Gérer les fichiers CSS
Les feuilles de style en cascade (CSS) vous permettent de contrôler la mise en forme et les styles de votre site.
Par défaut, les nouveaux sites Power Pages ont les fichiers bootstrap.min.css, theme.css et portalbasictheme.css installés dans le cadre des modèles de site.
Vous pouvez modifier le style à l’aide de l’espace de travail Styles ou vous pouvez télécharger vos propres fichiers CSS personnalisés.
Lorsque vous chargez un nouveau fichier CSS personnalisé, il est disponible sous forme de fichier Web dans l’application de gestion du portail.
Note
Les sites Power Pages utilisent Bootstrap 3.3.x. Les développeurs de site ne doivent pas remplacer Bootstrap 3 par d’autres bibliothèques CSS, car certains des scénarios dans les portails Power Pages dépendent de Bootstrap 3.3.x. Pour plus d’informations : Présentation de Bootstrap.
Gérer les fichiers CSS personnalisés dans l’espace de travail Styles
Accéder à Power Pages.
Sélectionnez Modifier sur le site auquel vous souhaitez ajouter une page.
Sélectionnez l’espace de travail Styles.
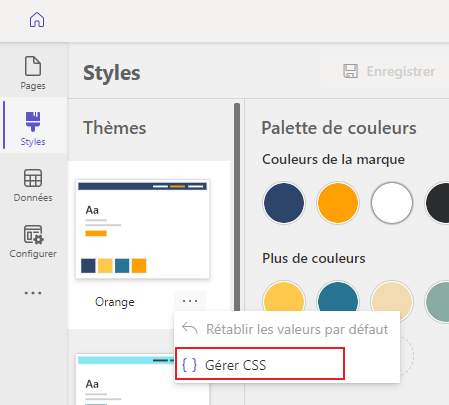
Sélectionnez l’option Gérer CSS sous Autres options dans l’espace de travail Styles.

Charger les fichiers CSS
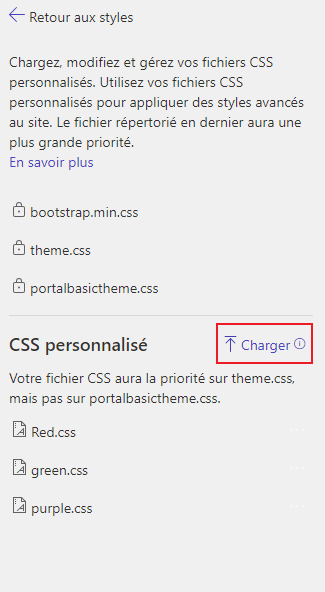
Dans le volet Gérer CSS, une liste des fichiers CSS par défaut s’affiche :
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Pour télécharger votre fichier CSS personnalisé, sélectionnez Télécharger et choisissez votre fichier CSS personnalisé.

Note
- Vous pouvez télécharger des fichiers CSS personnalisés d’une taille maximale de 1 Mo.
- Une fois le fichier CSS personnalisé téléchargé, l’aperçu se reflétera sur le côté droit.
- Les fichiers CSS personnalisés téléchargés seront applicables pour tous les thèmes.
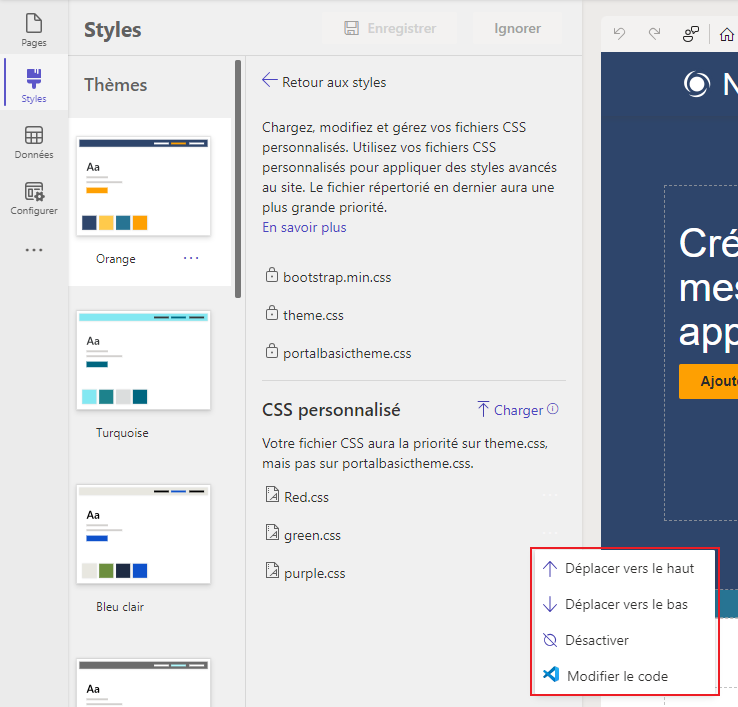
Plus d’options
Sélectionnez ... (points de suspension) à droite du fichier CSS personnalisé, où vous pouvez déplacer le fichier vers le haut ou vers le bas en priorité et désactiver le fichier CSS personnalisé.
Note
Les fichiers CSS répertoriés en bas ont une priorité plus élevée, ce qui signifie que si deux fichiers contiennent une mise à jour de la même propriété, la mise à jour contenue dans le fichier en bas de la liste sera appliquée.

Architecture
Tout fichier CSS personnalisé a une priorité inférieure à la valeur par défaut portalbasictheme.css et supérieur à theme.css. Cette hiérarchisation vise à encourager la personnalisation des styles à l’aide du panneau de style pour les options de style prêtes à l’emploi.
Note
Nous recommandons un fichier CSS personnalisé à utiliser pour formater uniquement les styles qui ne sont pas fournis par défaut dans le volet de style.
Avertissement
Veuillez ne pas désactiver, supprimer ou modifier l’ordre d’affichage des fichiers CSS par défaut (bootstrap.min.css, theme.css ou portalbasictheme.css). Vous verrez une erreur dans le studio de conception.

Ouvrez l’Application de gestion de portail et pour restaurer l’état par défaut et l’ordre d’affichage des fichiers CSS par défaut pour résoudre le problème.
Supprimer un fichier CSS personnalisé
Les fichiers CSS sont stockés sous forme de fichiers Web. Pour supprimer le fichier CSS personnalisé, accédez à Application de gestion de portail et sélectionnez Fichiers Web.
Localisez l’enregistrement du fichier CSS personnalisé. Vous devrez peut-être filtrer sur les valeurs Nom et Site Web pour localiser l’enregistrement correct.
Une fois l’enregistrement de fichier Web sélectionné, sélectionnez Supprimer.
Dans le studio de conception, sélectionnez Synchroniser la configuration pour effacer les changements de style du CSS personnalisé.