Utilisation de présentations composées pour personnaliser des sites SharePoint
Les apparences composéessont des thèmes préconçus inclus dans SharePoint et SharePoint Online. Appliquez des présentations composées, dont des couleurs, des polices et une image d’arrière-plan, à vos sites SharePoint et SharePoint Online à l’aide du moteur de conception SharePoint.
Importante
Cette option d’extensibilité est disponible uniquement pour des expériences SharePoint classiques. Vous ne pouvez pas l’utiliser avec des expériences modernes dans SharePoint Online, telles que des sites de communication.
Pour appliquer une apparence composée à un site SharePoint, sélectionnez Paramètres du site>Apparence>Modifier l’apparence. Vous pouvez ensuite utiliser l’assistant de modification d’apparence pour personnaliser les couleurs, les polices, la page maître et l’image d’arrière-plan d’une apparence composée. L’assistant de modification d’apparence copie, transforme et stocke le CSS dans la base de données de contenu SharePoint. Il recolore également les images et les stocke dans la base de données de contenu.
Moteur de conception de thème disponibles SharePoint
Vous pouvez utiliser le moteur de conception de thème SharePoint disponibles pour appliquer des couleurs, des polices et une image d’arrière-plan à un site en associant ces éléments à une page maître.
Dans SharePoint et SharePoint Online, un thème est un ensemble de fichiers de définition XML, un fichier d’image et une page maître associée que vous pouvez utiliser pour appliquer un CSS personnalisé à un site connecté.
Les fichiers XML suivants définissent les connecteurs de couleur et les connecteurs de police qui définissent les détails de couleurs spécifiques et de polices comme ils sont appliqués aux styles :
- .spcouleur
- .sppolice
Vous pouvez créer vos propres fichiers de police et de couleur dans votre éditeur de texte favori.
Le tableau suivant répertorie les éléments de l'enveloppe MTE.
Tableau 1. Éléments d’une apparence composée
| Élément | Le fichier ou les fichiers | L’emplacement de stockage | Obligatoire ? |
|---|---|---|---|
| Palette de couleurs | .spcouleur | Dossier Gallery\15 fichier | Oui |
| Modèles de polices | .sppolice | Dossier Gallery\15 fichier | Non |
| Disposition de site | .master .aperçu |
Galerie de pages maîtres | Oui |
| Image d’arrière-plan | .jpg .bmp .png .gif |
Éléments de site | Non |
Les utilisateurs peuvent sélectionner des apparences composées à l’aide de la modification de l’Assistant Recherche (paramètres du Site>Présentation>Modifier l’apparence), la Prise en main de l’interface utilisateur, ou directement dans le menu actions du site. Lorsqu’un utilisateur sélectionne une apparence composée, le moteur de conception de thème disponible s’applique aux couleurs, aux polices, aux images d’arrière-plan, la page .master associée et le fichier .aperçu associé à la page .master au site.
Palettes de couleurs
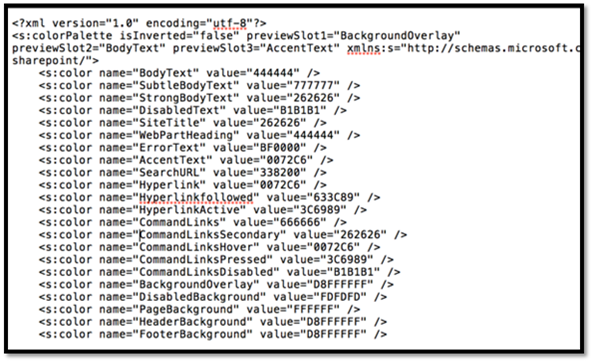
Le moteur de conception de thème disponibles stocke les couleurs dans les palettes de couleurs définies par le fichier .spcouleur, comme illustré dans la figure suivante.

Les palettes de couleurs sont stockées dans la galerie de thèmes du site d’origine. Une palette de couleurs est un fichier XML modifiable constitué de définitions de palette de couleurs et les filtres de couleur.
Les métadonnées de palette de couleurs (<s:colorPalette>) définit comme suit :
- Trois filtres d’aperçu définissent les filtres de la couleur pour l’utiliser dans les aperçus des apparences composées .
- Une propriétéisInvertedqui permet au concepteur de palette de spécifier si le thème est inversé (arrière-plan foncé avec un texte léger).
- Espace de noms associé à la définition XML.
Les emplacements de couleur sont définis par deux attributs : le nom de la couleur et la valeur&mdaash ; qui définissent un nom pour la couleur et sa valeur RVB. Les filtres de couleur portent des noms sémantiques, par exemple, CorpsduTexte ou TitreSite, vous aident à identifier les filtres correspondant à une zone d’une page SharePoint.
<s:color name="BodyText" value="444444" />
La ligne 2 du fichier .spcouleur définit l’espace de noms XML, l’aperçu des filtres, et que les couleurs sont inversées (elles ont un arrière-plan clair sur fond sombre au lieu d’un premier plan foncé sur un arrière-plan clair).
Le fichier .spcouleur contient 89 emplacements de couleur. Vous pouvez utiliser les filtres couleur pour définir des aspects plus riches de couleur, notamment opacité, en utilisant les valeurs hexadécimales à 8 chiffres. Par exemple, si le vert est RRGGBB 00FF00, un vert 70 % opaque est AARRVVBB 7F00FF00. Si SharePoint utilise un créneau que vous ne définissez pas, n’importe quel CSS qui y fait référence ne modifiera pas la couleur. Si un filtre est référencé dans les CSS est défini, la couleur n’est jamais affichée dans l’interface utilisateur.
Vous pouvez modifier le fichier .spcouleur dans le bloc-notes. Vous ne pouvez pas le modifier dans PowerPoint.
Outil Palette de couleurs
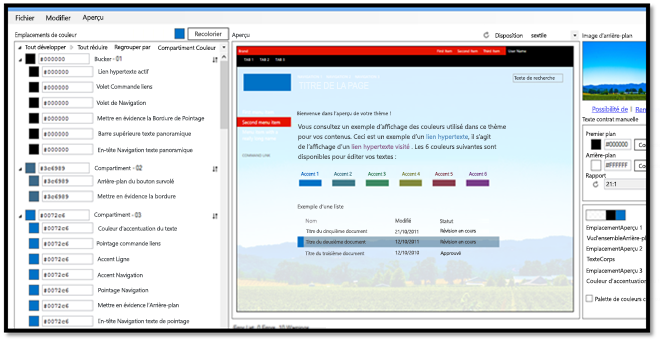
Vous pouvez utiliser l’outil palette de couleurs pour visualiser les couleurs du thème et comment elles fonctionnent ensemble dans la page. Utilisez-la pour identifier les informations de couleur que vous pouvez utiliser dans les emplacements de couleur du fichier .spcouleur et appliquer des couleurs à un site SharePoint sans modifier n’importe quel CSS dans le cadre du processus.
L’outil affiche les couleurs dans un format hexadécimal afin que vous puissiez facilement copier et coller la valeur de couleur dans l’élément approprié dans votre fichier .spcouleur. Vous pouvez également utiliser l’outil palette de couleurs pour les adapter à une image d’arrière-plan dans un maquette et basculer entre les pages maîtres seattle.maitre et oslo.maitre.
Outil Palette de couleurs

Le fichier .spcouleur est le seul fichier requis pour un nouveau thème, mais vous devrez peut-être ajouter des déclarations de police personnalisées en fonction de la profondeur de votre conception. Pour ce faire, vous devez accéder au fichier .sppolice.
Jeux de polices
Dans la même manière que les palettes définissent la manière dont les couleurs sont utilisées dans les apparences composées, les modèles de polices définissent les polices dans les apparences composées.
Les modèles de polices sont définies dans le fichier .sppolice stockés dans la galerie de thèmes. Le fichier .sppolice inclut les emplacements de police suivantes qui définissent le nom, la police et les valeurs de script d’une apparence composée :
- Titre
- Navigation
- Petite-entête
- Titre
- Grande-entête
- Corps
- Grande. valeur corps
Les polices sont davantage étendues par type de script (par exemple, Latin, Arabe, Cyrillique). Les prise en charge des polices Web sont incluses dans quatre types de fichiers :
- Type ouvert incorporé (EOT)
- Fichier au format police ouverte Web (WOFF)
- Police VraiType (TTF)
- Format SVG (Scalable Vector Graphics) (SVG)
Le jeu de polices définit une image d’aperçu plus grande et une image miniature. Elles sont requises uniquement pour les polices web.
Remarque
Vous pouvez modifier le fichier .sppolice dans le bloc-notes. Vous ne pouvez pas le modifier dans PowerPoint.
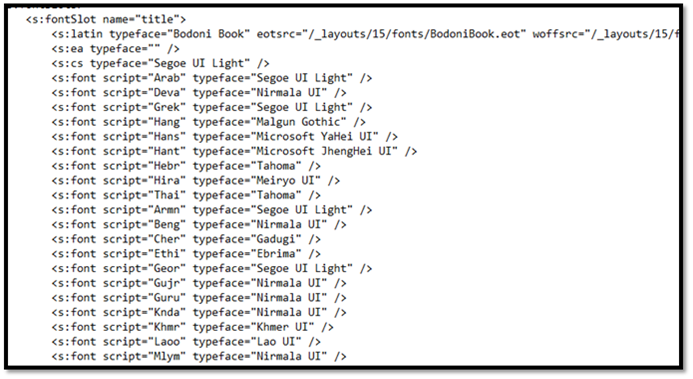
Voici un exemple de fichier .sppolice.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body"
xmlns:s=http://schemas.microsoft.com/sharepoint/>
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
<s:fontSlot name="navigation">
<s:latin typeface="Georgia"/>
<s:font script="Arab" typeface="Calibri" />
<s:font script="Deva" typeface="Mangal" />
. . .
</s:fontSlot>
</s:fontSlots>
</s:fontScheme>
Mise en page du site : les pages maîtres et les fichiers d’aperçu correspondants
Le moteur de conception de thème disponible définit la mise en page de site d’un coup de œil composé en fonction de la page maître .master et le fichier .aperçu correspondant. Par exemple, si la page maître définie pour l’apparence composé est seattle.maitre, cette page maître définit la mise en page du site.
La mise en page de site est extraite de la galerie de pages maîtres des pages maîtres ayant fichiers .aperçu d’accompagnement. Un fichier .aperçu est nécessaire pour que une page maître fasse apparaître une option dans l’interface utilisateurmodifier l’apparence (paramètres du Site>Présentation> Modifier l’apparence).
Rendre accessible à partir d’une page maître le menu de lamise en page Site, créer un fichier .aperçu qui correspond à la page .maitre. Le fichier .aperçu d’images miniatures pour l’apparence composée et la section d’aperçu s’affichent à droite des optionsModifier l’apparencedans la page designbuilder.aspx.
Image d’arrière-plan
Vous pouvez modifier l’image d’arrière-plan d’une apparence composée en choisissant Modifier. Cette action ouvre une boîte de dialogue de téléchargement que vous pouvez utiliser pour charger un fichier image. Vous pouvez également faire glisser votre propre image sur l’aperçu en arrière-plan.
Créer des thèmes personnalisés
Pour créer un thème personnalisé:
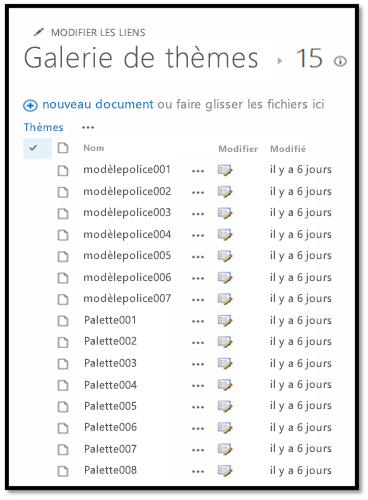
Accédez auxparamètres du Site, puis sous l’en-tête de galeries du Concepteur Web, sélectionnez thèmes>15. Une liste des fichiers .spcouleur et .sppolice apparaît, comme illustré ici.

Téléchargez une copie de l’un des fichiers .spcouleur (par exemple, Palette001.spcouleur) et ouvrez-le dans un éditeur de texte.
Modifiez le fichier copié .spcouleur pour refléter les instructions de votre conception. Par exemple, si vous avez une police noire pour le texte du corps principal, modifiez le fichier pour modifier la ligne
<s:color name="BodyText" value="444444" />à<s:color name="BodyText" value="000000" />.Pour chaque élément HTML, ajoutez votre couleur.
Lorsque vous avez terminé, téléchargez le fichier .spcouleur sur desparamètres du Site>du dossier Thème>15.
Remarque
Enregistrez le fichier sous un nouveau nom de fichier (par exemple, custom_palette1.spcolor).
Le tableau suivant mappe les couleurs et les éléments de page à leur code dans le fichier .spcouleur. Il est un sous-ensemble des mappages qui sont disponibles dans le fichier .spcouleur.
Tableau 2. Mappage des couleurs et des éléments de page au fichier .spcolor
Élément Couleur Code Corps de texte Noir <s:color name="BodyText" value="000000" />Arrière-plan de navigation globale Bleu <s:color name="HeaderBackground" value="018dff" />Texte de navigation globale Blanc <s:color name="HeaderNavigationText" value="ffffff" />Arrière-plan de navigation actuel Rouge <s:color name="NavigationHoverBackground" value="e51400" />Texte de navigation actuel Blanc <s:color name="Navigation" value="ffffff" />Titre Blanc <s:color name="SiteTitle" value="FFFFFF" />Couleur d’arrière-plan du pied de page Noir <s:color name="FooterBackground" value="000000" />Pour personnaliser .sppolice, téléchargez une copie d’un fichier .sppolice et ouvrez-le dans un éditeur de texte. Notez que le fichier .sppolice est disposé un peu différemment de .spcouleur, mais que les deux fichiers partagent une structure similaire.

Modifiez chaque
<s:fontSlot />section pour personnaliser la police SharePoint qui s’applique au filtre police spécifié sur la page. Par exemple, notez que la première entrée<s:fontSlot name="title">. Cette entrée décrit quelle police SharePoint utilise le titre de la page de style. Cette section indique également la police utilisée pour différentes langues.Remarque
Vous pouvez télécharger des polices personnalisées dans SharePoint et pointez chaque entrée dans un fichier .eot, .woff, .ttf et .svg personnalisé.
Téléchargez le fichier .spcouleur sur desparamètres du Site>du dossier Thème>15.
Remarque
Enregistrez le fichier sous un nouveau nom de fichier (par exemple, personalisé_palette1.spcouleur).
Le tableau suivant mappe les éléments de page aux polices telles qu’elles sont définies dans le fichier .sppolice.
Tableau 3. Mappage d’éléments de page à des polices
Élément Police Code Titre Ouvrir Sans <s:cs typeface="Open Sans" />Navigation Roboto <s:cs typeface="Roboto" />Titres Trajan Pro <s:cs typeface="Trajan Pro" />Corps Ouvrir Sans <s:cs typeface="Open Sans" />Vous devrez vous assurer que certaines polices personnalisées soient disponibles pour les navigateurs des utilisateurs. Par exemple, si les en-têtes font référence à une police Trajan Pro, ce qui est rare sur la plupart des ordinateurs des utilisateurs, ajoutez les déclarations de police suivantes en haut de la <déclaration s :fontSlot> . Cette option garantit que la police appropriée soit affichée.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro.eot" woffsrc="/SiteAssets/Trajan Pro.woff" ttfsrc="/SiteAssets/Trajan Pro.ttf" svgsrc="/SiteAssets/Trajan Pro.svg" />
Ajouter un thème personnalisé dans SharePoint
Après avoir apporté vos personnalisations à la page maître, . spcouleur et fichiers . sppolice ajoutez-les à l’annuaire de recherche rédigé afin que SharePoint puisse y accéder.
Accédez auxparamètres du Site, puis sousl’en-tête de galeries du Concepteur Web, sélectionnez Apparences Composées.
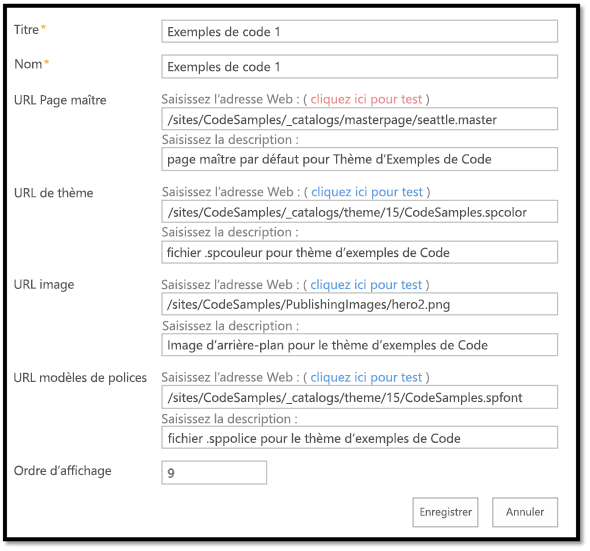
Sélectionnez le liennouvel élémenten haut à gauche. La fenêtre suivante s’ouvre.

Ajoutez un titre et un nom pour votre présentation composée.
Complétez les champs restants :
Dans le champURL de la Page maître, ajoutez l’URL de la page maître que vous souhaitez utiliser pour le thème.
Dans l’URL thème, ajoutez l’URL du fichier .spcouleur.
Dans l’URL de l’Image, ajoutez l’URL d’une image que vous souhaitez utiliser comme arrière-plan. Ce n’est pas obligatoire si votre conception n’appelle pas une image d’arrière-plan.
Dans l’URL de modèle de police, ajoutez l’URL du fichier .sppolice.
Dans l’ordre d’affichage, indiquez l’ordre dans lequel l’apparence composée doit être affichée.
Choisissez Enregistrer. Votre entrée thème s’affiche dans la listecomposé semble.
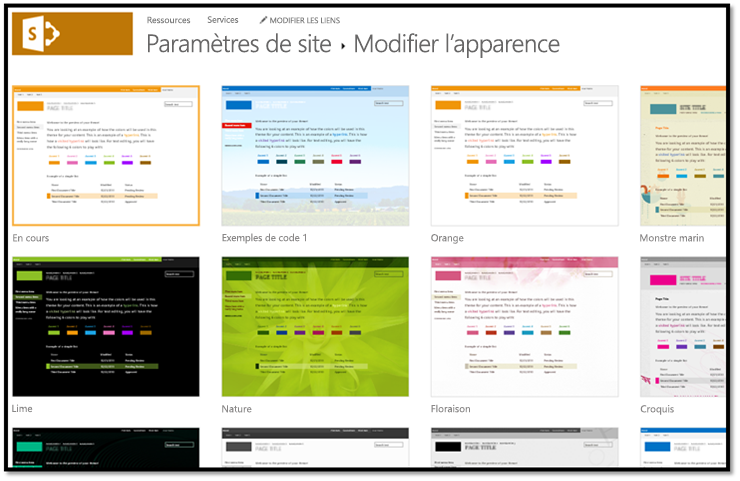
Après avoir ajouté votre thème personnalisé sous la forme d’une apparence composée, les utilisateurs peuvent accéder au thème et l’appliquer à un site en accédant aux paramètres du Site>Présentation>Modification l’apparence.
La figure suivante illustre un exemple d’une sectionModifier l’apparence dans lesparamètres du Site.

Descriptitf du moteur de conception de thème disponible lorsqu’un utilisateur applique un aspect composé
Lorsqu’un utilisateur applique un aspect composé, SharePoint copie, transforme et stocke le CSS dans la base de données du contenu. Il recolore également les images et les stocke dans la base de données de contenu. Dans le cadre du processus d’application d’un thème à un site, le moteur de conception de thème disponible extrait les valeurs de couleur et de police de la police spécifiée et la palette de couleurs disponibles dans la galerie de thèmes du site d’origine. Pour appliquer la page .maitre et le fichier .aperçu de la page maître (mise en page du site), le moteur de conception de thème disponible extrait les pages maîtres dans la galerie de pages maîtres ayant un fichier .aperçu correspondant.
Lorsqu’il applique un aspect composé, le moteur mappe les paramètres spécifiés par les commentaires CSS spécifiques qui définissent le moteur de conception de thème disponible. En coulisses, le moteur de conception de thème disponible enregistre l’image d’arrière-plan dans les éléments de Site, les nuances et compresse les images JPG et BMP et limite la taille des images GIF et PNG.
Lorsqu’une présentation composée est appliquée à un site SharePoint, SharePoint détecte et remplace les jetons de commentaire CSS en incorporant une valeur dérivée de l’apparence composée dans la ligne suivante dans le fichier CSS après le jeton. Cette nouvelle valeur est appliquée au site SharePoint.
Le tableau suivant répertorie les jetons de commentaire CSS.
Tableau 4. Jetons de commentaire CSS
| Jeton | Description | Paramètre AppliquerTheme correspondant |
|---|---|---|
| / * RemplacerBGImage * / | Image d’arrière-plan actuelle d’échanges de shifts avec l’image dans l’URL de l’image de l’apparence composée attribuée. | backgroundImageUrl |
| / * RemplacerPolice * / | Permutations de la police actuelle avec l’une des polices disponible dans l’URL du modèle de couleurs de police de l’apparence composé affectée. | fontSchemeUrl |
| / * RemplacerCouleur * / | Permutations de la couleur actuelle sélectionnée avec l’un des couleurs spécifiées dans un emplacement de la couleur dans l’URL palette Couleur de l’apparence composé affectée. | colorPaletteUrl |
| / * RecolorerImage * / | Recolore les images à l’aide des nuances ou du remplissage. |