Contexte d’exécution de l’API client
Le contexte d’exécution définit le contexte d’événement dans lequel votre code s’exécute. Le contexte d’exécution est transmis lorsqu’un événement se produit sur un formulaire ou une grille. Utilisez-le dans votre gestionnaire d’événements pour effectuer diverses tâches telles que déterminer formContext ou gridContext, ou gérer l’événement d’enregistrement.
Le contexte d’exécution est transmis de l’une des façons suivantes :
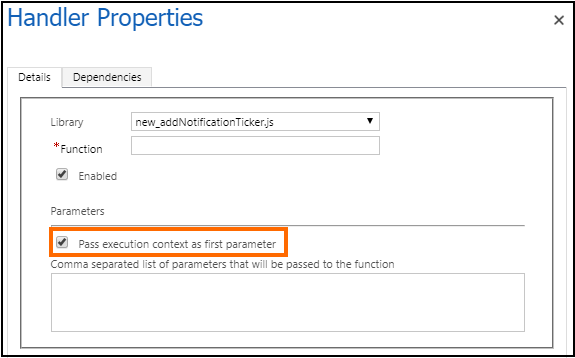
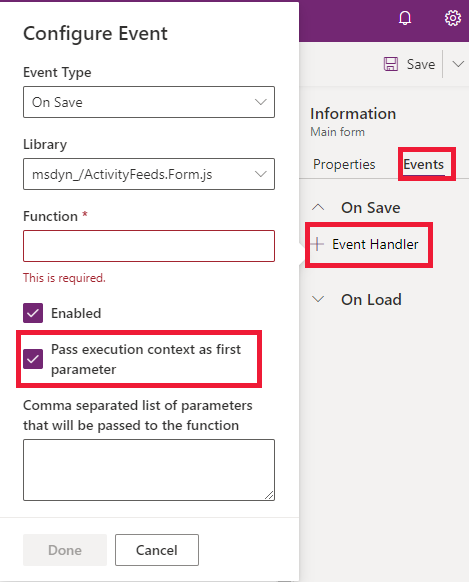
Définition des gestionnaires d’événements à l’aide de l’interface utilisateur : le contexte d’exécution est un paramètre facultatif qui peut être transmis à une fonction de bibliothèque JavaScript via un gestionnaire d’événements. Utilisez l’option Transmettre le contexte d’exécution comme premier paramètre dans la boîte de dialogue Propriétés du gestionnaire lorsque vous spécifiez le nom de la fonction pour transmettre le contexte d’exécution des événements. Le contexte d’exécution est le premier paramètre transmis à une fonction.
- Définition des gestionnaires d’événements à l’aide d’un code : le contexte d’exécution est automatiquement transmis en tant que premier paramètre aux fonctions définies à l’aide d’un code. Pour obtenir la liste des méthodes permettant de définir des gestionnaires d’événements dans le code, voir Ajouter ou supprimer des fonctions des événements à l’aide du code.
L’objet de contexte d’exécution fournit de nombreuses méthodes pour travailler davantage avec le contexte. Pour plus d’informations : Contexte d’exécution (référence de l’API client)
Utilisation asynchrone des objets de contexte
Le contexte transmis à un événement n’est garanti de fonctionner comme prévu que pendant l’événement. Lorsque vous conservez une référence à un contexte après la fin de l’événement, des actions peuvent se produire qui provoquent un comportement inattendu des méthodes de contexte.
Par exemple, si votre gestionnaire d’événements distribue une action asynchrone qui prend beaucoup de temps pendant que vous maintenez une référence au contexte d’exécution, l’utilisateur final pourrait quitter la page actuelle pendant que la promesse est résolue et que vous appeliez la méthode contextuelle. Cette situation peut entraîner le renvoi de null par les méthodes telles que formContext.getAttribute(<name>).getValue(), même si au moment de l’exécution du gestionnaire d’événements d’origine, l’attribut avait une valeur.
Les exemples suivants montrent où vous devez ajouter d’autres vérifications et faire preuve de prudence, car la fonction de gestionnaire d’événements utilise le contexte d’exécution une fois l’événement terminé.
Accéder au contexte dans une promesse
Le contexte peut changer de manière inattendue après la résolution d’une promesse.
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
fetch("https://www.contoso.com/").then(
function (result) {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when the promise is resolved.
formContext.getAttribute("name").setValue(result);
}
);
}
Accéder au contexte après une instruction await
Le contexte peut changer de manière inattendue après l’utilisation d’await dans une fonction asynchrone.
async function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
var result = await fetch("https://www.contoso.com/");
// Using formContext or executionContext here might not work as expected
// because the synchronous part of onLoad has already completed.
formContext.getAttribute("name").setValue(result);
}
Accéder au contexte dans une fonction de délai d’attente
Le contexte peut changer de manière inattendue après l’utilisation de setTimeout ou setInterval pour différer l’exécution du code.
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
if (notReady) {
setTimeout(function () {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when this delayed function executes.
var name = formContext.getAttribute("name").getValue();
}, 100);
} else {
formContext.getAttribute("name").setValue("abc");
}
}
Articles associés
Contexte de formulaire de l’API client
Contexte de grille de l’API client
Contexte de formulaire et de grille dans les actions du ruban