Xamarin.Forms Stepper
Utilisez un pas à pas pour sélectionner une valeur numérique dans une plage de valeurs.
Se Xamarin.FormsStepper compose de deux boutons étiquetés avec des signes moins et plus. Ces boutons peuvent être manipulés par l’utilisateur pour sélectionner de façon incrémentielle une double valeur dans une plage de valeurs.
Définit Stepper quatre propriétés de type double:
Incrementcorrespond à la valeur sélectionnée par laquelle la valeur sélectionnée est modifiée, avec une valeur par défaut de 1.Minimumest le minimum de la plage, avec une valeur par défaut de 0.Maximumest le maximum de la plage, avec une valeur par défaut de 100.Valueest la valeur du pas à pas, qui peut être comprise entreMinimumetMaximuma une valeur par défaut de 0.
Toutes ces propriétés sont sauvegardées par BindableProperty des objets. La Value propriété a un mode de liaison par défaut , ce qui signifie qu’elle convient en tant que source de BindingMode.TwoWayliaison dans une application qui utilise l’architecture MVVM (Model-View-ViewModel).
Avertissement
En interne, les Stepper garanties sont Minimum inférieures à Maximum. Si Minimum ou Maximum n’est jamais Maximumdéfini de sorte qu’il Minimum ne soit pas inférieur à , une exception est levée. Pour plus d’informations sur la définition des propriétés, Maximum consultez la Minimum section Précautions.
Le Stepper cocédent la Value propriété afin qu’elle soit comprise Minimum entre et Maximuminclus. Si la Minimum propriété est définie sur une valeur supérieure à la Value propriété, la Stepper Value propriété Minimumest définie sur . De même, si Maximum elle est définie sur une valeur inférieure Valueà , Stepper définit la propriété Maximumsur Value .
Stepper définit un ValueChanged événement déclenché lorsque les Value modifications sont effectuées, via la manipulation de l’utilisateur Stepper ou lorsque l’application définit la Value propriété directement. Un ValueChanged événement est également déclenché lorsque la Value propriété est cochée comme décrit dans le paragraphe précédent.
L’objet ValueChangedEventArgs qui accompagne l’événement ValueChanged a deux propriétés, à la fois de type double: OldValue et NewValue. Au moment où l’événement est déclenché, la valeur est NewValue identique à la Value propriété de l’objet Stepper .
Code et balisage pas à pas de base
L’exemple contient trois pages qui sont fonctionnellement identiques, mais implémentées de différentes façons. La première page utilise uniquement du code C#, la deuxième utilise XAML avec un gestionnaire d’événements dans le code, et la troisième est en mesure d’éviter le gestionnaire d’événements à l’aide de la liaison de données dans le fichier XAML.
Création d’un pas à pas dans le code
La page Code pas à pas de base de l’exemple montre comment créer un Stepper et deux Label objets dans le code :
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
Il Stepper est initialisé pour avoir une Maximum propriété de 360 et une Increment propriété de 30. Manipulation des modifications de Stepper la valeur sélectionnée de façon incrémentielle selon Minimum Maximum la valeur de la Increment propriété. Le ValueChanged gestionnaire des utilisations de Stepper la Value propriété de l’objet stepper pour définir la Rotation propriété du premier Label et utilise la méthode avec la NewValue string.Format propriété des arguments d’événement pour définir la Text propriété de la secondeLabel. Ces deux approches pour obtenir la valeur actuelle de l’objet Stepper sont interchangeables.
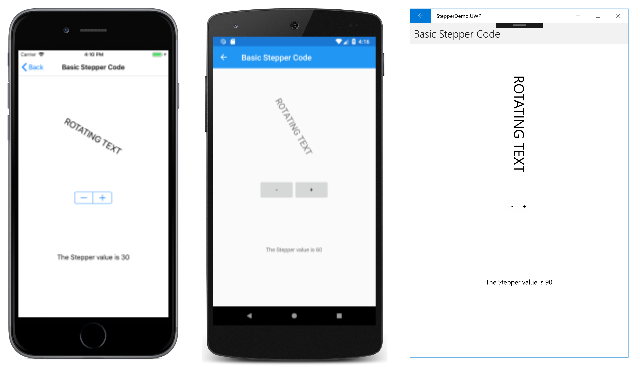
Les captures d’écran suivantes montrent la page Code du pas à pas de base :
La deuxième Label affiche le texte « (non initialisé) » jusqu’à ce que le Stepper message soit manipulé, ce qui entraîne le déclenchement du premier ValueChanged événement.
Création d’un pas à pas en XAML
La page XAML du pas à pas de base est fonctionnellement identique au code de base de pas à pas, mais implémentée principalement en XAML :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Le fichier code-behind contient le gestionnaire de l’événement ValueChanged :
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
Il est également possible pour le gestionnaire d’événements d’obtenir l’événement Stepper qui déclenche l’événement via l’argument sender . La Value propriété contient la valeur actuelle :
double value = ((Stepper)sender).Value;
Si l’objet Stepper a reçu un nom dans le fichier XAML avec un x:Name attribut (par exemple, « pas à pas »), le gestionnaire d’événements peut référencer cet objet directement :
double value = stepper.Value;
Liaison de données avec le pas à pas
La page Liaisons de pas à pas de base montre comment écrire une application presque équivalente qui élimine le gestionnaire d’événements à l’aide de la Value liaison de données :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
La Rotation propriété du premier Label est liée à la Value propriété du Steppersecond Text Label avec une StringFormat spécification. La page Liaisons de pas à pas de base fonctionne un peu différemment des deux pages précédentes : lorsque la page s’affiche d’abord, la deuxième Label affiche la chaîne de texte avec la valeur. Il s’agit d’un avantage d’utiliser la liaison de données. Pour afficher du texte sans liaison de données, vous devez initialiser spécifiquement la Text propriété de l’événement Label ou simuler un déclenchement de l’événement ValueChanged en appelant le gestionnaire d’événements à partir du constructeur de classe.
Précautions
La valeur de la Minimum propriété doit toujours être inférieure à la valeur de la Maximum propriété. L’extrait de code suivant entraîne la Stepper levée d’une exception :
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
Le compilateur C# génère du code qui définit ces deux propriétés dans la séquence et lorsque la Minimum propriété a la valeur 180, elle est supérieure à la valeur par défaut Maximum 100. Vous pouvez éviter l’exception dans ce cas en définissant la Maximum propriété en premier :
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
La valeur Maximum 360 n’est pas un problème, car elle est supérieure à la valeur par défaut Minimum de 0. Quand Minimum elle est définie, la valeur est inférieure à la Maximum valeur 360.
Le même problème existe en XAML. Définissez les propriétés dans un ordre qui garantit qu’elle Maximum est toujours supérieure à Minimum:
<Stepper Maximum="360"
Minimum="180" ... />
Vous pouvez définir les valeurs et les Minimum valeurs sur des nombres négatifs, mais uniquement dans un ordre où Minimum est toujours inférieur à Maximum:Maximum
<Stepper Minimum="-360"
Maximum="-180" ... />
La Value propriété est toujours supérieure ou égale à la Minimum valeur et inférieure ou égale à Maximum. Si Value elle est définie sur une valeur en dehors de cette plage, la valeur est coéchée pour se trouver dans la plage, mais aucune exception n’est levée. Par exemple, ce code ne déclenche pas d’exception :
Stepper stepper = new Stepper
{
Value = 180
};
Au lieu de cela, la Value propriété est coéchée à la Maximum valeur 100.
Voici un extrait de code illustré ci-dessus :
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Quand Minimum la valeur est 180, elle Value est également définie sur 180.
Si un gestionnaire d’événements ValueChanged a été attaché au moment où la Value propriété est cochée à une autre valeur que sa valeur par défaut 0, un ValueChanged événement est déclenché. Voici un extrait de code XAML :
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
Quand Minimum la valeur est 180, Value elle est également définie sur 180 et l’événement ValueChanged est déclenché. Cela peut se produire avant la construction du reste de la page, et le gestionnaire peut tenter de référencer d’autres éléments sur la page qui n’ont pas encore été créés. Vous pouvez ajouter du code au ValueChanged gestionnaire qui vérifie les null valeurs d’autres éléments de la page. Vous pouvez également définir le ValueChanged gestionnaire d’événements après l’initialisation des Stepper valeurs.