Mises en page personnalisées dans Power Pages
Lorsque vous créez une page Web à l’aide du studio de conception, vous devez sélectionner une mise en page. L’espace de travail Pages fournit un ensemble de mises en page préconfigurées.

Vous pouvez également créer vos propres mises en page personnalisées en utilisant HTML, Liquid, JavaScript et CSS.
Pourboire
Nous avons créé une série de didacticiels et de vidéos pour que vous appreniez à utiliser Power Pages et comment créer une mise en page personnalisée. Pour plus d’informations, accédez à Didacticiel : Ajouter une mise en page personnalisée.
Créer une mise en page personnalisée
Pour créer une page personnalisée, procédez comme suit :
- Créez un modèle web contenant votre code personnalisé.
- Créez et configurez un modèle de pages correspondant qui apparaît comme une mise en page personnalisée lors de la création de nouvelles pages Web dans l’espace de travail Pages.
Créer un modèle web
Le modèle Web contient votre code pour votre mise en page. Le code du modèle web peut être une association de Liquid, HTML, CSS et JavaScript.
Les modèles Web peuvent être inclus dans d’autres contenus ou combinés avec d’autres modèles pour créer un système modulaire de modèles lors de la création d’applications Web.
Accéder à Power Pages.
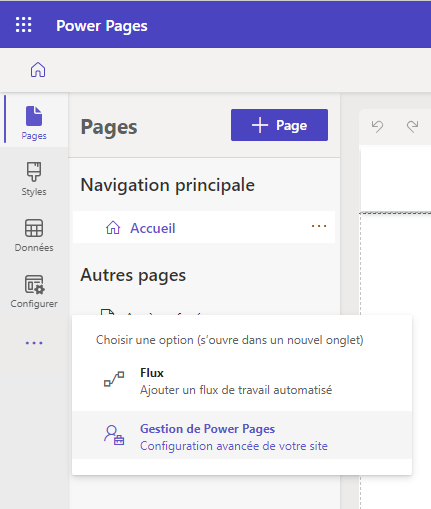
Dans le studio de conception, sélectionnez ..., puis sélectionnez Gestion du portail. Vous devrez utiliser l’application Gestion du portail pour créer un enregistrement de modèle Web et saisir votre code personnalisé.

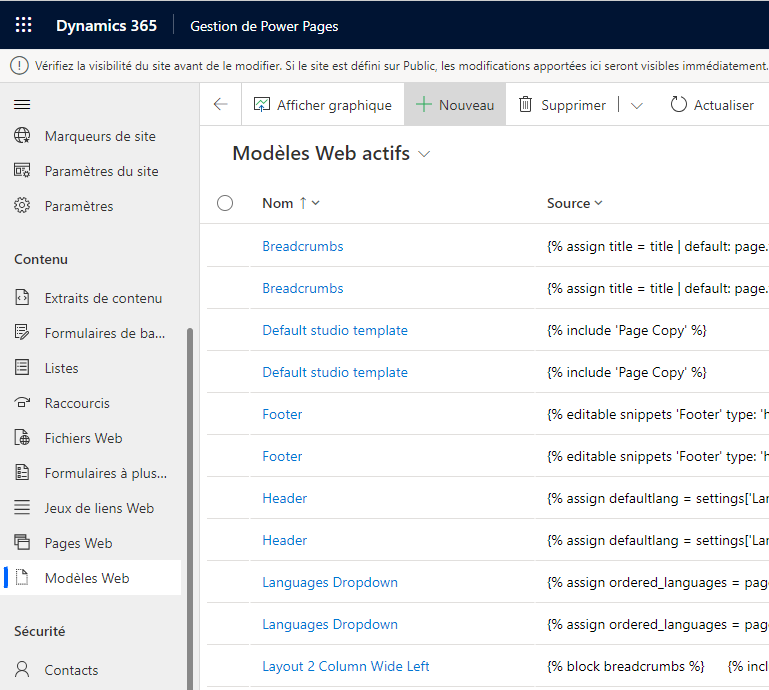
Dans l’application Gestion du portail, défilez jusqu’à la section Contenu et sélectionnez Modèles web.
Depuis l’écran Modèles Web actifs, sélectionnez Nouveau.

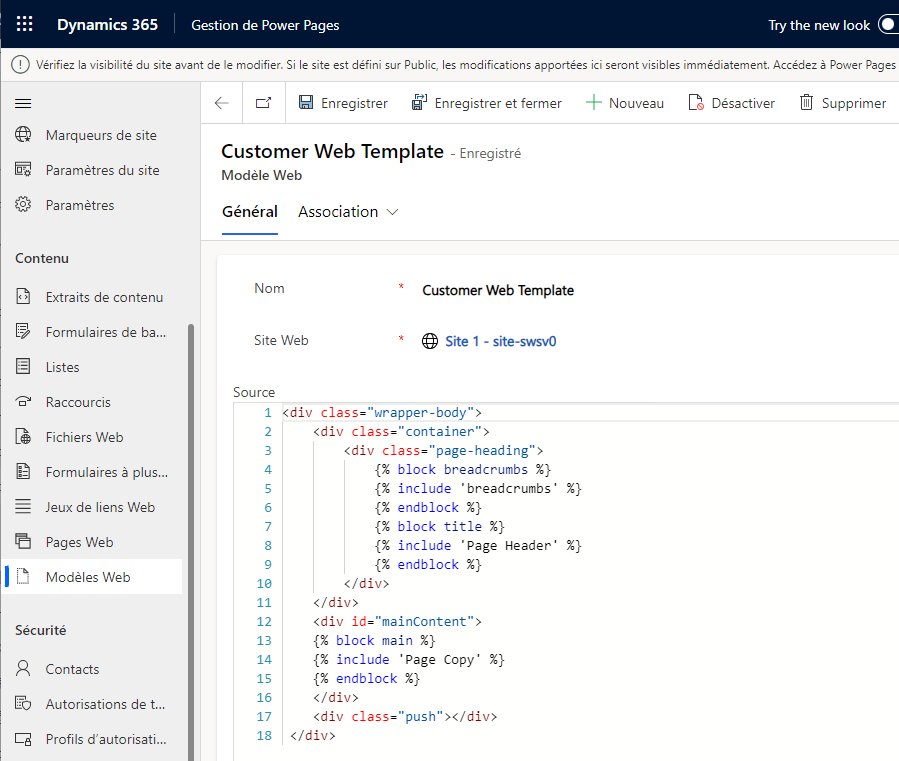
Renseignez les champs.
Champ active Nom Saisissez un nom. Site web Sélectionnez le site Web auquel le thème sera appliqué. Placez votre curseur dans le champ et appuyez sur Entrée sur votre clavier pour afficher une liste des options disponibles. Valeur Le contenu du code source de votre modèle Web, le code est généralement une combinaison de Liquid, HTML, CSS et JavaScript. Vous allez créer le code en fonction de vos besoins. Type MIME (Faites défiler vers le bas pour afficher ce champ) Le champ fournit éventuellement un type MIME pour le contenu du modèle. Un type texte/html est utilisé si aucun type n’est fourni. Cette valeur est uniquement utilisée dans les cas où le modèle est associé à un modèle de page et contrôle l’affichage de la totalité du contenu pour ce modèle. 
Cliquez sur Enregistrer.
Création d’un modèle de page
Les modèles Web peuvent être utilisés avec des modèles de page pour créer des mises en page personnalisées à utiliser lors de la création de nouvelles pages Web dans le studio de conception.
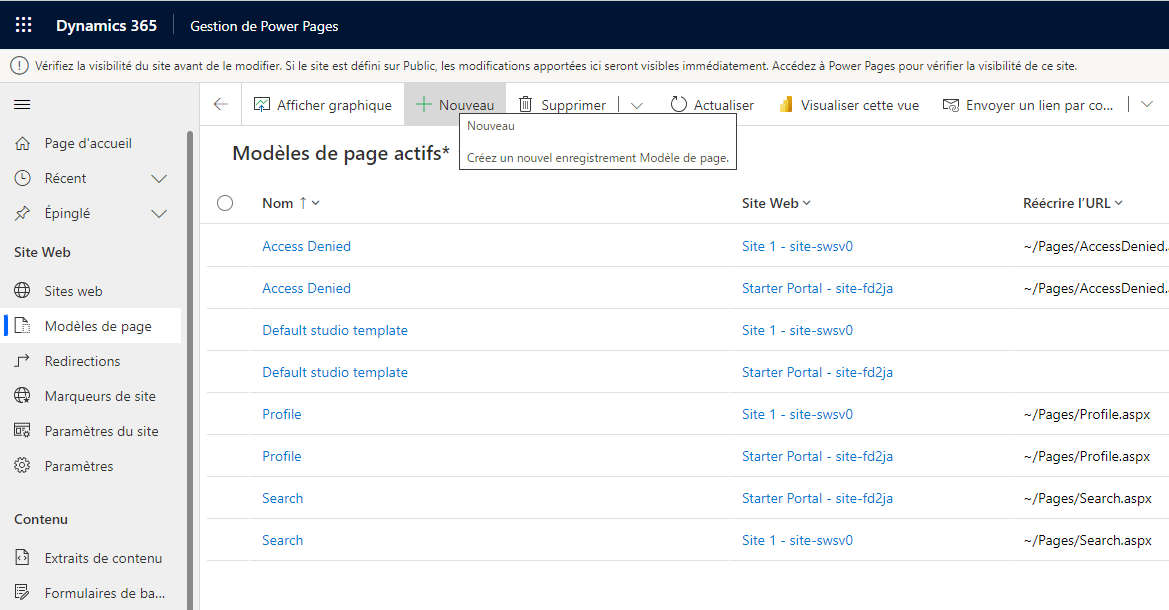
Dans l’application Gestion du portail, défilez jusqu’à la section Site web et sélectionnez Modèles de page.
Depuis l’écran Modèles de page actifs, sélectionnez Nouveau.

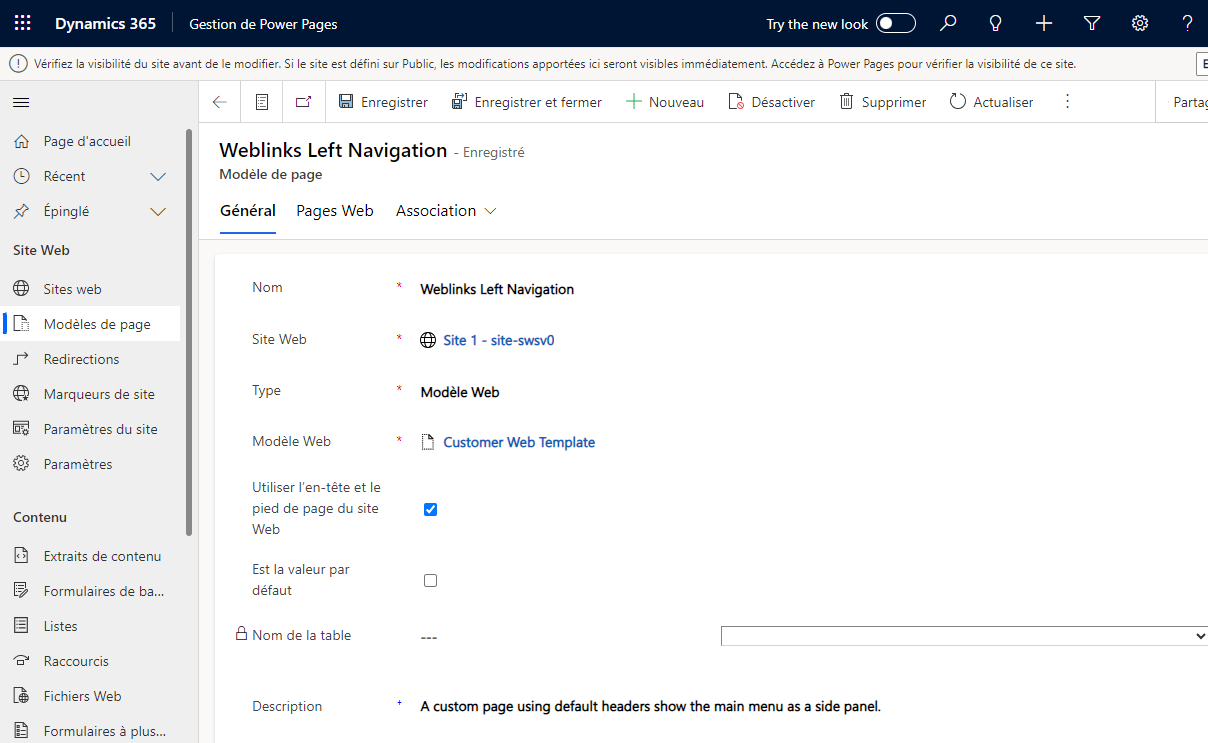
Renseignez les champs.
Champ active Nom Saisissez un nom. Site web Sélectionnez le site Web auquel le thème sera appliqué. Placez votre curseur dans le champ et appuyez sur Entrée sur votre clavier pour afficher une liste des options disponibles. Type Choisissez Modèle web Modèle web Sélectionnez le modèle Web où se trouve votre code personnalisé. Placez votre curseur dans le champ et appuyez sur Entrée sur votre clavier pour afficher une liste des options disponibles. Utiliser l’en-tête et le pied de page du site web Si le paramètre est activé, votre modèle Web contrôle l’affichage de la totalité du contenu de la page entre les en-tête et pied de page globaux du site Web. Si cette option est désactivée, votre modèle Web contrôle l’affichage de la totalité de la réponse dans le cas où vous affichez le contenu HTML, depuis le doctype aux balises <html>racines, et tout le contenu intermédiaire.Est la valeur par défaut Décoché. Nom de table Aucune sélection. Description Une description de votre modèle de page. 
Cliquez sur Enregistrer.
Les exemples d’utilisation les plus courants pour les modèles Web affichent le contenu HTML, mais l’affichage de la totalité de la réponse (en désélectionnant Utiliser l’en-tête et le pied de page du site Web) vous permet d’afficher le format de texte de votre choix. L’attribut Type MIME du modèle Web devient alors pertinent. Lorsqu’un modèle de page qui n’utilise pas l’en-tête et le pied de page du site Web est rendu, l’en-tête Type de contenu de la réponse HTTP sera défini sur le type MIME du modèle web associé (texte/html sera utilisé si aucun type MIME n’est fourni), offrant une grande variété d’options pour le rendu de contenu non HTML à l’aide de Liquid. Un exemple d’utilisation courant consiste à afficher un flux RSS en définissant le type MIME application/rss+xml.
Création d’une page Web à l’aide d’un modèle personnalisé
Dans le studio de conception, dans l’espace de travail Pages, sélectionnez + Page.
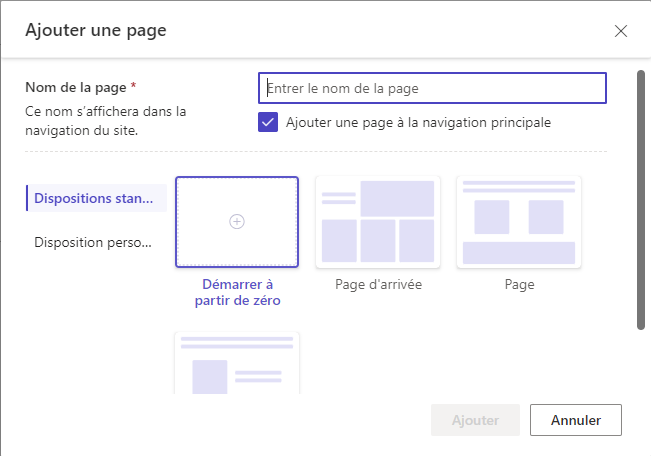
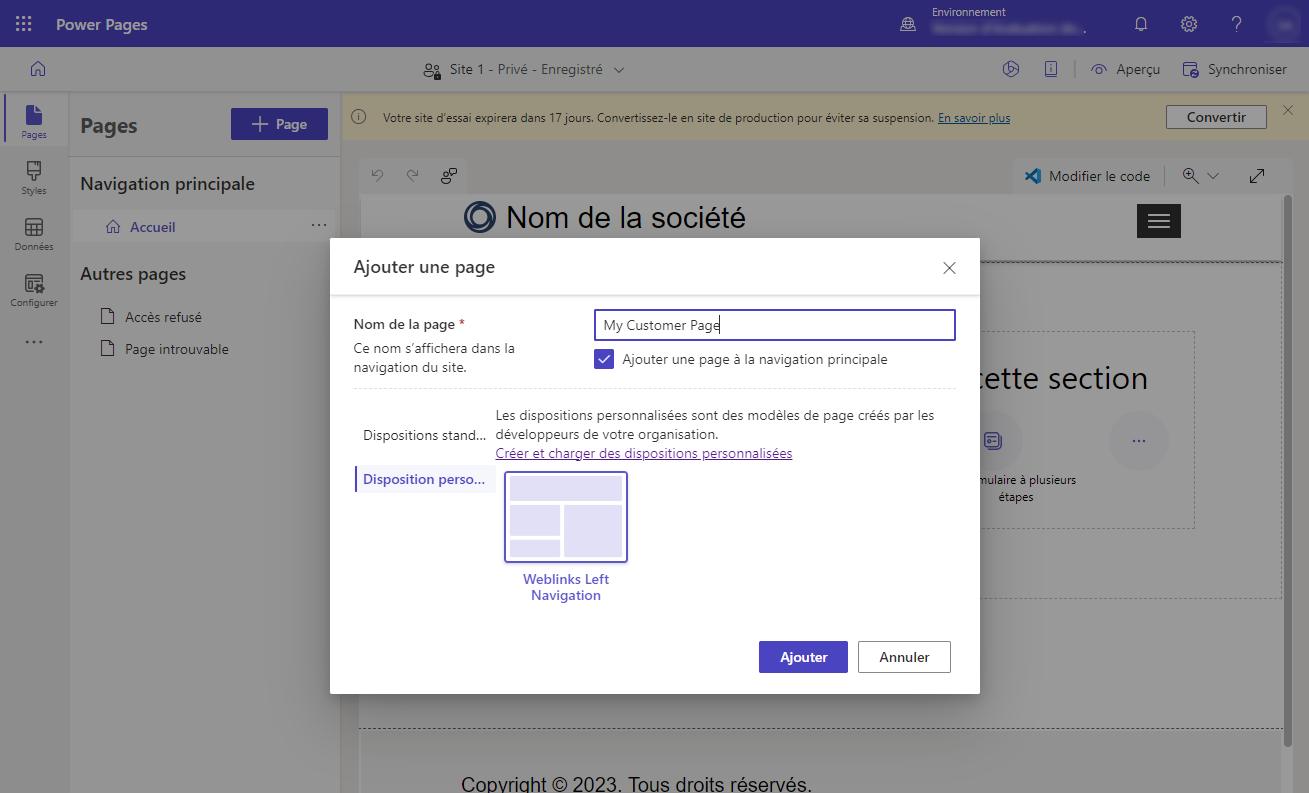
Dans la boîte de dialogue Ajouter une page :
- Saisissez dans Nom de page
- Depuis les Mises en page personnalisées, sélectionnez votre mise en page personnalisée.
- Cliquez sur Ajouter.

Choisissez Aperçu pour afficher votre page personnalisée sur le site.