Xamarin.Forms Formes : Polyline
La Polyline classe dérive de la Shape classe et peut être utilisée pour dessiner une série de lignes droites connectées. Une polyligne est similaire à un polygone, sauf que le dernier point d’une polyligne n’est pas connecté au premier point. Pour plus d’informations sur les propriétés que la Polyline classe hérite de la Shape classe, consultez Xamarin.Forms Shapes.
Polyline définit les propriétés suivantes :
Points, de typePointCollection, qui est une collection dePointstructures qui décrivent les points de vertex de la polyligne.FillRule, de typeFillRule, qui spécifie la façon dont les zones d’intersection dans la polyligne sont combinées. La valeur par défaut de cette propriété estFillRule.EvenOdd.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
Le PointsCollection type est un ObservableCollection objet Point . La Point structure définit et Y propriétésX, de type double, qui représentent une paire de coordonnées x et y dans un espace 2D. Par conséquent, la Points propriété doit être définie sur une liste de paires de coordonnées x et y qui décrivent les points de vertex polylignes, délimitées par une virgule unique et/ou un ou plusieurs espaces. Par exemple, « 40, 10 70, 80 » et « 40 10, 70 80 » sont tous deux valides.
Pour plus d’informations sur l’énumération FillRule , consultez Xamarin.Forms Formes : Règles de remplissage.
Créer une polyligne
Pour dessiner un polyligne, créez un Polyline objet et définissez sa Points propriété sur les sommets d’une forme. Pour donner au polyligne un contour, définissez sa Stroke propriété sur un Brushobjet dérivé de -. La StrokeThickness propriété spécifie l’épaisseur du contour polyligne. Pour plus d’informations sur Brush les objets, consultez Xamarin.Forms Pinceaux.
Important
Si vous définissez la Fill propriété d’un Polyline objet dérivé sur un Brushobjet dérivé, l’espace intérieur de la polyligne est peint, même si le point de départ et le point de fin ne se croisent pas.
L’exemple XAML suivant montre comment dessiner un polyligne :
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
Dans cet exemple, une polyligne rouge est dessinée :

L’exemple XAML suivant montre comment dessiner un polyligne en pointillés :
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
Dans cet exemple, la polyligne est en pointillés :

Pour plus d’informations sur le dessin d’un polyligne en pointillés, voir Dessiner des formes en pointillés.
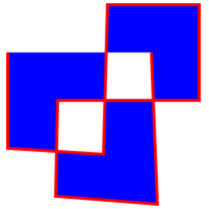
L’exemple XAML suivant montre une polyligne qui utilise la règle de remplissage par défaut :
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
Dans cet exemple, le comportement de remplissage de la polyline est déterminé à l’aide de la règle de EvenOdd remplissage.

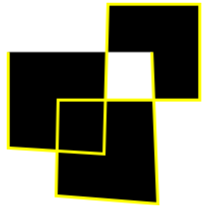
L’exemple XAML suivant montre une polyligne qui utilise la règle de Nonzero remplissage :
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

Dans cet exemple, le comportement de remplissage de la polyline est déterminé à l’aide de la règle de Nonzero remplissage.