Résumé du chapitre 21. Transformations
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Une Xamarin.Forms vue apparaît sur l’écran dans un emplacement et une taille déterminés par son parent, qui est généralement un Layout ou Layout<View> dérivé. La transformation est une Xamarin.Forms fonctionnalité qui peut modifier cet emplacement, cette taille ou même l’orientation.
Xamarin.Forms prend en charge trois types de transformations de base :
- Traduction : décaler un élément horizontalement ou verticalement
- Mise à l’échelle : modifier la taille d’un élément
- Rotation : tourner un élément autour d’un point ou d’un axe
Dans Xamarin.Forms, la mise à l’échelle est isotropique ; elle affecte uniformément la largeur et la hauteur. La rotation est prise en charge à la fois sur la surface bidimensionnelle de l’écran et dans l’espace 3D. Il n’y a pas de transformation d’asymétrie (ou de sheer) et aucune transformation de matrice généralisée.
Les transformations sont prises en charge avec huit propriétés de type double définies par la VisualElement classe :
Toutes ces propriétés sont sauvegardées par des propriétés pouvant être liées. Elles peuvent être des cibles de liaison de données et de style. Chapitre 22. L’animation montre comment ces propriétés peuvent être animées, mais certains exemples de ce chapitre montrent comment les animer à l’aide duXamarin.Forms minuteur.
Les propriétés de transformation affectent uniquement le rendu de l’élément et n’affectent pas la façon dont l’élément est perçu dans la disposition.
Transformation de traduction
Les valeurs non nulles des TranslationX propriétés et TranslationY déplacent un élément horizontalement ou verticalement.
Le programme TranslationDemo vous permet d’expérimenter ces propriétés avec deux Slider éléments qui contrôlent les TranslationX propriétés d’un TranslationY Frame. La transformation affecte également tous les enfants de ce Frame.
Effets de texte
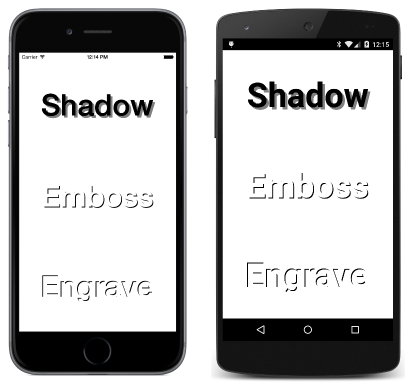
Une utilisation courante des propriétés de traduction consiste à décaler légèrement le rendu du texte. Ceci est illustré dans l’exemple TextOffsets :
Un autre effet consiste à afficher plusieurs copies d’un Label bloc 3D, comme illustré dans l’exemple BlockText .
Sauts et animations
L’exemple ButtonJump utilise la traduction pour déplacer une Button requête chaque fois qu’elle est tapée, mais l’intention principale consiste à démontrer que l’utilisateur Button reçoit une entrée utilisateur à l’emplacement où le bouton est rendu.
L’exemple ButtonGlide est similaire, mais utilise un minuteur pour animer le Button point d’un point à un autre.
Transformation de mise à l’échelle
La Scale transformation peut augmenter ou diminuer la taille rendue de l’élément. La valeur par défaut est 1. La valeur 0 entraîne l’invisible de l’élément. Les valeurs négatives entraînent la rotation de l’élément de 180 degrés. La Scale propriété n’affecte pas les propriétés ou Height les Width propriétés de l’élément. Ces valeurs restent identiques.
Vous pouvez expérimenter la propriété à l’aide de l’exemple SimpleScaleDemo.Scale
L’exemple ButtonScaler illustre la différence entre l’animation de la Scale propriété d’une Button propriété et l’animation de la FontSize propriété. La FontSize propriété affecte la façon dont la Button disposition est perçue ; la propriété ne l’est Scale pas.
L’exemple ScaleToSize calcule une Scale propriété appliquée à un Label élément pour la rendre aussi grande que possible tout en restant adaptée à la page.
Ancrage de l’échelle
Les éléments mis à l’échelle dans les trois échantillons précédents ont tous augmenté ou diminué de taille par rapport au centre de l’élément. En d’autres termes, l’élément augmente ou diminue de la taille dans toutes les directions. Seul le point situé au centre de l’élément reste dans le même emplacement pendant la mise à l’échelle.
Vous pouvez modifier le centre de la mise à l’échelle en définissant les propriétés et AnchorY les AnchorX propriétés. Ces propriétés sont relatives à l’élément lui-même. Pour AnchorX, une valeur de 0 fait référence au côté gauche de l’élément et 1 fait référence au côté droit. De même, AnchorY0 est le haut et 1 est le bas. Les deux propriétés ont des valeurs par défaut de 0,5, qui est le centre.
L’exemple AnchoredScaleDemo vous permet d’expérimenter les propriétés et AnchorY les AnchorX propriétés ainsi que la Scale propriété.
Sur iOS, l’utilisation de valeurs non par défaut et AnchorY de AnchorX propriétés est généralement incompatible avec les modifications d’orientation du téléphone.
Transformation de rotation
La Rotation propriété est spécifiée en degrés et indique une rotation au niveau des aiguilles d’une montre autour d’un point de l’élément défini par AnchorX et AnchorY. PlaneRotationDemo vous permet d’expérimenter ces trois propriétés.
Effets de texte pivotés
L’exemple BoxViewCircle illustre les mathématiques nécessaires pour dessiner un cercle à l’aide de 64 éléments pivotés BoxView minuscules.
L’exemple RotatedText affiche plusieurs Label éléments avec la même chaîne de texte pivotée pour apparaître comme des spokes.
L’exemple CircularText affiche une chaîne de texte qui apparaît à encapsuler dans un cercle.
Horloge analogique
La Xamarin.Formsbibliothèque Book.Toolkit contient une AnalogClockViewModel classe qui calcule les angles des mains d’une horloge. Pour éviter les dépendances de plateforme dans ViewModel, la classe utilise Task.Delay plutôt qu’un minuteur pour trouver une nouvelle DateTime valeur.
Également inclus dans Xamarin.FormsBook.Toolkit est une SecondTickConverter classe qui implémente IValueConverter et sert à arrondir un deuxième angle à la seconde la plus proche.
MinimalBoxViewClock utilise trois éléments pivotants BoxView pour dessiner une horloge analogique.
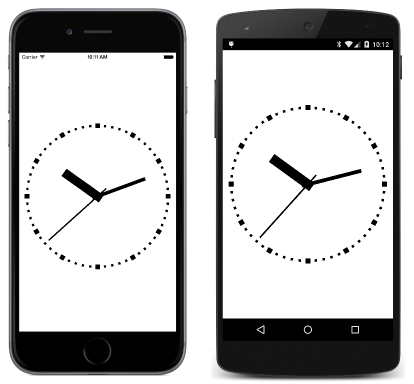
Le BoxViewClock utilise BoxView pour des graphiques plus étendus, y compris les graduations autour du visage de l’horloge et les mains qui tournent un peu loin de leurs extrémités :
En outre, une SecondBackEaseConverter classe dans Xamarin.FormsBook.Toolkit provoque l’apparition de la seconde main à se retirer un peu avant de sauter devant, puis de revenir à sa position correcte.
Curseurs verticaux ?
L’exemple VerticalSliders montre que Slider les éléments peuvent être pivotés de 90 degrés et fonctionnent toujours. Toutefois, il est difficile de positionner ces éléments pivotés Slider , car dans la disposition, ils semblent toujours être horizontaux.
Rotations 3D-ish
La RotationX propriété semble faire pivoter un élément autour d’un axe X 3D afin que le haut et le bas de l’élément semblent se déplacer vers ou loin de la visionneuse. De même, il RotationY semble faire pivoter un élément autour de l’axe Y pour faire en sorte que les côtés gauche et droit de l’élément semblent se déplacer vers ou loin de la visionneuse.
La AnchorX propriété affecte RotationY , mais pas RotationX. La AnchorY propriété affecte RotationX , mais pas RotationY. Vous pouvez expérimenter l’exemple ThreeDeeRotationDemo pour explorer les interactions de ces propriétés.
Le système de coordonnées 3D implicite est Xamarin.Forms gaucher. Si vous pointez le forefinger de votre main gauche dans la direction de l’augmentation des coordonnées X (à droite) et de votre doigt central dans le sens d’augmenter les coordonnées Y (bas), puis votre pouce pointe dans la direction de l’augmentation des coordonnées Z (hors de l’écran).
En outre, pour l’un des trois axes, si vous pointez votre pouce gauche dans la direction de l’augmentation des valeurs, la courbe de vos doigts indique la direction de rotation pour les angles de rotation positifs.