Mise en cache d’applications pour votre application d’onglet
La mise en cache des applications améliore le temps de lancement ultérieur des applications dans Teams en vous permettant de conserver en mémoire certaines ressources et ressources que vous pouvez utiliser lors de la réhydratation de votre application.
La mise en cache des applications est prise en charge pour les éléments suivants :
| Portée | Ordinateur de bureau | iOS | Android |
|---|---|---|---|
|
Pris en charge Disponible uniquement dans la préversion publique pour les développeurs |
Pris en charge | Pris en charge | |
| Personnel | ✔️ Durée de vie du cache : 30 minutes | ✔️ | ❌ |
| Conversation | ✔️ Durée de vie du cache : 30 minutes | ✔️ | ❌ |
| Canal | ✔️ Durée de vie du cache : 30 minutes | ✔️ | ❌ |
| Onglet Réunion | ✔️ Durée de vie du cache : 30 minutes | ✔️ | ❌ |
| Panneau latéral de réunion ou applications en réunion | ✔️ Durée de vie du cache : 20 minutes | ❌ | ❌ |
Activer la mise en cache des applications
Pour activer la mise en cache des applications, procédez comme suit :
Appelez
teamsCore.registerBeforeUnloadHandleretteamsCore.registerOnLoadHandlerAPI.Utilisez et
entityIdpassezcontentUrldans le gestionnaire de charge pour acheminer vers la page correcte de votre application et appelernotifySuccessounotifyFailurepour informer le client Teams que le flux d’initialisation de l’application est terminé.- contentUrl : ajouter l’URL de la page de contenu.
- entityId : ajoutez un identificateur unique.
Supprimez les ressources et effectuez tout nettoyage nécessaire dans le
beforeUnloadgestionnaire, puis appelez le rappel pour informer lereadyToUnloadclient Teams que le flux de déchargement de l’application est terminé.
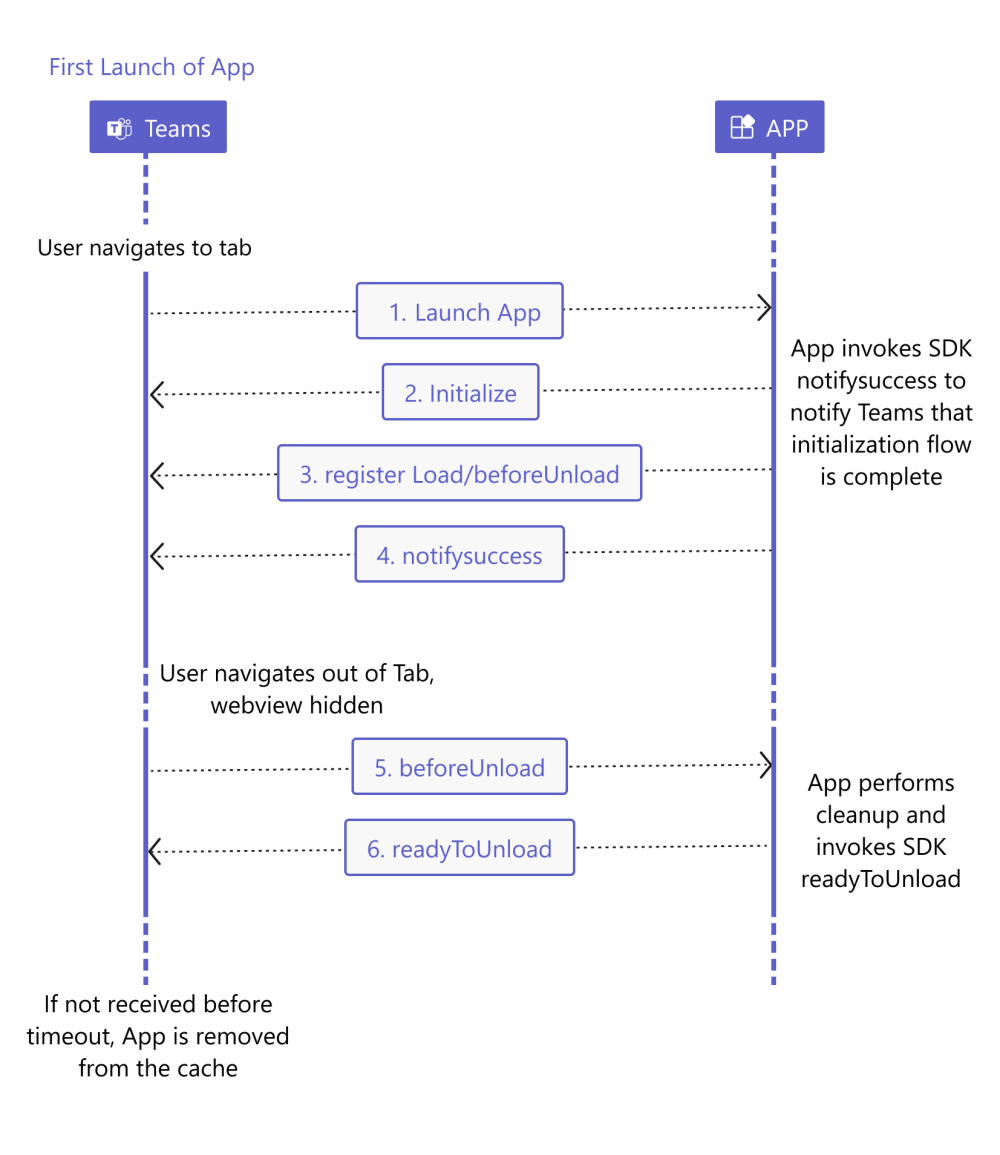
Voici le diagramme de flux du premier lancement d’une application qui souhaite choisir la mise en cache de l’application (inscrire ou loadbeforeUnload lors du premier lancement de l’application) :

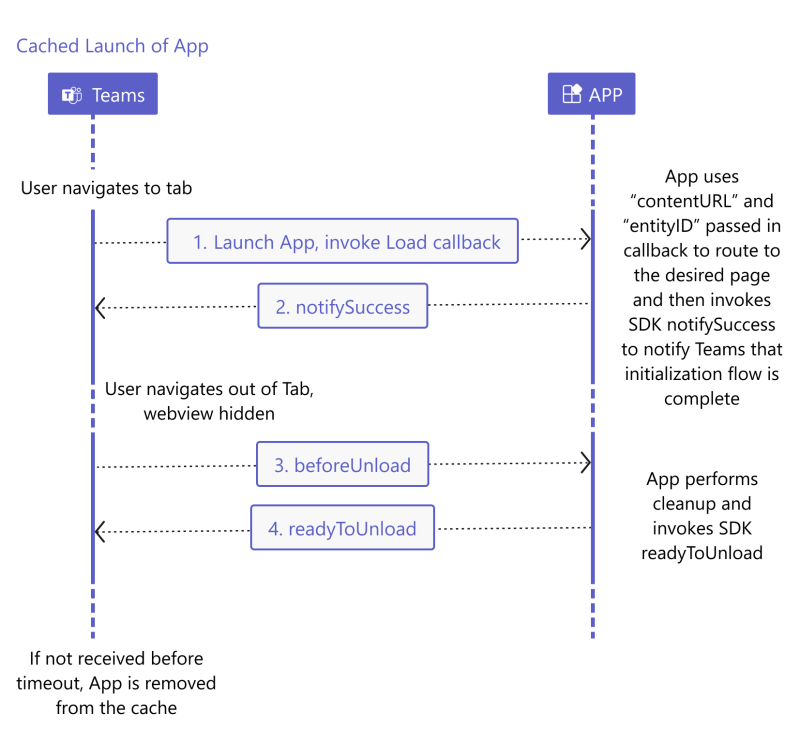
Voici le diagramme de flux du lancement de l’application mise en cache :

Lorsque vous optez pour la mise en cache d’application, la vue web utilisée pour héberger l’application incorporée est réutilisée lorsque les utilisateurs accèdent à différentes instances de l’application dans une fenêtre. La vue web utilisée pour héberger l’application est masquée lorsque les utilisateurs quittent l’application et s’affiche quand les utilisateurs reviennent à l’application.
Remarque
Si la mise en cache de l’application n’est pas activée, la vue web est recréée chaque fois que l’utilisateur lance l’application.
Il existe plusieurs raisons pour lesquelles une application n’est pas mise en cache ou pour qu’une application soit supprimée du cache, certaines des raisons en sont (les nombres ici sont susceptibles d’être modifiés) :
- Si la charge de mémoire système est élevée, l’application est supprimée du cache.
- Si le nombre d’applications mises en cache dépasse la taille maximale du cache, l’application mise en cache la plus ancienne est supprimée du cache.
- L’application n’est pas mise en cache si Teams ne reçoit pas le
readyToUnloadsignal de l’application dans les 30 secondes après l’envoi de labeforeUnloadnotification. - La mise en cache des applications est désactivée si la mémoire système est inférieure à 4 Go ou si la mémoire disponible est inférieure à 1 Go sur Windows ou 512 Mo sur Mac.
- Le panneau latéral est le seul frameContext pris en charge pour la mise en cache des applications dans les réunions.
- La mise en cache des applications n’est pas prise en charge pour les réunions où le nombre d’utilisateurs invités est supérieur à 20.
- Si le chargement d’une application échoue, l’application n’est pas mise en cache.
- Sur iOS, lorsque l’application Teams est arrêtée, l’application est supprimée du cache.
Exemple de code
L’extrait de code suivant est un exemple d’API teamsCore.registerOnLoadHandler et teamsCore.registerBeforeUnloadHandler :
microsoftTeams.teamsCore.registerOnLoadHandler((data) => {
console.log("got load from TEAMS", data.contentUrl, data.entityId);
// use contentUrl to route to correct page
// invoke notifySuccess when ready
app.notifySuccess();
});
microsoftTeams.teamsCore.registerBeforeUnloadHandler((readyToUnload) => {
// dispose resources and then invoke readyToUnload
readyToUnload();
return true;
});
Meilleures pratiques
Il est recommandé d’implémenter des fonctionnalités de stockage web ou de service Worker pour stocker les données ou l’affichage web localement dans iOS et Android. Cela permet de charger l’application plus rapidement lors des lancements suivants.
Limitations
Voici les limitations de la mise en cache des applications :
Les applications monopage qui utilisent le routage côté client pour la navigation dans les pages peuvent tirer parti de la mise en cache des applications. Il est recommandé d’utiliser le même domaine dans tous les contextes du lancement de votre application.
Les applications doivent se réinscrire pour des événements tels que
themeChange,focusEnter, et ainsi de suite, dans le gestionnaire de charge. Le client Teams n’envoie aucune notification à l’application lorsqu’elle est mise en cache. Si votre application nécessite des notifications même lorsqu’elle est mise en cache, la mise en cache n’est peut-être pas la solution appropriée.La mise en cache des applications est prise en charge uniquement dans le client de bureau Teams. Dans le client web Teams, même si l’application inscrit des gestionnaires de charge, l’application est supprimée du cache une fois la
unloadséquence terminée.Inscrivez les
loadgestionnaires etbeforeUnloadau début de votre séquence de lancement. Si le client Teams ne voit pas ces inscriptions avant que l’utilisateur quitte l’application, l’application n’est pas mise en cache.Le client Teams appelle le
loadHandleruniquement une fois launloadséquence de l’application terminée. Par exemple, si un utilisateur lance l’onglet A de votre application, puis l’onglet B de la même application, l’onglet B n’obtient pas le signal de chargement tant que l’onglet A n’appelle pas lereadyToUnloadrappel.Les applications sont mises en cache par fenêtre. La mise en cache des applications se produit par application (et non par onglet) dans la même fenêtre.
La mise en cache des applications n’est pas prise en charge pour la phase de réunion ou la boîte de dialogue (appelée module de tâche dans TeamsJS v1.x), car ceux-ci peuvent être ouverts au-dessus de l’onglet et la même vue web ne peut pas être utilisée pour afficher le contenu dans l’onglet et la boîte de dialogue.
Inscrivez uniquement le
beforeUnloadgestionnaire si votre application ne nécessite pas de mise en cache de l’application, mais qu’elle a besoin de temps pour enregistrer l’état en toute sécurité (car quitter l’application peut entraîner la suppression abrupte du contenu de l’application du modèle DOM (Document Object Model)). Si l’application n’est pas inscrite pour l’événementload, elle est supprimée du DOM une fois leunloadflux terminé.Suivez les instructions de cette section pour intégrer votre application à la mise en cache des applications dans une réunion Teams. Pour la prise en charge de la mise en cache des applications uniquement dans les réunions, inscrivez les
loadgestionnaires oubeforeUnloadsi le contexte estsidePanel.Les applications sont censées être mises en veille lorsqu’elles sont mises en cache (utiliser des ressources réseau ou de calcul minimales et réduire les demandes de SDK). Tous les gestionnaires d’inscription et les demandes suivantes du Kit de développement logiciel (SDK) sont autorisés lorsque l’application est mise en cache :
initializenotifyappLoadednotifySuccessnotifyFailurenotifyExpectedFailuregetContextgetAuthTokenreadyToUnloadgetConfig/getSettings
La mise en cache des applications n’est pas prise en charge dans le nouveau client Teams.
Résolution des problèmes
Les applications ne sont pas mises en cache ? Pourquoi le gestionnaire de charge n’est-il pas appelé lors de la navigation suivante ?
Vérifiez si les contraintes système et mémoire disponible sont respectées.
Réduisez l’empreinte mémoire lors de la mise en cache. Utilisez le
beforeUnloadgestionnaire pour supprimer les ressources, par exemple libérer des références et supprimer les écouteurs d’événements qui peuvent ne pas être nécessaires lorsqu’ils sont mis en cache.
Exemple de code
| Exemple de nom | Description | Node.js |
|---|---|---|
| Mise en cache des applications | Exemple d’application pour montrer le fonctionnement de la mise en cache des applications dans le panneau latéral de la réunion. | View |