Modifier les enregistrements de table associés directement à partir du formulaire principal d’une autre table
Il existe plusieurs façons de travailler avec des enregistrements de table associés dans un formulaire de table dans Power Apps. Par exemple, vous pouvez inclure des tables associées en mode lecture seule avec un aperçu et créer ou modifier un enregistrement à l’aide d’un formulaire principal dans une boîte de dialogue.
Une autre façon de travailler avec des enregistrements de table associés consiste à ajouter un contrôle de composant de formulaire au formulaire principal d’une autre table. Le contrôle de composant de formulaire permet aux utilisateurs de modifier les informations d’un enregistrement de table associé directement à partir du formulaire d’une autre table.
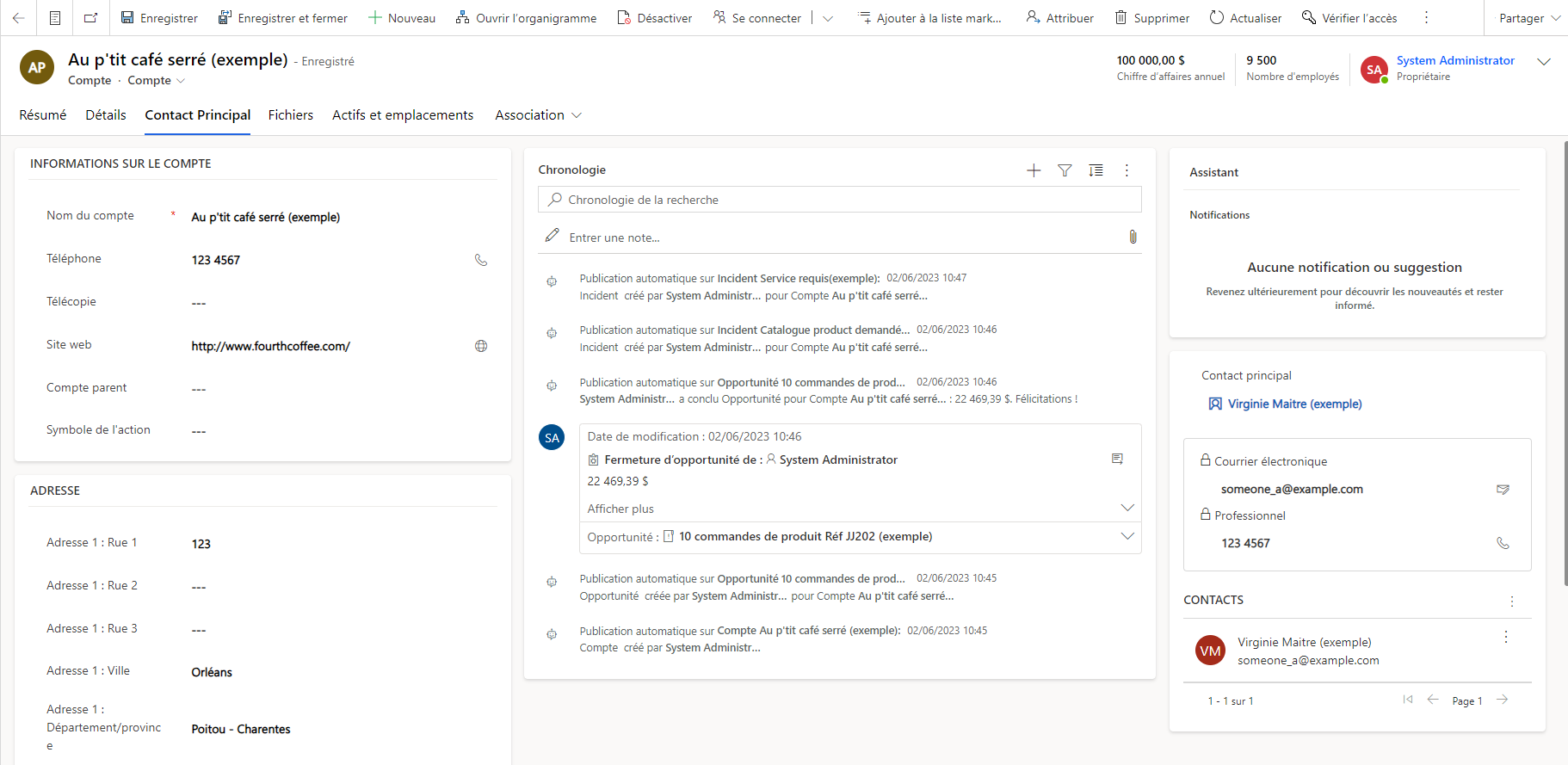
Par exemple, voici le composant de formulaire sur un onglet séparé du formulaire de compte principal, qui permet à l’utilisateur de modifier un enregistrement de contact sans quitter le formulaire de compte.

Par exemple, voici le composant de formulaire sur un onglet existant sur le formulaire de compte principal, qui permet également à l’utilisateur de modifier un enregistrement de contact sans quitter l’onglet Résumé du formulaire de compte.

Ajouter le composant Form à un formulaire principal de table
- Dans le volet de navigation de gauche, sélectionnez Composants. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
- Développez soit Entrée ou Affichage, puis Sélectionner Formulaire.
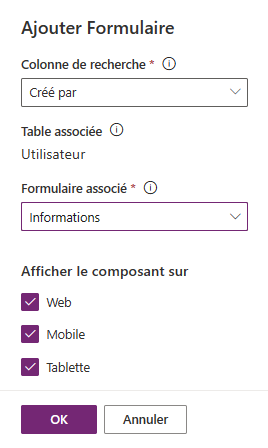
Sur la page de configuration du contrôle du composant de formulaire, Sélectionner les propriétés du contrôle :
- Sélectionner la colonne de recherche pour le formulaire.
- Sélectionner le formulaire associé. En fonction de la configuration de la table associée à la colonne :
- Si la colonne est connectée à une seule table (comme la colonne Créé par), Sélectionner le formulaire associé à utiliser.

- Si la colonne est connectée à plusieurs tables (polymorphes, comme la colonne propriétaire), Sélectionner + Formulaire associé puis Sélectionner Ajouter pour ajouter le formulaire associé. Continuer vers Sélectionner + Formulaire associé>Ajouter pour ajouter un formulaire associé pour chaque table associée.

- Si la colonne est connectée à une seule table (comme la colonne Créé par), Sélectionner le formulaire associé à utiliser.
- Par défaut, tous les types d’applications clientes Web, Téléphone et Tablette sont activés pour afficher le formulaire. Effacez les types de client où vous ne voulez pas que le formulaire apparaisse.
- Cliquez sur Terminé.
- Enregistrez puis publiez le formulaire.
Ajouter le composant de formulaire en utilisant l’expérience classique
Dans cet exemple, le formulaire principal standard Contact est configuré pour le contrôle de composant de formulaire ajouté au formulaire principal de compte.
Important
La façon dont vous ajoutez un contrôle Form component a changé. Nous vous recommandons d’utiliser l’expérience la plus récente. Plus d’informations : Ajouter le composant de formulaire à un formulaire principal de table
Connectez-vous à Power Apps.
Sélectionner Tableaux dans le volet de gauche. Vous pouvez également ouvrir une solution, puis Sélectionner une table, telle que Compte. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Sélectionner Formulaires dans le menu des composants.
Sélectionner un formulaire avec un type de formulaire Principal parmi les formulaires disponibles.
Sélectionnez Basculer vers l’affichage classique. L’interface de l’éditeur de formulaires classique s’ouvre sous la forme d’un onglet dans votre navigateur.
Sélectionner l’onglet Insertion . Ensuite, créez un nouvel onglet et ajoutez une nouvelle section ou ajoutez une nouvelle section à un onglet existant.
Dans la nouvelle section, ajoutez une colonne de recherche, telle que la colonne de recherche Contact principal .
Sélectionner la colonne de recherche, puis dans l’onglet Accueil , Sélectionner Modifier les propriétés.
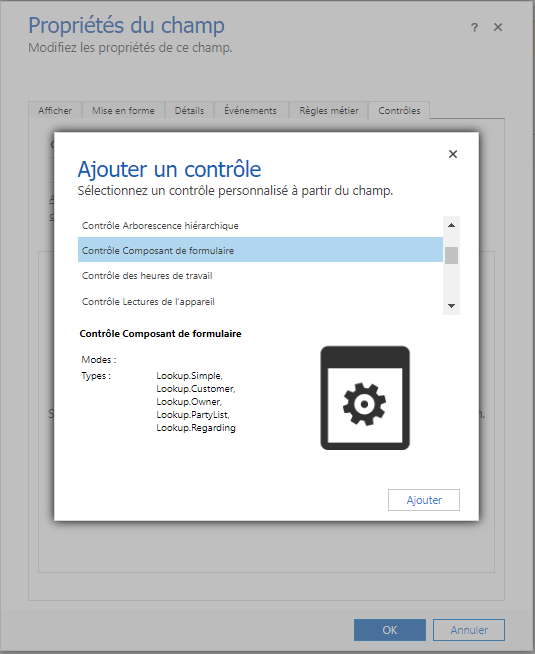
Dans l’onglet Contrôles , Sélectionner Ajouter un contrôle, dans la liste des types de contrôle Sélectionner Contrôle de composant de formulaire, puis Sélectionner Ajouter.

Sélectionner Web, Tablette et Téléphone pour le composant.
Sélectionner Modifier (icône en forme de crayon) et dans la boîte de dialogue Configurer la propriété Sélectionner Lier à une valeur statique puis ajouter une entrée XML semblable à celle-ci où TableName est le nom unique de la table et FormID est l’ID de formulaire pour le formulaire principal :
<QuickForms><QuickFormIds><QuickFormId entityname="TableName">FormID</QuickFormId></QuickFormIds></QuickForms>- Par exemple, pour afficher le formulaire principal Contact sur le formulaire de compte, utilisez :
<QuickForms><QuickFormIds><QuickFormId entityname="contact">1fed44d1-ae68-4a41-bd2b-f13acac4acfa</QuickFormId></QuickFormIds></QuickForms>

- Par exemple, pour afficher le formulaire principal Contact sur le formulaire de compte, utilisez :
Sélectionner OK, puis Sélectionner OK à nouveau.
Enregistrez puis publiez votre formulaire.
Astuce
Pour trouver le nom unique d’une table, Sélectionner la table dans Power Apps puis Sélectionner Paramètres. Le Nom apparaît dans le volet Modifier le tableau.
L’ID de formulaire se trouve dans l’URL du navigateur lorsque vous modifiez un formulaire. L’ID suit la partie /edit/ de l’URL.

Dans le concepteur de formulaires classique, l’ID du formulaire suit la partie formId%3d de l’URL.
Comportement du composant de formulaire
Cette section décrit le comportement des composants de formulaire lorsqu’ils sont utilisés dans une application pilotée par modèle.
Sélection d’enregistrements
Pour que le contrôle Form component affiche un formulaire, la colonne de recherche à laquelle il est lié doit avoir une valeur. Sinon, le contrôle affichera le message Enregistrement source non sélectionné. Une façon de définir la valeur consiste à ajouter au formulaire un contrôle de recherche qui est lié à la même colonne de recherche que le contrôle de composant de formulaire. Lorsque vous utilisez le contrôle de recherche pour modifier la valeur de la colonne de recherche, le contrôle du composant de formulaire affiche un formulaire avec les données de la nouvelle valeur de la colonne de recherche.
Validation de la colonne
Toutes les colonnes, à la fois dans le formulaire principal et dans les contrôles de composant de formulaire, doivent être valides pour que les données soient envoyées à Microsoft Dataverse. Cela est vrai pour les erreurs de validation de colonne, les colonnes obligatoires manquantes, etc.
OnSave les gestionnaires sont exécutés pour le formulaire principal et ses contrôles de composants de formulaire. Tout gestionnaire peut Annuler enregistrer le formulaire principal et les contrôles des composants du formulaire en utilisant preventDefault. Cela signifie qu’aucune opération de sauvegarde ne peut demander l’envoi de données à. preventDefault Dataverse L’ordre dans lequel les gestionnaires sont appelés n’est pas défini. OnSave Plus d’informations : Événement OnSave de formulaire (référence de l’API client) dans les applications pilotées par modèle
Sauvegarde de l’enregistrement
Une fois l’étape de validation passée, les données sont envoyées à Dataverse pour chaque enregistrement. Actuellement, chaque enregistrement est mis à jour indépendamment, avec différentes demandes. Les sauvegardes ne sont pas transactionnelles et l’ordre des sauvegardes n’est pas défini. Une erreur générée lors de l’enregistrement d’un composant de formulaire n’annulera pas les modifications apportées au formulaire principal ou à d’autres composants de formulaire. Une fois chaque enregistrement terminé, les données sont actualisées pour tous les enregistrements du formulaire.
Notifications
Les notifications concernant le composant de formulaire sont agrégées dans les notifications du formulaire principal. Par exemple, s’il y a des colonnes non valides dans le composant de formulaire et que vous essayez d’enregistrer, la notification de colonne non valide apparaîtra en haut du formulaire principal plutôt que dans le composant de formulaire.
Gestion des erreurs
S’il y a plusieurs erreurs lors de l’enregistrement, une seule erreur sera affichée à l’utilisateur. Si l’utilisateur peut apporter des modifications pour corriger la première erreur et enregistre, l’erreur suivante s’affichera. L’utilisateur devra continuer à enregistrer jusqu’à ce que toutes les erreurs aient été résolues.
Modification des enregistrements suite à des modifications non enregistrées
S’il y a des modifications non enregistrées dans un formulaire pour un composant de formulaire et qu’un utilisateur tente de modifier la colonne de recherche à laquelle le composant de formulaire est lié, il sera averti de cette modification.
API de client
Un contexte de formulaire est disponible pour le contrôle du composant de formulaire. On peut y accéder via le contexte de formulaire du formulaire principal en accédant au contrôle via une API, telle que getControl. Avant d’accéder aux données de la table associée dans le contrôle du composant de formulaire, les gestionnaires d’événements doivent attendre que l’ API isLoaded renvoie la valeur true.
Limitations
Notez les limitations suivantes lorsque vous ajoutez le contrôle de composant de formulaire à un formulaire de table :
Le contrôle de composant de formulaire prend uniquement en charge le rendu des formulaires principaux. De même, la prise en charge de l’ajout d’un contrôle de composant de formulaire n’est prise en charge qu’avec les formulaires principaux. Les autres types de formulaires, tels que de création rapide, d’affichage rapide et de carte ne sont pas pris en charge.
Les formulaires avec un flux de processus d’entreprise ne sont actuellement pas pris en charge dans le formulaire de table principale ou le formulaire de table associé. Si vous avez un formulaire avec un flux des processus d’entreprise, vous pouvez rencontrer un comportement inattendu. Nous vous recommandons de ne pas utiliser un composant de formulaire avec un formulaire qui utilise un flux des processus d’entreprise.
Le contrôle de composant de formulaire ne prend pas en charge les contrôles de composant de formulaire incorporés, tels que l’ajout d’un contrôle de composant de formulaire à un formulaire utilisé par un contrôle de composant de formulaire.
Le contrôle du composant de formulaire ne prend pas en charge les applications de canevas intégrées. Vous pourriez rencontrer un comportement inattendu avec ces applications canevas.
Le contrôle de composant de formulaire affichera uniquement le premier onglet du formulaire qu’il utilise si plusieurs onglets sont inclus dans ce formulaire.
L’utilisation du même formulaire pour différents contrôles de composant de formulaire sur un même formulaire n’est pas prise en charge.
Le formulaire que vous utilisez avec un composant de formulaire doit être inclus dans votre application. Si ce n’est pas le cas, ou si l’utilisateur actuel n’a pas accès au formulaire, il reviendra au formulaire principal le plus haut inclus dans l’application et disponible pour l’utilisateur (en fonction de l’ordre des formulaires).
Tous les composants utilisés par le formulaire dans un composant de formulaire doivent être inclus dans votre application. Ces composants incluent des tables, des vues et des flux de processus métier associés. Si ce n’est pas le cas, ils ne seront pas disponibles dans le formulaire ou un comportement inattendu pourrait se produire.
Les contrôles de composant de formulaire présentent certaines limitations lorsqu’ils sont rendus dans des applications multisession. Plus précisément, les gestionnaires ajoutés dynamiquement sur le composant de formulaire, tels que
addOnSaveouaddOnChange, peuvent ne pas s’exécuter après le changement d’onglets multisession.Vous remarquerez peut-être que le mur de chronologie n’est pas mis à jour lorsqu’une colonne utilisée pour définir la chronologie a changé dans le composant de formulaire. Lorsque la page est actualisée, le mur de chronologie se met à jour comme prévu.
Sur appareil mobile, le contrôle Timeline n’apparaît pas actuellement dans le contrôle Form component.
Pour les sous-grilles, les boutons de commande Voir tous les enregistrements et Voir les enregistrements associés ne seront pas disponibles s’ils sont rendus dans un composant de formulaire.
Les contrôles Form component ne sont pas pris en charge dans les boîtes de dialogue de modification en bloc. Ils n’apparaîtront pas dans le formulaire dans la boîte de dialogue d’édition en bloc par défaut et toute modification apportée aux enregistrements de table associés avec eux ne sera pas enregistrée.
Lorsque des enregistrements en double sont détectés lors de l’enregistrement d’un contrôle de composant de formulaire, les utilisateurs peuvent ne pas être en mesure d’afficher les doublons pour résoudre les conflits.