Créer votre première carte adaptative
Les Cartes adaptatives dans Power Automate peuvent soit partager des blocs d’informations, soit collecter des données via un formulaire pour une source de données spécifique.
Dans les deux cas, vous devez déterminer les jeux de données que vous allez partager et/ou les données que le formulaire devra collecter.
Astuce
Utilisez des blocs de données simples plutôt que des matrices de tables complexes.
Conditions préalables
Microsoft Teams avec l’application Workflows installée.
Ajouter une action
Dans cette procédure, vous allez ajouter une action qui utilisera les données des actions précédentes dans le flux pour publier des informations sur un canal Microsoft Teams.
Connectez-vous à Power Automate.
Dans la barre de navigation supérieure, sélectionnez Mes flux.
Sélectionnez Nouveau flux>Flux de cloud instantané.
Nommez votre flux.
Sélectionnez Déclencher manuellement un flux comme déclencheur.
Sélectionnez Créer.
Dans le concepteur, sélectionnez Nouvelle étape.
Recherchez Microsoft Teams, puis sélectionnez Publier une carte adaptative sur un canal Teams et attendre la réponse comme action.
Sélectionnez l’équipe et le canal sur lesquels vous souhaitez publier la carte.
Collez ce JSON dans la zone Message.
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }Effectuez les remplacements suivants dans le JSON.
Important
Ne supprimez pas les guillemets lorsque vous effectuez les remplacements. Vous pouvez modifier le choix de voiture en fonction de vos besoins :
Texte à modifier Nouveau texte Header Tagline Text Sondage Power Automate Poll Header Modèle de voiture préféré Poll Question Veuillez voter pour votre modèle de voiture préféré parmi les choix répertoriés ici. Remplacez le texte latin par une raison, ou un contexte métier, en rapport avec la raison pour laquelle vous effectuez le sondage. Nous interrogeons nos employés afin de déterminer si nous devons fournir des emplacements de parking personnalisés qui sont dimensionnés pour les voitures les plus populaires. Choice 1 (remplacer dans les deux emplacements) Tesla Choice 2 (remplacer dans les deux emplacements) Lexus Choice 3 (remplacer dans les deux emplacements) Honda Sélectionnez Nouvelle étape, puis recherchez et sélectionnez l’une des actions Envoyer un e-mail auxquelles vous avez accès.
Indiquez le destinataire de l’e-mail comme la personne qui a sélectionné le bouton instantané (utilisez l’étiquette E-mail à partir du contenu dynamique du déclencheur).
Configurez le corps de l’e-mail comme suit. Remplacez les mots entre accolades « {} » par des jetons dynamiques :
Votre réponse au sondage était {acPollChoices} (acPollChoices est un contenu dynamique de l’action attendre une réponse). Envoyé par {User Name} (le nom d’utilisateur est un contenu dynamique du déclencheur)
Tester votre carte adaptative
Pour tester votre travail, exécutez le flux que vous avez créé précédemment et vérifiez les éléments suivants :
L’exécution du flux ne contient pas d’erreurs et attend la réponse, en affichant l’indicateur d’attente pour l’action de Carte adaptative sur l’écran d’exécution.
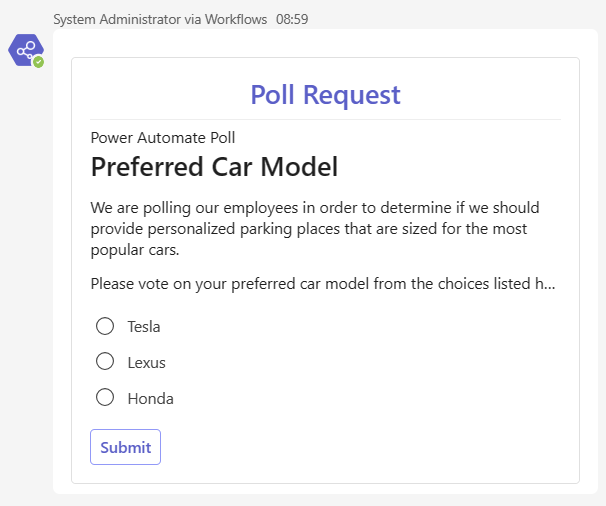
La nouvelle carte adaptative est publiée sur le canal Teams.
Lorsque vous répondez à la carte en sélectionnant un modèle de voiture, puis en sélectionnant le bouton Envoyer dans la partie inférieure de la carte adaptative :
Aucune erreur ne doit se produire sur la carte adaptative.
L’exécution du flux se termine correctement.
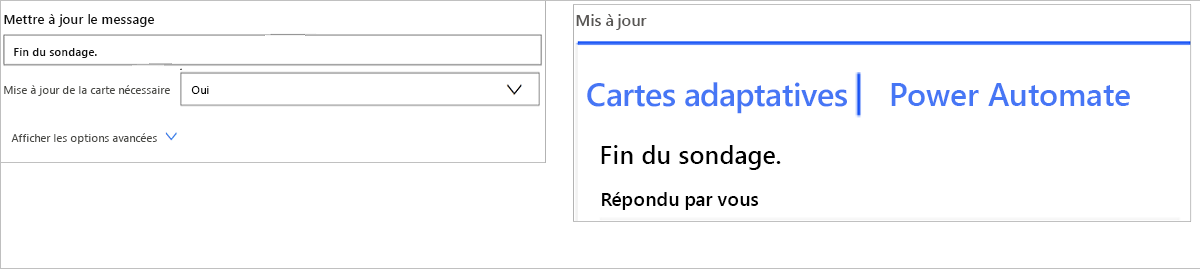
Le remplacement de la carte est pertinent après l’envoi si vous avez configuré la zone Message de mise à jour dans la partie inférieure des actions attendre une réponse (affiché à côté avec la carte de remplacement correspondante). Dans le cas contraire, tous les envois réinitialisent simplement le formulaire.

La notification par e-mail contient le corps qui indique qui a envoyé la réponse et la voiture qui a été sélectionnée.
Félicitations ! Vous venez de créer votre première carte adaptative interactive !

Conseils de résolution des problèmes pour les cartes adaptatives
Les problèmes les plus courants que vous pouvez rencontrer lors de la création de cartes adaptatives sont les suivants :
Les erreurs d’exécution du flux sont souvent dues à l’un des facteurs suivants :
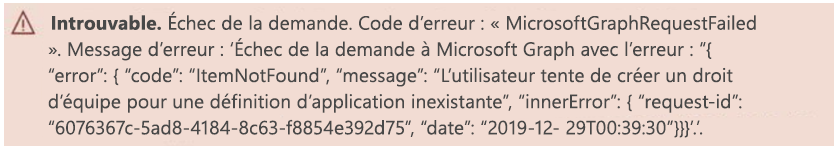
- L’application Workflows n’est pas installée dans Microsoft Teams – Installer l’application Workflows dans Microsoft Teams.
Dans ce cas, l’erreur peut ressembler à la capture d’écran suivante :

JSON mis en forme de manière incorrecte : cela n’est généralement pas aussi complexe que l’on peut s’y attendre. Il s’agit le plus souvent de situations où :
Il y a des apostrophes courbes ou des guillemets manquants autour des valeurs dans le JSON. Vérifiez toujours le JSON pour vous assurer que toutes les valeurs de texte sont placées entre guillemets doubles et que les nombres sont placés entre guillemets. Tous les guillemets doivent être droits et non courbés.
Vous pouvez valider le format de votre code JSON en collant le code JSON dans l’éditeur de charge utile de carte.
URL d’image manquantes : toutes les valeurs d’image des cartes adaptatives doivent faire référence à une URL valide. Le contenu complet de l’image n’est pas pris en charge directement dans une Carte adaptative. Testez vos liens d’image en collant l’URL dans le navigateur pour voir si une image est affichée.
Les Cartes adaptatives peuvent ne pas ressembler à ce qui est attendu en raison de contraintes de style et de schéma :
Vérifiez que les valeurs d’espace réservé, les styles de texte et le langage de balisage sont alignés sur les spécifications de schéma de la Carte adaptative (consultez Meilleures pratiques pour le schéma de Carte adaptativeici)
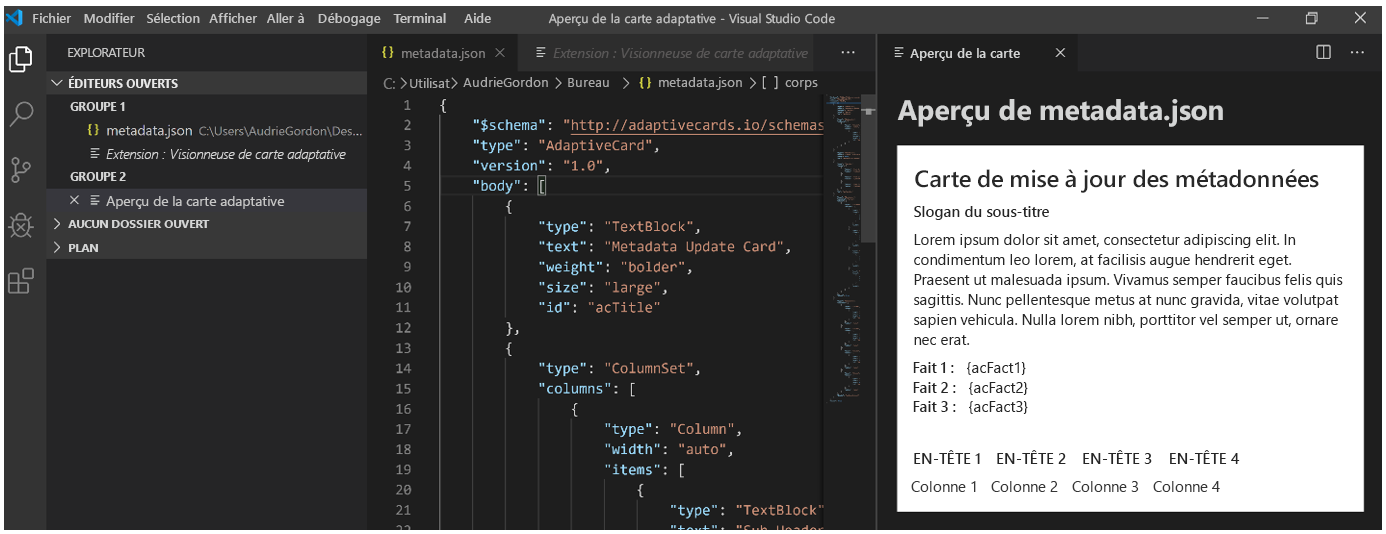
Tirez parti de l’outil de validation de Carte adaptative de Visual Studio Code. Pour l’installer à partir de l’application Visual Studio Code, ouvrez le Marketplace des extensions et recherchez Visionneuse de Carte adaptative.

Capture d’écran tronquée de l’extension Visionneuse de Carte adaptative installée dans Visual Studio Code (raccourci : Ctrl+V+A une fois activé).
Les erreurs qui suivent l’envoi de Cartes adaptatives sont souvent dues à ce qui suit :
Utilisation d’une action qui n’inclut pas l’option « attendre la réponse » dans le nom

Tentative d’envoi de la carte plusieurs fois. Chaque carte adaptative ne peut être envoyée qu’une seule fois, après quoi tous les autres envois sont ignorés.