Exploratory testing with the Test & Feedback extension in Standalone mode
TFS 2018
All teams can use the Test & Feedback extension in Standalone mode. Users don't need an Azure DevOps subscription to use this mode.
Start testing in Standalone mode
If you haven't already, install the Test & Feedback extension.
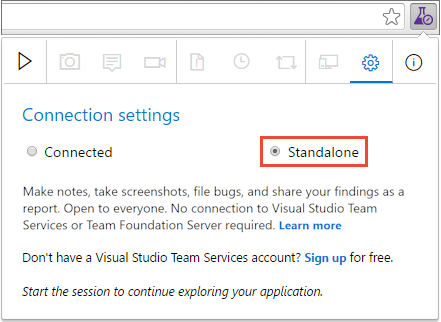
Open the extension in your web browser and select Standalone mode.

Open the web application you want to explore and start the testing session.

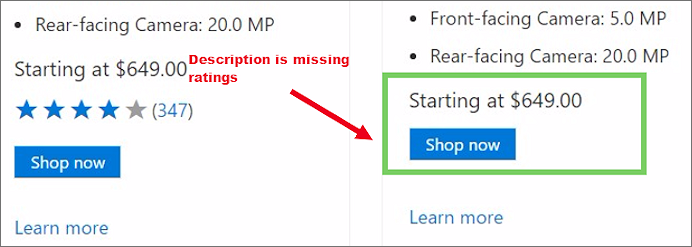
When you find an area that has a bug, take a screenshot of the entire screen or any part of it.

You can annotate the screenshot using the tools available in the inline annotation toolbar.

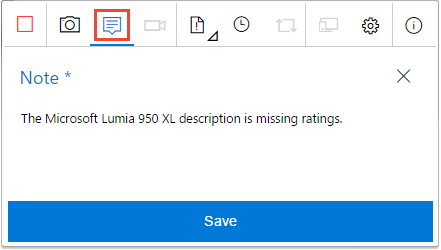
Make notes about the issue to share with your team, and then Save the note.

Create a bug
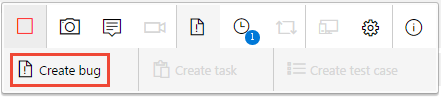
When you finish capturing information for an issue, select Create bug.

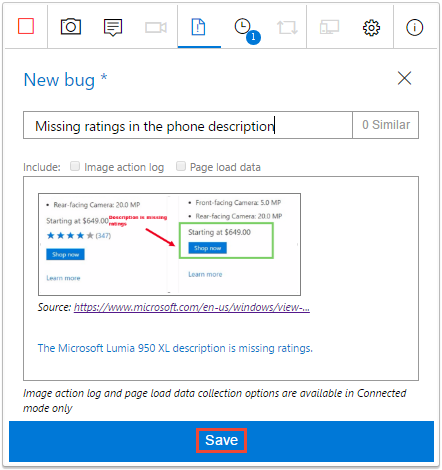
The bug form contains all your captured information. Enter a title for the bug and add any other notes you require to the description. Then Save the bug.

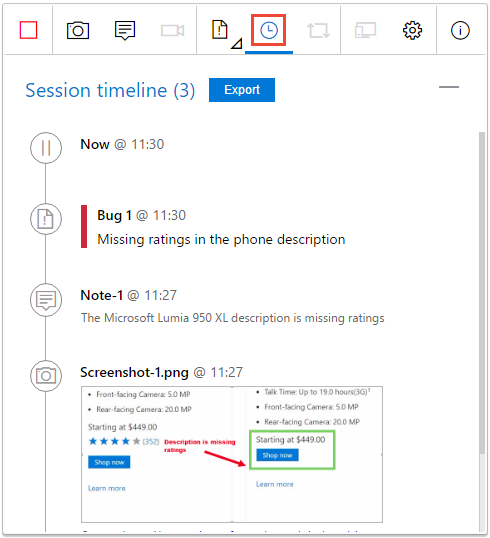
View a list of all your activities in reverse chronological order in the Session timeline page. This page shows all the screenshots and notes you captured and the bugs you already created.

End your testing session
Continue to explore the application. Create more bugs as you encounter issues with the app.
When you're done, stop your session.

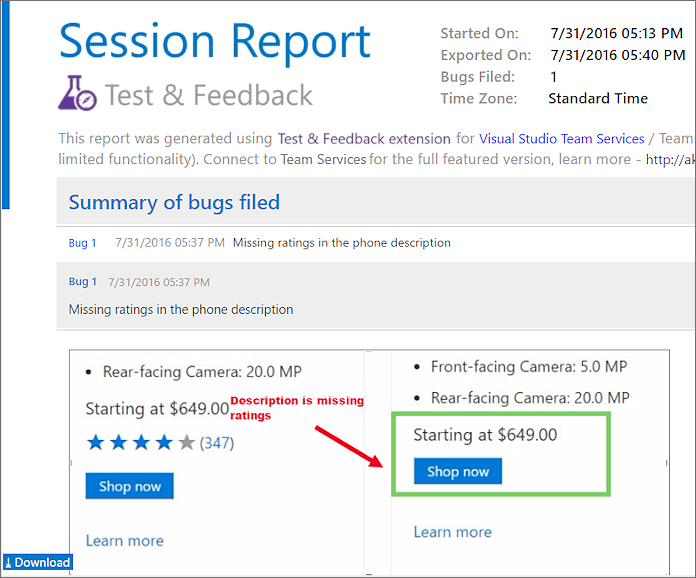
The extension automatically creates a session report that contains details of all the bugs created during the session, and any attachments.

The report saves in the default Downloads folder of your web browser. Share it with the rest of your team as an email attachment, or copy it to OneNote, Word, or in any other format you prefer.
How do I play the video recordings I created with the extension?