Créer un modèle de page personnalisé pour afficher un flux RSS
Notes
À compter du 12 octobre 2022, le portail Power Apps devient Power Pages. Plus d’informations : Microsoft Power Pages est maintenant généralement disponible (blog)
Nous allons bientôt migrer et fusionner la documentation des portails Power Apps avec la documentation de Power Pages.
Dans cet exemple, nous allons créer un modèle de page personnalisé pour afficher un Flux RSS d’articles d’actualités, à l’aide de Liquid et d’un modèle de page de modèle Web. Pour plus d’informations : Stocker le contenu source à l’aide de modèles Web
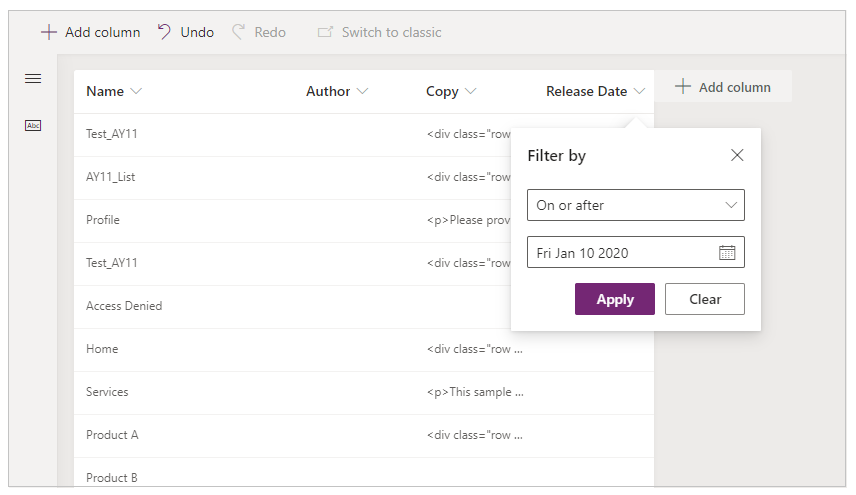
Étape 1 : Créer une vue Power Apps
Tout d’abord, nous allons créer une vue Power Apps que nous utiliserons pour charger les données de notre flux. Dans cet exemple, nous créerons la vue dans les pages Web, et utiliserons cette table pour stocker nos articles. Nous pouvons utiliser cette vue pour configurer le tri et le filtrage des résultats, et inclure sous forme de colonnes les attributs de table que nous souhaitons inclure dans notre modèle Liquid.

Étape 2 : Créer un modèle Web de flux RSS
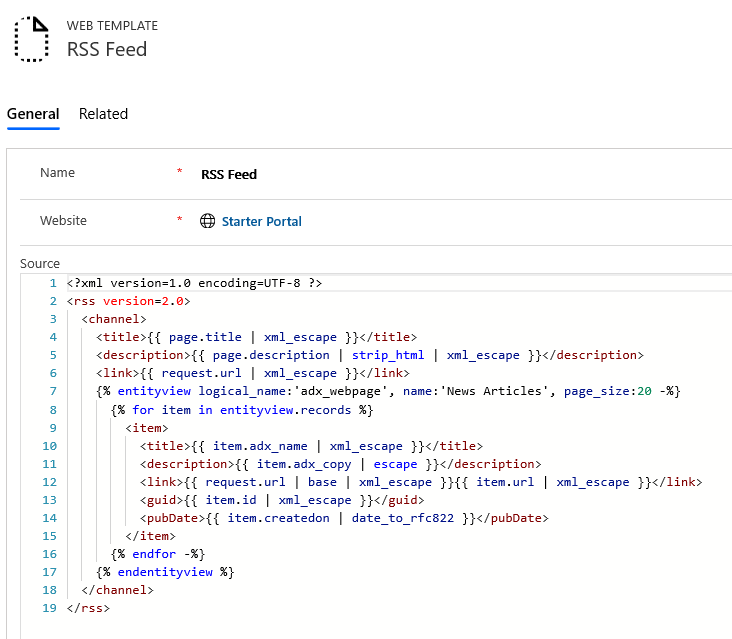
Dans cette étape, nous allons créer un modèle Web pour notre flux RSS. Ce modèle sera appliqué à une page Web spécifique de notre site Web ; nous utiliserons donc le titre et le résumé de cette page comme titre et description du flux. Nous utiliserons ensuite l’indicateur entityview pour charger notre vue « Articles d’actualités » nouvellement créée. Pour plus d’informations : Balises d’entité Dataverse. Notez que nous définissons également le champ Type MIME du modèle Web sur une application/rss+xml. Il indique le type de contenu de la réponse lorsque notre modèle est affiché.

Flux RSS (modèle Web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
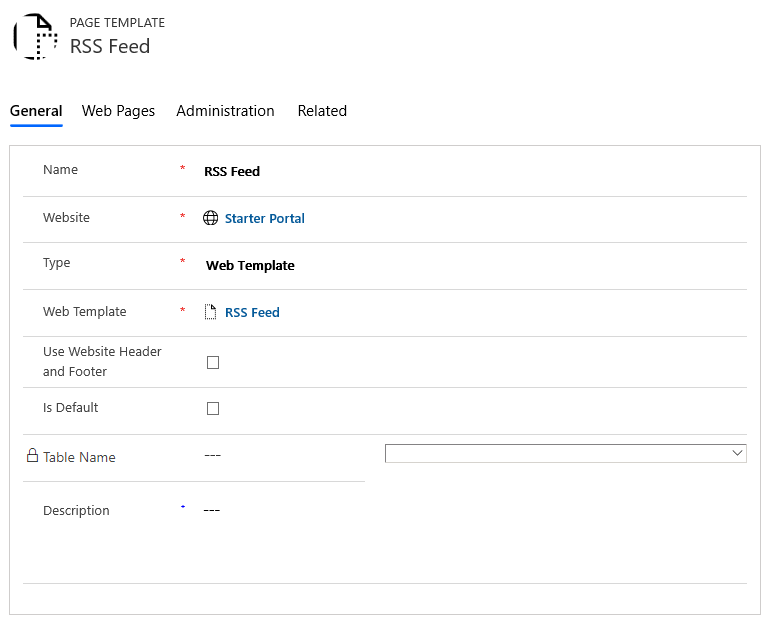
Étape 3 : Créer un modèle de page à attribuer aux modèle de flux RSS
Nous allons maintenant créer un modèle de page, qui vous permettra d’attribuer notre modèle de flux RSS à une page Web de notre site Web. Notez que nous désélectionnons Utiliser l’en-tête et le pied de page du site Web, car nous souhaitons contrôler l’affichage de la réponse entière pour notre flux.

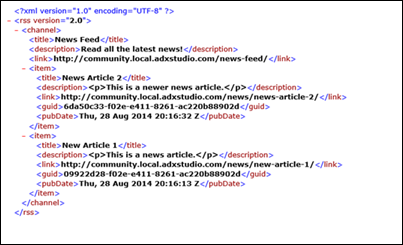
Étape 4 : Créer une page Web pour héberger le flux RSS
Il reste maintenant à créer une page Web à l’aide du modèle Flux RSS pour héberger notre flux. Lorsque nous demandons cette nouvelle page Web, nous recevrons la version XML de notre flux RSS :

Dans cet exemple, nous avons vu comment combiner Liquid, les modèles Web, les vues Power Apps et les fonctionnalités de gestion de contenu des portails pour créer un flux RSS personnalisé. La combinaison de ces fonctionnalités ajoute des fonctions de personnalisation puissantes à n’importe quelle application du portail.
Voir aussi
Créer un modèle de page personnalisé avec Liquid et un modèle de page Modèle Web
Afficher la liste associée à la page active
Afficher un en-tête de site Web et une barre de navigation principale
Afficher jusqu’à trois niveaux de hiérarchie de page à l’aide de la navigation hybride
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).