Mise en service des composants SharePoint à partir de votre composant WebPart côté client SharePoint
Les composants SharePoint peuvent être mis en service dans le cadre de la solution SharePoint Framework et sont déployés sur les sites SharePoint lorsque la solution est installée dessus.
Avant de commencer, effectuez les procédures décrites dans les articles suivants pour vous assurer que vous comprenez le flux de base de création d’un composant WebPart côté client personnalisé :
Vous pouvez également suivre ces étapes en regardant cette vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Création d’un projet de composant WebPart
Créez un nouveau répertoire de projet à l’emplacement de votre choix :
md asset-deployment-webpartAccédez au répertoire du projet :
cd asset-deployment-webpartCréer une solution de composant WebPart côté client en exécutant le générateur SharePoint Yeoman :
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous) :
Quel est le nom de votre solution ? : asset-deployment-webpart
Quel type de composant côté client voulez-vous créer ? : WebPart
Quel est le nom de votre composant WebPart ? : AssetDeployment
Quel modèle voulez-vous utiliser ? : Pas de framework JavaScript
À ce stade, Yeoman installe les dépendances requises et crée la structure des fichiers de la solution. Cette opération peut prendre quelques minutes. Yeoman génère automatiquement les modèles du projet à inclure dans votre composant WebPart AssetDeployment.
Ensuite, exécutez la commande ci-dessous pour ouvrir le projet de composant WebPart dans Visual Studio Code :
code .
Création de la structure de dossiers pour vos composants SharePoint
Nous devons tout d’abord créer un dossier assets dans lequel nous plaçons tous les composants d’infrastructure de fonctionnalité utilisés pour mettre en service des structures SharePoint lorsqu’un package est installé.
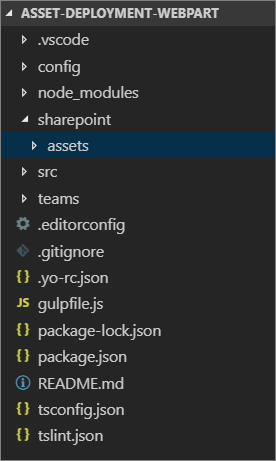
Créez un dossier appelé sharepoint à la racine de la solution.
Créez un dossier appelé assets sous la forme d’un sous-dossier pour le dossier sharepoint créé précédemment.
La structure de votre solution doit ressembler à celle de l’image suivante :

Création de fichiers d’infrastructure de fonctionnalité pour le déploiement initial
Pour mettre en service les composants SharePoint dans des sites avec des éléments d’infrastructure de fonctionnalité de mise en service, nous devons créer des fichiers XML nécessaires pour le dossier actif. Les éléments pris en charge pour les packages de solutions SharePoint Framework sont les suivants :
- Champs / colonnes de site
- Types de contenu
- Répertorier les instances
- Instances de liste avec schéma personnalisé
Ajouter un fichier elements.xml pour les définitions SharePoint
Dans les étapes suivantes, nous définissons la structure nécessaire à mettre en service.
Créez un nouveau fichier elements.xml dans le dossier sharepoint\assets .
Copiez la structure XML suivante dans elements.xml.
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Field ID="{060E50AC-E9C1-4D3C-B1F9-DE0BCAC300F6}" Name="SPFxAmount" DisplayName="Amount" Type="Currency" Decimals="2" Min="0" Required="FALSE" Group="SPFx Columns" /> <Field ID="{943E7530-5E2B-4C02-8259-CCD93A9ECB18}" Name="SPFxCostCenter" DisplayName="Cost Center" Type="Choice" Required="FALSE" Group="SPFx Columns"> <CHOICES> <CHOICE>Administration</CHOICE> <CHOICE>Information</CHOICE> <CHOICE>Facilities</CHOICE> <CHOICE>Operations</CHOICE> <CHOICE>Sales</CHOICE> <CHOICE>Marketing</CHOICE> </CHOICES> </Field> <ContentType ID="0x010042D0C1C200A14B6887742B6344675C8B" Name="Cost Center" Group="SPFx Content Types" Description="Sample content types from web part solution"> <FieldRefs> <FieldRef ID="{060E50AC-E9C1-4D3C-B1F9-DE0BCAC300F6}" /> <FieldRef ID="{943E7530-5E2B-4C02-8259-CCD93A9ECB18}" /> </FieldRefs> </ContentType> <ListInstance CustomSchema="schema.xml" FeatureId="00bfea71-de22-43b2-a848-c05709900100" Title="SPFx List" Description="SPFx List" TemplateType="100" Url="Lists/SPFxList"> </ListInstance> </Elements>
Voici quelques éléments à prendre en compte à partir de ce code XML :
- Nous mettons en service deux champs dans le site, un type de contenu et une instance de liste avec un schéma personnalisé.
- Les définitions utilisent un schéma d’infrastructure de fonctionnalité classique, bien connu des développeurs SharePoint.
- Les champs personnalisés sont référencés dans le type de contenu introduit.
- Nous utilisons l’attribut
CustomSchemadans l’élémentListInstancepour définir une heure de mise en service du fichier schema.xml pour la liste. De cette manière, la liste est toujours basée sur le modèle de liste prêt à l’emploi (liste personnalisée normale « 100 » dans le cas présent), mais nous pouvons configurer une autre définition de mise en service lors de la configuration initiale. - Lors de l’approvisionnement d’instances de listes à l’aide de fonctionnalités, vous devez fournir l’ID de la fonctionnalité associée à la définition de liste spécifique. Avec l’attribut
FeatureId, vous êtes censé fournir l’ID de la fonctionnalité qui contient la définition de liste. Par exemple : si vous approvisionnez une instance de liste personnalisée, l’attribut FeatureId doit être défini sur{00bfea71-de22-43b2-a848-c05709900100}.
Pour plus d’informations sur le schéma manifeste de l’élément Feature, consultez : Utilisation des fonctionnalités dans SharePoint Foundation.
Ajouter un fichier schema.xml pour définir la structure de liste
À l’étape précédente, nous avons référencé le fichier schema.xml dans l’attribut CustomSchema de l’élément ListInstance. Nous devons donc inclure ce fichier dans notre package.
Créez un nouveau fichier shema.xml dans le dossier sharepoint\assets .
Copiez la structure XML suivante dans schema.xml.
<List xmlns:ows="Microsoft SharePoint" Title="Basic List" EnableContentTypes="TRUE" FolderCreation="FALSE" Direction="$Resources:Direction;" Url="Lists/Basic List" BaseType="0" xmlns="http://schemas.microsoft.com/sharepoint/"> <MetaData> <ContentTypes> <ContentTypeRef ID="0x010042D0C1C200A14B6887742B6344675C8B" /> </ContentTypes> <Fields></Fields> <Views> <View BaseViewID="1" Type="HTML" WebPartZoneID="Main" DisplayName="$Resources:core,objectiv_schema_mwsidcamlidC24;" DefaultView="TRUE" MobileView="TRUE" MobileDefaultView="TRUE" SetupPath="pages\viewpage.aspx" ImageUrl="/_layouts/images/generic.png" Url="AllItems.aspx"> <XslLink Default="TRUE">main.xsl</XslLink> <JSLink>clienttemplates.js</JSLink> <RowLimit Paged="TRUE">30</RowLimit> <Toolbar Type="Standard" /> <ViewFields> <FieldRef Name="LinkTitle"></FieldRef> <FieldRef Name="SPFxAmount"></FieldRef> <FieldRef Name="SPFxCostCenter"></FieldRef> </ViewFields> <Query> <OrderBy> <FieldRef Name="ID" /> </OrderBy> </Query> </View> </Views> <Forms> <Form Type="DisplayForm" Url="DispForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" /> <Form Type="EditForm" Url="EditForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" /> <Form Type="NewForm" Url="NewForm.aspx" SetupPath="pages\form.aspx" WebPartZoneID="Main" /> </Forms> </MetaData> </List>
Voici quelques éléments à prendre en compte à partir de ce code XML :
- Le type de contenu personnalisé déployé à l’aide du fichier elements.xml est référencé dans l’élément
ContentTypeRef. - Les champs personnalisés nommés
SPFxAmountetSPFxCostCentersont référencés dans l’élémentFieldRef.
Pour plus d’informations sur le schéma schema xml, consultez : Présentation des fichiers schema.xml.
S’assurer que les définitions sont utilisées dans le pipeline de génération
À ce stade, nous avons créé des fichiers de mise en service des ressources SharePoint à l’aide du schéma de fonctionnalité de la solution lors de son déploiement. L’étape suivante consiste à les inclure dans le fichier *.sppkg du package SharePoint.
Ouvrez package-solution.json dans le dossier de configuration.
Le fichier package-solution.json définit les métadonnées de package, comme illustré dans le code suivant :
Assurez-vous que les nouveaux fichiers d’infrastructure de fonctionnalités sont inclus dans le package SharePoint.
Inclure une définition de fonctionnalité d’infrastructure de fonctionnalités pour le package de solution. Incluez une définition JSON pour la fonctionnalité nécessaire dans la structure de la solution, comme illustré dans le code suivant :
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "version": "1.0.0.0", "includeClientSideAssets": true, "isDomainIsolated": false, // >>> START // add the following to the package-solution.json file "features": [{ "title": "asset-deployment-webpart-client-side-solution", "description": "asset-deployment-webpart-client-side-solution", "id": "00000000-0000-0000-0000-000000000000", // <-- Update new GUID "version": "1.0.0.0", "assets": { "elementManifests": [ "elements.xml" ], "elementFiles":[ "schema.xml" ] } }] // <<< END }, "paths": { "zippedPackage": "solution/asset-deployment-webpart.sppkg" } }
Voici quelques éléments à prendre en compte à partir de ce code XML :
- Veillez à définir un GUID unique pour la propriété
iddans la propriétéfeature. - Vous pouvez techniquement avoir plusieurs fonctionnalités dans le package, car la propriété
featuresest une matrice. Toutefois, ce n’est pas recommandé. - elements.xml est référencé sous
elementManifestsde sorte qu’il soit correctement conçu pour la définition de la fonctionnalité comme fichier manifeste d’élément. - Vous pouvez avoir plusieurs fichiers element.xml dans la définition. Ils seront exécutés dans l’ordre dans lequel ils sont mentionnés dans la définition JSON. En règle générale, vous devez éviter d’utiliser plusieurs fichiers element.xml dans la mesure où cela rend inutilement l’opération plus compliquée. Vous pouvez définir tous les composants nécessaires dans le fichier unique element.xml.
Déploiement et test de la mise en service des composants
Vous êtes désormais prêt à déployer la solution dans SharePoint. Comme nous mettons directement en service les composants dans les sites SharePoint lorsque la solution est installée, vous ne pouvez pas tester la fonctionnalité dans Workbench en local ou en ligne.
Dans la console, exécutez la commande suivante pour intégrer votre solution côté client qui contient le composant WebPart pour obtenir la structure de base soit prête pour la création de package :
gulp bundleExécutez la commande suivante afin de créer le package de solution :
gulp package-solutionLa commande crée le package asset-deployment-webpart.sppkg dans le dossier sharepoint/solution .
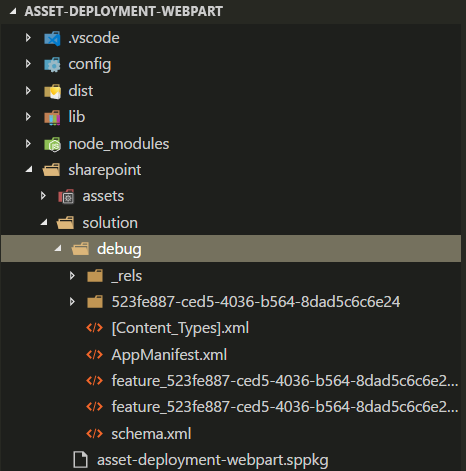
Avant de tester le package dans SharePoint, examinons rapidement les structures par défaut créées pour le package autour des éléments d’infrastructure de fonctionnalité définis.
Revenez au côté visual Studio Code et développez le dossier sharepoint/solution/debug , qui contient les structures XML brutes à inclure dans le package *.sppkg réel.

Déployez le package généré dans le catalogue d’applications.
Dans le navigateur, accédez au catalogue d’applications de votre locataire.
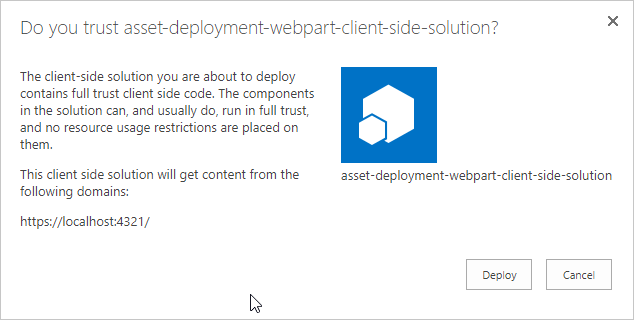
Téléchargez ou effectuez un glisser-déplacer de l’élément asset-deployment-webpart.sppkg se trouvant dans le dossier sharepoint/solution dans le catalogue d’applications. SharePoint affiche une boîte de dialogue et vous demande d’approuver la solution côté client à déployer.

Remarque
SharePoint valide le package publié lors de son déploiement. La boîte de dialogue de confidentialité s’affiche uniquement si le package est valide pour le déploiement. Vous pouvez également afficher l’état relatif à la validation dans la colonne Package d’application correct dans le catalogue d’applications.
Accédez au site sur lequel vous souhaitez tester la mise en service de composants SharePoint. Il peut s’agir d’une collection de sites dans le client où vous avez déployé ce package de solution.
Sélectionnez l’icône représentant un engrenage sur la barre de navigation supérieure, à droite, et sélectionnez Ajouter une application pour accéder à votre page Applications.
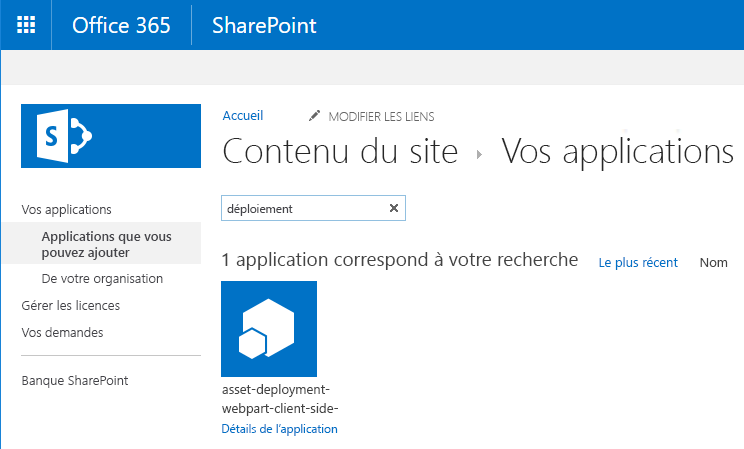
Dans la zone de recherche, entrez déploiement, puis sélectionnez ENTRER pour filtrer vos applications.

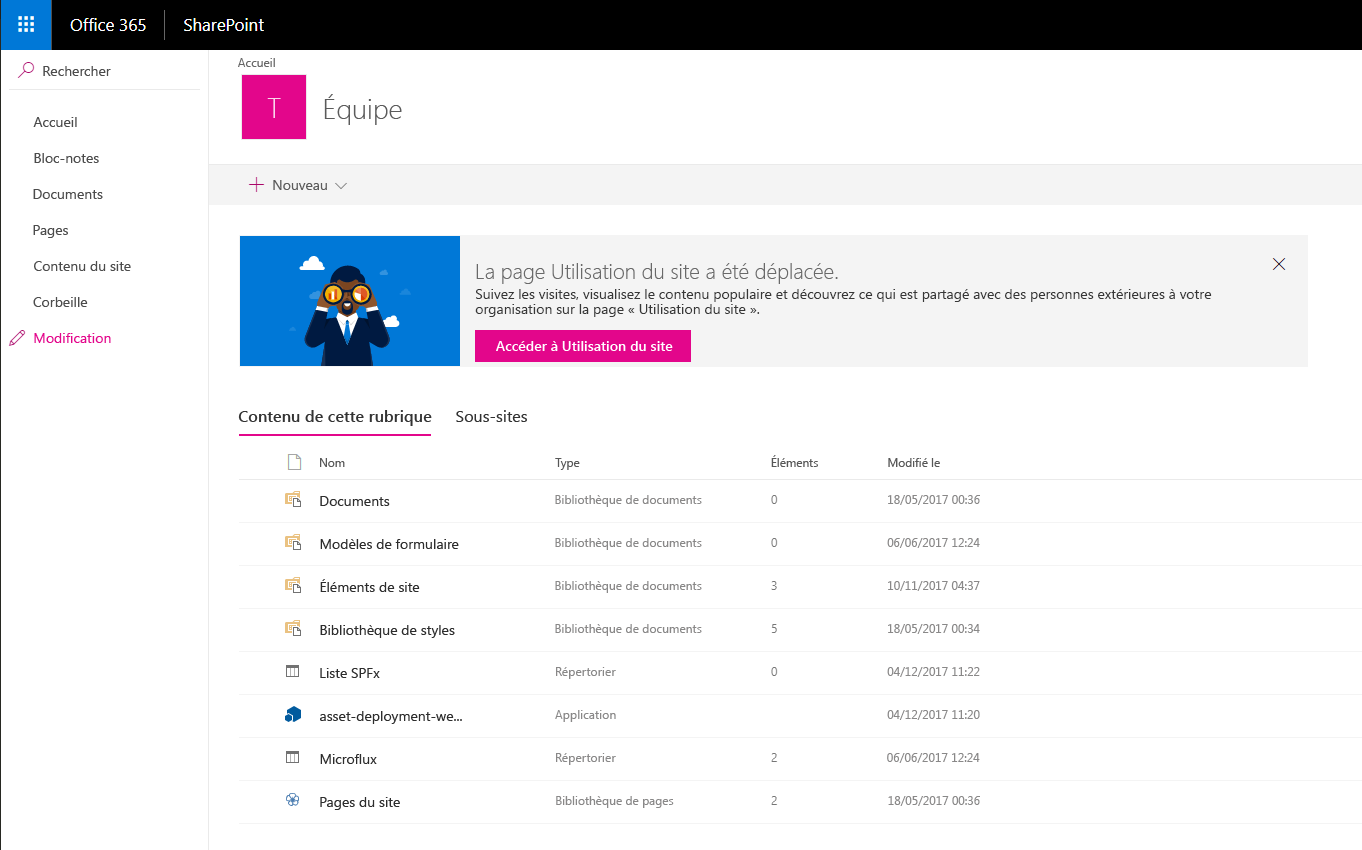
Sélectionnez l’application asset-deployment-webpart-client-side-solution pour l’installer sur le site. Une fois l’installation terminée, actualisez la page en sélectionnant F5. Vous pouvez voir que la liste SPFx personnalisée a également été mise en service sur le site dans le cadre du déploiement de package de solution.

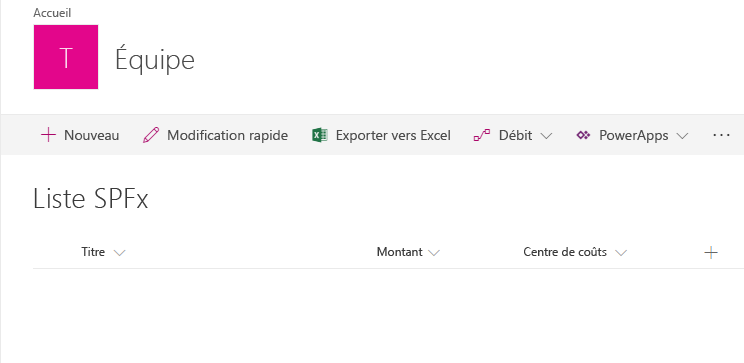
Sélectionnez Liste SPFx pour passer à la liste. Les champs personnalisés Amount et Cost Center apparaissent automatiquement dans l’affichage par défaut de la liste.

Définir des actions de mise à niveau pour la nouvelle version
Chaque fois que vous créez une autre version de votre solution SharePoint Framework, vous devez probablement apporter des modifications nécessaires aux composants SharePoint mis en service. Vous pouvez tirer parti de la prise en charge de l’action de mise à niveau de l’infrastructure de fonctionnalité lorsqu’une nouvelle version du package est déployée.
Les solutions SharePoint Framework prennent en charge les définitions suivantes d’action de mise à niveau d’infrastructure de fonctionnalité :
- ApplyElementManifest
- AddContentTypeField
Pour plus d’informations sur les définitions des actions de mise à niveau de l’infrastructure de fonctionnalités, consultez : Processus de mise à jour des compléments SharePoint.
Ajouter un nouveau fichier element.xml pour la nouvelle version
Revenez à votre solution dans Visual Studio Code.
Créez un nouveau fichier elements-v2.xml dans le dossier sharepoint\assets .
Copiez la structure XML suivante dans le fichier elements-v2.xml, qui définit une nouvelle liste SharePoint à mettre en service avec le titre Nouvelle liste.
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <ListInstance FeatureId="00bfea71-de22-43b2-a848-c05709900100" Title="New List" Description="New list provisioned from v2" TemplateType="100" Url="Lists/NewList"> </ListInstance> </Elements>
Importante
Ne modifiez pas le GUID dans ce code XML. Il pointe vers le GUID dans lequel le type de liste est défini.
Nous avons également besoin d’une définition pour les actions de mise à niveau de l’infrastructure de fonctionnalités, créez un nouveau fichier upgrade-actions-v2. xml dans le dossier sharepoint\assets .
Copiez la structure XML suivante dans upgrade-actions-v2.xml. Notez que la référence de GUID de fonctionnalité dans le chemin d’accès fait référence au dossier créé automatiquement sous le dossier sharepoint/solution/debug et doit être mise à jour en fonction de votre solution. Le GUID correspond également au GUID de la fonctionnalité, que nous avons défini dans le fichier package-solution.json.
<ApplyElementManifests> <ElementManifest Location="{feature-guid}\elements-v2.xml" /> </ApplyElementManifests>
Importante
Le {feature-guid} doit correspondre au GUID de la fonctionnalité que vous avez ajoutée au fichier package-solution.json .
Déployer de la nouvelle version sur SharePoint
Ensuite, nous devons mettre à jour la version de la solution et la version de la fonctionnalité responsable de la mise en service des composants.
Importante
La version de la solution indique pour SharePoint qu’une nouvelle version de la solution SharePoint Framework est disponible. La version de la fonctionnalité permet de s’assurer que les actions de mise à niveau sont exécutées en conséquence lorsque le package de solutions est mis à niveau dans le(s) site(s) existant(s).
Ouvrez package-solution.json à partir du dossier config et définissez les valeurs de la version pour la solution et la fonctionnalité sur
2.0.0.0.Nous devons également inclure elements-v2.xml sous la section elementManifest, ainsi que l’élément upgradeActions avec un pointeur dans le fichier upgrade-actions-v2.xml créé récemment.
Voici le fichier package-solution.json terminé avec les modifications nécessaires. Les identificateurs pour votre solution peuvent être légèrement différents, donc concentrez-vous uniquement sur l’ajout d’éléments manquants.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "version": "2.0.0.0", "includeClientSideAssets": true, "isDomainIsolated": false, "features": [{ "title": "asset-deployment-webpart-client-side-solution", "description": "asset-deployment-webpart-client-side-solution", "id": "{feature-guid}", "version": "2.0.0.0", "assets": { "elementManifests": [ "elements.xml", "elements-v2.xml" ], "elementFiles":[ "schema.xml" ], "upgradeActions":[ "upgrade-actions-v2.xml" ] } }] //... } }Importante
Nous avons également inclus elements-v2.xml sous la section elementManifest. Cela permet de s’assurer que le résultat final correspond aux packages mis à niveau, lorsque vous installez ce package sur un site nettoyé sous forme de version 2.0.
Dans la fenêtre de console, exécutez la commande suivante pour créer un package de votre solution côté client qui contient le composant WebPart afin de nous transmettre la structure de base prête pour la création de package :
gulp bundleExécutez la commande suivante afin de créer le package de solution :
gulp package-solutionLa commande crée une autre version du package de solution dans le dossier sharepoint/solution. Vous pouvez facilement vérifier dans le dossier sharepoint/solution/debug que les fichiers XML mis à jour sont inclus dans le package de solution.
Vous devez ensuite déployer la nouvelle version générée dans le catalogue d’applications. Accédez au catalogue d’applications de votre client.
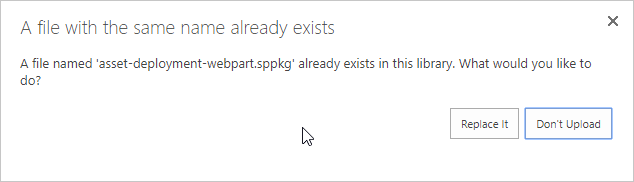
Téléchargez ou effectuez un glisser-déplacer de l’élément asset-deployment-webpart.sppkg se trouvant dans le dossier sharepoint/solution dans le catalogue d’applications. SharePoint vous demande de confirmer le remplacement de la version existante.

Sélectionnez Remplacer pour mettre à jour le catalogue d’applications avec la dernière version.
Sélectionnez Déployer pour approuver la dernière version.
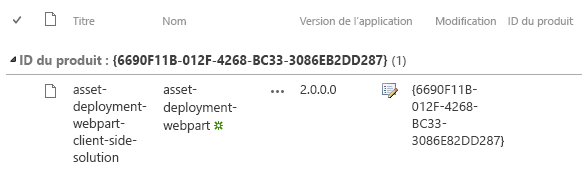
La colonne de version d’application pour asset-deployment-webpart-client-side-solution est désormais mise à jour avec 2.0.0.0.

Mettre à jour d’une instance existante dans le site
Avec le package mis à jour dans le catalogue d’applications, nous pouvons passer au site de contenu SharePoint et effectuer la mise à niveau de l’instance existante.
Accédez au site où vous avez déployé la première version de la solution SharePoint Framework.
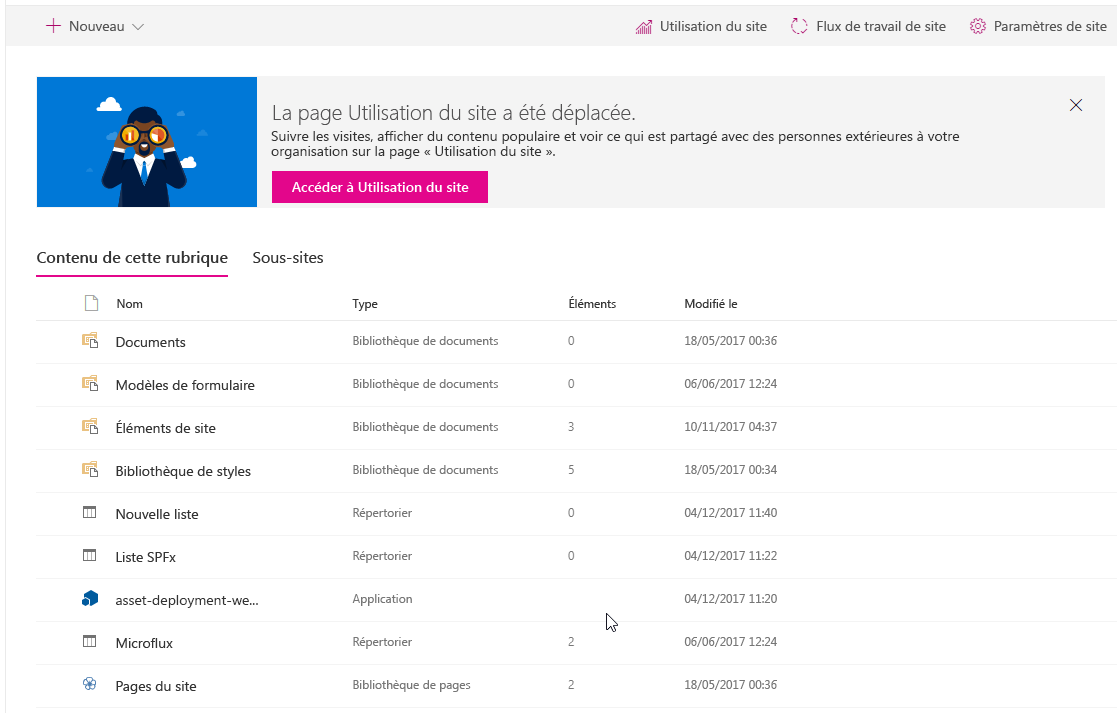
Accédez à la page Contenu du site.
Sélectionnez Détails dans le menu contextuel de la solution asset-deployment-webpart-client-side-solution.

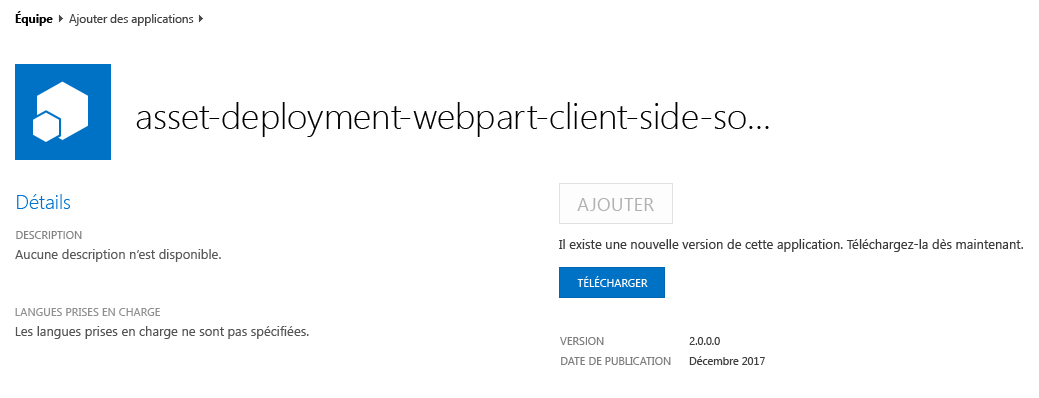
Vous obtenez les détails actuels de la solution SharePoint Framework installée. Cette page indique également désormais un message tel que « Une nouvelle version de cette application est disponible. Téléchargez-la maintenant. » pour indiquer qu’une nouvelle version est disponible.

Sélectionnez sur le bouton TÉLÉCHARGER pour lancer le processus de mise à jour du package.

Si vous passez à l’expérience classique, vous pouvez voir plus de détails sur l’action de mise à niveau réelle appliquée à la solution SharePoint Framework.

Remarque
Étant donné que SharePoint Framework utilise la même infrastructure d’application que les compléments SharePoint, l’état de la mise à niveau indique la mise à jour à venir pour un complément ou une application.
La mise à jour peut prendre un certain temps, mais lorsque l’état de la solution est normal à nouveau, Actualiser la page de contenu de site afin de confirmer que la nouvelle liste nommée Nouvelle liste a été correctement mise en service dans le cadre du processus de mise à jour.

Désormais, nous avons correctement mis à niveau cette instance vers la dernière version. Cette option d’infrastructure de fonctionnalité pour la mise en service de composants SharePoint identique à celle du modèle de complément SharePoint. La principale différence est que les composants sont directement mis en service sur un site SharePoint normal, puisqu’il n’existe pas de concept de site web d’application ou de complément avec des solutions SharePoint Framework.