Xamarin.Forms SwipeView
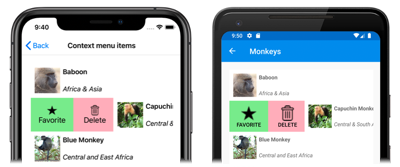
Il SwipeView s’agit d’un contrôle conteneur qui encapsule un élément de contenu et fournit des éléments de menu contextuel qui sont révélés par un mouvement de balayage :
SwipeView définit les propriétés suivantes :
LeftItems, de typeSwipeItems, qui représente les éléments de balayage qui peuvent être appelés lorsque le contrôle est balayé du côté gauche.RightItems, de typeSwipeItems, qui représente les éléments de balayage qui peuvent être appelés lorsque le contrôle est balayé du côté droit.TopItems, de typeSwipeItems, qui représente les éléments de balayage qui peuvent être appelés lorsque le contrôle est balayé du haut vers le bas.BottomItems, de typeSwipeItems, qui représente les éléments de balayage qui peuvent être appelés lorsque le contrôle est balayé du bas vers le haut.Threshold, de typedouble, qui représente le nombre d’unités indépendantes de l’appareil qui déclenchent un mouvement de balayage pour révéler entièrement les éléments de balayage.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
En outre, la SwipeView Content propriété hérite de la ContentView classe. La Content propriété est la propriété de contenu de la SwipeView classe et n’a donc pas besoin d’être définie explicitement.
La SwipeView classe définit également trois événements :
SwipeStartedest déclenché lorsqu’un mouvement de balayage démarre. L’objetSwipeStartedEventArgsqui accompagne cet événement a uneSwipeDirectionpropriété, de typeSwipeDirection.SwipeChangingest déclenché à mesure que le mouvement de balayage se déplace. L’objetSwipeChangingEventArgsqui accompagne cet événement a uneSwipeDirectionpropriété, un typeSwipeDirectionet uneOffsetpropriété de typedouble.SwipeEndedest déclenché lorsqu’un balayage se termine. L’objetSwipeEndedEventArgsqui accompagne cet événement a uneSwipeDirectionpropriété, un typeSwipeDirectionet uneIsOpenpropriété de typebool.
En outre, SwipeView inclut Open et Close méthodes, qui ouvrent et ferment par programmation les éléments de balayage, respectivement.
Remarque
SwipeView a une plateforme spécifique à iOS et Android, qui contrôle la transition utilisée lors de l’ouverture d’un SwipeView. Pour plus d’informations, consultez Le mode de transition de balayage SwipeView sur iOS et le mode de transition de balayage SwipeView sur Android.
Créer un SwipeView
Un SwipeView doit définir le contenu autour SwipeView du contenu et les éléments de balayage qui sont révélés par le mouvement de balayage. Les éléments de balayage sont un ou plusieurs SwipeItem objets placés dans l’une des quatre SwipeView collections directionnelles - LeftItems, , RightItemsTopItemsou BottomItems.
L'exemple suivant montre comment instancier une SwipeView dans XAML :
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Le code C# équivalent est :
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Color.LightGray
};
grid.Children.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
Dans cet exemple, le SwipeView contenu est un Grid contenu qui contient un Label:
Les éléments de balayage sont utilisés pour effectuer des actions sur le contenu SwipeView et sont révélés lorsque l’utilisateur balaie le contrôle à partir du côté gauche :
Par défaut, un élément de balayage est exécuté lorsqu’il est appuyé par l’utilisateur. Vous pouvez toutefois modifier ce comportement. Pour plus d’informations, consultez le mode Balayage.
Une fois qu’un élément de balayage a été exécuté, les éléments de balayage sont masqués et le SwipeView contenu est réexécuté. Vous pouvez toutefois modifier ce comportement. Pour plus d’informations, consultez Le comportement de balayage.
Remarque
Le contenu de balayage et les éléments de balayage peuvent être placés en ligne ou définis en tant que ressources.
Éléments de balayage
Les LeftItemscollections , et TopItemsBottomItems les ensembles RightItemssont tous de type SwipeItems. La classe SwipeItems définit les propriétés suivantes :
Mode, de typeSwipeMode, qui indique l’effet d’une interaction de balayage. Pour plus d’informations sur le mode de balayage, consultez le mode Balayage.SwipeBehaviorOnInvoked, de typeSwipeBehaviorOnInvoked, qui indique le comportement d’unSwipeViewélément de balayage après l’appel d’un élément de balayage. Pour plus d’informations sur le comportement de balayage, consultez Comportement de balayage.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
Chaque élément de balayage est défini comme un SwipeItem objet placé dans l’une des quatre SwipeItems collections directionnelles. La SwipeItem classe dérive de la MenuItem classe et ajoute les membres suivants :
- Propriété
BackgroundColorde typeColorqui définit la couleur d’arrière-plan de l’élément de balayage. Cette propriété est soutenue par une propriété pouvant être liée. - Événement
Invokeddéclenché lorsque l’élément de balayage est exécuté.
Important
La MenuItem classe définit plusieurs propriétés, notamment Command, , IconImageSourceCommandParameteret Text. Ces propriétés peuvent être définies sur un SwipeItem objet pour définir son apparence et définir un ICommand qui s’exécute lorsque l’élément de balayage est appelé. Pour plus d’informations, consultez Xamarin.Forms MenuItem.
L’exemple suivant montre deux SwipeItem objets dans la LeftItems collection d’un SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
L’apparence de chacun SwipeItem est définie par une combinaison des propriétés et IconImageSourceBackgroundColor des Textpropriétés :
Lorsqu’un SwipeItem appui est appuyé, son Invoked événement se déclenche et est géré par son gestionnaire d’événements inscrit. En outre, l’événement MenuItem.Clicked se déclenche. Vous pouvez également définir la Command propriété sur une ICommand implémentation qui sera exécutée lors de l’appel SwipeItem .
Remarque
Lorsque l’apparence d’un élément SwipeItem est définie uniquement à l’aide des propriétés ou IconImageSource des Text propriétés, le contenu est toujours centré.
En plus de définir des éléments de balayage en tant qu’objets SwipeItem , il est également possible de définir des vues d’éléments de balayage personnalisées. Pour plus d’informations, consultez Éléments de balayage personnalisés.
Direction des mouvements de balayage
SwipeView prend en charge quatre directions de balayage différentes, la direction de balayage étant définie par la collection SwipeItems directionnelle à laquelle les objets SwipeItem sont ajoutés. Chaque direction de balayage peut contenir ses propres éléments de balayage. Par exemple, l’exemple suivant montre un SwipeView élément de balayage dont les éléments de balayage dépendent de la direction du balayage :
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
Dans cet exemple, le contenu peut être balayé vers la SwipeView droite ou la gauche. Le balayage vers la droite affiche l’élément De balayage Supprimer , tandis que le balayage vers la gauche affiche les éléments favoris et partager les éléments de balayage.
Avertissement
Une seule instance d’une collection directionnelle SwipeItems peut être définie à la fois sur un SwipeView. Par conséquent, vous ne pouvez pas avoir deux LeftItems définitions sur un SwipeView.
Les SwipeStartedévénements et SwipeEnded les événements SwipeChangingsignalent la direction de balayage via la SwipeDirection propriété dans les arguments d’événement. Cette propriété est de type SwipeDirection, qui est une énumération composée de quatre membres :
Rightindique qu’un balayage droit s’est produit.Leftindique qu’un balayage gauche s’est produit.Upindique qu’un balayage vers le haut s’est produit.Downindique qu’un balayage vers le bas s’est produit.
Seuil de balayage
SwipeView inclut une Threshold propriété de type double, qui représente le nombre d’unités indépendantes de l’appareil qui déclenchent un mouvement de balayage pour révéler entièrement les éléments de balayage.
L’exemple suivant montre un SwipeView qui définit la Threshold propriété :
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Dans cet exemple, il SwipeView doit être balayé pour 200 unités indépendantes de l’appareil avant la SwipeItem découverte complète.
Remarque
Actuellement, la Threshold propriété est implémentée uniquement sur iOS et Android.
Mode de balayage
La SwipeItems classe a une Mode propriété, qui indique l’effet d’une interaction de balayage. Cette propriété doit être définie sur l’un SwipeMode des membres d’énumération :
Revealindique qu’un balayage révèle les éléments de balayage. C’est la valeur par défaut de la propriétéSwipeItems.Mode.Executeindique qu’un balayage exécute les éléments de balayage.
En mode révéler, l’utilisateur effectue un SwipeView mouvement de balayage pour ouvrir un menu composé d’un ou plusieurs éléments de balayage et doit appuyer explicitement sur un élément de balayage pour l’exécuter. Une fois que l’élément de balayage a été exécuté, les éléments de balayage sont fermés et le SwipeView contenu est réexécuté. En mode d’exécution, l’utilisateur effectue un SwipeView mouvement de balayage pour ouvrir un menu composé d’un autre élément de balayage, qui sont ensuite exécutés automatiquement. Après l’exécution, les éléments de balayage sont fermés et le SwipeView contenu est réexécué.
L’exemple suivant montre un SwipeView mode d’exécution configuré :
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Dans cet exemple, le contenu peut être balayé vers la SwipeView droite pour afficher l’élément de balayage, qui est exécuté immédiatement. Après l’exécution, le SwipeView contenu est réexécué.
Comportement de balayage
La SwipeItems classe a une SwipeBehaviorOnInvoked propriété, qui indique le comportement d’un SwipeView élément de balayage après l’appel d’un élément de balayage. Cette propriété doit être définie sur l’un SwipeBehaviorOnInvoked des membres d’énumération :
Autoindique qu’en mode révéler, lesSwipeViewfermetures après l’appel d’un élément de balayage et en mode d’exécution restentSwipeViewouvertes après l’appel d’un élément de balayage. C’est la valeur par défaut de la propriétéSwipeItems.SwipeBehaviorOnInvoked.Closeindique que lesSwipeViewfermetures après l’appel d’un élément de balayage.RemainOpenindique que leSwipeViewreste ouvert après l’appel d’un élément de balayage.
L’exemple suivant montre une SwipeView configuration configurée pour rester ouverte après l’appel d’un élément de balayage :
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Éléments de balayage personnalisés
Les éléments de balayage personnalisés peuvent être définis avec le SwipeItemView type. La SwipeItemView classe dérive de la ContentView classe et ajoute les propriétés suivantes :
Command, de typeICommand, qui est exécuté lorsqu’un élément de balayage est appuyé.CommandParameter, de typeobject: paramètre passé à la commandeCommand.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
La SwipeItemView classe définit également un Invoked événement déclenché lorsque l’élément est appuyé, après l’exécution Command .
L’exemple suivant montre un SwipeItemView objet dans la LeftItems collection d’un SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Dans cet exemple, l’élément SwipeItemView contient un StackLayout Entry et un Label. Une fois l’utilisateur entré dans l’entrée Entry, le reste du SwipeViewItem fichier peut être tapé, qui exécute la ICommand propriété définie par la SwipeItemView.Command propriété.
Ouvrir et fermer un SwipeView par programmation
SwipeView inclut Open et Close méthodes, qui ouvrent et ferment par programmation les éléments de balayage, respectivement. Par défaut, ces méthodes animent le SwipeView moment où elles sont ouvertes ou fermées.
La Open méthode nécessite un OpenSwipeItem argument pour spécifier la direction à partir de laquelle la SwipeView méthode est ouverte. L’énumération OpenSwipeItem comporte quatre membres :
LeftItems, qui indique que leSwipeViewsera ouvert à partir de la gauche, pour afficher les éléments de balayage dans laLeftItemscollection.TopItems, qui indique que leSwipeViewsera ouvert à partir du haut, pour afficher les éléments de balayage dans laTopItemscollection.RightItems, qui indique que leSwipeViewsera ouvert à partir de la droite, pour afficher les éléments de balayage dans laRightItemscollection.BottomItems, qui indique que leSwipeViewsera ouvert à partir du bas, pour afficher les éléments de balayage dans laBottomItemscollection.
En outre, la Open méthode accepte également un argument facultatif bool qui définit si l’objet SwipeView sera animé lorsqu’il s’ouvre.
Étant donné un SwipeView nom swipeView, l’exemple suivant montre comment ouvrir un SwipeView pour afficher les éléments de balayage dans la LeftItems collection :
swipeView.Open(OpenSwipeItem.LeftItems);
La swipeView méthode peut ensuite être fermée Close :
swipeView.Close();
Remarque
La Close méthode accepte également un argument facultatif bool qui définit si l’objet SwipeView sera animé lorsqu’il se ferme.
Désactiver un SwipeView
Une application peut entrer un état dans lequel le balayage d’un élément de contenu n’est pas une opération valide. Dans ce cas, vous pouvez désactiver le SwipeView en définissant sa propriété IsEnabled sur false. Cela empêche les utilisateurs d’être en mesure de balayer du contenu pour afficher les éléments de balayage.
En outre, lors de la définition de la Command propriété d’un SwipeItem ou SwipeItemView, le CanExecute délégué du fichier ICommand peut être spécifié pour activer ou désactiver l’élément de balayage.