Concepts avancés de mise en forme
Vous pouvez utiliser certaines des fonctionnalités suivantes pour rendre votre mise en forme de vue et de colonne plus riche et interagissante.
Création d’un bouton pour démarrer un flux
La capture d’écran suivante montre une liste avec un bouton de flux ajouté à la colonne Action :

La mise en forme des colonnes vous permet de créer des boutons qui exécutent des flux sur l’élément de liste correspondant lorsque vous les sélectionnez. Pour les flux qui sont prenant en charge la solution, le panneau de lancement de flux s’affiche après avoir choisi le bouton et vous devez sélectionner Exécuter le flux pour démarrer le flux. Pour les flux qui ne prennent pas en charge la solution, le panneau de lancement de flux s’affiche après avoir choisi le bouton et le flux s’exécute simplement.
Pour utiliser l’exemple ci-dessous, vous devez remplacer l’ID de flux que vous souhaitez exécuter. Cet ID est contenu dans la actionParamspropriété decustomRowAction l’attribut à l’intérieur de button l’élément.
Pour obtenir l’ID d’un flux qui est sensible à la solution :
- Sélectionnez Flux > Afficher vos flux dans la liste SharePoint où le flux est configuré.
- Le cas échéant, basculez vers l’environnement dans lequel le Flow est hébergé.
- Sélectionnez la zone Solutions.
- Sélectionnez la solution dans laquelle le flux a été créé.
- Filtrez les flux cloud et sélectionnez le Flow que vous souhaitez exécuter.
- Sélectionnez Exporter > Obtenir l’identificateur de flux.
- Copiez l’ID.
Pour obtenir l’ID d’un flux qui ne prend pas en charge la solution :
- Sélectionnez Flux > Afficher vos flux dans la liste SharePoint où le flux est configuré.
- Sélectionnez le flux que vous souhaitez exécuter.
- Copiez l’ID indiqué à la fin de l’URL.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "executeFlow",
"actionParams": "{\"id\": \"edf627d9-20f4-45ba-8bc9-4494bf2ff1be\"}"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "Flow"
},
"style": {
"padding-right": "6px"
}
},
{
"elmType": "span",
"txtContent": "Send to Manager"
}
]
}
De plus, vous pouvez utiliser les options headerText et runFlowButtonText dans la propriété actionParams pour personnaliser des parties du volet Flux. Pour plus d’informations, consultez la partie concernant les éléments de bouton de la référence de syntaxe détaillée.
Cartes personnalisées sur pointage
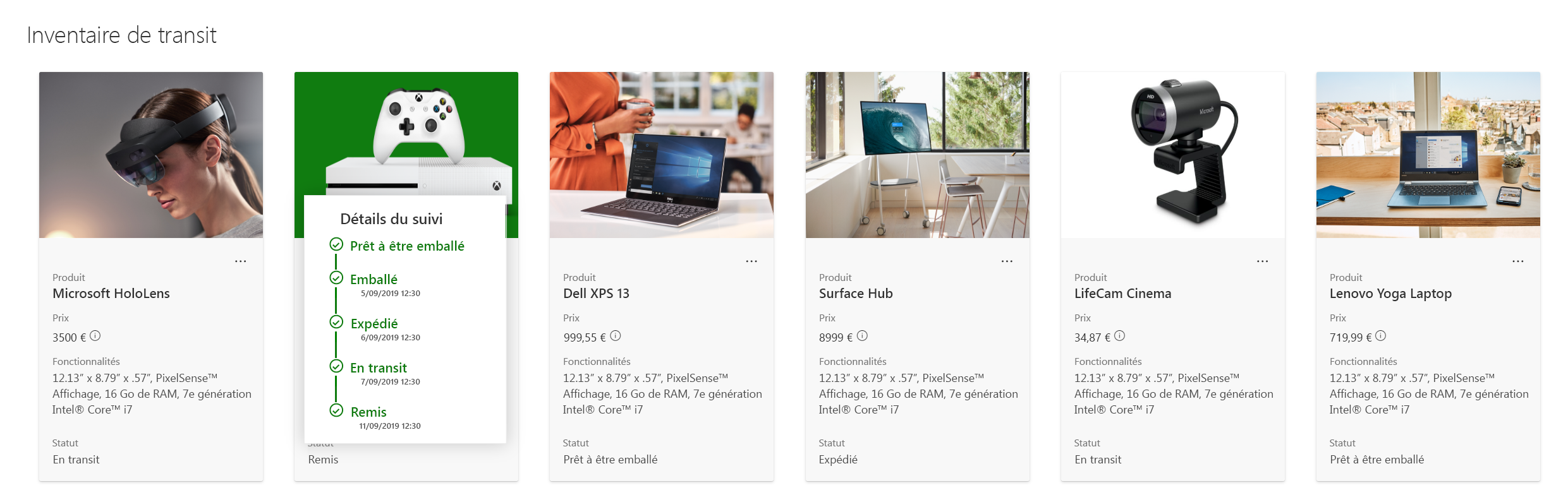
L’image suivante montre une liste avec un point de suspension personnalisé ajouté à une Liste :
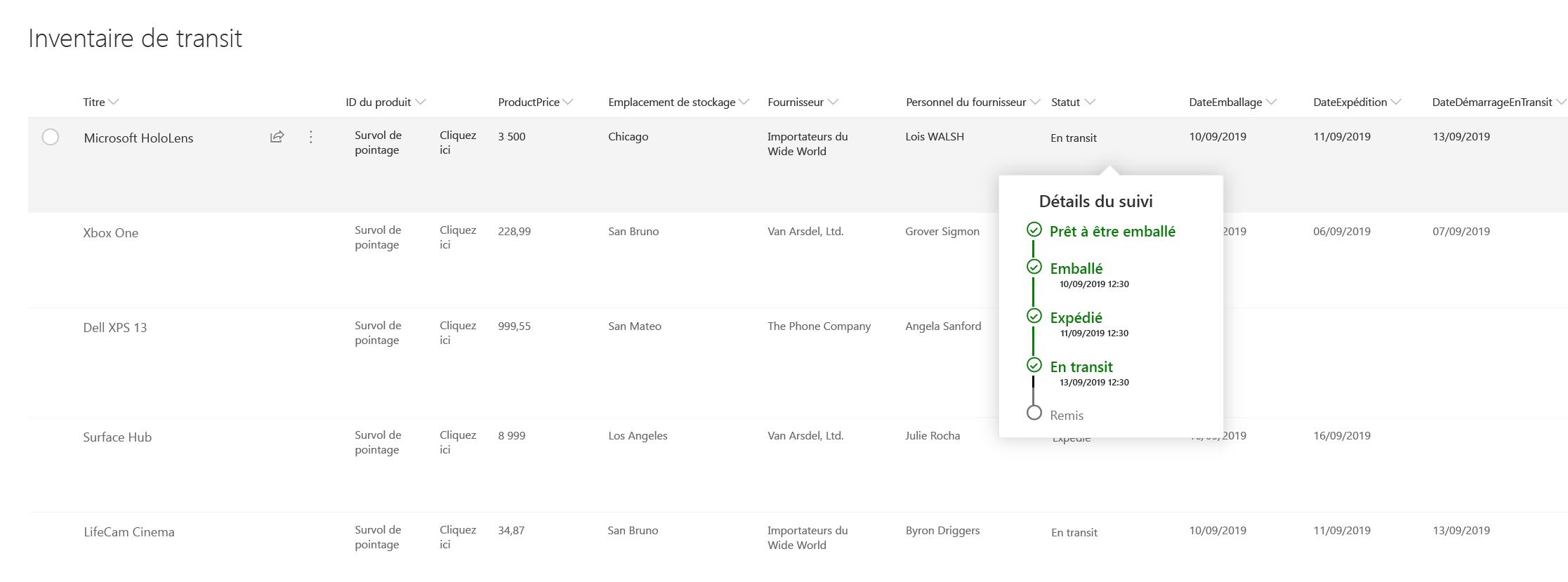
En survol : les métadonnées de la colonne « État » sont disponibles dans la mise en forme de l’affichage :

En survol : les métadonnées de la colonne « État » sont disponibles dans la mise en forme de la colonne :

Vous pouvez utiliser la mise en forme pour définir un appel personnalisé qui peut être commandé sur la base d’actions définies par l’utilisateur, comme cliquer ou pointer.
Cet exemple utilise customCardProps, openOnEvent, directionalHint et isBeakVisible :
{
"elmType": "div",
"style": {
"font-size": "12px"
},
"txtContent": "[$Status]",
"customCardProps": {
"formatter": {
"elmType": "div",
"txtContent": "Define your formatter options inside the customCardProps/formatter property"
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle" : {
"backgroundColor": "white"
}
}
}
Cartes par défaut sur pointage
Les utilisateurs peuvent désormais disposer d’une carte de profil ou d’une carte de pointage de fichier sur les formateurs, ce que les utilisateurs peuvent désormais faire :
- Carte de profil ou carte de pointage de fichier dans n’importe quelle colonne
- Carte de profil ou carte avec pointage avec mise en forme d’affichage
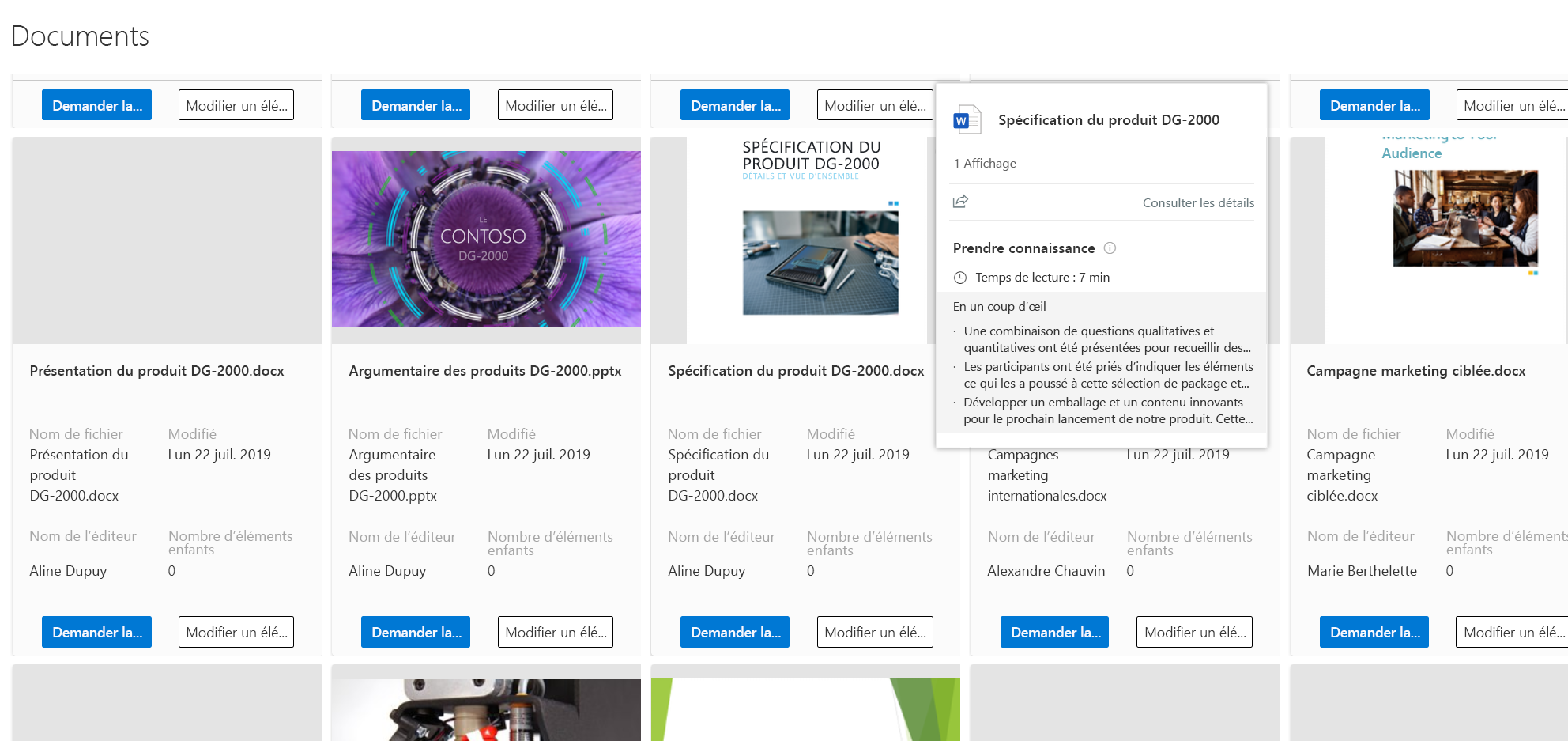
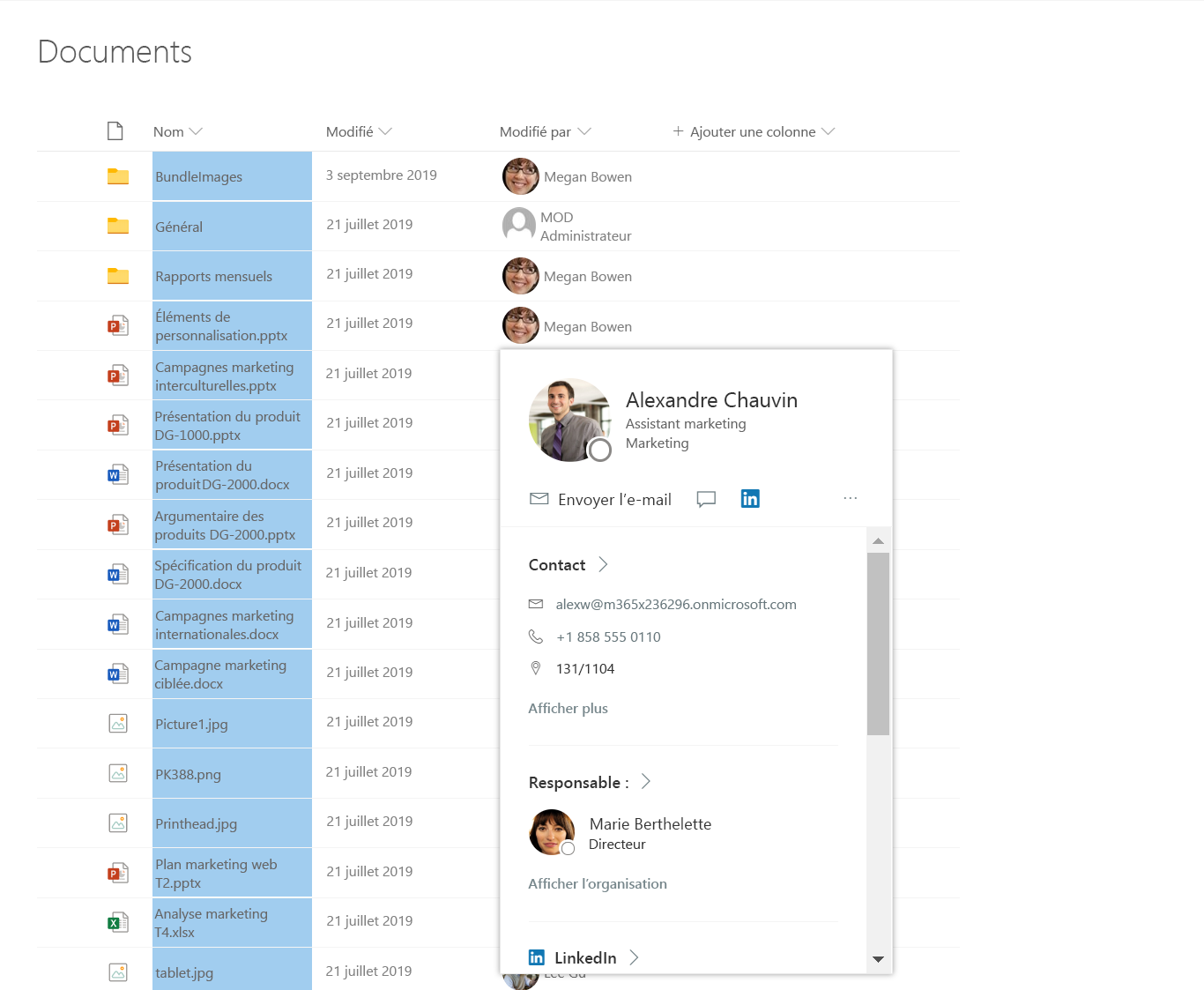
Pointez un nom de fichier avec la mise en forme avec la carte de fichier par défaut :

Placez le curseur sur une colonne du contact avec une mise en forme avec la carte de profil par défaut :

Les deux exemples utilisent defaultHoverField
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"height": "32px",
"overflow": "hidden",
"border-radius": "50%",
"margin": "2px"
},
"attributes": {
"src": "=getUserImage([$Editor.email], 's')",
"title": "[$Editor.title]"
}
},
{
"elmType": "span",
"style": {
"vertical-align": "middle",
"margin-left": "2px"
},
"txtContent": "[$Editor.title]"
}
],
"defaultHoverField": "[$Editor]"
}
Référence de formateur de colonne
Les utilisateurs peuvent faire référence au JSON formateur de la colonne à l’intérieur d’un autre formateur de vue/colonne et l’utiliser avec d’autres éléments pour créer une visualisation de colonne personnalisée. Vous pouvez effectuer cette action en utilisant la propriété columnFormatterReference.
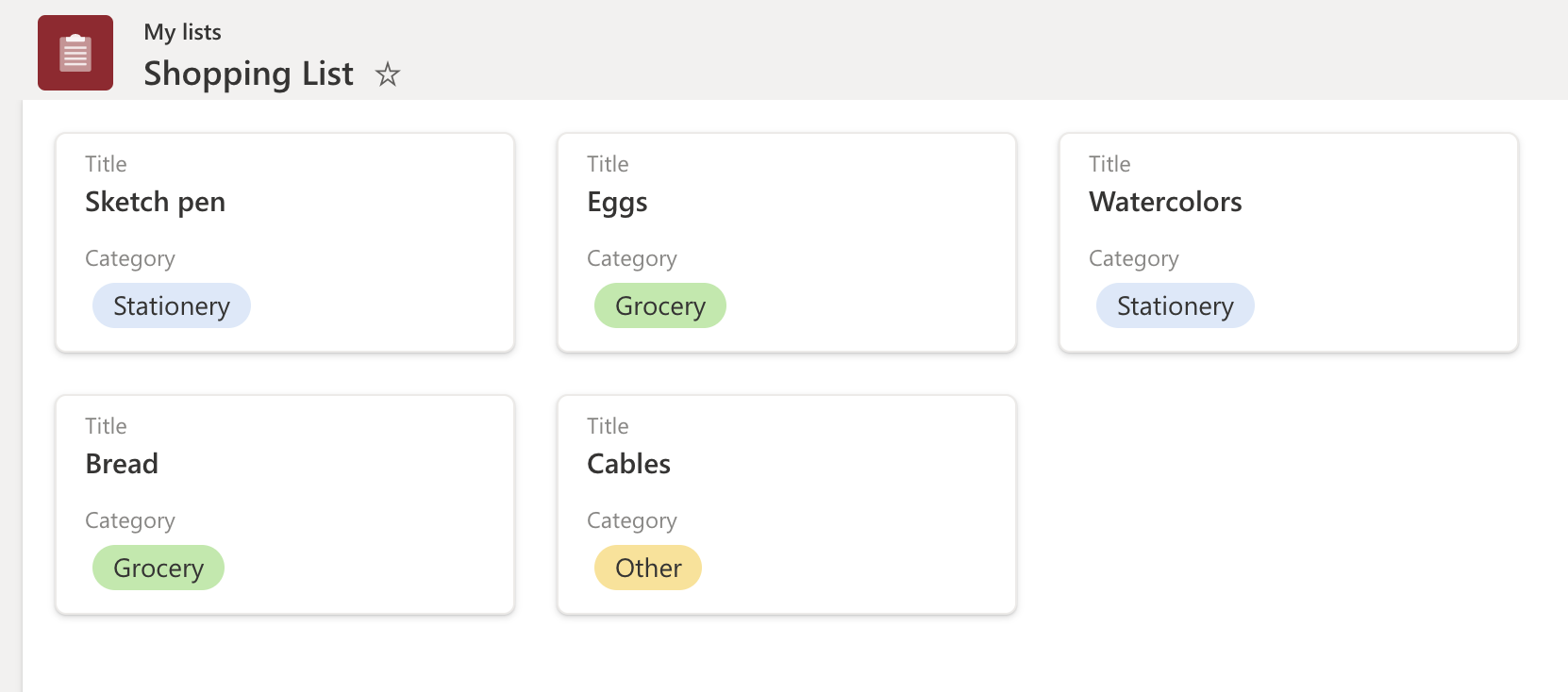
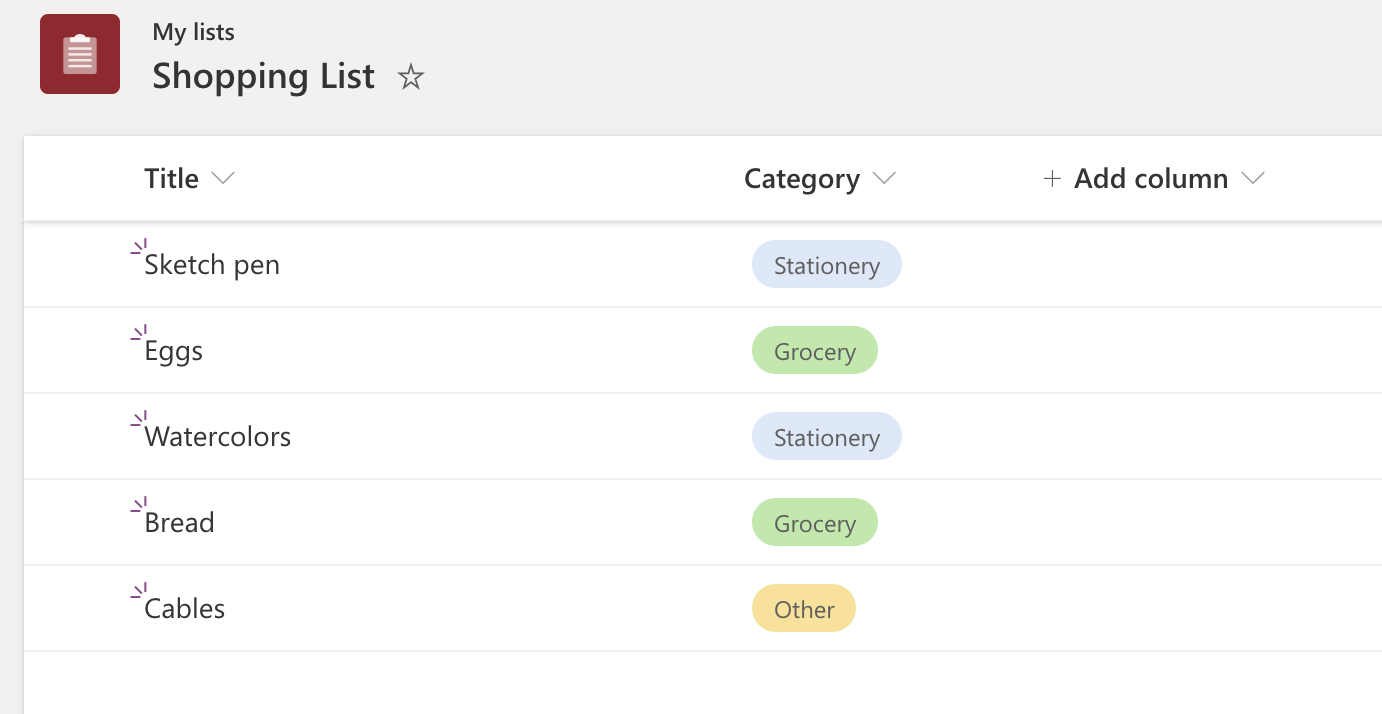
L’image suivant présente une liste dans une disposition Galerie référençant le formateur de colonne Catégorie :


{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 127,
"width": 254,
"hideSelection": false,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "button",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Title.DisplayName]"
},
{
"elmType": "p",
"attributes": {
"title": "[$Title]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": "=if ([$Title] == '', '–', [$Title])"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-lastTextColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralSecondaryAlt sp-card-label"
},
"txtContent": "[!Category.DisplayName]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-content"
},
"style": {
"height": "32px",
"font-size":"12px"
},
"children": [
{
"columnFormatterReference": "[$Category]"
}
]
}
]
}
]
}
]
}
}
Modification intraligne
Avec l'édition en ligne, les formateurs ont la possibilité de charger des éditeurs de champ pour modifier les données de champ d'un élément. Les utilisateurs doivent avoir des droits de modification sur l'élément de liste et le type de champ doit appartenir à l'ensemble des types pris en charge pour que cette fonctionnalité fonctionne.
Une propriété json spéciale inlineEditField est utilisée avec la valeur comme nom interne du champ [$FieldName] à l'élément cible dans le json.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]"
}

Cela permet aux utilisateurs de modifier des éléments sur place, à l’intérieur de l’affichage, sans accéder à la modification basée sur la grille ou à un formulaire de modification d’élément.
Types de champs pris en charge
Liste des types de champs pris en charge pour l'édition en ligne :
- Texte d’une seule ligne
- Texte multiligne (sans RTF)
- Nombre
- Date/heure
- Choix et choix multiples
- Utilisateur et multiutilisateur
- Recherche
Bordures et personnalisations de pointage
La modification en ligne ajoute une bordure de pointage sur les éléments pour indiquer que ces éléments ont une action associée. La bordure par défaut est neutralSecondary, et lorsque vous cliquez dessus, l’éditeur s’affiche avec une themePrimary bordure. Ces couleurs de bordure peuvent être remplacées en définissant le style sur le même élément avec inlineEditField à l’aide d’attributs spéciaux : --inline-editor-border-width, --inline-editor-border-style, --inline-editor-border-radiuset --inline-editor-border-color.
{
"elmType": "div",
"inlineEditField": "[$FieldName]",
"txtContent": "[$FieldName]",
"style": {
"--inline-editor-border-color": "transparent transparent red transparent",
"border-color": "gray",
"border-width": "1px",
"border-style": "solid"
}
}
Définir plusieurs valeurs de champ d’un élément à l’aide de customRowAction
Avec les nouvelles setValue propriétés et customRowAction , les formateurs peuvent afficher les boutons d’action qui modifient l’élément en interne sans ouvrir d’éditeurs ou de formulaires.
setValue permet également de définir plusieurs valeurs de champ de l’élément à la fois.
Le JSON ci-dessous définira la valeur de FieldInternalName_1, FieldInternalName_2 et FieldInternalName_3avec les valeurs fournies :
{
"elmType": "div",
"txtContent": "[$FieldName]",
"customRowAction":{
"action": "setValue",
"actionInput": {
"FieldInternalName_1": "FieldValue_1",
"FieldInternalName_2": "FieldValue_2",
"FieldInternalName_3": "=if([$Status] == 'Completed', 'yes', 'no')"
}
}
}
Types de champs pris en charge
- Texte d’une seule ligne
- Texte multiligne (sans RTF)
- Nombre
- Date/heure
- Choix et choix multiples
- Utilisateur et multiutilisateur
Valeurs de champ de valeur dans actionInput:
Valeurs de texte :
une chaîne valide comme
"Choice 1"valeur d’autres colonnes :
[$ColumnName]une expression telle que :
"if([$column]> 10, "Choice A", "Choice B")"ou
{operator: "+", operands" : ["Choice", "A"]}
Nombre :
- un nombre valide
- valeur d’autres colonnes :
[$ColumnName] - une expression
Valeurs de date :
- une chaîne de date
-
@nowjeton - expressions qui retournent une date à l’aide de fonctions de date intégrées
-
addDaysetaddMinutes, deux nouvelles fonctions pour prendre en charge des expressions telles que sept jours à partir d’aujourd’hui - une chaîne vide
""efface la valeur du champ
Multi-choix et plusieurs-personnes :
- Les champs à valeurs multiples sont spéciaux, car ils ont besoin d’une valeur de tableau pour enregistrer plusieurs valeurs.
-
appendTo,removeFrometreplace, trois fonctions qui peuvent fonctionner sur des champs à valeurs multiples.appendTo([$MultiChoiceField], 'MyValue')-
removeFrom([$MultiUserField], @me): supprime toutes les occurrences qui correspondent au deuxième paramètre -
replace([$MultiChoiceField], 'Choice 1', 'Choice 3'): remplace toutes les occurrences du deuxième paramètre par le troisième.
Valeurs de champ de personne :
nom d’utilisateur ou e-mail
Une chaîne vide
""efface la valeur du champexpression qui renvoie ces valeurs
Remarque
Une requête s’exécute avec la valeur de chaîne fournie sur la colonne personnes et la première personne dans les résultats retournés est utilisée.