Obtenir et définir des en-têtes Internet sur un message dans un complément Outlook
Contexte
Une exigence courante dans le développement de compléments Outlook consiste à stocker les propriétés personnalisées associées à un complément à différents niveaux. Actuellement, les propriétés personnalisées sont stockées au niveau de l’élément ou de la boîte aux lettres.
- Niveau d’élément : pour les propriétés qui s’appliquent à un élément spécifique, utilisez l’objet CustomProperties . Par exemple, stockez un code client associé à la personne qui a envoyé l’e-mail.
- Niveau boîte aux lettres : pour les propriétés qui s’appliquent à tous les éléments de courrier dans la boîte aux lettres de l’utilisateur, utilisez l’objet RoamingSettings . Par exemple, stockez la préférence d’un utilisateur pour afficher la température dans une échelle particulière.
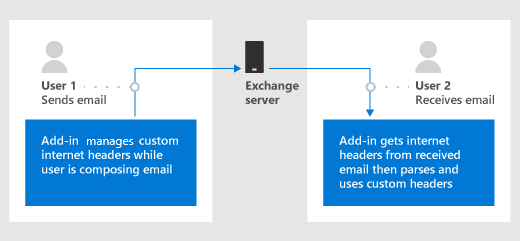
Les deux types de propriétés ne sont pas conservés une fois que l’élément a quitté le serveur Exchange, de sorte que les destinataires de l’e-mail ne peuvent pas obtenir les propriétés définies sur l’élément. Par conséquent, les développeurs ne peuvent pas accéder à ces paramètres ou à d’autres propriétés MIME (Multipurpose Internet Mail Extensions) pour permettre une meilleure lecture des scénarios.
Bien qu’il existe un moyen de définir les en-têtes Internet par le biais de requêtes EWS (Exchange Web Services), dans certains scénarios, la création d’une requête EWS ne fonctionnera pas. Par exemple, en mode Composition sur le bureau Outlook, l’ID d’élément n’est pas synchronisé en saveAsync mode mis en cache.
Conseil
Pour en savoir plus sur l’utilisation de ces options, voir Obtenir et définir des métadonnées de complément pour un complément Outlook.
Objectif de l’API d’en-têtes Internet
Introduites dans l’ensemble de conditions requises de boîte aux lettres 1.8, les API d’en-têtes Internet permettent aux développeurs de :
- Les informations d’empreinte sur un e-mail qui sont conservées une fois qu’il a quitté Exchange sur tous les clients.
- Lire les informations d’un e-mail qui a été conservé après que l’e-mail a quitté Exchange sur tous les clients dans les scénarios de lecture de courrier.
- Accédez à l’en-tête MIME entier de l’e-mail.

Clients pris en charge
Pour utiliser l’API d’en-têtes Internet dans votre complément, votre client Outlook doit prendre en charge l’ensemble de conditions requises 1.8 ou version ultérieure. Pour plus d’informations sur les clients pris en charge, consultez Prise en charge des clients Outlook.
L’API d’en-têtes Internet est également prise en charge dans Outlook sur Android et sur iOS à partir de la version 4.2405.0. Pour en savoir plus sur les fonctionnalités prises en charge dans Outlook sur les appareils mobiles, consultez API JavaScript Outlook prises en charge dans Outlook sur les appareils mobiles.
Définir des en-têtes Internet lors de la composition d’un message
Utilisez la propriété item.internetHeaders pour gérer les en-têtes Internet personnalisés que vous placez sur le message actuel en mode Composition.
Exemple de définition, d’obtention et de suppression d’en-têtes Internet personnalisés
L’exemple suivant montre comment définir, obtenir et supprimer des en-têtes Internet personnalisés.
// Set custom internet headers.
function setCustomHeaders() {
Office.context.mailbox.item.internetHeaders.setAsync(
{ "preferred-fruit": "orange", "preferred-vegetable": "broccoli", "best-vegetable": "spinach" },
setCallback
);
}
function setCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Successfully set headers");
} else {
console.log("Error setting headers: " + JSON.stringify(asyncResult.error));
}
}
// Get custom internet headers.
function getSelectedCustomHeaders() {
Office.context.mailbox.item.internetHeaders.getAsync(
["preferred-fruit", "preferred-vegetable", "best-vegetable", "nonexistent-header"],
getCallback
);
}
function getCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Selected headers: " + JSON.stringify(asyncResult.value));
} else {
console.log("Error getting selected headers: " + JSON.stringify(asyncResult.error));
}
}
// Remove custom internet headers.
function removeSelectedCustomHeaders() {
Office.context.mailbox.item.internetHeaders.removeAsync(
["best-vegetable", "nonexistent-header"],
removeCallback);
}
function removeCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Successfully removed selected headers");
} else {
console.log("Error removing selected headers: " + JSON.stringify(asyncResult.error));
}
}
setCustomHeaders();
getSelectedCustomHeaders();
removeSelectedCustomHeaders();
getSelectedCustomHeaders();
/* Sample output:
Successfully set headers
Selected headers: {"best-vegetable":"spinach","preferred-fruit":"orange","preferred-vegetable":"broccoli"}
Successfully removed selected headers
Selected headers: {"preferred-fruit":"orange","preferred-vegetable":"broccoli"}
*/
Obtenir des en-têtes Internet lors de la lecture d’un message
Appelez item.getAllInternetHeadersAsync pour obtenir des en-têtes Internet sur le message actuel en mode Lecture.
Obtenir les préférences de l’expéditeur à partir des en-têtes MIME actuels
S’appuyant sur l’exemple de la section précédente, le code suivant montre comment obtenir les préférences de l’expéditeur à partir des en-têtes MIME de l’e-mail actuel.
Office.context.mailbox.item.getAllInternetHeadersAsync(getCallback);
function getCallback(asyncResult) {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
console.log("Sender's preferred fruit: " + asyncResult.value.match(/preferred-fruit:.*/gim)[0].slice(17));
console.log("Sender's preferred vegetable: " + asyncResult.value.match(/preferred-vegetable:.*/gim)[0].slice(21));
} else {
console.log("Error getting preferences from header: " + JSON.stringify(asyncResult.error));
}
}
/* Sample output:
Sender's preferred fruit: orange
Sender's preferred vegetable: broccoli
*/
Importante
Cet exemple fonctionne pour les cas simples. Pour obtenir des informations plus complexes (par exemple, des en-têtes multi-instance ou des valeurs pliées comme décrit dans RFC 2822), essayez d’utiliser une bibliothèque d’analyse MIME appropriée.
Pratiques recommandées
Actuellement, les en-têtes Internet sont une ressource limitée sur la boîte aux lettres d’un utilisateur. Lorsque le quota est épuisé, vous ne pouvez plus créer d’en-têtes Internet sur cette boîte aux lettres, ce qui peut entraîner un comportement inattendu de la part des clients qui s’en appuient pour fonctionner.
Appliquez les instructions suivantes lorsque vous créez des en-têtes Internet dans votre complément.
- Create le nombre minimal d’en-têtes requis. Le quota d’en-têtes est basé sur la taille totale des en-têtes appliqués à un message. Dans Exchange Online, la limite d’en-tête est limitée à 256 Ko, tandis que dans un environnement Exchange local, la limite est déterminée par l’administrateur de votre organization. Pour plus d’informations sur les limites d’en-tête, consultez limites de message Exchange Online et limites de message Exchange Server.
- Nommez les en-têtes afin que vous puissiez réutiliser et mettre à jour leurs valeurs ultérieurement. Par conséquent, évitez de nommer les en-têtes de manière variable (par exemple, en fonction de l’entrée utilisateur, de l’horodatage, etc.).