Déboguer une application pilotée par modèle avec Live Monitor
Live Monitor peut vous aider à déboguer et à diagnostiquer les problèmes et à créer des applications plus rapides et plus fiables. Live Monitor fournit une vue approfondie du fonctionnement d’une application en fournissant un journal de toutes les activités clés de votre application pendant son exécution. Vous pouvez également déboguer de manière collaborative une application pilotée par modèle publiée avec un ingénieur du support ou déboguer les problèmes de la session d’un autre utilisateur. Pour plus d’informations sur la façon de déboguer de manière collaborative une application pilotée par modèle publiée, accédez à Dépannage collaboratif à l’aide de Live Monitor.
Important
Le moniteur en direct pour une application pilotée par modèle nécessite que la version client de votre application pilotée par modèle soit 1.4.5973-2307.2 ou ultérieure.
Pour plus d’informations sur le moment où vous devez surveiller une application, consultez Présentation du moniteur. Pour exécuter Live Monitor avec une application canvas, consultez Débogage des applications canvas avec Live Monitor.
Utilisez Live Monitor pour diagnostiquer une application pilotée par modèle
connectez-vous à Power Apps, puis à Sélectionner Applications dans le volet de navigation de gauche.
Sélectionner l’application pilotée par modèle que vous souhaitez surveiller, puis Sélectionner Surveillance en direct dans la barre de commandes.
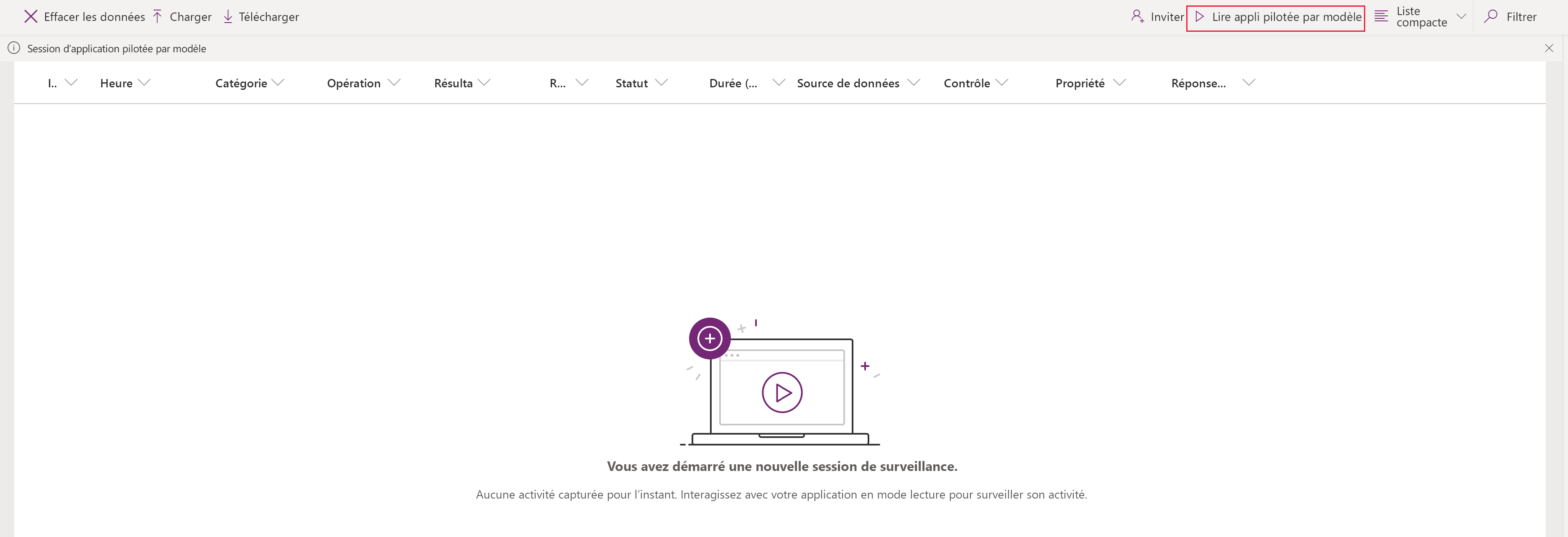
Dans la page Web qui s’ouvre, Sélectionner Lisez l’application pilotée par modèle pour ouvrir votre application.

Note
Vous pouvez également exécuter une application basée sur un modèle et ajouter “&monitor=true” à la fin de l’URL dans le navigateur. Ensuite, appuyez sur Sélectionner Surveillance en direct dans la barre de commandes pour démarrer une session de surveillance dans un nouvel onglet.
Une fois l’application ouverte depuis Live Monitor, vous verrez une boîte de dialogue Rejoindre la session de débogage du moniteur ? . Cela vous permet de savoir que toutes les données de l’application seront envoyées au propriétaire du moniteur en direct. Sélectionnez Rejoindre. Les événements commencent à affluer vers l’écran de session du moniteur en direct au fur et à mesure qu’ils se produisent dans l’application.

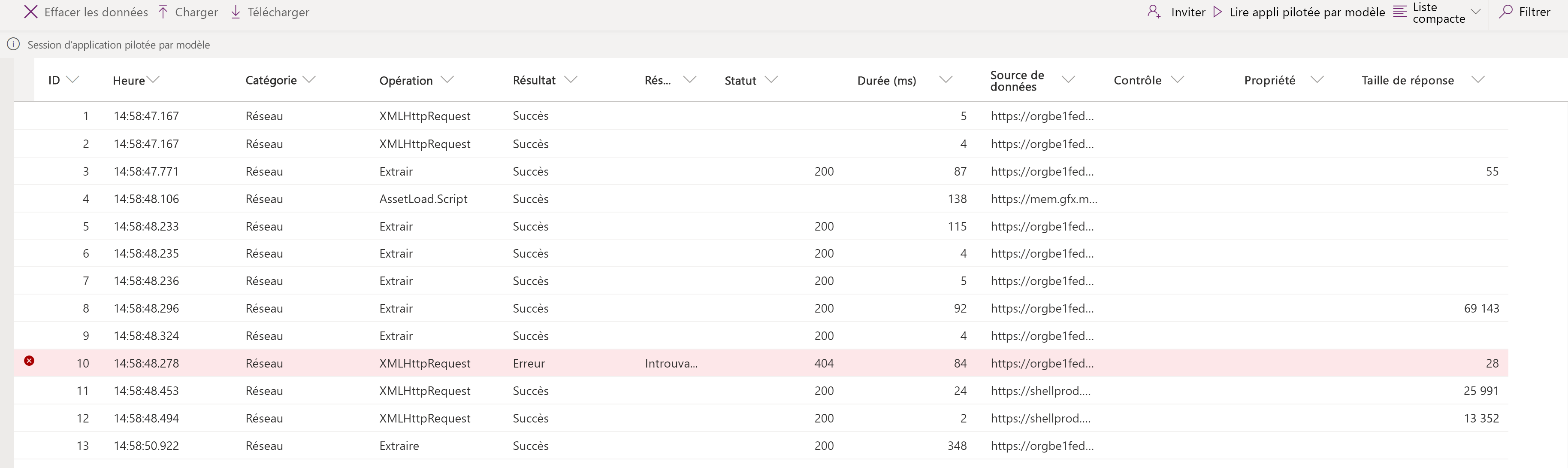
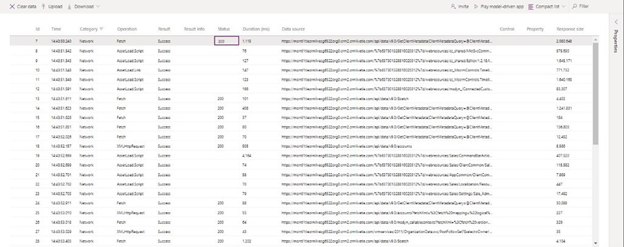
Sélectionnez un événement pour afficher des informations supplémentaires dans le volet droit.

Événements surveillés
La navigation dans les pages, les exécutions de commandes, les enregistrements de formulaires et d’autres actions majeures enverront des indicateurs de performance clés et des événements réseau à Live Monitor.
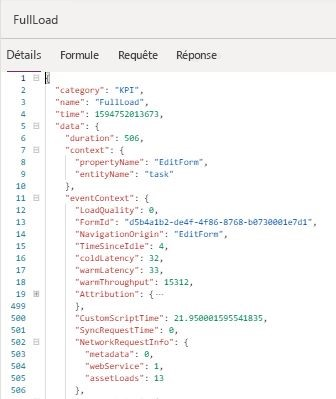
FullLoad
FullLoad signifie le chargement complet d’une navigation de page, tel qu’un chargement de formulaire d’édition. Cet événement attend que certaines requêtes réseau soient terminées et que tout le rendu soit terminé, afin que le formulaire puisse être prêt avant la fin de FullLoad.

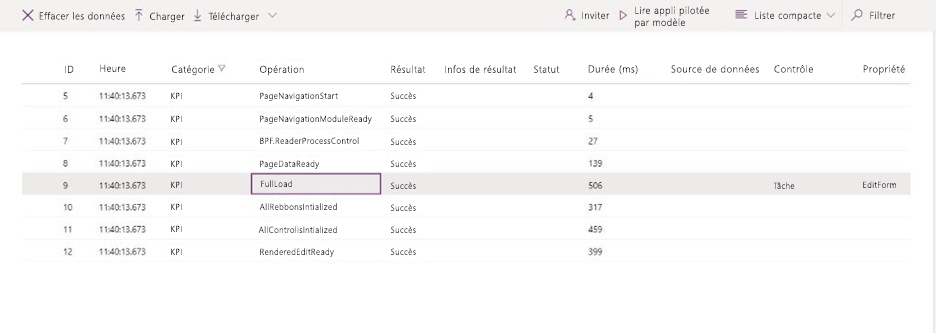
Sélectionner un événement FullLoad pour afficher l’onglet Détails .

L’événement FullLoad capture de nombreuses statistiques sur le chargement de la page. Vous pouvez voir le formulaire d’édition tâche chargé en 506 ms, et la sélection de la ligne révèle des informations dans le volet des propriétés. Vous pouvez voir les détails sur customScriptTime (temps passé à exécuter la personnalisation JavaScript), loadType (0 = premier chargement du type de page, 1 = premier chargement de l’entité, 2 = premier chargement de l’enregistrement, 3 = l’enregistrement exact a été visité) et FormId (identifiant du formulaire pour un diagnostic plus approfondi). L’extension Attribution donne une répartition du temps d’exécution JS personnalisé par type, éditeur, solution, version, ressource Web et méthode. Cela peut aider à identifier les goulots d’étranglement dans le temps de chargement du formulaire.
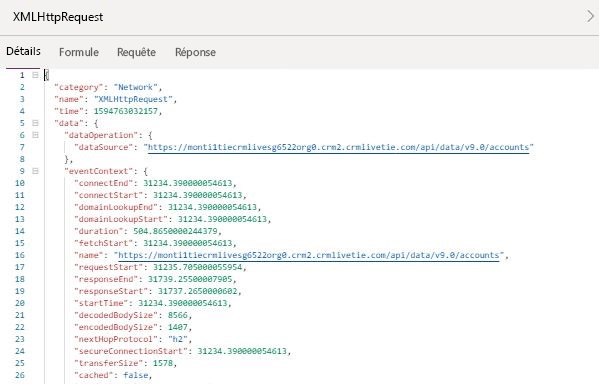
Network
Les événements réseau révèlent des détails sur chaque demande effectuée depuis l’application.

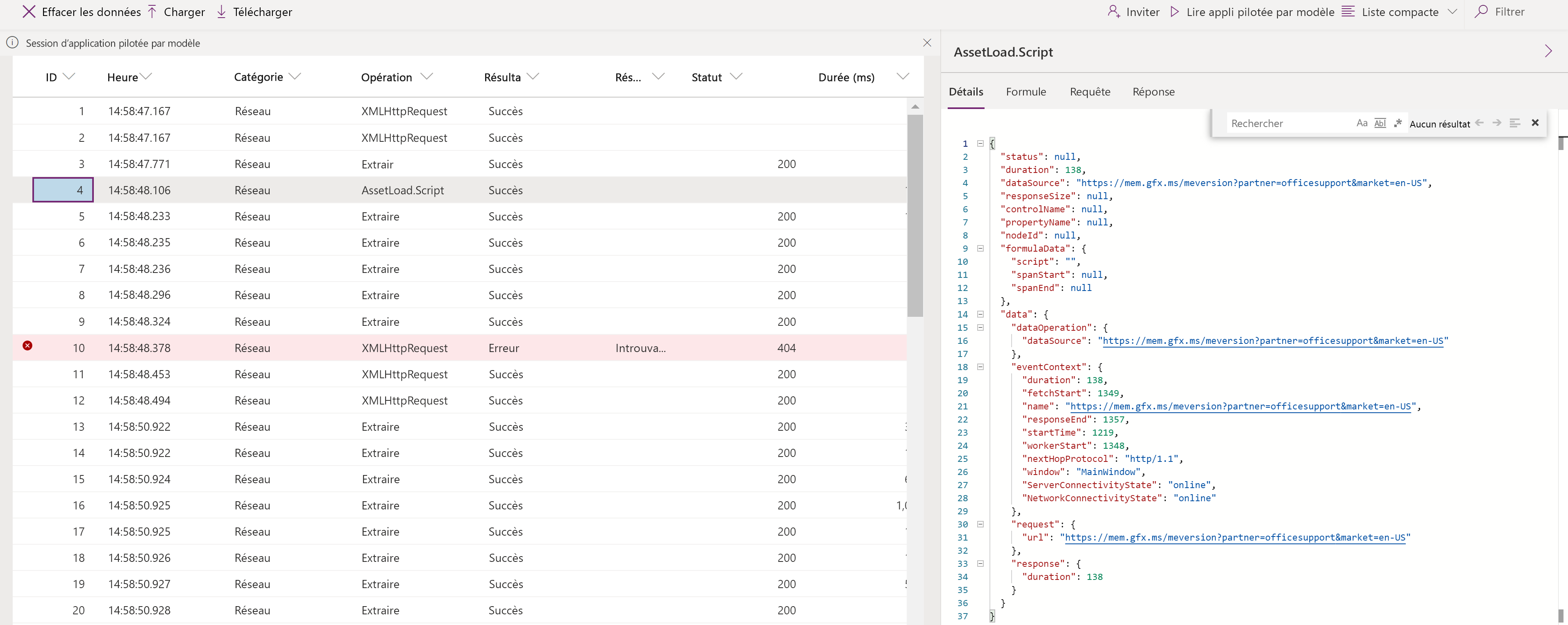
Sélectionner un événement réseau pour afficher l’onglet Détails .

Vous avez précédemment découvert Live Monitor et comment l’utiliser pour des applications pilotées par modèle. Examinons quelques scénarios dans lesquels Live Monitor peut vous aider à résoudre les erreurs de script, les comportements inattendus et les ralentissements.
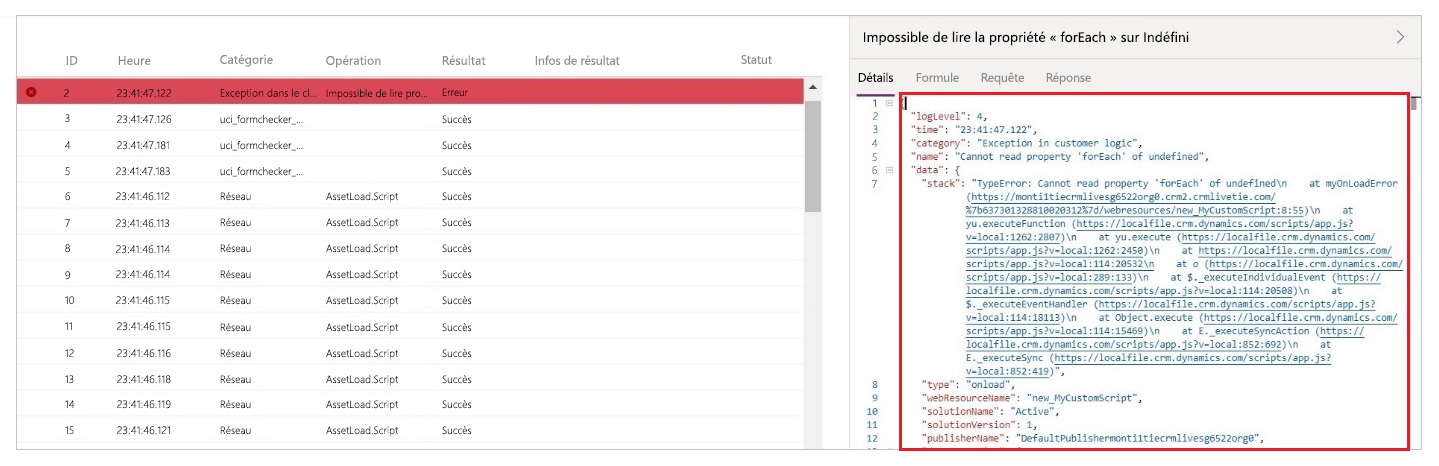
Erreurs de script personnalisé
Parfois, un bogue dans le JS personnalisé provoque une erreur de script ou un problème de fonctionnalité lors du chargement d’une page. Bien que cela produise généralement une pile d’appels dans la boîte de dialogue, il est difficile de toujours savoir d’où elle vient ou de décoder l’erreur. Le moniteur en direct reçoit les événements de l’application avec plus de détails sur les erreurs, afin que vous puissiez déboguer plus rapidement et plus facilement.
Par exemple, imaginez qu’un utilisateur rencontre une boîte de dialogue d’erreur de script lors du chargement du formulaire de compte. Vous pouvez utiliser Live Monitor pour obtenir plus de détails sur l’événement. Une fois le scénario reproduit, vous pouvez voir que l’erreur de script produit un événement d’erreur surligné en rouge. La sélection de cette ligne vous donne non seulement la pile d’appels mais aussi le nom de l’éditeur, nom/version de la solution, nom de la ressource Web et type (tel que onload, onchange, RuleEvaluation et CustomControl). Dans cet exemple, cela ressemble à une faute de frappe dans le script.

Ralentissement des performances
Les outils de développement du navigateur peuvent aider à créer des profils de chargement lent de pages, mais il y a beaucoup de données à filtrer et les éléments importants à prendre en compte ne sont pas clairement définis. Live Monitor résout ce problème en affichant les événements pertinents qui contribuent aux performances de chargement de la page.
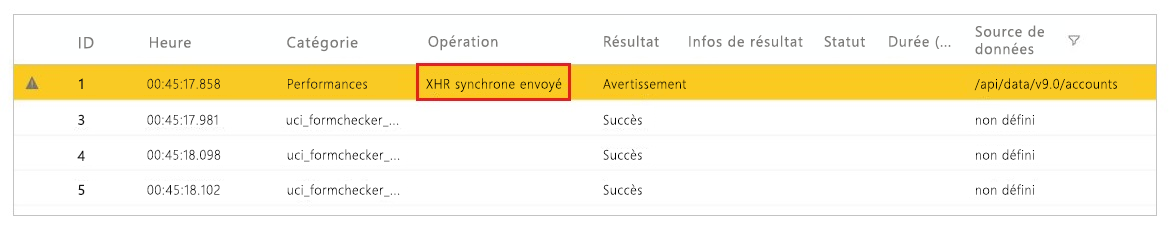
Par exemple, imaginez qu’un utilisateur subisse des chargements de formulaire de compte lents et que le navigateur se fige constamment. Dans ce cas, après avoir reproduit le problème, vous pouvez voir un avertissement de performances vous indiquant qu’une XMLHttpRequest synchrone a été envoyée pendant le chargement, ce qui a dégradé les performances.

Consultez l’article de blog précédent pour savoir comment atténuer les problèmes de performances de XMLHttpRequest (XHR) synchrone.
Pour chaque chargement de page, la plate-forme de données envoie tous les KPI pour la séquence de chargement ainsi que les détails de la demande réseau comme mentionné précédemment.