Résolution des problèmes liés aux liaisons Blazor Mobiles
Important
Ce projet est une version expérimentale. Nous espérons que vous essayez des liaisons De blazor mobiles expérimentales et fournissez des commentaires à https://github.com/xamarin/MobileBlazorBindings.
Tentative d’exécution sur iOS, obtention d’une erreur « aucune clé de signature de code iOS »
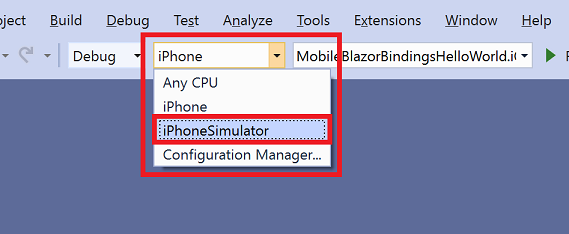
Si vous choisissez d’exécuter le projet iOS, vous pouvez obtenir une erreur indiquant qu’il n’existe aucune clé de signature de code iOS. Cela peut signifier que vous essayez de déployer sur un appareil iOS physique (tel qu’un iPhone) mais sans la bonne configuration. Si vous envisagez d’utiliser le simulateur iOS, la plateforme cible iPhoneSimulator est sélectionnée.
L’application hybride n’affiche pas le contenu de l’interface utilisateur web HTML
Le contenu de l’interface utilisateur web HTML ne s’affiche pas peut être dû à plusieurs raisons. Vérifiez chacune d’elles dans votre application :
Recherchez une incompatibilité de version du navigateur. L’interface utilisateur web est affichée dans un composant de navigateur hébergé à l’intérieur de l’application native. Le composant de navigateur peut dépendre des navigateurs web installés sur l’appareil.
Pour WPF (Windows), vérifiez que vous disposez de Microsoft Edge Canary Channel. Cette version de Microsoft Edge installe côte à côte avec d’autres installations Microsoft Edge.
Vérifiez les erreurs de script dans le composant du navigateur. Consultez la rubrique des applications hybrides de débogage pour savoir comment rechercher les erreurs de script de navigateur.
Vérifiez que le projet spécifique à la plateforme appelle la méthode appropriée
WebViewBlazorHybridInit(certaines variantes peuvent être attendues) :Android : Dans l’appel
BlazorHybridAndroid.Init()de méthode deMainActivity.csfichierOnCreate:protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS : Dans l’appel
Main.csBlazorHybridIOS.Init()de méthode de fichierMain:static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows : Dans l’appel
BlazorHybridWindows.Init()du constructeur deApp.csfichiersMainWindow:public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS : Dans l’appel
BlazorHybridMacOS.Init()de méthode deMain.csfichierMain:private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
Application hybride ne charge pas de ressources statiques telles que CSS et images
Si votre application hybride affiche le contenu rendu HTML, mais sans css et images, cela peut signifier que les ressources statiques ne sont pas trouvées.
Voici quelques causes et correctifs possibles :
Vérifiez que le chemin d’accès approprié est utilisé. Les ressources statiques sont référencées à l’aide du modèle de chemin d’accès de fichier statique Blazor, qui est
_content/<PROJECT_NAME>/path/to/the/file.css. Par exemple, dans un projet nomméMySampleProjectun fichier CSS situé danswwwroot/css/bootstrap/bootstrap.min.cssle fichier CSS, il est référencé comme_content/MySampleProject/css/bootstrap/bootstrap.min.css.Pour Android, iOS et macOS, assurez-vous que le projet spécifique à la plateforme a une référence directe au projet ou au package qui contient les ressources statiques. Le type de fichier CSPROJ qu’ils utilisent nécessite que la référence soit directe (projet à projet) au lieu de simplement transitive (c’est-à-dire projet-à-projet). (Les projets Windows ne nécessitent pas cette opération.)
Styles CSS qui ne fonctionnent pas
Reportez-vous à la section résolution des problèmes CSS.
Où aller pour plus de solutions
Si vous êtes toujours bloqué ou que vous avez une question, contactez le dépôt GitHub en journalisant un problème.