Modifier CSS pour les thèmes
Notes
- Depuis octobre 2022, les portails Power Apps ont été remplacés par Power Pages.
- À compter du 26 février 2024, le studio de portails Power Apps hérité sera mis hors service. Utilisez plutôt le Power Pages studio de conception pour modifier vos sites web. Plus d’informations : Le studio de portails Power Apps sera mis hors service
- Cette rubrique s’applique aux capacités héritées. Pour obtenir les dernières informations, consultez la documentation de Microsoft Power Pages.
Les feuilles de style en cascade (CSS) vous permettent de contrôler la mise en forme de votre site Web. Par défaut, les fichiers de bootstrap.min.css et de theme.css sont disponibles. Vous pouvez modifier les fichiers CSS existants et télécharger de nouveaux fichiers CSS. Quand vous téléchargez un nouveau fichier CSS fichier, il sera disponible sous forme de fichier Web dans l’application de gestion du portail.
Important
Les portails Power Apps sont basés sur Bootstrap 3.3.x à l’exception du Portail d’événements. Les développeurs de portail ne doivent pas remplacer Bootstrap 3 par d’autres bibliothèques CSS, car certains des scénarios dans les portails Power Apps dépendent de Bootstrap 3.3.x. Pour plus d’informations, consultez les sections Comprendre le framework Bootstrap et Personnaliser Bootstrap dans cet article.
Ouvrir un fichier CSS dans l’éditeur de code
Pour ouvrir un CSS dans l’éditeur de code, modifiez le portail pour l’ouvrir dans le Studio des portails Power Apps.
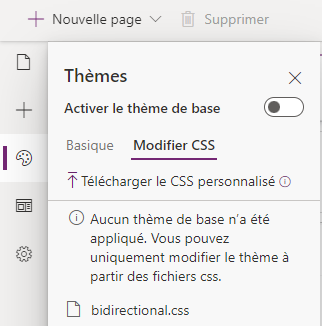
Sélectionnez le Thème
 du côté gauche de l’écran. Les thèmes disponibles suivants sont affichés.
du côté gauche de l’écran. Les thèmes disponibles suivants sont affichés.
Sélectionnez le CSS souhaité pour l’ouvrir dans l’éditeur de code.
Modifiez le code et enregistrez les modifications.
Charger un nouveau fichier CSS
Pour charger un nouveau fichier CSS, modifiez le portail pour l’ouvrir dans le Studio des portails Power Apps.
Sélectionnez le Thème
 du côté gauche de l’écran. Les thèmes disponibles suivants sont affichés.
du côté gauche de l’écran. Les thèmes disponibles suivants sont affichés.Sélectionnez Télécharger le CSS personnalisé.

Parcourez et sélectionnez le fichier CSS à télécharger.
Supprimer un fichier CSS personnalisé
Les fichiers CSS sont stockés sous forme de fichiers Web.
Pour supprimer le fichier CSS, accédez à Application de gestion de portail et sélectionnez Fichiers Web.
Localisez l’enregistrement du fichier CSS. Vous devrez peut-être filtrer sur les valeurs Nom et Site Web pour localiser l’enregistrement correct.
Une fois l’enregistrement de fichier Web sélectionné, sélectionnez Supprimer.
Dans le studio du portail, sélectionnez Synchroniser la configuration pour effacer les changements de style du CSS personnalisé.
Description de la structure Bootstrap
Bootstrap est une structure frontale qui comprend des composants CSS et JavaScript pour les éléments communs de l’interface d’application web. Il comprend des styles pour les éléments de navigation, les formes, les boutons et un système de disposition de grille réactif, qui permet aux dispositions du site de s’ajuster dynamiquement aux différentes tailles d’écran telles que celles des téléphones et des tablettes. En utilisant le système de disposition Bootstrap, vous pouvez développer un site unique qui présente une interface adéquate pour tous les appareils utilisables par les clients.
Les modèles inclus dans les portails sont implémentés à l’aide de composants Bootstrap standard, avec le moins possible de styles personnalisés supplémentaires. Et quand vous implémentez les modèles, vous pouvez tirer parti des options de personnalisation de Bootstrap. Vous pouvez personnaliser rapidement le thème (polices, couleurs, etc.) et l’appliquer de manière cohérente au sein du portail.
Personnaliser Bootstrap
Bootstrap prend en charge la personnalisation, à l’aide d’un ensemble de variables. Vous pouvez définir tout ou partie de ces variables à des valeurs personnalisées, puis télécharger une version personnalisée de Bootstrap compilé selon ces valeurs.
La puissance des variables Bootstrap vient du fait qu’elles ne dictent pas le style d’un élément unique. Tous les styles de l’infrastructure sont basés et dérivés de ces valeurs. Par exemple, considérons la variable @font-size-base. Ceci spécifie la taille que Bootstrap attribue au corps de texte normal. Toutefois, Bootstrap utilise également cette variable pour indiquer la taille de police des en-têtes et d’autres éléments. La taille d’un élément H1 peut être définie comme 300 % de la taille de @font-size-base. En définissant cette seule variable, vous contrôlez l’échelle typographique entière de votre portail, de façon cohérente. De même, la variable @link-color contrôle la couleur des liens hypertexte. Pour la couleur que vous affectez à cette valeur, Bootstrap définira la couleur de survol des liens comme 15 % plus sombre que votre valeur personnalisée.
La méthode standard utilisée pour créer une version personnalisée de Bootstrap est par le biais du site Bootstrap officiel. Cependant, en raison de la popularité de Bootstrap, de nombreux sites tiers ont également été créés à cet effet. Ces sites peuvent fournir une interface plus facile à utiliser pour la personnalisation de Bootstrap ou des versions prédéfinies de Bootstrap à télécharger. Le site officiel de personnalisation de Bootstrap contient plus d’informations sur la personnalisation de Bootstrap.
Quand vous téléchargez une version personnalisée de Bootstrap, elle contient la structure de répertoires suivante.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
Ou, en fonction de l’application de personnalisation utilisée, elle peut uniquement contenir bootstrap.min.css. Indépendamment de cela, bootstrap.min.css est le fichier qui contient vos personnalisations. Les autres fichiers sont les mêmes pour toutes les versions personnalisées de Bootstrap, et ils sont déjà inclus dans votre portail.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).