Présentation de l’écriture de scripts côté client
Les scripts client vous permettent d’implémenter une logique métier personnalisée à l’aide de JavaScript dans des applications pilotées par modèle Power Apps. Les scripts client doivent être une alternative lorsque les règles métier déclaratives ne répondent pas aux besoins. Les scripts client s’exécutent sur un formulaire piloté par modèle en réponse à des événements de formulaire. Voici les événements les plus courants pour lesquels vous pouvez enregistrer des gestionnaires d’événements :
Chargement d’un formulaire
Modification des données d’une colonne
Enregistrement d’un formulaire
De plus, vous pouvez configurer un bouton de la barre de commandes pour appeler une fonction de script client lorsque l’utilisateur appuie dessus.
Voici certaines des tâches courantes que vous pouvez accomplir à l’aide de scripts client :
Obtenir ou définir des valeurs de colonne sur le formulaire
Afficher et masquer des éléments d’interface utilisateur
Référencer plusieurs contrôles par colonne
Basculer entre des formulaires lorsque plusieurs formulaires sont disponibles pour une table
Ouvrir des formulaires, vues, boîtes de dialogue et états
Interagir avec le contrôle de flux de processus métier
À l’aide de l’API de script client fournie, vous devez implémenter vos interactions avec des données ou les modifications du contenu du formulaire ou du comportement de l’application. Bien que vous écriviez votre logique en JavaScript, notez que même si le formulaire utilise du code HTML standard, la manipulation directe du contenu du formulaire n’est pas prise en charge. Les scripts client fournissent un modèle d’objet avec des méthodes pour interagir avec les différents composants du formulaire. Cette approche garantit que toute modification de la disposition ou du code HTML spécifique utilisé dans le rendu du formulaire n’impacte pas votre logique métier. En outre, utilisez uniquement des objets et fonctions documentés et non ceux que vous pourriez découvrir, car ceux-ci peuvent changer ou ne pas être disponibles à tout moment. Pour en savoir plus sur les personnalisations prises en charge et non prises en charge, consultez Pratiques relatives à la création d’applications Microsoft Dataverse - Power Apps dans le guide du développeur Dataverse.
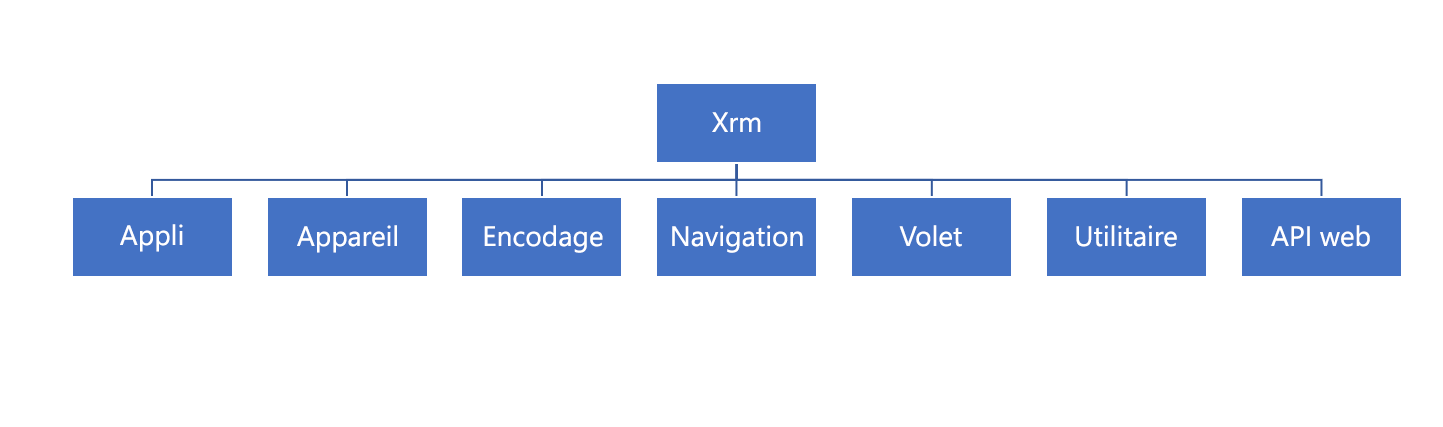
Voici la structure générale du modèle d’objet de l’API de script client et des espaces de noms :
App : permet d’ajouter des gestionnaires d’événements pour toute notification au niveau de l’application.
Device : autorise, sous réserve du consentement de l’utilisateur, l’accès au contenu de l’appareil, notamment les images, les vidéos, les fichiers audio, l’emplacement, etc.
Encoding : accès rapide aux fonctions d’encodage/de décodage HTML.
Navigation : fournit des fonctions de navigation indépendantes de la plateforme, notamment l’ouverture de boîtes de dialogue, de formulaires, de fichiers et d’URL.
Panel : affiche la page web représentée par une URL dans la zone statique du volet latéral, qui apparaît sur toutes les pages du client web des applications pilotées par modèle.
Utility : collection de fonctions utilitaires comprenant l’accès aux métadonnées et à plusieurs objets contextuels.
WebAPI : fournit des propriétés et fonctions permettant d’utiliser l’API web pour créer et gérer des enregistrements et exécuter des actions et fonctions de l’API web.
Un autre concept général clé est celui des objets contextuels disponibles en tant que paramètres de gestionnaire d’événements ou pouvant être récupérés à l’aide de méthodes spéciales. Ces objets contextuels permettent d’éviter d’écrire du code que vous connectez à une disposition de contrôle de formulaire particulière ou à un contrôle spécifique. Voici les contextes que vous utilisez :
Exécution : définit le contexte d’événement dans lequel votre code s’exécute. Le contexte d’exécution est transmis lorsqu’un événement se produit sur un formulaire ou une grille, qui vous permet d’effectuer diverses tâches dans votre gestionnaire d’événements, par exemple déterminer formContext ou gridContext ou gérer l’événement d’enregistrement.
Formulaire : fournit une référence au formulaire ou à un élément du formulaire, par exemple un contrôle d’affichage rapide ou une ligne dans une grille modifiable, par rapport auquel le code actuel s’exécute. Le contexte de formulaire est récupéré à l’aide de la méthode getFormContext() du contexte d’exécution ou inclus en tant qu’argument lorsque le code est exécuté à partir d’une action du ruban. Le contexte de formulaire comporte les espaces de noms clés suivants :
data : cet espace de noms permet d’accéder aux données de la ligne de table présentée sur un formulaire. Comprend des fonctions telles que l’enregistrement et l’actualisation. Par exemple, formContext.data.entity.save("saveandnew");
ui : cet espace de noms vous permet de manipuler des contrôles sur le formulaire tels que des onglets, des sections et des contrôles. Voici des tâches courantes : masquer, afficher et rendre obligatoire ou facultatif. Par exemple, formContext.ui.refreshRibbon(true);
Grille : fournit des informations contextuelles aux gestionnaires d’événements enregistrés sur les sous-grilles d’un formulaire.
Comme vous pouvez le constater à partir des descriptions générales, l’utilisation de l’API de script client vous offre une grande flexibilité pour implémenter la logique côté client. N’oubliez pas que la logique implémentée avec les scripts côté client applique votre logique seulement si l’utilisateur utilise l’application. Dans de nombreux cas, les scripts client doivent être associés à l’implémentation côté serveur pour veiller à l’exécution systématique de la logique, quelle que soit la méthode permettant d’accéder aux données et aux fonctionnalités. Dans le reste de ce module, nous allons étudier plus en détail l’utilisation des scripts client.