Mise en œuvre du composant de carte
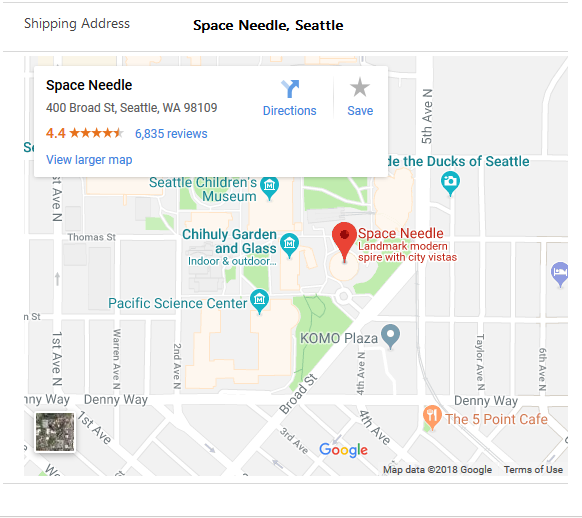
Cet exemple de composant modifie l’expérience utilisateur d’interaction avec des champs d’adresse sur le formulaire. Outre les valeurs de texte de l’adresse, ce composant permet d’identifier visuellement une adresse spécifique sur une carte sans accéder à un autre onglet ou écran.

Disponible pour
Applications pilotées par modèle et applications canevas
Code
Vous pouvez télécharger l’exemple de composant complet ici.
Dans le fichier de manifeste, nous avons défini une propriété de type Single line of Text. Nous l’utilisons pour l’associer au champ d’adresse sur le formulaire.
Note
Vous pouvez utiliser l’une des API de carte disponibles sur le marché. Dans cet exemple, nous allons montrer la façon de procéder avec l’API Google Map. Vous devez créer une clé d'API pour que le composant accède à l'API Google Map. Suivez les instructions (https://developers.google.com/maps/documentation/embed/get-api-key pour en générer une).
Créez un nom de variable MAPS_API_KEY qui peut être accessible dans le contexte du composant.
L’API Google Carte vous permet d’afficher uniquement les cartes à l’intérieur d’un IFRAME. Par conséquent, vous devez créer un élément IFRAME qui va afficher la carte à l’aide de l’URL que nous générons.
Par défaut, nous définissons la carte pour qu’elle soit masquée et s’affiche uniquement lorsque la valeur d’adresse existe sur le formulaire.
buildMapUrl et renderMap (vous pouvez même les fusionner en un) prend la chaîne d’adresse et l’intègre à l’URL de la carte en codant la chaîne d’adresse, puis définit l’élément src de l’élément IFRAME sur l’URL respectivement. En outre, appelez la méthode notifyOutputChanged pour vous assurer d’informé le composant que le rendu a changé.
public renderMap(mapUrl: string) {
if (mapUrl) {
this._iFrameElement.setAttribute("src", mapUrl);
this._iFrameElement.setAttribute("class", "mapVisibleStyle");
} else {
this._iFrameElement.setAttribute("class", "mapHiddenStyle");
}
this._notifyOutputChanged();
}
Assurez-vous d’appeler la fonction renderMap à l’intérieur de la fonction updateView pour garantir que le contrôle soit actualisé chaque fois que la vue est mise à jour.
Rubriques connexes
Télécharger des exemples de composants
Comment utiliser les exemples de composants
Référence d’API Power Apps component framework
Référence du schéma de manifeste Power Apps component framework