Personnaliser votre copilote
Lorsque vous créez un copilote pour un site web, le copilote utilise le contenu du site d’hébergement pour générer des réponses. Microsoft Dataverse indexe le contenu du site et les tables configurées, et Copilot Studio résume le contenu et les tables indexés pour générer des réponses.
Les utilisateurs du site authentifiés reçoivent des réponses personnalisées et résumées, alignées sur leurs rôles Web. Pour améliorer le modèle de contenu pour les utilisateurs authentifiés du site, affinez les données en procédant comme suit :
Dans Power Pages, accédez à Configurer l’espace de travail.
Sous Copilot, sélectionnez Ajouter un copilote.
Sous Affinez vos données, sélectionner Faire des changements.
Sélectionnez Choisir le contrôle de recherche de tables pour sélectionner ou effacer la sélection de tables.
- Vous pouvez sélectionner plusieurs tables dans cette section. Assurez-vous que chaque table que vous sélectionnez est utilisée sur le site.
- Sur les pages suivantes, spécifiez la page où la table est utilisée pour générer l’URL de la citation.
Sélectionnez Suivant.
Sous Choisir des tables, sélectionnez la table contenant les colonnes et le lien de page que vous souhaitez sélectionner. Une table n’apparaît que si elle comporte au moins une colonne multiligne.
Vous ne pouvez sélectionner qu’une seule table à la fois.
Sous Ajouter un lien de page, sélectionnez la page où la table est utilisée.
Note
- Assurez-vous de sélectionner la page correcte. Sinon, le bot fournit une URL de citation incorrecte pour les réponses.
- La page doit utiliser
idcomme paramètre de chaîne de requête. Si vous utilisez un autre nom de paramètre, l’URL de citation ne fonctionne pas correctement.
Sous Choisir des colonnes, sélectionnez la liste des colonnes utilisées sur la page. Seules les colonnes contenant du texte multiligne peuvent être sélectionnées.
Sélectionnez Suivant, puis vérifiez votre sélection.
Cliquez sur Enregistrer pour valider les modifications.
Personnaliser l’apparence du copilote
Vous pouvez personnaliser le style du copilote en remplaçant les classes de feuille de style en cascade (CSS) par défaut. Pour ce faire, ajoutez un élément style au modèle d’en-tête et remplacez les valeurs en procédant comme suit :
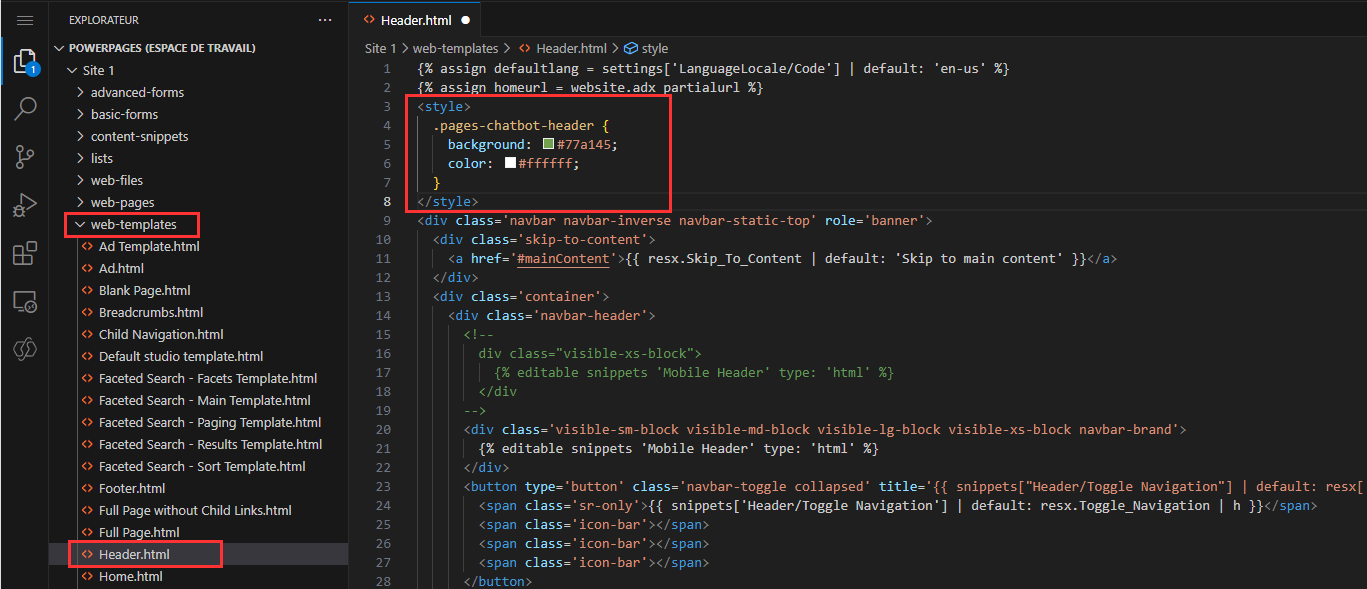
Accédez à l’éditeur de code du site.
Dans la navigation de l’Explorateur, développez le dossier web-templates.
Ouvrez Header.html.
Ajoutez votre élément
style.
Remplacez les styles appropriés.
Widget du copilote
Icône réduite du copilote :
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Info-bulle :
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Éléments du copilote
Les exemples CSS de cette section fournissent des exemples qui montrent comment personnaliser chacun des éléments de chatbot numérotés dans la capture d’écran suivante.
1. En-tête
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Hauteur et largeur
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Fenêtre du copilote
.pva-embedded-web-chat-window {
background: white;
}
4. Bulle du copilote
Couleur d’arrière-plan :
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Couleur du texte :
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Bulle de l’utilisateur
Couleur d’arrière-plan :
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Couleur du texte :
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Liens de référence
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Message privé
Couleur d’arrière-plan :
.pva-privacy-message {
background: #797d81;
}
Couleur du texte :
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}