TripPin, partie 3 - Tables de navigation
Ce tutoriel en plusieurs parties traite de la création d’une extension de source de données pour Power Query. Le tutoriel est destiné à être utilisé de manière séquentielle : chaque leçon s’appuie sur le connecteur créé dans les leçons précédentes, ajoutant de nouvelles fonctionnalités de manière incrémentielle.
Dans cette leçon, vous allez :
- Créer une table de navigation pour un ensemble fixe de requêtes
- Tester la table de navigation dans Power BI Desktop
Cette leçon ajoute une table de navigation au connecteur TripPin créé dans la leçon précédente. Lorsque votre connecteur a utilisé la fonction OData.Feed (Partie 1), vous avez reçu la table de navigation « gratuitement », telle que dérivée du document $metadata du service OData. Lorsque vous êtes passé à la fonction Web.Contents (Partie 2), vous avez perdu la table de navigation intégrée. Dans cette leçon, vous prenez un jeu de requêtes fixes que vous avez créées dans Power BI Desktop, et ajoutez les métadonnées appropriées pour Power Query afin d’afficher la boîte de dialogue Navigateur pour votre fonction de source de données.
Pour plus d’informations sur l’utilisation des tables de navigation, consultez la Documentation Table de navigation.
Définition de requêtes fixes dans le connecteur
Un connecteur simple pour une API REST peut être considéré comme un ensemble fixe de requêtes, chacune retournant une table. Ces tables sont détectables via la table de navigation du connecteur. Essentiellement, chaque élément du navigateur est associé à une URL spécifique et à un ensemble de transformations.
Vous commencez par copier dans votre fichier de connecteur les requêtes que vous avez écrites dans Power BI Desktop (à la leçon précédente). Ouvrez le projet TripPin dans Visual Studio Code, puis collez les requêtes Airlines and Airports dans le fichier TripPin.pq. Vous pouvez ensuite transformer ces requêtes en fonctions qui prennent un seul paramètre de texte :
GetAirlinesTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airlines"),
value = source[value],
toTable = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
expand = Table.ExpandRecordColumn(toTable, "Column1", {"AirlineCode", "Name"}, {"AirlineCode", "Name"})
in
expand;
GetAirportsTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airports"),
value = source[value],
#"Converted to Table" = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
#"Expanded Column1" = Table.ExpandRecordColumn(#"Converted to Table", "Column1", {"Name", "IcaoCode", "IataCode", "Location"}, {"Name", "IcaoCode", "IataCode", "Location"}),
#"Expanded Location" = Table.ExpandRecordColumn(#"Expanded Column1", "Location", {"Address", "Loc", "City"}, {"Address", "Loc", "City"}),
#"Expanded City" = Table.ExpandRecordColumn(#"Expanded Location", "City", {"Name", "CountryRegion", "Region"}, {"Name.1", "CountryRegion", "Region"}),
#"Renamed Columns" = Table.RenameColumns(#"Expanded City",{{"Name.1", "City"}}),
#"Expanded Loc" = Table.ExpandRecordColumn(#"Renamed Columns", "Loc", {"coordinates"}, {"coordinates"}),
#"Added Custom" = Table.AddColumn(#"Expanded Loc", "Latitude", each [coordinates]{1}),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "Longitude", each [coordinates]{0}),
#"Removed Columns" = Table.RemoveColumns(#"Added Custom1",{"coordinates"}),
#"Changed Type" = Table.TransformColumnTypes(#"Removed Columns",{{"Name", type text}, {"IcaoCode", type text}, {"IataCode", type text}, {"Address", type text}, {"City", type text}, {"CountryRegion", type text}, {"Region", type text}, {"Latitude", type number}, {"Longitude", type number}})
in
#"Changed Type";
Ensuite, vous allez importer la requête de table de navigation fictive que vous avez écrite, qui crée une table fixe reliée à ces requêtes de jeu de données. Appelez-la TripPinNavTable :
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data"}, {
{ "Airlines", GetAirlinesTable(url) },
{ "Airports", GetAirportsTable(url) }
})
in
source;
Enfin, vous déclarez une nouvelle fonction partagée, TripPin.Contents, qui est utilisée comme votre fonction principale de source de données. Vous supprimez également la valeur Publish de TripPin.Feed pour qu’elle ne s’affiche plus dans la boîte de dialogue Obtenir des données.
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
Remarque
Votre extension peut marquer plusieurs fonctions comme shared, avec ou sans les associer à une DataSource.Kind. Toutefois, lorsque vous associez une fonction à une DataSource.Kind spécifique, chaque fonction doit avoir le même jeu de paramètres requis, avec les mêmes nom et type. Cela est dû au fait que les paramètres de la fonction de source de données sont combinés pour constituer une « clé » utilisée pour rechercher des informations d’identification mises en cache.
Générez votre connecteur après avoir finalisé toutes les modifications et testé votre fonction TripPin.Contents à l’aide du fichier TripPin.query.pq. Vous pouvez continuer à utiliser les identifiants créés précédemment ou vous pouvez en définir un nouveau, puis évaluer votre fichier Power Query actuel.
TripPin.Contents("https://services.odata.org/v4/TripPinService/")

Création d’une table de navigation
Vous utilisez la fonction pratique Table.ToNavigationTable pour mettre en forme votre table statique de façon à obtenir quelque chose que Power Query reconnaît comme une table de navigation. Étant donné que cette fonction ne fait pas partie de la bibliothèque standard de Power Query, vous devez copier son code source dans votre fichier .pq.
Avec cette fonction d’assistance en place, mettez ensuite à jour votre TripPinNavTable fonction pour ajouter les champs de la table de navigation.
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data", "ItemKind", "ItemName", "IsLeaf"}, {
{ "Airlines", GetAirlinesTable(url), "Table", "Table", true },
{ "Airports", GetAirportsTable(url), "Table", "Table", true }
}),
navTable = Table.ToNavigationTable(source, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
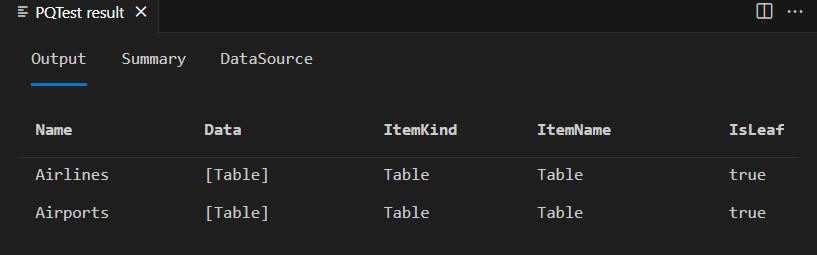
Si vous exécutez à nouveau votre requête de test, après avoir recréé votre connecteur, vous obtenez un résultat similaire à celui de la dernière fois, avec l’ajout de quelques colonnes supplémentaires.

Remarque
La fenêtre Navigateur n’apparaît pas dans la fenêtre de résultat PQTest de Visual Studio Code. La fenêtre Sortie de requête M affiche toujours la table sous-jacente.
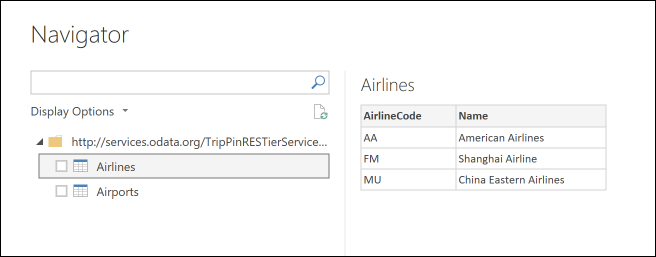
Si vous copiez votre extension dans votre connecteur personnalisé Power BI Desktop et appelez la nouvelle fonction à partir de la boîte de dialogue Obtenir les données, votre navigateur s’affiche.

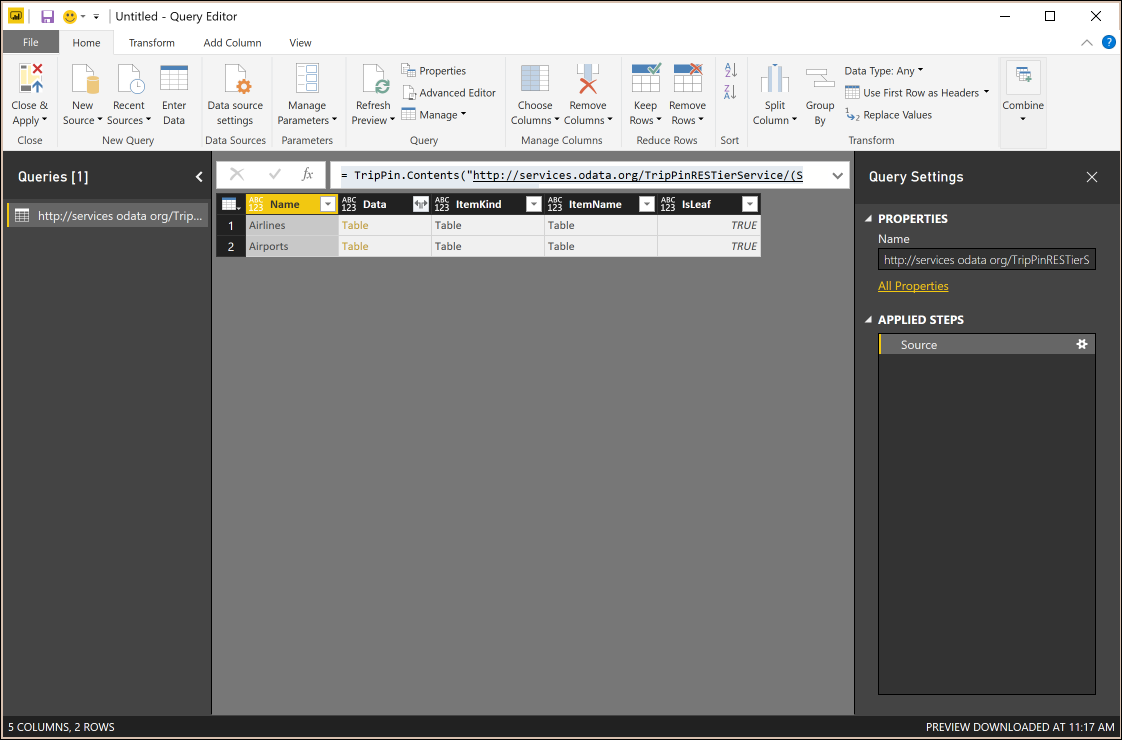
Si vous cliquez avec le bouton droit sur la racine de l’arborescence de navigation et sélectionnez Modifier, la table que vous avez créée dans Visual Studio s’affiche.

Conclusion
Dans ce tutoriel, vous avez ajouté une Table de navigation à votre extension. Les tables de navigation sont une fonctionnalité clé qui facilite l’utilisation des connecteurs. Dans cet exemple, votre table de navigation n’a qu’un seul niveau, mais l’interface utilisateur de Power Query prend en charge l’affichage de tables de navigation qui ont plusieurs dimensions (même irrégulières).