Tutoriel : Créer une page web Recherche personnalisée
Avertissement
Le 30 octobre 2020, les API de recherche Bing sont passées des services Azure AI aux services de recherche Bing. Cette documentation est fournie à des fins de référence uniquement. Pour accéder à la documentation mise à jour, consultez la documentation de l’API Recherche Bing. Pour obtenir des instructions sur la création de nouvelles ressources Azure pour Recherche Bing, consultez Créer une ressource Recherche Bing à l’aide de Place de marché Azure.
La Recherche personnalisée Bing vous permet de créer des expériences de recherche adaptées pour les sujets qui vous intéressent. Par exemple, si vous avez un site web d’arts martiaux qui fournit une expérience de recherche, vous pouvez spécifier les domaines, les sous-sites et les pages web dans lesquels Bing effectue les recherches. Vos utilisateurs consultent des résultats de recherche adaptés au contenu qui les intéresse au lieu de compulser des pages de résultats de recherche générale dont le contenu peut être inapproprié.
Ce tutoriel montre comment configurer une instance de recherche personnalisée et l’intégrer à une nouvelle page web.
Les tâches traitées sont les suivantes :
- Création d’une instance de recherche personnalisée
- Ajout d’entrées actives
- Ajout d’entrées bloquées
- Ajout d’entrées épinglées
- Intégration de la recherche personnalisée à une page web
Prérequis
- Pour suivre ce tutoriel, vous avez besoin d’une clé d’abonnement pour l’API Recherche personnalisée Bing. Pour obtenir une clé, créez une ressource Recherche personnalisée Bing dans le portail Azure.
- Si vous n’avez pas encore installé Visual Studio 2017 ou ultérieur, vous pouvez télécharger et utiliser gratuitement Visual Studio 2019 Community Edition.
Création d’une instance de recherche personnalisée
Pour créer une instance Recherche personnalisée Bing :
Ouvrez un navigateur Internet.
Accédez au portail de la Recherche personnalisée.
Connectez-vous au portail en utilisant un compte Microsoft. Si vous n’avez pas de compte MSA, cliquez sur Create a Microsoft account. Si c’est la première fois que vous utilisez le portail, des autorisations d’accès à vos données vous sont demandées. Cliquez sur Oui.
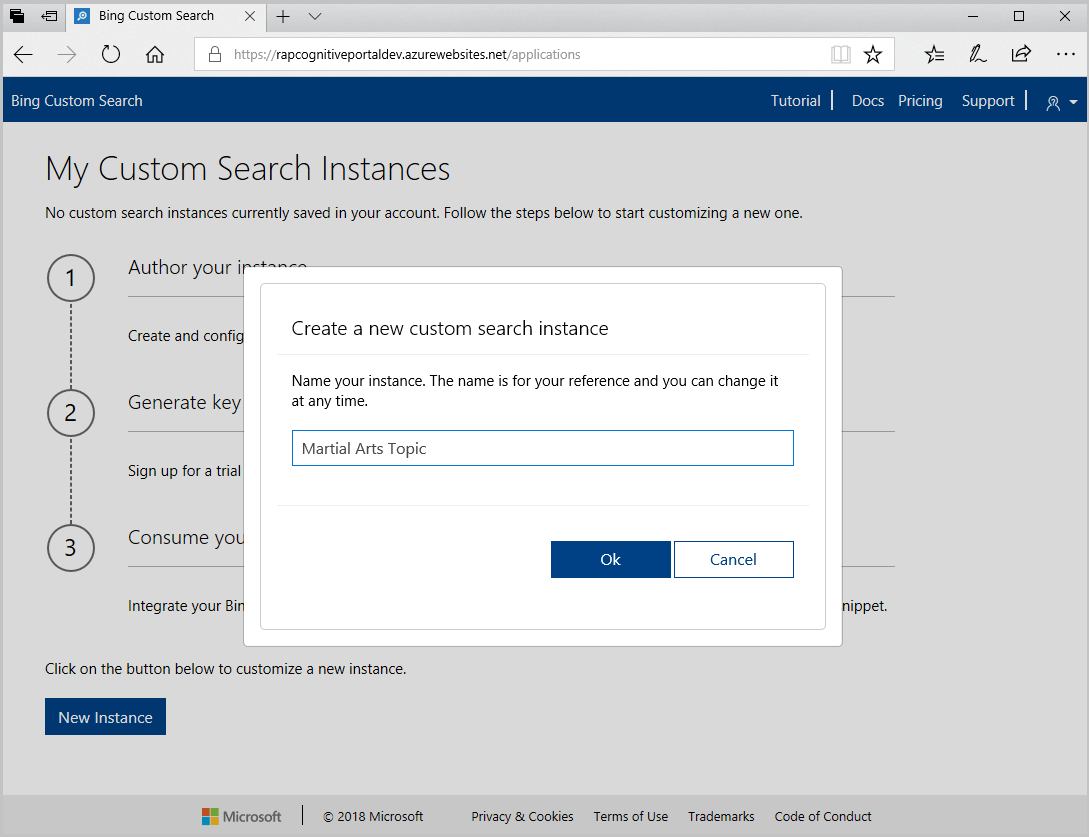
Une fois connecté, cliquez sur New custom search (Nouvelle recherche personnalisée). Dans la fenêtre Create a new custom search instance (Créer une nouvelle instance de recherche personnalisée), entrez un nom explicite et décrivez le type de contenu que la recherche retourne. Vous pouvez modifier le nom à tout moment.

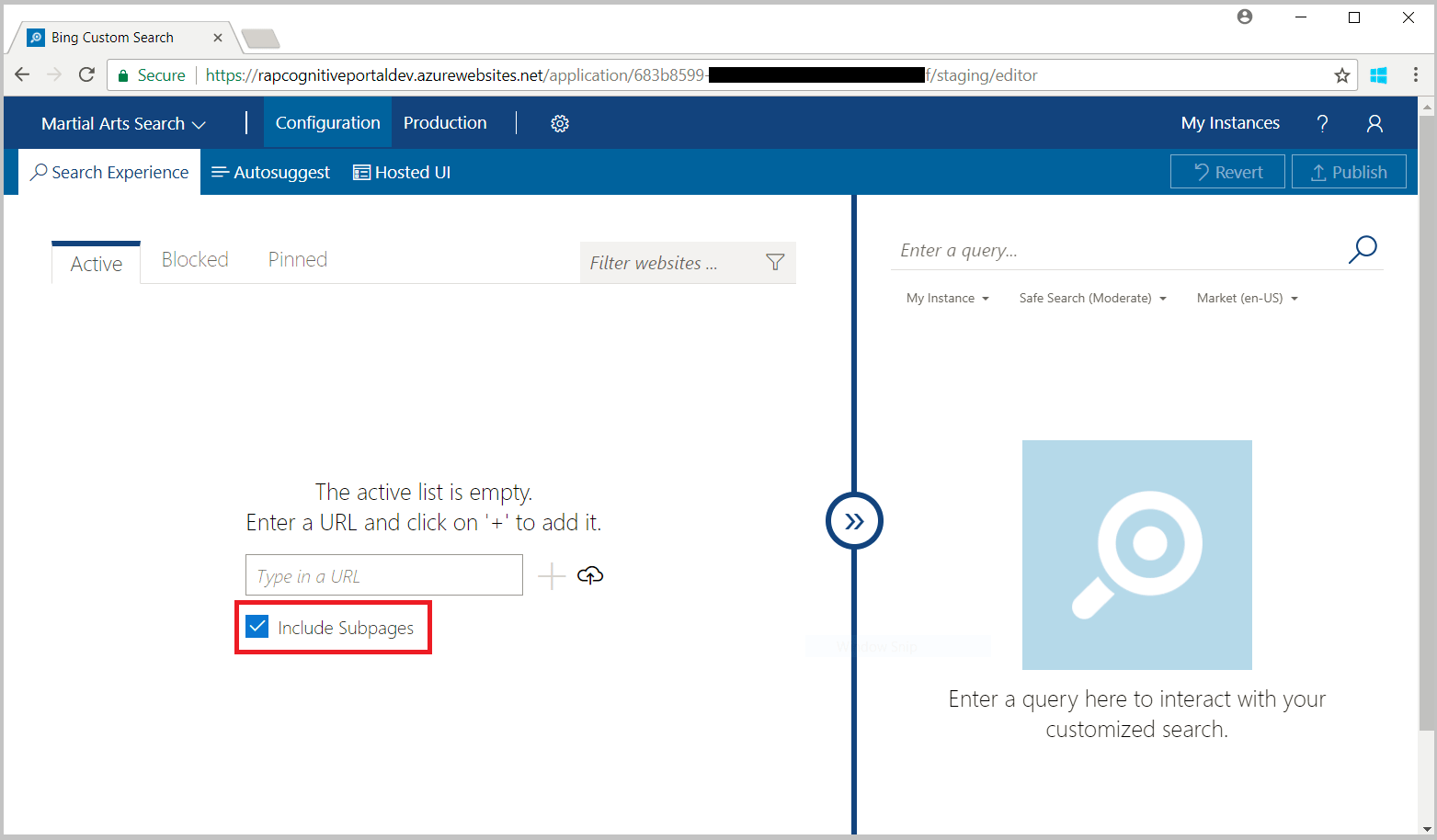
Cliquez sur OK, spécifiez une URL et précisez s’il faut inclure les sous-pages de l’URL.

Ajout d’entrées actives
Pour inclure les résultats d’URL ou de sites web particuliers, ajoutez-les à l’onglet Active (Éléments actifs).
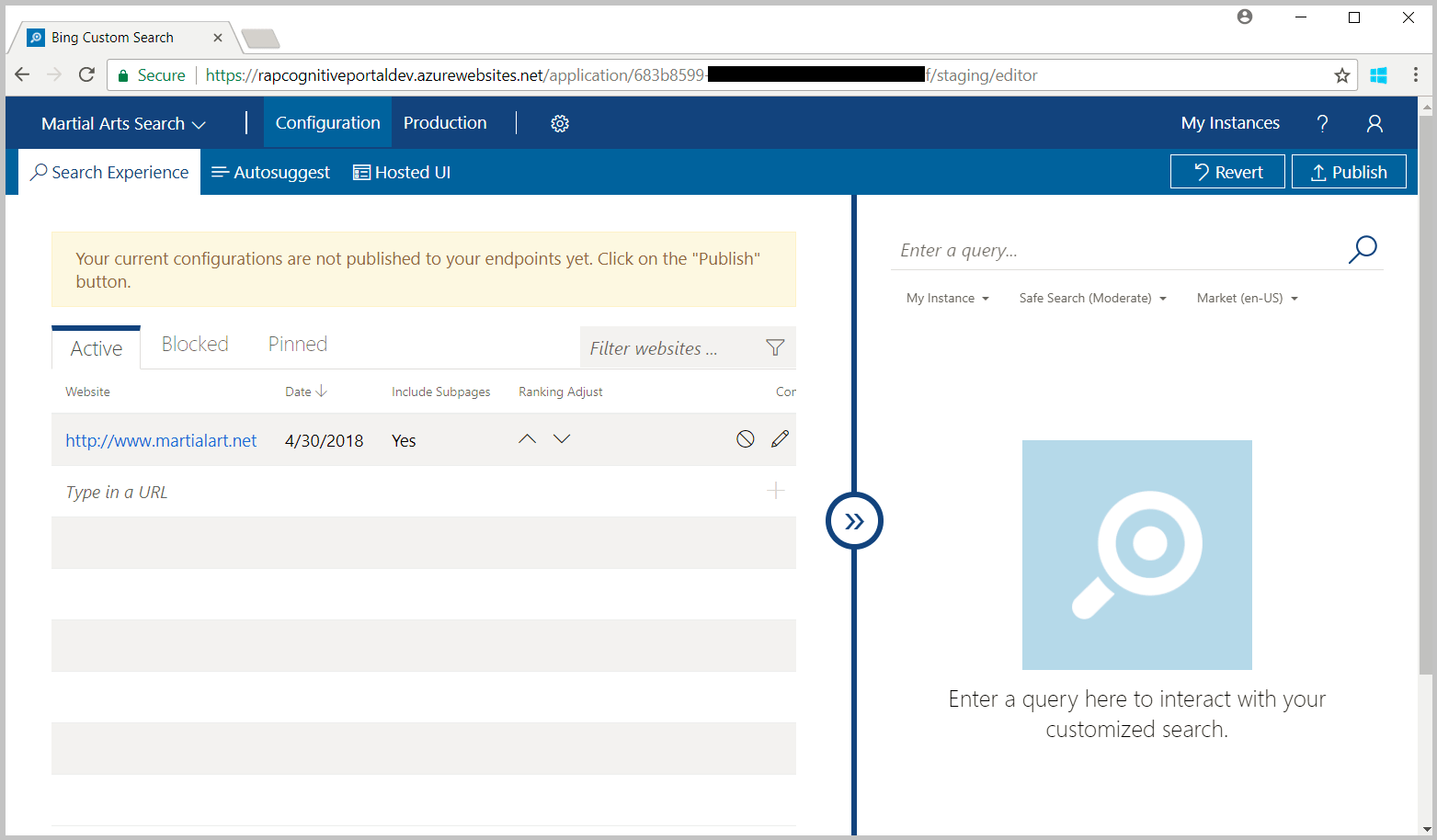
Dans la page Configuration, cliquez sur l’onglet Active et entrez l’URL d’un ou plusieurs sites web à inclure dans votre recherche.

Pour vérifier que votre instance retourne des résultats, entrez une requête dans le volet de visualisation situé à droite. Bing retourne uniquement les résultats pour les sites web publics qu’il a indexés.
Ajout d’entrées bloquées
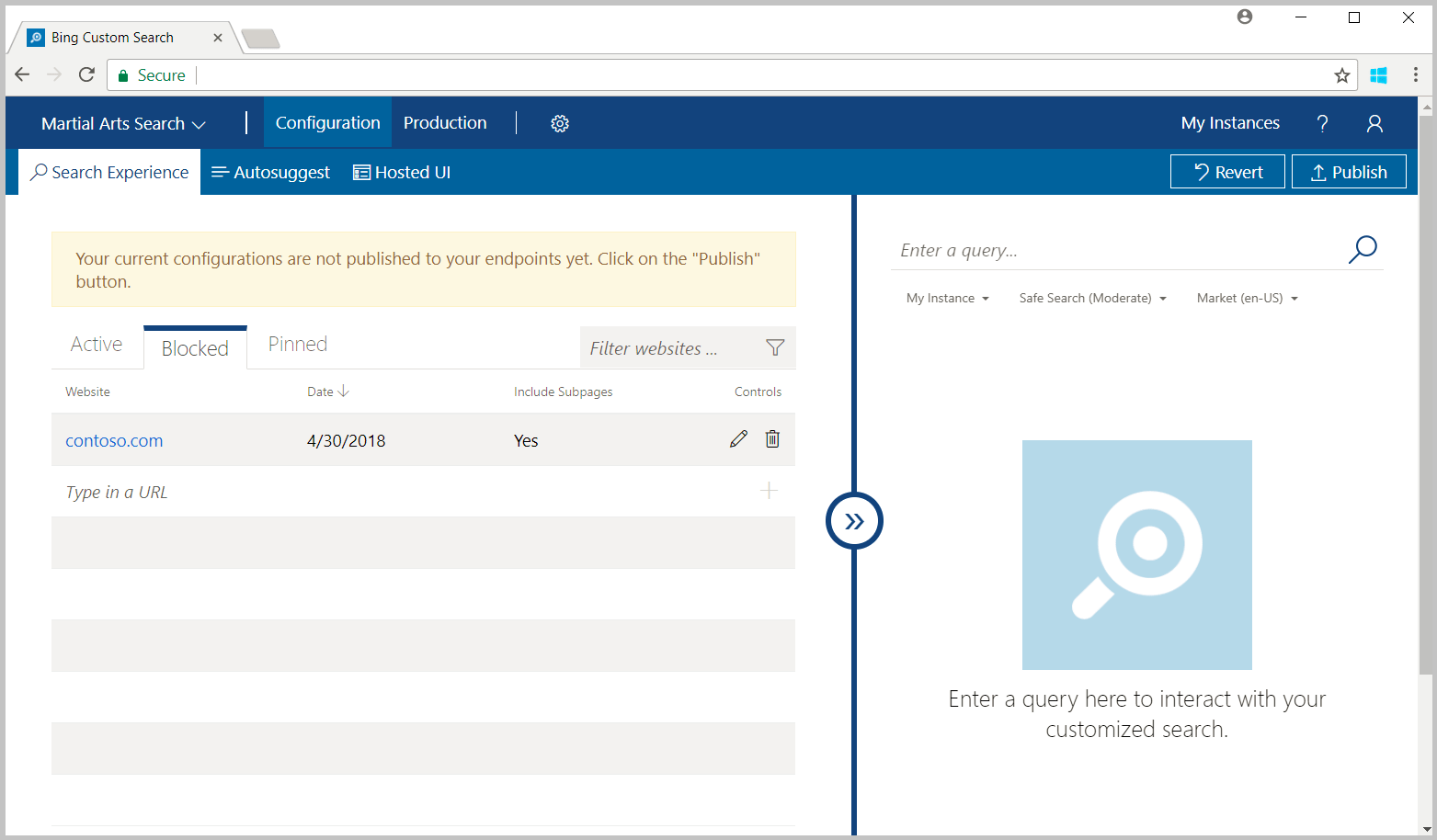
Pour exclure les résultats d’URL ou de sites web particuliers, ajoutez-les à l’onglet Blocked (Éléments bloqués).
Dans la page Configuration, cliquez sur l’onglet Blocked et entrez l’URL d’un ou plusieurs sites web à exclure de votre recherche.

Pour vérifier que votre instance ne retourne pas de résultats provenant des sites web bloqués, entrez une requête dans le volet de visualisation situé à droite.
Ajout d’entrées épinglées
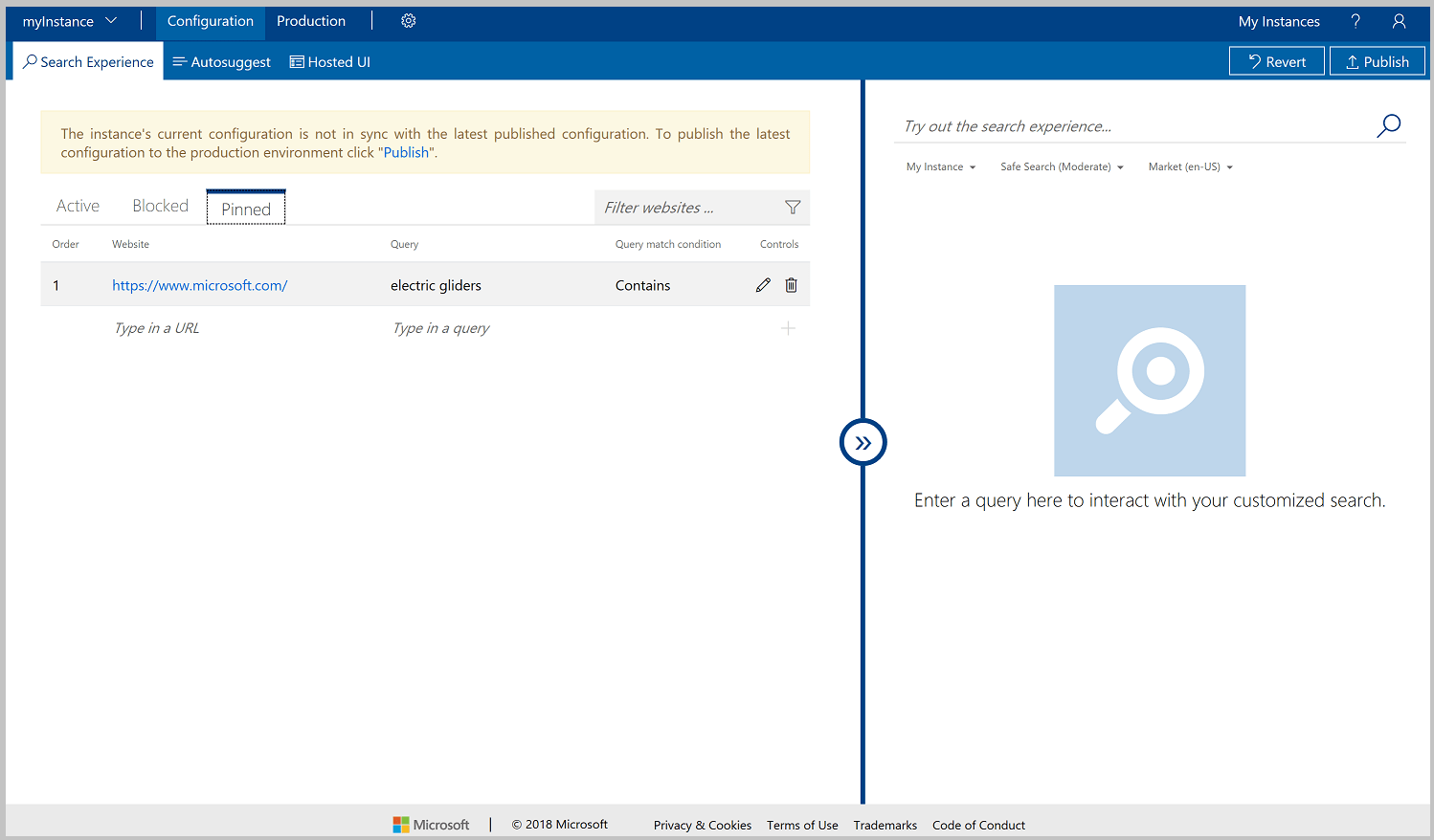
Pour épingler une page web spécifique au début des résultats de recherche, ajoutez la page web et le terme de requête dans l’onglet Pinned (Éléments épinglés). L’onglet Pinned (Éléments épinglés) contient une liste de paires, constituées de termes de requête associés à des pages web, qui spécifient la page web devant s’afficher en tant que meilleur résultat pour une requête particulière. La page web est épinglée uniquement si la chaîne de requête de l’utilisateur correspond à la chaîne de requête de l’épingle selon la condition de correspondance de l’épingle. Seules les pages web indexées apparaîtront dans les recherches. Pour plus d’informations, consultez Définir votre vue personnalisée.
Dans la page Configuration, cliquez sur l’onglet Pinned et entrez la page web et le terme de requête de la page web que vous voulez voir retourner comme premier résultat.
Par défaut, la chaîne de requête de l’utilisateur doit correspondre exactement à la chaîne de requête de votre épingle pour que Bing retourne la page web comme premier résultat. Pour changer la condition de correspondance, modifiez l’épingle (cliquez sur l’icône du crayon), cliquez sur Exact dans la colonne Query match condition (Condition de correspondance des requêtes), puis sélectionnez la condition de correspondance qui convient à votre application.

Pour vérifier que votre instance retourne la page web spécifiée comme meilleur résultat, entrez le terme de requête que vous avez épinglé dans le volet de visualisation situé à droite.
Configurer l’interface utilisateur hébergée
La Recherche personnalisée fournit une IU hébergée pour restituer la réponse JSON de votre instance de recherche personnalisée. Pour définir votre expérience d’interface utilisateur :
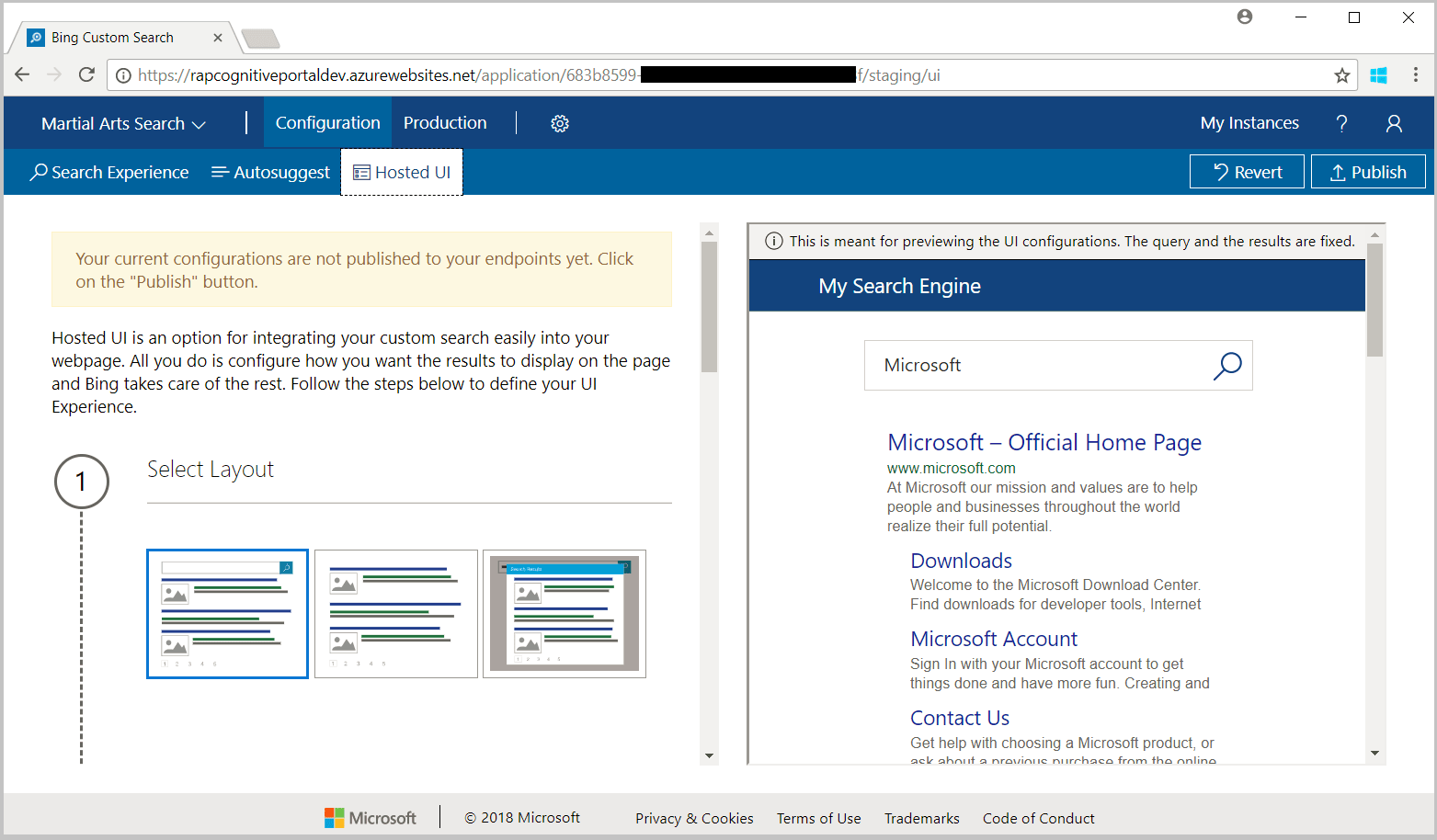
Cliquez sur l’onglet Hosted UI (IU hébergée).
Sélectionnez une disposition.

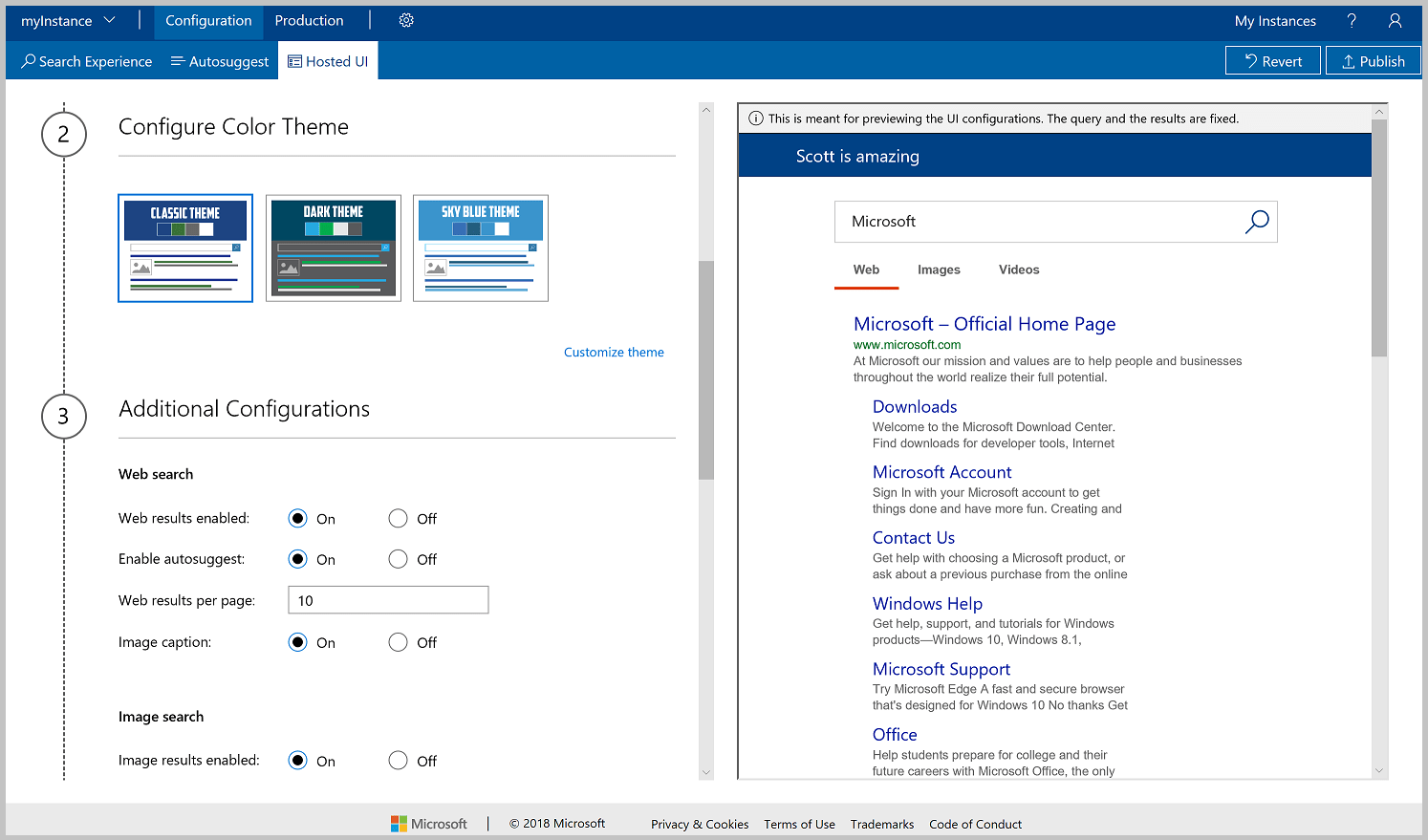
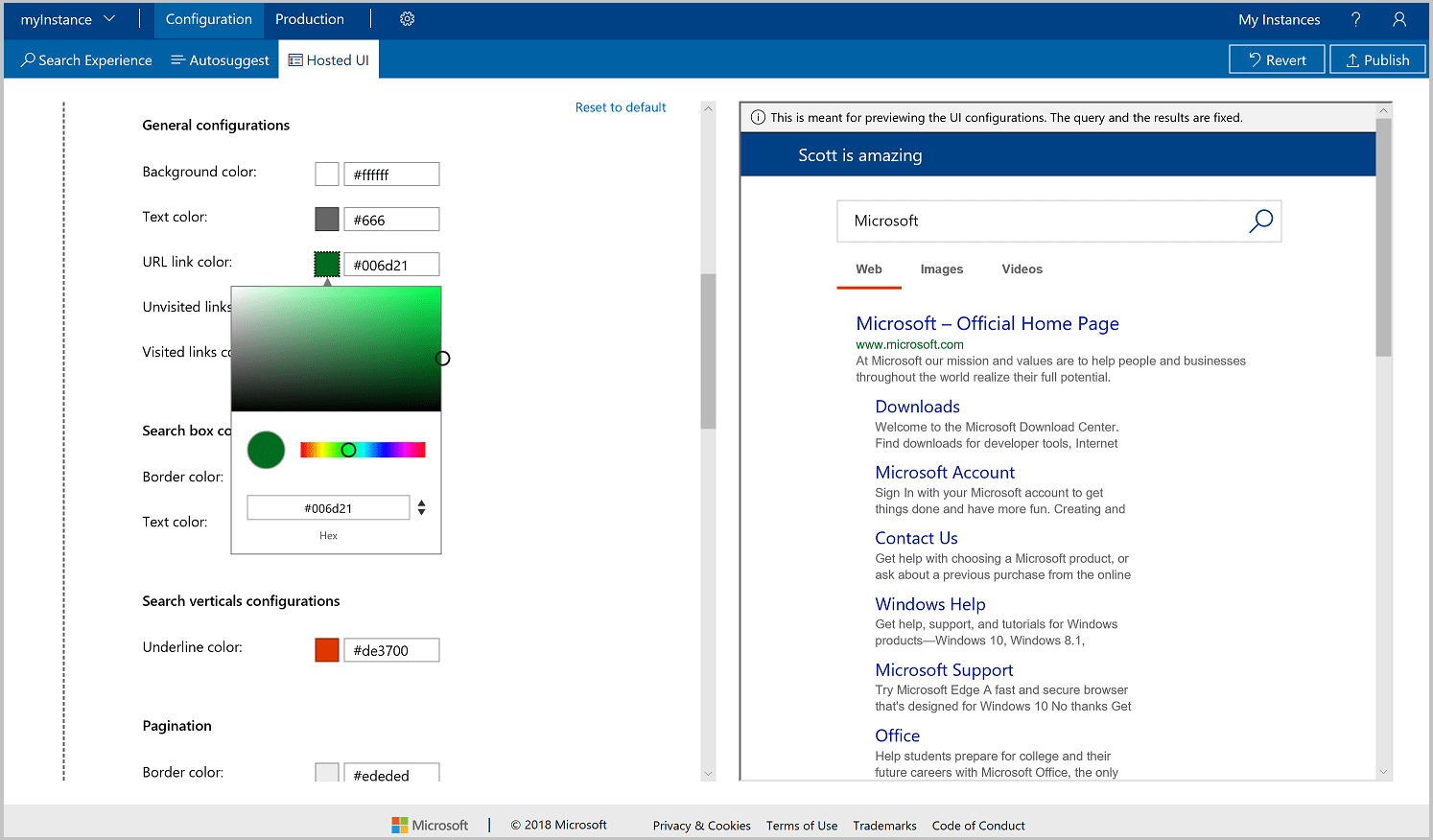
Sélectionnez un thème de couleur.

Si vous avez besoin de régler le thème de couleur pour mieux l’intégrer à votre application web, cliquez sur Customize theme (Personnaliser le thème). Certaines configurations de couleur ne s’appliquent pas à tous les thèmes de disposition. Pour changer une couleur, entrez la valeur HEX RVB de la couleur (par exemple, #366eb8) dans la zone de texte correspondante. Sinon, cliquez sur le bouton de couleur, puis sur la nuance qui vous convient. Pensez toujours à l’accessibilité quand vous sélectionnez des couleurs.

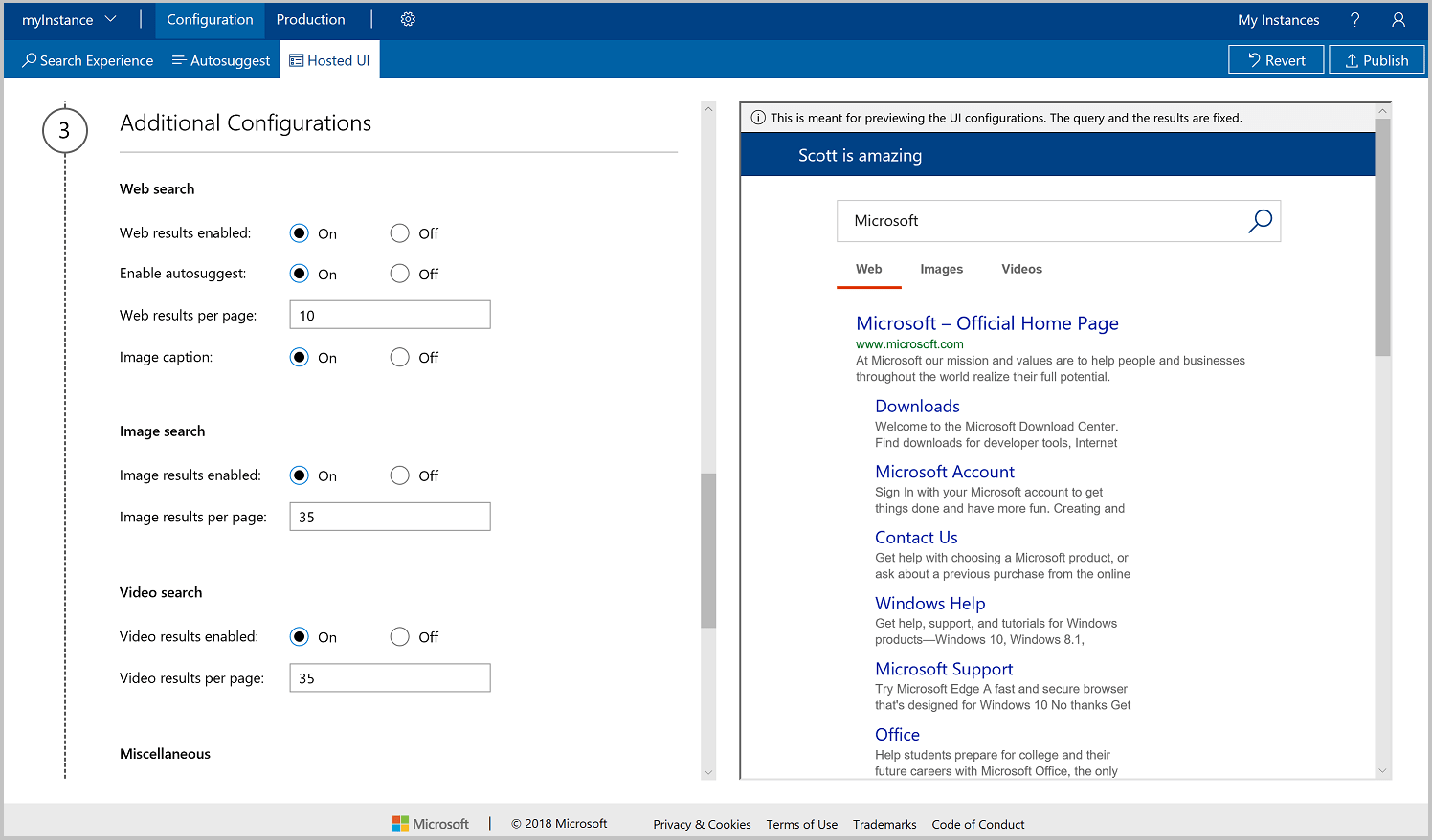
Spécifiez des options de configuration supplémentaires.

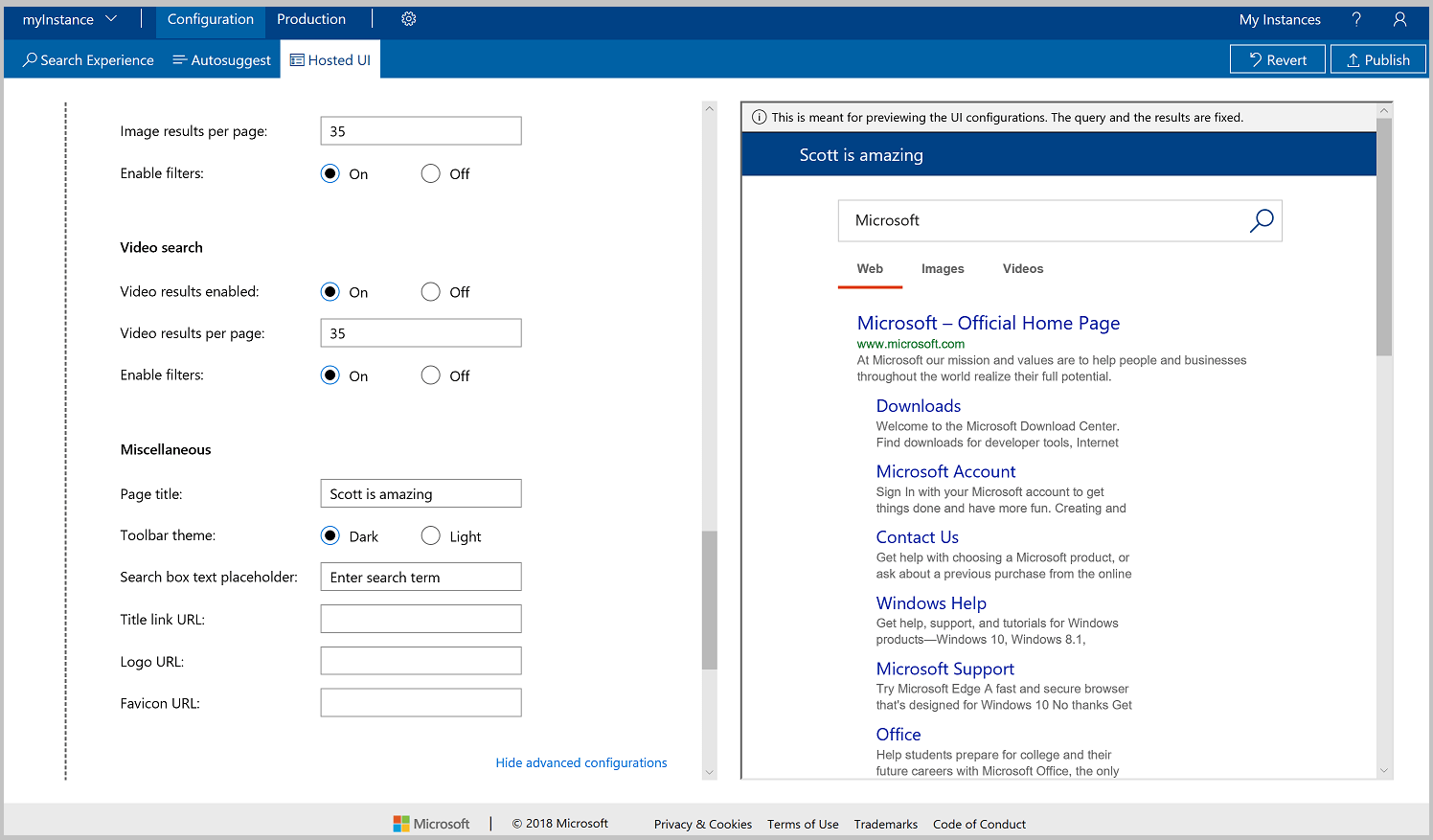
Pour obtenir des configurations avancées, cliquez sur Show advanced configurations (Afficher les configurations avancées). S’ajoutent alors les configurations Link target (Lier la cible) aux options de recherche web, Enable filters (Activer les filtres) aux options des images et des vidéos, et Search box text placeholder (Espace réservé du texte de la zone de recherche) aux options diverses.

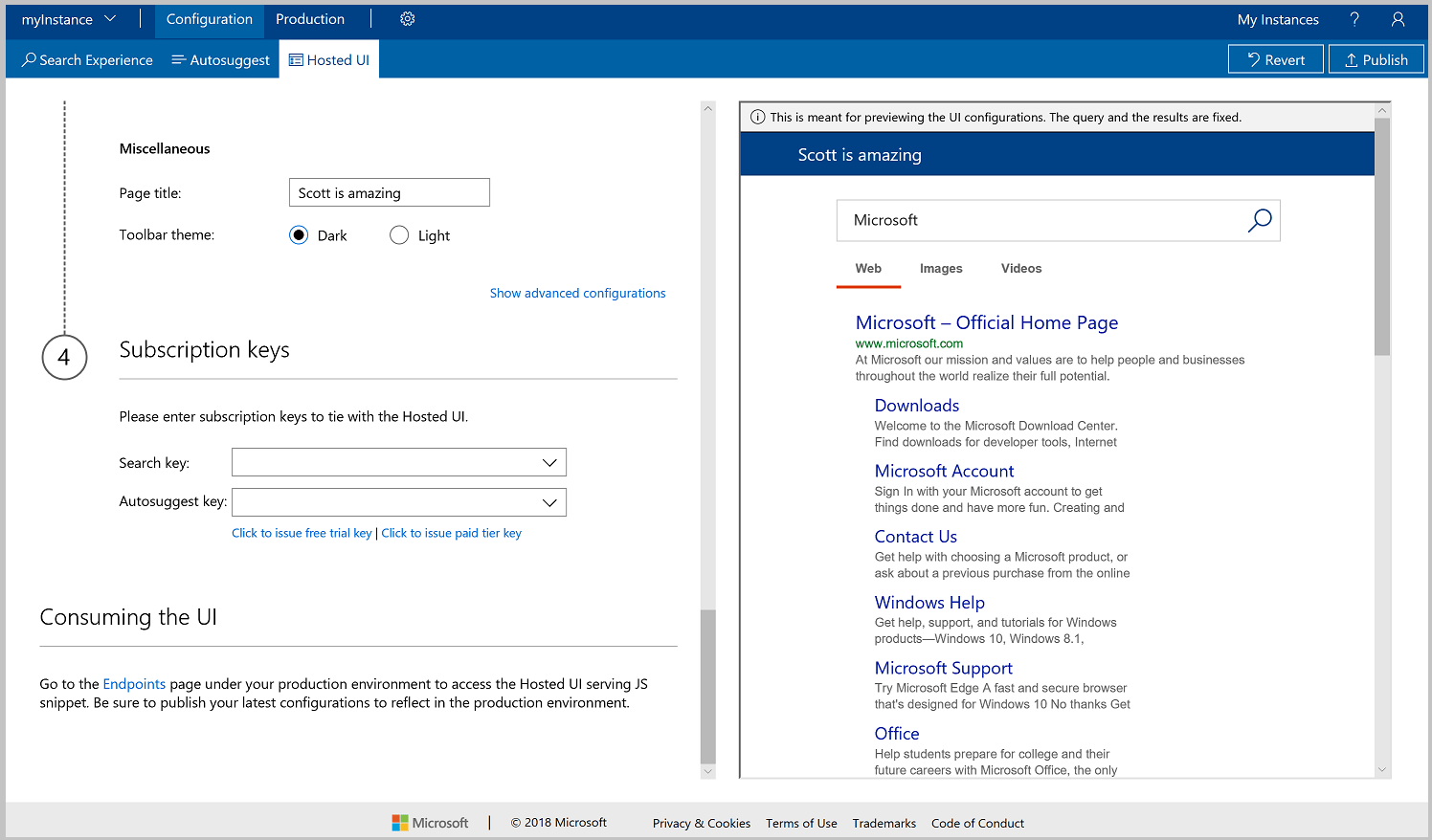
Dans les listes déroulantes, sélectionnez vos clés d’abonnement. Vous pouvez aussi entrer la clé d’abonnement manuellement.

Publier ou annuler
Les modifications que vous apportez à une instance Recherche personnalisée sont effectuées dans l’onglet Configuration pour que vous puissiez valider vos modifications. Lorsque vos modifications sont terminées et que vous êtes prêt à les publier, cliquez sur Publish (Publier). Les modifications n’apparaissent sur vos points de terminaison de production qu’après leur publication.
Avant la publication, si vous décidez de ne pas conserver les modifications que vous avez effectuées, cliquez sur Revert (Rétablir). Lorsque vous annulez vos modifications, la configuration de l’état en direct demeure inchangée et l’onglet Configuration est rétabli pour correspondre à cet état.
Consommation de l’interface utilisateur hébergée
Il existe deux façons de consommer l’IU hébergée.
- Option 1 : intégrer l’extrait de code JavaScript fourni dans votre application.
- Option n°2 : utiliser le point de terminaison HTML fourni.
Le reste de ce tutoriel illustre l’Option 1 : Extrait de code JavaScript.
Configurer votre solution Visual Studio
Ouvrez Visual Studio sur votre ordinateur.
Dans le menu Fichier, sélectionnez Nouveau, puis choisissez Projet.
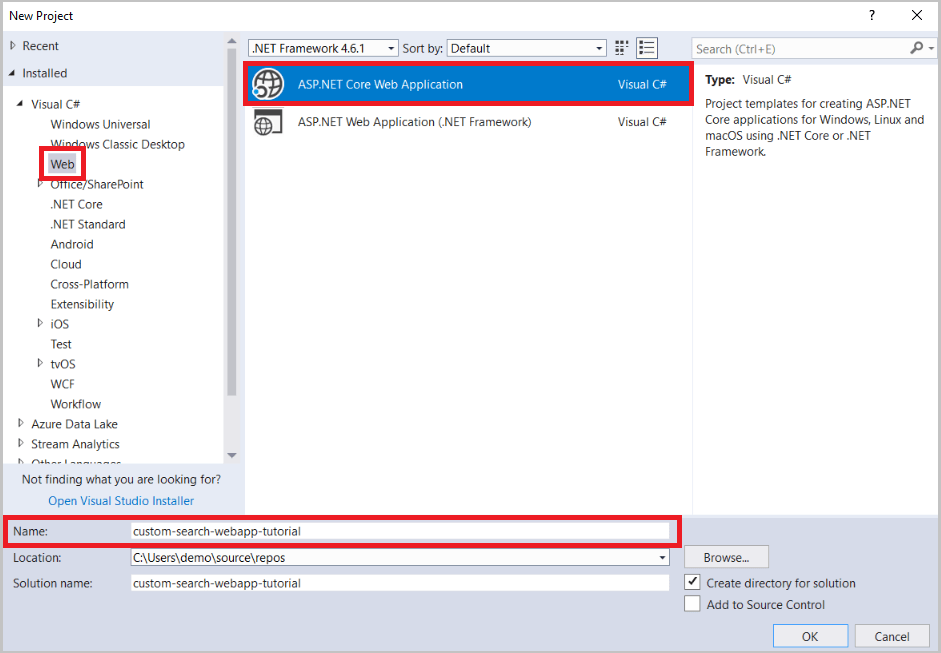
Dans la fenêtre Nouveau projet, sélectionnez Visual C# / Web / Application web ASP.NET Core, nommez votre projet, puis cliquez sur OK.

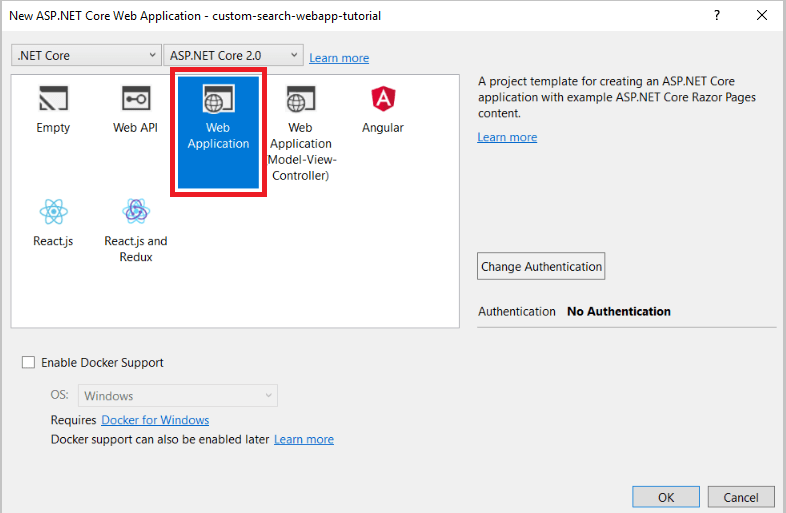
Dans la fenêtre Nouvelle application ASP.NET Core, sélectionnez Application web et cliquez sur OK.

Éditer index.cshtml
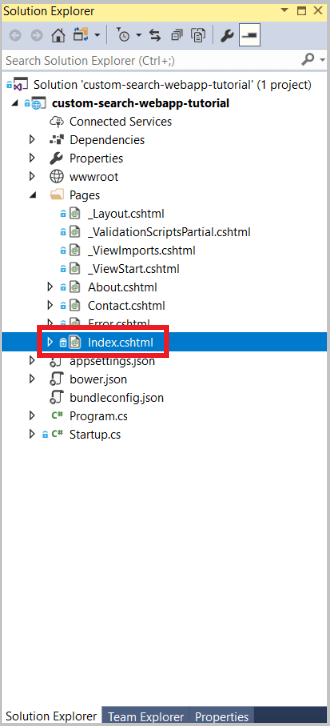
Dans l’Explorateur de solutions, développez Pages et double-cliquez sur index.cshtml pour ouvrir le fichier.

Dans index.cshtml, supprimez tout le contenu à partir de la ligne 7 et en dessous.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Ajoutez un élément de saut de ligne et un élément div pour servir de conteneur.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Dans la page Hosted UI (IU hébergée), faites défiler jusqu’à la section intitulée Consuming the UI (Consommation de l’IU). Cliquez sur les Points de terminaison pour accéder à l’extrait de code JavaScript. Vous pouvez aussi obtenir l’extrait de code en cliquant sur Production, puis sur l’onglet Hosted UI.
Collez l’élément de script dans le conteneur que vous avez ajouté.
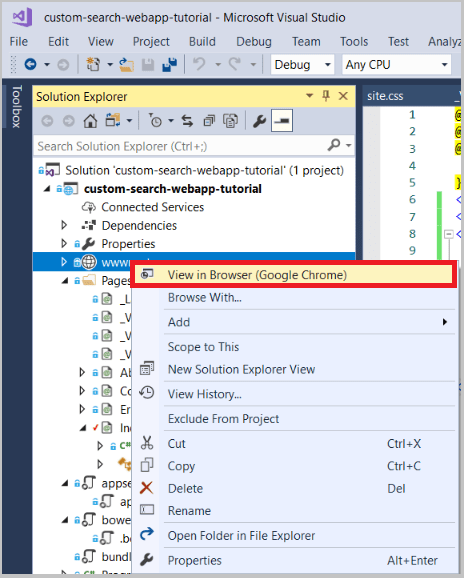
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>Dans l’Explorateur de solutions, cliquez avec le bouton droit sur wwwroot et cliquez sur Afficher dans le navigateur.

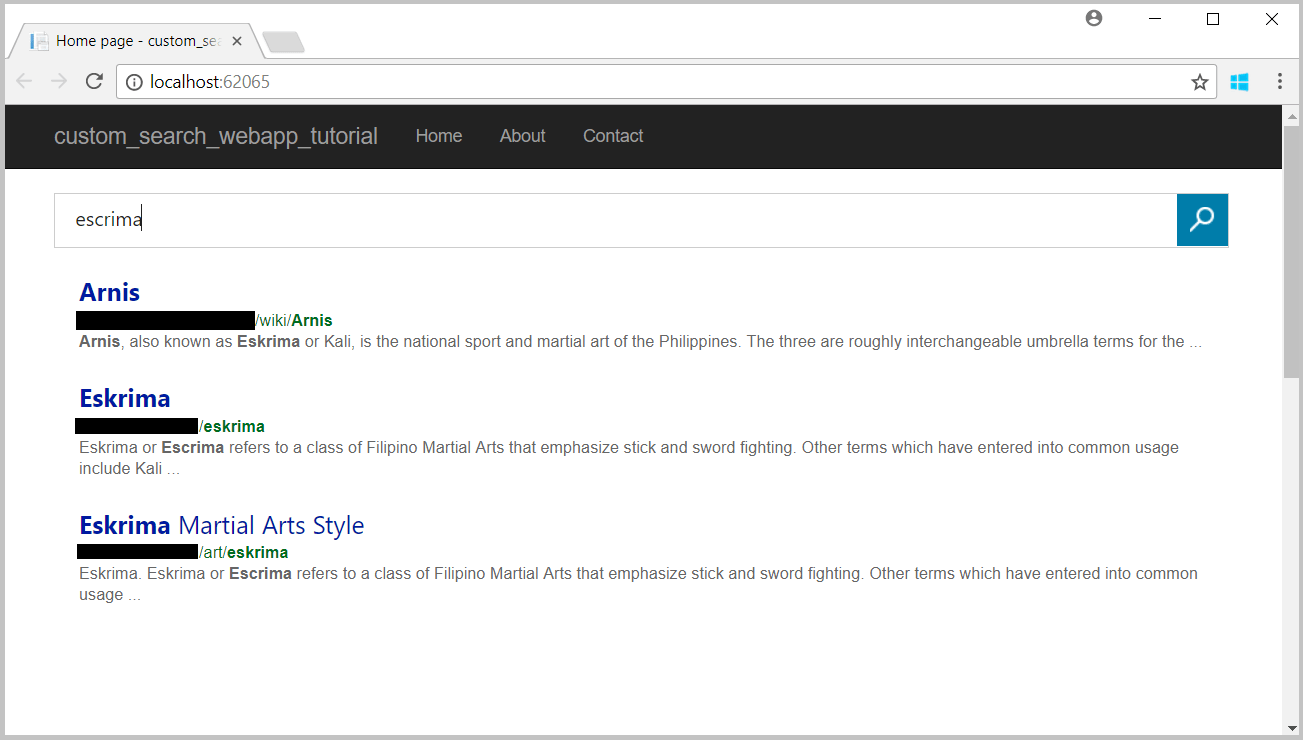
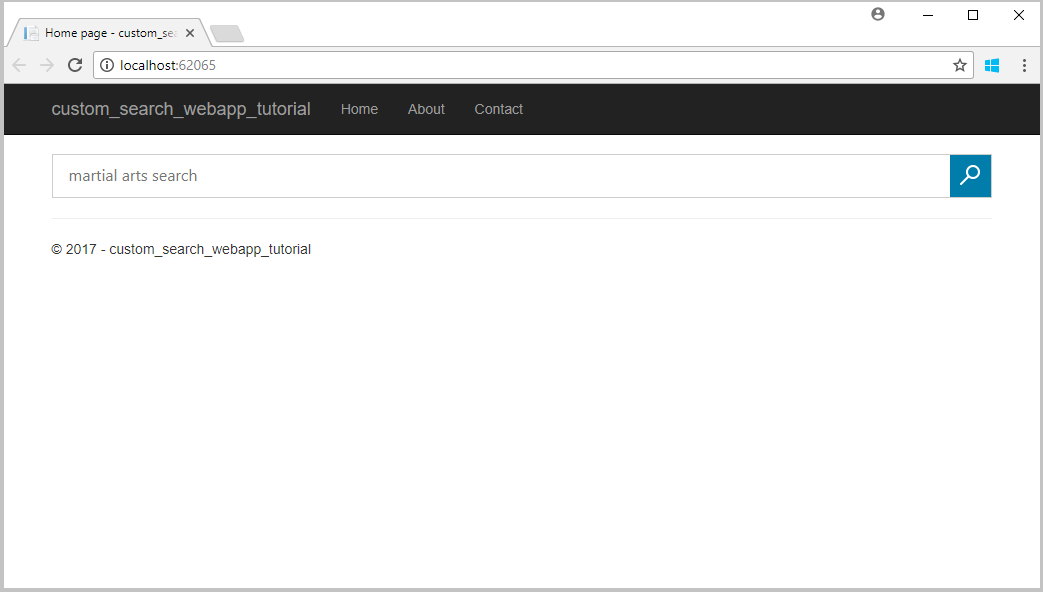
Votre nouvelle page web de recherche personnalisée doit ressembler à ceci :

L’exécution d’une recherche restitue les résultats comme suit :