Nouveautés de DevTools (Microsoft Edge 84)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Annonces de l’équipe Microsoft Edge DevTools
Utiliser DevTools en mode de contraste élevé Windows
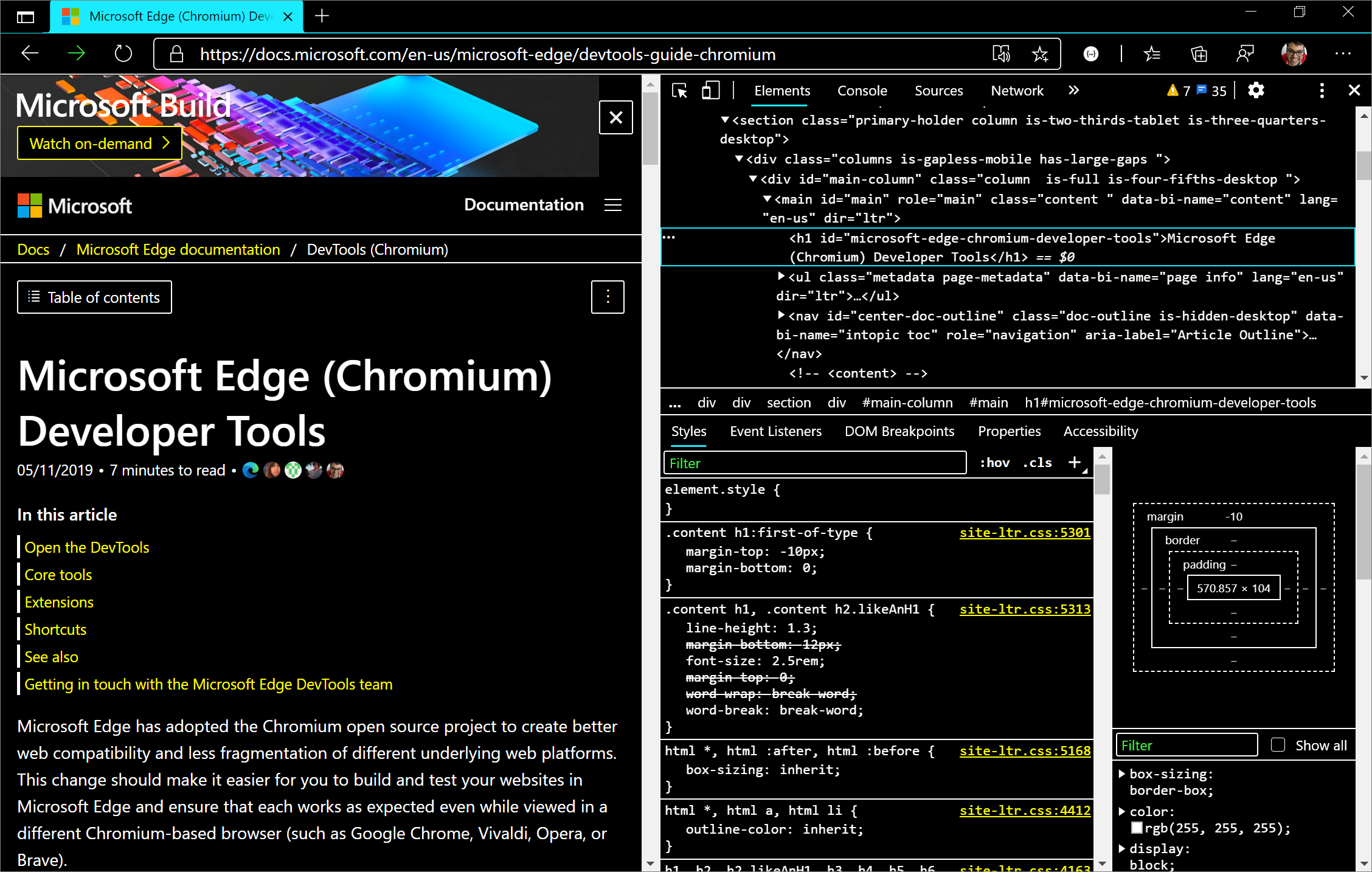
Microsoft Edge DevTools s’affiche désormais en mode contraste élevé lorsque Windows est en mode contraste élevé.

Suivez les instructions pour activer le mode contraste élevé dans Windows. Pour ouvrir DevTools dans Microsoft Edge, sélectionnez F12 ou Ctrl+Maj+I. DevTools s’affiche en mode contraste élevé.
Remarque : DevTools prend actuellement en charge le mode à contraste élevé sur Windows, mais pas sur macOS.
Chromium problème #1048378
Voir aussi :
Faire correspondre les raccourcis clavier dans DevTools à Visual Studio Code
À partir de vos commentaires et du Chromium suivi des problèmes publics, l’équipe Microsoft Edge DevTools a appris que vous vouliez pouvoir personnaliser les raccourcis clavier dans DevTools. Dans Microsoft Edge 84, vous pouvez désormais faire correspondre les raccourcis clavier dans DevTools à Visual Studio Code, ce qui n’est qu’une des fonctionnalités sur lesquelles l’équipe travaille pour la personnalisation des raccourcis.

Pour essayer l’expérience :
Dans DevTools, ouvrez Paramètres en appuyant sur ? ou en cliquant sur l’icône Paramètres (
 ) dans DevTools.
) dans DevTools.Dans la section Expériences, cochez la case Activer les paramètres des raccourcis clavier personnalisés onglet (nécessite un rechargement).
Rechargez DevTools.
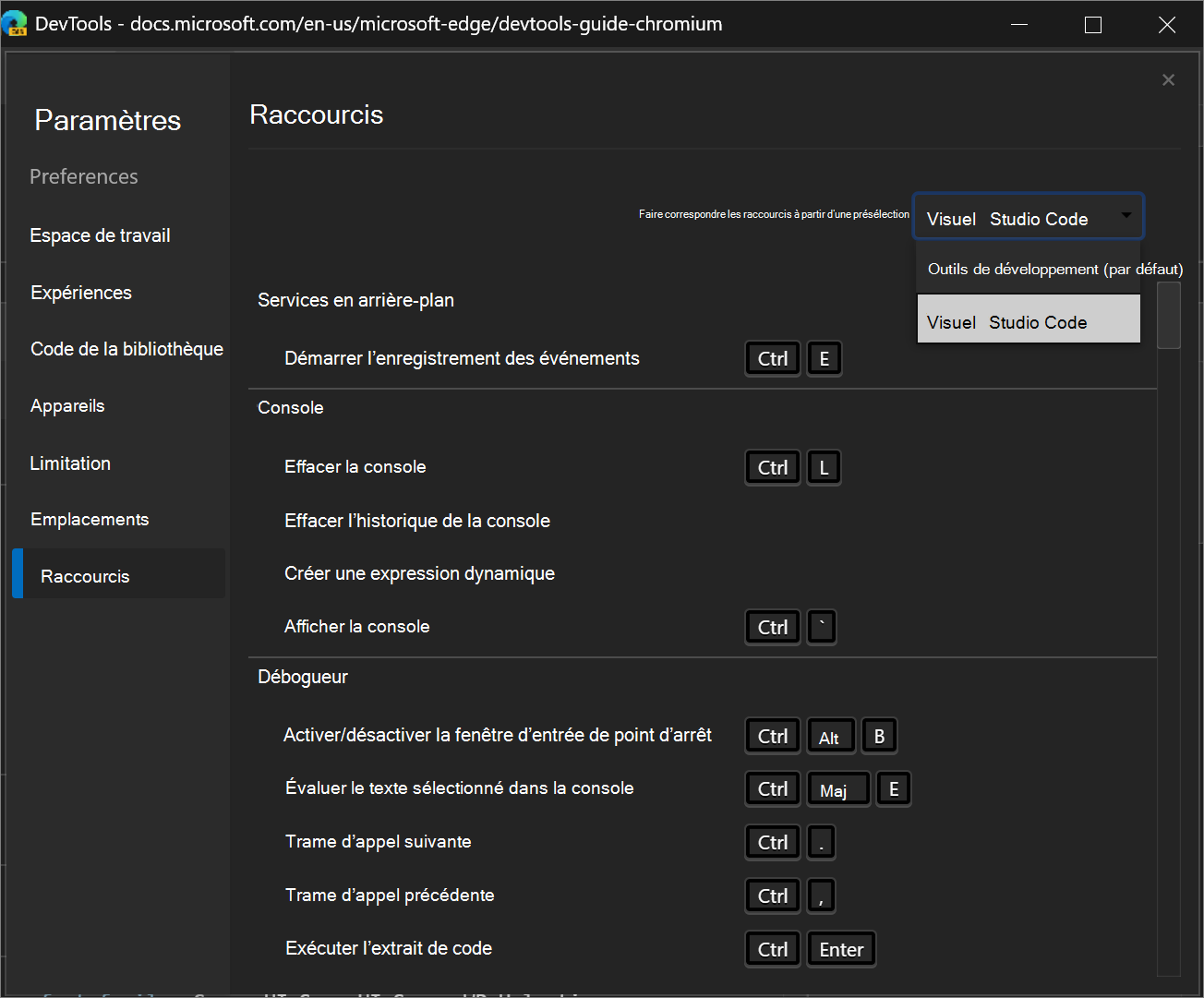
Ouvrez à nouveau Paramètres , puis sélectionnez la section Raccourcis .
Cliquez sur la liste déroulante Correspondance des raccourcis à partir d’une présélection, sélectionnez DevTools (par défaut), puis sélectionnez Visual Studio Code.
Les raccourcis clavier dans DevTools correspondent désormais aux raccourcis des actions équivalentes dans Visual Studio Code.
Par exemple, le raccourci clavier permettant de suspendre ou de poursuivre l’exécution d’un script dans Visual Studio Code est F5. Avec la présélection DevTools (par défaut), le même raccourci dans DevTools est F8, mais avec la présélection Visual Studio Code, ce raccourci est désormais également F5.
La fonctionnalité est actuellement disponible dans Microsoft Edge 84 en tant qu’expérience. Veuillez donc partager vos commentaires avec l’équipe !
Chromium problème #174309
Voir aussi :
Émulateurs Surface Duo de débogage à distance
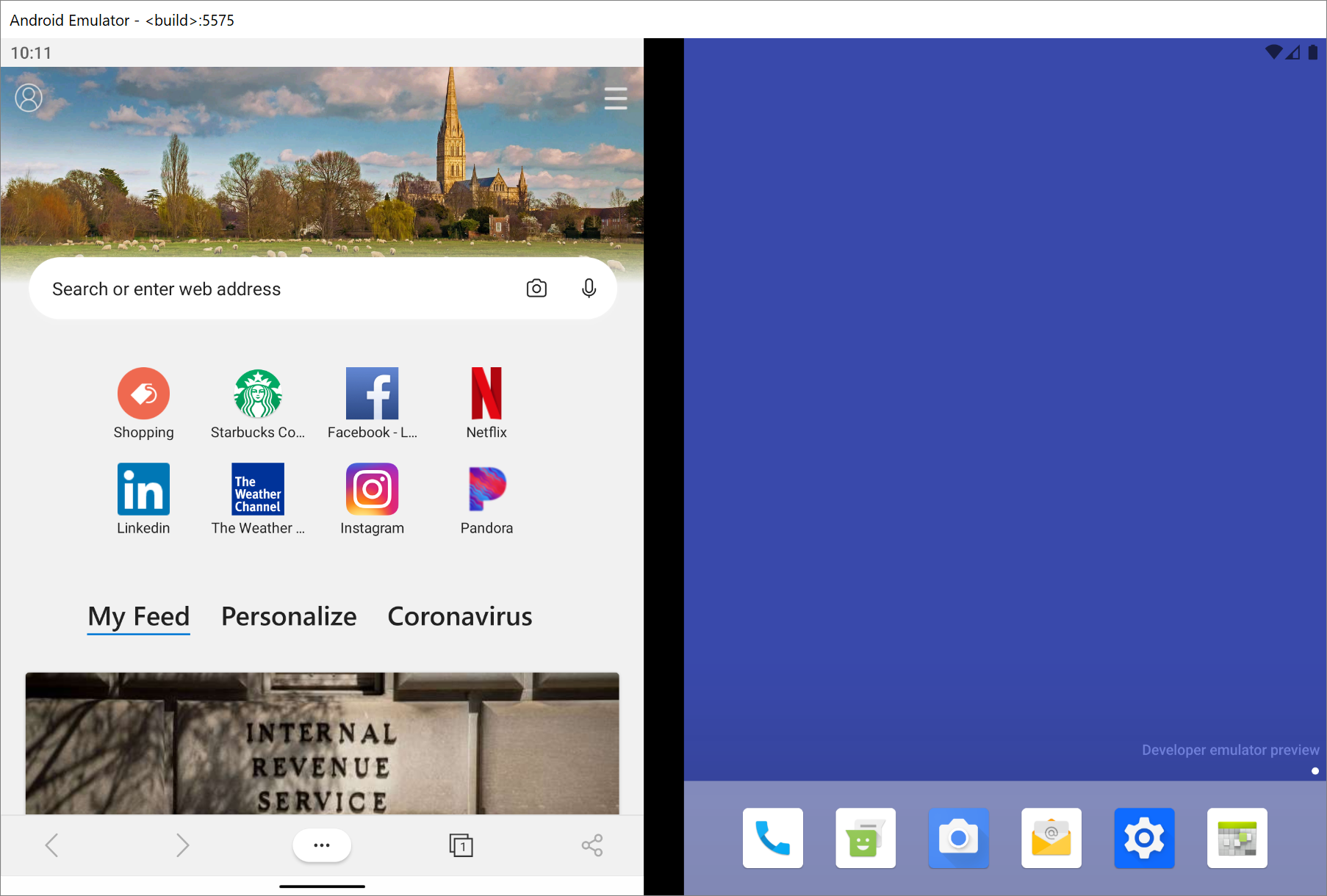
Vous pouvez désormais déboguer à distance votre contenu web qui s’exécute dans l’émulateur Surface Duo en utilisant toute la puissance de Microsoft Edge DevTools.
Avec l’émulateur Surface Duo, vous pouvez tester le rendu de votre contenu web sur une nouvelle classe d’appareils pliables et double écran. L’émulateur exécute le système d’exploitation Android et fournit l’application Microsoft Edge Android. Chargez votre contenu web dans l’application Microsoft Edge et déboguez-le avec DevTools :

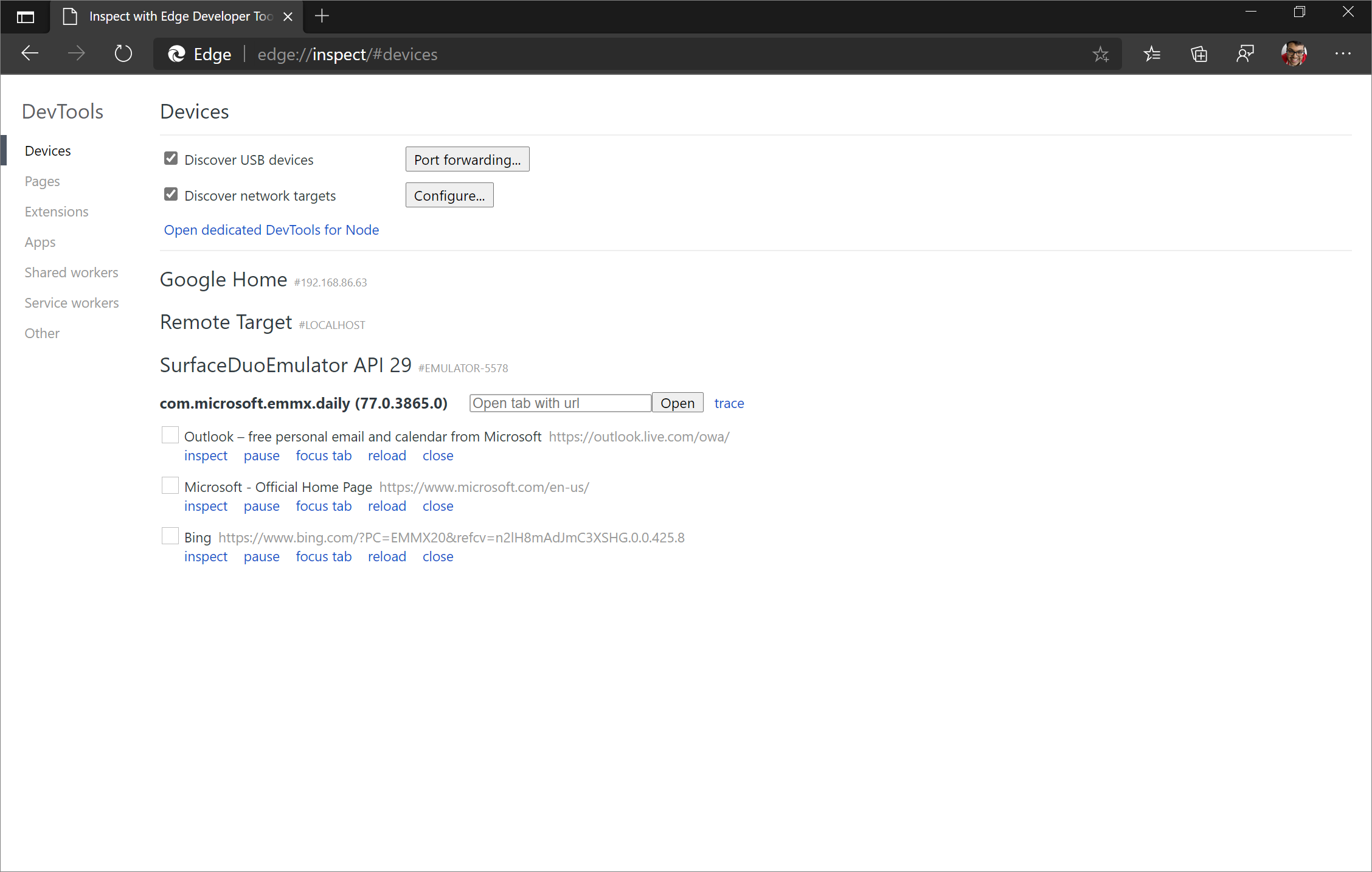
La edge://inspect page d’un instance de bureau de Microsoft Edge affiche surfaceDuoEmulator avec une liste des onglets ouverts ou des PWA qui s’exécutent sur l’émulateur Surface Duo :

Cliquez sur Inspecter pour l’onglet ou le PWA que vous souhaitez déboguer, pour ouvrir DevTools. Suivez le guide pas à pas pour déboguer à distance votre contenu web sur l’émulateur Surface Duo : Déboguer à distance les émulateurs Surface Duo.
Redimensionner plus facilement le panneau Vue rapide devTools
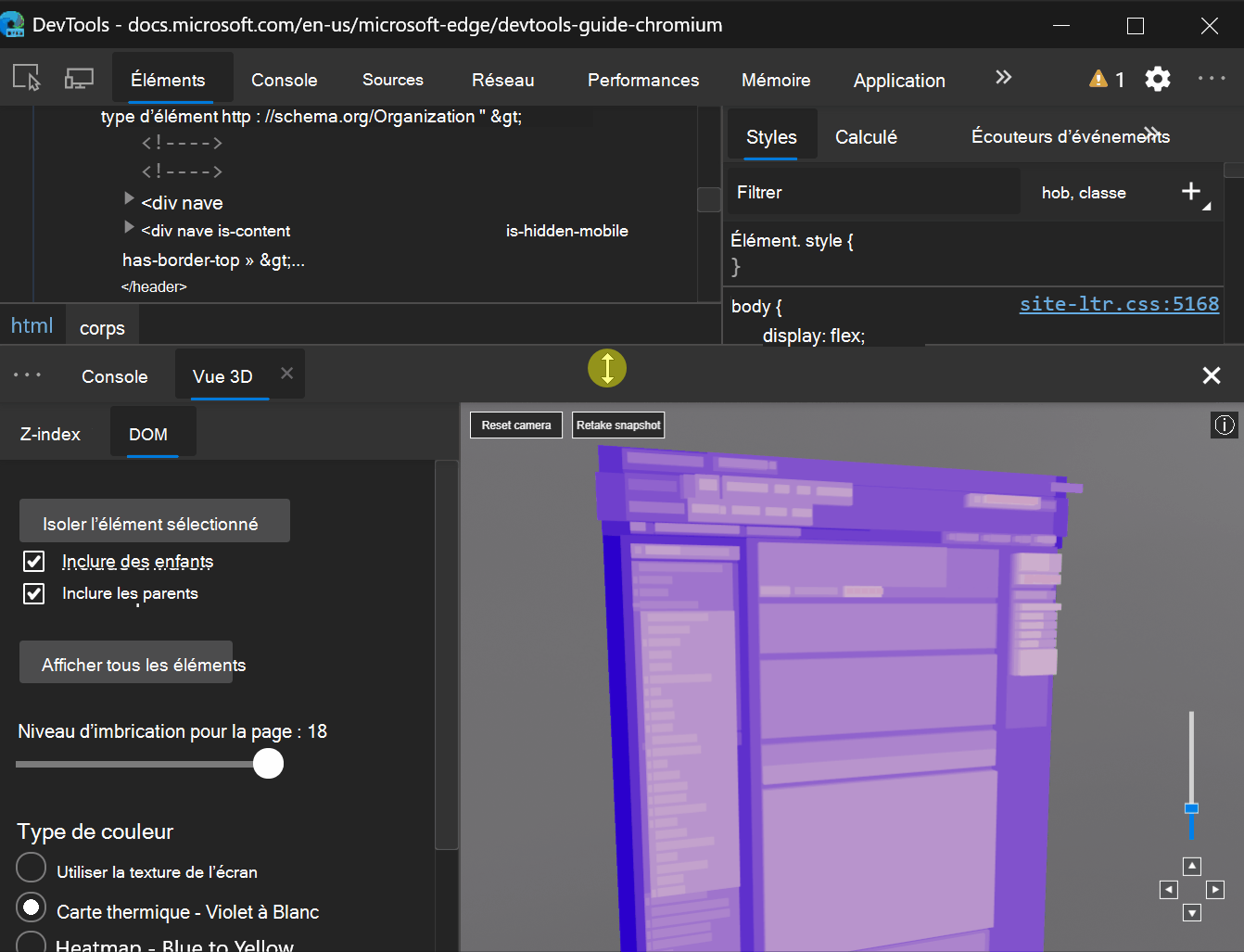
Dans Microsoft Edge 83 ou version antérieure, vous avez redimensionné le tiroir (maintenant le panneau Affichage rapide ) en pointant à l’intérieur de la barre d’outils du tiroir. Le tiroir se comporte différemment des autres contrôles de redimensionnement des volets dans DevTools où vous pointez sur la bordure du volet pour le redimensionner. L’image suivante montre comment le redimensionnement du tiroir a fonctionné dans Microsoft Edge version 83 ou antérieure :

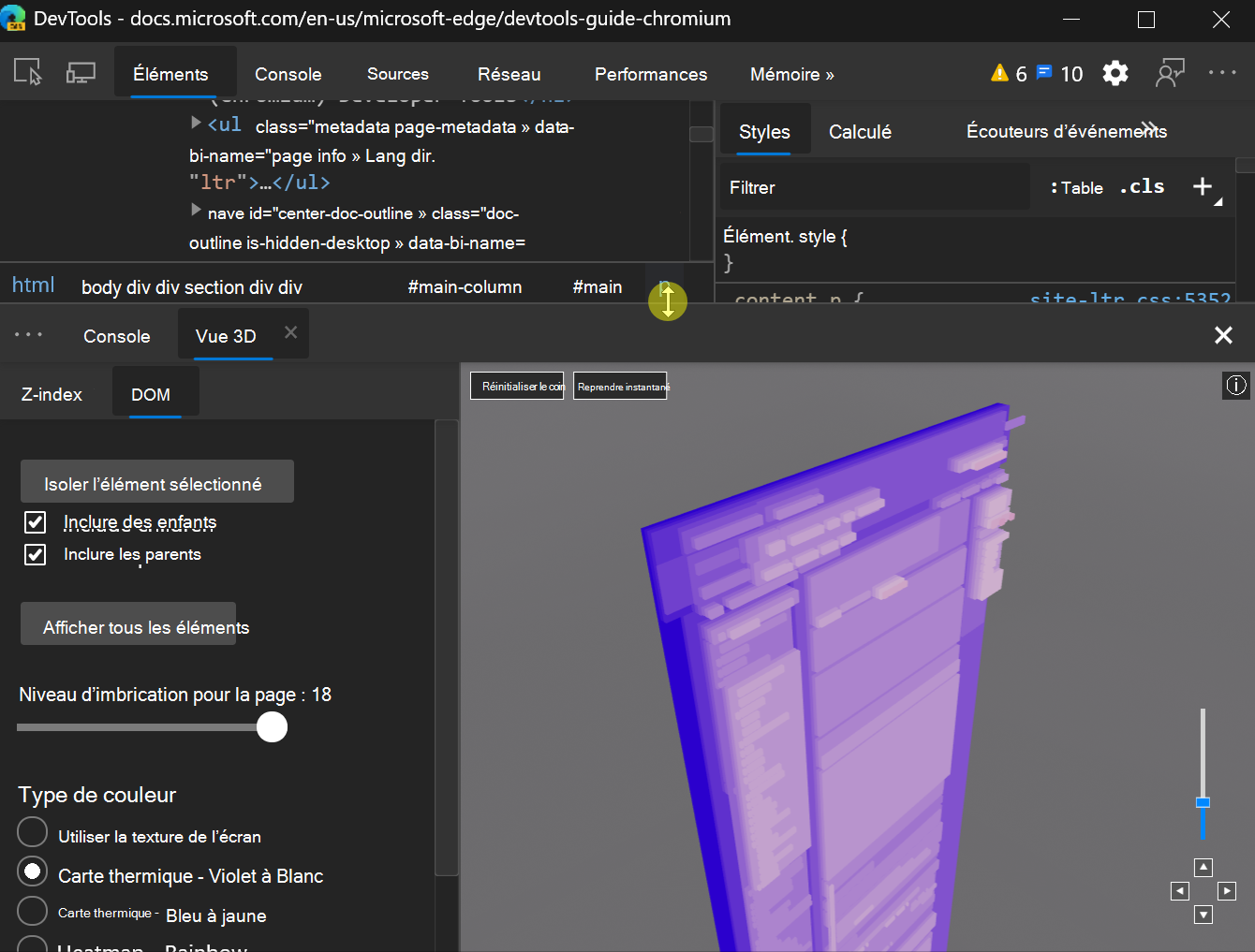
À compter de Microsoft Edge 84, vous pouvez redimensionner le tiroir en pointant sur la bordure. Cette modification aligne le comportement du redimensionnement du tiroir sur d’autres volets dans DevTools. L’image suivante montre comment le redimensionnement du tiroir fonctionne dans Microsoft Edge 84 ou version ultérieure :

Chromium problème #1076112
Les boutons de navigation screencasting affichent le focus
Lors du débogage à distance d’un appareil Android, d’un appareil Windows 10 ou version ultérieure ou d’un émulateur Surface Duo, vous pouvez activer/désactiver la capture d’écran avec l’icône ![]() dans le coin supérieur gauche de DevTools. Une fois la capture d’écran activée, vous pouvez naviguer dans l’onglet dans Microsoft Edge sur l’appareil distant à partir de la fenêtre DevTools.
dans le coin supérieur gauche de DevTools. Une fois la capture d’écran activée, vous pouvez naviguer dans l’onglet dans Microsoft Edge sur l’appareil distant à partir de la fenêtre DevTools.
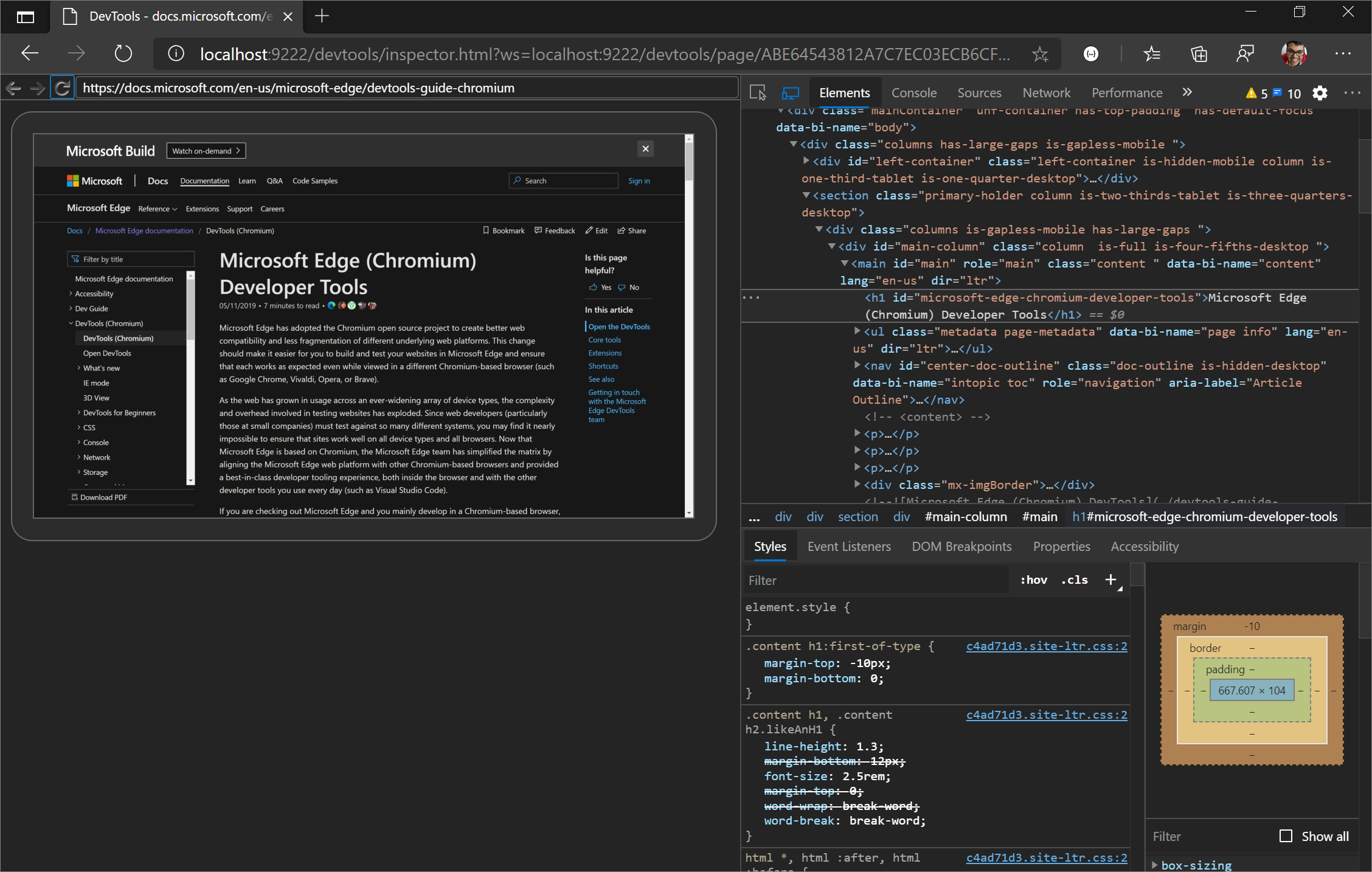
Dans Microsoft Edge 84, ces boutons de navigation sont désormais également accessibles au clavier. Par exemple, appuyez sur Maj+Tab à partir de la barre d’URL de capture d’écran pour mettre le focus sur le bouton Actualiser :

Chromium problème #1081486
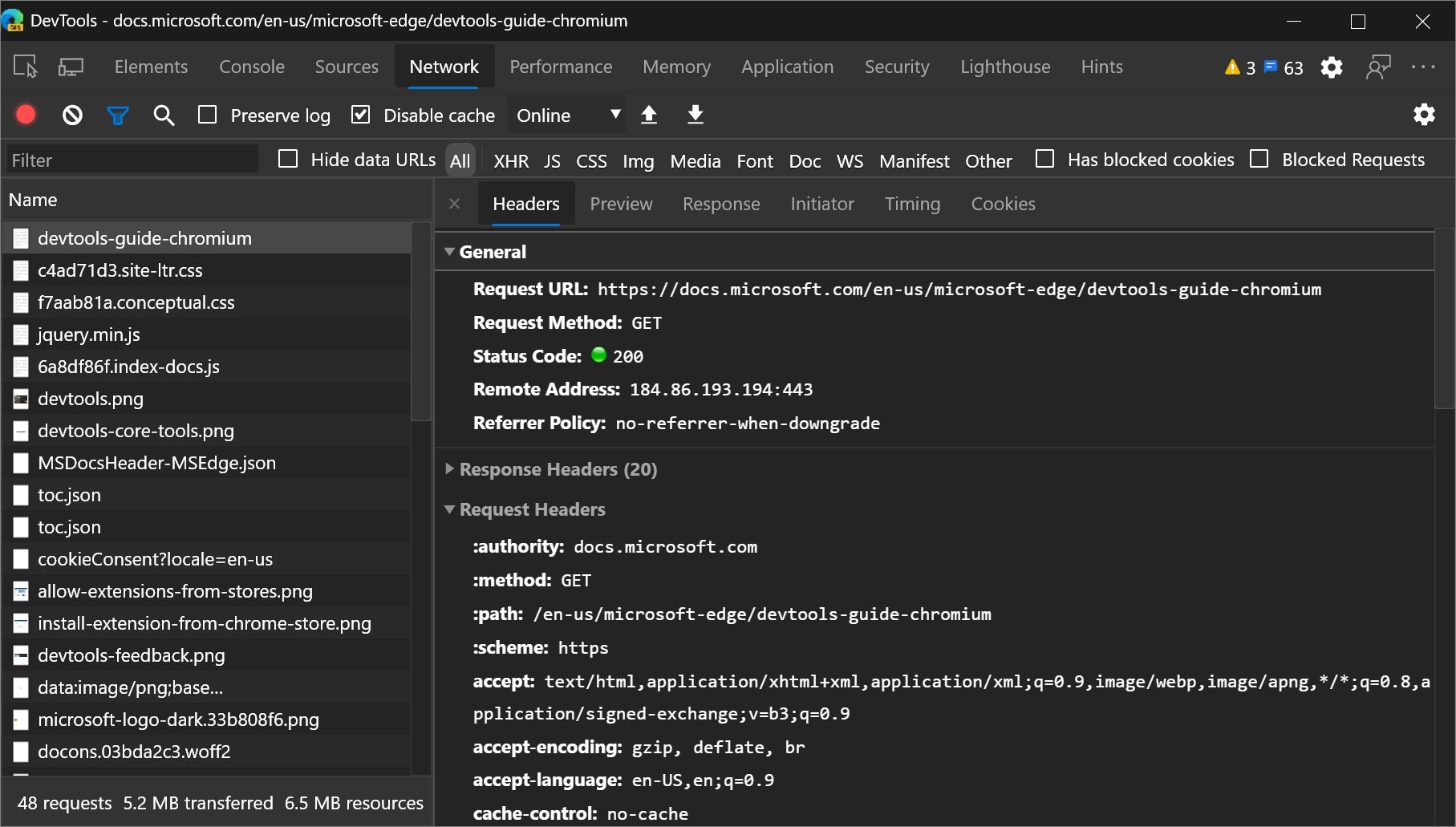
Le volet Détails du panneau réseau est désormais accessible
Dans Microsoft Edge 84, le volet Détails de l’outil Réseau est désormais activé lorsque vous l’ouvrez pour une ressource dans le journal réseau. Cette modification permet aux lecteurs d’écran de lire et d’interagir avec le contenu du volet Détails .

Chromium problème #963183
Annonces du projet Chromium
Les sections suivantes annoncent les fonctionnalités supplémentaires disponibles dans Microsoft Edge 84 qui ont été contribuées au projet open source Chromium.
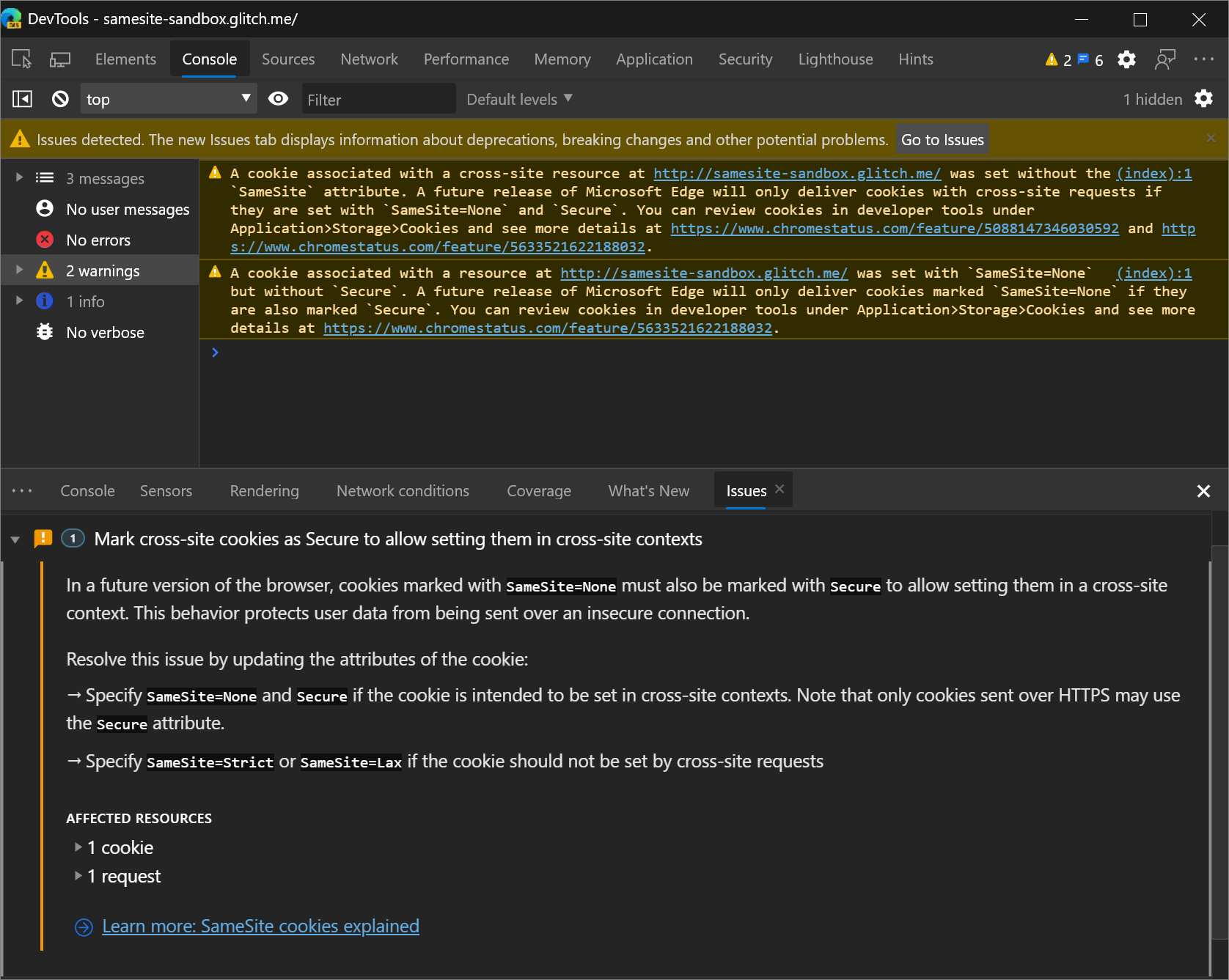
Résoudre les problèmes de site avec le nouvel outil Problèmes dans le tiroir DevTools
Le nouvel outil Problèmes dans le tiroir (désormais panneau Affichage rapide ) en bas de DevTools réduit la fatigue et l’encombrement des notifications de la console. Actuellement, la console est l’endroit central pour les développeurs de sites web, les bibliothèques, les frameworks et Microsoft Edge pour journaliser les messages, les avertissements et les erreurs. L’outil Problèmes agrège les avertissements du navigateur de manière structurée, agrégée et actionnable. L’outil Problèmes établit des liens vers les ressources affectées dans DevTools et fournit des conseils sur la façon de résoudre les problèmes.
Au fil du temps, davantage d’avertissements seront affichés dans l’outil Problèmes plutôt que dans la console, afin de simplifier les messages de la console .
Pour commencer, consultez Rechercher et résoudre les problèmes à l’aide de l’outil Problèmes.

Chromium problème #1068116
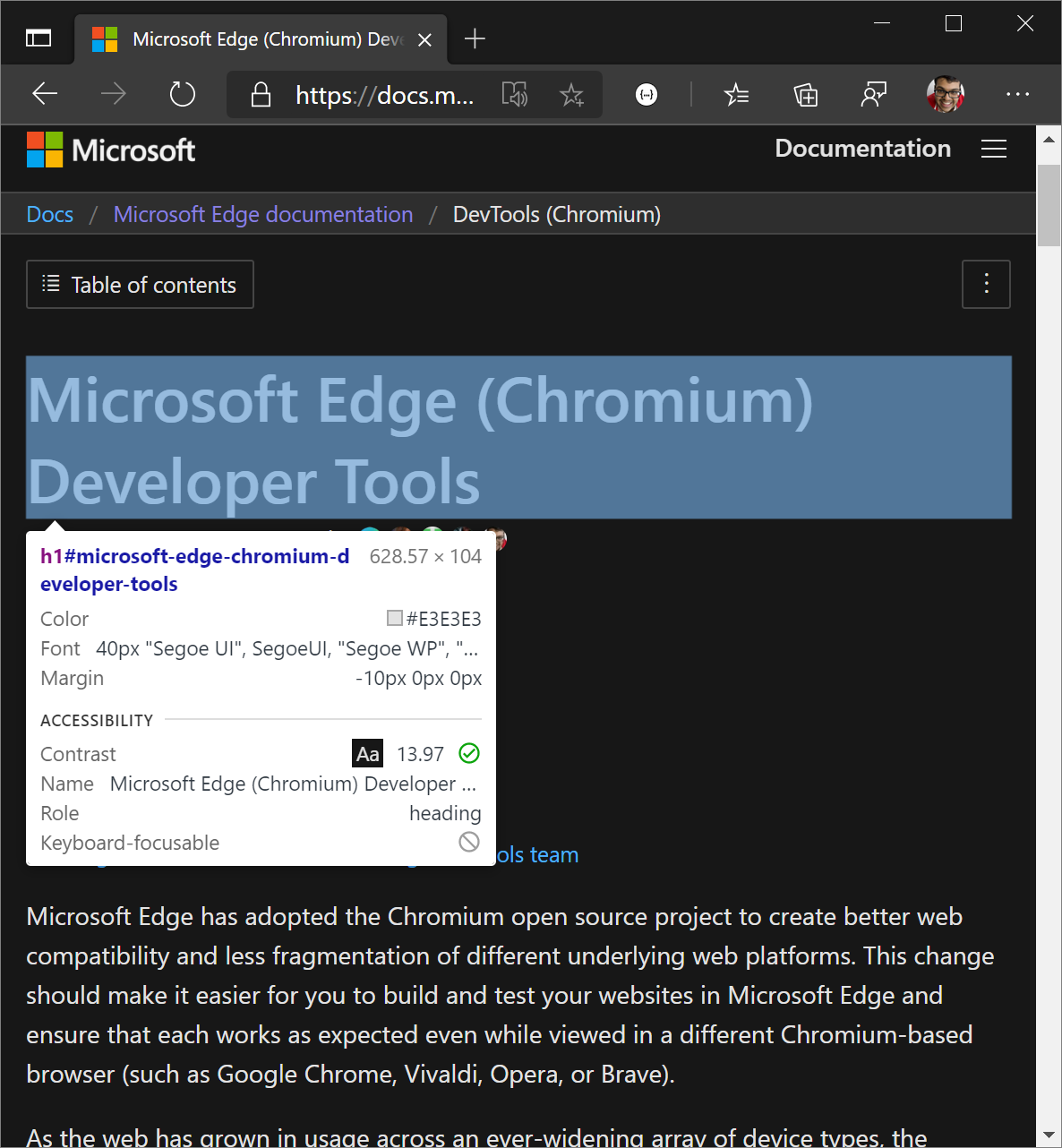
Afficher les informations d’accessibilité dans l’info-bulle du mode Inspecter
L’info-bulle En mode Inspecter indique désormais si l’élément a un nom et un rôle accessibles et s’il peut être activé au clavier.

Chromium problème #1040025
Voir aussi :
Mises à jour du panneau de performances
Voir aussi :
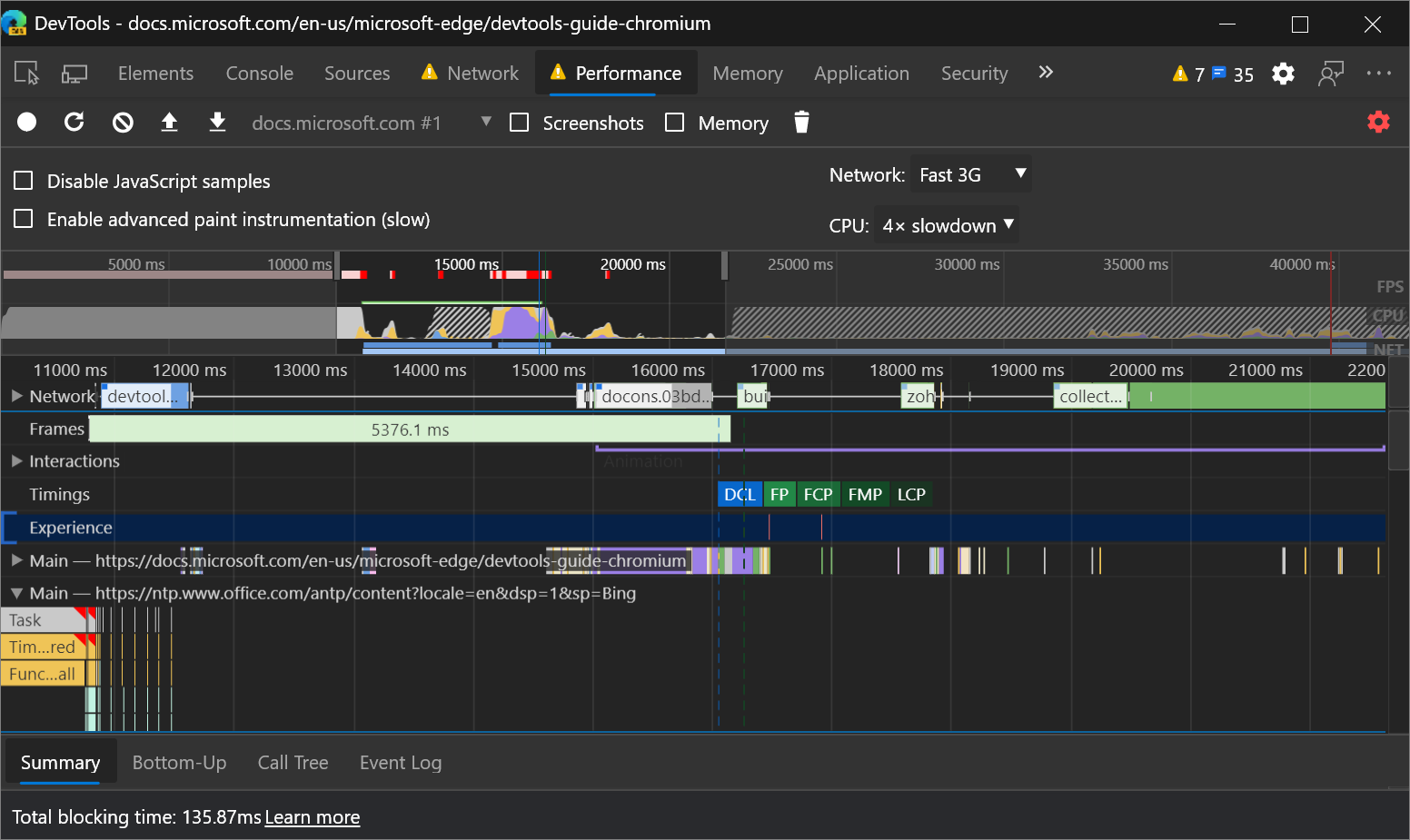
Afficher les informations sur le temps de blocage total dans le pied de page
Après avoir enregistré les performances de chargement, le panneau Performances affiche désormais des informations sur le temps de blocage total (TBT) dans le pied de page. TBT est une métrique de performances de charge qui permet de quantifier le temps nécessaire à une page pour devenir utilisable. Le tbt mesure essentiellement la durée pendant laquelle une page semble uniquement utilisable (car le contenu est affiché à l’écran) ; mais la page n’est pas réellement utilisable, car JavaScript bloque le thread main et par conséquent, la page ne répond pas aux entrées utilisateur. TBT est la métrique main pour l’environ du premier délai d’entrée.
Pour obtenir des informations sur le temps de blocage total, n’utilisez pas le workflow de ![]() pour enregistrer les performances de chargement de page.
pour enregistrer les performances de chargement de page.
Au lieu de cela, sélectionnez ![]() , rechargez manuellement la page, attendez que la page se charge, puis arrêtez l’enregistrement.
, rechargez manuellement la page, attendez que la page se charge, puis arrêtez l’enregistrement.
Si Total Blocking Time: Unavailable est affiché, Microsoft Edge DevTools n’a pas obtenu les informations requises à partir des données de profilage internes dans Microsoft Edge.

Chromium problème #1054381
Voir aussi :
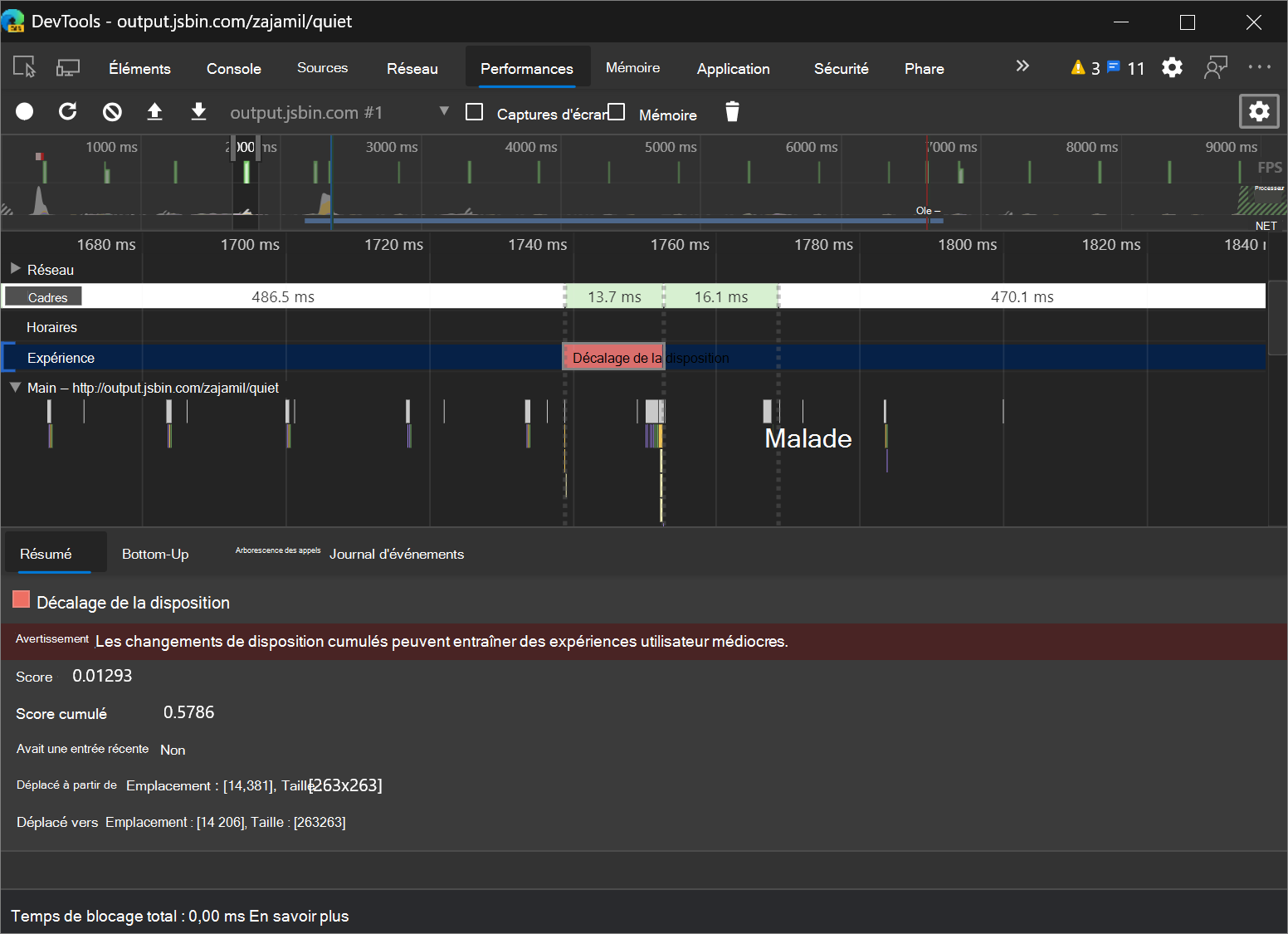
Événements de décalage de disposition dans la nouvelle section Expérience
La nouvelle section Expérience du panneau Performances vous permet de détecter les changements de disposition. Le changement de disposition cumulé (CLS) est une métrique qui vous aide à quantifier l’instabilité visuelle indésirable.
Cliquez sur l’événement Layout Shift pour afficher les détails du changement de disposition dans le volet Résumé . Pointez sur les champs Déplacé de et Déplacé vers pour visualiser l’emplacement où le changement de disposition s’est produit.

Voir aussi :
Terminologie de promesse plus précise dans la console
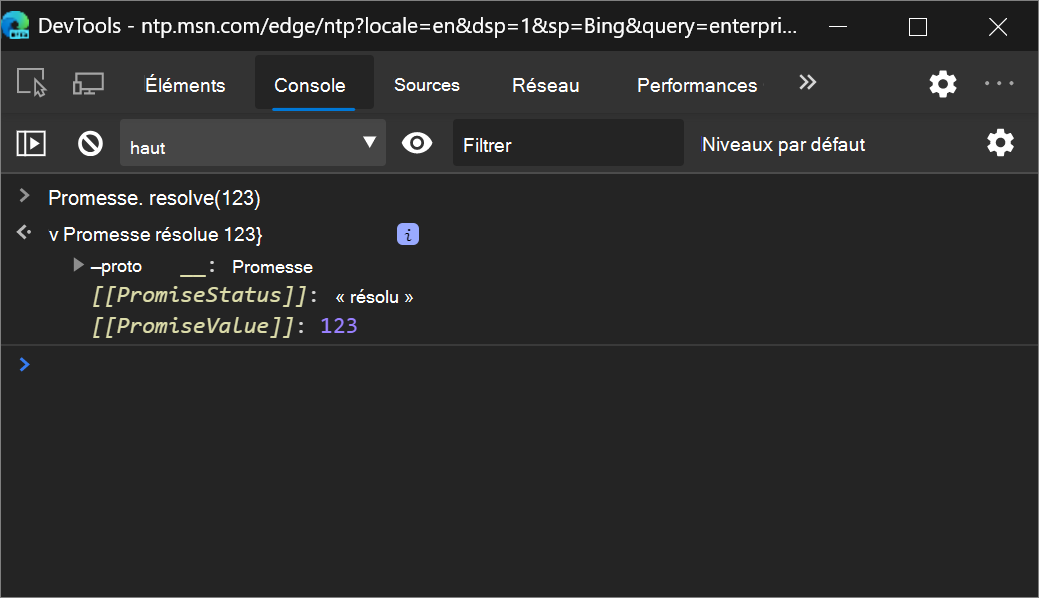
Lors de la journalisation d’un Promise, la valeur fournie incorrectement par PromiseStatus la console est définie sur resolved.

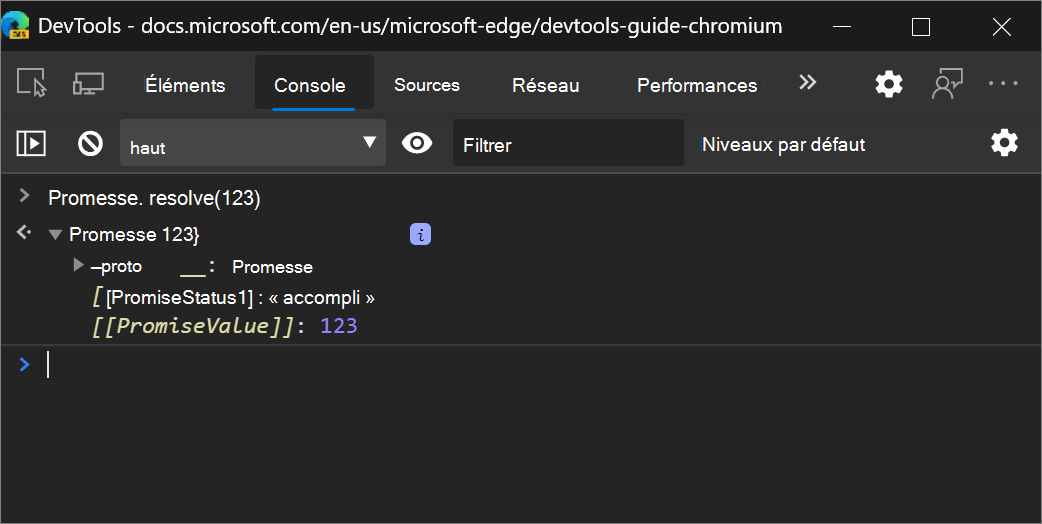
La console utilise désormais le terme fulfilled, qui s’aligne sur la Promise spécification. Pour plus d’informations sur la Promise spécification, consultez États et destins sur GitHub.

Problème V8 #6751
Voir aussi :
Mises à jour du volet Styles
Voir aussi :
Prise en charge de la mot clé de rétablissement
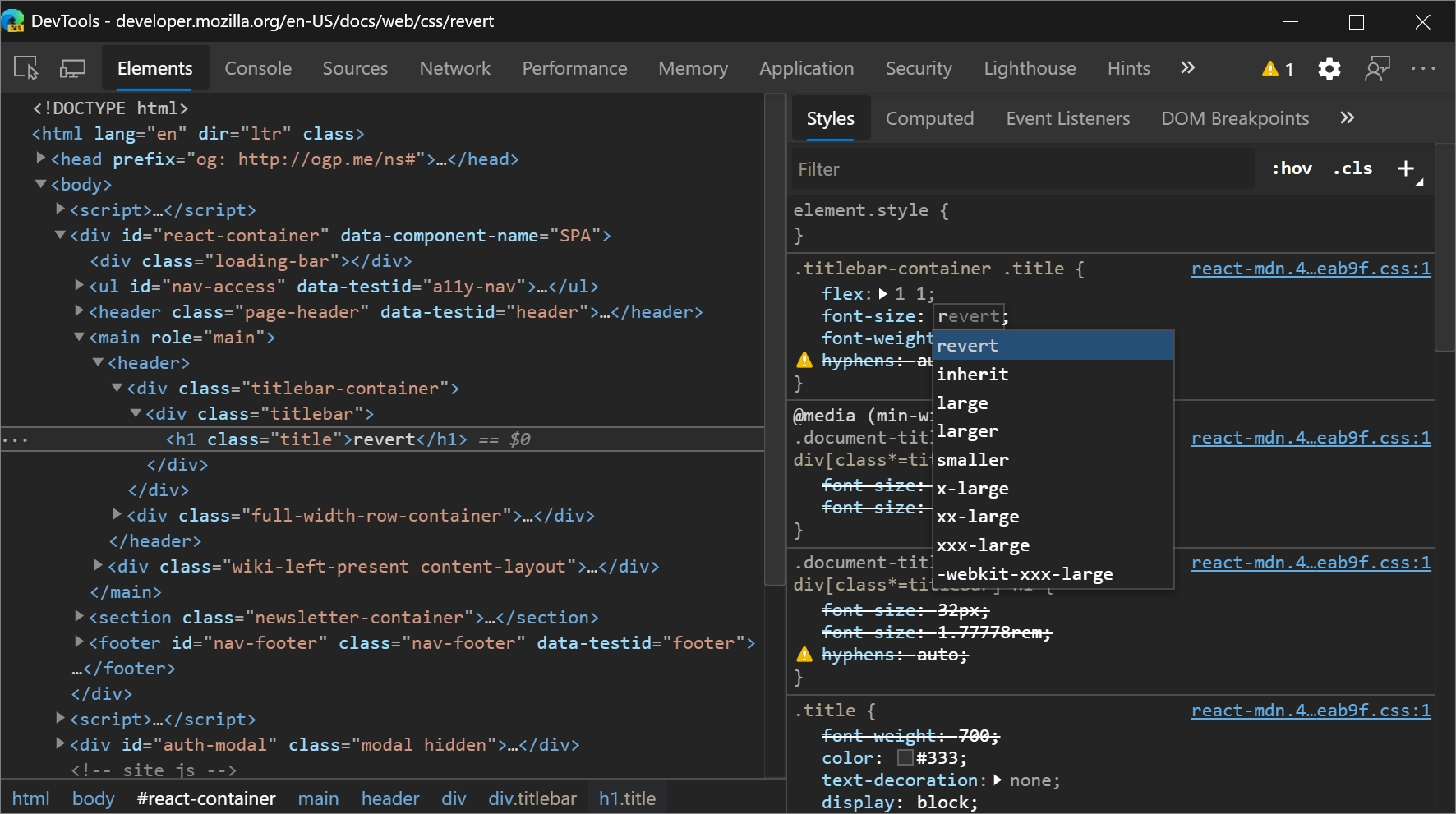
L’interface utilisateur de saisie semi-automatique du volet Styles détecte désormais le mot clé CSS revert, qui rétablit la valeur en cascade d’une propriété à la valeur précédente appliquée au style de l’élément.

Chromium problème #1075437
Voir aussi :
Aperçus d’images
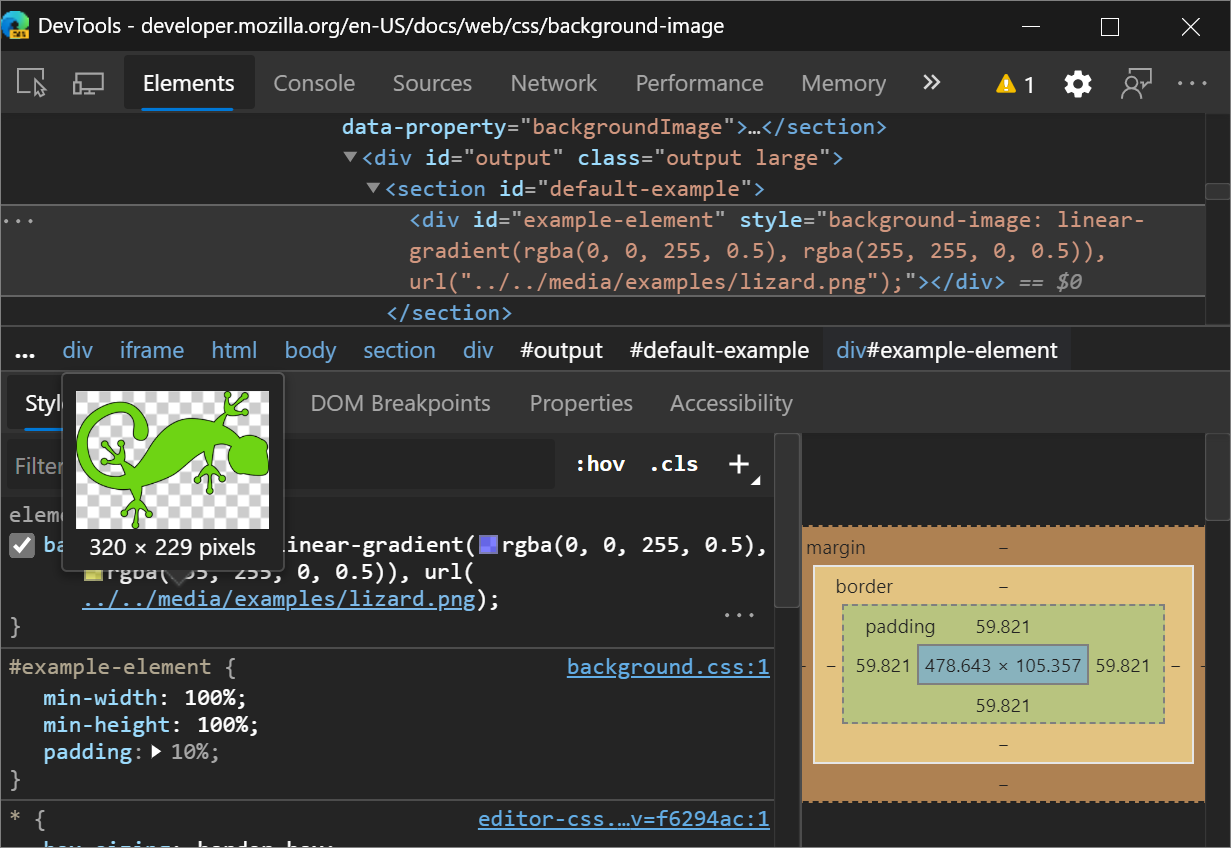
Pointez sur une background-image valeur dans le volet Styles pour afficher un aperçu de l’image dans une info-bulle.

Chromium problème #1040019
Voir aussi :
Le sélecteur de couleurs utilise désormais la notation de couleur fonctionnelle séparée par des espaces
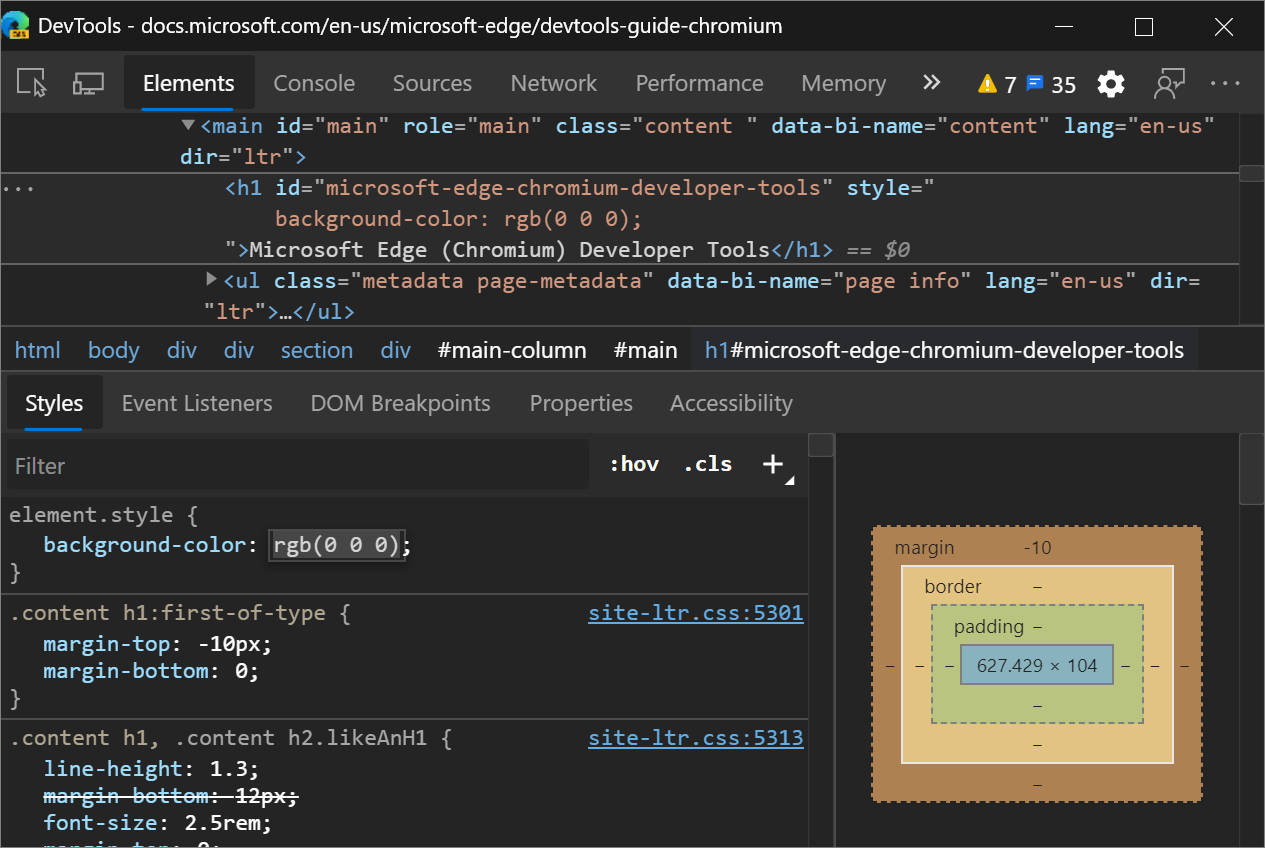
Le niveau 4 du module de couleur CSS spécifie que les fonctions de couleur, telles que rgb(), doivent prendre en charge les arguments séparés par des espaces. Dans l’exemple,rgb(0, 0, 0)équivaut àrbg(0 0 0).
Lorsque vous sélectionnez des couleurs avec le sélecteur de couleurs ou alternez entre les représentations en couleur dans le volet Styles en maintenant la touche Maj enfoncée et en sélectionnant la valeur de couleur d’arrière-plan , la syntaxe de l’argument séparé par des espaces s’affiche.

Vous devez également afficher la syntaxe dans le volet Calculé et l’info-bulle mode Inspecter .
Microsoft Edge DevTools utilise la nouvelle syntaxe, car les fonctionnalités CSS à venir telles que color() ne prennent pas en charge la syntaxe d’argument séparée par des virgules déconseillée.
La syntaxe des arguments séparés par des espaces est prise en charge dans la plupart des navigateurs depuis un certain temps. Voir Puis-je utiliser : notations de couleurs fonctionnelles séparées par des espaces ?
Chromium problème #1072952
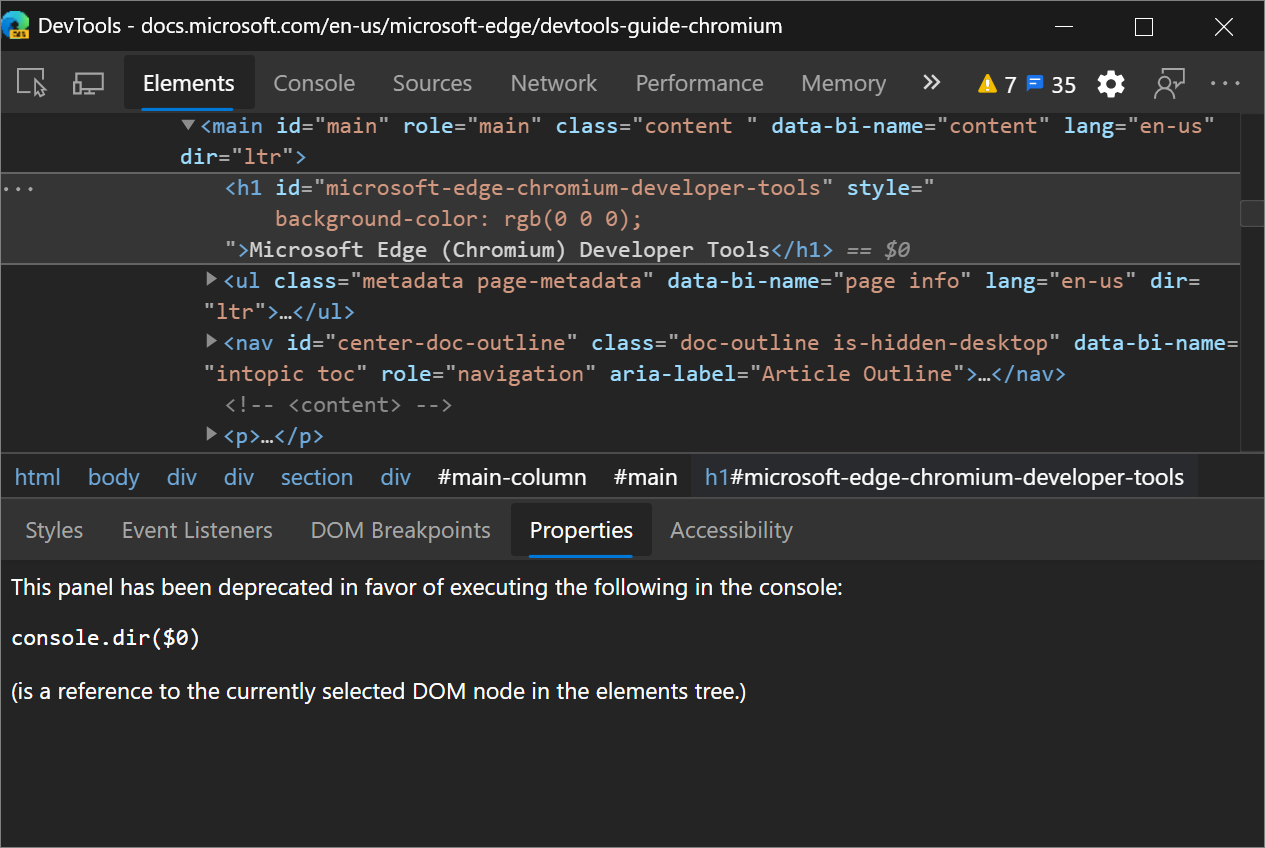
Dépréciation du volet Propriétés dans le panneau Éléments
Le volet Propriétés de l’outil Éléments est déconseillé. Exécutez console.dir($0) plutôt dans la console .

Référence
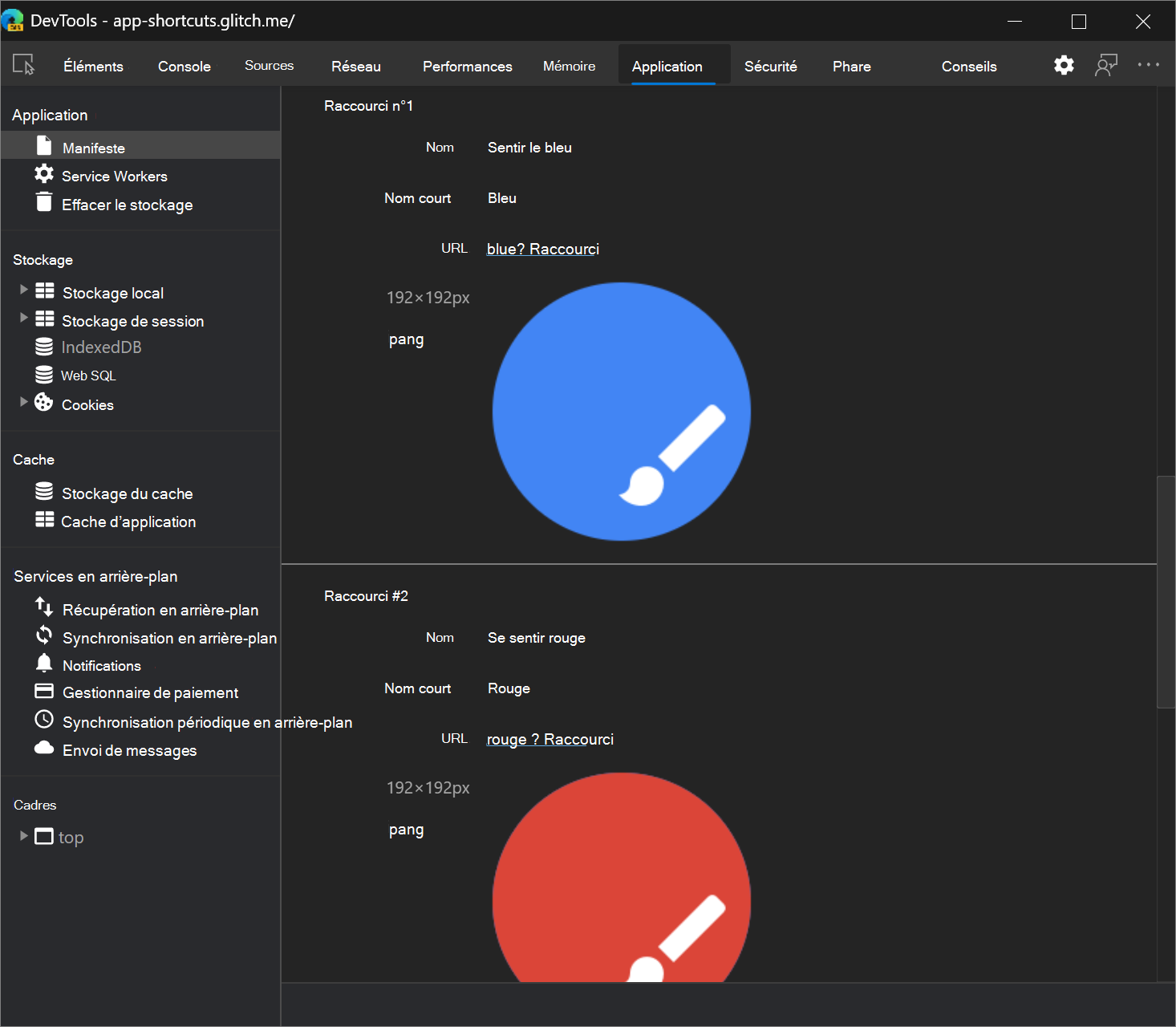
Prise en charge des raccourcis d’application dans le volet Manifeste
Dans l’outil Application , la page Manifeste affiche désormais les raccourcis de l’application. Les raccourcis d’application aident les utilisateurs à démarrer rapidement des tâches courantes ou recommandées au sein d’une application web. Le menu contextuel de l’application s’affiche uniquement pour les Web Apps progressives installées sur le bureau ou l’appareil mobile de l’utilisateur.

Voir aussi :
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.