Utiliser l’extension Visual Studio Code
Visual Studio Code est un éditeur de code source léger mais puissant qui s’exécute sur votre bureau et est disponible pour Windows, macOS et Linux. Il est livré avec une prise en charge intégrée de JavaScript, TypeScript et Node.js et dispose d’un riche écosystème d’extensions pour d’autres langages (tels que C++, C#, Java, Python, PHP et Go) et les environnements d’exécution (tels que .NET et Unity). Pour plus d’informations, consultez Mise en route de VS Code.
Visual Studio Code vous permet d’étendre votre capacité grâce aux extensions. Les extensions Visual Studio Code peuvent ajouter plus de fonctionnalités à l’expérience globale. Avec la sortie de cette fonctionnalité, vous pouvez désormais utiliser l’extension Visual Studio Code pour travailler avec Power Pages.
Extension Visual Studio Code pour Power Pages
Power Platform Tools ajoute la possibilité de configurer des sites web à l’aide de Visual Studio Code et d’utiliser le langage Liquid intégré IntelliSense permettant l’aide à la complétion du code, l’assistance et les conseils au moment de la personnalisation de l’interface des sites web à l’aide de Visual Studio Code. En utilisant l’extension Visual Studio Code, vous pouvez également configurer des portails via Microsoft Power Platform CLI.
Note
- Vous devrez vous assurer que node.js est téléchargé et installé sur la même station de travail que Visual Studio Code pour que les fonctionnalités Power Pages puissent fonctionner.
- Assurez-vous que seul Power Platform Tools est installé, et non Power Platform Tools et Power Platform Tools [VERSION PRÉLIMINAIRE]. Consultez Problèmes connus pour obtenir plus de détails.

Conditions préalables
Avant d’utiliser l’extension Visual Studio Code pour Power Pages, vous devez :
Télécharger, installer et configurer Visual Studio Code. Plus d’informations : téléchargez Visual Studio Code
Configurez votre environnement et votre système pour la prise en charge de Power Pages CI/CD à l’aide de la CLI. Informations complémentaires : Microsoft Power Platform CLI (version préliminaire)
Installer l’extension Visual Studio Code
Après avoir installé Visual Studio Code, vous devez installer l’extension pour le plug-in Power Platform Tools pour Visual Studio Code.
Pour installer l’extension Visual Studio Code :
Ouvrez Visual Studio Code.
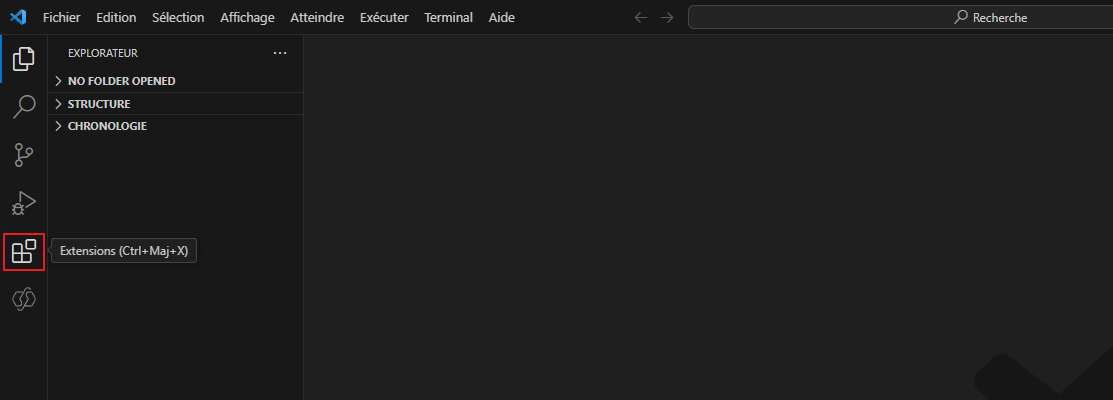
Sélectionnez Extensions depuis le volet gauche.

Sélectionnez l’icône Paramètres en haut à droite dans le volet des extensions.
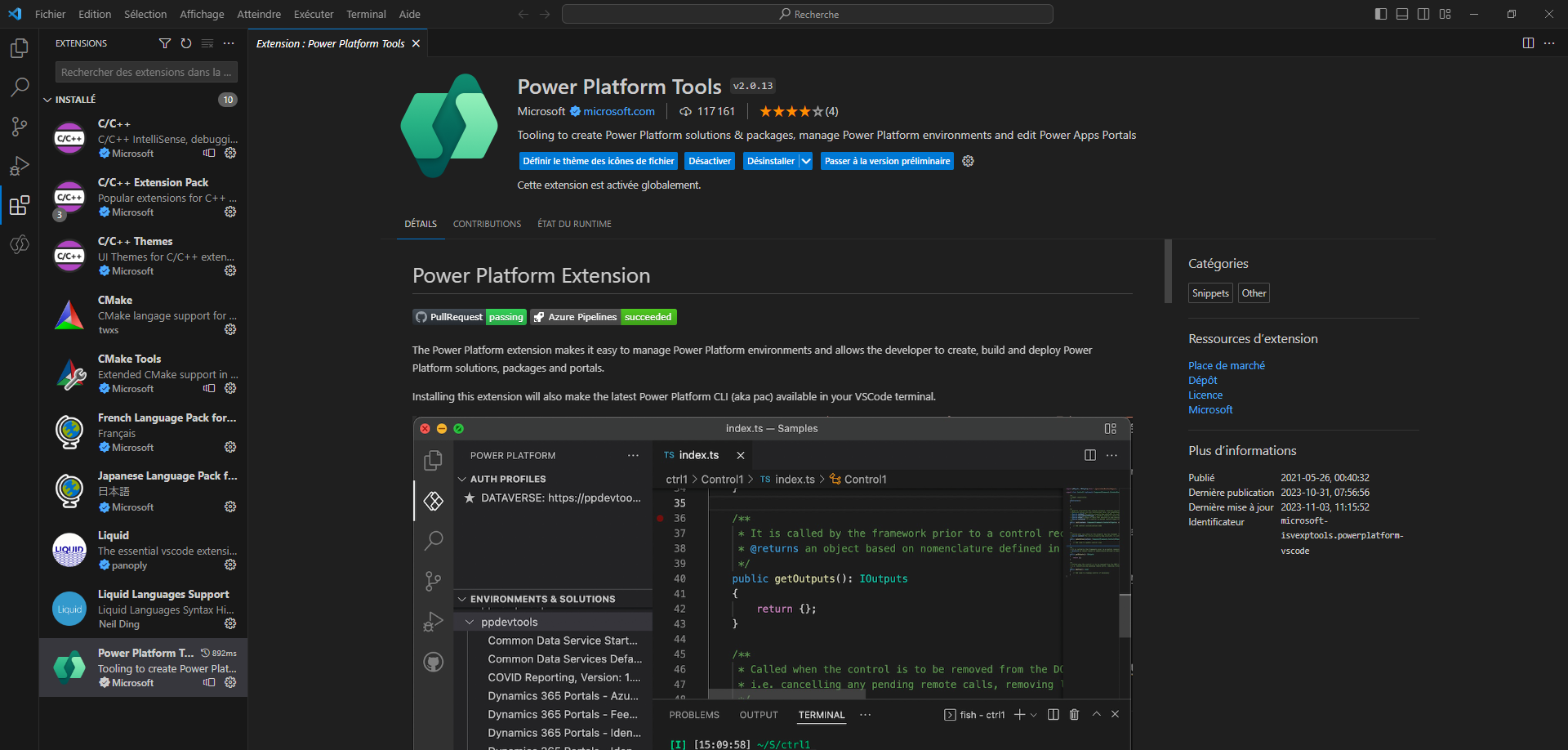
Recherchez et sélectionnez Power Platform Tools.

Cliquez sur Installer.
Vérifiez que l’extension est installée avec succès à partir des messages de Statut.
Télécharger le contenu du site web
Pour s’authentifier sur un environnement Microsoft Dataverse et pour télécharger le contenu du site web, reportez-vous au didacticiel Utiliser Microsoft Power Platform CLI avec Power Pages – télécharger le contenu du site web.
Astuce
L’extension Power Platform Tools active automatiquement l’utilisation de commandes Microsoft Power Platform CLI à partir de Visual Studio Code via le Terminal intégré Visual Studio.
Icônes de fichier
L’extension Visual Studio Code pour Power Pages identifie et affiche automatiquement les icônes des fichiers et dossiers dans le contenu téléchargé du site web.
![]()
Visual Studio Code utilise le thème d’icône de fichier par défaut qui n’affiche pas les icônes spécifiques à Power Pages. Pour afficher les icônes de fichier spécifiques à vos sites web, vous devrez mettre à jour l’instance Visual Studio Code pour utiliser le thème d’icône de fichier spécifique à Power Pages.
Pour activer un thème d’icône de fichier spécifique aux portails :
Ouvrez Visual Studio Code.
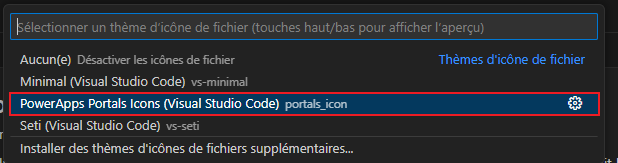
Allez dans Fichier>Préférences>Thème>Thème d’icône de fichier
Sélectionnez le thème pour les icônes des portails PowerApps.

Aperçu en direct
L’extension Visual Studio Code active une option de prévisualisation en direct pour afficher la page de contenu Power Pages à l’intérieur de l’interface Visual Studio Code pendant l’expérience de développement.
Pour voir l’aperçu, sélectionnez  en haut à droite lorsqu’un fichier HTML est ouvert en mode édition.
en haut à droite lorsqu’un fichier HTML est ouvert en mode édition.

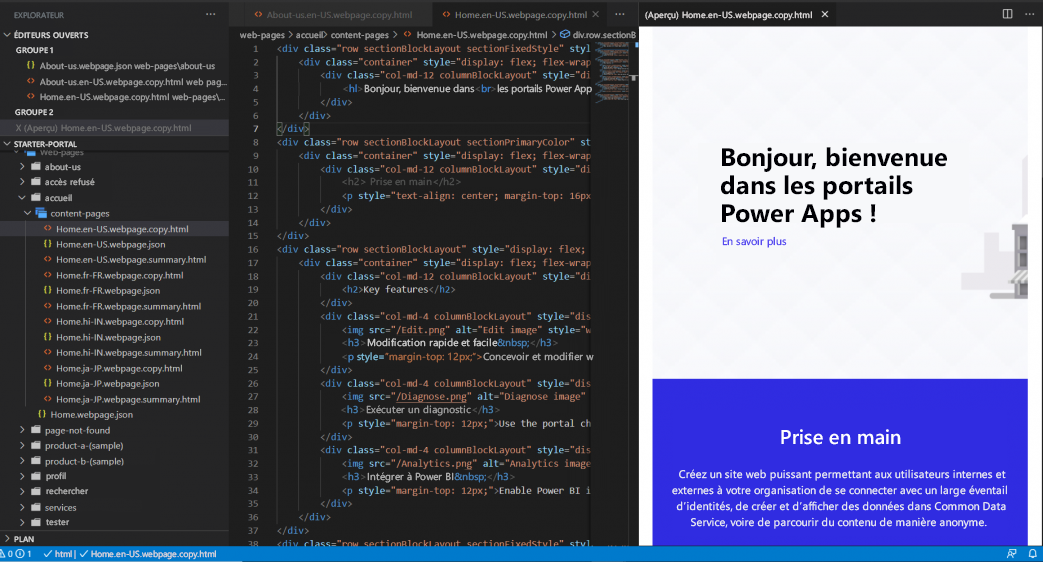
Le volet d’aperçu s’ouvre sur le côté droit de la page en cours d’édition.

La fonction d’aperçu nécessite que les autres fichiers soient également ouverts dans la même session Visual Studio Code qui constitue le balisage HTML pour que l’aperçu s’affiche. Par exemple, si seul le fichier HTML est ouvert sans la structure de dossiers ouverte à l’aide de Visual Studio Code, vous verrez le message suivant.

Quand ce problème se produit, ouvrez le dossier en utilisant Fichier > Ouvrir le dossier et sélectionnez le dossier de contenu du site web téléchargé à ouvrir avant d’essayer à nouveau de prévisualiser.
Autocomplétion
La capacité de saisie semi-automatique de l’extension Visual Studio Code affiche le contexte actuel en cours de modification et les éléments de saisie semi-automatique pertinents via IntelliSense.

Balises Liquid
Au moment de la personnalisation du contenu téléchargé à l’aide de Visual Studio Code, vous pouvez désormais utiliser IntelliSense pour les balises Liquid de Power Pages.
Commencez par effectuer votre saisie pour faire apparaître une liste de balises Liquid ; une fois que vous avez sélectionné la balise, elle est correctement formatée et prête pour d’autres saisies.

Objets Liquid
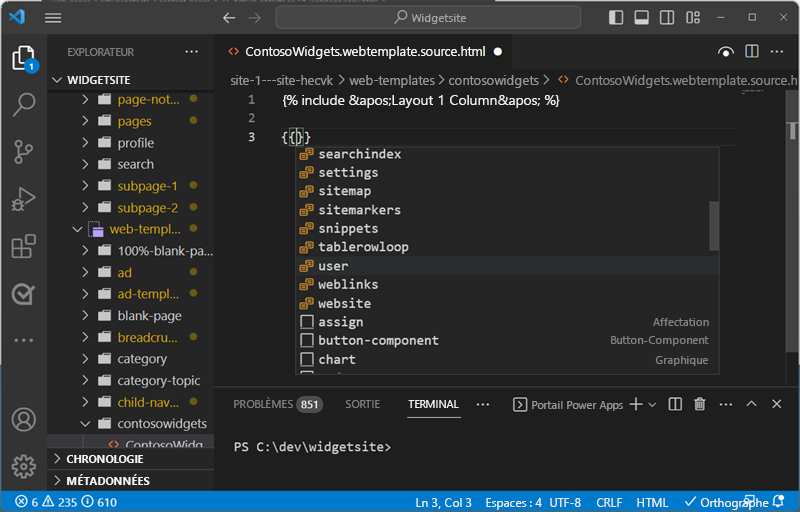
Vous pouvez voir les exécutions de code de l’objet Liquid en saisissant {{ }}. Avec le curseur placé entre les crochets, sélectionnez <CTRL + space> pour afficher une liste d’objets Liquid que vous pouvez sélectionner. Si l’objet a d’autres propriétés, vous pouvez entrer ., puis sélectionner à nouveau <CTRL + space> pour voir les propriétés spécifiques de l’objet Liquid.

Balises de modèle
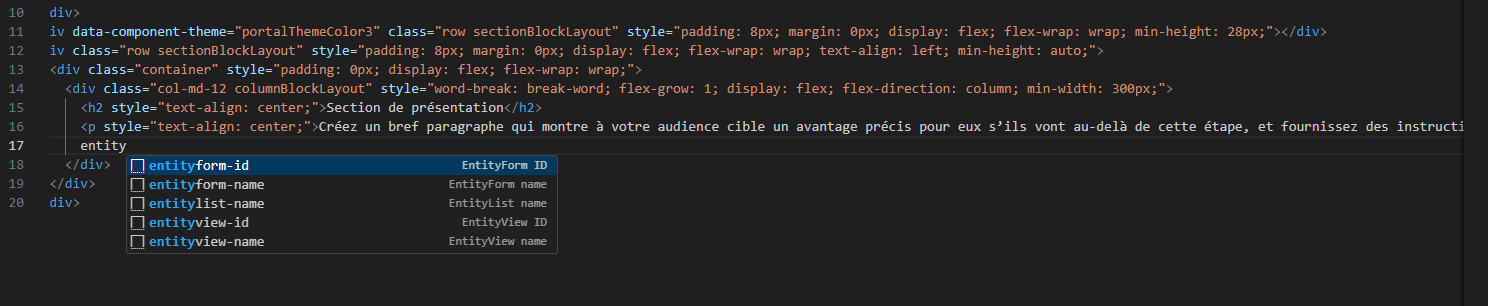
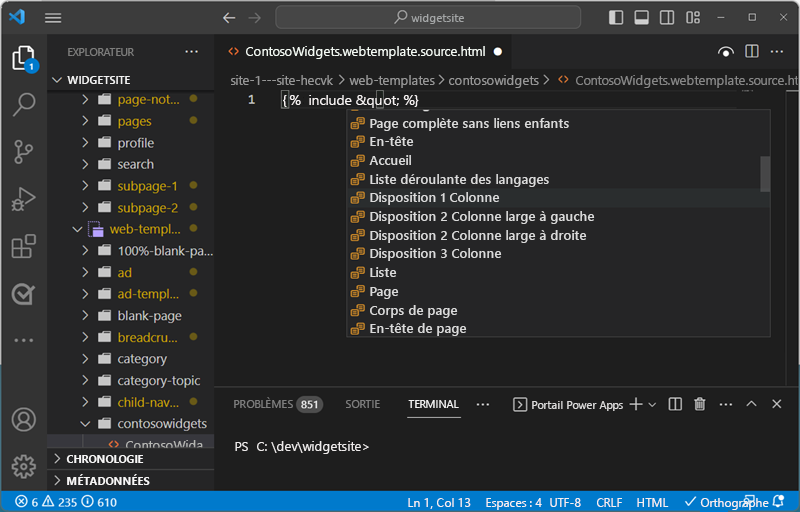
Vous pouvez voir des suggestions de modèle web Power Pages en plaçant votre curseur dans l’instruction {include ' '} et en sélectionnant <CTRL> - space. Une liste de modèles web existants s’affiche pour que vous puissiez les sélectionner.

Créer, supprimer et renommer des objets du site web
Depuis Visual Studio Code, vous pouvez créer, supprimer et renommer les composants du site web suivants :
- Pages Web
- Modèles de page
- Modèles Web
- Extraits de contenu
- Nouveaux actifs (fichiers web)
Opérations de création
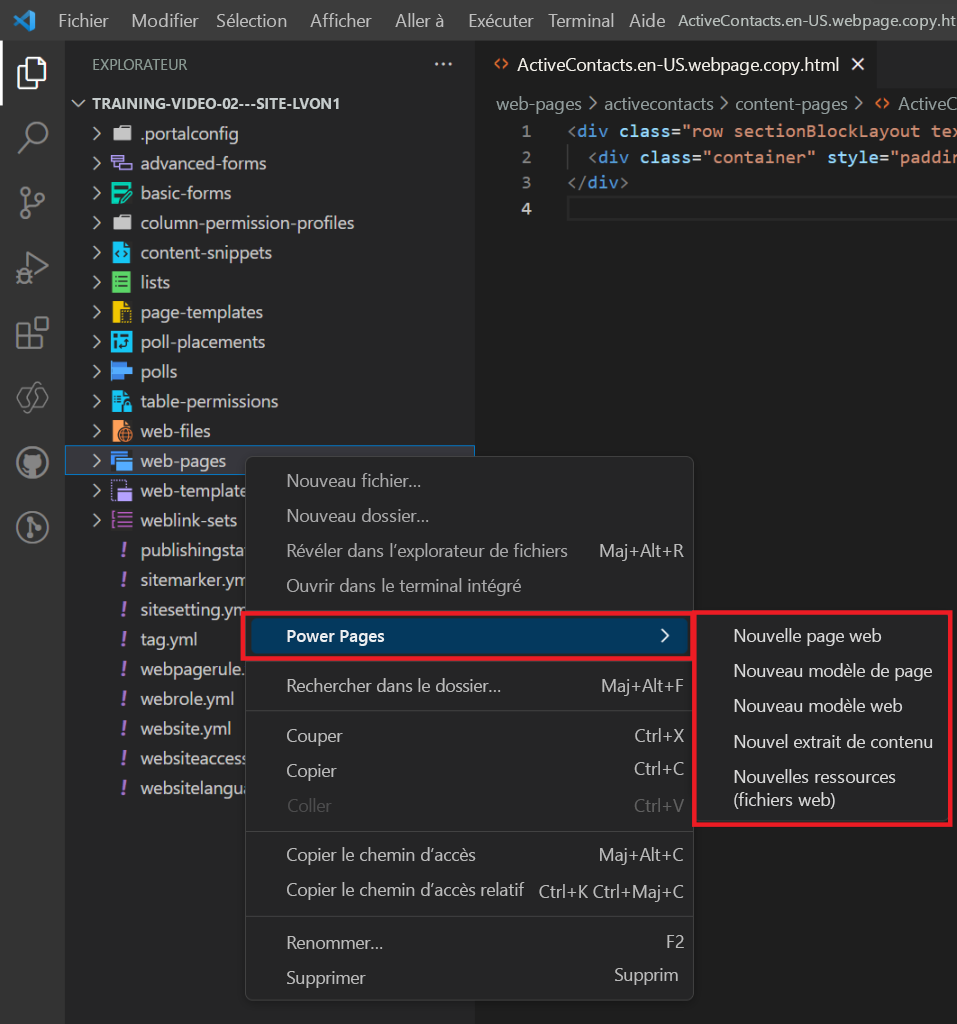
Vous pouvez utiliser les options du menu contextuel pour créer de nouveaux composants de site web, sélectionner avec le bouton droit un des objets pris en charge, choisir Power Pages et sélectionner le type d’objet du site web à créer.
Sinon, vous pouvez utiliser la palette de commandes Visual Studio Code en sélectionnant Ctrl + Shift + P.

Vous devrez spécifier d’autres paramètres pour créer l’objet.
| Object | Paramètres |
|---|---|
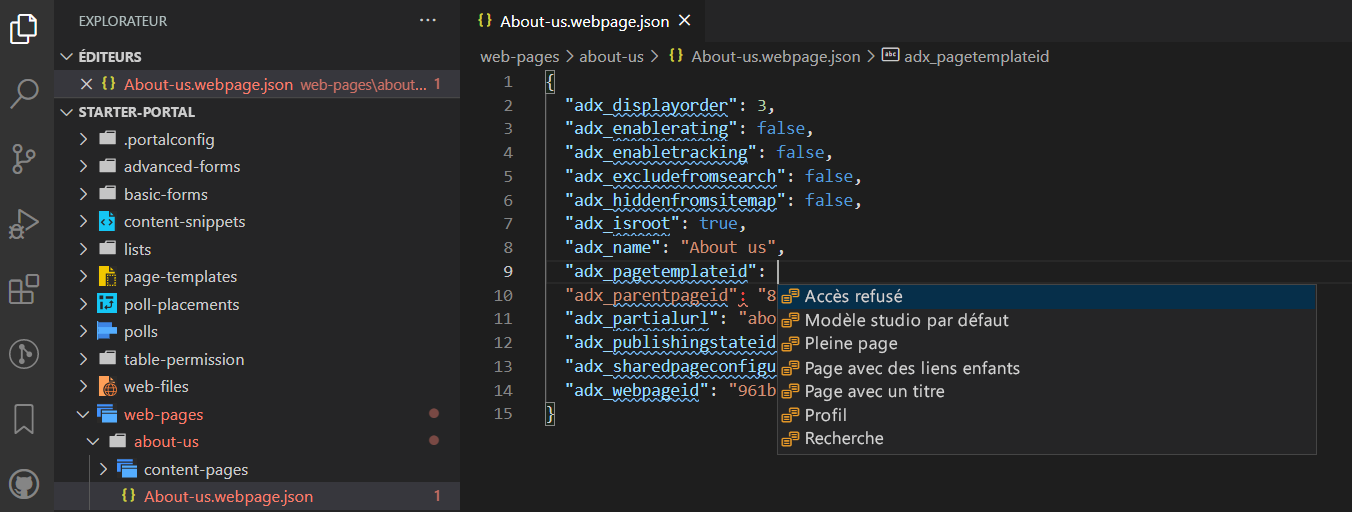
| Pages Web | Nom, modèle de page, page parent |
| Modèles de page | Nom, modèle web |
| Modèles Web | Nom |
| Extraits de contenu | Nom, et si l’extrait est au format HTML ou texte. |
| Nouveaux actifs (fichiers web) | Nom, page parent et sélectionnez le fichier à charger. |
Renommer et supprimer des opérations
À partir de la navigation des fichiers, vous pouvez utiliser le menu contextuel pour renommer ou supprimer des composants Power Pages.
Note
Les objets supprimés peuvent être restaurés à partir de la corbeille du bureau.
Limitations
Les limitations suivantes s’appliquent actuellement à Power Platform Tools pour les portails :
- Les fonctions Autocomplétion ne prennent en charge qu’une fonctionnalité limitée.
- Aperçu en direct ne prend pas en charge les thèmes personnalisés ou les objets Liquid.
Voir aussi
Prise en charge de Power Pages pour Microsoft Power Platform CLI (version préliminaire)