Didacticiel : Créer un complément de volet de tâches Word
Dans ce tutoriel, vous allez créer un complément de volet de tâches Excel qui:
- Insère une plage de texte
- Formats de texte
- Remplacer du texte et insérer du texte à divers emplacements
- Insère des images, du code HTML et des tableaux
- Crée et met à jour des contrôles de contenu
Conseil
Si vous avez déjà exécuté le démarrage rapide Créer votre premier complément du volet des tâches de Word et que vous souhaitez utiliser ce projet comme point de départ pour ce didacticiel, accédez directement à la section Insérer une plage de texte pour commencer ce didacticiel.
Si vous souhaitez obtenir une version complète de ce didacticiel, accédez au référentiel d’exemples de compléments Office sur GitHub.
Configuration requise
Node.js (la dernière version LTS) Visitez le siteNode.js pour télécharger et installer la version appropriée pour votre système d’exploitation.
La dernière version deYeoman et du Générateur Yeoman Générateur de compléments Office. Pour installer ces outils globalement, exécutez la commande suivante via l’invite de commande.
npm install -g yo generator-officeRemarque
Même si vous avez précédemment installé le générateur Yeoman, nous vous recommandons de mettre à jour votre package vers la dernière version de npm.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Remarque
Si vous n’avez pas encore Office, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
Créer votre projet de complément
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman. Un dossier qui contient le projet est ajouté au répertoire actif.
yo office
Remarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément.
-
Choisissez un type de projet :
Office Add-in Task Pane project -
Choisissez un type de script :
JavaScript -
Que voulez-vous nommer votre complément ?
My Office Add-in -
Quelle application cliente Office souhaitez-vous prendre en charge ?
Word

Après avoir exécuté l’assistant, le générateur crée le projet et installe les composants Node de prise en charge.
Insérer une plage de texte
Dans cette étape du tutoriel, vous devez tester par programme que votre complément prend en charge la version actuelle de Word de l’utilisateur, puis insérer un paragraphe dans le document.
Codage du complément
Ouvrez le projet dans votre éditeur de code.
Ouvrez le fichier ./src/taskpane/taskpane.html. Ce fichier contient la balise HTML du volet des tâches.
Recherchez l’élément
<main>et supprimez toutes les lignes qui apparaissent après la balise<main>d’ouverture et avant la balise</main>de fermeture.Ajoutez le balisage suivant immédiatement après la balise
<main>d’ouverture.<button class="ms-Button" id="insert-paragraph">Insert Paragraph</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js. Ce fichier contient le code de l’API JavaScript pour Office qui facilite l’interaction entre le volet des tâches et l’application cliente Office.
Supprimez toutes les références au bouton
runet à la fonctionrun()en procédant comme suit :Recherchez et supprimez la ligne
document.getElementById("run").onclick = run;.Recherchez et supprimez la fonction
run()entière.
Dans l’appel de fonction
Office.onReady, recherchez la ligneif (info.host === Office.HostType.Word) {et ajoutez le code suivant immédiatement après cette ligne. Remarque :- Ce code ajoute un gestionnaire d’événements pour le
insert-paragraphbouton. - La
insertParagraphfonction est encapsulée dans un appel àtryCatch(les deux fonctions seront ajoutées à l’étape suivante). Cela permet de gérer les erreurs générées par la couche d’API JavaScript Office séparément de votre code de service.
// Assign event handlers and other initialization logic. document.getElementById("insert-paragraph").onclick = () => tryCatch(insertParagraph);- Ce code ajoute un gestionnaire d’événements pour le
Ajoutez les fonctions suivantes à la fin du fichier. Remarque :
Votre logique métier Word.js sera ajoutée à la fonction passée à
Word.run. Cette logique ne s’exécute pas immédiatement. Au lieu de cela, il est ajouté à une file d’attente de commandes en attente.La méthode
context.syncenvoie toutes les commandes en file d’attente vers Word pour exécution.La
tryCatchfonction sera utilisée par toutes les fonctions qui interagissent avec le classeur à partir du volet Office. L’interception des erreurs JavaScript Office de cette façon est un moyen pratique de gérer de manière générique les erreurs non interceptables.
async function insertParagraph() { await Word.run(async (context) => { // TODO1: Queue commands to insert a paragraph into the document. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }À l’intérieur de la fonction
insertParagraph(), remplacezTODO1par le code suivant. Remarque :Le premier paramètre de la méthode
insertParagraphcorrespond au texte pour le nouveau paragraphe.Le deuxième paramètre correspond à l’emplacement dans le corps où sera inséré le paragraphe. Les autres options d’insertion de paragraphe, lorsque l’objet parent est le corps, sont « Fin » et « Remplacer ».
const docBody = context.document.body; docBody.insertParagraph("Office has several versions, including Office 2016, Microsoft 365 subscription, and Office on the web.", Word.InsertLocation.start);Enregistrez toutes vos modifications dans le projet.
Test du complément
Pour démarrer le serveur web local et charger indépendamment votre complément, procédez comme suit.
Remarque
Les compléments Office doivent utiliser HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté l’une des commandes suivantes, acceptez l’invite pour installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
Si c’est la première fois que vous développez un complément Office sur votre ordinateur, vous pouvez être invité dans la ligne de commande à accorder à Microsoft Edge WebView une exemption de bouclage (« Autoriser le bouclage localhost pour Microsoft Edge WebView ? »). Lorsque vous y êtes invité, entrez
Ypour autoriser l’exemption. Notez que vous aurez besoin de privilèges d’administrateur pour autoriser l’exemption. Une fois autorisé, vous ne devez pas être invité à bénéficier d’une exemption lorsque vous chargez une version test des compléments Office à l’avenir (sauf si vous supprimez l’exemption de votre ordinateur). Pour plus d’informations, consultez « Nous ne pouvons pas ouvrir ce complément à partir de localhost » lors du chargement d’un complément Office ou de l’utilisation de Fiddler.
Conseil
Si vous testez votre complément sur Mac, exécutez la commande suivante dans le répertoire racine de votre projet avant de continuer. Lorsque vous exécutez cette commande, le serveur web local démarre.
npm run dev-serverPour tester votre complément dans Word, exécutez la commande suivante dans le répertoire racine de votre projet. Cela démarre le serveur web local (s’il n’est pas déjà en cours d’exécution) et s’ouvre Word avec votre complément chargé.
npm startPour tester votre complément dans Word sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Word sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous avez des autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start:web -- --document {url}Les éléments suivants sont des exemples.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
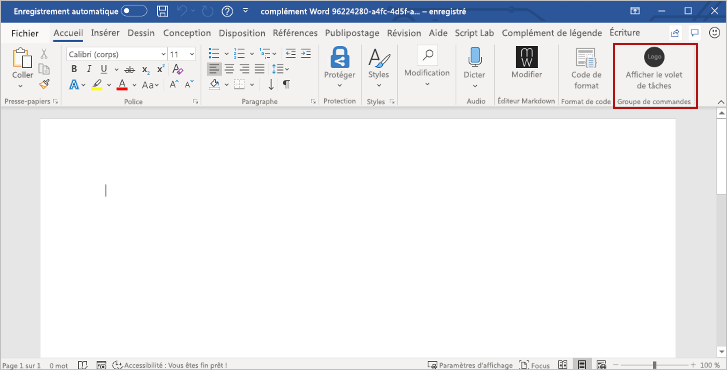
Dans Word, si le volet Office « Mon complément Office » n’est pas déjà ouvert, choisissez l’onglet Accueil, puis le bouton Afficher le volet Des tâches dans le ruban pour ouvrir le volet Office du complément.

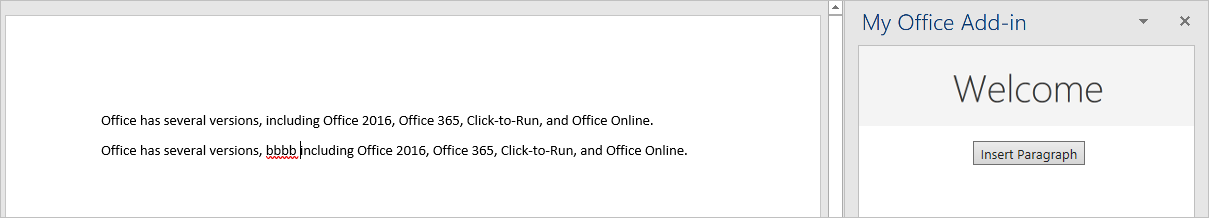
Dans le volet des tâches, cliquez sur le bouton Insérer un paragraphe.
Apportez une modification au paragraphe.
Cliquez de nouveau sur le bouton Insérer un paragraphe. Remarque : le nouveau paragraphe apparaît au-dessus du précédent, car la méthode
insertParagrapheffectue l’insertion au début du corps du document.
Lorsque vous souhaitez arrêter le serveur web local et désinstaller le complément, suivez les instructions applicables :
Pour arrêter le serveur, exécutez la commande suivante. Si vous avez utilisé
npm start, la commande suivante désinstalle également le complément.npm stopSi vous avez chargé manuellement le complément, consultez Supprimer un complément chargé de manière indépendante.
Mettre en forme du texte
Dans cette étape du didacticiel, vous devez appliquer un style intégré au texte, appliquer un style personnalisé à texte et modifier la police du texte.
Appliquer un style prédéfini au texte
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoninsert-paragraph, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="apply-style">Apply Style</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoninsert-paragraphet ajoutez le code suivant après cette ligne.document.getElementById("apply-style").onclick = () => tryCatch(applyStyle);Ajoutez la fonction suivante à la fin du fichier.
async function applyStyle() { await Word.run(async (context) => { // TODO1: Queue commands to style text. await context.sync(); }); }À l’intérieur de la fonction
applyStyle(), remplacezTODO1par le code suivant. Le code applique un style à un paragraphe, mais les styles peuvent également être appliqués aux plages de texte.const firstParagraph = context.document.body.paragraphs.getFirst(); firstParagraph.styleBuiltIn = Word.Style.intenseReference;
Appliquer un style personnalisé au texte
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutonapply-style, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="apply-custom-style">Apply Custom Style</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutonapply-styleet ajoutez le code suivant après cette ligne.document.getElementById("apply-custom-style").onclick = () => tryCatch(applyCustomStyle);Ajoutez la fonction suivante à la fin du fichier.
async function applyCustomStyle() { await Word.run(async (context) => { // TODO1: Queue commands to apply the custom style. await context.sync(); }); }À l’intérieur de la fonction
applyCustomStyle(), remplacezTODO1par le code suivant. Le code applique un style personnalisé qui n’existe pas encore. Vous allez créer un style nommé MyCustomStyle lors de l’étape Test du complément.const lastParagraph = context.document.body.paragraphs.getLast(); lastParagraph.style = "MyCustomStyle";Enregistrez toutes vos modifications dans le projet.
Modifier la police du texte
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutonapply-custom-style, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="change-font">Change Font</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutonapply-custom-styleet ajoutez le code suivant après cette ligne.document.getElementById("change-font").onclick = () => tryCatch(changeFont);Ajoutez la fonction suivante à la fin du fichier.
async function changeFont() { await Word.run(async (context) => { // TODO1: Queue commands to apply a different font. await context.sync(); }); }À l’intérieur de la fonction
changeFont(), remplacezTODO1par le code suivant. Le code obtient une référence au deuxième paragraphe en utilisant la méthodeParagraphCollection.getFirstchaînée à la méthodeParagraph.getNext.const secondParagraph = context.document.body.paragraphs.getFirst().getNext(); secondParagraph.font.set({ name: "Courier New", bold: true, size: 18 });Enregistrez toutes vos modifications dans le projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Word, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez votre complément.
Pour tester votre complément dans Word, exécutez la commande suivante dans le répertoire racine de votre projet. Cela démarre le serveur web local (s’il n’est pas déjà en cours d’exécution) et s’ouvre Word avec votre complément chargé.
npm startPour tester votre complément dans Word sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Word sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous avez des autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start:web -- --document {url}Les éléments suivants sont des exemples.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Word, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Des tâches sur le ruban pour l’ouvrir.
Assurez-vous qu’il existe au moins trois paragraphes dans le document. Vous pouvez cliquez trois fois sur le bouton Insérer un paragraphe. Vérifiez soigneusement qu’il n’y a pas de paragraphe vide à la fin du document. Si tel est le cas, supprimez-le.
Dans Word, créez un style personnalisé nommé « MyCustomStyle ». Vous pouvez y appliquer la mise en forme que vous souhaitez.
Sélectionnez le bouton Appliquer le style. Le style prédéfini Référence intense est appliqué au premier paragraphe.
Sélectionnez le bouton Appliquer un style personnalisé. Votre style personnalisé est appliqué au dernier paragraphe. (Si rien ne semble se produire, le dernier paragraphe peut être vide. Si c’est le cas, ajoutez-y du texte.)
Sélectionnez le bouton Modifier la police. La police Courier New, 18 pt, en gras, est appliquée au deuxième paragraphe.

Remplacer du texte et insérer du texte
Dans cette étape du didacticiel, vous ajouterez du texte dans les plages de texte sélectionnées et en dehors de celles-ci, puis remplacerez le texte de la plage sélectionnée.
Ajouter du texte dans une plage
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutonchange-font, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="insert-text-into-range">Insert Abbreviation</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutonchange-fontet ajoutez le code suivant après cette ligne.document.getElementById("insert-text-into-range").onclick = () => tryCatch(insertTextIntoRange);Ajoutez la fonction suivante à la fin du fichier.
async function insertTextIntoRange() { await Word.run(async (context) => { // TODO1: Queue commands to insert text into a selected range. // TODO2: Load the text of the range and sync so that the // current range text can be read. // TODO3: Queue commands to repeat the text of the original // range at the end of the document. await context.sync(); }); }À l’intérieur de la fonction
insertTextIntoRange(), remplacezTODO1par le code suivant. Remarque :La fonction est destinée à insérer l’abréviation ["(M365)"] à la fin de la plage dont le texte est « Microsoft 365 ». Cela permet d’émettre une hypothèse simplifiée selon laquelle la chaîne est présente et l’utilisateur l’a sélectionnée.
Le premier paramètre de la méthode
Range.insertTextcorrespond à la chaîne à insérer dans l’objetRange.Le deuxième paramètre spécifie l’emplacement où le texte supplémentaire doit être inséré dans la plage. Outre « Fin », les autres options possibles sont : « Début », « Avant », « Après » et « Remplacer ».
La différence entre « Fin » et « Après » est que « Fin » insère le nouveau texte à la fin de la plage existante, tandis que l’option « Après » crée une plage avec la chaîne et insère la nouvelle plage après la plage existante. De même, « Début » insère le texte au début de la plage existante, tandis que l’option « Avant » insère une nouvelle plage. L’option « Remplacer » remplace le texte de la plage existante par la chaîne dans le premier paramètre.
Vous avez vu dans une étape antérieure du tutoriel que les
insert*méthodes de l’objet body n’ont pas les options « Avant » et « Après ». Cela est dû au fait que vous ne pouvez pas placer de contenu en dehors du corps du document.
const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText(" (M365)", Word.InsertLocation.end);Nous ignorerons
TODO2jusqu’à la section suivante. À l’intérieur de la fonctioninsertTextIntoRange(), remplacezTODO3par le code suivant. Ce code est similaire au code que vous avez créé lors de la première phase du didacticiel, sauf que, maintenant, vous insérez un nouveau paragraphe à la fin du document plutôt qu’au début. Ce nouveau paragraphe montre que le nouveau texte fait désormais partie de la plage d’origine.doc.body.insertParagraph("Original range: " + originalRange.text, Word.InsertLocation.end);
Ajoutez du code pour récupérer des propriétés de document dans les objets de script du volet Office
Dans toutes les fonctions précédentes de ce didacticiel, vous avez mis en file d’attente des commandes pour écrire dans le document Office. Chaque fonction se terminait par un appel de la méthode context.sync() qui envoie les commandes en file d’attente au document pour qu’elles soient exécutées. Cependant, le code que vous avez ajouté dans la dernière étape appelle la propriété originalRange.text et c’est une différence significative par rapport aux fonctions antérieures que vous avez écrites, car l’objet originalRange est uniquement un objet de proxy qui existe dans le script de votre volet Office. Il ne connaît pas le texte réel de la plage dans le document, donc sa propriété text ne peut pas contenir de valeur réelle. Il est nécessaire de récupérer d’abord la valeur de texte de la plage à partir du document, puis de l’utiliser pour définir la valeur de originalRange.text. Seulement ensuite, la propriété originalRange.text peut être appelée sans générer d’exception. Ce processus de récupération comporte trois étapes.
Mettez en file d’attente une commande pour charger (autrement dit, récupérer) les propriétés que votre code doit lire.
Appelez la méthode
syncde l’objet de contexte pour envoyer la commande mise en file d’attente vers le document pour exécution, et renvoyez les informations demandées.Étant donné que la méthode
syncest asynchrone, assurez-vous qu’elle est terminée avant que votre code appelle les propriétés qui ont été récupérées.
L’étape suivante doit être effectuée chaque fois que votre code doit lire les informations du document Office.
À l’intérieur de la fonction
insertTextIntoRange(), remplacezTODO2par le code suivant.originalRange.load("text"); await context.sync();
Lorsque vous avez terminé, la fonction entière doit ressembler à ce qui suit :
async function insertTextIntoRange() {
await Word.run(async (context) => {
const doc = context.document;
const originalRange = doc.getSelection();
originalRange.insertText(" (M365)", Word.InsertLocation.end);
originalRange.load("text");
await context.sync();
doc.body.insertParagraph("Original range: " + originalRange.text, Word.InsertLocation.end);
await context.sync();
});
}
Ajouter du texte entre les plages
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoninsert-text-into-range, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="insert-text-outside-range">Add Version Info</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoninsert-text-into-rangeet ajoutez le code suivant après cette ligne.document.getElementById("insert-text-outside-range").onclick = () => tryCatch(insertTextBeforeRange);Ajoutez la fonction suivante à la fin du fichier.
async function insertTextBeforeRange() { await Word.run(async (context) => { // TODO1: Queue commands to insert a new range before the // selected range. // TODO2: Load the text of the original range and sync so that the // range text can be read and inserted. }); }À l’intérieur de la fonction
insertTextBeforeRange(), remplacezTODO1par le code suivant. Remarque :La fonction est destinée à ajouter une plage dont le texte est « Office 2019 », avant la plage avec le texte « Microsoft 365 ». Il suppose que la chaîne est présente et que l’utilisateur l’a sélectionnée.
Le premier paramètre de la méthode
Range.insertTextcorrespond à la chaîne à ajouter.Le deuxième paramètre spécifie l’emplacement où le texte supplémentaire doit être inséré dans la plage. Pour plus d’informations sur les options d’emplacement, reportez-vous à la discussion précédente sur la fonction
insertTextIntoRange.
const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText("Office 2019, ", Word.InsertLocation.before);À l’intérieur de la fonction
insertTextBeforeRange(), remplacezTODO2par le code suivant.originalRange.load("text"); await context.sync(); // TODO3: Queue commands to insert the original range as a // paragraph at the end of the document. // TODO4: Make a final call of context.sync here and ensure // that it runs after the insertParagraph has been queued.Remplacez
TODO3par le code suivant. Ce nouveau paragraphe montre que le nouveau texte ne fait pas partie de la plage d’origine sélectionnée. La plage d’origine contient toujours le texte qu’elle contenait lorsqu’elle avait été sélectionnée uniquement.doc.body.insertParagraph("Current text of original range: " + originalRange.text, Word.InsertLocation.end);Remplacez
TODO4par le code suivant.await context.sync();
Remplacer le texte d’une plage
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoninsert-text-outside-range, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="replace-text">Change Quantity Term</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoninsert-text-outside-rangeet ajoutez le code suivant après cette ligne.document.getElementById("replace-text").onclick = () => tryCatch(replaceText);Ajoutez la fonction suivante à la fin du fichier.
async function replaceText() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text. await context.sync(); }); }À l’intérieur de la fonction
replaceText(), remplacezTODO1par le code suivant. Notez que la fonction est destinée à remplacer la chaîne « plusieurs » par la chaîne « nombreux ». Cela permet d’émettre une hypothèse simplifiée selon laquelle la chaîne est présente et l’utilisateur l’a sélectionnée.const doc = context.document; const originalRange = doc.getSelection(); originalRange.insertText("many", Word.InsertLocation.replace);Enregistrez toutes vos modifications dans le projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Word, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez votre complément.
Pour tester votre complément dans Word, exécutez la commande suivante dans le répertoire racine de votre projet. Cela démarre le serveur web local (s’il n’est pas déjà en cours d’exécution) et s’ouvre Word avec votre complément chargé.
npm startPour tester votre complément dans Word sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Word sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous avez des autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start:web -- --document {url}Les éléments suivants sont des exemples.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Word, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Des tâches sur le ruban pour l’ouvrir.
Dans le volet Office, cliquez sur le bouton Insérer un paragraphe pour vous assurer qu’un paragraphe apparaît au début du document.
Dans le document, sélectionnez l’expression « Abonnement Microsoft 365 ». Veillez à ne pas inclure l’espace précédent ou la virgule suivante dans la sélection.
Sélectionnez le bouton Insérer une abréviation. Notez que « (M365) » est ajouté. Notez également qu’en bas du document, un nouveau paragraphe est ajouté avec l’intégralité du texte développé, car la nouvelle chaîne a été ajoutée à la plage existante.
Dans le document, sélectionnez l’expression « Microsoft 365 ». Veillez à ne pas inclure tout espace précédent ou suivant dans la sélection.
Sélectionnez le bouton Ajouter les informations de version. L’expression « Office 2019 » est insérée entre « Office 2016 » et « Microsoft 365 ». Notez également qu’en bas du document, un nouveau paragraphe est ajouté. Celui-ci contient uniquement le texte sélectionné à l’origine, car la nouvelle chaîne est devenue une nouvelle plage plutôt que d’être ajoutée à la plage d’origine.
Dans le document, sélectionnez l’expression « several » (plusieurs). Veillez à ne pas inclure tout espace précédent ou suivant dans la sélection.
Sélectionnez le bouton permettant de modifier la condition de quantité (Change Quantity Term). Notez que « many » (beaucoup) remplace le texte sélectionné.

Insérer des images, du code HTML et des tableaux
Dans cette étape du didacticiel, vous allez découvrir comment insérer des images, du code HTML et des tableaux dans le document.
Définir une image
Procédez comme suit pour définir l’image que vous allez insérer dans le document dans la partie suivante de ce didacticiel.
À la racine du projet, créez un fichier nommé base64Image.js.
Ouvrez le fichier base64Image.js et ajoutez le code suivant pour spécifier la chaîne encodée en Base64 qui représente une image.
export const base64Image = "iVBORw0KGgoAAAANSUhEUgAAAZAAAAEFCAIAAABCdiZrAAAACXBIWXMAAAsSAAALEgHS3X78AAAgAElEQVR42u2dzW9bV3rGn0w5wLBTRpSACAUDmDRowGoj1DdAtBA6suksZmtmV3Qj+i8w3XUB00X3pv8CX68Gswq96aKLhI5bCKiM+gpVphIa1qQBcQbyQB/hTJlpOHUXlyEvD885vLxfvCSfH7KIJVuUrnif+z7nPOd933v37h0IIWQe+BEvASGEgkUIIRQsQggFixBCKFiEEELBIoRQsAghhIJFCCEULEIIBYsQQihYhBBCwSKEULAIIYSCRQghFCxCCAWLEEIoWIQQQsEihCwQCV4CEgDdJvYM9C77f9x8gkyJV4UEznvs6U780rvAfgGdg5EPbr9CyuC1IbSEJGa8KopqBWC/gI7Fa0MoWCROHJZw/lxWdl3isITeBa8QoWCRyOk2JR9sVdF+qvwnnQPsF+SaRSEjFCwSCr0LNCo4rYkfb5s4vj/h33YOcFSWy59VlIsgIRQs4pHTGvYMdJvIjupOx5Ir0Tjtp5K/mTKwXsSLq2hUWG0R93CXkKg9oL0+ldnFpil+yhlicIM06NA2cXgXySyuV7Fe5CUnFCziyQO2qmg8BIDUDWzVkUiPfHY8xOCGT77EWkH84FEZbx4DwOotbJpI5nj5CQWLTOMBj8votuRqBWDP8KJWABIr2KpLwlmHpeHKff4BsmXxFQmhYBGlBxzoy7YlljxOcfFAMottS6JH+4Xh69IhEgoWcesBNdVQozLyd7whrdrGbSYdIqFgkQkecMD4epO9QB4I46v4tmbtGeK3QYdIKFhE7gEHjO/odSzsfRzkS1+5h42q+MGOhf2CuPlIh0goWPSAogcccP2RJHI1riP+kQYdVK9Fh0goWPSAk82a5xCDG4zPJaWTxnvSIVKwKFj0gEq1go8QgxtUQQeNZtEhUrB4FZbaA9pIN+98hhhcatbNpqRoGgRKpdAhUrDIMnpAjVrpJSNApK/uRi7pEClYZIk84KDGGQ+IBhhicMP6HRg1ycedgVI6RELBWl4POFCr8VWkszpe3o76G1aFs9ws+dMhUrDIInvAAeMB0ZBCDG6QBh2kgVI6RAoWWRYPqBEI9+oQEtKgg3sNpUOkYJGF8oADxgOioUauXKIKOkxV99EhUrDIgnhAG+mCUQQhBpeaNb4JgOn3AegQKVhkvj2gjXRLLrIQgxtUQYdpNYsOkYJF5tUDarQg4hCDS1u3VZd83IOw0iFSsMiceUCNWp3WYH0Wx59R6ls9W1c6RAoWmQ8PaCNdz55hiMEN4zsDNhMDpXSIFCwylx5Qo1a9C3yVi69a2ajCWZ43NOkQKVgkph5wwHi+KQ4hBs9SC9+RMTpEChaJlwfUFylWEafP5uMKqIIOPv0sHSIFi8TFAzpLiXxF/KCbdetEGutFUSa6TXQsdKypv42UgZQhfrWOhbO6q8nPqqCD/zU4OkQKFpm9B7SRbrTpQwzJHNaL/VHyiRVF0dfC2xpOzMnKlUgjW0amhGRW/ZM+w5sqzuqTNWtb9nKBZDLoEClYZGYe0EYaENWHGDaquHJv5CPnz/H9BToWkjmsFkTdOX0GS22p1ovYNEdUr9vCeR3dJlIG1gojn2o8RKPiRX+D0iw6RAoWmYEH1HioiQZqq47VW32dalUlfi1fQf7ByEdUQpMpYfOJ46UPcFweKaMSaWyaWL8z/Mibxzgqe3G4CC6pT4dIwSLReUCNWrkJMdjh8sMSuk1d3bReRGb3hy97iS/SEl+5bQ0LqM4B9gvytaptC6kbwz++vD3ZG0r3EBDoWUg6RAoWCd0D9isXReTKTYghZbhdUB/UYlKV2TSHitZtYc9QrqynDGy/GnGg+4XJr779ShJ0gNdAKR3i/PAjXoIZe8BGBS+uhqtWAF4VXUWu3G//ORVqdVRiEumhWgFoVHT7gB1LnFAvVaJxYZJ+qx/XRuo1X0+RFqzPsF/QFZuEgrVcHnDPCGbFylnajN/wAZZvqgpR8IzO275tTvjnwl/4sORC6C9xWJLoYCKNrbpuR3Jazp/jxdUJmksoWIvvAfcLsD4LuLfn5hOJhWlVQ+lyNZDFcUl636GY5/Wpyzo3FRZ+WBeT1JhpGDVlIMMbjYfYM3Ba4zuXgkUPGBD5B5Kl6LaJ4/uh/CCDTvDjW4ROxZm4gj7+dwZLY24067AkF9OtesCaRYdIwaIHDIzMrmSzv2NNTgl4fLlSXw6kjs8pWN+FfHu3n8p/xpSBjWrwL0eHSMGiB/TL+h1JnNJ+xTA6MawXh1ogTWA5S5tvLS8vMVUM6s1j+TKZEASjQ6RgkVl6wH4pcUM+zs8qBq9WyRyMGozP+5J0/nzygrrLSkS4ONPmNg/vyr1npiQG9+kQKVhkBh5woFbSI8EuQwxTkS1j2xoG0zsHeBVcRsl/RNMqyoMOG9WRjAUd4pzD4GhoHjDsMIEqchX48JuUgU1zJN+kSa4D+LnjHfXiqqsa5Oejb8J/fs9TAZjFtiXXvgADpaqXZsqUFRY94NRq1agErFbrRWzVR9Tq9JlOrWy75NncCf982n+o+sYCDJTSIVKw6AGnRhoQbZsBv3S+MlyxAtC7xPF9WMUJDsi5M+gmVCWImpvolorOgXzTMPBAKR0iBWvuPWB4+4CiWj2Rz3MPcFSXHb90NmawbWDLRVZAc2pHZTkF2fWDKugQRqBUCvcQKVj0gI6qRxYQtfvGBIUdvHQ2fmk/VR7fk5Q5jr+2fmfygrpTfM+fu8qa6lEFHcIIlGocolWkQwwcLrr79oBB9YRxg7SDXbDjJISue71LHJWnrno+vRh+BX2Xq2QOO6+Hf3TTXsYl43M3BhVcZFNjEyvIluUNvAgrrIX1gINqRdpvM0C1EhatbBvowaM5neOVe/L2VX176/jip88CUysAhyV5SRheoFRSfV+i8RAvckH+XKyweBW8qNWeEelEP1XkKqgQw3j/T3sxyNv6cSKNm02xA3KrOvLV1gq4Xh1u3vUusWcE7KESK7jZlHvSoDqU+q/4CAUrItomWtUoRvup1KpRCWxb0KiNqFXvcoreWCem/ETh+ILRYJnvJzlxz+7wrt/l9qkuHUIIrMk9bxaZEjIltl2mYMWDjoVWFae1sAouVeQq2LUYZwfRaVG1dR9PnKp802EpxG016TCOgZsOb6tk9RayZVZVFKwZ8cff4b/+Htcq8sd17wInJt5UA17SUqnVWR0vbwf5Qn5KgPO6bo0mU0K2LJetbgtvqjgxQw8uqcbthDH+OrHS/5FV19MuJDXreoSCFQC9C3yxisQK8hVk1dteZ3W8qQY2VFm68OF/emj0JNJ430DKQCKN3gU6FrrNSHf9VaMrfI68F+ynXVKpkhxndRyX0TlQzv4hFKyABWuwMPGROWxiJ6kdmmibaJu+7gTpPRbgDbZsqJa9/T8AMrvIlnWx/m4Tx+XhY4yC5RXGGjzRbeHlbd3ZsWQO+Qp2mth84nFtSBoQtS0M1cobqqCD50BpMovrj/Dpufyk1OBXZueKgyq6KVjEI/bZMf3ef6aErTp2XiOzO8UtIe0gCuCoHMWm5MLWyJfK09HTdihdvwPjc+w0J4wvbJv4KhfF2VIKFnHLm8f4KjfhkF0yh00TN5vYfDJ510wVED0qR7ENv7Sa5SZQmlhB/gF2XsOoTdj+O6tjz8Dh3Tlbaow9XMNy/153rGGpDIJ+Ycv5bm6bcvVR5YaiPFCy8Kze6s+4lj4VpIHS1Vv4sORqa09YrlL5fa5hUbBmLFiDd/am6Soi0LtAqzqyMK9Sq8BDDEQVdMBooDSxgvXihAV14RfqxgBSsChYcREsmyv3lImtcU5raJs4q8sjV/MYYpgLrj9SxlP2C/iuiXxFl1EYL4GPym5/TRQsCla8BKu/3qFNbLl80a9yVKuwUIWzpmKQrnIPBcsrXHQPT+AucXzf70l91lahclT2FV7tNmEV8fI2t24jI8FLEC52Ysv9wpbAtsVLGNNy2+VyFWGFNX+4SWyReYHpKgrWUuAmsUXiDNNVFKwlsxJBLGyRGVh7LlfFAq5hzeTd38LL27oo0ABpnykSIG766pzWYH3GS0XBWvJr7yLg8/1F1J18l4pk1lXuhM1CaQkJPixN/jvXKlGMpVpa8u7CvSkj9CGshIIV92e7tOvxeBXGhGFIrN6Sp0ZPa5Jw1gfsdEzBWmbGb4BuE4d3JbdKtszHe1jllZTjsqTBvJtymFCwFpbxpRM77nAouzE+MnnBAiazK++rYZ9Flw4B4mODgrWkpG5I1nHf1gDFrPa1gveRNmQc+5jnOL2L/pDqzoGkN2mArpChFgrWXD3eS5J38KDJjDTKsMG4aaDlrXTjr1UdJkJPTLpCChYBAEmzSqcHOX8utySZXV65AFBFGezjgULBS1dIwaIflDzehVVeVZHFiIN/VFEGoZtVtyUxbtwrpGDNDb3fheUH26Z4Nq3bkhw5TKT9dtciqihDtynpWN2mK6RgzS/vemH5QemU9kZF0tohX6Er8VteSTmWPQlOZa5w4gwRQsFaZD/Yu5APLOhdyvs6XOfqu+faVhFlOKsrfwXjRRZHzFOwlumeKbkqr2xaVUmOdL3IiEPA5ZXmhPn4b2edy1gUrOVh/O2uaY/Vu2TEITi1eiCPMrRNnD9XC9Yz0Zgnc3SFFKxl9YPd5oT+Su2nkgQjIw7TklhR7ldMbOBzQldIwVpOxu+Z8SWScY7K8iKLEQf3bFTlUYZWdZjXVT4zTLrCGD16eAlm6QfdCJZ9WEdYLbYjDmG3FU/mRqoJD90EV3+Ga//o5aUPS77m2QiFrbQm6l24+ok6B+g2R0pj2xWy9SgFa6HV6o74kO9Ykx/vNsdlyficfGVkanRIgpV/4Euw3v/E4xZBMheYYKn2VZ0HcfS0quK6YaaE4/t8U9MSLlN55X4aRedAXouxVZab54Q0ytBtTnH933KvkIJFwdIEGsaRVjeZEiMOHsurRmWKyTfdlrj1wb1CCtZy+cHT2nSjorotuWbFvMj6w6/xhxN81xL/G/zsvY7ks384wfdBDHBURRmkB3EmukIBHpOaBVzDmlF55Wa5ffyeyZZF4VsrILM79e0XGb/5JX7zS8nHt+r92rDz79gvhPPWVkcZpF0S9cgTpHf51maFtQSCpTqOo0d1WCfPQRUyVFGGs7ouKaq5+IJmJdJYv8PLTMFaDj/ojcZDyd5ZMkd7IqKKMsDHqEcGsihYS+oHT0zvX016v3FQhYBqrV1/EGeCKxw7pkPBomAtGokV8W3dbXq/Z6A4rMNpYE5Wb8mjDPA9SZuucOb3Ey9B6OVVUH5wwFEZW3Xxg5kSTkxfUmjj/MrCdz7+ovpvclxYo2HTVKqVz5xtqyo6zfWil+VIQsGaGz/4xnevBelhHQD5Cl7eDqA88fCpcX6cns0Fv3JPHmUQWrZ7Y/yYDvcKaQkX2Q+6P46j5+uS5IN2xCEO9C7xrTWbC36toiyOpgq+KS25SVfICmtpyqsTM5ivbA/7HN8Iy1emjqQKOGu0lIHrj+SfEhD+5mFJ0t85AlQDJrrNwA6Kt01xuZCukIK1sILlIS+qolGRLJDZEQc/N6dmxqfmU85dufbTANbpPKCa3wXfa+3Co6JjIWX4coWzWt2jJSRT+EGftc/4nSNdlMmWo86R5ivDg3XdlryBVwR8ZCrVIdiTACdjrnBaJx7g24CCRcIqrwKvO1pVifNKpCPtoZwyRlrQfD0jM6iJMgQuoEyQUrAWX7B6F8ELVu8S38jMTqYUXS8BZ4ag8VBnGyP7NgQb6z/qMX7ZhV/lepGnoyhYMeP/vouRHxzw5rG80V0008CcZrBzEORS0VSoogxQDBz0D6fpULAWSrAi8IPDukYmE2uF0LfbBTPooQVCIGiiDG0zrEbG7ac8pkPBWiCEwEG3GeLOd/up3IiFXWQ5Xdjx/ZntfKmiDEC4FR9dIQVrQUhmxQXgsLf5pXem0JE9PDN4/jyAELnnS62JMoTa8P7EpCukYC0EH4QZv5JiH9YZJ6SIg9MM9i5nZgY1VWQgB3EmXnNh9ZCCRcGaSz4cvYE7VhQjoaSHdUKKODjNYIDzuKZl9ZZSI76pRJF1oiukYC2CH3TGoBHccRw99mGdcQKPODjN4Omz2YTabVRa3G3izeMovoHxc+wssihYc+8H30Z1Szcq8tBmgKvv8TGDmV3xweC8DtEwPk2HgkXBmm8/eFoLd+lXuH+kCzcBRhycZtAqzibUDiCxoiyvzuqRjuQQyuf1Ilu/UrDm2Q9G7Jikh3WCKrKcZvDN41BC7X/+NzBq+Nk3yurJZnx6UPTllap8/oBFFgVrfv1gxILVu5QfnUvmcOWe3y8+CBB0DuRHgvyI1F//Cp9+i7/6Bdbv4E/zuv5/yayyH3QYB3EmVrXCr/jDEu8DCtZ8+sG2OYNz+e2n8m27a76ngQ3+eYDtrlZv9UXqp3+BRMrVP9FUi1/PQiwEwUoZdIUULPrBaZAeoAtqUEXj4SzbOWmiDG0zuuVC4bcsyDddIQVrDhCO43iblhrMLfRMmSP1+fCP4ITz//4WHUuZ7dpQJ0VndfR6vHkDXSEFa/4E68Sc5Tejuns/Mn3dmVY4tUOvg9//J379C/zbTdQ/wN7HcsHSRBla1dmUV3SFFKy5JHVD7HAS9nEcPefP5YZ0rTDd8BtBBIMKtf/oJwDwP/+N869w/Hf44n3861/iP/4WFy+U/0QTZfB/EGe9qOyo5bKkFa4MXWE4sKd7OOVVtxnFcRw9x2X5cs+miRdXXX2Fb62RwRMB5hga/4Df/2o6+dNEGfwfxLle7ddEnqOwp7WRY9gfliJK27PCIh4f0YJDmTmqwzruIw69C5zVh/8FyG//aTq10nRl8H8QJ1/pq1VmVzKIyCXCpaYrpGDNkx98W4vFN3ZUlucPrlXm7JhueE2vEukRKfS8kdo5EDdPPWsfoWBF6gfP6gEvAKcM5Cv9/zIl5a0rKZEu5bVeUBGHaFi9pbz5/R/E2aiOaHcy611oTkwKVti89+7dO14Fd49QC3sfyz+183qkwjosBXacba2AfEVcJrdlSHUKR9SmFdxsyjXuRW6WO2vu+eRL5USc/YKvaHvKwPYriZV+kfPy1ZJZ7Iz63D1DuZT5c953rLBi4gcDyYsmc9g08cmXkk29xAryD3CzqbyNBXVTzbnyE3GIrnrdVf6YpzW/B3Gc247dVl++PRdZ3Za40qf5OrM6N07Boh8U7yKfO1a2VO28njCeM7GCT750dWupDuv4iThEQ2JFZ119TsRZL478+F+Xhsthnv2ysPSu6TbzLYc/U7BmgvCm9Bm/ShnYtiRS1TlA4yEaD3H+fEQQN5+46imq2q3fqMb62mbLyvld/g/iOM8k2mcDBl/Tc5ElFNfJXHQDIilYxIVa3Rm5o3wex0kZ2KqL+3ftp3hxFXsGGhU0Ktgv4Is0Xt4eytaVe5MrAlXT95Qx9Zj1yNBEGXoXk+c5pwydZR5EGWzXPCjWfBZZvUvxicWldwrWbHjXm1xe+Vy92jRH1KpzgL2P5U3Tz+ojp2TyD5SVyADV9r+wTRYfNFGGVnWC706kYdTwyZfYqktkS4gytKrDKzxw9EEVWexBSsGaDb3fTRYsP3lRofl65wD7BV1fBGFH302RJbWrwt0bEzRRBjcHca79UECt3pLIllOju60RKXd+cW9F1umzkQV1ukIKVoz8oLME8Hkcx6l9vUvsFyZvJDnv29XC5JdQFVlOfxSf8krFUXlCeZXMiWLnlC3BBY+30BqUb56LrBO6QgpWHAUr0OV2Z49NVUJdoGMNb103iqNq+o7wx0RPV2yqowzd5uSMW7eJPUOymDiQLWc1NL6057/Icr9XSChY8ypYmnUQvWYNcBPLUk3WEfb4Z0ggUYZuE1YR1meSWmxgBp1r7SrF8VZkdQ5Glh2TubjHRyhYS+cHO5bfXXan9LhPFTrvBDfHiVWHdRCbiIMmynBWn24T9rSGr3LKo9HfXygX9Z11nLciS7jIbOlHwYpXeeW/PcP3DpHSz4xRlVQu+x84N8WcxCHikFjR7QB4OOdsByBe3pYsLyaz2H6FTVOuj4PX8lZkveVeIQUrzoI10cQl0hNaxDkrLDfbdon0yMKT+0Mqvcv4Rhw2qsqqx89BnLM69gx5CZzZxc5ryev6LLKEGauJdGCjISlYxK8fnHgcZ72Im01dh1+MtsfL7E7OVW1UR/bLT8wpvn/VYZ3ZRhxSN3S1jM+DOGuF4b6EcFoAwJV7uNkUk1+DqtlbkSUU3SyyKFhzU14Zn/crF826eO9iZP9r09S1kcmWR+zb6bOpl/xVh3VmGHHQ7FT6b9k+qJJ6l3hVxJ4h7jYOjpQPtKljDWs6D0UWE6QUrFiQWBl53gpCI7d7Pyyg6B/UDUer39Vb2KpLNCuRxkYV1x+NfHEPjX1Vh3Uwo4jD+h2lmvufiOM85m235ek2cVjCy9uizUysYPMJdn6QLT8rWcI0HbpCCtZ8lFdOd5C6oSuy7LvIaZGcD/y1AjIlbFsjDY57l97HmqpM1kwiDvryymcDDLuNcrclbpKe1bFfwOFd8esns9h80k9s+SmyGMgKGjbwc81ZvT+Rwfh85J3npodcIo2bzb4rPH+O/cIEQRQOFWqe4frjOxPZfCIvHAY/bDTkHyjlwE6BBjVAO5nTLd7lH8i+gdbQIx/endp6f3o+LJN7F/hitf//mq6EhBVWkH7QqVbdpqutK2d4WjO7eFCyfZVD4+GEgz7+1QrqoMBaIbqIw8QoQ1BqBXXyw3adL65KfpvOFT2fK1l0hRSsOfCD475m05zwdLXvnz0DL66i8VByx3YOsGcEMDJeOPo7UvVENahCE2VwcxAnQLpN7Bfw8rZygd/DShb3CilYMRKsN67Xp3sXw/Upu1mopn2KfXzXqGHnNfIPROGwTWVQM01VveGTuSgiDvoog+cpgT69/4scju8HU9kJx3TWi3M2ryhmcA1rmvexVcSnjntbM5ZCxaY5YrXsjaSOhY6FRBopA8kcUoauIUnjod8tM0kxpVhC6l0o85ZBoVnKiXgdTeJV09iojvy+vM2nEC6vPaOEa1gUrNAFq22OpNWPyl5GeAqa5Z7z52hUAh5oOkAY/DOgbeLwbmjl6h0Yak/tcyJOYDWggY1qf9vUw6I7xqbpnNZgfUbBoiWM3A96a89wWJrabpw+w8vb2C+EpVZQr75nSiFGHDRRhrYZC7Wy6+j9AqzPvKRzB3WZc7WRrpAVVhRc/AvSPxOfk37sxnoRawUkc0ikJR6w28J5HWd1nNYiGgm1/Up+cigka3blnq4/xLzMTPT2wx6WkCmxwqJghcnvj/DTDXElItgVk/cNAPjWms3QOjtbr6oKA/5h1eNdAbSqOL6/UG+exMrI6udpDYk0BYuCFSZ//B3+5M/6/9+7wFe5IPNBMUG1sBJsehPA9Ue6iTgLeW2FvHHHcttEiDjgGpZrBmqFIKalxhPVYZ1gIw6a+V0I4iBOPBEie1QrCtbM3nwLQ+dAua6cLQfWxeEjU/mpbhONh4t5bdtPOZ6egjULuk1f01JjjqrpeyLtfYC7k9VburWbwCNmfM5RsFheLbQcqyfrCJMTvaFpu9qxIj2IEz0nJu8eClb0tf2iv+1Uh3Xgu1XWlXu6TqpH5QW/sOfPAztQRcEiruhYvqalzgW9S3yjsGZrBe/9BhIruKZ2fGf1uCRFWZ5TsFjVzxlvHitrAc9FluawN3y3bGd5TsEiEt4uzRNStf6dzMkb3enRRxna5uLXrf0K/SCApkAULOK2nl+k8yITaoGnyqOL2fLUp+E+Mr2II4t0QsHyJVhLhUpH7L4r7pkYZViex8BSFekULApWpGgm60wVcdCom7N59JLQbXHp3TMJXgK3vOvBqKF3gY6FbhPdJr5rLn5p8HVppJeTk+tVV10c9ONjF/UgzshNtoKUgR+nkTKGbRqJJ3j42f8Ds4luEx2rr2XfX6BjLdRNqJqsA8AqTgj967sydJt4cXWh3gypG8M2DKsFAGzJQMGaE2wzdV7v/3/vYl43wpJZbFty0ZmoOJr5XQiha02U1+QnOSRz/ZbWdmsgTWiDULDmkt5Fv93VfPlKje40KsrjykJr4HFBn23Lds9ujoaOgkVfGWtfqXF2mvZVQgcogZi0bKebo2CRBfSVmo7G0gahmv6lsy2v6OYoWMuL7ewiftPPyleqJutA1oJd1SFe9fcXz83ZD5vvmlPPXiUUrBBpm8Pooz1gZmAr7LtlYXylZiqXUDFldnVtZAIfHTZbN6e67IkVZMvIllm+UbDiR6uKRkWuDs5HfTI39CPz6Cs10/QGa1L6KIOf4ayzdXNTFbaZXWxUKVUUrBhjh7bdJyHt289pW+LvKzUrU4OIgz7KoNlVjJub8ybxmV3kK9xJpGDNj2wdlX3Fi2LuKzV7f0dlvK3pogzjW4rxdHOef3H5CvcWKVhzSLeJ43KQrd/j4yuTOeUqsl21ae7YjoXT2tyUk1N51Y9MShUFa845q6NRCTdtNFtfGc9rjgiDIMks8hXuA1KwFojTGo7LUcfZZ+srI3Nz3/3g6aKP2nITkIK1yLRNHJVnHF6fua/06eZsVYrDYaYr93CtQqmiYC00024jRkZMfKUtSQM3B8RxLAU3ASlYSydb31Tw5vEcfKsh+cqZuznPV2OjyhHzFKylpNtEozKXzVXc+8p4ujkPpG7gepWbgBSspSeCbcRoGA+LzkX3GDdmmZuAsXpc8hLMkrUC1uo4q+Pr0nINYpiLQjJb1kX2ySzgEIp4yNZOE5tPkMzyYsSlYLzZpFpRsIiaTAnbFvIPph75R4L8Lexi5/WEIdWEgkUAIJFGvoKbTS+jlYlPVm9h5zU2TUYWKFhketnaeY3MLi9GRFL1yZfYqlOqKFjEK8kcNk1sv+qHoUgoFzmLzSfYqjOyQMEiQZAysFXHJ19OMWaZuCpjV3D9EXbYv5iCRQJnrYBti9uIgUmVvYzBIcUAAAIqSURBVAmYLfNiULBIaGRK2GlyG9HfNdzFtsVNQAoWiYrBNiJlayq4CUjBIjMyNWnkK9i2uI3oVqq4CUjBIjPG3kbcec1tRPUlysL4nJuAFCwSJ9mytxEpWyNF6Ao2n2CnqZyXQShYZGasFbBV5zZiX6rsTUDmFShYJNbY24jXHy3venxmt39omZuAFCwyH2TLy7iNuH6nvwlIqaJgkXmzRcu0jWhvAho1bgJSsMg8M9hGXL+zoD9gtp9X4CYgBYssjmwZtUXbRrQPLe80KVUULLKI2NuIxudzv41obwJuW9wEpGCRRWe92O/FPKfr8VfucROQgkWWjExp/rYR7c7FG1VKFQWLLB+DXszx30a0NwF5aJlQsChb/W3EeMpW6gY3AQkFi4xipx9itY1obwJuW5QqIj5keQkIEJuRrhxfSlhhkSlka4YjXTm+lFCwyNREP9KV40sJBYv4sGY/bCNeuRfuC63ewvYrbgISChYJQrY2qmFtIw46F6cMXmlCwSIBEfhIV44vJRQsEi6BjHTl+FJCwSLR4XmkK8eXEgoWmQ3TjnTl+FJCwSIzZjDSVQPHl5JAee/du3e8CsQX3Sa6Y730pB8khIJFCKElJIQQChYhhFCwCCEULEIIoWARQggFixBCwSKEEAoWIYRQsAghFCxCCKFgEUIIBYsQQsEihBAKFiGEULAIIRQsQgihYBFCCAWLEELBIoQQChYhhILFS0AIoWARQkjA/D87uqZQTj7xTgAAAABJRU5ErkJggg==";
Insérer une image
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutonreplace-text, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="insert-image">Insert Image</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Recherchez l’appel de fonction
Office.onReadyen haut du fichier et ajoutez le code suivant juste avant cette ligne. Ce code importe la variable que vous avez définie précédemment dans le fichier ./base64Image.js.import { base64Image } from "../../base64Image";Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutonreplace-textet ajoutez le code suivant après cette ligne.document.getElementById("insert-image").onclick = () => tryCatch(insertImage);Ajoutez la fonction suivante à la fin du fichier.
async function insertImage() { await Word.run(async (context) => { // TODO1: Queue commands to insert an image. await context.sync(); }); }À l’intérieur de la fonction
insertImage(), remplacezTODO1par le code suivant. Notez que cette ligne insère l’image encodée en Base64 à la fin du document. (L’objetParagrapha également uneinsertInlinePictureFromBase64méthode et d’autresinsert*méthodes. Consultez la section « Insérer du code HTML » suivante pour obtenir un exemple.)context.document.body.insertInlinePictureFromBase64(base64Image, Word.InsertLocation.end);
Insérer du code HTML
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoninsert-image, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="insert-html">Insert HTML</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoninsert-imageet ajoutez le code suivant après cette ligne.document.getElementById("insert-html").onclick = () => tryCatch(insertHTML);Ajoutez la fonction suivante à la fin du fichier.
async function insertHTML() { await Word.run(async (context) => { // TODO1: Queue commands to insert a string of HTML. await context.sync(); }); }À l’intérieur de la fonction
insertHTML(), remplacezTODO1par le code suivant. Remarque :La première ligne ajoute un paragraphe vide à la fin du document.
La deuxième ligne insère une chaîne de code HTML à la fin du paragraphe ; en particulier deux paragraphes, l’un mis en forme avec la police Verdana, l’autre avec le style par défaut du document Word. (Comme dans la méthode
insertImageprécédente, l’objetcontext.document.bodydispose également des méthodesinsert*.)
const blankParagraph = context.document.body.paragraphs.getLast().insertParagraph("", Word.InsertLocation.after); blankParagraph.insertHtml('<p style="font-family: verdana;">Inserted HTML.</p><p>Another paragraph</p>', Word.InsertLocation.end);
Insérer une forme
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoninsert-html, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="insert-table">Insert Table</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoninsert-htmlet ajoutez le code suivant après cette ligne.document.getElementById("insert-table").onclick = () => tryCatch(insertTable);Ajoutez la fonction suivante à la fin du fichier.
async function insertTable() { await Word.run(async (context) => { // TODO1: Queue commands to get a reference to the paragraph // that will precede the table. // TODO2: Queue commands to create a table and populate it with data. await context.sync(); }); }À l’intérieur de la fonction
insertTable(), remplacezTODO1par le code suivant. Notez que cette ligne utilise laParagraphCollection.getFirstméthode pour obtenir une référence au premier paragraphe, puis utilise laParagraph.getNextméthode pour obtenir une référence au deuxième paragraphe.const secondParagraph = context.document.body.paragraphs.getFirst().getNext();À l’intérieur de la fonction
insertTable(), remplacezTODO2par le code suivant. Remarque :Les deux premiers paramètres de la méthode
insertTablespécifient le nombre de lignes et de colonnes.Le troisième paramètre indique l’emplacement où insérer le tableau, en l’occurrence après le paragraphe.
Le quatrième paramètre est une matrice à deux dimensions qui définit les valeurs des cellules du tableau.
Le tableau aura un style par défaut brut, mais la méthode
insertTablerenvoie un objetTableavec de nombreux membres, dont certains sont utilisés pour définir le style du tableau.
const tableData = [ ["Name", "ID", "Birth City"], ["Bob", "434", "Chicago"], ["Sue", "719", "Havana"], ]; secondParagraph.insertTable(3, 3, Word.InsertLocation.after, tableData);Enregistrez toutes vos modifications dans le projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Word, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez votre complément.
Pour tester votre complément dans Word, exécutez la commande suivante dans le répertoire racine de votre projet. Cela démarre le serveur web local (s’il n’est pas déjà en cours d’exécution) et s’ouvre Word avec votre complément chargé.
npm startPour tester votre complément dans Word sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Word sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous avez des autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start:web -- --document {url}Les éléments suivants sont des exemples.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Word, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Des tâches sur le ruban pour l’ouvrir.
Dans le volet des tâches, cliquez sur le bouton Insérer un paragraphe au moins trois fois pour vous assurer qu’il existe quelques paragraphes dans le document.
Sélectionnez le bouton Insérer une image et vous remarquerez qu’une image est insérée à la fin du document.
Choisissez le bouton Insérer du code HTML et notez que deux paragraphes sont insérés à la fin du document et que le premier a la police Verdana.
Sélectionnez le bouton Insérer un tableau et notez qu’un tableau est inséré après le deuxième paragraphe.

Créer et mettre à jour des contrôles de contenu
Dans cette étape du didacticiel, vous découvrirez comment créer des contrôles de contenu de texte enrichi dans le document, puis comment insérer et remplacer du contenu dans les contrôles.
Remarque
Avant de commencer cette étape du didacticiel, nous vous recommandons de créer et de manipuler des contrôles de contenu de texte enrichi via l’interface utilisateur Word afin de vous familiariser avec les contrôles et leurs propriétés. Pour plus d’informations, reportez-vous à l’article Créer des formulaires à remplir ou imprimer dans Word.
Créer un contrôle de contenu
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoninsert-table, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="create-content-control">Create Content Control</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoninsert-tableet ajoutez le code suivant après cette ligne.document.getElementById("create-content-control").onclick = () => tryCatch(createContentControl);Ajoutez la fonction suivante à la fin du fichier.
async function createContentControl() { await Word.run(async (context) => { // TODO1: Queue commands to create a content control. await context.sync(); }); }À l’intérieur de la fonction
createContentControl(), remplacezTODO1par le code suivant. Remarque :Ce code est destiné à encapsuler l’expression « Microsoft 365 » dans un contrôle de contenu. Cela permet d’émettre une hypothèse simplifiée selon laquelle la chaîne est présente et l’utilisateur l’a sélectionnée.
La propriété
ContentControl.titleindique le titre visible du contrôle de contenu.La propriété
ContentControl.tagindique une balise qui peut être utilisée pour obtenir une référence à un contrôle de contenu à l’aide de la méthodeContentControlCollection.getByTag, que vous utiliserez dans une fonction ultérieure.La propriété
ContentControl.appearanceindique l’apparence visuelle du contrôle. Utiliser la valeur « Tags » (Balises) signifie que le contrôle est intégré entre des balises de début et de fin, et que la balise de début portera le titre du contrôle de contenu. Les autres valeurs possibles sont « BoundingBox » (Cadre englobant) et « None » (Aucun).La propriété
ContentControl.colorspécifie la couleur des balises ou la bordure du cadre englobant.
const serviceNameRange = context.document.getSelection(); const serviceNameContentControl = serviceNameRange.insertContentControl(); serviceNameContentControl.title = "Service Name"; serviceNameContentControl.tag = "serviceName"; serviceNameContentControl.appearance = "Tags"; serviceNameContentControl.color = "blue";
Remplacer le contenu du contrôle de contenu
Ouvrez le fichier ./src/taskpane/taskpane.html.
Recherchez l’élément
<button>pour le boutoncreate-content-control, et ajoutez le balisage suivant après cette ligne.<button class="ms-Button" id="replace-content-in-control">Rename Service</button><br/><br/>Ouvrez le fichier ./src/taskpane/taskpane.js.
Dans l’appel de fonction
Office.onReady, recherchez la ligne qui affecte un gestionnaire de clics au boutoncreate-content-controlet ajoutez le code suivant après cette ligne.document.getElementById("replace-content-in-control").onclick = () => tryCatch(replaceContentInControl);Ajoutez la fonction suivante à la fin du fichier.
async function replaceContentInControl() { await Word.run(async (context) => { // TODO1: Queue commands to replace the text in the Service Name // content control. await context.sync(); }); }À l’intérieur de la fonction
replaceContentInControl(), remplacezTODO1par le code suivant. Remarque :- La méthode
ContentControlCollection.getByTagrenvoie un élémentContentControlCollectioncomprenant tous les contrôles de contenu de la balise spécifiée. Nous utilisonsgetFirstpour obtenir une référence pour le contrôle souhaité.
const serviceNameContentControl = context.document.contentControls.getByTag("serviceName").getFirst(); serviceNameContentControl.insertText("Fabrikam Online Productivity Suite", Word.InsertLocation.replace);- La méthode
Enregistrez toutes vos modifications dans le projet.
Test du complément
Si le serveur web local est déjà en cours d’exécution et que votre complément est déjà chargé dans Word, passez à l’étape 2. Sinon, démarrez le serveur web local et chargez votre complément.
Pour tester votre complément dans Word, exécutez la commande suivante dans le répertoire racine de votre projet. Cela démarre le serveur web local (s’il n’est pas déjà en cours d’exécution) et s’ouvre Word avec votre complément chargé.
npm startPour tester votre complément dans Word sur le web, exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur web local démarre. Remplacez « {url} » par l’URL d’un document Word sur votre OneDrive ou une bibliothèque SharePoint sur laquelle vous avez des autorisations.
Remarque
Si vous développez sur un Mac, placez le
{url}entre guillemets simples. Ne le faites pas sur Windows.npm run start:web -- --document {url}Les éléments suivants sont des exemples.
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Si votre complément ne charge pas de version test dans le document, chargez-le manuellement en suivant les instructions fournies dans Charger manuellement une version test des compléments pour Office sur le Web.
Si le volet Office du complément n’est pas déjà ouvert dans Word, accédez à l’onglet Accueil et choisissez le bouton Afficher le volet Des tâches sur le ruban pour l’ouvrir.
Dans le volet Office, choisissez le bouton Insérer un paragraphe pour vous assurer qu’il existe un paragraphe avec « Microsoft 365 » en haut du document.
Dans le document, sélectionnez le texte « Microsoft 365 », puis sélectionnez le bouton Créer un contrôle de contenu. L’expression est intégrée dans des balises nommées « Service name » (Nom de service).
Sélectionnez le bouton Renommer le service et notez que le texte du contrôle de contenu devient « Fabrikam Online Productivity Suite ».

Étapes suivantes
Dans ce didacticiel, vous avez créé un Word tâche volet complément qui insère et remplace le texte, images et autres content dans un document Word. Pour en savoir plus sur la création de compléments Word, passez à l’article suivant.
Exemples de code
- Terminé Word tutoriel de complément : résultat de la fin de ce didacticiel.