Refresh an app (JavaScript)
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
Applies to Windows and Windows Phone](../Image/windows_and_phone_content.png "windows_and_phone_content")
You can make changes to your code while you're debugging, and then refresh a Store app using JavaScript by choosing the Refresh Windows app button on the Debug toolbar. Choosing this button reloads the app without stopping and restarting the debugger. The Refresh feature enables you to modify HTML, CSS, and JavaScript code and quickly see the result. This feature is supported for both Windows Store and Windows Phone Store apps.
Refresh doesn't maintain your app state or reflect the following changes to your app:
Package manifest file changes, including changes to images specified in the package manifest.
Reference changes, such as adding or removing an SDK reference, or changes to Windows Runtime Components (.winmd files).
Resource changes, such as changes to strings in .resjson files.
Project file changes that result in path name changes, new project files, or deleted files.
Project and item property changes, such as changes to the selected debugging device, or changes to the package action for a file (in the Properties window).
Important
When you change references, change the package manifest, or make other changes specified in the preceding list, you have to stop and restart the debugger to update HTML, CSS, and JavaScript source files.
To refresh an app
In Visual Studio, create a new project by using the Navigation App project template.
This can be Windows Store app, Windows Phone Store app, or a universal app.
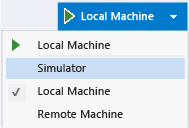
With the template open in Visual Studio, select a debug target.
If a Windows Phone project is your current startup project, select a Windows Phone emulator for the debug target. Otherwise, select Simulator or Local Machine.

Press F5 to run the app in debug mode.
Switch to Visual Studio. (Press F12.)
In Solution Explorer, in the pages > home folder, open home.html.
Change the page title text from
Welcome to yourAppName!to something else, like this:
Hello!Click the Refresh Windows app button, which looks like this:
 . (Or press F4.)
. (Or press F4.)Switch to the app. The app is reloaded without the debugger restarting, and the new page title appears.