Ajout d’une zone de recherche à votre site intranet
Pour permettre à vos utilisateurs d’accéder facilement aux résultats de votre organization, ajoutez une zone de recherche Microsoft Search dans Bing à n’importe quel site intranet ou page. Voici quelques-uns des avantages :
- Une zone de recherche sur votre portail intranet fournit un point d’entrée familier et approuvé pour commencer la recherche
- Peut être ajouté à vos pages et sites SharePoint (classiques et modernes), SalesForce, Confluence et d’autres sites et pages intranet
- Prend en charge tous les principaux navigateurs web, y compris Google Chrome et Microsoft Edge
- Seules les suggestions de recherche de votre organization s’affichent, les suggestions web ne sont jamais incluses
- Permet aux utilisateurs d’accéder à une page de résultats de travail Microsoft Search dans Bing, qui exclut les publicités et les résultats web
- Vous contrôlez l’apparence et le comportement de la zone de recherche, y compris la possibilité de placer les utilisateurs sur un vertical par défaut ou un vertical personnalisé que vous avez créé
Remarque
Pour afficher les suggestions de recherche, les utilisateurs doivent être connectés à leur compte Microsoft Entra. Les utilisateurs qui ne sont pas connectés seront invités à le faire après avoir entré une requête.
Si vous avez des questions ou des commentaires sur l’ajout ou l’utilisation d’une zone de recherche incorporée, partagez-les avec nous à aka.ms/ESB.
Ajouter une zone de recherche à une page SharePoint ou intranet
Vous devez ajouter deux éléments à la page : un conteneur pour la zone de recherche et le script qui l’alimente.
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Pour les pages SharePoint classiques ou modernes, téléchargez bing-search-box.sppkg à partir de la reproduction publique Recherche Microsoft, déployez-le dans votre catalogue d’applications SharePoint, puis ajoutez l’application à vos sites SharePoint. Pour plus d’informations, voir Déployer votre composant WebPart côté client sur une page SharePoint.
Ajouter une zone de recherche à votre page Confluence
Dans la page Confluence, sélectionnez Modifier, ajoutez un widget iFrame avec ces paramètres, puis Publier.
- URL :
https://www.bing.com/business/searchbox - Titre :
Org-Name searchouWorkplace search - Largeur:
560 - Hauteur:
200
Ajouter une zone de recherche à votre page d’accueil SalesForce
Dans vos pages Visualforce, créez une vue et ajoutez le code dans la section Balisage.
- Connectez-vous à votre compte SalesForce en tant qu’administrateur et sélectionnez Configuration dans le coin supérieur droit pour ouvrir une page d’installation.
- Dans le volet latéral gauche, sélectionnez Platform Tools>Custom Code>Pages Visualforce.
- Create une nouvelle vue et entrez un nom pour celle-ci. Dans la section Restreindre la visibilité, définissez Visible pour tous les utilisateurs.
- Enregistrez votre vue.
- Au milieu de votre affichage, sélectionnez Nouveau pour ouvrir La modification de la page. Entrez une étiquette, un nom, puis sélectionnez la zone Disponible pour les sites Experience Lightning, Experience Builder et l’application mobile case activée.
- Dans la section Balisage Visualforce, ajoutez ce code et Enregistrez.
<apex:page >
<iframe width="500" height="300" src="https://www.bing.com/business/searchbox"></iframe>
</apex:page>
Vous pouvez également personnaliser la hauteur et la largeur de la zone de recherche avec ce code
<apex:page >
<div style="height:400px;">
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 400,
strokeOutline: true
};
</script>
<script async="async" src="https://www.bing.com/business/s?k=sb"></script>
</div>
</apex:page>
Pour ajouter le composant Visualforce à votre page d’accueil SalesForce :
- Accédez à votre page d’accueil SalesForce,
https://Instance-Name.lightning.force.com/lightning/page/home. - Sélectionnez l’icône Engrenage, puis Modifier la page.
- Sélectionnez l’icône + (plus) n’importe où dans la page d’accueil pour y ajouter le composant Visualforce.
- Sur le côté gauche, sélectionnez Visualforce. Sur le côté droit, sélectionnez le nom de la page Visualforce que vous avez créé précédemment.
- Ajoutez une étiquette et Enregistrez. Dans votre page d’accueil SalesForce, la zone de recherche que vous avez créée doit s’afficher.
Activation de la zone de recherche pour la version mobile
Pour les pages ou les sites intranet à disposition des utilisateurs mobiles, ajoutez « isMobile: true » à l’objet des paramètres :
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
isMobile: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Mise en surbrillance par défaut de la zone de recherche
Pour aider les utilisateurs à effectuer plus rapidement leurs recherches, placez le curseur dans la zone de recherche pendant le chargement de la page ou du site, et ajoutez « focus: true » à l’objet des paramètres :
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
focus: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Personnaliser l’apparence de la zone de recherche
Pour mieux adapter la zone de recherche au style de votre intranet, vous pouvez utiliser différentes options de configuration. Combinez et associez les options correspondantes à vos besoins.
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 560, // default: 560, min: 360, max: 650
height: 40, // default: 40, min: 40, max: 72
cornerRadius: 6, // default: 6, min: 0, max: 25
strokeOutline: true, // default: true
dropShadow: true, // default: false
iconColor: "#067FA6", // default: #067FA6
title: "Search box", // default: "Search box"
vertical: "Person-people", // default: not specified, search box directs to the All vertical on the WORK results page
companyNameInGhostText: "Contoso" // default: not specified
// when absent, ghost text will be "Search work"
// when specified, text will be "Search <companyNameInGhostText>"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
Diriger les utilisateurs vers un vertical par défaut ou personnalisé
Pour faciliter l’intégration entre vos applications métier ou sites intranet et les résultats de votre travail, vous pouvez également spécifier une valeur verticale par défaut ou personnalisée sur laquelle les utilisateurs doivent accéder lorsqu’ils sélectionnent une suggestion de recherche.
Utilisez l’option verticale dans bfbSearchBoxConfig pour définir la verticale souhaitée. Par exemple, si vous souhaitez que les utilisateurs atterrissent toujours sur la verticale Sites, l’une des verticales par défaut, utilisez la valeur « Sites-sites ».
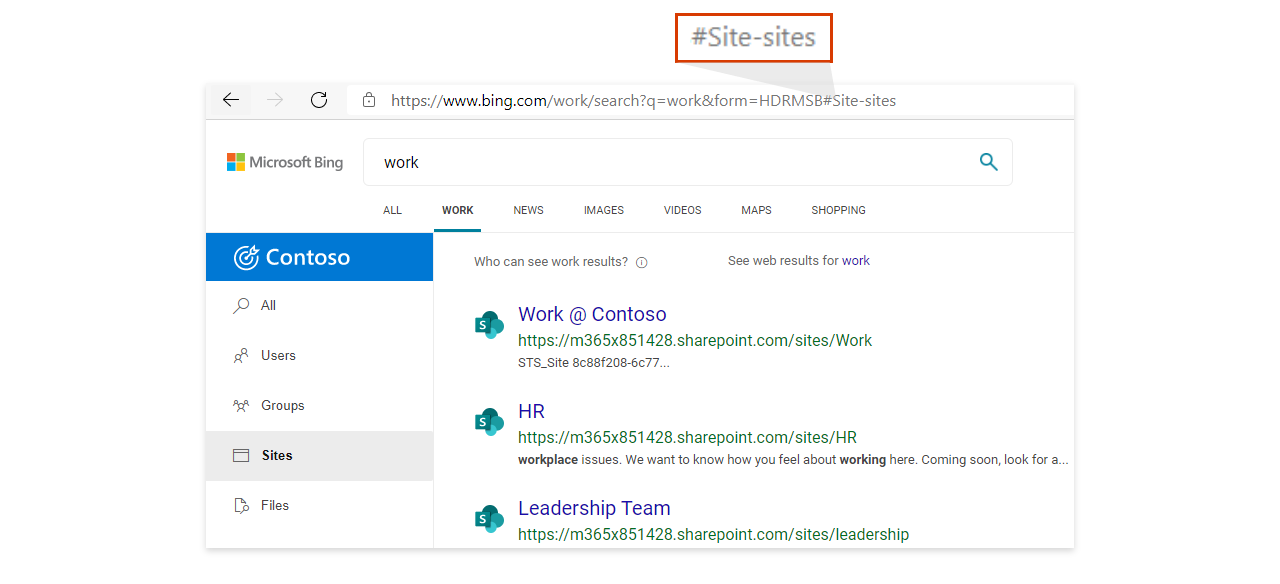
Pour les verticales personnalisées, utilisez le hachage à la fin de l’URL. Vous pouvez trouver ces valeurs en effectuant une recherche à partir de la page de travail sur Bing, en cliquant sur une étiquette verticale et en copiant la valeur après le signe numérique (#).
Utilisation d’un iFrame pour incorporer une zone de recherche
Si vous ne pouvez pas incorporer un script dans le site, ajoutez la zone de recherche en utilisant un iFrame. Vous ne pourrez pas personnaliser la zone de recherche.
<iframe width="564" height="400" src="https://www.bing.com/business/searchbox"></iframe>
Mode InPrivate et accès conditionnel
Une zone de recherche incorporée est désactivée si la page ou le site est ouvert dans une fenêtre InPrivate. En outre, avec Microsoft Entra prise en charge de l’accès conditionnel dans Microsoft Edge, Bing.com ne prend pas en charge la connexion Microsoft Entra lors de l’utilisation du mode InPrivate. Pour plus d’informations sur l’accès conditionnel dans Microsoft Edge, consultez Microsoft Edge et accès conditionnel.