Sélectionneur de personnes dans les Cartes adaptatives
Le sélecteur de personnes permet aux utilisateurs de rechercher et de sélectionner des utilisateurs dans la carte adaptative. Vous pouvez ajouter le Sélecteur de personnes comme contrôle d’entrée à la carte adaptative, qui fonctionne sur les conversations, les canaux, les boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) et les onglets. Le sélecteur de personnes prend en charge les fonctionnalités suivantes :
- Recherche un ou plusieurs utilisateurs.
- Sélectionne un ou plusieurs utilisateurs.
- Réaffecte à un ou plusieurs utilisateurs.
- Préremplir le nom des utilisateurs sélectionnés.
Scénarios populaires
Le tableau suivant fournit des scénarios courants pour le sélecteur de personnes dans les cartes adaptatives et les actions correspondantes :
| Scénarios | Actions |
|---|---|
| Scénarios basés sur l’approbation | Pour demander, attribuer et réaffecter l’approbation à l’utilisateur prévu en fonction de la configuration requise. |
| Gestion des incidents | Pour suivre les incidents et notifier, attribuer et réaffecter à l’utilisateur prévu pour une action immédiate. |
| Gestion de projet | Pour affecter des tickets ou des bogues à des utilisateurs particuliers. |
| Recherche de l’utilisateur | Pour rechercher des utilisateurs au sein de l’organisation. |
Le client web et de bureau prend en charge le sélecteur de personnes dans la carte adaptative. Lors de la recherche sur le web, le Sélecteur de personnes implique une expérience de saisie inline.
Exemple de scénario de réaffectation
L’utilisateur A (Robert) reçoit un ticket pour une tâche dans un canal et se rend compte que le destinataire est incorrect. L’utilisateur A réaffecte la tâche qui renvoie les informations au bot.
Pour réaffecter une tâche :
- Sélectionnez Réaffecter où le champ du sélecteur de personnes est prérempli avec le nom pour réaffecter la tâche à l’utilisateur prévu.
- Supprimez le nom d’utilisateur incorrect.
- Sélectionnez les utilisateurs prévus selon le scénario d’image, l’utilisateur B (Mona) et l’utilisateur C (Robin) pour la tâche.
- Sélectionnez Affecter. Après l’attribution, les informations sont envoyées au bot. Le bot met à jour la carte adaptative et avertit les utilisateurs prévus.
L’image suivante montre le scénario de réaffectation :

Implémenter le sélecteur de personnes
Le sélecteur de personnes est implémenté en tant qu’extension du contrôle Input.ChoiceSet . Le contrôle d’entrée comprend les sélections suivantes :
- Liste déroulante, telle qu’une sélection développée.
- Case d’option, telle qu’une seule sélection.
- Cases à cocher, telles que plusieurs sélections.
Remarque
Le Input.ChoiceSet contrôle est basé sur les style propriétés et isMultiSelect .
Mettre à jour un schéma
Les propriétés suivantes sont des ajouts au schéma pour activer l’expérience Input.ChoiceSet sélecteur de personnes sur la carte :
Contrôle Input.ChoiceSet
| Propriété | Type | Requis | Description |
|---|---|---|---|
| choices.data | Data.Query | Non | Active la saisie semi-automatique dynamique pour différents types d’utilisateurs, en extrayant les résultats du jeu de données spécifié. |
Data.Query
| Propriété | Type | Requis | Description |
|---|---|---|---|
| jeu de données | Chaîne | Oui | Type de données qui doivent être extraites dynamiquement. |
jeu de données
Le tableau suivant fournit des valeurs prédéfinies en tant que jeu de données pour le sélecteur de personnes :
| jeu de données | Étendue de la recherche |
|---|---|
| graph.microsoft.com/users | Rechercher tous les membres de l’organisation. |
| graph.microsoft.com/users?scope=currentContext | Effectuez une recherche dans les membres de la conversation actuelle, comme la conversation ou le canal dans lequel la carte particulière est envoyée. |
Exemple
L’exemple de code pour la création d’un sélecteur de personnes avec la recherche d’organisation est le suivant :
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
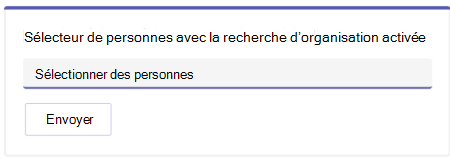
L’image suivante illustre le sélecteur de personnes dans les cartes adaptatives avec la recherche d’organisation :

Pour activer la recherche dans une liste de membres de conversation, utilisez le jeu de données approprié défini dans la table du jeu de données .
isMultiSelect la propriété est utilisée pour activer la sélection de plusieurs utilisateurs dans le contrôle . Il est défini sur false par défaut et ce paramètre vous permet de sélectionner un seul utilisateur.
Soumission de données
Vous pouvez utiliser Action.Submit ou Action.Execute pour envoyer des données sélectionnées à votre bot. La invoke charge utile reçue sur votre bot est une liste d’ID Microsoft Entra ou des ID fournis dans la liste statique.
Dans le Sélecteur de personnes, lorsqu’un utilisateur est sélectionné dans le contrôle, le Microsoft Entra ID de l’utilisateur est la valeur renvoyée. est Microsoft Entra ID une chaîne qui identifie de façon unique un utilisateur dans le répertoire.
Le format de la valeur envoyée au bot dépend de la valeur de la isMultiSelect propriété :
valeur de isMultiSelect |
Format |
|---|---|
| false (sélection unique) | <selected_Azure_AD_ID> |
| true (sélection multiple) | < >selected_Azure_AD_ID_1,selected_Azure_AD_ID_2,selected_Azure_AD_ID_3<><> |
Avec , le Microsoft Entra IDsélecteur de personnes présélectionne l’utilisateur correspondant.
Présélection de l’utilisateur
Le sélecteur de personnes prend en charge la présélection de l’utilisateur dans le contrôle lors de la création et de l’envoi d’une carte adaptative.
Input.ChoiceSet prend en charge la value propriété utilisée pour présélectionner un utilisateur. Le format de cette value propriété est identique au format de valeur envoyé dans l’envoi de données.
La liste suivante fournit les informations permettant de présélectionner les utilisateurs :
- Pour un seul utilisateur dans le contrôle , spécifiez le
Microsoft Entra IDde l’utilisateur commevalue. - Pour plusieurs utilisateurs, par
isMultiSelecttrueexemple, spécifiez une chaîne séparée par des virgules deMicrosoft Entra IDs.
L’exemple suivant décrit la présélection d’un utilisateur unique :
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"value": "<Microsoft Entra ID 1>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
L’exemple suivant décrit la présélection de plusieurs utilisateurs :
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true,
"value": "<Microsoft Entra ID 1>,<Microsoft Entra ID 2>,<Microsoft Entra ID 3>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Choix statiques
Les choix statiques prennent en charge les scénarios où des profils personnalisés doivent être insérés dans les jeux de données prédéfinis.
Input.ChoiceSet prend en charge la choices spécification statique dans le json. Le choix statique est utilisé pour créer les choix à partir desquels l’utilisateur peut sélectionner.
Remarque
Les données statiques choices sont utilisées avec des jeux de données dynamiques.
Le choix se compose de title et value. Lorsqu’ils sont utilisés avec le sélecteur de personnes, ces choix sont traduits en profils utilisateur qui ont comme title nom et comme value identificateur. Ces profils personnalisés font également partie des résultats de la recherche lorsque la requête de recherche correspond au donné title.
L’exemple suivant décrit les choix statiques :
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Custom Profile 1",
"value": "Profile1"
},
{
"title": "Custom Profile 2",
"value": "Profile2"
}
],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
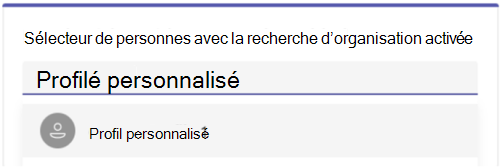
L’image suivante illustre le sélecteur de personnes dans les cartes adaptatives avec des choix statiques dans la recherche d’organisation :

Vous pouvez implémenter le sélecteur de personnes pour une gestion efficace des tâches dans différents scénarios.
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Contrôle sélecteur de personnes dans les cartes adaptatives | Cet exemple montre comment utiliser le contrôle sélecteur de personnes dans cartes adaptatives. | View | View | View |