Apparence listView
Vous Xamarin.FormsListView pouvez personnaliser la présentation de la liste, en plus des ViewCell instances de chaque ligne de la liste.
Regroupement
Les grands ensembles de données peuvent devenir difficiles lorsqu’ils sont présentés dans une liste de défilement continue. L’activation du regroupement peut améliorer l’expérience utilisateur dans ces cas en organisant mieux le contenu et en activant des contrôles spécifiques à la plateforme qui facilitent la navigation dans les données.
Lorsque le regroupement est activé pour un ListView, une ligne d’en-tête est ajoutée pour chaque groupe.
Pour activer le regroupement :
- Créez une liste de listes (une liste de groupes, chaque groupe étant une liste d’éléments).
- Définissez les
ListViewéléments surItemsSourcecette liste. - Définissez
IsGroupingEnabledsur True. - Définissez
GroupDisplayBindingla liaison à la propriété des groupes utilisés comme titre du groupe. - [Facultatif] Définissez
GroupShortNameBindingla liaison à la propriété des groupes utilisés comme nom court pour le groupe. Le nom court est utilisé pour les listes de raccourcis (colonne de droite sur iOS).
Commencez par créer une classe pour les groupes :
public class PageTypeGroup : List<PageModel>
{
public string Title { get; set; }
public string ShortName { get; set; } //will be used for jump lists
public string Subtitle { get; set; }
private PageTypeGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
public static IList<PageTypeGroup> All { private set; get; }
}
Dans le code ci-dessus, All est la liste qui sera donnée à notre ListView comme source de liaison. Title et ShortName sont les propriétés qui seront utilisées pour les en-têtes de groupe.
À ce stade, All il s’agit d’une liste vide. Ajoutez un constructeur statique pour que la liste soit remplie au début du programme :
static PageTypeGroup()
{
List<PageTypeGroup> Groups = new List<PageTypeGroup> {
new PageTypeGroup ("Alpha", "A"){
new PageModel("Amelia", "Cedar", new switchCellPage(),""),
new PageModel("Alfie", "Spruce", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ava", "Pine", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Archie", "Maple", new switchCellPage(), "grapefruit.jpg")
},
new PageTypeGroup ("Bravo", "B"){
new PageModel("Brooke", "Lumia", new switchCellPage(),""),
new PageModel("Bobby", "Xperia", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Bella", "Desire", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ben", "Chocolate", new switchCellPage(), "grapefruit.jpg")
}
};
All = Groups; //set the publicly accessible list
}
Dans le code ci-dessus, nous pouvons également appeler Add des éléments de Groups, qui sont des instances de type PageTypeGroup. Cette méthode est possible, car PageTypeGroup hérite de List<PageModel>.
Voici le code XAML pour afficher la liste groupée :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage"
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
Ce code XAML effectue les actions suivantes :
- Défini
GroupShortNameBindingsur laShortNamepropriété définie dans notre classe de groupe - Défini
GroupDisplayBindingsur laTitlepropriété définie dans notre classe de groupe - Définir
IsGroupingEnabledsur true - Modification de
ItemsSourcelaListViewliste groupée
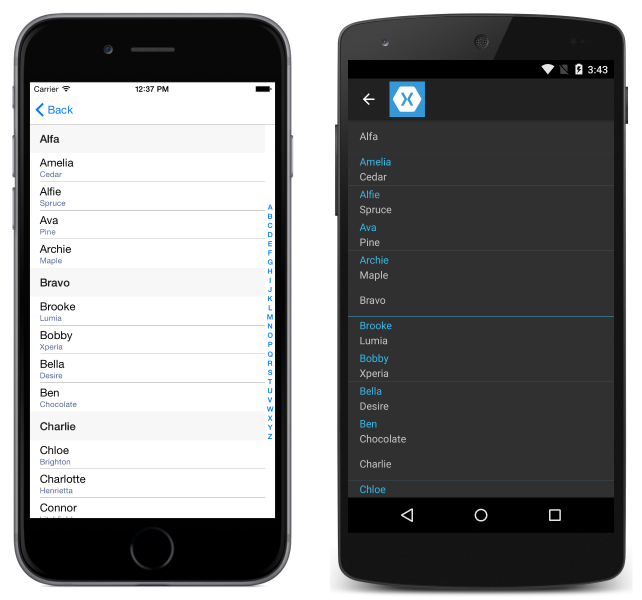
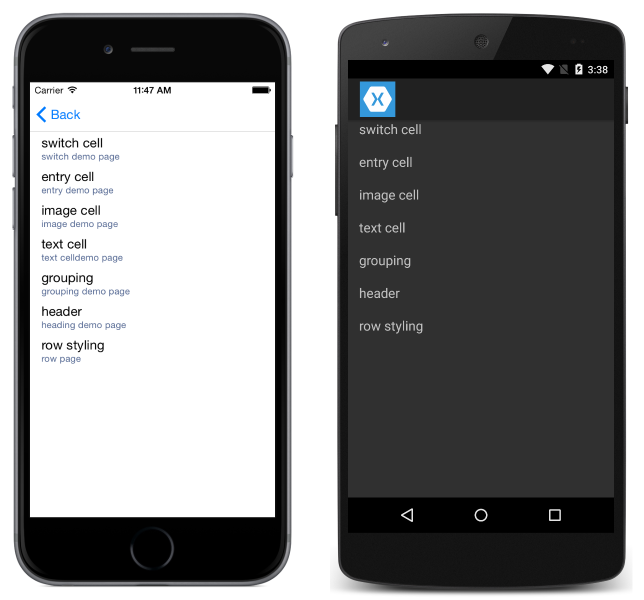
Cette capture d’écran suivante montre l’interface utilisateur obtenue :

Personnalisation du regroupement
Si le regroupement a été activé dans la liste, l’en-tête de groupe peut également être personnalisé.
Similaire à la façon dont la définition ListView ItemTemplate des lignes s’affiche, ListView a un GroupHeaderTemplate.
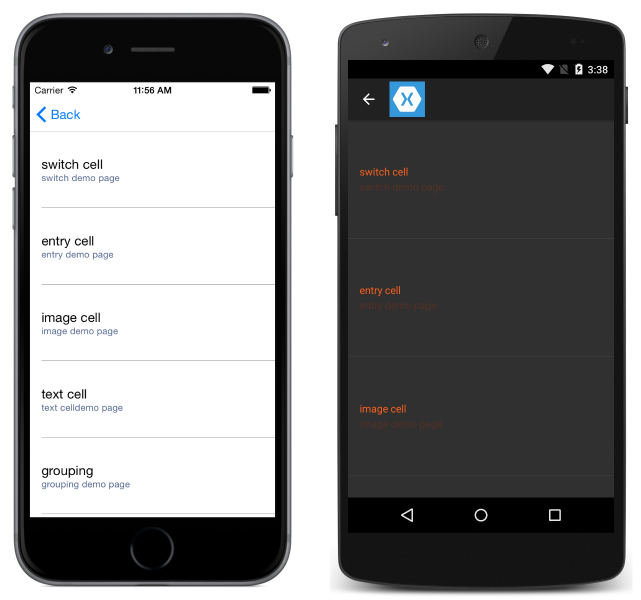
Voici un exemple de personnalisation de l’en-tête de groupe en XAML :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage">
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.ItemTemplate>
<!-- Group Header Customization-->
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding ShortName}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<!-- End Group Header Customization -->
</ListView>
</ContentPage.Content>
</ContentPage>
En-têtes et pieds de page
Il est possible qu’un ListView présente un en-tête et un pied de page qui défilent avec les éléments de la liste. L’en-tête et le pied de page peuvent être des chaînes de texte ou une disposition plus complexe. Ce comportement est distinct des groupes de sections.
Vous pouvez définir la Header valeur et/ou Footer string la valeur, ou les définir sur une disposition plus complexe. Il existe également HeaderTemplate et FooterTemplate des propriétés qui vous permettent de créer des dispositions plus complexes pour l’en-tête et le pied de page qui prennent en charge la liaison de données.
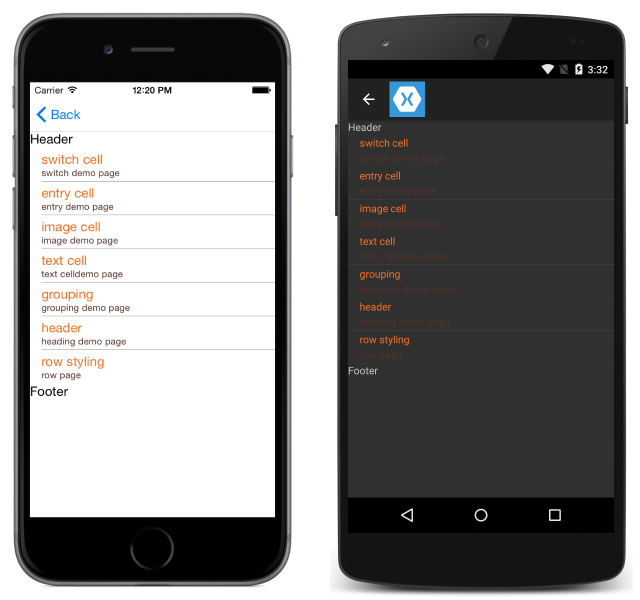
Pour créer un en-tête/pied de page de base, définissez simplement les propriétés d’en-tête ou de pied de page sur le texte à afficher. Dans le code :
ListView HeaderList = new ListView()
{
Header = "Header",
Footer = "Footer"
};
En XAML :
<ListView x:Name="HeaderList"
Header="Header"
Footer="Footer">
...
</ListView>

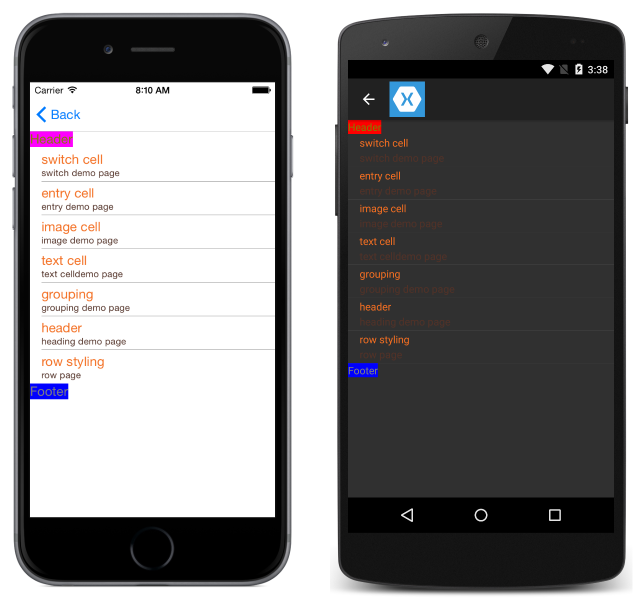
Pour créer un en-tête et un pied de page personnalisés, définissez les vues En-tête et Pied de page :
<ListView.Header>
<StackLayout Orientation="Horizontal">
<Label Text="Header"
TextColor="Olive"
BackgroundColor="Red" />
</StackLayout>
</ListView.Header>
<ListView.Footer>
<StackLayout Orientation="Horizontal">
<Label Text="Footer"
TextColor="Gray"
BackgroundColor="Blue" />
</StackLayout>
</ListView.Footer>

Visibilité de la barre de défilement
La ListView classe a HorizontalScrollBarVisibility et VerticalScrollBarVisibility propriétés, qui obtiennent ou définissent une ScrollBarVisibility valeur qui représente lorsque la barre de défilement horizontale ou verticale est visible. Les deux propriétés peuvent être définies sur les valeurs suivantes :
Defaultindique le comportement de la barre de défilement par défaut pour la plateforme et constitue la valeur par défaut des propriétésHorizontalScrollBarVisibilityetVerticalScrollBarVisibility.Alwaysindique que la barre de défilement est visible même si le contenu correspond à l’affichage.Neverindique que la barre de défilement n’est pas visible même si le contenu ne correspond pas à l’affichage.
Séparateurs de lignes
Les lignes de séparation sont affichées entre les ListView éléments par défaut sur iOS et Android. Si vous préférez masquer les lignes de séparation sur iOS et Android, définissez la SeparatorVisibility propriété sur votre ListView. Les options sont SeparatorVisibility les suivantes :
- Valeur par défaut : affiche une ligne de séparation sur iOS et Android.
- Aucun : masque le séparateur sur toutes les plateformes.
Visibilité par défaut :
C# :
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.Default;
XAML :
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="Default" />

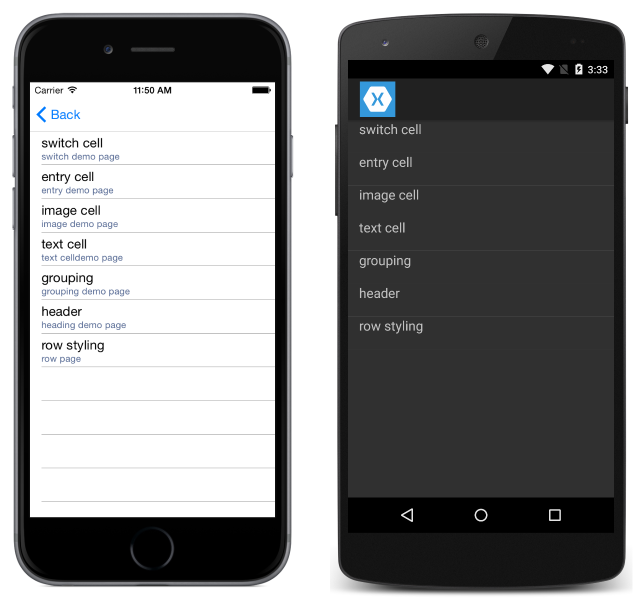
Aucune :
C# :
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.None;
XAML :
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="None" />

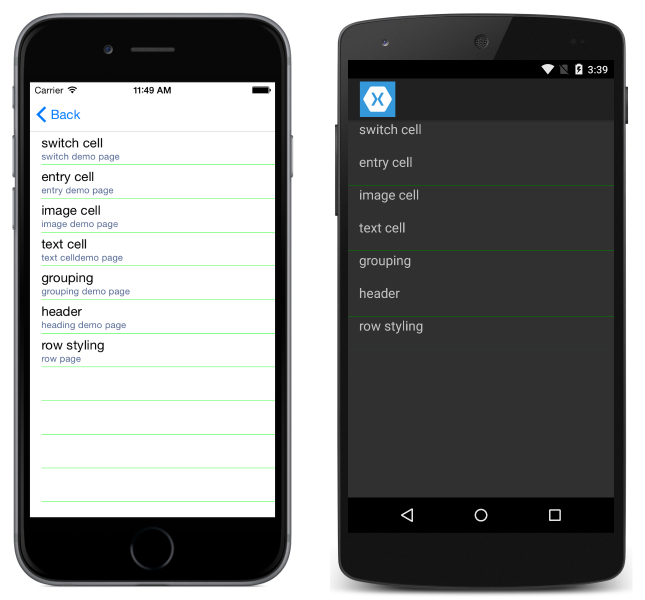
Vous pouvez également définir la couleur de la ligne de séparation via la SeparatorColor propriété :
C# :
SeparatorDemoListView.SeparatorColor = Color.Green;
XAML :
<ListView x:Name="SeparatorDemoListView" SeparatorColor="Green" />

Remarque
La définition de l’une de ces propriétés sur Android après le chargement ListView entraîne une pénalité de performances importante.
Hauteur des lignes
Toutes les lignes d’un ListView ont la même hauteur par défaut. ListView a deux propriétés qui peuvent être utilisées pour modifier ce comportement :
HasUnevenRows–true/falsevaleur, les lignes ont des hauteurs variables si elles sont définiestruesur . La valeur par défaut estfalse.RowHeight: définit la hauteur de chaque ligne quand estHasUnevenRowsfalse.
Vous pouvez définir la hauteur de toutes les lignes en définissant la RowHeight propriété sur le ListView.
Hauteur de ligne fixe personnalisée
C# :
RowHeightDemoListView.RowHeight = 100;
XAML :
<ListView x:Name="RowHeightDemoListView" RowHeight="100" />

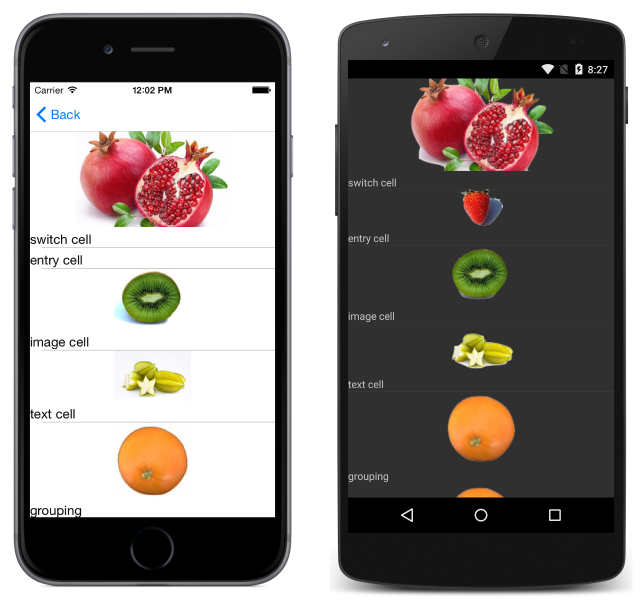
Lignes inégales
Si vous souhaitez que des lignes individuelles aient des hauteurs différentes, vous pouvez définir la HasUnevenRows propriété truesur . Les hauteurs de ligne n’ont pas besoin d’être définies manuellement une fois HasUnevenRows truedéfinie sur , car les hauteurs sont calculées automatiquement par Xamarin.Forms.
C# :
RowHeightDemoListView.HasUnevenRows = true;
XAML :
<ListView x:Name="RowHeightDemoListView" HasUnevenRows="true" />

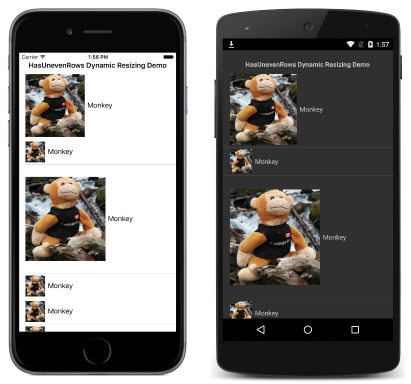
Redimensionner des lignes au moment de l’exécution
Les lignes individuelles ListView peuvent être redimensionnées par programmation au moment de l’exécution, à condition que la HasUnevenRows propriété soit définie truesur . La Cell.ForceUpdateSize méthode met à jour la taille d’une cellule, même lorsqu’elle n’est pas actuellement visible, comme illustré dans l’exemple de code suivant :
void OnImageTapped (object sender, EventArgs args)
{
var image = sender as Image;
var viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250) {
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize ();
}
}
Le OnImageTapped gestionnaire d’événements est exécuté en réponse à une Image cellule en cours d’accès et augmente la taille de l’affichage Image dans la cellule afin qu’elle soit facilement affichée.

Avertissement
La surutilisation du redimensionnement des lignes d’exécution peut entraîner une dégradation des performances.