Déploiement d’extensions SharePoint Framework à l’échelle du client
L’option Déploiement à l’échelle du client pour les extensions SharePoint Framework (SPFx) est prise en charge pour les personnalisateurs d’application et les jeux de commandes d’affichage Liste. Il permet aux responsables de catalogue d’applications client de gérer facilement les extensions activées par défaut sur le client ou basées sur les modèles web/liste utilisés dans les sites.
Remarque
Les extensions SharePoint Framework sont prises en charge avec les expériences modernes, quel que soit le modèle de site réel utilisé lors de la création du site de contenu.
Lorsque les développeurs créent une nouvelle solution d’extension SharePoint Framework à l’aide de packages Yeoman SharePoint Framework standard, l’automatisation est incluse dans le package de solution afin d’activer l’extension sur le client.
Avertissement
À compter de SharePoint Framework v1.6, l’établissement de la structure par défaut créera automatiquement des exemples de fichiers dans la solution SharePoint afin d’activer l’extension sur le client, si vous avez choisi d’utiliser l’option de déploiement délimitée de locataires.
La solution SharePoint Framework devra être configurée pour utiliser le déploiement d’une solution délimitée de locataires pour les solutions SharePoint Framework afin d’activer automatiquement les extensions sur le client à l’aide de la fonctionnalité Déploiement à l’échelle du client. Cela signifie que l’attribut skipFeatureDeployment dans le package-solution.json devra être défini sur true.
Contrôler le déploiement à l’échelle du client à partir de la collection de sites du catalogue d’applications
La collection de sites du catalogue d’applications permet de déployer des compléments SharePoint et des composants SharePoint Framework sur le client. Cette collection de sites est créée par l’administrateur client et utilisée pour gérer les personnalisations mises à la disposition des utilisateurs finaux dans les collections de sites de contenu réelles.
La collection de sites du catalogue d’applications contient la liste des extensions à l’échelle du client, qui peut être utilisée pour gérer les activations d’extensions SharePoint Framework dans le client. Cette liste est accessible à partir de la page Contenu du site du site de catalogue d’applications.
Des extensions SharePoint Framework spécifiques peuvent être activées au niveau client en ajoutant des entrées à la liste des extensions à l’échelle du client. Chaque entrée peut être ciblée vers un modèle web ou un type de liste spécifique, selon les exigences fonctionnelles.
Ces configurations spécifiques de liste sont résolues au moment de l’exécution, lorsque les utilisateurs finaux accèdent aux pages des collections de sites de contenu. Ainsi, les modifications apportées à cette liste sont disponibles pour les sites existants et les nouveaux sites du client.
Les solutions SharePoint Framework peuvent contenir une automatisation pour ajouter automatiquement une entrée à la liste des extensions à l’échelle du client une fois la solution ajoutée.
Importante
Il peut s’écouler jusqu’à 20 minutes avant l’activation de la fonctionnalité une fois la première entrée ajoutée à la liste des extensions à l’échelle du client sur un client spécifique.
Description de la liste de déploiement à l’échelle du client
L’ID du composant doit être présent dans le client pour lui ajouter une entrée.
| Column | Type | Description |
|---|---|---|
| Titre | Chaîne | Titre de l’entrée. Il peut s’agir d’une entrée descriptive pour l’inscription. |
| ID du composant | Guid | ID de manifeste du composant. Doit être au format GUID et le composant doit être présent dans le catalogue d’applications. |
| Propriétés du composant | Chaîne | Propriétés facultatives du composant. |
| XML de modèle web | Chaîne | Permet de cibler l’extension vers un modèle web spécifique. Consultez les valeurs possibles dans le tableau ci-dessous. |
| Modèle de liste | int | Type de liste sous forme de nombre. Consultez les valeurs possibles dans le tableau ci-dessous. |
| Emplacement | Chaîne | Emplacement de l’entrée. Différents emplacements sont pris en charge pour les personnalisateurs d’application et les jeux de commandes ListView. |
| Séquence | int | Séquence de l’entrée dans le rendu. |
| Propriétés de l’hôte | String | Configuration côté serveur supplémentaire, telle que la hauteur pré-attribuée des espaces réservés. |
| Désactivé | Boolean | Activation ou désactivation de l’entrée. |
Pour la colonne Modèle web, toutes les définitions de modèles web sont techniquement prises en charge. Le tableau suivant définit les modèles les plus fréquemment utilisés.
| Modèle | ID de modèle web |
|---|---|
| Site d’équipe associé au groupe | GROUP#0 |
| Site de communication | SITEPAGEPUBLISHING#0 |
| Site d’équipe moderne sans groupe | STS#3 |
| Site d’équipe classique | STS#0 |
| Site de publication classique | BLANKINTERNET#0 |
Pour la colonne Modèle de liste, tout ID de liste est techniquement pris en charge, mais seul un sous-ensemble de types de liste classique prend en charge les expériences modernes.
| Répertorier la liste | ID de liste |
|---|---|
| Liste personnalisée | 100 |
| Bibliothèque de documents | 101 |
Les valeurs d’emplacement prises en charge sont les suivantes. Elles sont spécifiques pour le type de composant.
| Valeur | Type de composant | Description |
|---|---|---|
ClientSideExtension.ApplicationCustomizer |
Personnalisateur d’application | Requis pour le personnalisateur d’application |
ClientSideExtension.ListViewCommandSet.ContextMenu |
Jeu de commandes ListView | Afficher les boutons ListView dans le menu contextuel pour les éléments d’une liste. |
ClientSideExtension.ListViewCommandSet.CommandBar |
Jeu de commandes ListView | Afficher les boutons ListView dans la barre de commandes de la liste. |
ClientSideExtension.ListViewCommandSet |
Jeu de commandes ListView | Afficher les boutons ListView dans le menu contextuel et la barre de commandes. |
Remarque
Techniquement, cette liste définit les entrées dynamiques qui seront automatiquement ajoutées à la collection web ou liste UserCustomAction lorsqu'une page de site est en cours d’affichage. Les informations de liste sont mises en cache et leur contenu affiché lors de l’affichage de la page au moment de l'exécution.
Automatisation du déploiement à l’échelle du client à partir du package de solution
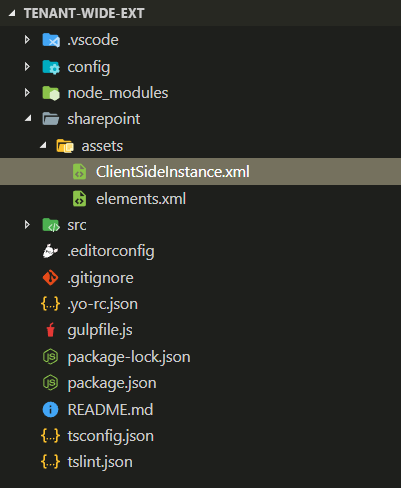
Le générateur SharePoint Framework ajoute le fichier ./sharepoint/assets/ClientSideInstance.xml aux nouvelles solutions quand le type de composant initial sélectionné est une extension.

ClientSideInstance.xml est pris en compte dans l’activation de la solution au niveau du catalogue d’applications si l’attribut skipFeatureDeployment est défini sur true dans le fichier package-solution.json.
Par défaut, ce fichier contient la structure suivante. L’élément ClientSideComponentInstance demande à SharePoint d’ajouter automatiquement une entrée à la liste de déploiement à l’échelle du client si le package de solution est ajouté au catalogue d’applications.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ClientSideComponentInstance
Title="MyAppCust"
Location="ClientSideExtension.ApplicationCustomizer"
ComponentId="917a86f2-15c1-403e-bbe1-59c6bd50d1e1"
Properties="{"testMessage":"Test message"}">
</ClientSideComponentInstance>
</Elements>
Si vous avez sélectionné SharePoint Online uniquement (dernière version) comme environnement cible sélectionné lors de la création de la solution SharePoint Framework, le fichierClientSideInstance.xmlest également référencé dans package-solution.json, de sorte qu’il est inclus dans le fichier *.sppkg lorsque vous empaquetez votre solution.
Importante
Si vous sélectionnez un autre environnement cible, bien que le fichier ClientSideInstance.xml soit ajouté au projet, il n’est pas inclus dans le fichier package-solution.json. Alors que SharePoint Server 2019 (qui inclut SharePoint Framework v1.4, voir Fonctionnalités prises en charge pour d’autres détails) prend en charge le déploiement délimité de locataires, l’application ne prend pas en charge le déploiement à l’échelle du client (ajoutée dans SharePoint Framework v1.6, voir Déploiement d’extensions à l’échelle du client pour plus de détails).
Si ce fichier est référencé dans package-solution.json, le chargement du fichier *.sppkg généré dans le catalogue d’applications client SharePoint Server 2019 lève une exception.
Remarque
Si vous ne souhaitez pas que ce fichier soit présent dans le fichier *.sppkg , vous pouvez facilement le supprimer du processus d’empaquetage en mettant à jour le fichier package-solution.json .
L’élément ClientSideComponentInstance prend en charge les attributs suivants.
| Attribut | Obligatoire | Description |
|---|---|---|
Title |
Oui | Titre de l’entrée. Il peut s’agir d’une entrée descriptive pour l’inscription. |
Location |
Oui | Entrée d’emplacement pour l’inscription de l’extension |
ComponentId |
Oui | ID de manifeste du composant |
Properties |
Oui | Propriétés facultatives du composant. Notez qu’il s’agit d’un attribut obligatoire au niveau xml et qu’il peut être défini en tant que chaîne vide en l’absence de propriété requise. La valeur doit également être correctement codée pour fournir les valeurs de propriété au format xml. |
ListTemplateId |
Non | ID de type de modèle de liste facultatif avec lequel l’extension doit être activée |
WebTemplateId |
Non | ID de modèle web facultatif pour définir le type de site dans lequel l’extension doit être activée |
Sequence |
Non | Ordre de séquence d’activation facultatif pour les extensions. Utilisé si plusieurs extensions sont activées sur une même étendue. |
HostProperties |
Non | Configuration côté serveur facultative, telle que la définition de la hauteur pré-attribuée des espaces réservés. |
La définition XML ci-dessous montre comment les valeurs facultatives peuvent être utilisées dans le cadre de l’inscription.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<ClientSideComponentInstance
Title="MyAppCust"
Location="ClientSideExtension.ApplicationCustomizer"
ComponentId="917a86f2-15c1-403e-bbe1-59c6bd50d1e1"
Properties="{"testMessage":"Test message"}"
ListTemplateId="100"
WebTemplateId="GROUP#0"
Sequence="10"
HostProperties="{"preAllocatedApplicationCustomizerTopHeight":"50","preAllocatedApplicationCustomizerBottomHeight":"50"}">
</ClientSideComponentInstance>
</Elements>
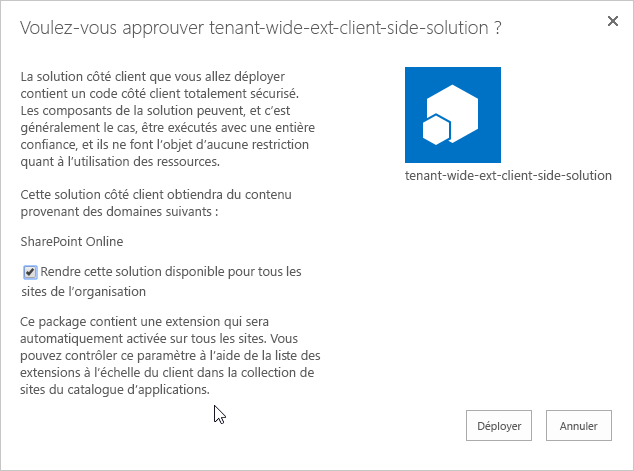
Lorsqu’un administrateur ajoute une solution contenant un fichier ClientSideInstance.xml au catalogue d’applications, un message d’avertissement spécifique s’affiche pour s’assurer que la présence de la configuration automatisée est connue.

Une fois la solution déployée, un administrateur peut modifier les paramètres de déploiement à partir de la liste des extensions à l’échelle du client.