Create a visual map of the call stack while debugging (C#, Visual Basic, C++, JavaScript)
Applies to: ![]() Visual Studio
Visual Studio ![]() Visual Studio for Mac
Visual Studio for Mac
Note
This article applies to Visual Studio 2017. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
Create a code map to visually trace the call stack while you're debugging. You can make notes on the map to track what the code is doing, so you can focus on finding bugs.
For details of commands and actions you can use with code maps, see Browse and rearrange code maps.
Important
You can create code maps only in Visual Studio Enterprise edition.
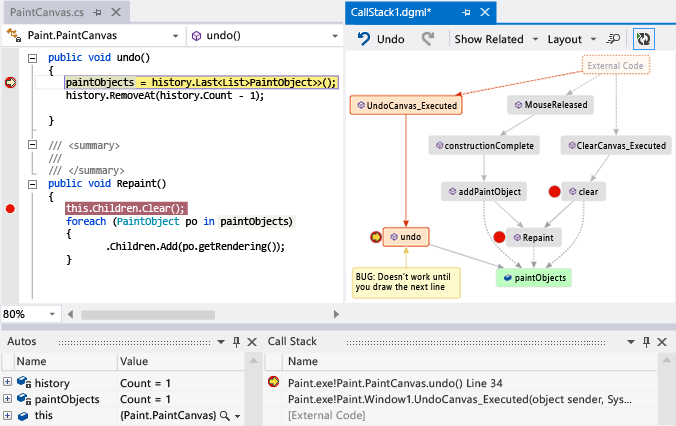
Here's a quick look at a code map:

Map the call stack
In a Visual Studio Enterprise C#, Visual Basic, C++, or JavaScript project, start debugging by selecting Debug > Start Debugging or pressing F5.
After your app enters break mode or you step into a function, select Debug > Code Map, or press Ctrl+Shift+`.
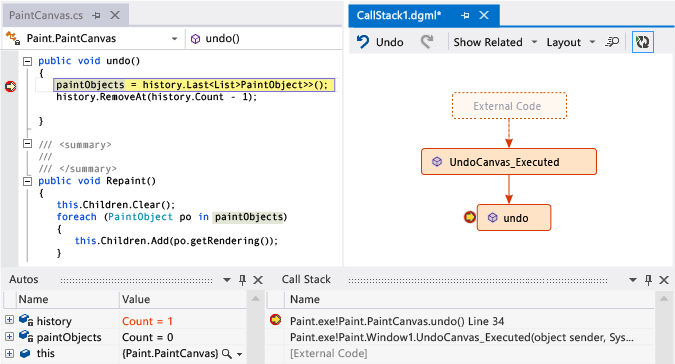
The current call stack appears in orange on a new code map:

The code map updates automatically as you continue debugging. Changing map items or layout doesn't affect the code in any way. Feel free to rename, move, or remove anything on the map.
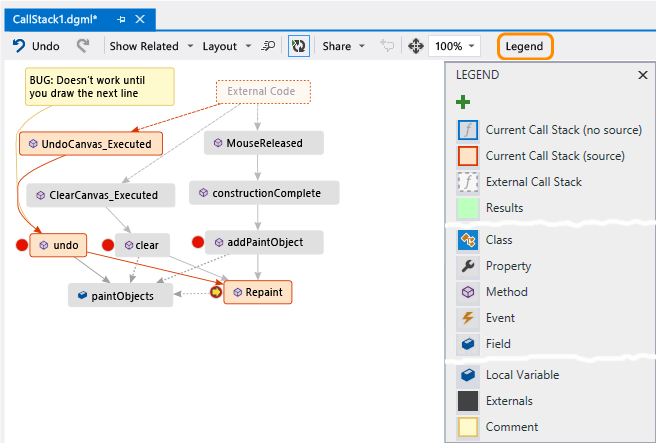
To get more information about an item, hover over it and look at the item's tooltip. You can also select Legend in the toolbar to learn what each icon means.

Note
The message The diagram may be based on an older version of the code at the top of the code map means that the code might have changed after you last updated the map. For example, a call on the map might not exist in code anymore. Close the message, then try rebuilding the solution before updating the map again.
Map external code
By default, only your own code appears on the map. To see external code on the map:
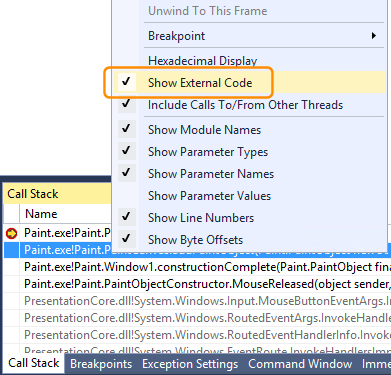
Right-click in the Call Stack window and select Show External Code:

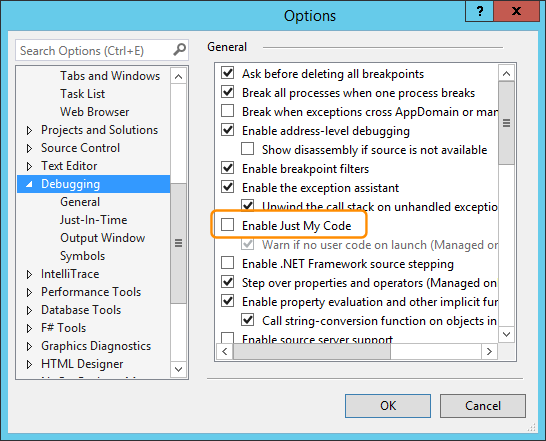
Or, deselect Enable Just My Code in Visual Studio Tools (or Debug) > Options > Debugging:

Control the map's layout
Changing the map's layout doesn't affect the code in any way.
To control the map's layout, select the Layout menu on the map toolbar.
In the Layout menu, you can:
- Change the default layout.
- Stop rearranging the map automatically, by deselecting Automatically Layout when Debugging.
- Rearrange the map as little as possible when you add items, by deselecting Incremental Layout.
Make notes about the code
You can add comments to track what's happening in the code.
To add a comment, right-click in the code map and select Edit > New Comment, then type the comment.
To add a new line in a comment, press Shift+Enter.

Update the map with the next call stack
As you run your app to the next breakpoint or step into a function, the map adds new call stacks automatically.

To stop the map from adding new call stacks automatically, select ![]() on the code map toolbar. The map continues to highlight existing call stacks. To manually add the current call stack to the map, press Ctrl+Shift+`.
on the code map toolbar. The map continues to highlight existing call stacks. To manually add the current call stack to the map, press Ctrl+Shift+`.
Add related code to the map
Now that you've got a map, in C# or Visual Basic, you can add items like fields, properties, and other methods, to track what's happening in the code.
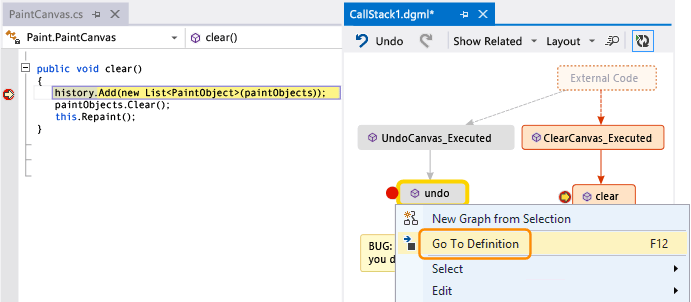
To go to the definition of a method in the code, double-click the method in the map, or select it and press F12, or right-click it and select Go To Definition.

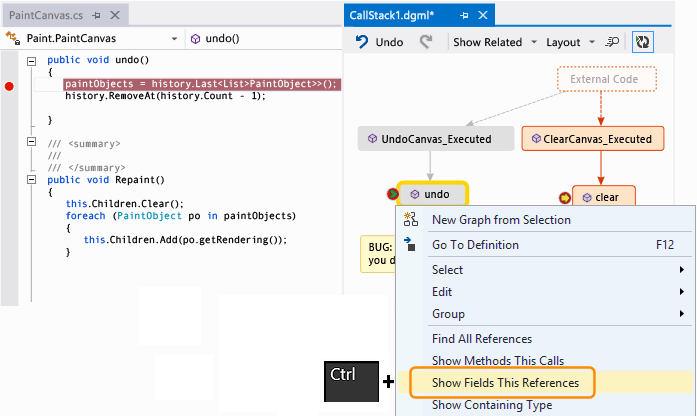
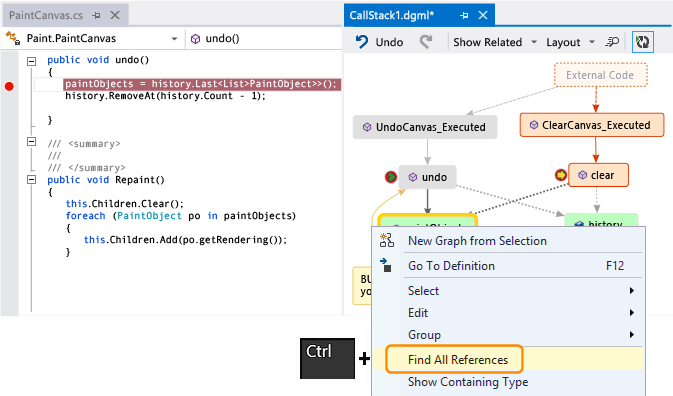
To add items that you want to track to the map, right-click a method and select the items you want to track. The most recently added items appear in green.

Note
By default, adding items to the map also adds the parent group nodes such as the class, namespace, and assembly. You can turn this feature off and on by selecting the Include Parents button on the code map toolbar, or by pressing Ctrl while you add items.

Continue building the map to see more code.


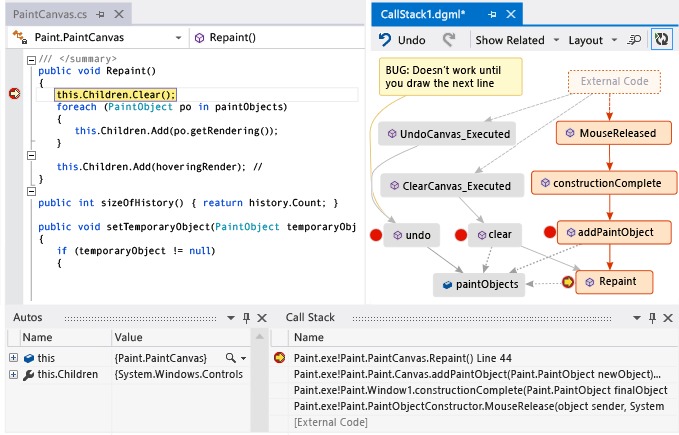
Find bugs using the map
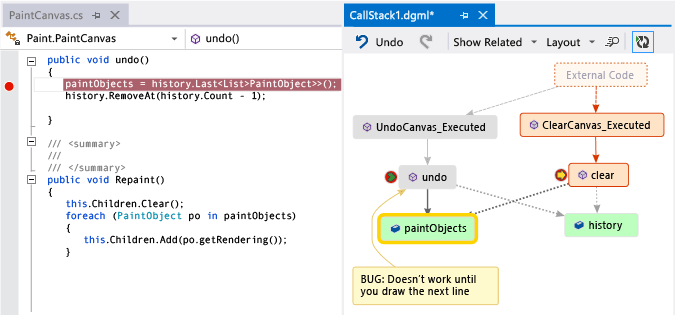
Visualizing your code can help you find bugs faster. For example, suppose you're investigating a bug in a drawing app. When you draw a line and try to undo it, nothing happens until you draw another line.
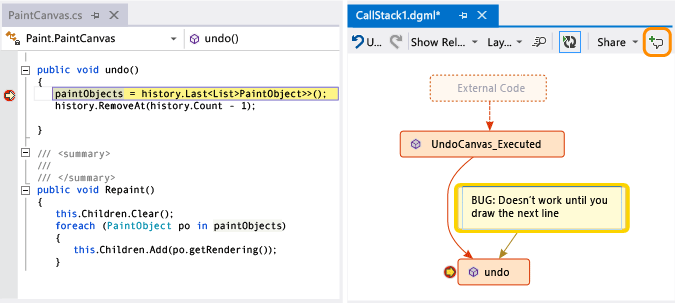
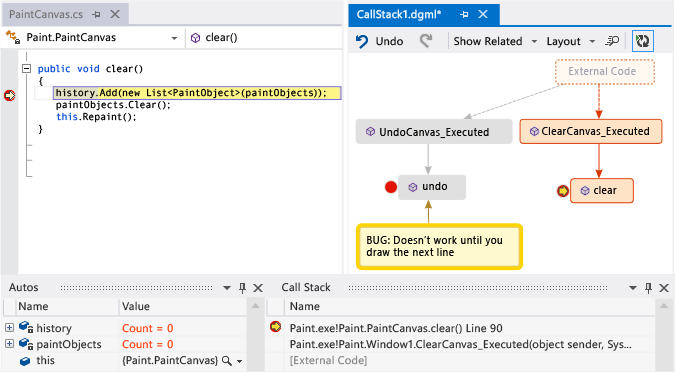
So you set breakpoints in the clear, undo, and Repaint methods, start debugging, and build a map like this one:

You notice that all the user gestures on the map call Repaint, except for undo. This might explain why undo doesn't work immediately.
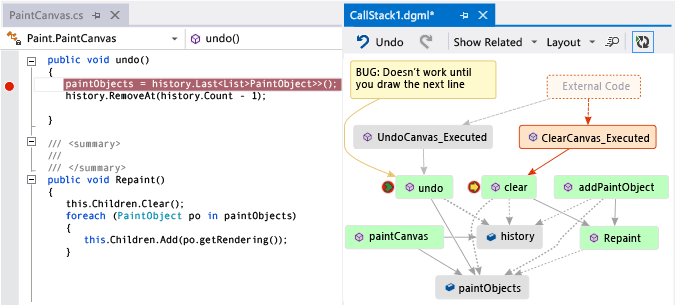
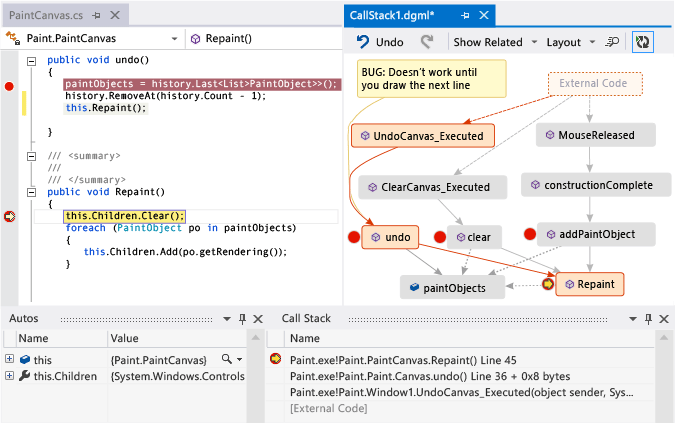
After you fix the bug and continue running the app, the map adds the new call from undo to Repaint:

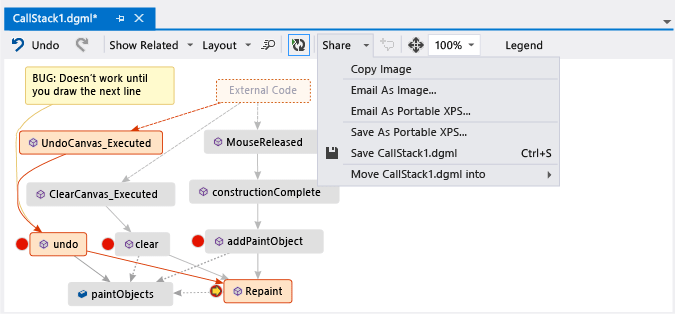
Share the map with others
You can export a map, send it to others with Microsoft Outlook, save it to your solution, and check it into version control.
To share or save the map, use Share in the code map toolbar.

See also
Map dependencies across your solutions
Use code maps to debug your applications