Afficher des emplacements sous forme de cartes
Cet exemple montre comment utiliser le manifeste pour étendre un modèle Web afin d’afficher des emplacements sur une page Web au format de carte.

Comment créer un composant de modèle Web pour afficher des emplacements
Étape 1 : Préparation
- Créez une table dans votre environnement avec les colonnes correspondantes (nom, adresse et lien).
- Copiez le nom logique de la table.
- Créez quelques exemples d’enregistrements dans la nouvelle table.
Étape 2 : Configurer le modèle Web
Copiez le code source dans un nouveau modèle Web dans votre environnement. Voir Comment créer un composant de modèle Web pour plus d’informations.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Remplacez toutes les instances de cr50f par le nom de schéma de la nouvelle table. Cela devrait prendre en charge les propriétés fetchXML ainsi que tout le code HTML et
{% manifest %}.
Étape 3 : Utiliser le modèle Web
- Ajoutez le nouveau modèle Web à la copie de page d’une page, par exemple, ajoutez
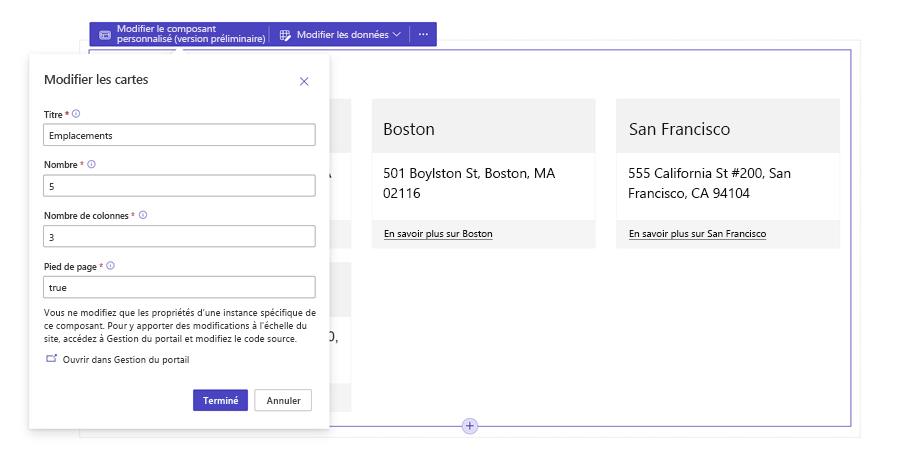
{% include 'Cards' %}à l’aide de Visual Studio Code pour le Web. - Modifiez et configurez les propriétés du modèle Web dans le studio de conception.
- Réutilisez le composant dans différentes pages Web selon vos besoins et répétez l’étape précédente pour configurer l’affichage en fonction de vos exigences.
- Sélectionnez Modifier les données pour mettre à jour les enregistrements dans la table nouvellement créée.