Notifications utilisateur avancées dans Xamarin.iOS
Nouveautés d’iOS 10, l’infrastructure notification utilisateur permet la remise et la gestion des notifications locales et distantes. À l’aide de cette infrastructure, une application ou une extension d’application peut planifier la remise des notifications locales en spécifiant un ensemble de conditions telles que l’emplacement ou l’heure de la journée.
À propos des notifications utilisateur
Le nouveau framework de notification utilisateur permet la remise et la gestion des notifications locales et distantes. À l’aide de cette infrastructure, une application ou une extension d’application peut planifier la remise des notifications locales en spécifiant un ensemble de conditions telles que l’emplacement ou l’heure de la journée.
En outre, l’application ou l’extension peut recevoir (et éventuellement modifier) des notifications locales et distantes à mesure qu’elles sont remises à l’appareil iOS de l’utilisateur.
Le nouveau framework d’interface utilisateur de notification utilisateur permet à une application ou à une extension d’application de personnaliser l’apparence des notifications locales et distantes lorsqu’elles sont présentées à l’utilisateur.
Cette infrastructure fournit les méthodes suivantes pour qu’une application puisse remettre des notifications à un utilisateur :
- Alertes visuelles : où la notification est déployée en haut de l’écran sous la forme d’une bannière.
- Son et vibrations : peut être associé à une notification.
- Badging d’icône d’application : où l’icône de l’application affiche un badge montrant que le nouveau contenu est disponible. Par exemple, le nombre de messages électroniques non lus.
En outre, selon le contexte actuel de l’utilisateur, il existe différentes façons de présenter une notification :
- Si l’appareil est déverrouillé, la notification s’affiche en haut de l’écran sous la forme d’une bannière.
- Si l’appareil est verrouillé, la notification s’affiche sur l’écran de verrouillage de l’utilisateur.
- Si l’utilisateur a manqué une notification, il peut ouvrir le Centre de notifications et afficher les notifications disponibles, en attente de notifications.
Une application Xamarin.iOS a deux types de notifications utilisateur qu’elle est en mesure d’envoyer :
- Notifications locales : celles-ci sont envoyées par les applications installées localement sur l’appareil des utilisateurs.
- Notifications à distance : sont envoyées à partir d’un serveur distant et présentées à l’utilisateur ou déclenchent une mise à jour en arrière-plan du contenu de l’application.
Pour plus d’informations, consultez notre documentation Sur les notifications utilisateur améliorées.
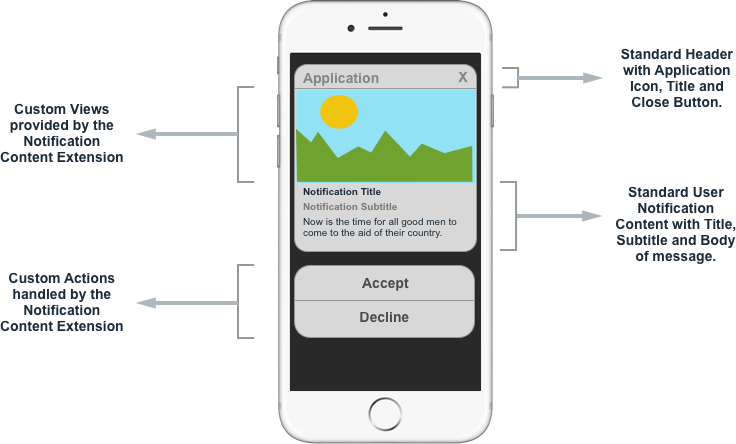
Nouvelle interface de notification utilisateur
Les notifications utilisateur dans iOS 10 sont présentées avec une nouvelle conception d’interface utilisateur qui fournit plus de contenu, comme un titre, un sous-titre et des pièces jointes multimédias facultatives qui peuvent être présentées sur l’écran de verrouillage, sous forme de bannière en haut de l’appareil ou dans le Centre de notification.
Quelle que soit l’emplacement où une notification utilisateur est affichée dans iOS 10, elle est présentée avec la même apparence et avec les mêmes fonctionnalités et fonctionnalités.
Dans iOS 8, Apple a introduit des notifications actionnables où le développeur pouvait attacher des actions personnalisées à une notification et autoriser l’utilisateur à prendre des mesures sur une notification sans avoir à lancer l’application. Dans iOS 9, Apple a amélioré les notifications actionnables avec réponse rapide qui permet à l’utilisateur de répondre à une notification avec entrée de texte.
Étant donné que les notifications utilisateur font partie intégrante de l’expérience utilisateur dans iOS 10, Apple a développé d’autres notifications actionnables pour prendre en charge 3D Touch, où l’utilisateur appuie sur une notification et une interface utilisateur personnalisée est affichée pour fournir une interaction enrichie avec la notification.
Lorsque l’interface utilisateur de notification utilisateur personnalisée s’affiche, si l’utilisateur interagit avec toutes les actions attachées à la notification, l’interface utilisateur personnalisée peut être mise à jour instantanément pour fournir des commentaires sur ce qui a été modifié.
Nouveautés d’iOS 10, l’API de l’interface utilisateur de notification utilisateur permet à une application Xamarin.iOS de tirer facilement parti de ces nouvelles fonctionnalités de l’interface utilisateur de notification utilisateur.
Ajout de pièces jointes multimédias
L’un des éléments les plus courants qui sont partagés entre les utilisateurs est des photos. Par conséquent, iOS 10 a ajouté la possibilité d’attacher un élément multimédia (tel qu’une photo) directement à une notification, où il sera présenté et facilement disponible à l’utilisateur, ainsi que le reste du contenu de la notification.
Toutefois, en raison des tailles impliquées dans l’envoi d’une petite image, l’attacher à une charge utile de notification à distance devient irréalisable. Pour gérer cette situation, le développeur peut utiliser la nouvelle extension de service dans iOS 10 pour télécharger l’image à partir d’une autre source (par exemple, un magasin de données CloudKit) et l’attacher au contenu de la notification avant de l’afficher à l’utilisateur.
Pour qu’une notification à distance soit modifiée par une extension de service, sa charge utile doit être marquée comme mutable. Par exemple :
{
aps : {
alert : "New Photo Available",
mutable-content: 1
},
my-attachment : "https://example.com/photo.jpg"
}
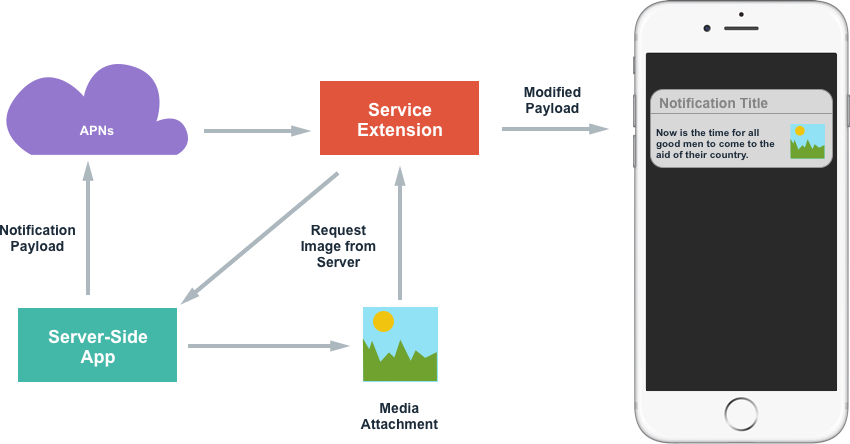
Examinez la vue d’ensemble suivante du processus :
Une fois que la notification à distance est remise à l’appareil (via APNs), l’extension de service peut ensuite télécharger l’image requise via tous les moyens souhaités (par exemple, un NSURLSession) et après avoir reçu l’image, elle peut modifier le contenu de la notification et l’afficher à l’utilisateur.
Voici un exemple de gestion de ce processus dans le code :
using System;
using Foundation;
using UIKit;
using UserNotifications;
namespace MonkeyNotification
{
public class NotificationService : UNNotificationServiceExtension
{
#region Constructors
public NotificationService (IntPtr handle) : base(handle)
{
}
#endregion
#region Override Methods
public override void DidReceiveNotificationRequest (UNNotificationRequest request, Action<UNNotificationContent> contentHandler)
{
// Get file URL
var attachementPath = request.Content.UserInfo.ObjectForKey (new NSString ("my-attachment"));
var url = new NSUrl (attachementPath.ToString ());
// Download the file
var localURL = new NSUrl ("PathToLocalCopy");
// Create attachment
var attachmentID = "image";
var options = new UNNotificationAttachmentOptions ();
NSError err;
var attachment = UNNotificationAttachment.FromIdentifier (attachmentID, localURL, options , out err);
// Modify contents
var content = request.Content.MutableCopy() as UNMutableNotificationContent;
content.Attachments = new UNNotificationAttachment [] { attachment };
// Display notification
contentHandler (content);
}
public override void TimeWillExpire ()
{
// Handle service timing out
}
#endregion
}
}
Lorsque la notification est reçue des APIN, l’adresse personnalisée de l’image est lue à partir du contenu et le fichier est téléchargé à partir du serveur. Ensuite, une UNNotificationAttachement valeur est créée avec un ID unique et l’emplacement local de l’image (en tant que ).NSUrl Une copie mutable du contenu de notification est créée et les pièces jointes multimédias sont ajoutées. Enfin, la notification s’affiche à l’utilisateur en appelant le contentHandler.
Une fois qu’une pièce jointe a été ajoutée à une notification, le système prend le contrôle du déplacement et de la gestion du fichier.
Outre les notifications à distance présentées ci-dessus, les pièces jointes multimédias sont également prises en charge à partir des notifications locales, où la UNNotificationAttachement notification est créée et attachée à la notification, ainsi que son contenu.
La notification dans iOS 10 prend en charge les pièces jointes multimédias d’images (statiques et GIF), l’audio ou la vidéo et le système affichent automatiquement l’interface utilisateur personnalisée correcte pour chacun de ces types de pièces jointes lorsque la notification est présentée à l’utilisateur.
Remarque
Veillez à optimiser la taille du média et le temps nécessaire pour télécharger le média à partir du serveur distant (ou pour assembler le média pour les notifications locales), car le système impose des limites strictes à la fois lors de l’exécution de l’extension de service de l’application. Par exemple, envisagez d’envoyer une version mise à l’échelle de l’image ou un petit clip d’une vidéo à présenter dans la notification.
Création d’interfaces utilisateur personnalisées
Pour créer une interface utilisateur personnalisée pour ses notifications utilisateur, le développeur doit ajouter une extension de contenu de notification (nouvelle à iOS 10) à la solution de l’application.
L’extension de contenu de notification permet au développeur d’ajouter ses propres vues à l’interface utilisateur de notification et de dessiner tout contenu souhaité. À compter d’iOS 12, les extensions de contenu de notification prennent en charge les contrôles d’interface utilisateur interactifs tels que les boutons et les curseurs. Pour plus d’informations, consultez la documentation sur les notifications interactives dans iOS 12 .
Pour prendre en charge l’interaction utilisateur avec une notification utilisateur, les actions personnalisées doivent être créées, inscrites auprès du système et attachées à la notification avant qu’elle ne soit planifiée avec le système. L’extension de contenu de notification est appelée pour gérer le traitement de ces actions. Pour plus d’informations sur les actions personnalisées, consultez la section Utilisation des actions de notification du document Notifications utilisateur améliorées.
Lorsqu’une notification utilisateur avec une interface utilisateur personnalisée est présentée à l’utilisateur, les éléments suivants sont les suivants :
Si l’utilisateur interagit avec les actions personnalisées (présentés sous la notification), l’interface utilisateur peut être mise à jour pour donner à l’utilisateur des commentaires sur ce qui s’est passé lorsqu’il a appelé une action donnée.
Ajout d’une extension de contenu de notification
Pour implémenter une interface utilisateur personnalisée de notification utilisateur dans une application Xamarin.iOS, procédez comme suit :
Ouvrez la solution de l’application dans Visual Studio pour Mac.
Cliquez avec le bouton droit sur le nom de la solution dans le panneau Solution, puis sélectionnez Ajouter>un nouveau projet.
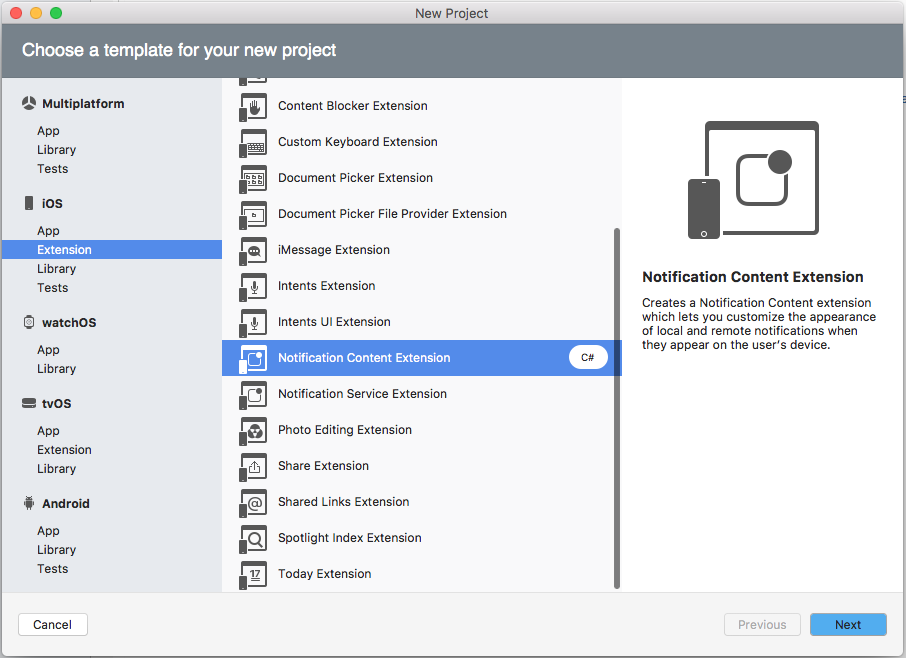
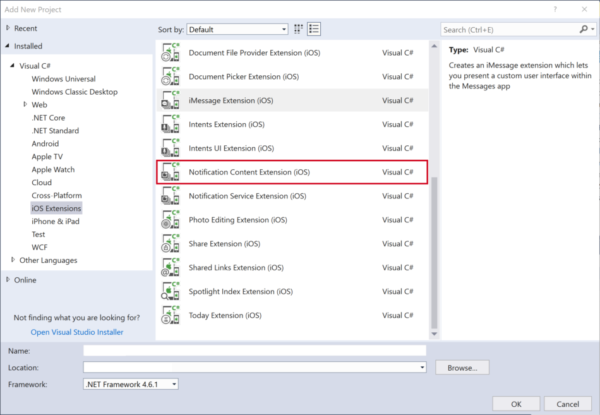
Sélectionnez extensions de contenu de notification des extensions> iOS>, puis cliquez sur le bouton Suivant :
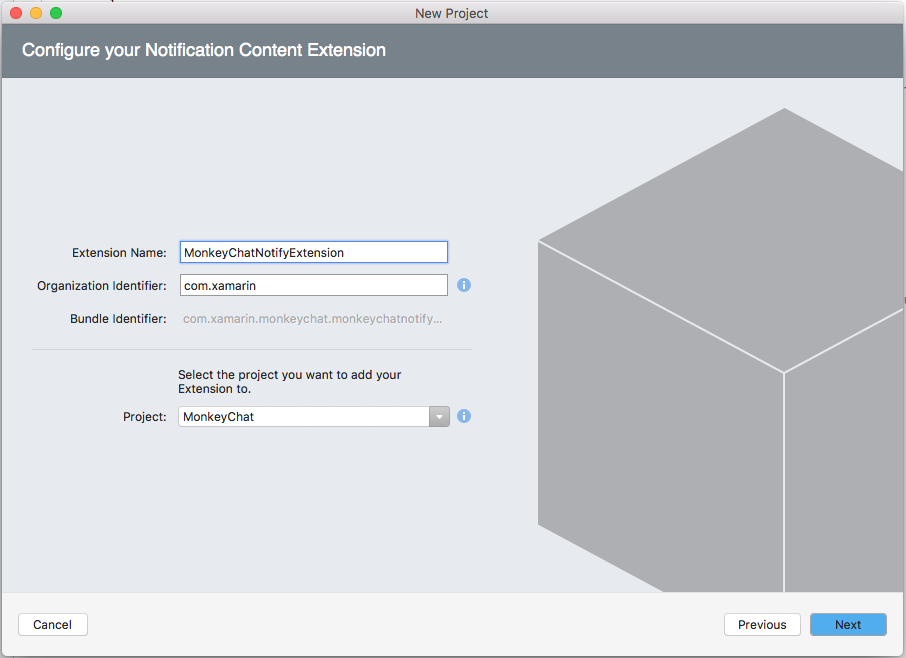
Entrez un nom pour l’extension, puis cliquez sur le bouton Suivant :
Ajustez le nom du projet et/ou le nom de la solution si nécessaire, puis cliquez sur le bouton Créer :
Lorsque l’extension de contenu de notification est ajoutée à la solution, trois fichiers sont créés dans le projet de l’extension :
NotificationViewController.cs- Il s’agit du contrôleur d’affichage principal de l’extension de contenu de notification.MainInterface.storyboard- Où le développeur dispose de l’interface utilisateur visible pour l’extension de contenu de notification dans le Concepteur iOS.Info.plist- Contrôle la configuration de l’extension de contenu de notification.
Le fichier par défaut NotificationViewController.cs ressemble à ce qui suit :
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
}
#endregion
}
}
La DidReceiveNotification méthode est appelée lorsque la notification est développée par l’utilisateur afin que l’extension de contenu de notification puisse remplir l’interface utilisateur personnalisée avec le contenu du UNNotification. Pour l’exemple ci-dessus, une étiquette a été ajoutée à la vue, exposée au code portant le nom label et utilisée pour afficher le corps de la notification.
Définition des catégories de l’extension de contenu de notification
Le système doit être informé de la façon de trouver l’extension de contenu de notification de l’application en fonction des catégories spécifiques auxquelles elle répond. Effectuez les actions suivantes :
Double-cliquez sur le fichier de
Info.plistl’extension dans le Panneau Solution pour l’ouvrir pour modification.Basculez vers la vue Source.
Développez la
NSExtensionclé.Ajoutez la
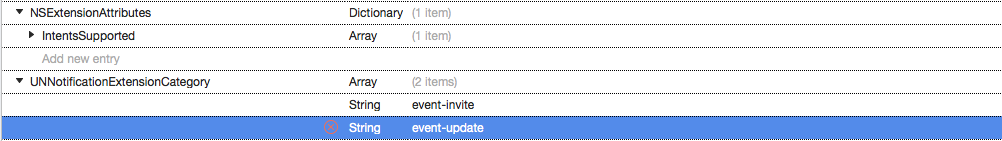
UNNotificationExtensionCategoryclé en tant que type String avec la valeur de la catégorie à laquelle appartient l’extension (dans cet exemple « event-invite ») :Enregistrez vos modifications.
Les catégories d’extension de contenu de notification (UNNotificationExtensionCategory) utilisent les mêmes valeurs de catégorie que celles utilisées pour inscrire des actions de notification. Dans le cas où l’application utilisera la même interface utilisateur pour plusieurs catégories, basculez vers UNNotificationExtensionCategory le tableau de types et fournissez toutes les catégories requises. Par exemple :
Masquage du contenu de notification par défaut
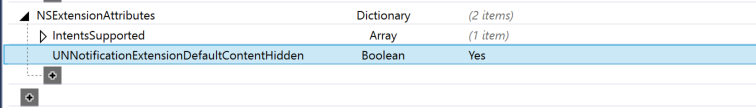
Dans le cas où l’interface utilisateur de notification personnalisée affiche le même contenu que la notification par défaut (titre, sous-titre et corps affichés automatiquement au bas de l’interface utilisateur de notification), ces informations par défaut peuvent être masquées en ajoutant la UNNotificationExtensionDefaultContentHidden clé à la NSExtensionAttributes clé en tant que type booléen avec une valeur du fichier de YES Info.plist l’extension :
Conception de l’interface utilisateur personnalisée
Pour concevoir l’interface utilisateur personnalisée de l’extension de contenu de notification, double-cliquez sur le MainInterface.storyboard fichier pour l’ouvrir pour modification dans le Concepteur iOS, faites glisser les éléments dont vous avez besoin pour générer l’interface souhaitée (par UILabels UIImageViewsexemple).
Remarque
À partir d’iOS 12, une extension de contenu de notification peut inclure des contrôles interactifs tels que des boutons et des champs de texte. Pour plus d’informations, consultez la documentation sur les notifications interactives dans iOS 12 .
Une fois l’interface utilisateur disposée et les contrôles nécessaires exposés au code C#, ouvrez la NotificationViewController.cs méthode pour modifier et modifier la méthode pour remplir l’interface DidReceiveNotification utilisateur lorsque l’utilisateur développe la notification. Par exemple :
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
}
#endregion
}
}
Définition de la taille de la zone de contenu
Pour ajuster la taille de la zone de contenu affichée à l’utilisateur, le code ci-dessous définit la PreferredContentSize propriété dans la ViewDidLoad méthode sur la taille souhaitée. Cette taille peut également être ajustée en appliquant des contraintes à la vue dans le Concepteur iOS, il est laissé au développeur de choisir la méthode qui convient le mieux pour eux.
Étant donné que le système de notification est déjà en cours d’exécution avant l’appel de l’extension de contenu de notification, la zone de contenu démarre entièrement dimensionnée et est animée jusqu’à la taille demandée lorsqu’elle est présentée à l’utilisateur.
Pour éliminer cet effet, modifiez le Info.plist fichier de l’extension et définissez la UNNotificationExtensionInitialContentSizeRatio clé de la NSExtensionAttributes clé pour taper Number avec une valeur représentant le ratio souhaité. Par exemple :
Utilisation de pièces jointes multimédias dans l’interface utilisateur personnalisée
Étant donné que les pièces jointes multimédias (comme indiqué dans la section Ajout de pièces jointes multimédias ci-dessus) font partie de la charge utile de notification, elles sont accessibles et affichées dans l’extension de contenu de notification comme dans l’interface utilisateur de notification par défaut.
Par exemple, si l’interface utilisateur personnalisée ci-dessus incluait un UIImageView code exposé au code C#, le code suivant peut être utilisé pour le remplir avec la pièce jointe multimédia :
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
#endregion
}
}
Étant donné que la pièce jointe multimédia est gérée par le système, elle se trouve en dehors du bac à sable de l’application. L’extension doit informer le système qu’il souhaite accéder au fichier en appelant la StartAccessingSecurityScopedResource méthode. Lorsque l’extension est terminée avec le fichier, elle doit appeler celle-ci StopAccessingSecurityScopedResource pour libérer sa connexion.
Ajout d’actions personnalisées à une interface utilisateur personnalisée
Les boutons d’action personnalisés peuvent être utilisés pour ajouter une interactivité à une interface utilisateur de notification personnalisée. Pour plus d’informations sur les actions personnalisées, consultez la section Utilisation des actions de notification du document Notifications utilisateur améliorées.
Outre les actions personnalisées, l’extension de contenu de notification peut également répondre aux actions intégrées suivantes :
- Action par défaut : il s’agit du moment où l’utilisateur appuie sur une notification pour ouvrir l’application et afficher les détails de la notification donnée.
- Action ignorer : cette action est envoyée à l’application lorsque l’utilisateur ignore une notification donnée.
Les extensions de contenu de notification ont également la possibilité de mettre à jour leur interface utilisateur lorsque l’utilisateur appelle l’une des actions personnalisées, telles que l’affichage d’une date acceptée lorsque l’utilisateur appuie sur le bouton Accepter l’action personnalisée. En outre, les extensions de contenu de notification peuvent indiquer au système de retarder le licenciement de l’interface utilisateur de notification afin que l’utilisateur puisse voir l’effet de son action avant la fermeture de la notification.
Pour ce faire, implémentez une deuxième version de la DidReceiveNotification méthode qui inclut un gestionnaire d’achèvement. Par exemple :
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
using CoreGraphics;
namespace myApp {
public class NotificationViewController : UIViewController, UNNotificationContentExtension {
public override void ViewDidLoad() {
base.ViewDidLoad();
// Adjust the size of the content area
var size = View.Bounds.Size
PreferredContentSize = new CGSize(size.Width, size.Width/2);
}
public void DidReceiveNotification(UNNotification notification) {
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = Content.UserInfo["location"] as string;
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments[0];
if (attachment.Url.StartAccessingSecurityScopedResource()) {
EventImage.Image = UIImage.FromFile(attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
}
}
En ajoutant le Server.PostEventResponse gestionnaire à la DidReceiveNotification méthode de l’extension de contenu de notification, l’extension doit gérer toutes les actions personnalisées. L’extension peut également transférer les actions personnalisées sur l’application conteneur en modifiant le UNNotificationContentExtensionResponseOption. Par exemple :
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.DismissAndForwardAction);
Utilisation de l’action d’entrée de texte dans l’interface utilisateur personnalisée
En fonction de la conception de l’application et de la notification, il peut arriver que l’utilisateur entre du texte dans la notification (par exemple, répondre à un message). Une extension de contenu de notification a accès à l’action d’entrée de texte intégrée comme une notification standard.
Par exemple :
using System;
using Foundation;
using UIKit;
using UserNotifications;
using UserNotificationsUI;
namespace MonkeyChatNotifyExtension
{
public partial class NotificationViewController : UIViewController, IUNNotificationContentExtension
{
#region Computed Properties
// Allow to take input
public override bool CanBecomeFirstResponder {
get { return true; }
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get { return InputView; }
}
#endregion
#region Constructors
protected NotificationViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any required interface initialization here.
}
#endregion
#region Private Methods
private UNNotificationCategory MakeExtensionCategory ()
{
// Create Accept Action
...
// Create decline Action
...
// Create Text Input Action
var commentID = "comment";
var commentTitle = "Comment";
var textInputButtonTitle = "Send";
var textInputPlaceholder = "Enter comment here...";
var commentAction = UNTextInputNotificationAction.FromIdentifier (commentID, commentTitle, UNNotificationActionOptions.None, textInputButtonTitle, textInputPlaceholder);
// Create category
var categoryID = "event-invite";
var actions = new UNNotificationAction [] { acceptAction, declineAction, commentAction };
var intentIDs = new string [] { };
var category = UNNotificationCategory.FromIdentifier (categoryID, actions, intentIDs, UNNotificationCategoryOptions.None);
// Return new category
return category;
}
#endregion
#region Public Methods
[Export ("didReceiveNotification:")]
public void DidReceiveNotification (UNNotification notification)
{
label.Text = notification.Request.Content.Body;
// Grab content
var content = notification.Request.Content;
// Display content in the UILabels
EventTitle.Text = content.Title;
EventDate.Text = content.Subtitle;
EventMessage.Text = content.Body;
// Get location and display
var location = content.UserInfo ["location"].ToString ();
if (location != null) {
Event.Location.Text = location;
}
// Get Media Attachment
if (content.Attachements.Length > 1) {
var attachment = content.Attachments [0];
if (attachment.Url.StartAccessingSecurityScopedResource ()) {
EventImage.Image = UIImage.FromFile (attachment.Url.Path);
attachment.Url.StopAccessingSecurityScopedResource ();
}
}
}
[Export ("didReceiveNotificationResponse:completionHandler:")]
public void DidReceiveNotification (UNNotificationResponse response, Action<UNNotificationContentExtensionResponseOption> completionHandler)
{
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch (response.ActionIdentifier) {
case "accept":
EventResponse.Text = "Going!";
EventResponse.TextColor = UIColor.Green;
break;
case "decline":
EventResponse.Text = "Not Going.";
EventResponse.TextColor = UIColor.Red;
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
}
#endregion
}
}
Ce code crée une action d’entrée de texte et l’ajoute à la catégorie de l’extension (dans la MakeExtensionCategoryméthode ). Dans la DidReceive méthode override, il gère l’utilisateur entrant du texte avec le code suivant :
// Is text input?
if (response is UNTextInputNotificationResponse) {
var textResponse = response as UNTextInputNotificationResponse;
Server.Send (textResponse.UserText, () => {
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
});
}
Si la conception appelle l’ajout de boutons personnalisés au champ d’entrée de texte, ajoutez le code suivant pour les inclure :
// Allow to take input
public override bool CanBecomeFirstResponder {
get {return true;}
}
// Return the custom created text input view with the
// required buttons and return here
public override UIView InputAccessoryView {
get {return InputView;}
}
Lorsque l’action de commentaire est déclenchée par l’utilisateur, le contrôleur d’affichage et le champ d’entrée de texte personnalisé doivent être activés :
// Update UI when the user interacts with the
// Notification
Server.PostEventResponse += (response) {
// Take action based on the response
switch(response.ActionIdentifier){
...
case "comment":
BecomeFirstResponder();
TextField.BecomeFirstResponder();
break;
}
// Close Notification
completionHandler (UNNotificationContentExtensionResponseOption.Dismiss);
};
Résumé
Cet article a examiné de manière avancée l’utilisation de la nouvelle infrastructure de notification utilisateur dans une application Xamarin.iOS. Il a abordé l’ajout de pièces jointes multimédias à la fois à la notification locale et à distance, et elle a abordé l’utilisation de la nouvelle interface utilisateur de notification pour créer des UIS de notification personnalisées.