extension de message API-Based pour les débutants
Remarque
- Les extensions de message basées sur l’API prennent uniquement en charge les commandes de recherche.
- Teams Toolkit prend en charge la spécification OpenAPI version 2.0 et 3.0.x.
Les extensions de message créées à l’aide d’une API (basées sur une API) améliorent considérablement les fonctionnalités de vos applications Teams en leur permettant d’interagir avec des services externes. Il permet de simplifier les flux de travail en réduisant le besoin de basculer entre différentes applications.
Vous pouvez utiliser l’extension de message d’API pour intégrer des services externes couramment utilisés dans le flux de travail métier. Par exemple, une entreprise qui utilise fréquemment un système CRM pour la gestion des clients peut utiliser une extension de messagerie pour extraire et afficher les données client directement à partir de Teams. En réduisant la nécessité de basculer entre différentes applications, l’utilisateur gagne du temps et s’améliore. L’extension de message basée sur l’API est prise en charge sur les clients de bureau, web et mobiles Teams.
Configuration requise
Voici une liste des outils dont vous avez besoin pour créer et déployer vos applications.
| Installer | Pour l’utilisation... |
|---|---|
| Toolkit Teams | Une extension Microsoft Visual Studio Code qui crée une structure de projet pour votre application. Utilisez la dernière version. |
| Microsoft Teams | Microsoft Teams vous permet de collaborer avec toutes les personnes avec lesquelles vous travaillez via des applications pour la conversation, les réunions et les appels au même endroit. |
| Node.js | Environnement runtime JavaScript principal. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. |
| Visual Studio Code | Environnements de build JavaScript, TypeScript ou SharePoint Framework (SPFx). Utilisez la version 1.55 ou ultérieure. |
| Compte de développeur Microsoft 365 | Accès au compte Teams avec les autorisations appropriées pour installer une application. |
| Documentation pour les développeurs | Portail web pour configurer, gérer et publier votre application Teams sur votre organization ou le Microsoft Teams Store. |
| Document De description OpenAPI (OAD) | Document qui décrit les fonctionnalités de votre API. Pour plus d’informations, consultez Description OpenAPI. |
Préparer l’environnement de développement
Après avoir installé les outils requis, configurez l’environnement de développement.
Installer le kit de ressources Teams
Le kit de ressources Teams permet de simplifier le processus de développement avec des outils permettant de provisionner et de déployer des ressources cloud pour votre application, de publier sur le Magasin Teams, etc.
Vous pouvez utiliser le kit de ressources avec Visual Studio Code ou l’interface CLI (interface de ligne de commande), appelée Teamsapp.
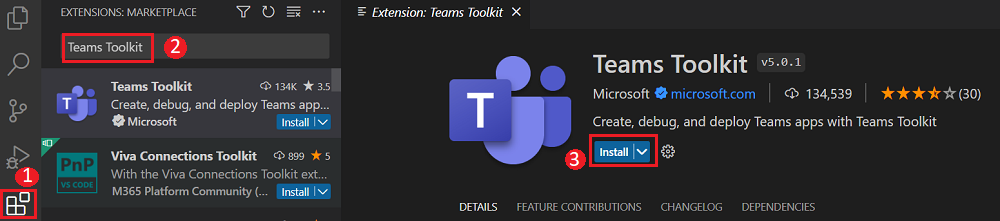
Ouvrez Visual Studio Code et sélectionnez la vue Extensions (Ctrl+Maj+X / ⌘⇧-X ou Afficher > les extensions).
Dans la zone de recherche, entrez Teams Toolkit.
Sélectionnez Installer en regard du Kit de ressources Teams.
L’icône du Kit de ressources Teams apparaît dans la barre d’activités Visual Studio Code.
![]()
Vous pouvez également trouver le Kit de ressources Teams sur la Place de marché Visual Studio Code.
Remarque
La dernière version de Teams Toolkit est v5.
Configurer votre locataire de développement Teams
Un locataire est comme un espace ou un conteneur pour votre organization dans Teams, où vous discutez, partagez des fichiers et exécutez des réunions. Cet espace est également l’endroit où vous chargez et testez votre application personnalisée. Vérifions si vous êtes prêt à développer avec le locataire.
Rechercher l’option de chargement d’application personnalisée
Après avoir créé l’application, vous devez charger votre application dans Teams sans la distribuer. Ce processus est appelé chargement d’application personnalisée. Connectez-vous à votre compte Microsoft 365 pour afficher cette option.
Remarque
Le chargement d’applications personnalisées est nécessaire pour afficher un aperçu et tester les applications dans l’environnement local Teams. S’il n’est pas activé, vous ne pouvez pas afficher un aperçu et tester votre application dans l’environnement local Teams.
Avez-vous déjà un locataire et disposez-vous de l’accès administrateur ? Nous allons case activée si vous le faites vraiment !
Vérifiez si vous pouvez charger une application personnalisée dans Teams :
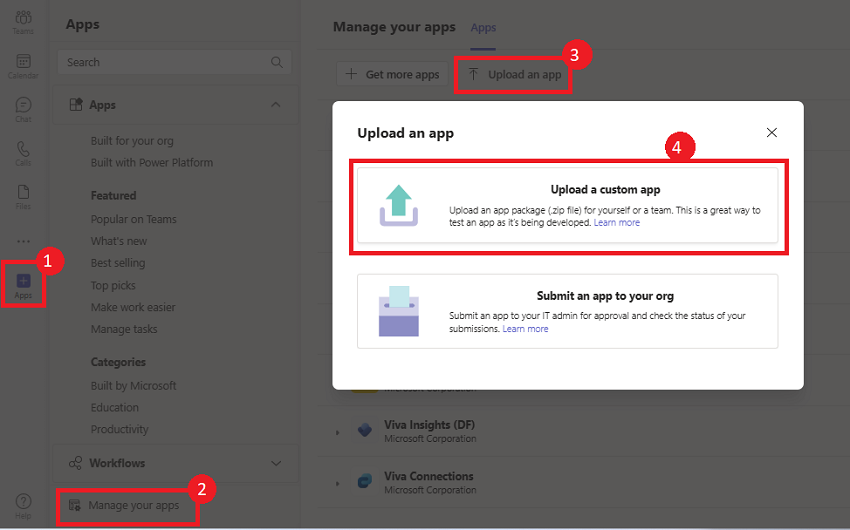
Dans le client Teams, sélectionnez l’icône Applications .
Sélectionnez Gérer vos applications.
Sélectionnez Charger une application.
Recherchez l’option Charger une application personnalisée. Si vous voyez l’option , le chargement d’applications personnalisées est activé.

Remarque
Si vous ne trouvez pas l’option de charger une application personnalisée, contactez votre administrateur Teams.
Créer un locataire développeur Teams gratuit (facultatif)
Si vous n’avez pas de compte de développeur Teams, vous pouvez l’obtenir gratuitement. Rejoignez le programme des développeurs Microsoft 365 !
Sélectionnez Rejoindre maintenant et suivez les instructions à l’écran.
Dans l’écran d’accueil, sélectionnez Configurer l’abonnement E5.
Configurez votre compte d’administrateur. Une fois que vous avez terminé, l’écran suivant s’affiche.

Connectez-vous à Teams à l’aide du compte d’administrateur que vous venez de configurer. Vérifiez que vous disposez de l’option Charger une application personnalisée dans Teams.
Obtenir un compte Azure gratuit
Si vous souhaitez héberger votre application ou accéder à des ressources dans Azure, vous devez disposer d’un abonnement Azure. Créez un compte gratuit avant de commencer.
Vous disposez maintenant de tous les outils pour configurer votre compte. Ensuite, nous allons configurer votre environnement de développement et commencer à créer ! Sélectionnez d’abord l’application que vous souhaitez générer.
Créer une extension de message basée sur une API
Après avoir configuré votre espace de travail de projet avec Teams Toolkit, générez votre projet de bot. Vérifiez que vous êtes connecté à votre compte Microsoft 365.
Connectez-vous à votre compte Microsoft 365
Utilisez ce compte pour vous connecter à Teams. Si vous utilisez un locataire du programme de développement Microsoft 365, le compte d’administrateur que vous avez configuré lors de l’inscription est votre compte Microsoft 365.
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre latérale.
dans la barre latérale.Sélectionnez Se connecter à M365.
Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter au compte.
Connectez-vous à votre compte Microsoft 365 à l’aide de vos informations d’identification.
Fermez le navigateur lorsque vous y êtes invité et revenez à Visual Studio Code.
Revenez au Kit de ressources Teams dans Visual Studio Code.
Utilisez ce compte pour vous connecter à Teams. Si vous utilisez un locataire du programme de développement Microsoft 365, le compte d’administrateur que vous avez configuré lors de l’inscription est votre compte Microsoft 365.

Vous êtes maintenant prêt à générer l’application et à l’exécuter localement !
Créer un document de description OpenAPI
La description OpenAPI (OAD) est la spécification standard qui décrit la façon dont les fichiers OpenAPI sont structurés et décrits. Il s’agit d’un format indépendant du langage et lisible par l’homme pour décrire les API. Il est facile pour les humains et les machines de lire et d’écrire. Le schéma est lisible par l’ordinateur et représenté en YAML ou JSON.
Vous devez disposer d’un document De description OpenAPI (OAD) avant de créer une extension de message basée sur l’API. La spécification de l’API doit répondre aux critères suivants :
- La
authpropriété ne doit pas être spécifiée. - JSON et YAML sont les formats pris en charge.
- Les versions 2.0 et 3.0.x d’OpenAPI sont prises en charge.
- Teams ne prend pas en charge les constructions oneOf, anyOf, allOf et pas (swagger.io).
- La construction de tableaux pour la requête n’est pas prise en charge, mais les objets imbriqués dans un corps de requête JSON sont pris en charge.
- Le corps de la demande, le cas échéant, doit être une application/Json pour garantir la compatibilité avec un large éventail d’API.
- Définissez une URL de serveur de protocole HTTPS pour la
servers.urlpropriété . - Seule la recherche par paramètre unique est prise en charge.
- Un seul paramètre obligatoire sans valeur par défaut est autorisé.
- Seules les méthodes POST et GET HTTP sont prises en charge.
- Le document De description OpenAPI doit avoir un
operationId. - L’opération ne doit pas avoir de paramètres d’en-tête ou de cookie requis sans valeurs par défaut.
- Une commande doit avoir exactement un paramètre.
- Vérifiez qu’il n’existe aucune référence distante dans le document Description OpenAPI.
- Un paramètre obligatoire avec une valeur par défaut est considéré comme facultatif.
Nous avons utilisé la description OpenAPI suivante comme exemple pour ce tutoriel :
Document de description OpenAPI
openapi: 3.0.1
info:
title: OpenTools Plugin
description: A plugin that allows the user to find the most appropriate AI tools for their use cases, with their pricing information.
version: 'v1'
servers:
- url: https://gptplugin.opentools.ai
paths:
/tools:
get:
operationId: searchTools
summary: Search for AI Tools
parameters:
- in: query
name: search
required: true
schema:
type: string
description: Used to search for AI tools by their category based on the keywords. For example, search="tool to create music" gives tools that can create music.
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsResponse'
"400":
description: Search Error
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsError'
components:
schemas:
searchToolsResponse:
required:
- search
type: object
properties:
tools:
type: array
items:
type: object
properties:
name:
type: string
description: The name of the tool.
opentools_url:
type: string
description: The URL to access the tool.
main_summary:
type: string
description: A summary of what the tool is.
pricing_summary:
type: string
description: A summary of the pricing of the tool.
categories:
type: array
items:
type: string
description: The categories assigned to the tool.
platforms:
type: array
items:
type: string
description: The platforms that this tool is available on.
description: The list of AI tools.
searchToolsError:
type: object
properties:
message:
type: string
description: Message of the error.
Remarque
Teams Toolkit prend en charge la spécification OpenAPI version 2.0 et 3.0.x.
Maintenant que vous disposez de votre document De description OpenAPI, il nécessite également un modèle de rendu de réponse pour que l’application réponde aux requêtes GET ou POST. Le modèle de rendu de réponse se compose d’un modèle de carte adaptative, d’un modèle de carte d’aperçu et de métadonnées. Si vous créez une application à l’aide du Kit de ressources Teams ou du portail des développeurs pour Teams, le modèle de rendu de la réponse est extrait automatiquement du document Description OpenAPI.
Le code suivant est un exemple de modèle de rendu de réponse :
Modèle de rendu de réponse
{
"version": "1.0.0",
"jsonPath": "tools",
"responseLayout": "list",
"responseCardTemplate": {
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "TextBlock",
"text": "${if(name, name, 'N/A')}",
"size": "Large",
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "Categories: ${join(categories, ', ')}",
"size": "Small",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(main_summary, main_summary, 'N/A')}",
"size": "Medium",
"wrap": true
},
{
"type": "TextBlock",
"text": "Supported Platforms: ${join(platforms, ', ')}",
"size": "Small",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "Pricing Summary:",
"size": "Medium",
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "${if(pricing_summary, pricing_summary, 'N/A')}",
"size": "Small",
"wrap": true
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Learn More",
"url": "${opentools_url}",
"$when": "${opentools_url != null}"
},
{
"type": "Action.OpenUrl",
"title": "Chat with Chatbot",
"url": "${chatbot_short_url}",
"$when": "${chatbot_short_url != null}"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
},
"previewCardTemplate": {
"title": "${if(name, name, 'N/A')}"
}
}
Vous pouvez maintenant créer une extension de message qui utilise le document Description OpenAPI. Pour créer une extension de message am à l’aide du document De description OpenAPI, procédez comme suit :
Ouvrez Visual Studio Code.
Sélectionnez l’icône Teams Toolkit
 dans la barre d’activité Visual Studio Code.
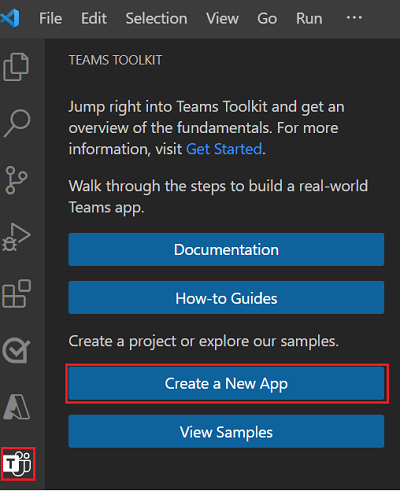
dans la barre d’activité Visual Studio Code.Sélectionnez Créer une application.

Sélectionnez Extension de message.
Sélectionner les résultats de la recherche personnalisée
Sélectionnez Démarrer avec un document de description OpenAPI.
Sélectionnez Parcourir , puis sélectionnez le document Description OpenAPI que vous avez enregistré précédemment. Une liste d’API disponibles dans le document s’affiche.
Sélectionnez les API dans la liste, puis sélectionnez OK.
Sélectionnez Dossier par défaut pour stocker le dossier racine de votre projet à l’emplacement par défaut.

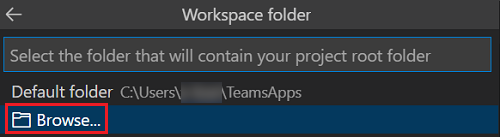
Vous pouvez également modifier l’emplacement par défaut en procédant comme suit :
Sélectionnez Parcourir.

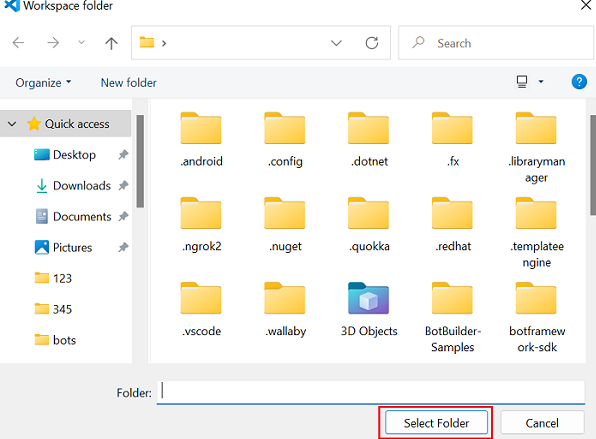
Sélectionnez l’emplacement de l’espace de travail du projet.
Sélectionnez Sélectionner un dossier.

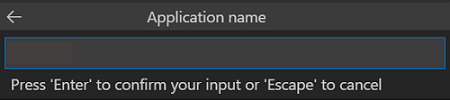
Entrez un nom approprié pour votre application, puis sélectionnez Entrée.

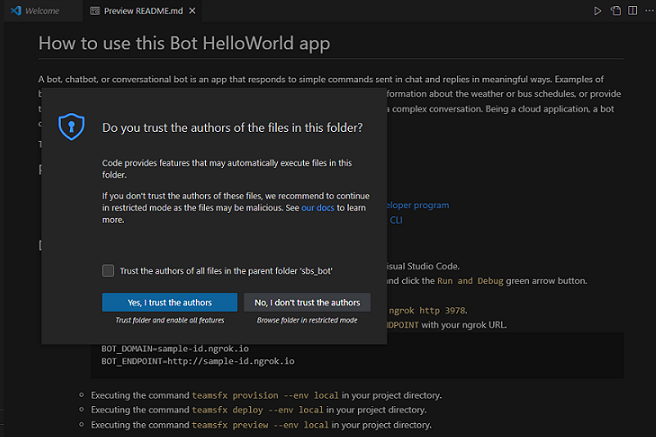
Une boîte de dialogue s’affiche. Sélectionnez Oui, Je fais confiance aux auteurs ou Non, je ne fais pas confiance aux auteurs en fonction de vos besoins.
Votre application Teams avec une fonctionnalité d’extension de message basée sur l’API est créée en quelques secondes.
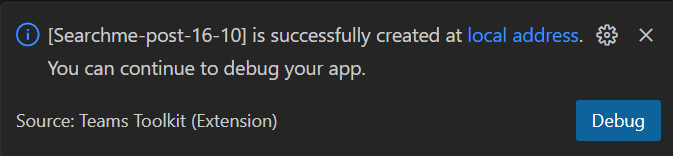
Une fois votre application créée, le kit de ressources Teams affiche le message suivant :

Sélectionnez Débogage local pour afficher un aperçu de votre projet.
Une fois la génération de modèles automatique effectuée, affichez les répertoires de projet et les fichiers sous Explorer dans Visual Studio Code.

| Nom du dossier | Sommaire |
|---|---|
env/.env.dev.user |
Fichier de configuration pour l’environnement local utilisé par teamsapp.yml pour personnaliser les règles d’approvisionnement et de déploiement. |
appPackage |
Fichiers de modèle de manifeste d’application et icônes d’application (color.png et outline.png). |
appPackage/manifest.json |
Manifeste d’application pour l’exécution de l’application dans un environnement local et distant. |
appPackage/apiSpecificationFiles/openapi.yml |
Fichier de description qui contient la structure et la syntaxe d’une API dans la description OpenAPI. |
appPackage/responseTemplates |
Le modèle de rendu de réponse, qui se compose du modèle carte adaptative, de l’aperçu carte modèle et des métadonnées. |
teamsapp.yml |
Il s’agit du projet main Kit de ressources Teams qui définit les propriétés et les définitions de phase de configuration. |
Conseil
Familiarisez-vous avec les bots en dehors de Teams avant d’intégrer votre premier bot dans Teams.
Provisionner votre application
Pour provisionner votre application sur Azure :
Accédez au Kit de ressources Teams et, dans le volet gauche, sélectionnez Exécuter et déboguer (Ctrl+Maj+D).
Sélectionnez Lancer à distance dans Teams (Edge) dans la liste déroulante de configuration de lancement.
Le Kit de ressources Teams provisionne votre application sur Azure et la déploie dans Teams.
Remarque
La première fois que vous approvisionnez votre application, l’exécution prend quelques minutes. Les dispositions suivantes sont plus rapides.
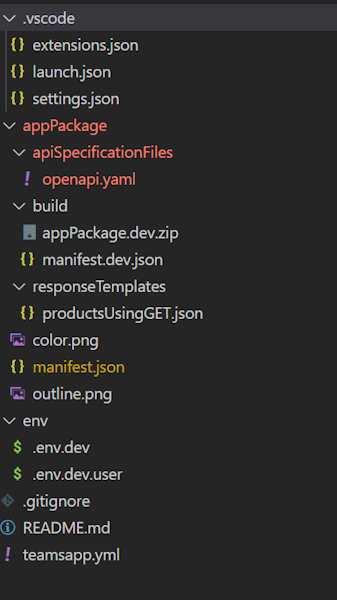
Accédez à un message de conversation et sélectionnez l’icône Actions et applications . Dans le menu volant, recherchez votre application.
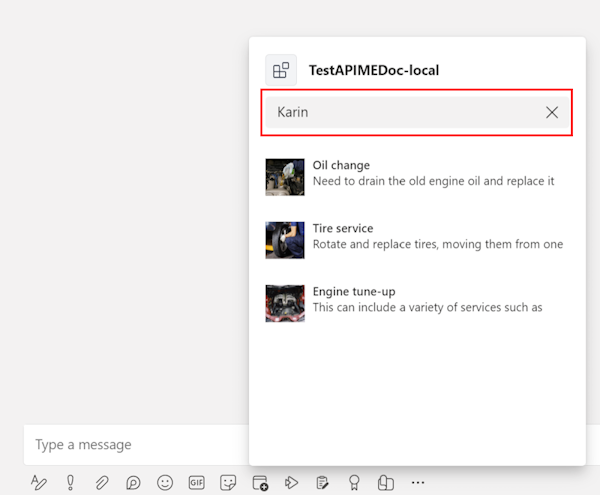
Sélectionnez l’application dans la liste et déclenchez vos commandes de recherche à partir de la zone de rédaction de message.

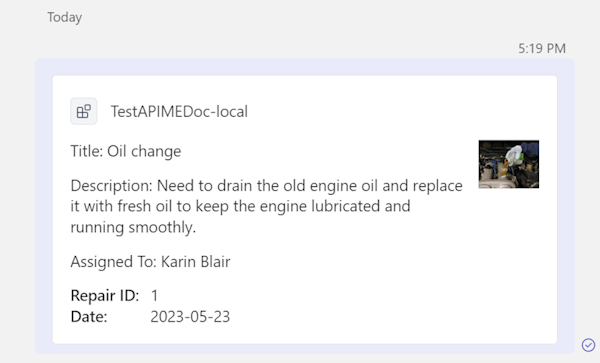
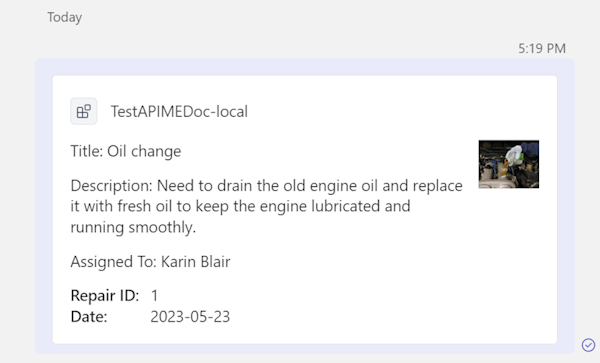
Teams envoie le résultat de la recherche sous forme de carte adaptative dans le message de conversation.

Relever le défi
Tu as trouvé quelque chose comme ça ?

Félicitations !
Vous avez réussi ! Vous avez créé une extension de message basée sur l’API.
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.