Créer votre première extension de carte adaptative Microsoft Office SharePoint Online
Les extensions de carte adaptative (AMC) sont un nouveau type de composant SharePoint Framework, qui permet aux développeurs de créer des extensions natives riches pour Viva Connections tableaux de bord et les pages SharePoint. Depuis que les extensions de carte adaptative utilisent l’infrastructure de carte adaptative de Microsoft pour générer l’interface utilisateur avec son schéma JSON déclaratif, vous avez seulement à vous concentrer sur la logique de composante de vos affaires et laisser SharePoint Framework (SPFx) gérer correctement l’aspect de votre composante et son fonctionnement sur toutes les plateformes.
Importante
Ce didacticiel suppose que vous avez installé SPFx v1.13. Pour plus d’informations sur l’installation de SPFx version 1.13, voir les Notes de publication de SharePoint Framework version 1.13.
Modèle d’un projet d’extension de carte adaptative
Créez un répertoire de projet pour votre projet et modifiez votre dossier actuel en répertoire.
Créez un projet en exécutant le générateur SharePoint Yeoman à partir du nouveau répertoire que vous avez créé :
yo @microsoft/sharepoint
Lorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous):
- Souhaitez-vous autoriser l’administrateur client à choisir de déployer la solution sur tous les sites immédiatement sans l’exécution d’un déploiement de fonctionnalités ou l’ajout d’applications dans les sites ? Oui
- Quel type de composant côté client créer? Extension de carte adaptative
- Quel modèle voudriez-vous utiliser ? Modèle de texte principal
- Quel est le nom de votre extension de carte adaptative? HelloWorld
- Quelle est la description de votre extension de carte adaptative? Description Hello World
À ce stade, Yeoman installe les dépendances requises et crée la structure des fichiers de la solution. Ce processus peut prendre quelques minutes.
Mettre à jour l’URL workbench hébergée de votre projet
Lorsque vous utilisez la tâche gulp servir, par défaut, il lance un navigateur avec l’URL workbench hébergée spécifiée dans votre projet. L’URL par défaut du workbench hébergé dans un nouveau projet pointe vers une URL non valide.
Recherchez et ouvrez le fichier ./config/serve.json dans votre projet.
Recherchez la propriété
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Remplacez le domaine
enter-your-SharePoint-sitepar l’URL de votre client SharePoint et du site que vous souhaitez utiliser pour les tests. Par exemple :https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Conseil
Vous pouvez également démarrer le serveur web local sans lancer de navigateur en incluant l’argument nobrowser à la commande gulp serve . Par exemple, vous ne souhaitez peut-être pas modifier le fichier serve.json dans tous vos projets et utiliser plutôt un signet pour lancer votre workbench hébergé.
gulp serve --nobrowser
Servir l’ACE dans workbench
Avant de vous lancer dans le code, exécutez la sortie générée automatiquement et voyez à quoi ressemble une extension de carte adaptative.
La boucle de développement interne avec des ACL est similaire aux composantes WebPart SPFx. Nous pouvons servir localement et exécuter le code sur la base de travail.
gulp serve
Une fois que le serveur web local est en cours d’exécution, naviguez vers le Workbench hébergé:https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
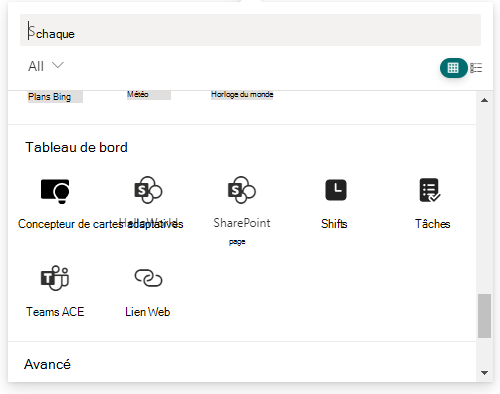
Ouvrez la Boîte à outils du composant WebPart, puis sélectionnez votre ACE :

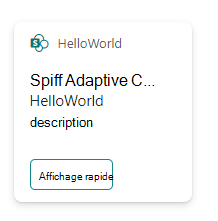
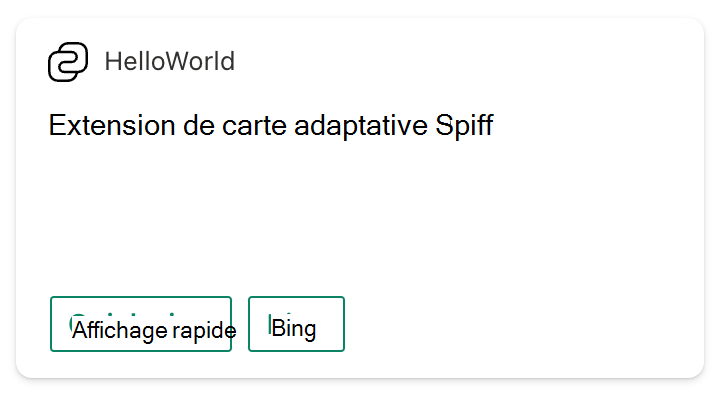
Explorer l’affichage de carte
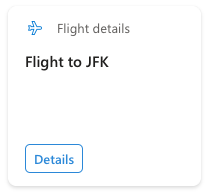
Les contrôles d’accès ACE peuvent s’afficher de deux manières distinctes. La première façon dont un ACE peut effectuer le rendu est appelée la vue carte.
Lorsqu’elles sont affichées sur un tableau de bord ou une page, les entrées de contrôle d’accès démarrent toujours dans cette vue.

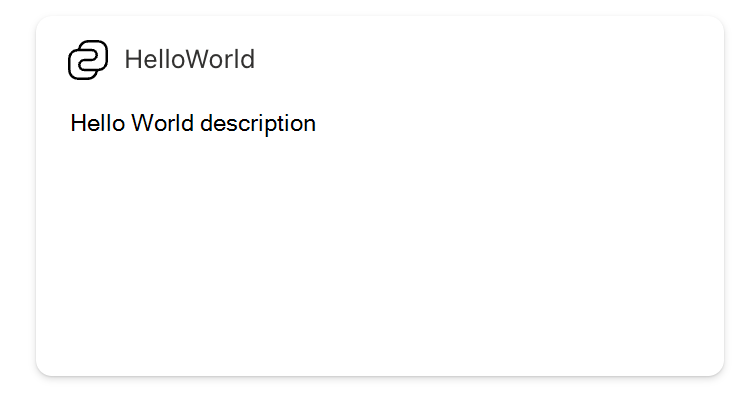
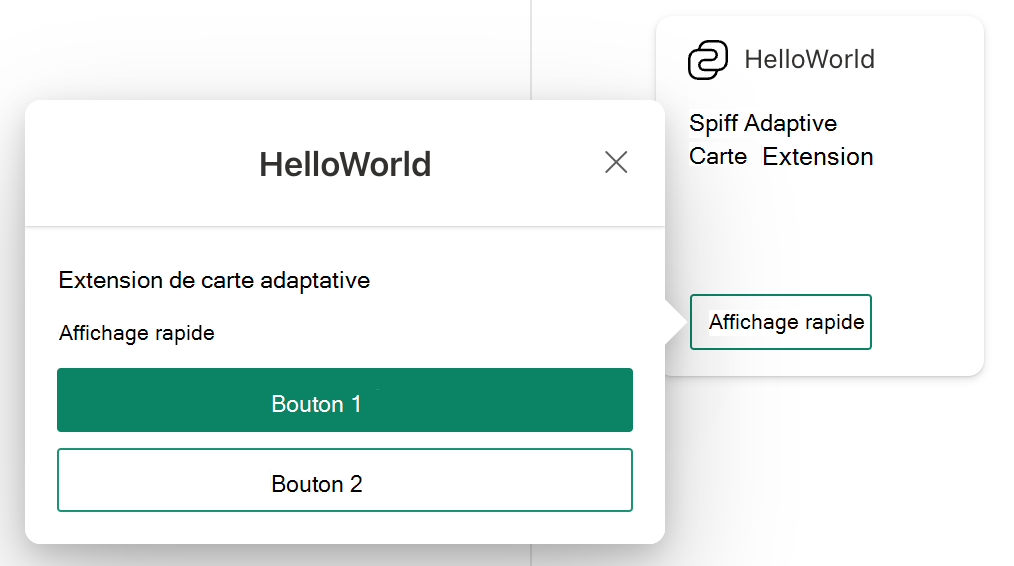
Explorer la affichage rapide
La deuxième façon dont une ace peut s’afficher est appelée vue rapide. Lorsque vous interagissez avec un ACE, les ACE peuvent lancer une expérience plus grande et personnalisée.
Remarque
L’interaction ECA est désactivée en mode Modifier . Le Workbench ou Page doit être en mode Aperçu ou Lecture pour interagir avec ACE.
Basculez Workbench vers le mode Aperçu.

Sélectionnez le bouton Affichage rapide sur les ACE :

Examiner le code échafaudé
Explorer la classe de base
Recherchez et ouvrez le fichier suivant dans votre projet: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
export default class HelloWorldAdaptiveCardExtension
extends BaseAdaptiveCardExtension<IHelloWorldAdaptiveCardExtensionProps,IHelloWorldAdaptiveCardExtensionState> {
// ...
}
Tous les contrôles d’accès ACE doivent s’étendre à partir de laBaseAdaptiveCardExtensionla classe. Vous pouvez éventuellement implémenter deux génériques:
- TProperties: similaire aux composants WebPart, c’est l’ensemble des propriétés persistantes du composant (conteneur de propriétés).
- TState: unique aux ACE et peut éventuellement définir l’ensemble de données restituables.
Rendu de l’ACE
protected renderCard(): string | undefined {
return CARD_VIEW_REGISTRY_ID;
}
La renderCard()méthode est virtualce qui retourne un identificateur de chaîne à une vue inscrite; plus sur l’affichage enregistré ultérieurement. Cette méthode est appelée pendant le rendu initial de la vue Carte.
SirenderCard()n’est pas substituée, une vue carte par défaut est affichée.
Commentez la renderCard()méthode et découvrez ce qui se passe:
/*
protected renderCard(): string | undefined {
return CARD_VIEW_REGISTRY_ID;
}
*/

Décommentez renderCard() la méthode pour revenir à l’état d’origine.
La vue Carte par défaut, s’affiche à l’aide des propriétés du manifeste suivantes :
- Icône :
iconProperty - Titre :
title - Texte de carte :
description
Remarque
Contrairement à l’affichage Carte, il n’existe pas de mode rapide par défaut.
Inscrire une vue pour les ACE
Pour qu’un affichage soit utilisé, il doit être inscrit auprès de son ViewNavigator respectif. Deux viewNavigatorsont exposés sur l’ACE cardNavigatorquickViewNavigator :
this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView());
this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView());
Remarque
Vous devez inscrire une vue avant de pouvoir l’utiliser. Vous pouvez le faire dans le constructeur ou la méthode onInit() de la classe.
Affichages de carte
Localiser et ouvrez le fichier: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Les vues de carte doivent s’étendre à partir de ces classes de base:
BaseBasicCardView
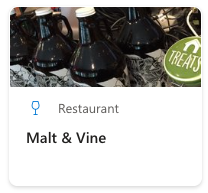
BaseImageCardView
BasePrimaryTextCardView
Chacune de ces vues s’afficheront différemment et ont des contraintes différentes sur les données qui peuvent être fournies au modèle de fichier.
Remarque
Les vues de carte pour les modèles de carte adaptative sont fixes et ne peuvent pas être modifiées.
En outre, il existe deux génériques pour les objets partagés properties et state entre l’affichage et l’ACE.
- TProperties: interface des propriétés de la vue, le même interface utilisé par les propriétés persistantes de ACE (conteneur de propriétés).
- TState: unique aux ACE et peut éventuellement définir l’ensemble de données restituables.
Remarque
SPFx propage automatiquement les modifications apportées à l’état du contrôle d’accès ACE à chaque affichage.
Le data getter est la seule méthode qui doit être implémentée par un affichage de Carte. Le type de retour est unique à la classe apparentée de l’affichage.
LacardButtons propriété détermine le nombre de boutons affichés sur la carte et l’action à effectuer en cas de clic.
Si cardButtons n’est pas implémentée, aucun bouton n’apparaîtra sur la carte.
Remarque
Alors que l’affichage de carte initiale est spécifié dans la méthode de ACErenderCard(), la vue rapide initiale est spécifiée dans le cadre de l’action d’un bouton parameters. Cela permet à deux boutons d’ouvrir des vues potentiellement différentes.
Ajoutez un deuxième bouton en ajoutant un autre objet au tableau retourné par la méthode cardButtons():
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.QuickViewButton,
action: {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
}
},
{
title: 'Bing',
action: {
type: 'ExternalLink',
parameters: {
target: 'https://www.bing.com'
}
}
}
];
}
Au départ, il n’y aura aucune modification à la carte. Cela est dû au fait que la taille de la carteMedium pourBasePrimaryTextCardView n’affiche qu’un seul bouton. SPFx sélectionnera le premier élément du tuple.
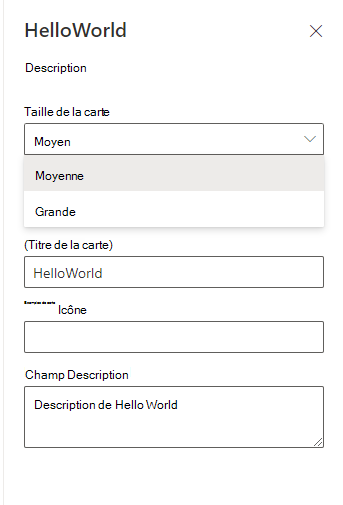
Modifiez la taille de la carte en accédant au volet Propriétés et en sélectionnant grand.


Maintenant, lorsque vous sélectionnez le bouton Bing, Bing s’ouvre dans un nouvel onglet de navigateur.
La onCardSelection() méthode détermine ce qui se passe si la carte est cliquée. Si la onCardSelection() méthode n’est pas implémentée, rien ne se produit lorsque la carte est cliquée.
Modifiez la sélection de carte pour ouvrir l’affichage rapide en modifiant la
onCardSelection()méthode :public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined { return { type: 'QuickView', parameters: { view: QUICK_VIEW_REGISTRY_ID } }; }Maintenant, lorsque vous sélectionnez la carte, elle ouvre l’affichage rapide.
Affichages rapides ECA
Localiser et ouvrer le fichier suivant:./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Les affichages rapides doivent étendre la classe de base BaseAdaptiveCardView. Il existe trois options génériques qui peuvent être définies:
- TData: type retourné par la méthode
data()getter. - TProperties: semblable à l’affichage Carte, il s’agit de la même interface que celle utilisée par les propriétés persistantes des ACE (conteneur de propriétés).
- TState Similaire à l’affichage Carte, il s’agit de l’ensemble de données avec l’interface d’état que l’affichage doit restituer. TState doit partager des propriétés avec l’interface d’état de ECA.
Un affichage rapide a plus de contrôle sur le schéma du modèle de carte adaptative qu’une Carte d’affichage. Le template() getter doit retourner un JSON de modèle de carte adaptative valide. Les SPFxECAs prennent en charge la création de modèles de carte adaptative. Les propriétés de l’objet retourné par le data getter seront automatiquement mappées à l’emplacement de modèle lié.
Par exemple, ${description} est lié à this.properties.description.
// QuickView.ts
public get data(): IQuickViewData {
return {
// ...
description: this.properties.description
};
}
// QuickViewTemplate.json.ts
{
"type": "TextBlock",
"text": "${description}",
"wrap": true
}
Remarque
Vous devez utiliser la syntaxe de liaison de carte adaptative qui utilise $ et {} les crochets.
Nous allons modifier ceci :
Supprimez
descriptionla propriété des données de l’affichage rapide et ajoutez deux boutons.Mettez à jour l’interface
IQuickViewDatacomme indiqué dans le code suivant:export interface IQuickViewData { title: string; subTitle: string; }Mettez à jour la
data()méthode comme indiqué dans le code suivant:public get data(): IQuickViewData { return { subTitle: this.state.subTitle, title: strings.Title }; }Localiser et ouvrir le fichier suivant:./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Mettez à jour
IHelloWorldAdaptiveCardExtensionStatel’interfaceonInit()et la méthode comme suit :export interface IHelloWorldAdaptiveCardExtensionState { subTitle: string; } .. public onInit(): Promise<void> { this.state = { subTitle: 'No button clicked' }; // ... }
ensuite, supprimez la référence de this.properties.description l’affichage Carte :
Localiser et ouvrir le fichier suivant: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Supprimez
descriptionla propriété dans l’objet renvoyé :public get data(): IPrimaryTextCardParameters { return { primaryText: strings.PrimaryText }; }
Dans son getter, la vue rapide de l’ACE que vous avez générée template() renvoie l’objet à partir d’un fichier JSON. Nous allons maintenant modifier ce modèle :
Localiser et ouvrir le fichier suivant:./src/adaptiveCardExtensions/helloWorld/quickView/template/QuickViewTemplate.json.
Remplacez le contenu du fichier par le code JSON suivant:
{ "schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "TextBlock", "weight": "Bolder", "text": "${title}" }, { "type": "TextBlock", "text": "${subTitle}", "wrap": true }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Button One", "style": "positive", "data": { "id": "button1", "message": "Clicked Button One" } }, { "type": "Action.Submit", "title": "Button Two", "data": { "id": "button2", "message": "Clicked Button Two" } } ] } ] }
Testez vos modifications en actualisation du workbench hébergé dans le navigateur. Elle doit prendre en charge les modifications que vous avez appliquées au projet si gulp serve est toujours en cours d’exécution :

Conseil
En savoir plus sur les cartes adaptatives sur https://adaptivecards.io . Ce site inclut également un concepteur de cartes adaptatives qui vous permet d’afficher un aperçu du rendu et de la structure des cartes adaptatives lorsque vous les créez.
À ce stade, vous avez modifié votre ace pour inclure deux nouveaux boutons dans la carte d’affichage rapide. L’étape suivante consiste à implémenter ce qui se produit lorsque ces boutons sont sélectionnés. Cette action est effectuée à l’aide de handlers d’actions.
Gestionnaires d’actions
Les actions sont gérées par les vues où elles sont définies.
L’affichage rapide dispose de deux boutons, mais l’affichage ne gère actuellement pas l’action Envoyer. La onAction()méthode est appelée chaque fois qu’une action de carte adaptative est exécutée, par exemple lorsque Action.Submit l’action est lancée.
Localisez et ouvrez le fichierQuickView.ts et remplacez le onAction() pour gérer les deux sélections de boutons, comme indiqué dans le code suivant:
import { ISPFxAdaptiveCard, BaseAdaptiveCardView, IActionArguments } from '@microsoft/sp-adaptive-card-extension-base';
..
public onAction(action: IActionArguments): void {
if (action.type === 'Submit') {
const { id, message } = action.data;
switch (id) {
case 'button1':
case 'button2':
this.setState({
subTitle: message
});
break;
}
}
}
Testez vos modifications en actualisation du workbench hébergé dans le navigateur. Elle doit prendre en charge les modifications que vous avez appliquées au projet si gulp serve est toujours en cours d’exécution.
Sélectionnez l’un ou l’autre des boutons, dont l’état est désormais défini subTitle sur la data.message valeur, ce qui entraîne un nouveau rendu (plus d’informations sur ce sujet à venir). La carte adaptative de l’affichage rapide affiche désormais ce message, car son modèle est lié subTitle à .
Volet propriétés
Comme pour les composants Web Parts, les ACE peuvent avoir des propriétés configurables qui sont définies par les utilisateurs avec les autorisations appropriées. Ceux-ci vous permettent de personnaliser chaque implémentation de votre ACE. Pour ce faire, utilisez le volet de propriétés.
Les ECA peuvent être configurées comme des composants WebPart. Les signatures d’API sont identiques pour les méthodes suivantes, trouvées dans le fichier HelloWorldAdaptiveCardExtension.ts :
getPropertyPaneConfiguration()onPropertyPaneFieldChanged()
La structure par défaut des ECA utilise une nouvelle API qui vise à réduire la taille du bundle lorsque le composant n’est pas en mode Modifier. La méthode loadPropertyPaneResources() utilise la fonctionnalité de segmentation de Webpack pour séparer le code spécifique du volet de propriétés dans son propre fichier JS, qui peut ensuite être chargé à la demande.
En plus de retourner la configuration du volet de propriétés, la classeHelloWorldPropertyPane est utilisée pour encapsuler toutes vos logiques de mode Modifier.
Propriétés
Outre le champ Taille de la carte, l’ACE généré automatiquement comporte trois (3) champs configurables, qui sont définis dans getPropertyPaneConfiguration() la méthode & définie dans l’interface IHelloWorldAdaptiveCardExtension :
titleiconPropertydescription
Les affichages de carte sont conçues pour fonctionner automatiquement sur toutes les tailles de carte. Outre la spécification d’une taille de carte par défaut, les ECA ne peuvent pas contrôler cette propriété.
Les propriétés et les propriétés, définies dans le fichier ACE (c’est-à-dire titleiconPropertyHelloWorldAdaptiveCardExtension.ts),sont utilisées respectivement dans les contrôles ACE et getters pour configurer le titre et title()iconProperty() l’icône de la carte :
La valeurtitle est utilisée dans le titre du volet Propriétés et le titre affiché sur la carte.
public get title(): string {
return this.properties.title;
}
La iconProperty valeur est l’URL de l’icône utilisée par les affichages Carte.
protected get iconProperty(): string {
return this.properties.iconProperty || require('./assets/sharepointlogo.png');
}
État
Lastate propriété doit être initialisée avant d’appeler la setState()méthode et elle ne peut être initialisée qu’une seule fois.
public onInit(): Promise<void> {
this.state = {
subTitle: 'No button clicked'
};
// ...
}
Je n’aime plus properties, staten’est pas conservé au-delà de la session active et ne doit être utilisé que pour l’état d’affichage éphémère.
Remarque
L’ace échafaudée conserve une description propriété dans state l’objet. Cette méthode est obsolète, puisque l'ACE et toutes ses vues peuvent simplement faire référence à l'objet description stocké dans properties .
Re-rendu
Un re-rendu se produit lorsqu’une propriété est mise à jour dans PropertyPane ou si setState() est appelée.
Lorsque vous mettez à jour la valeur du champ Description du volet des propriétés, la description de la carte est mise à jour. Voyons comment faire :
Localiser et ouvrir le fichier suivant:./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Par exemple, mettez à jour la valeur lorsque la valeur
subTitleest mise à jour pendantdescriptionl’événementonPropertyPaneFieldChanged. Ajoutez le code suivant à la classe ACE HelloWorldAdaptiveCardExtension :protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { if (propertyPath === 'description') { this.setState({ subTitle: newValue }); } }
Le passage d’un Partial<TState> objet à setState() méthode met à jour tous les affichages avec les nouvelles valeurs. La mise à jour du champ Description dans le volet de propriétés va maintenant mettre à jour l’affichage affiché dans subTitle l’affichage rapide.
Si aucune valeur ou valeur identique n’est passée, un nouveau rendu se produit toujours.
La setState()méthode n’est pas seulement limitée au volet Propriétés. Il peut être utilisé en réponse à la réception de nouvelles données ou à la suite d’une action de l’utilisateur.
Conclusion
Après ce didacticiel, vous devrez être familiarisé avec:
- Génération automatique d’une extension de carte adaptative
- Inscription des vues
- Modification de l’affichage carte et du affichage rapide
- Gestion des actions de base
- Changement du volet de propriétés
- Différer le chargement du volet de propriétés
- Comment utiliser
state - Différence entre
propertiesetstate