Use packages from npmjs.com
TFS 2018
The npm client is designed to work with one main registry (known as a feed in Azure Artifacts) at a time. However, it does support additional scoped registries. If you plan to use both private packages and public packages from npmjs.com, it's recommended to use upstream sources. Once you enable upstream sources in your feed, Azure Artifacts automatically saves a copy of any installed package to your feed. This offers the greatest flexibility, allowing you to use a mix of scoped and non-scoped packages in your feed, including both scoped and non-scoped packages from npmjs.com.
Prerequisites
An Azure DevOps organization and a project. Create an organization and a project if you haven't already.
An Azure Artifacts feed.
Download Node.js and npm.
Enable upstream sources
If you haven't created a feed yet, follow these steps to create a new one and make sure to check the upstream sources checkbox to enable them. If you already have a feed, proceed to the next step to add npmjs as an upstream source.
Sign in to your Azure DevOps organization, and then navigate to your project.
Select Artifacts, and then select Create Feed.
Provide a descriptive Name for your feed, set its Visibility and Scope. Check the Upstream sources checkbox to include packages from public registries.
Select Create when you're done.
Add npmjs upstream
If you checked the upstream sources checkbox during the creation of your feed, npmjs should have been added automatically. If not, you can add it manually as follows:
Sign in to your Azure DevOps organization, and then navigate to your project.
Select Artifacts, and then select your feed.
Select the gear icon button
 to navigate to Feed settings.
to navigate to Feed settings.Select Upstream sources, and then select Add Upstream.
Select Public source, and then select npmjs (https://registry.npmjs.org/) from the dropdown menu.
Select Save when you're done, and then select Save at the top right corner to save your changes.
Install packages from npmjs
Before you save packages from npmjs, make sure your project is set up to connect to your feed. If you haven't done this yet, follow the instructions in the project setup to configure your npm project and connect to your feed. In this example, we'll install the Axios library for making HTTP requests:
Navigate to npmjs at
https://www.npmjs.com//.Search for the Axios package, and then select it to navigate to the details page.
Copy the install command to your clipboard.
In a command prompt window, navigate to your project's directory and run your install command.
npm install axios
Note
To save packages from upstreams, you must be a Collaborator or higher. See Permissions for more details.
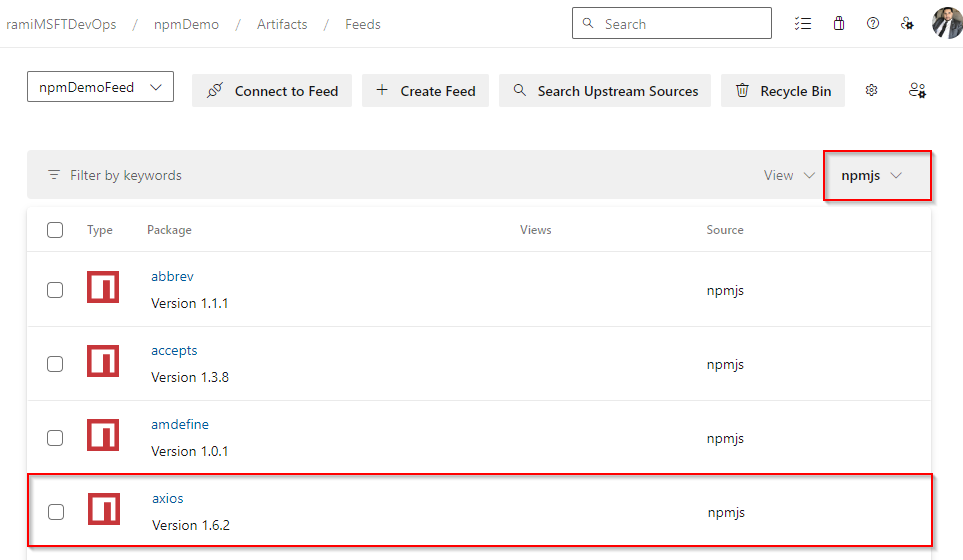
View saved packages
Sign in to your Azure DevOps organization, and then navigate to your project.
Select Artifacts, and then select your feed from the dropdown menu.
Select npmjs from the source menu. The Axios package we installed earlier is now available in our feed. Azure Artifacts automatically saved a copy to our feed upon executing the install command.