Xamarin.Forms TabbedPage
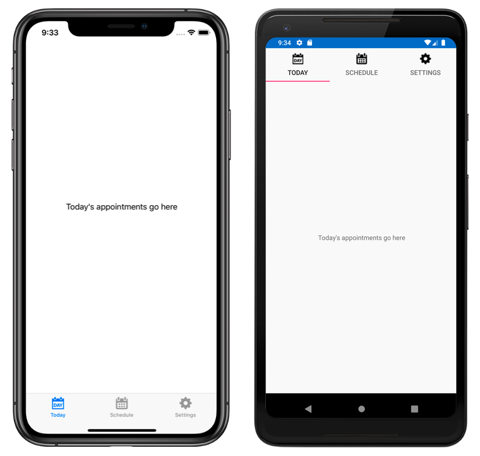
Il Xamarin.FormsTabbedPage se compose d’une liste d’onglets et d’une zone de détail plus grande, chaque onglet chargeant du contenu dans la zone de détail. Les captures d’écran suivantes montrent un TabbedPage iOS et Android :
Sur iOS, la liste des onglets apparaît au bas de l’écran et la zone de détails apparaît au-dessus. Chaque onglet se compose d’un titre et d’une icône, qui doit être un fichier PNG avec un canal alpha. Dans l’orientation portrait, les icônes de barre de tabulation apparaissent au-dessus des titres des onglets. Dans l’orientation paysage, les icônes et les titres apparaissent côte à côte. En outre, une barre d’onglets standard ou compacte peut être affichée, en fonction de l’appareil et de l’orientation. S’il y a plus de cinq onglets, un onglet Plus s’affiche et permet d’accéder aux onglets supplémentaires.
Sur Android, la liste des onglets s’affiche en haut de l’écran, et la zone de détail est ci-dessous. Chaque onglet se compose d’un titre et d’une icône, qui doit être un fichier PNG avec un canal alpha. Toutefois, les onglets peuvent être déplacés vers le bas de l’écran avec une plateforme spécifique à la plateforme. S’il existe plus de cinq onglets et que la liste des onglets se trouve en bas de l’écran, un onglet Plus s’affiche pour accéder aux onglets supplémentaires. Pour plus d’informations sur les exigences relatives aux icônes, consultez Onglets sur material.io et Prendre en charge différentes densités de pixels sur developer.android.com. Pour plus d’informations sur le déplacement des onglets vers le bas de l’écran, consultez Définition du placement et de la couleur de la barre d’outils TabbedPage.
Dans la plateforme Windows universelle (UWP), la liste des onglets apparaît en haut de l’écran et la zone de détails est ci-dessous. Chaque onglet se compose d’un titre. Toutefois, les icônes peuvent être ajoutées à chaque onglet avec une plateforme spécifique à la plateforme. Pour plus d’informations, consultez Les icônes TabbedPage sur Windows.
Conseil
Les fichiers SVG (Scalable Vector Graphic) peuvent être affichés sous forme d’icônes d’onglet sur un TabbedPage:
- La classe iOS
TabbedRenderera une méthode substituableGetIconqui peut être utilisée pour charger des icônes d’onglet à partir d’une source spécifiée. En outre, les versions sélectionnées et non sélectionnées d’une icône peuvent être fournies si nécessaire. - La classe Android AppCompat
TabbedPageRenderera une méthode substituableSetTabIconImageSourcequi peut être utilisée pour charger des icônes d’onglet à partir d’une méthode personnaliséeDrawable. Les fichiers SVG peuvent également être convertis en ressources dessinables vectorielles, qui peuvent automatiquement être affichés par Xamarin.Forms. Pour plus d’informations sur la conversion de fichiers SVG en ressources dessinables vectorielles, consultez Ajouter des graphiques vectoriels à densité multiple sur developer.android.com.
Créer un TabbedPage
Deux approches peuvent être adoptées pour créer un TabbedPage :
- Remplissez la
TabbedPagecollection d’objets enfantsPage, comme une collection d’objetsContentPage. Pour plus d’informations, consultez Remplir un TabbedPage avec une collection de pages. - Affectez une collection à la
ItemsSourcepropriété et affectez-laDataTemplateà laItemTemplatepropriété pour renvoyer des pages pour les objets de la collection. Pour plus d’informations, consultez Remplir un TabbedPage avec un modèle.
Avec les deux approches, le TabbedPage affiche chaque page quand l’utilisateur sélectionne chaque onglet.
Important
Nous vous recommandons de remplir un TabbedPage uniquement avec des instances de NavigationPage et ContentPage. Cela vous aidera à garantir une expérience utilisateur cohérente sur toutes les plateformes.
En outre, TabbedPage définit les propriétés suivantes :
BarBackgroundColor, de typeColor, couleur d’arrière-plan de la barre d’onglets.BarTextColor, de typeColor, couleur du texte dans la barre d’onglets.SelectedTabColor, de typeColor, couleur de l’onglet lorsqu’il est sélectionné.UnselectedTabColor, de typeColor, couleur de l’onglet lorsqu’il n’est pas sélectionné.
Toutes ces propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être personnalisées et être des cibles de liaisons de données.
Avertissement
Dans un TabbedPage, chaque Page objet est créé lors de la TabbedPage construction. Cela peut entraîner une mauvaise expérience utilisateur, en particulier si la TabbedPage page racine de l’application est la page racine de l’application. Toutefois, Xamarin.Forms Shell permet aux pages accessibles via une barre d’onglets d’être créées à la demande, en réponse à la navigation. Pour plus d’informations, consultez Xamarin.Forms Shell.
Remplir un TabbedPage avec une collection Page
Un TabbedPage peut être rempli avec une collection d’objets enfants Page , comme une collection d’objets ContentPage . Pour ce faire, ajoutez les Page objets à la TabbedPage.Children collection. Pour ce faire, en XAML, procédez comme suit :
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage;assembly=TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule" IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
Remarque
La Children propriété de la MultiPage<T> classe, à partir de laquelle TabbedPage dérive, est la ContentProperty propriété de MultiPage<T>. Par conséquent, en XAML, il n’est pas nécessaire d’affecter explicitement les Page objets à la Children propriété.
Le code C# équivalent est :
public class MainPageCS : TabbedPage
{
public MainPageCS ()
{
NavigationPage navigationPage = new NavigationPage (new SchedulePageCS ());
navigationPage.IconImageSource = "schedule.png";
navigationPage.Title = "Schedule";
Children.Add (new TodayPageCS ());
Children.Add (navigationPage);
}
}
Dans cet exemple, le TabbedPage remplissage est rempli avec deux Page objets. Le premier enfant est un ContentPage objet, et le deuxième enfant est un NavigationPage objet contenant un ContentPage objet.
Les captures d’écran suivantes montrent un ContentPage objet dans un TabbedPage:
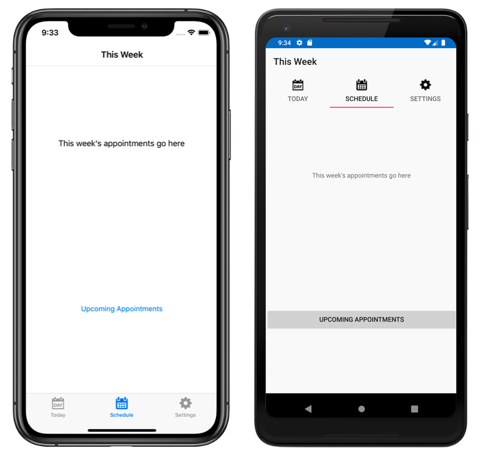
La sélection d’un autre onglet affiche l’objet ContentPage qui représente l’onglet :
Sous l’onglet Planification , l’objet ContentPage est encapsulé dans un NavigationPage objet.
Avertissement
Bien qu’un NavigationPage peut être placé dans un TabbedPage, il n’est pas recommandé de placer un TabbedPage dans un NavigationPage. En effet, sur iOS, un UITabBarController agit toujours en tant que wrapper pour le UINavigationController. Pour plus d’informations, consultez Combined View Controller Interfaces (Interfaces de contrôleurs de vue combinés) dans la bibliothèque du développeur iOS.
Naviguer dans un onglet
La navigation peut être effectuée dans un onglet, à condition que l’objet ContentPage soit encapsulé dans un NavigationPage objet. Pour ce faire, appelez la PushAsync méthode sur la Navigation propriété de l’objet ContentPage :
await Navigation.PushAsync (new UpcomingAppointmentsPage ());
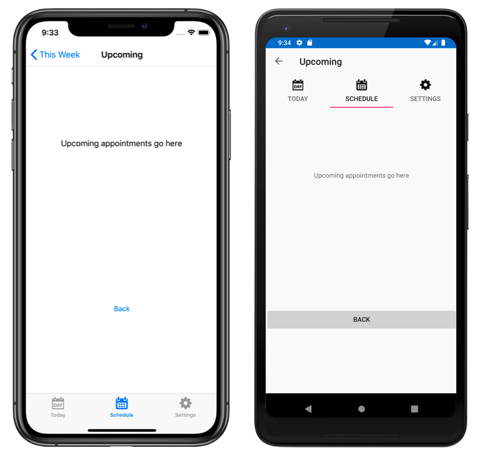
La page à laquelle accéder est spécifiée comme argument de la PushAsync méthode. Dans cet exemple, la UpcomingAppointmentsPage page est envoyée (push) sur la pile de navigation, où elle devient la page active :
Pour plus d’informations sur l’exécution de la navigation à l’aide de la classe NavigationPage, consultez Navigation hiérarchique.
Remplir un TabbedPage avec un modèle
Un TabbedPage peut être rempli avec des pages en affectant une collection de données à la ItemsSource propriété et en affectant une DataTemplate propriété ItemTemplate qui modèle les données en tant qu’objets Page . Pour ce faire, en XAML, procédez comme suit :
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TabbedPageDemo;assembly=TabbedPageDemo"
x:Class="TabbedPageDemo.TabbedPageDemoPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.Resources>
<ResourceDictionary>
<local:NonNullToBooleanConverter x:Key="booleanConverter" />
</ResourceDictionary>
</TabbedPage.Resources>
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}" IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}" Font="Bold,Large" HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}" WidthRequest="200" HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family:" HorizontalOptions="FillAndExpand" />
<Label Text="{Binding Family}" Font="Bold,Medium" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
Le code C# équivalent est :
public class TabbedPageDemoPageCS : TabbedPage
{
public TabbedPageDemoPageCS ()
{
var booleanConverter = new NonNullToBooleanConverter ();
ItemTemplate = new DataTemplate (() =>
{
var nameLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Large, typeof(Label)),
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
nameLabel.SetBinding (Label.TextProperty, "Name");
var image = new Image { WidthRequest = 200, HeightRequest = 200 };
image.SetBinding (Image.SourceProperty, "PhotoUrl");
var familyLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
};
familyLabel.SetBinding (Label.TextProperty, "Family");
...
var contentPage = new ContentPage
{
IconImageSource = "monkeyicon.png",
Content = new StackLayout {
Padding = new Thickness (5, 25),
Children =
{
nameLabel,
image,
new StackLayout
{
Padding = new Thickness (50, 10),
Children =
{
new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children =
{
new Label { Text = "Family:", HorizontalOptions = LayoutOptions.FillAndExpand },
familyLabel
}
},
// ...
}
}
}
}
};
contentPage.SetBinding (TitleProperty, "Name");
return contentPage;
});
ItemsSource = MonkeyDataModel.All;
}
}
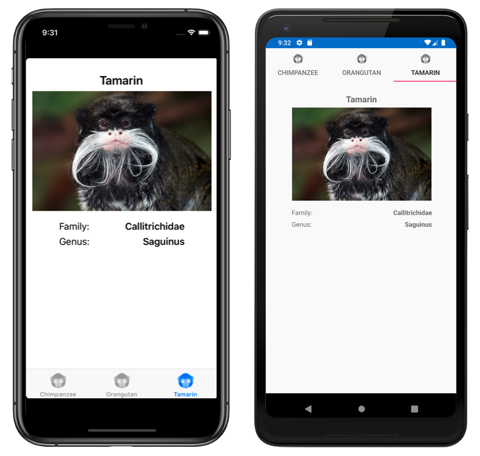
Dans cet exemple, chaque onglet se compose d’un ContentPage objet qui utilise Image et Label d’objets pour afficher les données de l’onglet :
La sélection d’un autre onglet affiche l’objet ContentPage qui représente l’onglet.