Utiliser des thèmes modernes dans les applications canevas
Les thèmes modernes sont des ensembles style préétablis qui peuvent transformer l’apparence de votre application. Ces thèmes, basés sur le langage de conception Fluent de Microsoft, modifient divers aspects de style tels que la couleur, la typographie, les bordures et les ombres, garantissant une interface visuellement agréable.
Les thèmes modernes rationalisent le processus de personnalisation et permettent aux créateurs de concevoir sans effort une application avec un attrait visuel unifié et cohérent.
Prérequis
Activez la fonctionnalité de thèmes modernes dans les paramètres de l’application : Power Apps
- Ouvrez votre application ou créez une nouvelle application.
- À partir de votre application, ouvrez les Paramètres à partir du menu de création d’applications ou de la barre de commandes moderne.
- Accédez à Mises à jour>Nouveau>Contrôles et thèmes modernes.
- Définissez le bouton bascule Contrôles et thèmes modernes sur Activé.
- Fermez la fenêtre contextuelle Paramètres.
Pour plus d’informations, consultez Activer les contrôles et les thèmes modernes pour votre application.
Note
Lorsque les contrôles et les thèmes modernes sont activés, vous ne pouvez pas sélectionner de thèmes classiques dans la barre de commandes. Pour utiliser les thèmes classiques retirés, accédez à Conserver les thèmes classiques dans l’onglet Retiré des Mises à jour dans les Paramètres et définissez-le sur Activé.
Créer un thème
Plusieurs thèmes prédéfinis sont disponibles pour personnaliser votre application. Vous pouvez également concevoir votre propre thème pour une esthétique visuelle plus personnalisée.
Dans le menu de création d’applications, sélectionnez
 Thèmes.
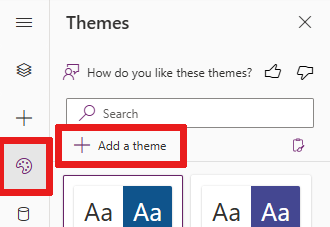
Thèmes.Dans le volet Thèmes, sélectionnez Ajouter un thème.

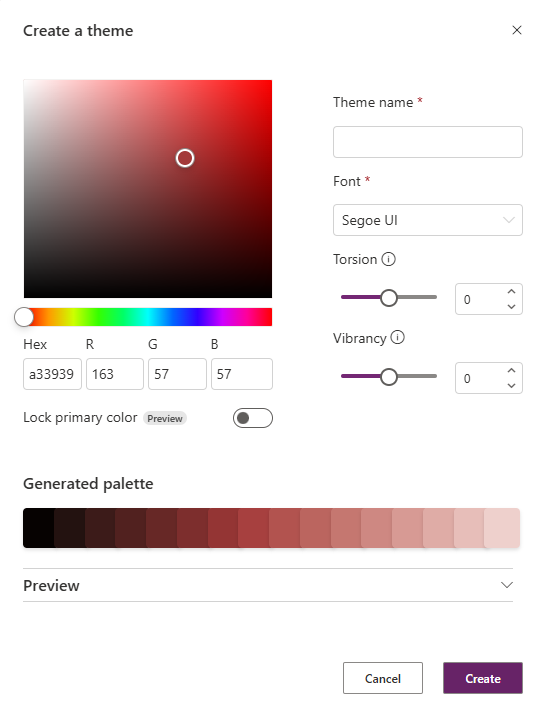
La boîte de dialogue Créer un thème apparaît.

Dans la boîte de dialogue Créer un thème, choisissez ou saisissez les informations suivantes :
Fonctionnalité Action ou description Couleur principale (initiale) Choisir une couleur dans le sélecteur de couleurs. Sinon, vous pouvez entrer manuellement la valeur héxadécimale ou RVB. Verrouiller la couleur principale (version préliminaire) La palette de thèmes à 16 emplacements est générée à l’aide de la couleur initiale.
- Désactivé : la palette à 16 emplacements est optimisée pour l’accessibilité. L’option par défaut est désactivée.
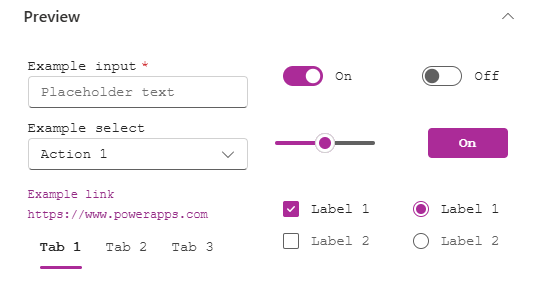
- Activé : la couleur initiale est placée dans l’emplacement principal (milieu) de la palette. Les couleurs restantes sont générées en éclaircissant progressivement un côté et en assombrissant l’autre côté. La palette générée ne répond peut-être pas aux exigences d’accessibilité du rapport de contraste.Nom du thème Entrez un nom de thème unique. Font Choisissez votre police par défaut utilisée par les commandes de l’application. Torsion Affecte la teinte, la nuance ou le ton de la palette. La torsion ne s’applique pas si vous choisissez Verrouiller la couleur principale. Dynamisme Affecte la saturation ou la luminosité de la palette. Le dynamisme ne s’applique pas si vous choisissez Verrouiller la couleur principale. Version préliminaire Si vous le souhaitez, consultez l’aperçu statique de votre nouveau thème. Vous pouvez interagir avec les exemples de contrôles pour voir comment votre thème est appliqué à l’état de repos et aux différents états d’interaction. 
Sélectionnez Créer.
Votre nouveau thème est créé et appliqué à votre application.
Appliquer un thème moderne
- Dans le menu de création d’applications, sélectionnez
 Thèmes.
Thèmes. - Dans le volet Thèmes, sélectionnez l’un des thèmes par défaut.
- Si vous avez des contrôles classiques dans votre application, vous êtes invité à appliquer le thème moderne à ces contrôles. Vous pouvez toujours sélectionner Annuler dans la barre de commandes si vous n’aimez pas le thème.
Note
Lorsque vous choisissez d’appliquer des thèmes modernes aux contrôles classiques, Power Fx les formules sont définies sur les propriétés des contrôles impactés qui référencent les variables du thème moderne. Visuellement, les contrôles classiques peuvent ne pas correspondre exactement à leurs homologues de contrôle modernes, car les contrôles classiques ne sont pas basés sur Fluent v9.
Lorsqu’un thème moderne est sélectionné, le style du thème est automatiquement appliqué aux contrôles de votre application. Cette action définit la propriété App.Theme.
Modifier un thème
Vous pouvez modifier le thème et changer un ou plusieurs paramètres du thème personnalisé.
Dans le menu de création d’applications, sélectionnez
 Thèmes.
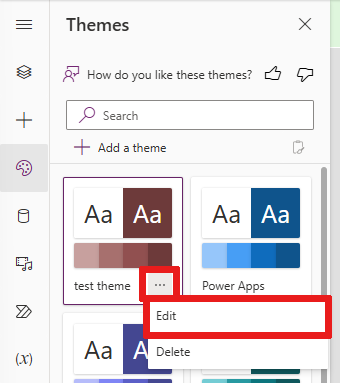
Thèmes.Dans le volet Thèmes, recherchez la vignette du thème que vous souhaitez modifier et sélectionnez le menu de débordement, puis Modifier.

Dans le volet Modifier le thème, ajustez le thème selon vos besoins.
Sélectionnez Enregistrer ou annulez et quittez la boîte de dialogue.
Note
Vous ne pouvez pas modifier les thèmes prédéfinis.
Supprimer un thème
Si vous décidez que vous n’avez plus besoin d’un thème personnalisé dans votre application, vous pouvez le supprimer.
- Dans le menu de création d’applications, sélectionnez
 Thèmes.
Thèmes. - Dans le volet Thèmes, recherchez le thème que vous souhaitez modifier, sélectionnez le menu de débordement, puis sélectionnez Supprimer.
- Dans la boîte de dialogue de confirmation, sélectionnez Supprimer le thème.
Si vous disposez de formules Power Fx qui font référence à ce thème dans votre application, vous devez mettre à jour manuellement la formule.
Note
Vous ne pouvez pas supprimer les thèmes prédéfinis.
Utiliser des thèmes avec Power Fx
Les objets thématiques modernes sont disponibles pour les créateurs via Power Fx. L’objet de thème actuellement actif peut être référencé par App.Theme. Tout thème chargé dans l’application peut être référencé par son nom d’instance tel que RedTheme. Nous vous recommandons de faire référence à l’objet du thème à l’aide de App.Theme pour garantir que les sélections de couleurs s’adaptent aux changements de thème.
Chaque objet de thème inclut les informations suivantes :
- Nom du thème
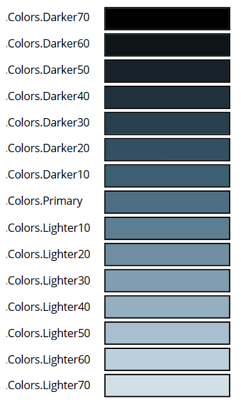
- Couleurs, une collection de dégradés de marque de 16 couleurs accessibles individuellement par nom ; Couleur principale de premier plan est la couleur de texte par défaut, par exemple la couleur du texte sur un arrière-plan
- Police utilisée dans le thème
L’image montre les variables d’emplacement dans la collection Couleurs et, à titre d’exemple, les couleurs correspondantes pour le thème Acier.

En utilisant la rampe de marque du thème, vous pouvez manuellement style un contrôle classique basé sur le thème moderne actuel, par exemple Button.Fill = App.Theme.Colors.Primary.
Note
Pour faire part de vos commentaires, consultez : Fournir vos commentaires à Microsoft.
Voir aussi
Billet de blog sur les contrôles modernes
Utilisation de thèmes modernes avec Power Apps (vidéo)