Meilleures pratiques en matière de scripts Office
Ces modèles et pratiques sont conçus pour aider vos scripts à s’exécuter correctement à chaque fois. Utilisez-les pour éviter les pièges courants lorsque vous commencez à automatiser votre workflow Excel.
Utiliser l’enregistreur d’actions pour découvrir de nouvelles fonctionnalités
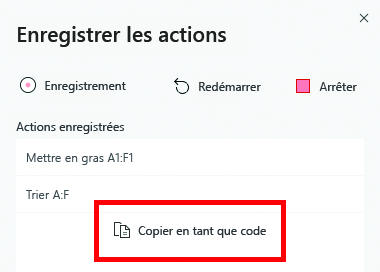
Excel fait beaucoup de choses. La plupart d’entre eux peuvent être scriptés. L’enregistreur d’actions enregistre vos actions Excel et les traduit en code. Il s’agit du moyen le plus simple d’en savoir plus sur le fonctionnement des différentes fonctionnalités avec les scripts Office. Si vous avez besoin de code pour une action spécifique, basculez vers l’enregistreur d’actions, effectuez les actions, sélectionnez Copier en tant que code et collez le code obtenu dans votre script.

Importante
Parfois, l’enregistreur d’actions peut utiliser une API qui n’est pas prise en charge en dehors de Excel sur le Web. Les utilisateurs de ce script sur d’autres plateformes reçoivent un avertissement lors de l’affichage de ce script.
Vérifier la présence d’un objet
Les scripts s’appuient souvent sur une certaine feuille de calcul ou table présente dans le classeur. Toutefois, ils peuvent être renommés ou supprimés entre les exécutions de script. En vérifiant si ces tables ou feuilles de calcul existent avant d’appeler des méthodes sur celles-ci, vous pouvez vous assurer que le script ne se termine pas brusquement.
L’exemple de code suivant vérifie si la feuille de calcul « Index » est présente dans le classeur. Si la feuille de calcul est présente, le script obtient une plage et procède. S’il n’est pas présent, le script enregistre un message d’erreur personnalisé.
// Make sure the "Index" worksheet exists before using it.
let indexSheet = workbook.getWorksheet('Index');
if (indexSheet) {
let range = indexSheet.getRange("A1");
// Continue using the range...
} else {
console.log("Index sheet not found.");
}
L’opérateur TypeScript ? vérifie si l’objet existe avant d’appeler une méthode. Cela peut simplifier votre code si vous n’avez pas besoin de faire quelque chose de spécial lorsque l’objet n’existe pas.
// The ? ensures that the delete() API is only called if the object exists.
workbook.getWorksheet('Index')?.delete();
Valider d’abord l’état des données et du classeur
Assurez-vous que toutes vos feuilles de calcul, tables, formes et autres objets sont présents avant de travailler sur les données. À l’aide du modèle précédent, case activée pour voir si tout se trouve dans le classeur et correspond à vos attentes. Cela avant l’écriture des données garantit que votre script ne laisse pas le classeur dans un état partiel.
Le script suivant requiert la présence de deux tables nommées « Table1 » et « Table2 ». Le script vérifie d’abord si les tables sont présentes, puis se termine par l’instruction return et un message approprié si ce n’est pas le cas.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return;
}
// Continue...
}
Si la vérification se produit dans une fonction distincte, vous devez quand même mettre fin au script en émettant l’instruction return à partir de la main fonction . Le retour à partir de la sous-fonction ne met pas fin au script.
Le script suivant a le même comportement que le précédent. La différence est que la main fonction appelle la inputPresent fonction pour tout vérifier. inputPresent retourne une valeur booléenne (true ou false) pour indiquer si toutes les entrées requises sont présentes. La main fonction utilise cette valeur booléenne pour décider de la poursuite ou de la fin du script.
function main(workbook: ExcelScript.Workbook) {
// Get the table objects.
if (!inputPresent(workbook)) {
return;
}
// Continue...
}
function inputPresent(workbook: ExcelScript.Workbook): boolean {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return false;
}
return true;
}
Quand utiliser une throw instruction
Une throw instruction indique qu’une erreur inattendue s’est produite. Il met fin au code immédiatement. Dans la plupart des cas, vous n’avez pas besoin de le faire à throw partir de votre script. En règle générale, le script informe automatiquement l’utilisateur que l’exécution du script a échoué en raison d’un problème. Dans la plupart des cas, il suffit de terminer le script avec un message d’erreur et une return instruction de la main fonction.
Toutefois, si votre script s’exécute dans le cadre d’un flux Power Automate, vous souhaiterez peut-être arrêter la poursuite du flux. Une throw instruction arrête le script et indique au flux de s’arrêter également.
Le script suivant montre comment utiliser l’instruction throw dans l’exemple de vérification de table.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
// Immediately end the script with an error.
throw `Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`;
}
Quand utiliser une try...catch instruction
L’instruction try...catch est un moyen de détecter si un appel d’API échoue et de continuer à exécuter le script.
Prenons l’extrait de code suivant qui effectue une mise à jour de données volumineuse sur une plage.
range.setValues(someLargeValues);
Si someLargeValues est plus grand que Excel sur le Web peut gérer, l’appel setValues() échoue. Le script échoue ensuite également avec une erreur d’exécution. L’instruction try...catch permet à votre script de reconnaître cette condition, sans mettre immédiatement fin au script et afficher l’erreur par défaut.
Une approche pour offrir à l’utilisateur de script une meilleure expérience consiste à lui présenter un message d’erreur personnalisé. L’extrait de code suivant montre une try...catch instruction enregistrant plus d’informations sur les erreurs pour mieux aider le lecteur.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Please inspect and run again.`);
console.log(error);
return; // End the script (assuming this is in the main function).
}
Une autre approche pour traiter les erreurs consiste à avoir un comportement de secours qui gère le cas d’erreur. L’extrait de code suivant utilise le catch bloc pour essayer une autre méthode pour diviser la mise à jour en morceaux plus petits et éviter l’erreur.
Conseil
Pour obtenir un exemple complet sur la mise à jour d’une grande plage, consultez Écrire un jeu de données volumineux.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Trying a different approach.`);
handleUpdatesInSmallerBatches(someLargeValues);
}
// Continue...
}
Remarque
L’utilisation try...catch d’une boucle à l’intérieur ou autour d’une boucle ralentit votre script. Pour plus d’informations sur les performances, consultez Éviter d’utiliser des try...catch blocs.