Procédure pas à pas : liaison d’une bibliothèque iOS Objective-C
Important
Nous étudions actuellement l’utilisation des liaisons personnalisées sur la plateforme Xamarin. Prenez cette enquête pour informer les futurs efforts de développement.
Cet article fournit une procédure pas à pas pratique pour créer une liaison Xamarin.iOS pour une bibliothèque existante Objective-C , InfColorPicker. Il aborde des rubriques telles que la compilation d’une bibliothèque statique Objective-C , la liaison et l’utilisation de la liaison dans une application Xamarin.iOS.
Lorsque vous travaillez sur iOS, vous pouvez rencontrer des cas où vous souhaitez consommer une bibliothèque tierce Objective-C . Dans ces situations, vous pouvez utiliser un projet de liaison Xamarin.iOS pour créer une liaison C# qui vous permettra de consommer la bibliothèque dans vos applications Xamarin.iOS.
En règle générale, dans l’écosystème iOS, vous pouvez trouver des bibliothèques en 3 versions :
- En tant que fichier de bibliothèque statique précompilé avec
.al’extension avec ses en-têtes (fichiers.h). Par exemple, bibliothèque d’analytique de Google - En tant que framework précompilé. Il s’agit simplement d’un dossier contenant la bibliothèque statique, les en-têtes et parfois des ressources supplémentaires avec
.frameworkl’extension. Par exemple, la bibliothèque AdMob de Google. - En tant que fichiers de code source. Par exemple, une bibliothèque contenant uniquement
.met.hobjectivement des fichiers C.
Dans le premier et le deuxième scénario, il y aura déjà une bibliothèque statique CocoaTouch précompilée. Dans cet article, nous allons nous concentrer sur le troisième scénario. N’oubliez pas que avant de commencer à créer une liaison, case activée toujours la licence fournie avec la bibliothèque pour vous assurer que vous êtes libre de le lier.
Cet article fournit une procédure pas à pas de création d’un projet de liaison à l’aide du projet code source ouvert InfColorPickerObjective-C comme exemple, mais toutes les informations de ce guide peuvent être adaptées à une utilisation avec n’importe quelle bibliothèque tierceObjective-C. La bibliothèque InfColorPicker fournit un contrôleur de vue réutilisable qui permet à l’utilisateur de sélectionner une couleur en fonction de sa représentation HSB, ce qui rend la sélection de couleur plus conviviale.
Nous allons aborder toutes les étapes nécessaires pour utiliser cette API particulière Objective-C dans Xamarin.iOS :
- Tout d’abord, nous allons créer une Objective-C bibliothèque statique à l’aide de Xcode.
- Ensuite, nous allons lier cette bibliothèque statique à Xamarin.iOS.
- Ensuite, montrez comment Objective Sharpie peut réduire la charge de travail en générant automatiquement certaines (mais pas toutes) des définitions d’API nécessaires requises par la liaison Xamarin.iOS.
- Enfin, nous allons créer une application Xamarin.iOS qui utilise la liaison.
L’exemple d’application montre comment utiliser un délégué fort pour la communication entre l’API InfColorPicker et notre code C#. Une fois que nous avons vu comment utiliser un délégué fort, nous allons aborder l’utilisation de délégués faibles pour effectuer les mêmes tâches.
Spécifications
Cet article part du principe que vous connaissez Xcode et la Objective-C langue et que vous avez lu notre documentation Binding Objective-C . En outre, les étapes suivantes sont requises pour effectuer les étapes présentées :
- Sdk Xcode et iOS : Xcode d’Apple et la dernière API iOS doivent être installés et configurés sur l’ordinateur du développeur.
- Outils en ligne de commande Xcode : les outils en ligne de commande Xcode doivent être installés pour la version actuellement installée de Xcode (voir ci-dessous pour plus d’informations sur l’installation).
- Visual Studio pour Mac ou Visual Studio : la dernière version de Visual Studio pour Mac ou Visual Studio doit être installée et configurée sur l’ordinateur de développement. Un Mac Apple est requis pour développer une application Xamarin.iOS. Lorsque vous utilisez Visual Studio, vous devez être connecté à un hôte de build Xamarin.iOS
- La dernière version de Objective Sharpie - Une copie actuelle de l’outil Objective Sharpie téléchargé ici. Si Objective Sharpie est déjà installé, vous pouvez le mettre à jour vers la dernière version à l’aide de la
sharpie update
Installation des outils en ligne de commande Xcode
Comme indiqué ci-dessus, nous allons utiliser les outils en ligne de commande Xcode (en particulier make et lipo) dans cette procédure pas à pas. La make commande est un utilitaire Unix très courant qui automatise la compilation de programmes et de bibliothèques exécutables à l’aide d’un makefile qui spécifie la façon dont le programme doit être généré. La lipo commande est un utilitaire de ligne de commande OS X pour la création de fichiers multi-architectures . Elle combine plusieurs .a fichiers en un seul fichier qui peut être utilisé par toutes les architectures matérielles.
Selon la documentation relative à la création d’Apple à partir de la ligne de commande avec Xcode FAQ, dans OS X 10.9 et versions ultérieures, le volet Téléchargements de la boîte de dialogue Préférences Xcode ne prend plus en charge le téléchargement des outils en ligne de commande.
Vous devez utiliser l’une des méthodes suivantes pour installer les outils :
Installez Xcode - Lorsque vous installez Xcode, il est fourni avec tous vos outils en ligne de commande. Dans les shims OS X 10.9 (installés dans
/usr/bin), pouvez mapper n’importe quel outil inclus dans/usr/binl’outil correspondant à l’intérieur de Xcode. Par exemple, laxcruncommande, qui vous permet de rechercher ou d’exécuter n’importe quel outil à l’intérieur de Xcode à partir de la ligne de commande.Application terminale : à partir de l’application terminale, vous pouvez installer les outils en ligne de commande en exécutant la
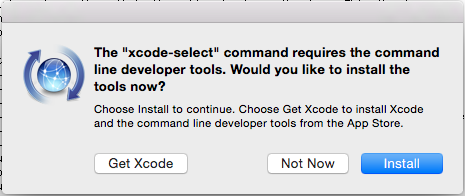
xcode-select --installcommande :- Démarrez l’application terminale.
- Tapez
xcode-select --installet appuyez sur Entrée, par exemple :
Europa:~ kmullins$ xcode-select --installTéléchargements pour les développeurs Apple - Le package Outils en ligne de commande est disponible sur la page web Téléchargements pour les développeurs Apple. Connectez-vous avec votre ID Apple, puis recherchez et téléchargez les outils en ligne de commande :

Une fois les outils en ligne de commande installés, nous sommes prêts à poursuivre la procédure pas à pas.
Procédure pas à pas
Dans cette procédure pas à pas, nous allons suivre les étapes suivantes :
- Créer une bibliothèque statique : cette étape implique la création d’une bibliothèque statique du code InfColorPickerObjective-C. La bibliothèque statique aura l’extension de
.afichier et sera incorporée dans l’assembly .NET du projet de bibliothèque. - Créez un projet de liaison Xamarin.iOS : une fois que nous avons une bibliothèque statique, nous l’utiliserons pour créer un projet de liaison Xamarin.iOS. Le projet de liaison se compose de la bibliothèque statique que nous venons de créer et de métadonnées sous la forme de code C# qui explique comment l’API Objective-C peut être utilisée. Ces métadonnées sont couramment appelées définitions d’API. Nous allons utiliser Objective Sharpie pour nous aider à créer les définitions d’API.
- Normaliser les définitions d’API - Objective Sharpie fait un excellent travail pour nous aider, mais il ne peut pas tout faire. Nous aborderons certaines modifications que nous devons apporter aux définitions d’API avant qu’elles ne puissent être utilisées.
- Utilisez la bibliothèque de liaisons - Enfin, nous allons créer une application Xamarin.iOS pour montrer comment utiliser notre projet de liaison nouvellement créé.
Maintenant que nous comprenons les étapes impliquées, passons au reste de la procédure pas à pas.
Création d’une bibliothèque statique
Si nous inspectons le code pour InfColorPicker dans Github :
Nous pouvons voir les trois répertoires suivants dans le projet :
- InfColorPicker : ce répertoire contient le Objective-C code du projet.
- PickerSamplePad : ce répertoire contient un exemple de projet iPad.
- PickerSample Téléphone - Ce répertoire contient un exemple de projet i Téléphone.
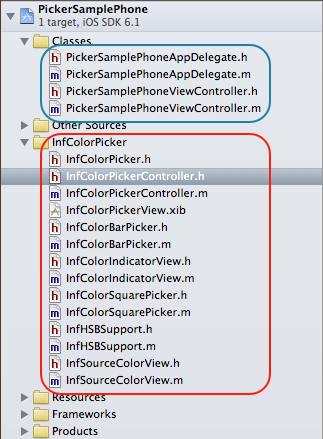
Nous allons télécharger le projet InfColorPicker à partir de GitHub et le décompresser dans le répertoire de notre choix. Ouverture de la cible Xcode pour PickerSamplePhone le projet, nous voyons la structure de projet suivante dans le navigateur Xcode :
Ce projet permet de réutiliser le code en ajoutant directement le code source InfColorPicker (dans la zone rouge) dans chaque exemple de projet. Le code de l’exemple de projet se trouve à l’intérieur de la zone bleue. Étant donné que ce projet particulier ne nous fournit pas de bibliothèque statique, il est nécessaire de créer un projet Xcode pour compiler la bibliothèque statique.
La première étape consiste à ajouter le code source InfoColorPicker dans la bibliothèque statique. Pour ce faire, procédons comme suit :
Démarrez Xcode.
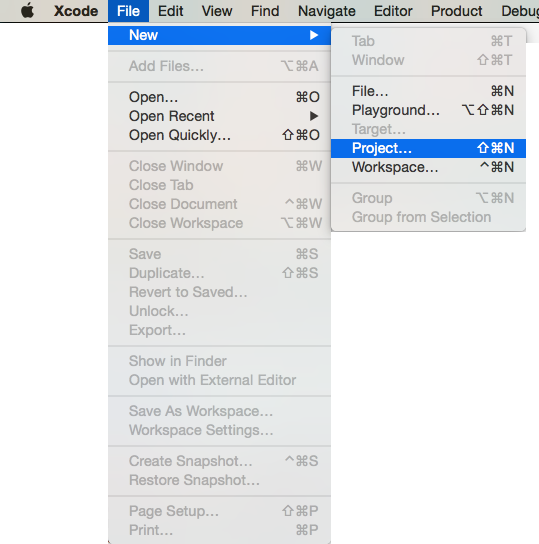
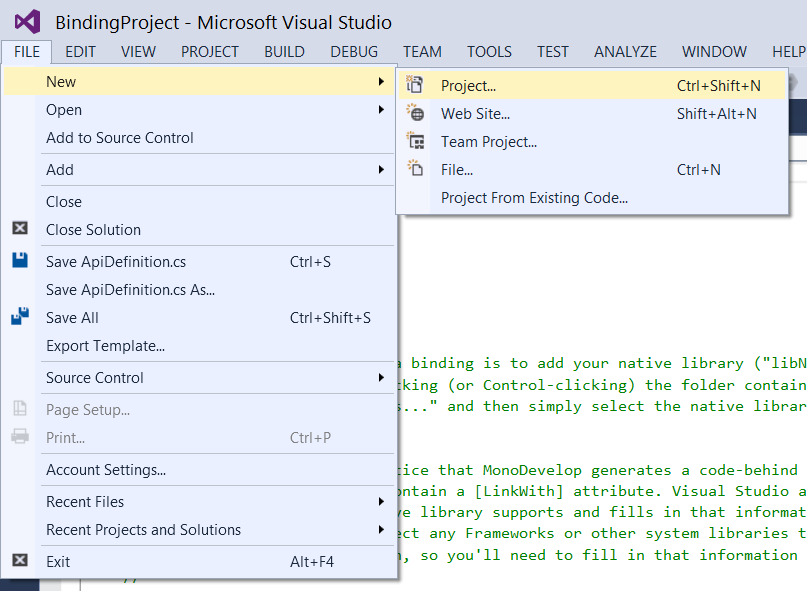
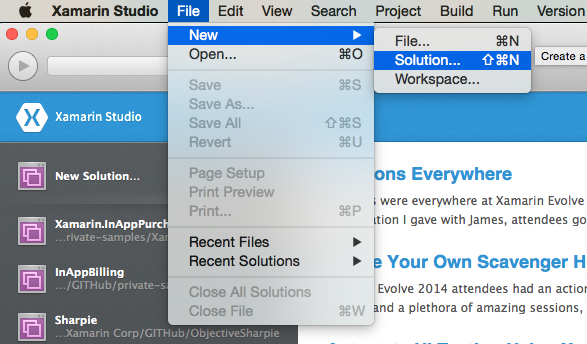
Dans le menu Fichier, sélectionnez Nouveau>projet... :
Sélectionnez Framework &Library, le modèle De bibliothèque statique Cocoa Touch, puis cliquez sur le bouton Suivant :
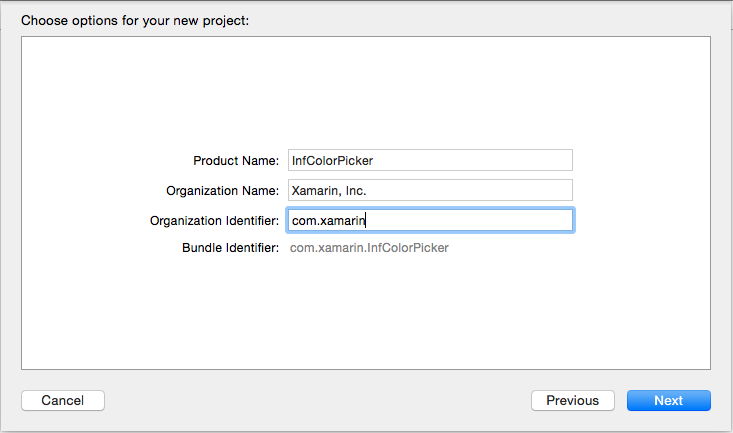
Entrez
InfColorPickerle nom du projet, puis cliquez sur le bouton Suivant :Sélectionnez un emplacement pour enregistrer le projet, puis cliquez sur le bouton OK .
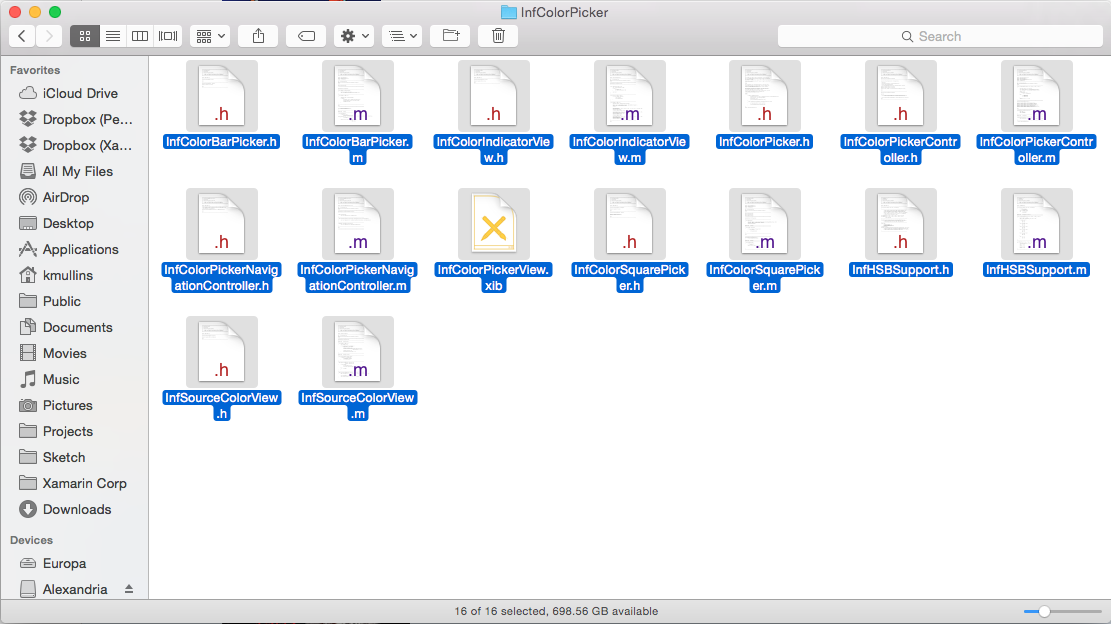
Nous devons maintenant ajouter la source du projet InfColorPicker à notre projet de bibliothèque statique. Étant donné que le fichier InfColorPicker.h existe déjà dans notre bibliothèque statique (par défaut), Xcode ne nous permet pas de le remplacer. Dans le Finder, accédez au code source InfColorPicker dans le projet d’origine que nous avons décompressé à partir de GitHub, copiez tous les fichiers InfColorPicker et collez-les dans notre nouveau projet de bibliothèque statique :
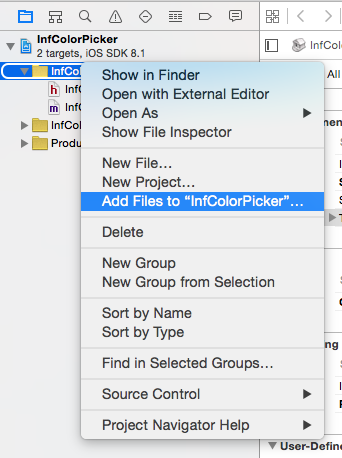
Revenez à Xcode, cliquez avec le bouton droit sur le dossier InfColorPicker et sélectionnez Ajouter des fichiers à « InfColorPicker... » :
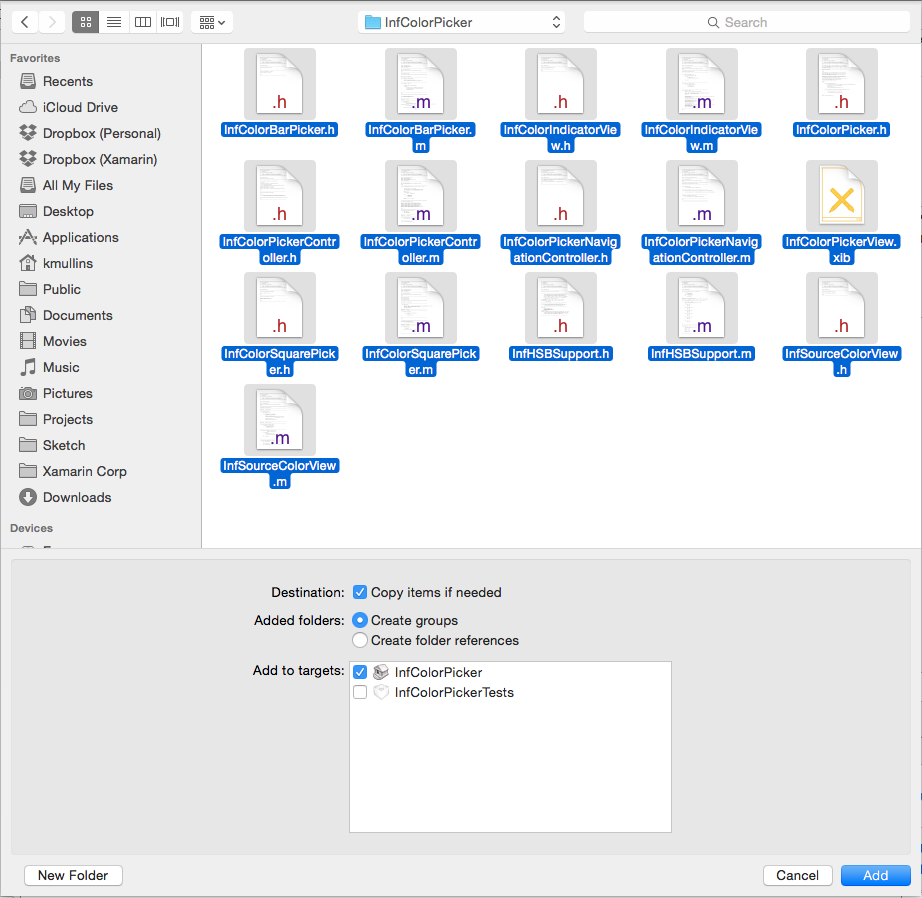
Dans la boîte de dialogue Ajouter des fichiers, accédez aux fichiers de code source InfColorPicker que nous venons de copier, sélectionnez-les tous, puis cliquez sur le bouton Ajouter :
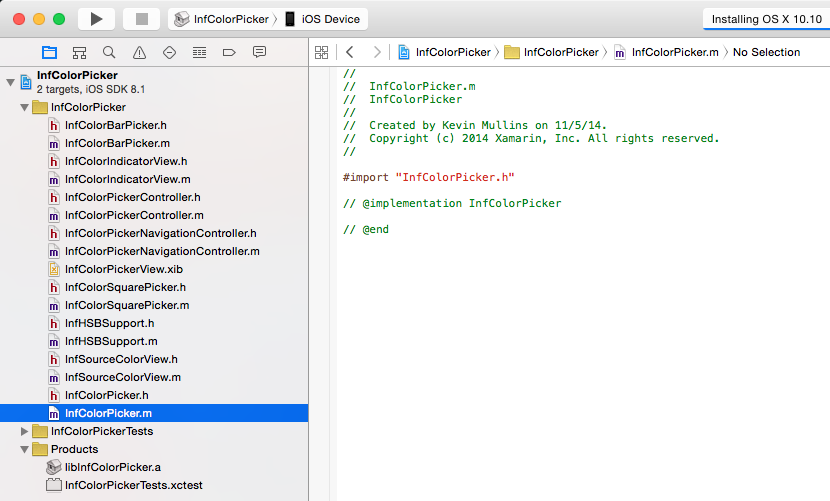
Le code source sera copié dans notre projet :
Dans le navigateur de projet Xcode, sélectionnez le fichier InfColorPicker.m et commentez les deux dernières lignes (en raison de la façon dont cette bibliothèque a été écrite, ce fichier n’est pas utilisé) :
Nous devons maintenant case activée s’il existe des infrastructures requises par la bibliothèque. Vous trouverez ces informations dans le fichier README ou en ouvrant l’un des exemples de projets fournis. Cet exemple utilise
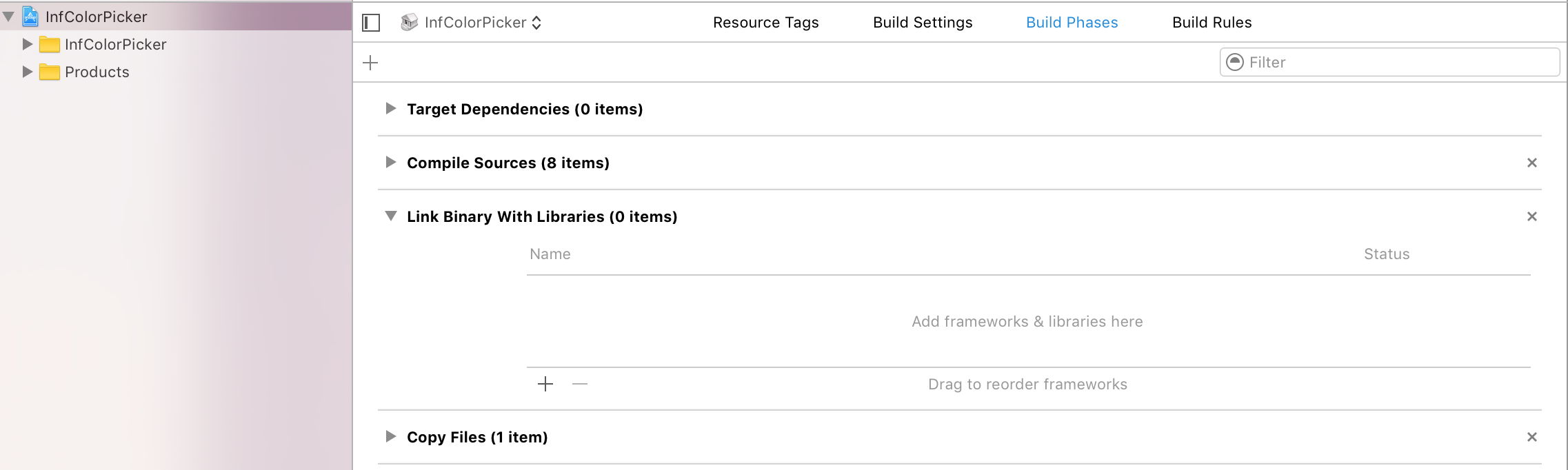
Foundation.framework,UIKit.frameworketCoreGraphics.frameworknous allons donc les ajouter.Sélectionnez les phases de build cibles > InfColorPicker et développez la section Lier binaire avec bibliothèques :
Utilisez le bouton pour ouvrir la + boîte de dialogue, ce qui vous permet d’ajouter les frameworks de cadres requis répertoriés ci-dessus :
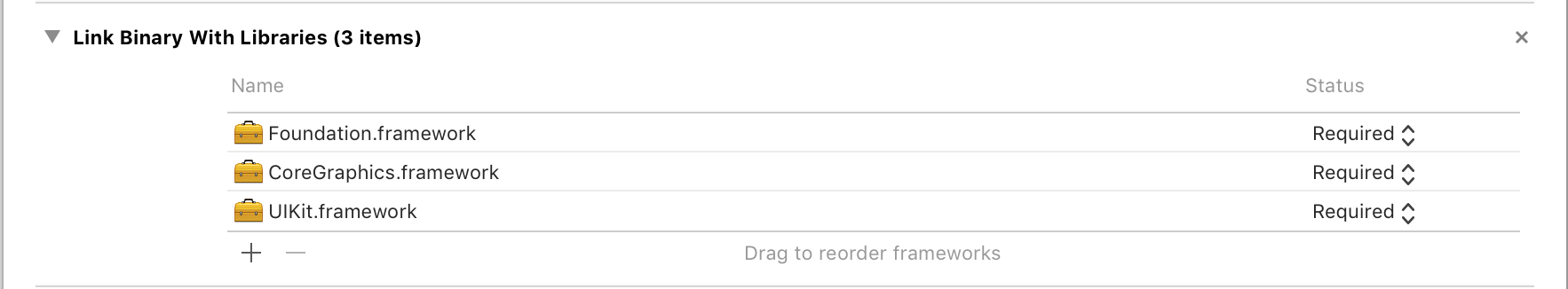
La section Lier binaire avec bibliothèques doit maintenant ressembler à l’image ci-dessous :
À ce stade, nous sommes proches, mais nous ne sommes pas tout à fait terminés. La bibliothèque statique a été créée, mais nous devons la générer pour créer un fichier binaire Fat qui inclut toutes les architectures requises pour l’appareil iOS et le simulateur iOS.
Création d’un fichier binaire gras
Tous les appareils iOS ont des processeurs alimentés par l’architecture ARM qui ont été développés au fil du temps. Chaque nouvelle architecture a ajouté de nouvelles instructions et d’autres améliorations tout en conservant la compatibilité descendante. Les appareils iOS ont armv6, armv7, armv7s, armv7s, arm64 instructions sets , bien que armv6 n’ait plus été utilisé. Le simulateur iOS n’est pas alimenté par ARM et est plutôt un simulateur x86 et x86_64 alimenté. Cela signifie que les bibliothèques doivent être fournies pour chaque jeu d’instructions.
Une bibliothèque Fat contient .a toutes les architectures prises en charge.
La création d’un binaire gras est un processus en trois étapes :
- Compilez une version ARM 7 &ARM64 de la bibliothèque statique.
- Compilez une version x86 et x84_64 de la bibliothèque statique.
- Utilisez l’outil de
lipoligne de commande pour combiner les deux bibliothèques statiques en une seule.
Bien que ces trois étapes soient plutôt simples, il peut être nécessaire de les répéter ultérieurement lorsque la Objective-C bibliothèque reçoit des mises à jour ou si nous avons besoin de correctifs de bogues. Si vous décidez d’automatiser ces étapes, il simplifie la maintenance et la prise en charge futures du projet de liaison iOS.
De nombreux outils sont disponibles pour automatiser ces tâches : un script d’interpréteur de commandes, un rake, xbuild et une création. Lorsque les outils de ligne de commande Xcode sont installés, make il est également installé, c’est-à-dire le système de génération qui sera utilisé pour cette procédure pas à pas. Voici un Makefile que vous pouvez utiliser pour créer une bibliothèque partagée multi-architecture qui fonctionnera sur un appareil iOS et le simulateur pour n’importe quelle bibliothèque :
XBUILD=/Applications/Xcode.app/Contents/Developer/usr/bin/xcodebuild
PROJECT_ROOT=./YOUR-PROJECT-NAME
PROJECT=$(PROJECT_ROOT)/YOUR-PROJECT-NAME.xcodeproj
TARGET=YOUR-PROJECT-NAME
all: lib$(TARGET).a
lib$(TARGET)-i386.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphonesimulator -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphonesimulator/lib$(TARGET).a $@
lib$(TARGET)-armv7.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch armv7 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET)-arm64.a:
$(XBUILD) -project $(PROJECT) -target $(TARGET) -sdk iphoneos -arch arm64 -configuration Release clean build
-mv $(PROJECT_ROOT)/build/Release-iphoneos/lib$(TARGET).a $@
lib$(TARGET).a: lib$(TARGET)-i386.a lib$(TARGET)-armv7.a lib$(TARGET)-arm64.a
xcrun -sdk iphoneos lipo -create -output $@ $^
clean:
-rm -f *.a *.dll
Entrez les commandes Makefile dans l’éditeur de texte brut de votre choix et mettez à jour les sections avec YOUR-PROJECT-NAME avec le nom de votre projet. Il est également important de vous assurer que vous collez les instructions ci-dessus exactement, avec les onglets dans les instructions conservées.
Enregistrez le fichier avec le nom Makefile au même emplacement que la bibliothèque statique InfColorPicker Xcode que nous avons créée ci-dessus :
Ouvrez l’application terminale sur votre Mac et accédez à l’emplacement de votre Makefile. Tapez make dans le terminal, appuyez sur Entrée et le Makefile sera exécuté :
Lorsque vous exécutez, vous verrez un grand nombre de texte défiler. Si tout a fonctionné correctement, vous verrez les mots BUILD SUCCEEDED et les libInfColorPicker-armv7.alibInfColorPickerSDK.a libInfColorPicker-i386.a fichiers sont copiés au même emplacement que le Makefile :
Vous pouvez confirmer les architectures de votre fichier binaire Fat à l’aide de la commande suivante :
xcrun -sdk iphoneos lipo -info libInfColorPicker.a
Cela doit afficher les éléments suivants :
Architectures in the fat file: libInfColorPicker.a are: i386 armv7 x86_64 arm64
À ce stade, nous avons terminé la première étape de notre liaison iOS en créant une bibliothèque statique à l’aide de Xcode et des outils make de ligne de commande Xcode et lipo. Passons à l’étape suivante et utilisons Objective-Sharpie pour automatiser la création des liaisons d’API pour nous.
Créer un projet de liaison Xamarin.iOS
Avant de pouvoir utiliser Objective-Sharpie pour automatiser le processus de liaison, nous devons créer un projet de liaison Xamarin.iOS pour héberger les définitions d’API (que nous allons utiliser Objective-Sharpie pour nous aider à créer) et créer la liaison C# pour nous.
Procédons comme suit :
Démarrez Visual Studio pour Mac.
Dans le menu Fichier , sélectionnez Nouvelle>solution... :

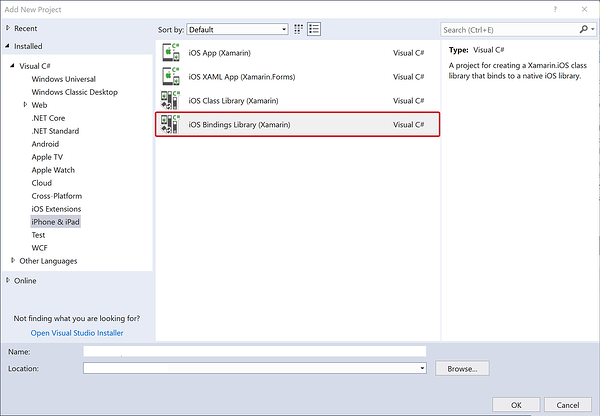
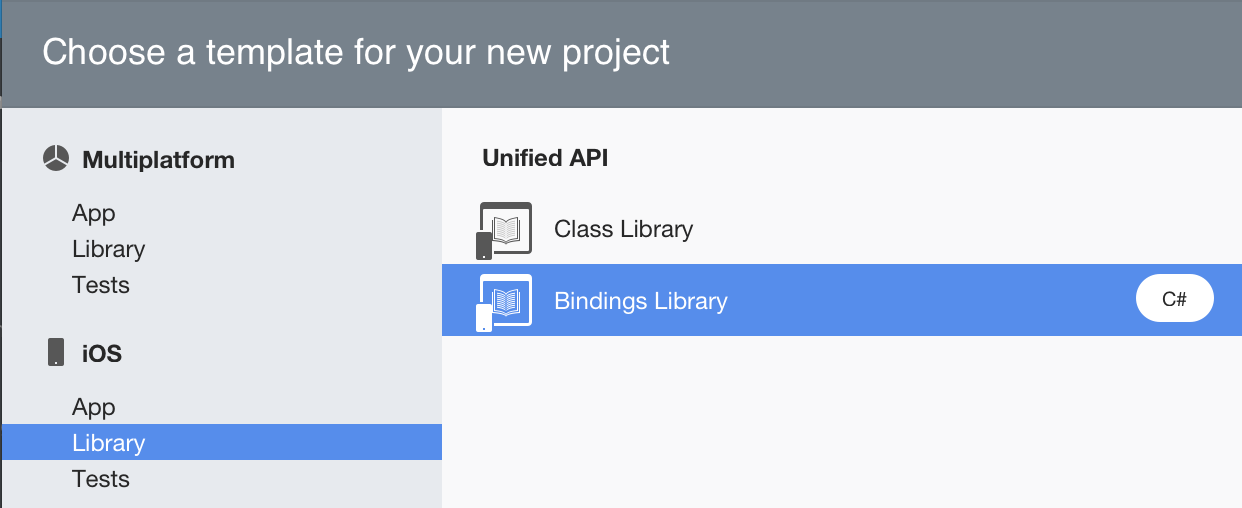
Dans la boîte de dialogue Nouvelle solution, sélectionnez Projet de liaison iOS de bibliothèque>:

Cliquez sur le bouton Suivant.
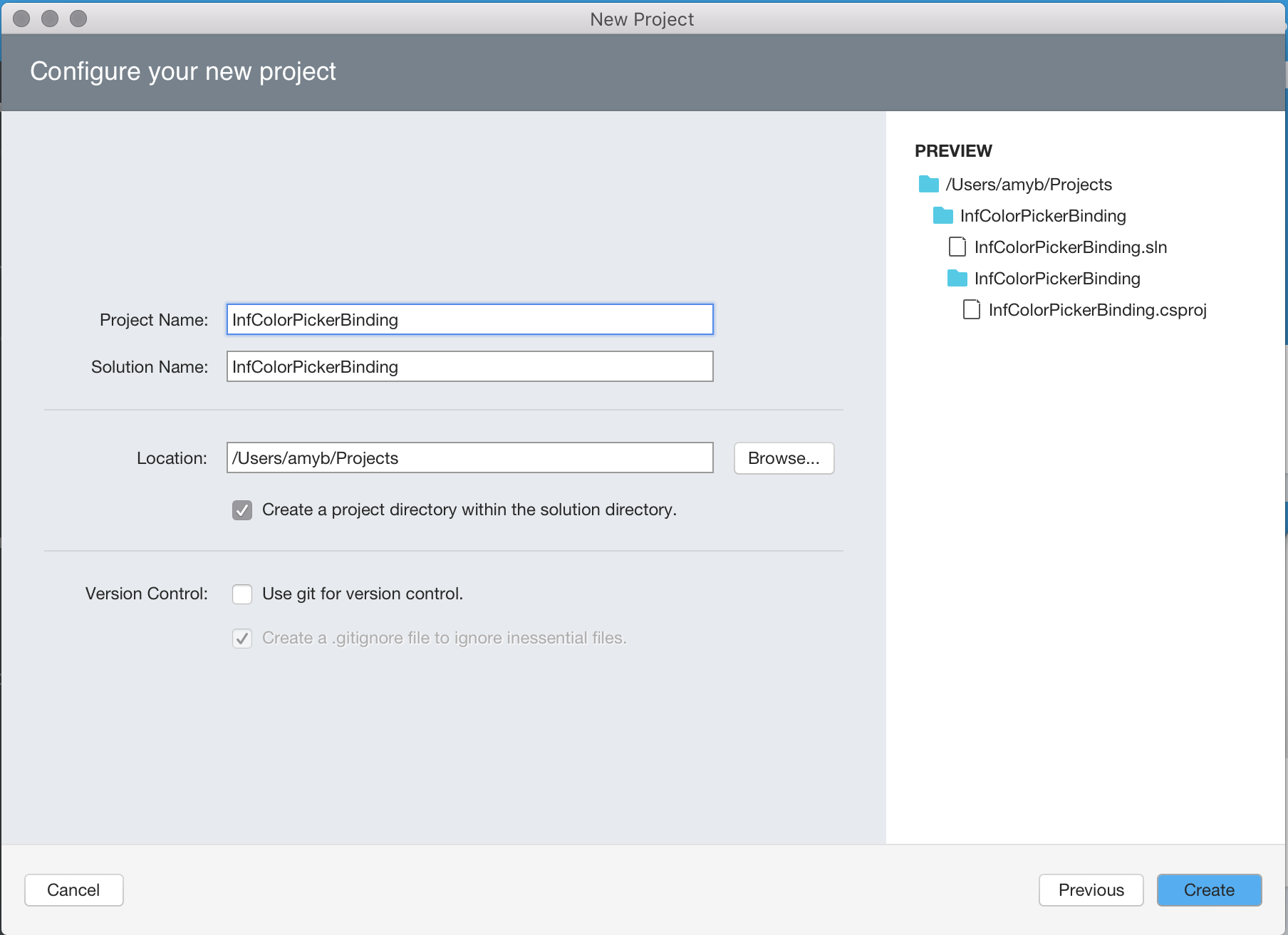
Entrez « InfColorPickerBinding » comme nom du projet, puis cliquez sur le bouton Créer pour créer la solution :

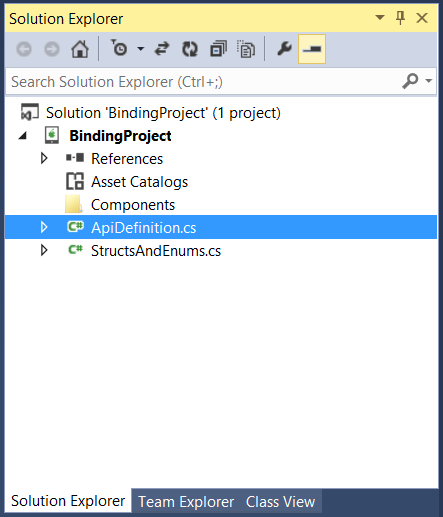
La solution sera créée et deux fichiers par défaut seront inclus :

- ApiDefinition.cs : ce fichier contient les contrats qui définissent la façon dont Objective-C les API seront encapsulées en C#.
- Structs.cs : ce fichier contiendra toutes les structures ou valeurs d’énumération requises par les interfaces et les délégués.
Nous allons utiliser ces deux fichiers plus tard dans la procédure pas à pas. Tout d’abord, nous devons ajouter la bibliothèque InfColorPicker au projet de liaison.
Inclusion de la bibliothèque statique dans le projet de liaison
Nous avons maintenant notre projet de liaison de base prêt, nous devons ajouter la bibliothèque Fat Binary que nous avons créée ci-dessus pour la bibliothèque InfColorPicker .
Procédez comme suit pour ajouter la bibliothèque :
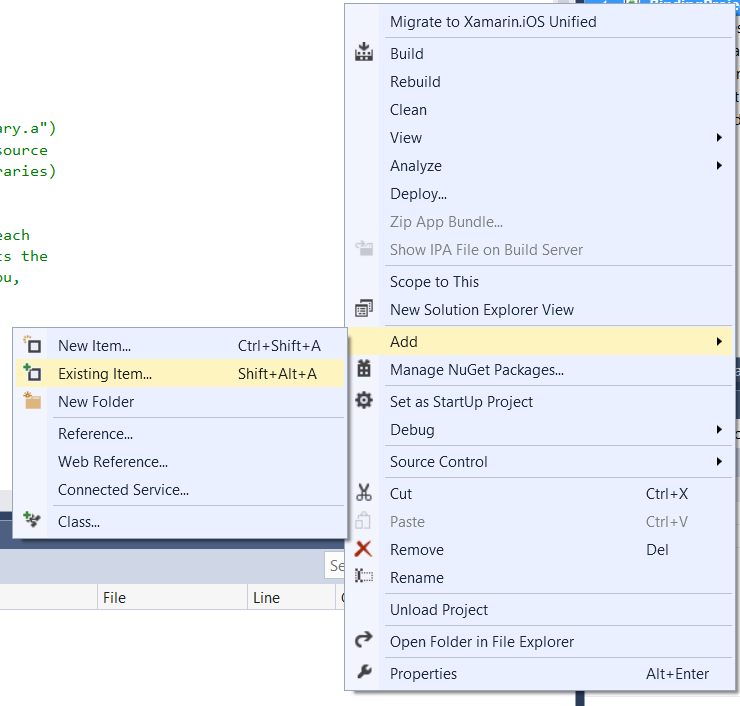
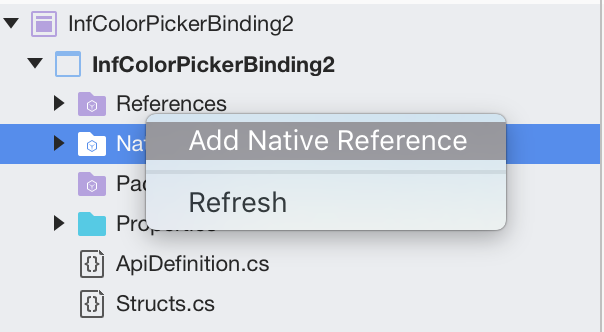
Cliquez avec le bouton droit sur le dossier Références natives dans le panneau Solution, puis sélectionnez Ajouter des références natives :

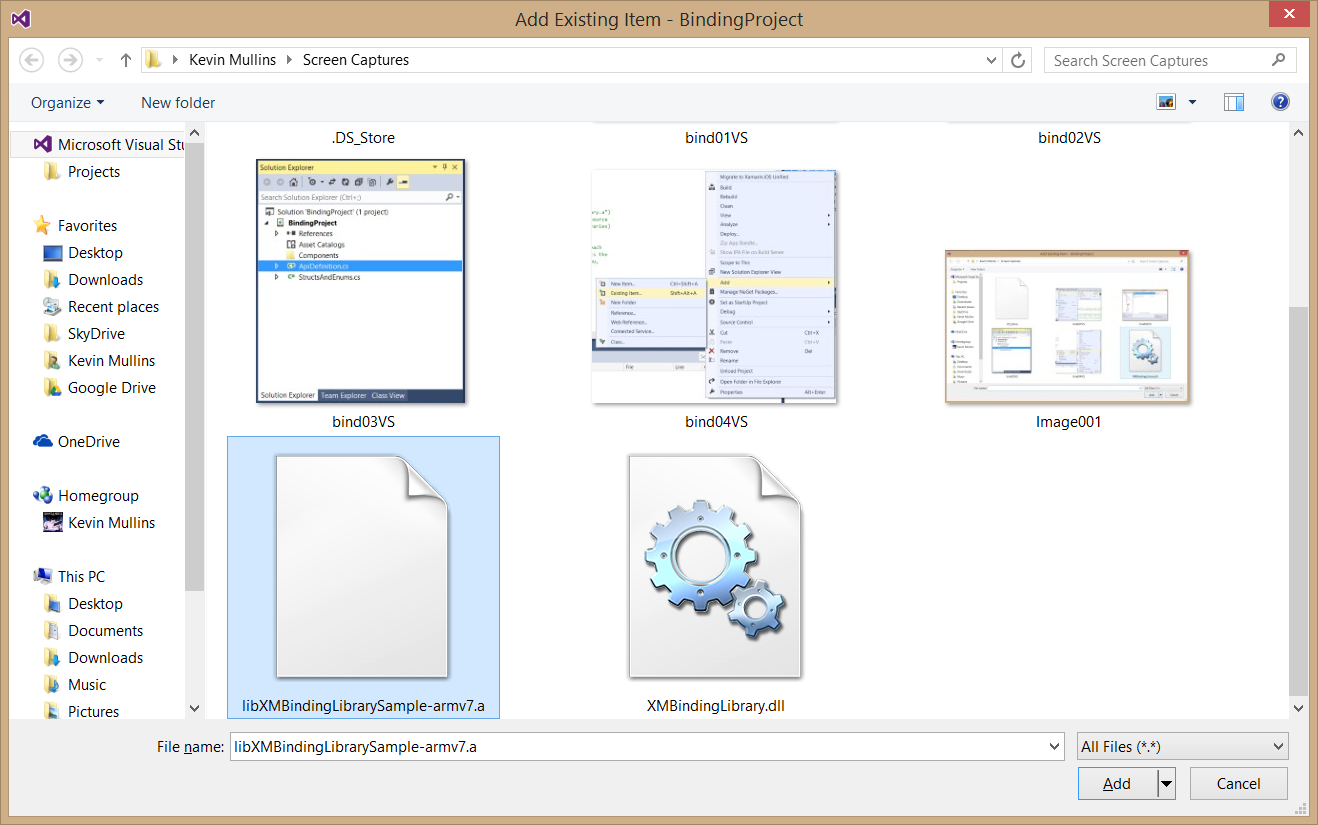
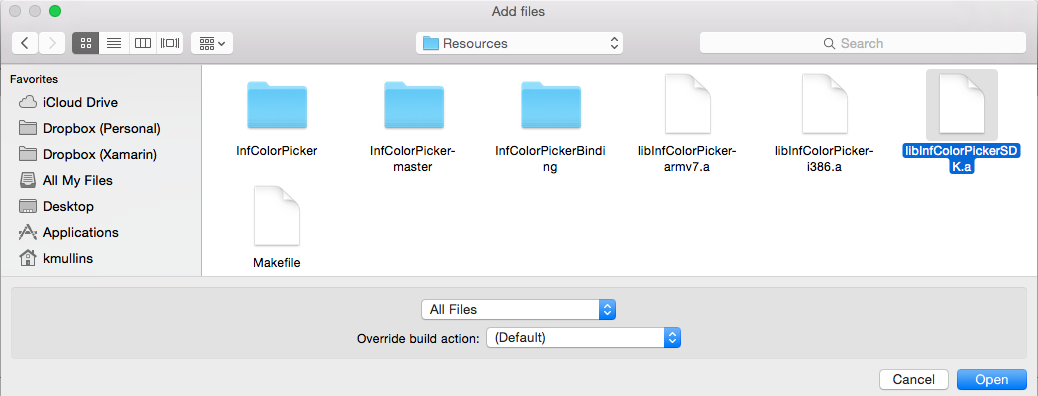
Accédez au fichier Fat Binary que nous avons effectué précédemment (
libInfColorPickerSDK.a) et appuyez sur le bouton Ouvrir :
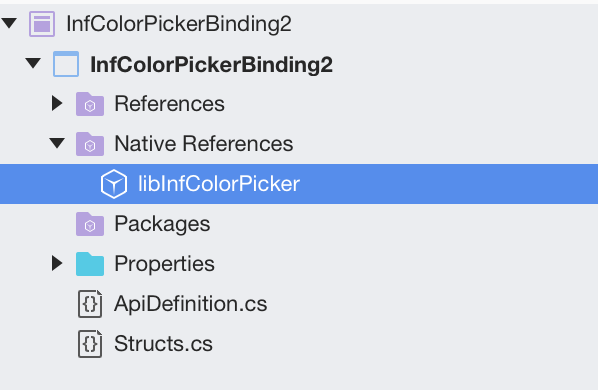
Le fichier sera inclus dans le projet :

Lorsque le fichier .a est ajouté au projet, Xamarin.iOS définit automatiquement l’action de génération du fichier sur ObjcBindingNativeLibrary et crée un fichier spécial appelé libInfColorPickerSDK.linkwith.cs.
Ce fichier contient l’attribut LinkWith qui indique à Xamarin.iOS comment gérer la bibliothèque statique que nous venons d’ajouter. Le contenu de ce fichier est illustré dans l’extrait de code suivant :
using ObjCRuntime;
[assembly: LinkWith ("libInfColorPickerSDK.a", SmartLink = true, ForceLoad = true)]
L’attribut LinkWith identifie la bibliothèque statique pour le projet et certains indicateurs d’éditeur de liens importants.
La prochaine chose à faire consiste à créer les définitions d’API pour le projet InfColorPicker. Pour les besoins de cette procédure pas à pas, nous allons utiliser Objective Sharpie pour générer le fichier ApiDefinition.cs.
Utilisation d’Objective Sharpie
Objective Sharpie est un outil en ligne de commande (fourni par Xamarin) qui peut aider à créer les définitions requises pour lier une bibliothèque tierce Objective-C à C#. Dans cette section, nous allons utiliser Objective Sharpie pour créer le fichier ApiDefinition.cs initial pour le projet InfColorPicker.
Pour commencer, nous allons télécharger le fichier d’installation Objective Sharpie comme indiqué dans ce guide. Exécutez le programme d’installation et suivez toutes les invites à l’écran de l’Assistant Installation pour installer Objective Sharpie sur notre ordinateur de développement.
Une fois Objective Sharpie correctement installé, nous allons démarrer l’application Terminal et entrer la commande suivante pour obtenir de l’aide sur tous les outils qu’il fournit pour faciliter la liaison :
sharpie -help
Si nous exécutons la commande ci-dessus, la sortie suivante est générée :
Europa:Resources kmullins$ sharpie -help
usage: sharpie [OPTIONS] TOOL [TOOL_OPTIONS]
Options:
-h, --helpShow detailed help
-v, --versionShow version information
Available Tools:
xcode Get information about Xcode installations and available SDKs.
pod Create a Xamarin C# binding to Objective-C CocoaPods
bind Create a Xamarin C# binding to Objective-C APIs
update Update to the latest release of Objective Sharpie
verify-docs Show cross reference documentation for [Verify] attributes
docs Open the Objective Sharpie online documentation
Dans le cadre de cette procédure pas à pas, nous allons utiliser les outils Objective Sharpie suivants :
- xcode : ces outils nous donnent des informations sur notre installation Xcode actuelle et les versions des API iOS et Mac que nous avons installées. Nous allons utiliser ces informations ultérieurement lors de la génération de nos liaisons.
- bind : nous allons utiliser cet outil pour analyser les fichiers .h dans le projet InfColorPicker dans les fichiers ApiDefinition.cs et StructsAndEnums.cs initial.
Pour obtenir de l’aide sur un outil Objective Sharpie spécifique, entrez le nom de l’outil et l’option -help . Par exemple, sharpie xcode -help retourne la sortie suivante :
Europa:Resources kmullins$ sharpie xcode -help
usage: sharpie xcode [OPTIONS]+
Options:
-h, -help Show detailed help
-v, -verbose Be verbose with output
Xcode Options:
-sdks List all available Xcode SDKs. Pass -verbose for more
details.
-sdkpath SDK Output the path of the SDK
-frameworks SDK List all available framework directories in a given SDK.
Avant de commencer le processus de liaison, nous devons obtenir des informations sur nos kits SDK installés actuels en entrant la commande suivante dans le terminal sharpie xcode -sdks:
amyb:Desktop amyb$ sharpie xcode -sdks
sdk: appletvos9.2 arch: arm64
sdk: iphoneos9.3 arch: arm64 armv7
sdk: macosx10.11 arch: x86_64 i386
sdk: watchos2.2 arch: armv7
À partir de ce qui précède, nous pouvons voir que nous avons installé le iphoneos9.3 Kit de développement logiciel (SDK) sur notre ordinateur. Avec ces informations en place, nous sommes prêts à analyser les fichiers projet .h InfColorPicker dans le projet ApiDefinition.cs initial et StructsAndEnums.cs pour le projet InfColorPicker.
Entrez la commande suivante dans l’application Terminal :
sharpie bind --output=InfColorPicker --namespace=InfColorPicker --sdk=[iphone-os] -scope [full-path-to-project]/InfColorPicker/InfColorPicker [full-path-to-project]/InfColorPicker/InfColorPicker/*.h
Où [full-path-to-project] se trouve le chemin d’accès complet au répertoire où se trouve le fichier projet InfColorPicker Xcode sur notre ordinateur, et [iphone-os] est le SDK iOS que nous avons installé, comme indiqué par la sharpie xcode -sdks commande. Notez que dans cet exemple, nous avons passé *.h en tant que paramètre, qui inclut tous les fichiers d’en-tête de ce répertoire. Normalement, vous ne devez pas le faire, mais lisez attentivement les fichiers d’en-tête pour rechercher le fichier .h de niveau supérieur qui référence tous les autres fichiers pertinents, et transmettez simplement cela à Objective Sharpie.
Conseil
Pour l’argument -scope , passez le dossier contenant les en-têtes que vous souhaitez lier.
Sans l’argument -scope , Objective Sharpie tente de générer des liaisons pour tous les en-têtes du KIT de développement logiciel (SDK) iOS importés, par exemple #import <UIKit.h>, ce qui génère probablement des erreurs lors de la compilation du projet de liaison. Avec l’ensemble -scope d’arguments, Objective Sharpie ne génère pas de liaisons pour les en-têtes en dehors du dossier délimité.
La sortie suivante est générée dans le terminal :
Europa:Resources kmullins$ sharpie bind -output InfColorPicker -namespace InfColorPicker -sdk iphoneos8.1 /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h -unified
Compiler configuration:
-isysroot /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk -miphoneos-version-min=8.1 -resource-dir /Library/Frameworks/ObjectiveSharpie.framework/Versions/1.1.1/clang-resources -arch armv7 -ObjC
[ 0%] parsing /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h
In file included from /Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPicker.h:60:
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* sourceColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:28:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: no 'assign',
'retain', or 'copy' attribute is specified - 'assign' is assumed [-Wobjc-property-no-attribute]
@property (nonatomic) UIColor* resultColor;
^
/Users/kmullins/Projects/InfColorPicker/InfColorPicker/InfColorPickerController.h:29:1: warning: default property
attribute 'assign' not appropriate for non-GC object [-Wobjc-property-no-attribute]
4 warnings generated.
[100%] parsing complete
[bind] InfColorPicker.cs
Europa:Resources kmullins$
Et les fichiers InfColorPicker.enums.cs et InfColorPicker.cs seront créés dans notre répertoire :
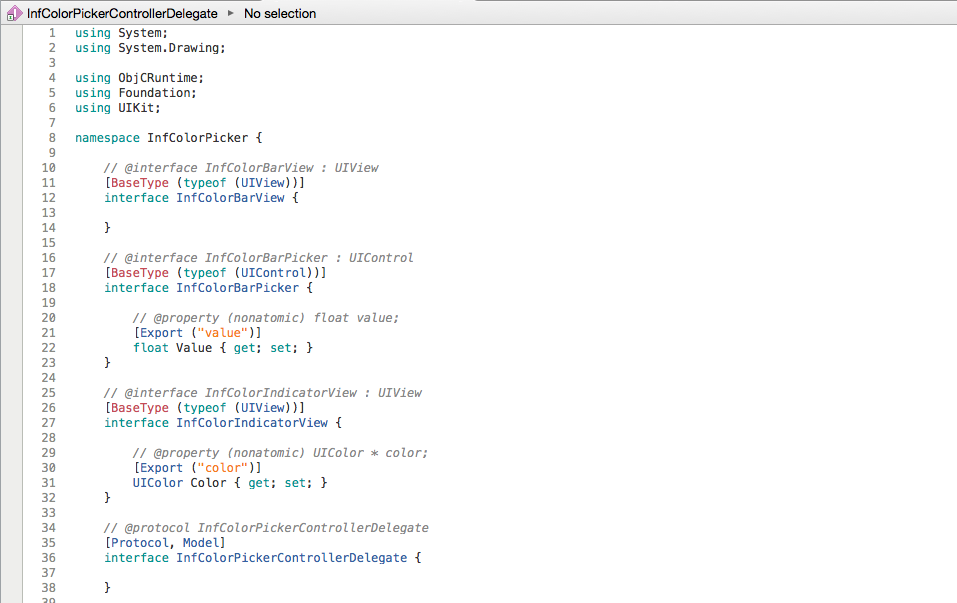
Ouvrez ces deux fichiers dans le projet liaison que nous avons créé ci-dessus. Copiez le contenu du fichier InfColorPicker.cs et collez-le dans le fichier ApiDefinition.cs, en remplaçant le bloc de code existant namespace ... par le contenu du fichier InfColorPicker.cs (laissant using les instructions intactes) :

Normaliser les définitions d’API
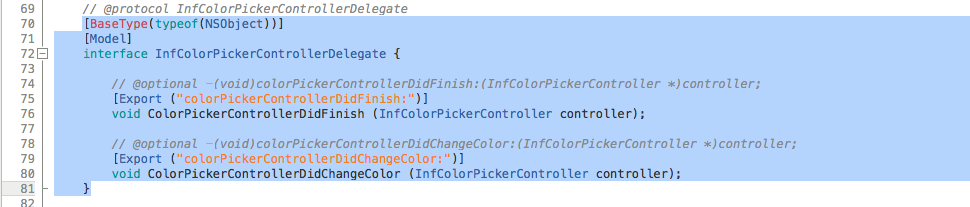
Objective Sharpie a parfois un problème de Delegatestraduction. Nous devons donc modifier la définition de l’interface InfColorPickerControllerDelegate et remplacer la [Protocol, Model] ligne par les éléments suivants :
[BaseType(typeof(NSObject))]
[Model]
Ainsi, la définition ressemble à ceci :
Ensuite, nous faisons la même chose avec le contenu du InfColorPicker.enums.cs fichier, en les copiant et en les collant dans le StructsAndEnums.cs fichier en laissant les using instructions intactes :
Vous pouvez également constater que Objective Sharpie a annoté la liaison avec [Verify] des attributs. Ces attributs indiquent que vous devez vérifier que Objective Sharpie a fait la bonne chose en comparant la liaison à la déclaration C/Objective-C d’origine (qui sera fournie dans un commentaire au-dessus de la déclaration liée). Une fois que vous avez vérifié les liaisons, vous devez supprimer l’attribut de vérification. Pour plus d’informations, consultez le guide de vérification .
À ce stade, notre projet de liaison doit être terminé et prêt à être généré. Nous allons créer notre projet de liaison et vous assurer que nous avons fini par ne pas erreurs :
Générez le projet de liaison et vérifiez qu’il n’y a aucune erreur
Utilisation de la liaison
Procédez comme suit pour créer un exemple d’application i Téléphone pour utiliser la bibliothèque de liaisons iOS créée ci-dessus :
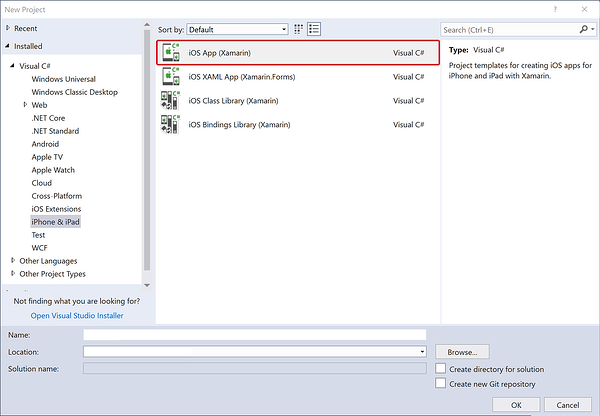
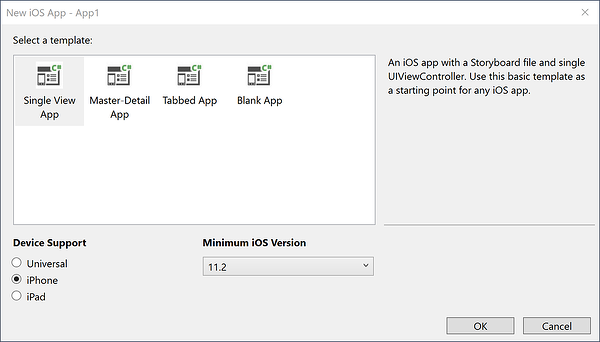
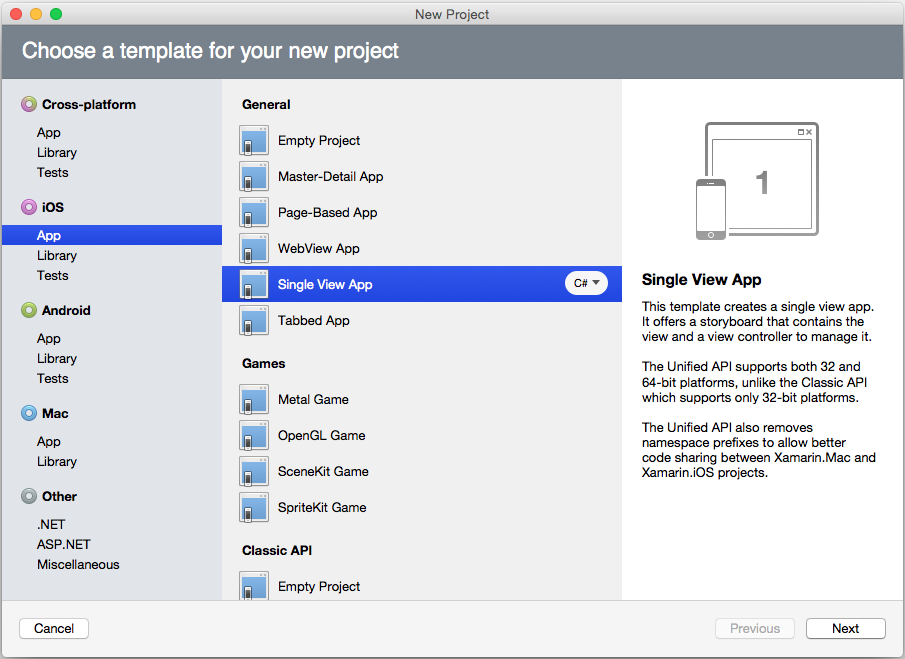
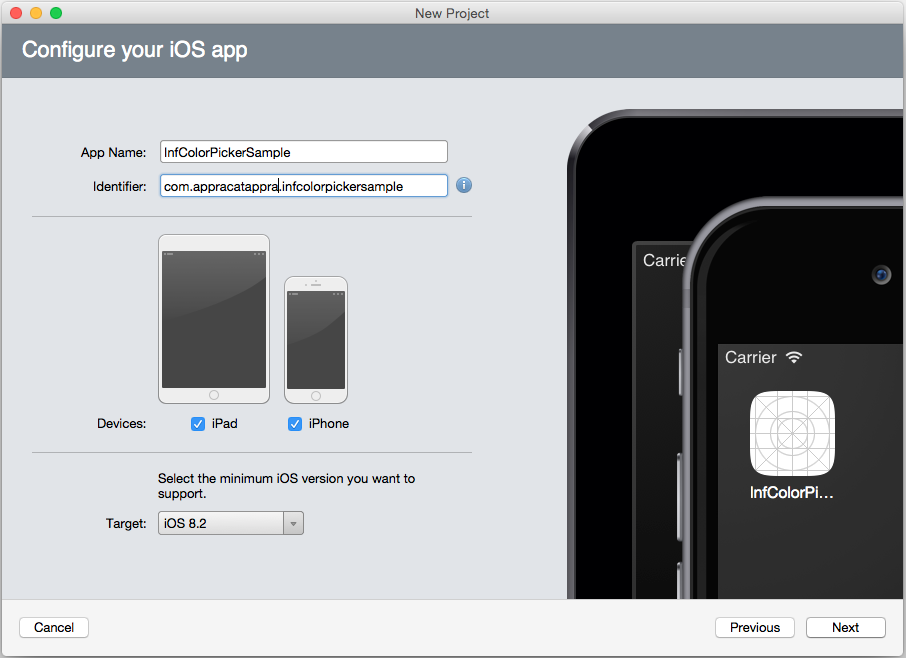
Créer un projet Xamarin.iOS - Ajoutez un nouveau projet Xamarin.iOS appelé InfColorPickerSample à la solution, comme illustré dans les captures d’écran suivantes :


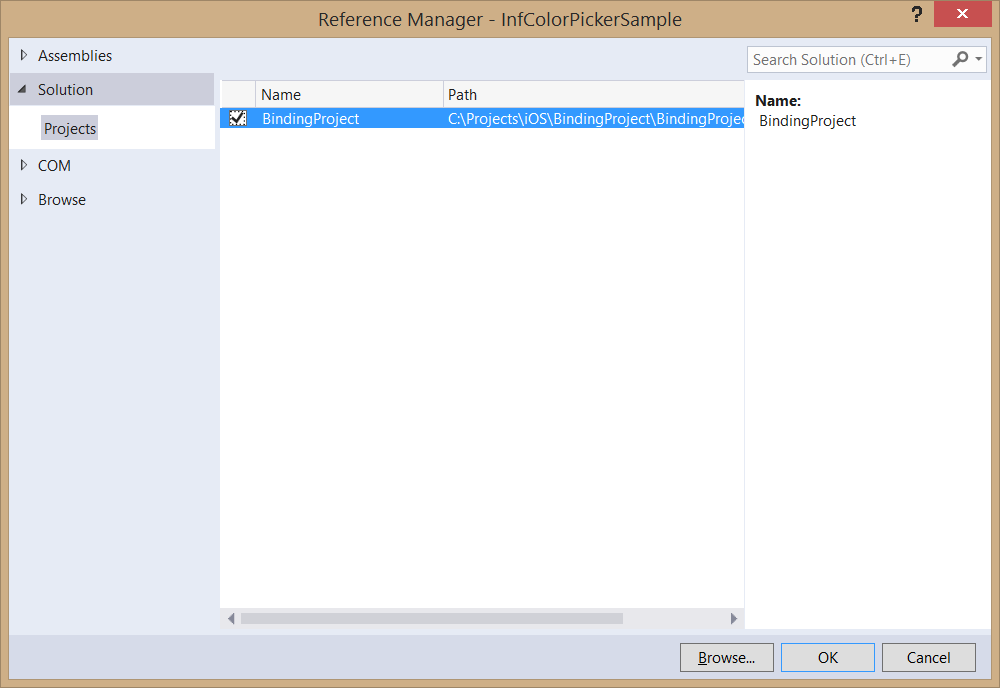
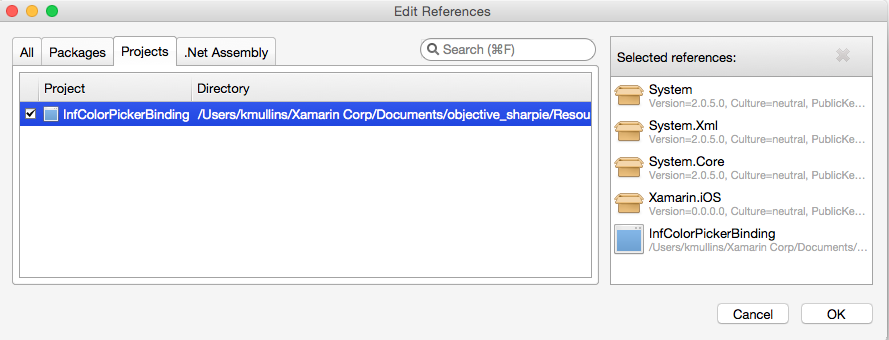
Ajoutez une référence au projet de liaison : mettez à jour le projet InfColorPickerSample afin qu’il ait une référence au projet InfColorPickerBinding :

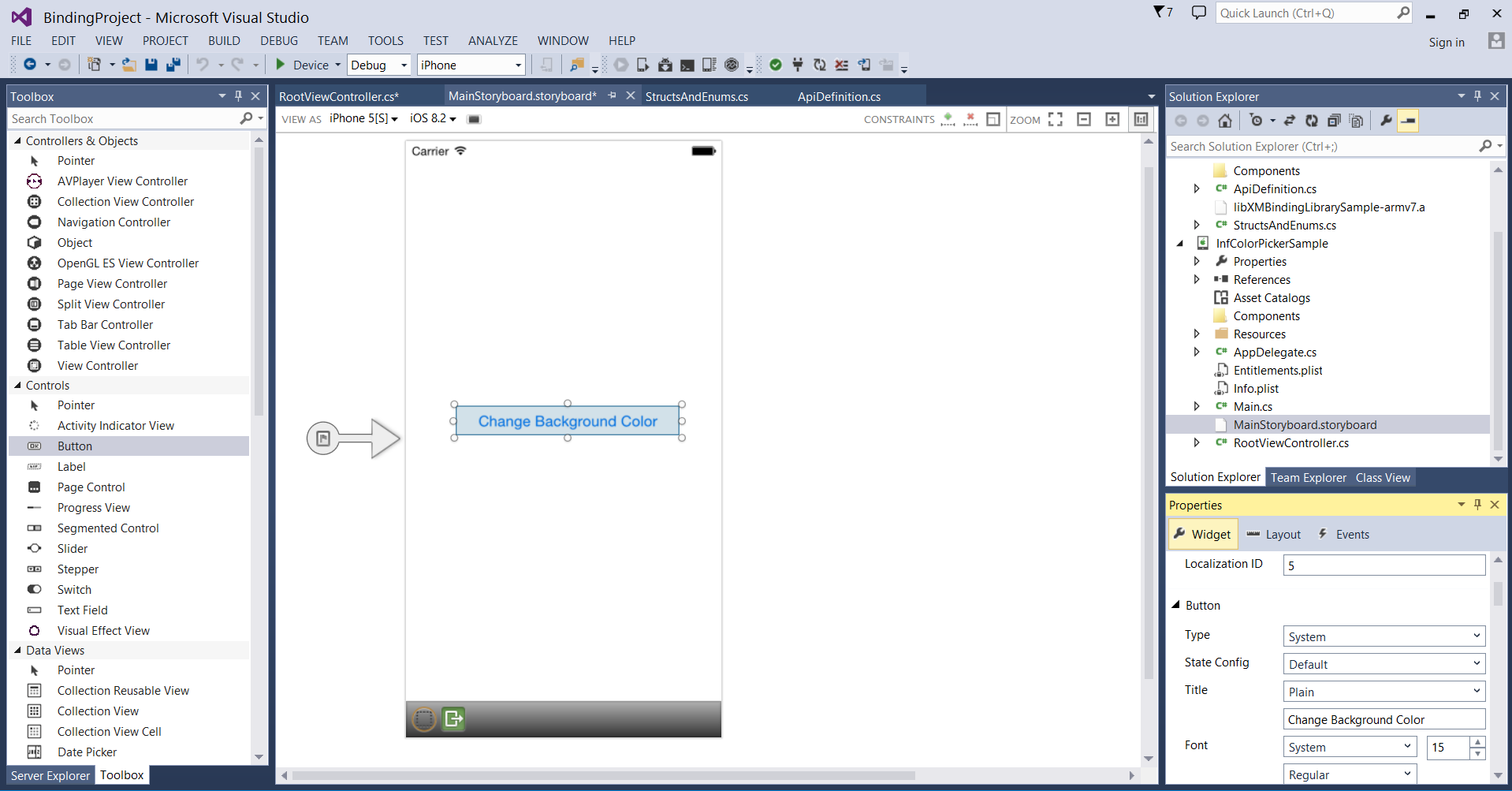
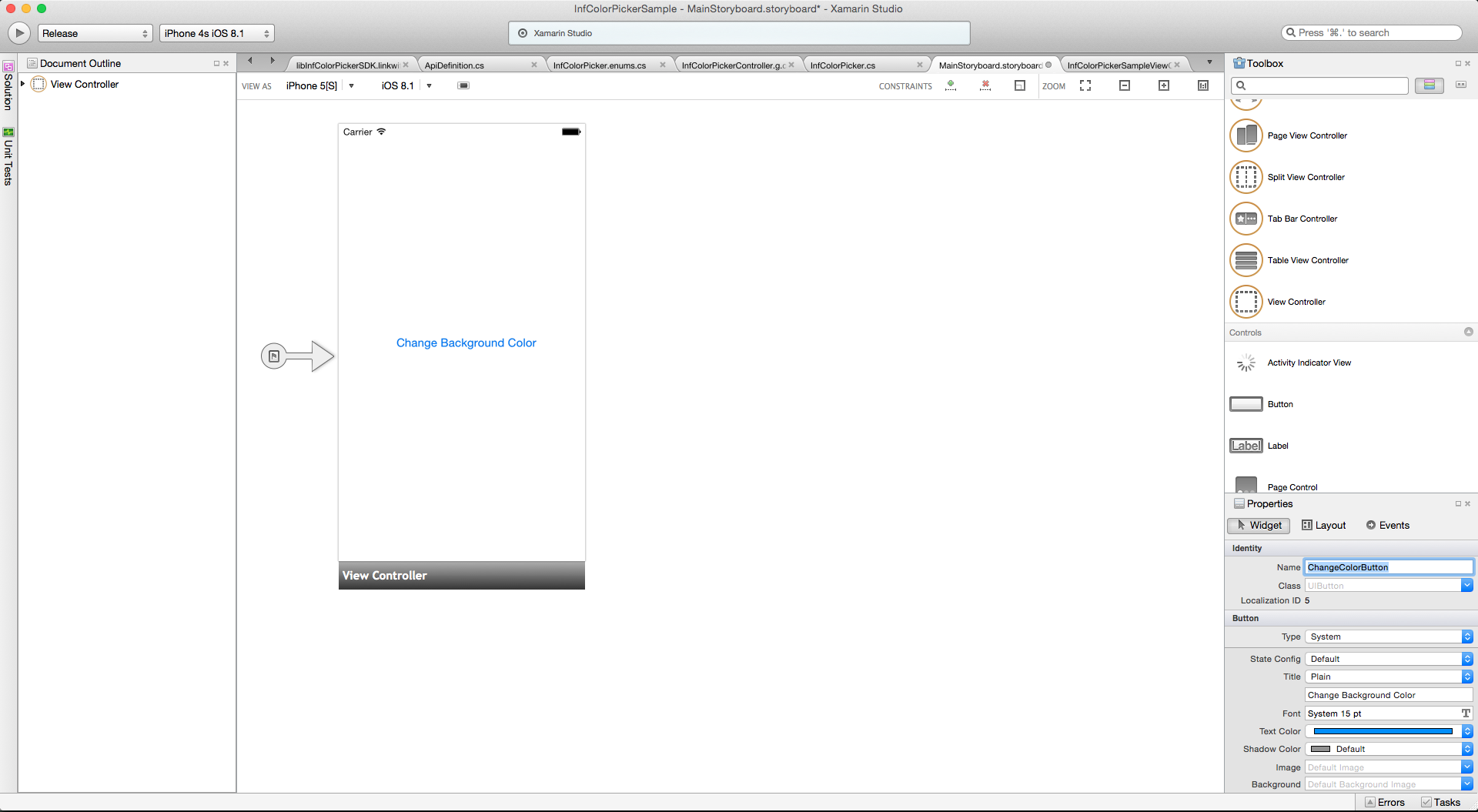
Créez l’interface utilisateur i Téléphone - Double-cliquez sur le fichier MainStoryboard.storyboard dans le projet InfColorPickerSample pour le modifier dans le Concepteur iOS. Ajoutez un bouton à l’affichage et appelez-le
ChangeColorButton, comme indiqué dans les éléments suivants :
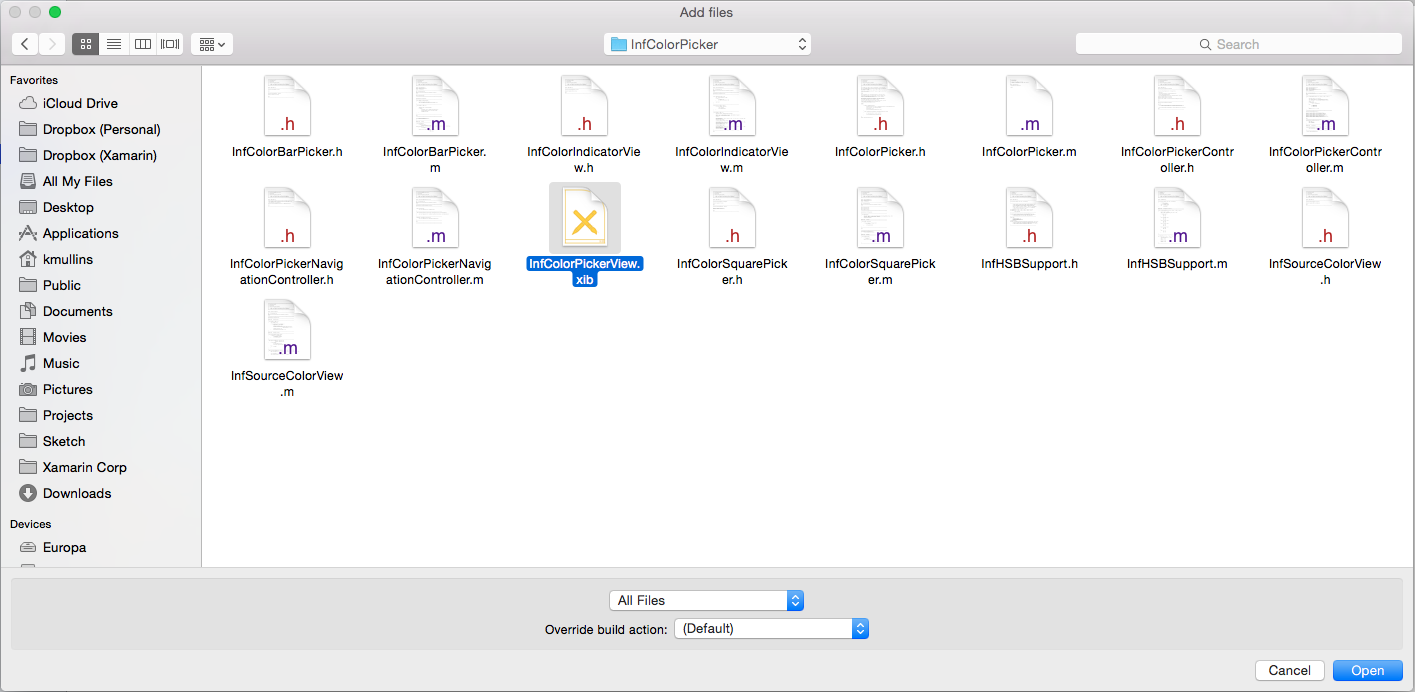
Ajoutez infColorPickerView.xib - La bibliothèque InfColorPicker Objective-C inclut un fichier .xib . Xamarin.iOS n’inclut pas ce .xib dans le projet de liaison, ce qui entraîne des erreurs d’exécution dans notre exemple d’application. La solution de contournement consiste à ajouter le fichier .xib à notre projet Xamarin.iOS. Sélectionnez le projet Xamarin.iOS, cliquez avec le bouton droit et sélectionnez Ajouter des fichiers, puis ajoutez le fichier .xib, comme illustré dans la capture d’écran > suivante :

Lorsque vous y êtes invité, copiez le fichier .xib dans le projet.
Ensuite, examinons rapidement les protocoles et Objective-C la façon dont nous les gérons dans le code de liaison et C#.
Protocoles et Xamarin.iOS
Dans Objective-C, un protocole définit des méthodes (ou des messages) qui peuvent être utilisées dans certaines circonstances. Conceptuellement, elles sont très similaires aux interfaces en C#. Une différence majeure entre un Objective-C protocole et une interface C# est que les protocoles peuvent avoir des méthodes facultatives , méthodes qu’une classe n’a pas à implémenter. Objective-Cutilise le @optional mot clé est utilisé pour indiquer quelles méthodes sont facultatives. Pour plus d’informations sur les protocoles, consultez Événements, Protocoles et Délégués.
InfColorPickerController a un tel protocole, illustré dans l’extrait de code ci-dessous :
@protocol InfColorPickerControllerDelegate
@optional
- (void) colorPickerControllerDidFinish: (InfColorPickerController*) controller;
// This is only called when the color picker is presented modally.
- (void) colorPickerControllerDidChangeColor: (InfColorPickerController*) controller;
@end
Ce protocole est utilisé par InfColorPickerController pour informer les clients que l’utilisateur a choisi une nouvelle couleur et que l’InfColorPickerController est terminé. Objective Sharpie mappé ce protocole, comme indiqué dans l’extrait de code suivant :
[BaseType(typeof(NSObject))]
[Model]
public partial interface InfColorPickerControllerDelegate {
[Export ("colorPickerControllerDidFinish:")]
void ColorPickerControllerDidFinish (InfColorPickerController controller);
[Export ("colorPickerControllerDidChangeColor:")]
void ColorPickerControllerDidChangeColor (InfColorPickerController controller);
}
Lorsque la bibliothèque de liaisons est compilée, Xamarin.iOS crée une classe de base abstraite appelée InfColorPickerControllerDelegate, qui implémente cette interface avec des méthodes virtuelles.
Il existe deux façons d’implémenter cette interface dans une application Xamarin.iOS :
- Délégué fort : l’utilisation d’un délégué fort implique la création d’une classe C# qui sous-classe
InfColorPickerControllerDelegateet remplace les méthodes appropriées. InfColorPickerController utilisera une instance de cette classe pour communiquer avec ses clients. - Délégué faible : un délégué faible est une technique légèrement différente qui implique la création d’une méthode publique sur une classe (par exemple
InfColorPickerSampleViewController) et l’exposition de cette méthode auInfColorPickerDelegateprotocole via unExportattribut.
Les délégués forts fournissent IntelliSense, la sécurité de type et une meilleure encapsulation. Pour ces raisons, vous devez utiliser des délégués forts où vous pouvez, au lieu d’un délégué faible.
Dans cette procédure pas à pas, nous allons aborder les deux techniques : d’abord implémenter un délégué fort, puis expliquer comment implémenter un délégué faible.
Implémentation d’un délégué fort
Terminez l’application Xamarin.iOS à l’aide d’un délégué fort pour répondre au colorPickerControllerDidFinish: message :
Sous-classe InfColorPickerControllerDelegate : ajoutez une nouvelle classe au projet appelé ColorSelectedDelegate. Modifiez la classe pour qu’elle ait le code suivant :
using InfColorPickerBinding;
using UIKit;
namespace InfColorPickerSample
{
public class ColorSelectedDelegate:InfColorPickerControllerDelegate
{
readonly UIViewController parent;
public ColorSelectedDelegate (UIViewController parent)
{
this.parent = parent;
}
public override void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
parent.View.BackgroundColor = controller.ResultColor;
parent.DismissViewController (false, null);
}
}
}
Xamarin.iOS lie le Objective-C délégué en créant une classe de base abstraite appelée InfColorPickerControllerDelegate. Sous-classe ce type et remplacez la ColorPickerControllerDidFinish méthode pour accéder à la valeur de la ResultColor propriété de InfColorPickerController.
Créez une instance de ColorSelectedDelegate - Notre gestionnaire d’événements aura besoin d’une instance du ColorSelectedDelegate type que nous avons créé à l’étape précédente. Modifiez la classe InfColorPickerSampleViewController et ajoutez la variable d’instance suivante à la classe :
ColorSelectedDelegate selector;
Initialisez la variable ColorSelectedDelegate - Pour vous assurer qu’il selector s’agit d’une instance valide, mettez à jour la méthode ViewDidLoad pour ViewController qu’elle corresponde à l’extrait de code suivant :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithStrongDelegate;
selector = new ColorSelectedDelegate (this);
}
Implémentez la méthode HandleTouchUpInsideWithStrongDelegate - Next implémentez le gestionnaire d’événements pour quand l’utilisateur touche ColorChangeButton. Modifiez ViewControlleret ajoutez la méthode suivante :
using InfColorPicker;
...
private void HandleTouchUpInsideWithStrongDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.Delegate = selector;
picker.PresentModallyOverViewController (this);
}
Nous obtenons d’abord une instance de InfColorPickerController via une méthode statique et mettent cette instance au courant de notre délégué fort via la propriété InfColorPickerController.Delegate. Cette propriété a été générée automatiquement pour nous par Objective Sharpie. Enfin, nous appelons PresentModallyOverViewController pour afficher la vue InfColorPickerSampleViewController.xib afin que l’utilisateur puisse sélectionner une couleur.
Exécutez l’application : à ce stade, nous avons terminé avec tout notre code. Si vous exécutez l’application, vous devez être en mesure de modifier la couleur d’arrière-plan de la InfColorColorPickerSampleView capture d’écran suivante :
Félicitations ! À ce stade, vous avez créé et lié une Objective-C bibliothèque pour une utilisation dans une application Xamarin.iOS. Ensuite, nous allons découvrir l’utilisation de délégués faibles.
Implémentation d’un délégué faible
Au lieu de sous-classer une classe liée au Objective-C protocole pour un délégué particulier, Xamarin.iOS vous permet également d’implémenter les méthodes de protocole dans n’importe quelle classe qui dérive NSObjectde , décorant vos méthodes avec le ExportAttribute, puis en fournissant les sélecteurs appropriés. Lorsque vous effectuez cette approche, vous affectez une instance de votre classe à la WeakDelegate propriété au lieu de la Delegate propriété. Un délégué faible vous offre la possibilité de réduire la hiérarchie d’héritage de votre classe de délégué. Voyons comment implémenter et utiliser un délégué faible dans notre application Xamarin.iOS.
Créer un gestionnaire d’événements pour TouchUpInside : nous allons créer un gestionnaire d’événements pour l’événement du bouton Modifier la TouchUpInside couleur d’arrière-plan. Ce gestionnaire remplira le même rôle que le HandleTouchUpInsideWithStrongDelegate gestionnaire que nous avons créé dans la section précédente, mais utilisera un délégué faible au lieu d’un délégué fort. Modifiez la classe ViewControlleret ajoutez la méthode suivante :
private void HandleTouchUpInsideWithWeakDelegate (object sender, EventArgs e)
{
InfColorPickerController picker = InfColorPickerController.ColorPickerViewController();
picker.WeakDelegate = this;
picker.SourceColor = this.View.BackgroundColor;
picker.PresentModallyOverViewController (this);
}
Mettre à jour ViewDidLoad : nous devons modifier ViewDidLoad afin qu’il utilise le gestionnaire d’événements que nous venons de créer. Modifiez et modifiez ViewController ViewDidLoad pour ressembler à l’extrait de code suivant :
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
ChangeColorButton.TouchUpInside += HandleTouchUpInsideWithWeakDelegate;
}
Gérez le colorPickerControllerDidFinish : Message - Une fois l’opération ViewController terminée, iOS envoie le message colorPickerControllerDidFinish: au WeakDelegatefichier . Nous devons créer une méthode C# qui peut gérer ce message. Pour ce faire, nous créons une méthode C#, puis la décorons avec le ExportAttribute. Modifiez ViewControlleret ajoutez la méthode suivante à la classe :
[Export("colorPickerControllerDidFinish:")]
public void ColorPickerControllerDidFinish (InfColorPickerController controller)
{
View.BackgroundColor = controller.ResultColor;
DismissViewController (false, null);
}
Exécutez l’application. Il doit maintenant se comporter exactement comme avant, mais il utilise un délégué faible au lieu du délégué fort. À ce stade, vous avez terminé cette procédure pas à pas. Vous devez maintenant comprendre comment créer et utiliser un projet de liaison Xamarin.iOS.
Résumé
Cet article a décrit le processus de création et d’utilisation d’un projet de liaison Xamarin.iOS. Tout d’abord, nous avons abordé la compilation d’une bibliothèque existante Objective-C dans une bibliothèque statique. Nous avons ensuite abordé comment créer un projet de liaison Xamarin.iOS et comment utiliser Objective Sharpie pour générer les définitions d’API pour la Objective-C bibliothèque. Nous avons abordé comment mettre à jour et ajuster les définitions d’API générées pour les rendre adaptées à la consommation publique. Une fois le projet de liaison Xamarin.iOS terminé, nous avons passé à l’utilisation de cette liaison dans une application Xamarin.iOS, avec un focus sur l’utilisation de délégués forts et de délégués faibles.