Ouvrir des pages personnalisées sous forme de boîtes de dialogue et utiliser des flux de cloud
Cet exemple montre comment vous pouvez créer des pages personnalisées simples qui s’ouvrent sous forme de boîtes de dialogue lorsque vous cliquez sur une commande. Vous pouvez également appeler un flux cloud à partir de la boîte de dialogue de page personnalisée.
Conditions préalables
- Ajoutez une page personnalisée à votre application pilotée par modèle
- En option Gâchette un flux de cloud à partir de la page personnalisée
Créer une commande
Tout d’abord, vous devez déterminer l’emplacement de la table et de la barre de commandes pour placer la commande.
Ouvrez le concepteur d’applications, puis ajoutez la table souhaitée à votre application basée sur un modèle. Pour plus d'informations : Créer votre première application pilotée par modèle
Publier l'application
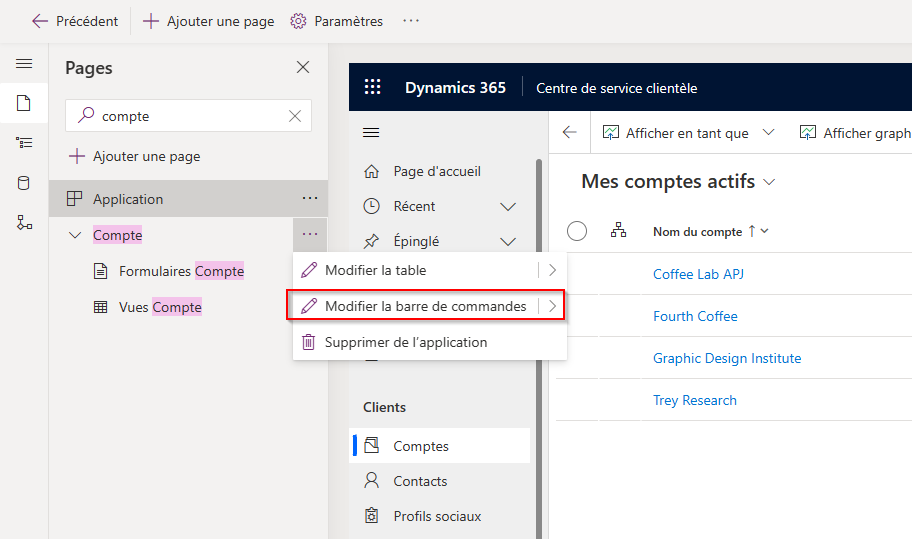
Sélectionner le tableau souhaité dans la zone Pages du concepteur d’applications.
Sélectionner ... (points de suspension), puis Sélectionner Modifier la barre de commandes.

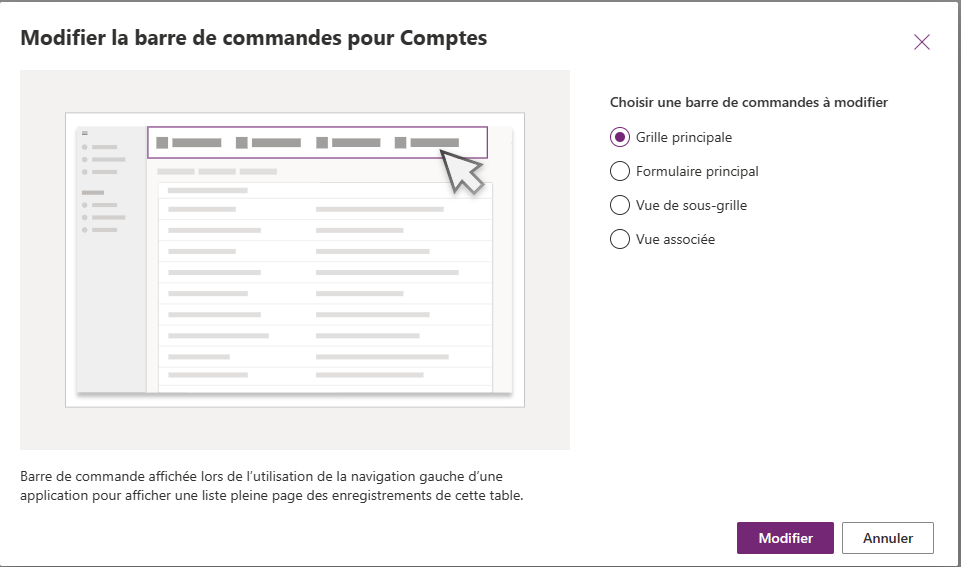
Sélectionnez l’emplacement de la barre de commandes souhaitée, puis sélectionnez Modifier. Plus d’informations : Emplacements de la barre de commandes

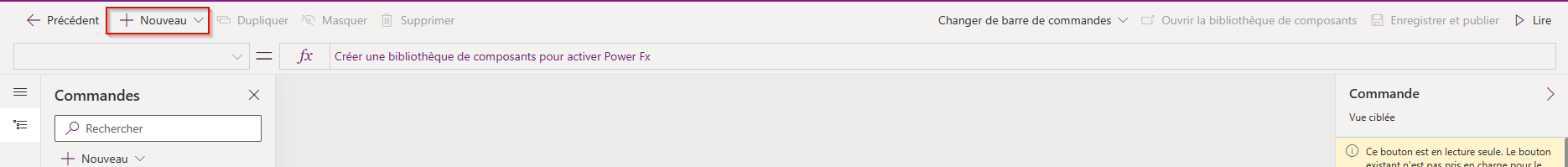
Sélectionner + Nouveau dans la barre de commandes du concepteur de commandes, puis entrez les propriétés de la commande : Plus d’informations :
- Créez une ressource Web JavaScript pour votre commande.
- Pour d’autres propriétés, voir Créer une nouvelle commande.

Créer une ressource Web JavaScript pour votre commande
Note
Cette personnalisation de commande n’est actuellement prise en charge qu’à l’aide de JavaScript. Actuellement, Power Fx n’est pas pris en charge.
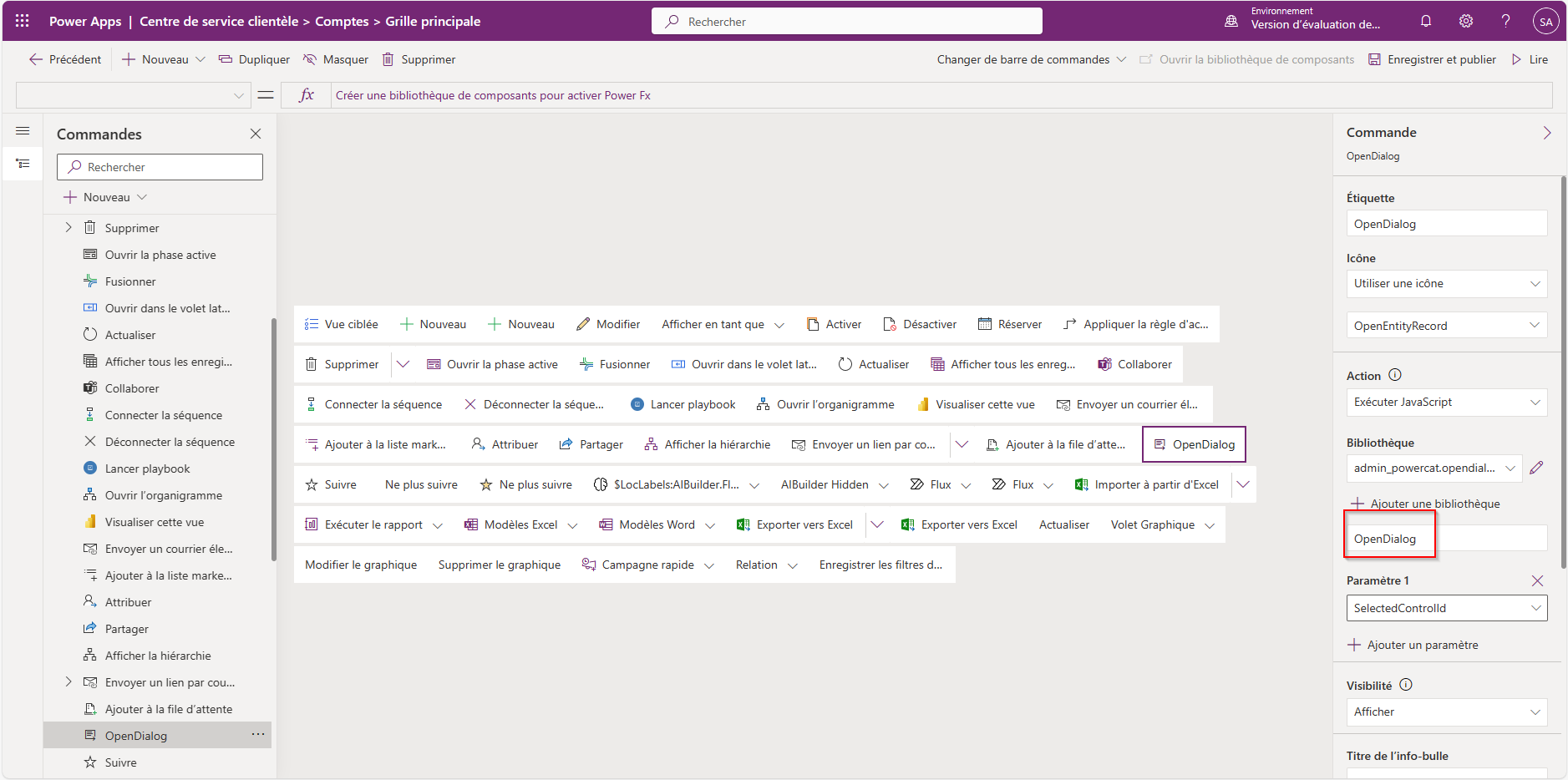
- Pour les propriétés de commande Action, Sélectionner Run JavaScript.
- Sélectionner + Ajouter une bibliothèque
- Sélectionner Nouveau pour créer une nouvelle ressource Web JavaScript.
- Dans la ressource Web : Nouvelle fenêtre de navigateur, saisissez un Nom et éventuellement un nom complet nom et Description.
- Pour Type, Sélectionner Script (JScript).
- Sélectionner Éditeur de texte.
- Collez dans votre JavaScript. Par exemple, selon le type de boîte de dialogue que vous souhaitez utiliser, copiez et collez un exemple de la référence de l’API Navigate .
- Sélectionner Enregistrer, puis Sélectionner Publier pour enregistrer et publier la ressource Web.
- Fermez l’onglet de la fenêtre du navigateur pour revenir au concepteur de commandes.
Appelez le JavaScript à partir de votre commande
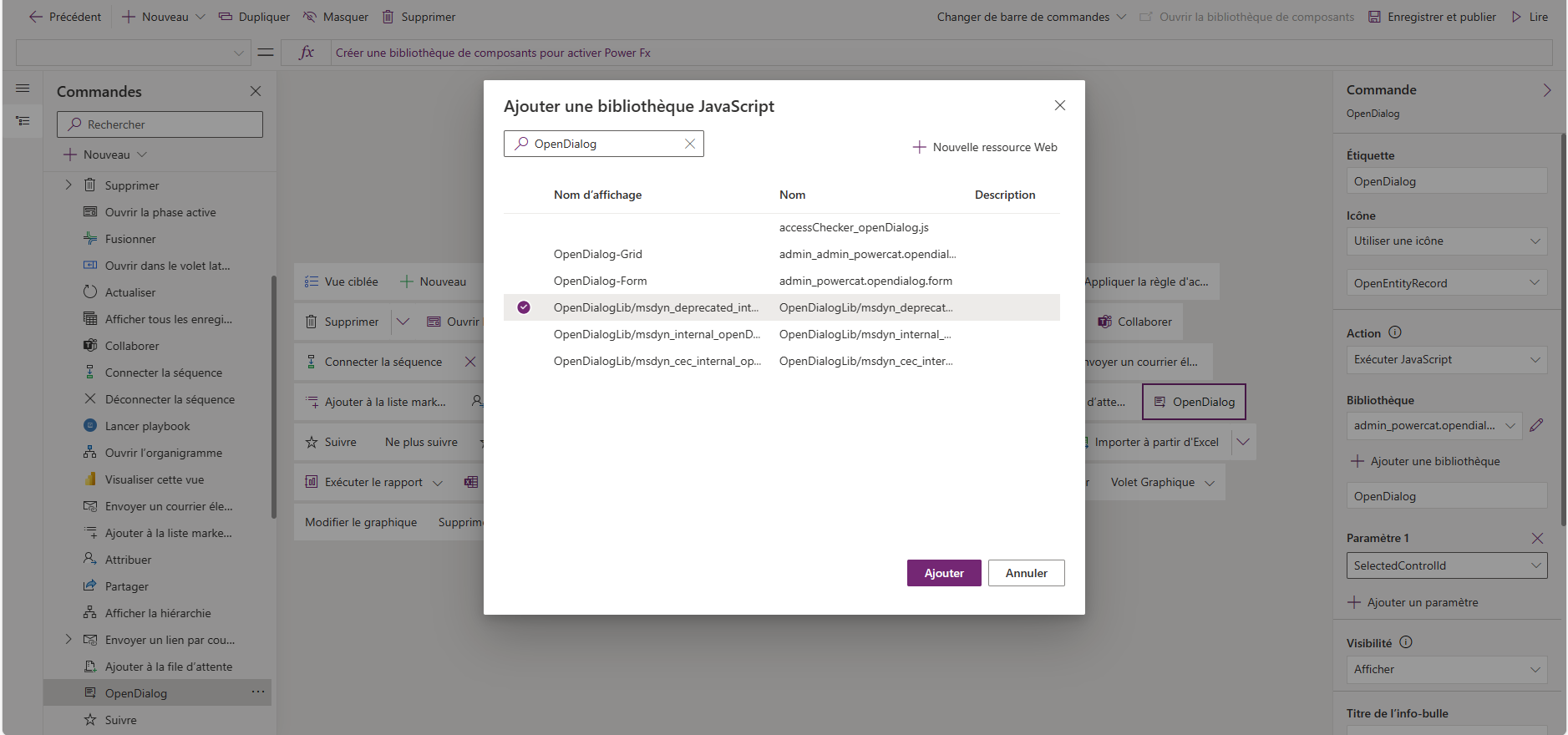
Dans la boîte de dialogue Ajouter une bibliothèque JavaScript , Sélectionner la bibliothèque que vous avez créée dans les étapes précédentes, puis Sélectionner Ajouter.
Astuce
Si vous ne trouvez pas la ressource Web, entrez le nom dans la zone Rechercher .

Dans le volet Propriétés de la Commande , entrez le nom de la Fonction JavaScript. Dans cet exemple, openDialog est saisi.

Vous pouvez également modifier la logique de visibilité .
Sélectionnez Enregistrer et publier.
Voir aussi
Concevez une page personnalisée pour votre application pilotée par modèle