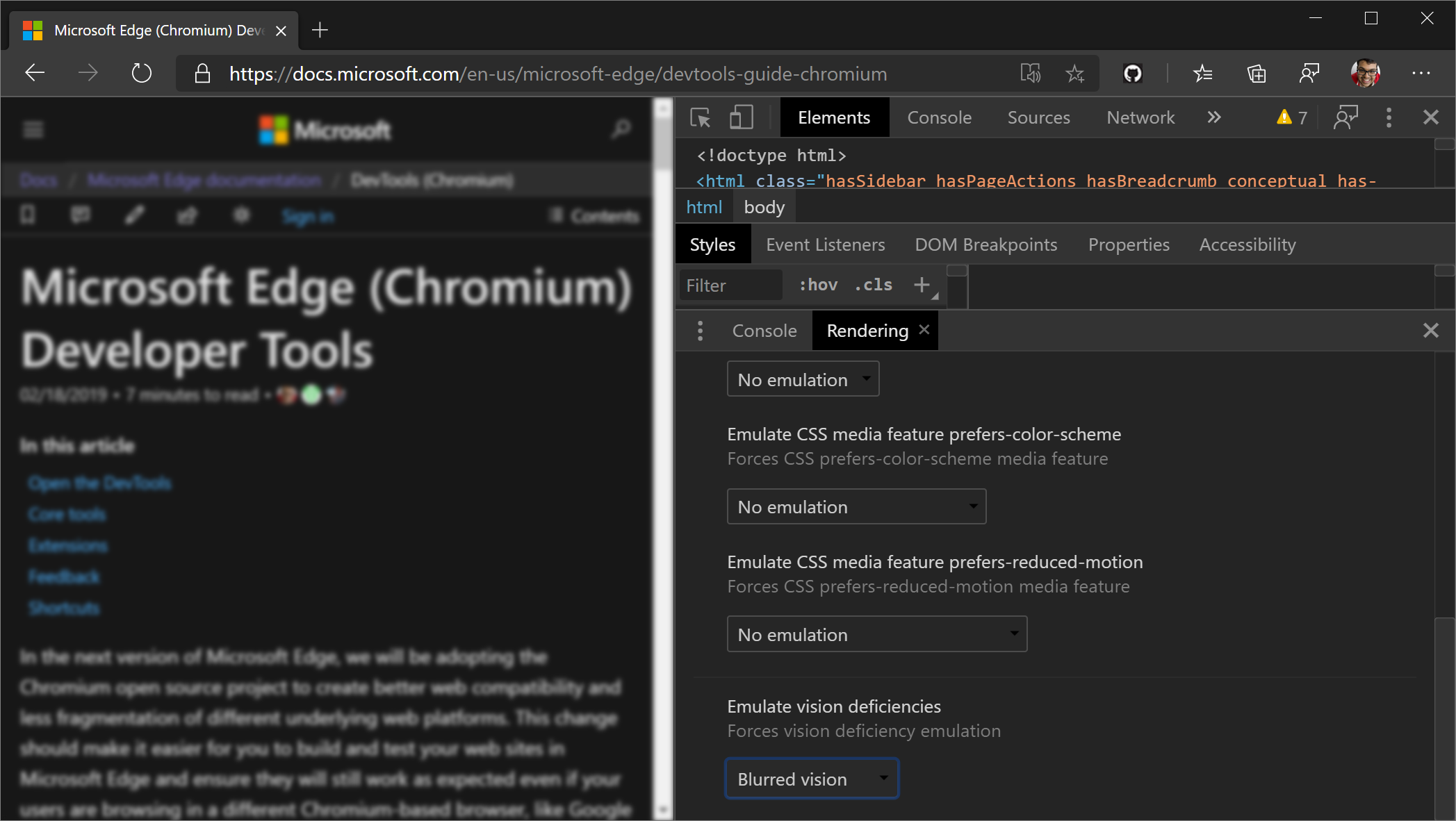
Émuler les lacunes de la vision
Dans l’outil Rendu , utilisez la nouvelle fonctionnalité Émuler les déficiences visuelles pour avoir une meilleure idée de la façon dont les personnes présentant différents types de déficiences visuelles rencontrent votre site :

DevTools peut émuler une vision floue et les types suivants de déficiences de la vision des couleurs :
| Déficience de la vision des couleurs | Détails |
|---|---|
| Protanopia | L’incapacité à percevoir n’importe quelle lumière rouge. |
| Deutéranopie | L’incapacité à percevoir n’importe quel feu vert. |
| Tritanopia | L’incapacité à percevoir n’importe quelle lumière bleue. |
| Achromatopsie | L’incapacité à percevoir n’importe quelle couleur, à l’exception des nuances de gris (extrêmement rares). |
Des versions moins extrêmes de ces déficiences de la vision des couleurs existent et sont plus courantes. Par exemple, la protanomaly est une sensibilité réduite à la lumière rouge (par opposition à la protatopie, qui est l’incapacité totale à percevoir la lumière rouge). Cependant, ces déficiences de la vision -omaly ne sont pas aussi clairement définies : chaque personne avec une telle déficience visuelle est différente, et peut voir les choses différemment (être en mesure de percevoir plus ou moins des couleurs pertinentes).
En concevant des simulations plus extrêmes dans DevTools, vos applications web sont également accessibles aux personnes malvoyantes.
Envoyez vos commentaires en tweetant ou en cliquant sur l’icône Envoyer des commentaires .
problème Chromium #1003700
Voir aussi :
- Émuler les lacunes de la vision
- Analyser les performances de rendu avec l’outil Rendu dans Informations de référence sur les fonctionnalités de performance
- Types de daltonisme, à Colourblindawareness.org.
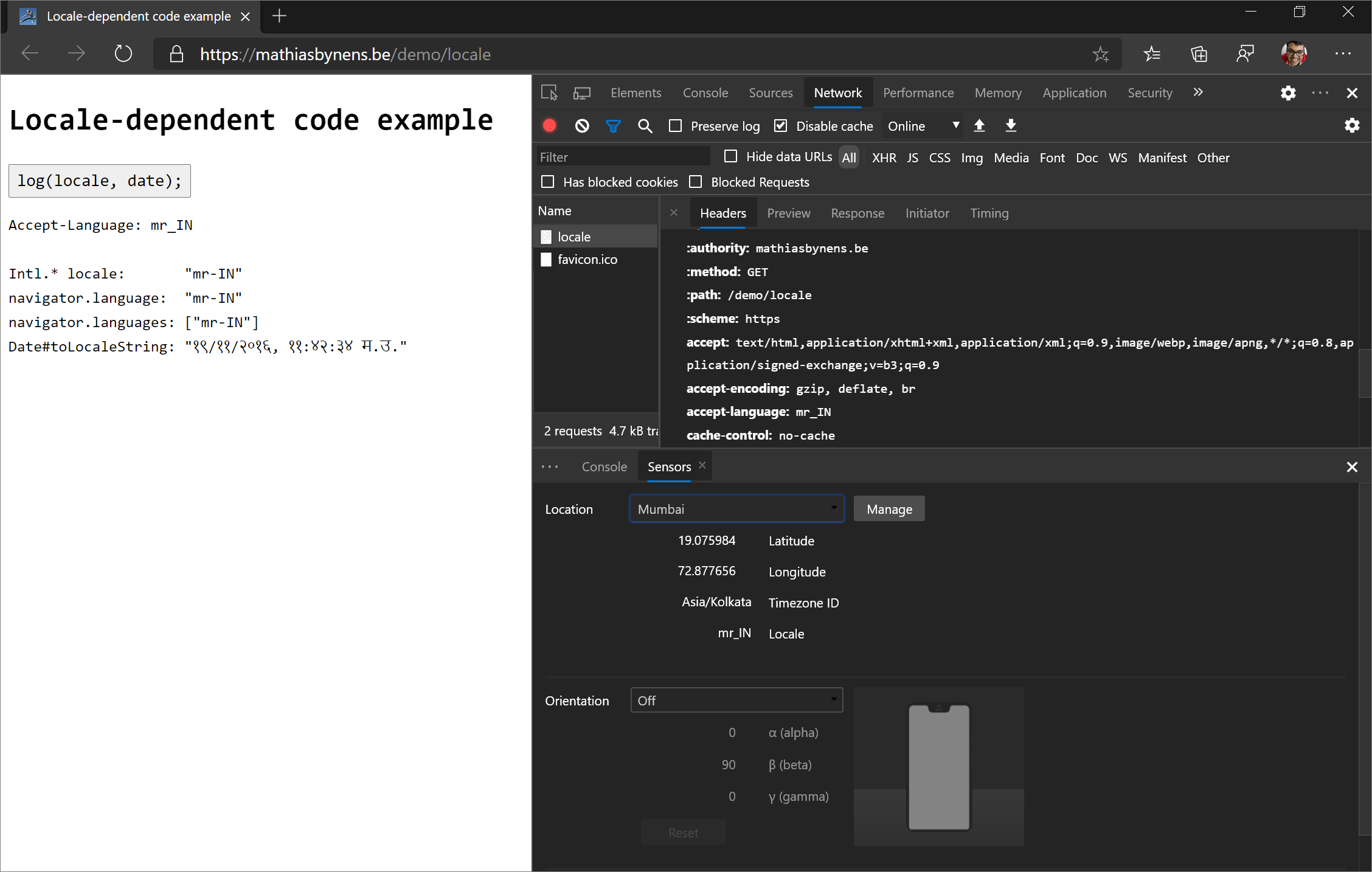
Émuler les paramètres régionaux
Pour émuler les paramètres régionaux, dans l’outil Capteurs , sélectionnez un emplacement dans la liste déroulante Emplacement . (Pour accéder à l’outil Capteurs , ouvrez le menu Commandes et tapez Sensors.) Après avoir sélectionné un emplacement, DevTools modifie les paramètres régionaux par défaut actuels, ce qui affecte le code suivant :
-
Intl.*API, par exemple :new Intl.NumberFormat().resolvedOptions().locale - Autres API JavaScript prenant en charge les paramètres régionaux, telles que
String.prototype.localeCompareet*.prototype.toLocaleString, par exemple :123_456..toLocaleString() - API DOM telles que
navigator.languageetnavigator.languages - En-tête de requête HTTP Accept-Language
Remarque
Mises à jour à navigator.language et navigator.languages ne sont pas visibles immédiatement, mais seulement après la navigation ou l’actualisation de la page suivante. Les modifications apportées à l’en-tête Accept-Language HTTP ne sont répercutées que pour les requêtes suivantes.

Pour essayer une démonstration, consultez Exemple de code dépendant des paramètres régionaux.
Chromium problème #1051822
Voir aussi :
Débogage coep (Cross-Origin Embedder Policy)
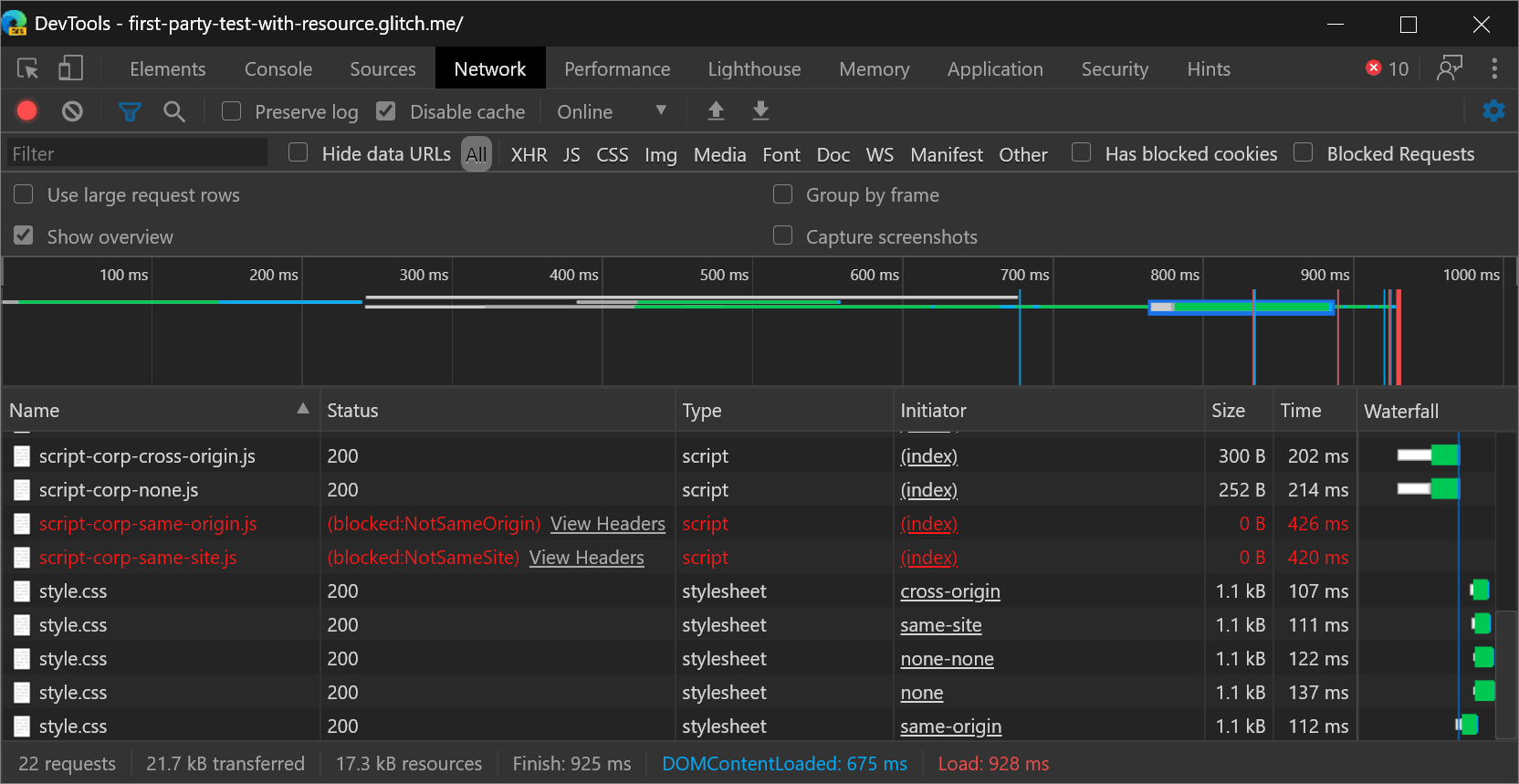
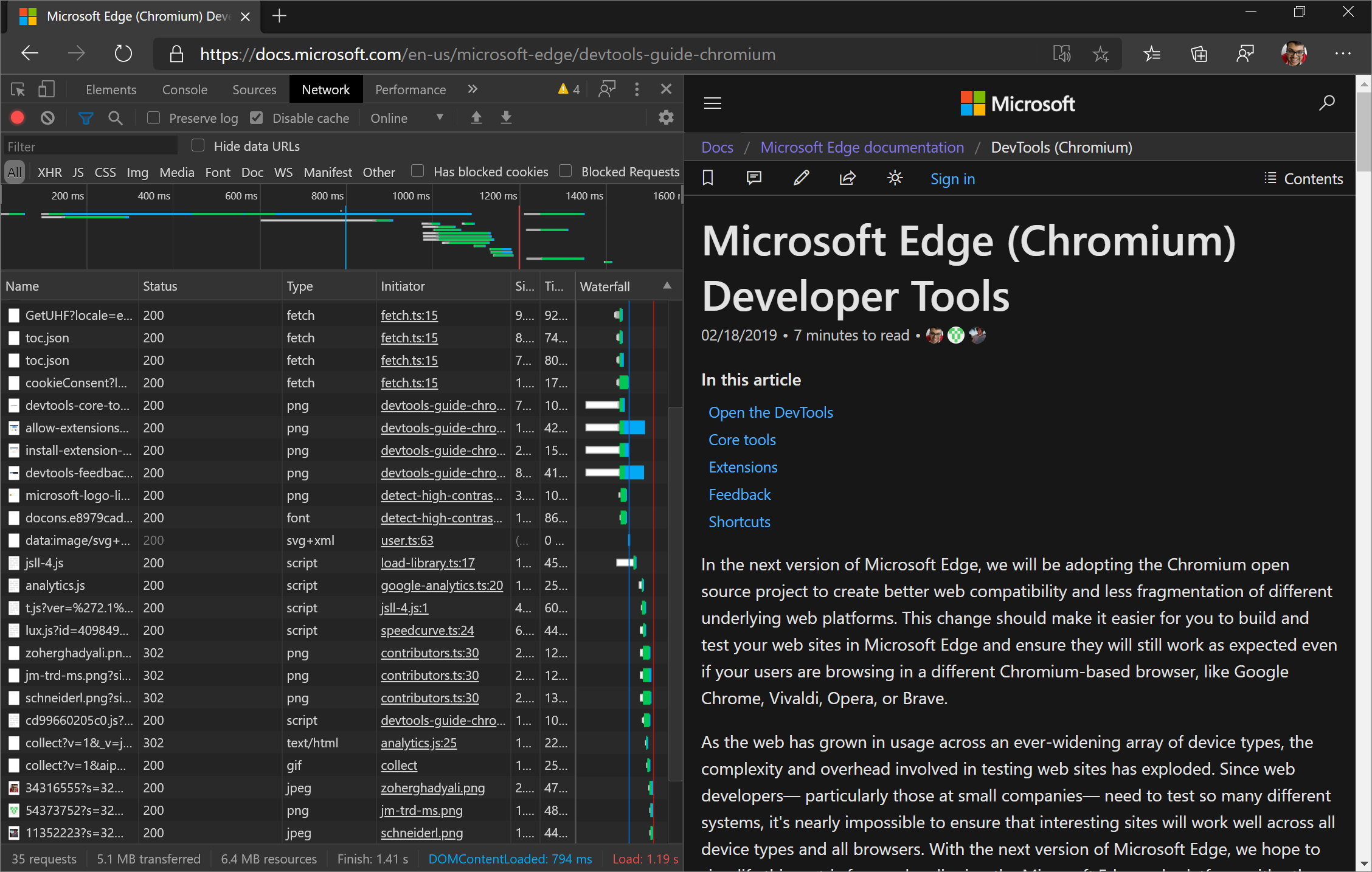
Le panneau Réseau fournit désormais des informations de débogage de stratégie d’incorporation cross-origin .
La colonne État fournit maintenant une explication rapide de la raison pour laquelle une demande a été bloquée, ainsi qu’un lien pour afficher les en-têtes de cette demande pour un débogage ultérieur :

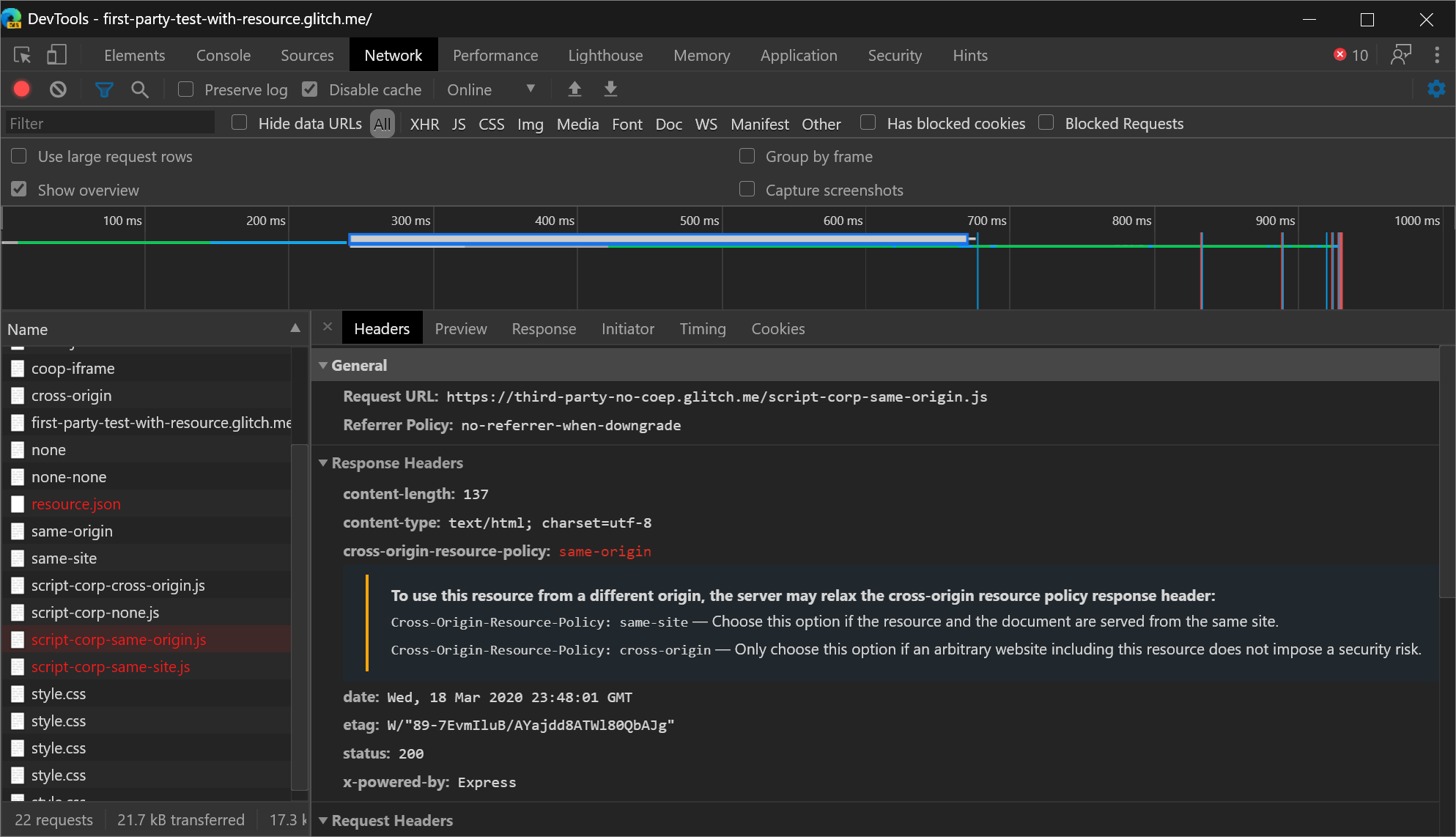
La section En-têtes de réponse de l’onglet En-têtes fournit des conseils supplémentaires sur la façon de résoudre les problèmes :

Envoyez vos commentaires en tweetant ou en cliquant sur l’icône Envoyer des commentaires .
Chromium problème #1051466
Voir aussi :
- Bloquer les demandes dans Inspecter l’activité réseau.
Nouvelles icônes pour les points d’arrêt, les points d’arrêt conditionnels et les points de journal
Mise à jour : à compter de 2022, les points d’arrêt sont désormais indiqués par un rectangle bleu, au lieu d’un cercle rouge.
Le panneau Sources contient de nouvelles icônes pour les points d’arrêt, les points d’arrêt conditionnels et les points de journal :
- Les points d’arrêt (
 ) sont représentés par des cercles rouges.
) sont représentés par des cercles rouges. - Les points d’arrêt conditionnels (
 ) sont représentés par des cercles demi-rouges et blancs.
) sont représentés par des cercles demi-rouges et blancs. - Les points de journal (
 ) sont représentés par des cercles rouges avec des icônes de console.
) sont représentés par des cercles rouges avec des icônes de console.
La motivation des nouvelles icônes était de rendre l’interface utilisateur plus cohérente avec les autres outils de débogage de l’interface graphique graphique (qui colorent généralement les points d’arrêt en rouge) et de faciliter la distinction entre les 3 fonctionnalités en un coup d’œil.
Chromium problème #1041830
Voir aussi :
Afficher les demandes réseau qui définissent un chemin d’accès de cookie spécifique
Utilisez le nouveau cookie-path filtre mot clé dans l’outil Réseau pour vous concentrer sur les demandes réseau qui définissent un chemin d’accès de cookie spécifique.
Pour découvrir d’autres mots clés tels que cookie-path, consultez Filtrer les demandes par propriétés dans Informations de référence sur les fonctionnalités réseau.
Ancrer à gauche à partir du menu commandes
Pour déplacer DevTools vers la gauche de la fenêtre d’affichage (page web rendue), ouvrez le menu Commandes et exécutez la Dock to left commande . La fonctionnalité Dock to left est disponible depuis Microsoft Edge 75, mais elle n’était auparavant accessible qu’à partir du menu main. Vous pouvez désormais accéder à la fonctionnalité Dock to gauche à partir du menu Commande.
 »
»
Envoyez vos commentaires en tweetant ou en cliquant sur l’icône Envoyer des commentaires .
Chromium problème #1011679
Voir aussi :
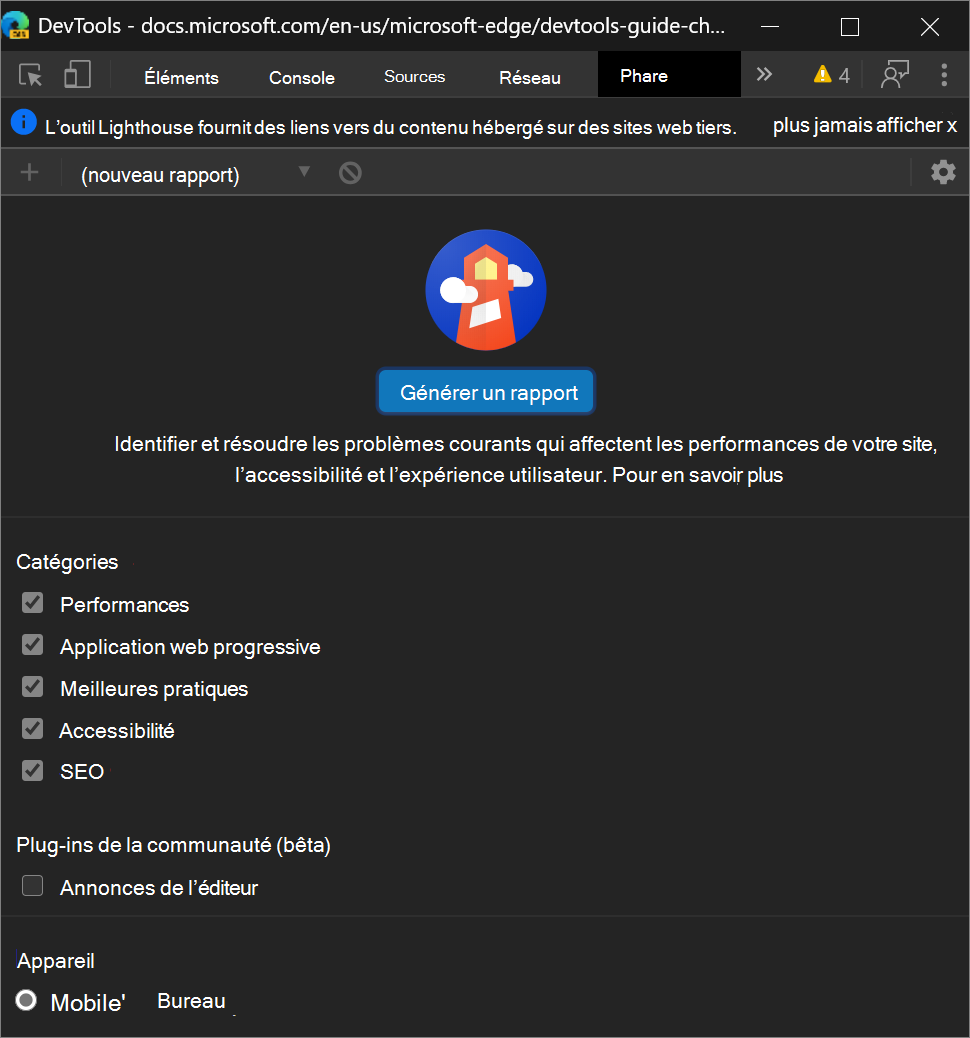
Le panneau Audits est maintenant le panneau Lighthouse
L’équipe DevTools a fréquemment reçu des commentaires de développeurs web indiquant que même s’il était possible d’exécuter Lighthouse à partir de DevTools, quand ils l’ont essayé, ils n’ont pas pu trouver de panneau « Lighthouse ». Par conséquent, le panneau Audits s’appelle maintenant le panneau Lighthouse .

Remarque : le panneau Lighthouse fournit des liens vers du contenu hébergé sur des sites web tiers. Microsoft n’est pas responsable et n’a aucun contrôle sur le contenu de ces sites et les données qu’ils peuvent collecter.
Voir aussi :
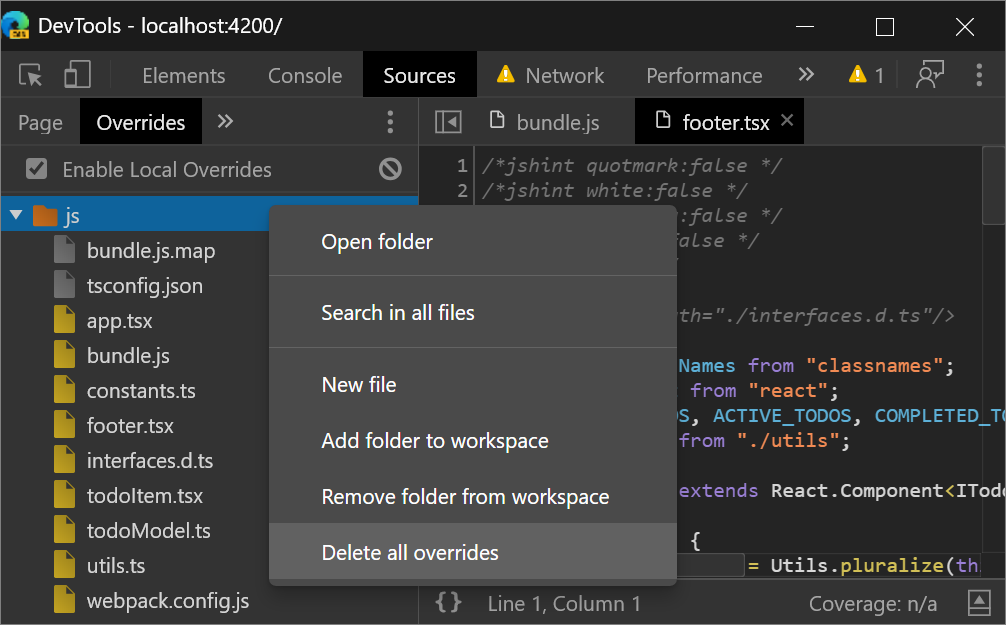
Supprimer tous les remplacements locaux dans un dossier
Après avoir configuré les remplacements locaux, vous pouvez cliquer avec le bouton droit sur un répertoire, puis sélectionner la nouvelle option Supprimer tous les remplacements locaux dans ce dossier.

Envoyez vos commentaires en tweetant ou en cliquant sur l’icône Envoyer des commentaires .
Chromium problème #1016501
Voir aussi :
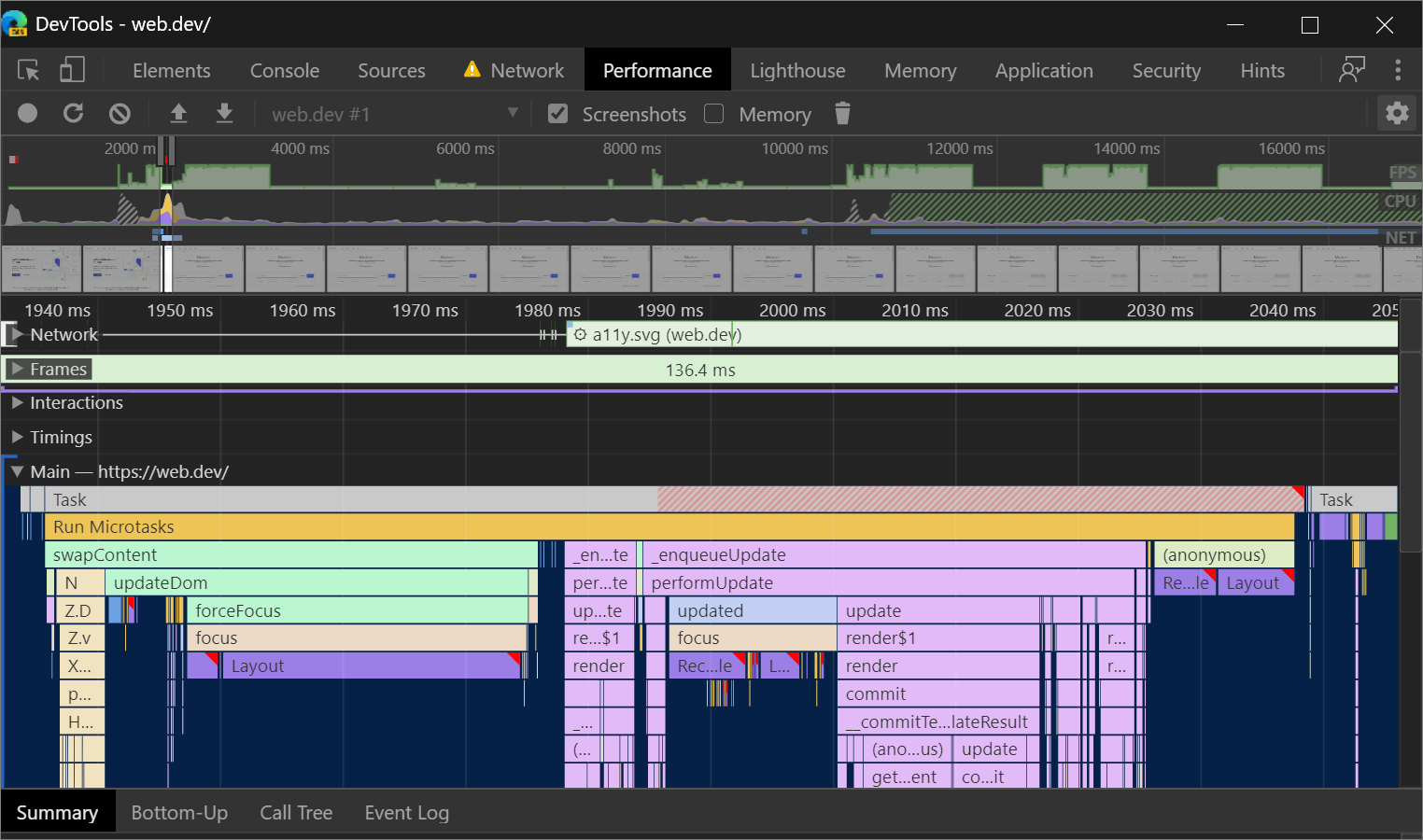
Mise à jour de l’interface utilisateur des tâches longues
Une tâche longue est un code JavaScript qui monopolise le thread main pendant une longue période, provoquant le gel d’une page web.
Vous avez pu visualiser les tâches longues dans le panneau Performances depuis un certain temps, mais dans Microsoft Edge 83, l’interface utilisateur de visualisation des tâches longues dans le panneau Performances a été mise à jour. La partie Tâche longue d’une tâche est désormais colorée avec un arrière-plan rouge rayé :

Envoyez vos commentaires en tweetant ou en cliquant sur l’icône Envoyer des commentaires .
Chromium problème #1054447
Prise en charge des icônes masquables dans le volet Manifeste
Il existe une nouvelle case à cocher , Afficher uniquement la zone sécurisée minimale pour les icônes masquables, dans le volet Manifeste de l’outil Application .
Android Oreo a introduit des icônes adaptatives, qui affichent des icônes d’application dans différentes formes sur différents modèles d’appareil. Les icônes masquables sont un nouveau format d’icône qui prend en charge les icônes adaptatives, ce qui vous permet de vous assurer que votre icône PWA est correcte sur les appareils qui prennent en charge les icônes masquables standard.
Pour case activée que votre icône masquable semble correcte sur les appareils Android Oreo, dans le volet Manifeste de l’outil Application, cochez la nouvelle case Afficher uniquement la zone sécurisée minimale pour les icônes masquables :
![]()
Cette fonctionnalité a été lancée dans Microsoft Edge 81. Les mises à jour décrites ici dans Microsoft Edge 83 n’étaient pas couvertes dans Nouveautés de DevTools (Microsoft Edge 81).
Voir aussi :
- Afficher, modifier et supprimer les cookies : articles sur l’outil Application .
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.