Exercice - Services cloud Azure pour HoloLens 2
Avec chaque chapitre consécutif, vous ajouterez de nouveaux services cloud Azure pour étendre les fonctionnalités de l’application et l’expérience utilisateur, tout en apprenant les principes fondamentaux de chaque service cloud Azure.
Remarque
Cette série de modules se concentre sur HoloLens 2, mais en raison de la nature multiplateforme d’Unity, la majorité de ces leçons s’applique également aux applications de bureau et mobiles.
Objectifs de l’application
Dans cette série de modules, vous allez créer une application HoloLens 2 capable de détecter des objets à partir d’images et de trouver leur localisation dans l’espace. Nous les appellerons des objets suivis.
L’utilisateur peut créer un objet suivi pour associer un ensemble d’images via la vision par ordinateur, un emplacement spatial, ou les deux. Toutes les données doivent être conservées dans le cloud.
Fonctionnalités
- Gestion de base des données et des images
- Entraînement et détection d’images
- Stockage d’un emplacement spatial et conseils pour ce stockage
Services cloud Azure
Pour implémenter les fonctionnalités ci-dessus, vous utiliserez les services cloud Azure suivants :
Stockage Azure
Vous allez utiliser Stockage Azure pour rendre les données persistantes. Stockage Azure vous permet de stocker des données dans une table et de charger des fichiers binaires volumineux tels que des images.
Azure Custom Vision
Avec Azure AI Custom Vision (qui fait partie d’Azure AI services), vous pouvez associer un ensemble d’images à des objets suivis, entraîner un modèle Machine Learning sur l’ensemble que vous avez créé, et détecter les objets suivis.
Azure Spatial Anchors
Pour stocker un emplacement d’objet suivi et fournir des indications guidées pour le trouver, vous allez utiliser Azure Spatial Anchors.
Créer et préparer le projet Unity
Dans cette section, vous allez créer un nouveau projet Unity et le préparer au développement MRTK.
Tout d’abord, suivez les instructions fournies dans le parcours d’apprentissage HoloLens 2, à l’exception des instructions de la section Créer votre application sur votre appareil, qui inclut les étapes suivantes :
- Création du projet Unity et attribution d’un nom approprié, par exemple, Tutoriels cloud Azure
- Changement de plateforme de génération
- Importation des ressources TextMeshPro Essential
- Importation du Mixed Reality Toolkit
- Configuration du projet Unity
- Création et configuration de la scène, et affectation d’un nom pertinent à la scène, par exemple AzureCloudServices
Importer les ressources du tutoriel
Ajoutez le SDK
AzurespatialAnchorsà votre projet. Pour ajouter le package, suivez ce tutoriel.Téléchargez et importez les packages Unity personnalisés suivants dans l’ordre dans lequel ils sont listés :
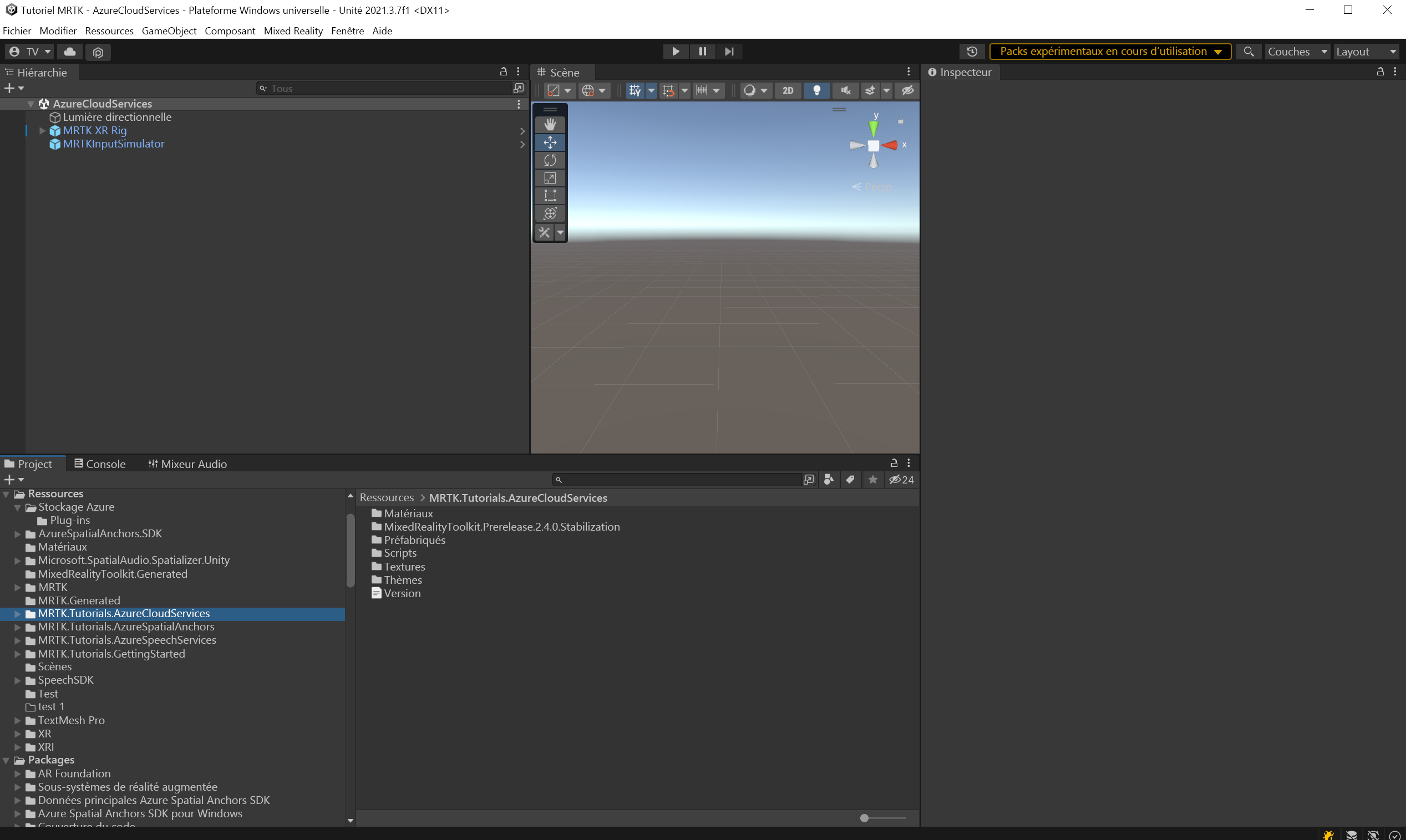
Une fois que vous avez importé les ressources du tutoriel, votre fenêtre Project doit ressembler à ceci :
Préparer la scène
Dans cette section, vous allez préparer la scène en ajoutant une partie des préfabriqués du tutoriel.
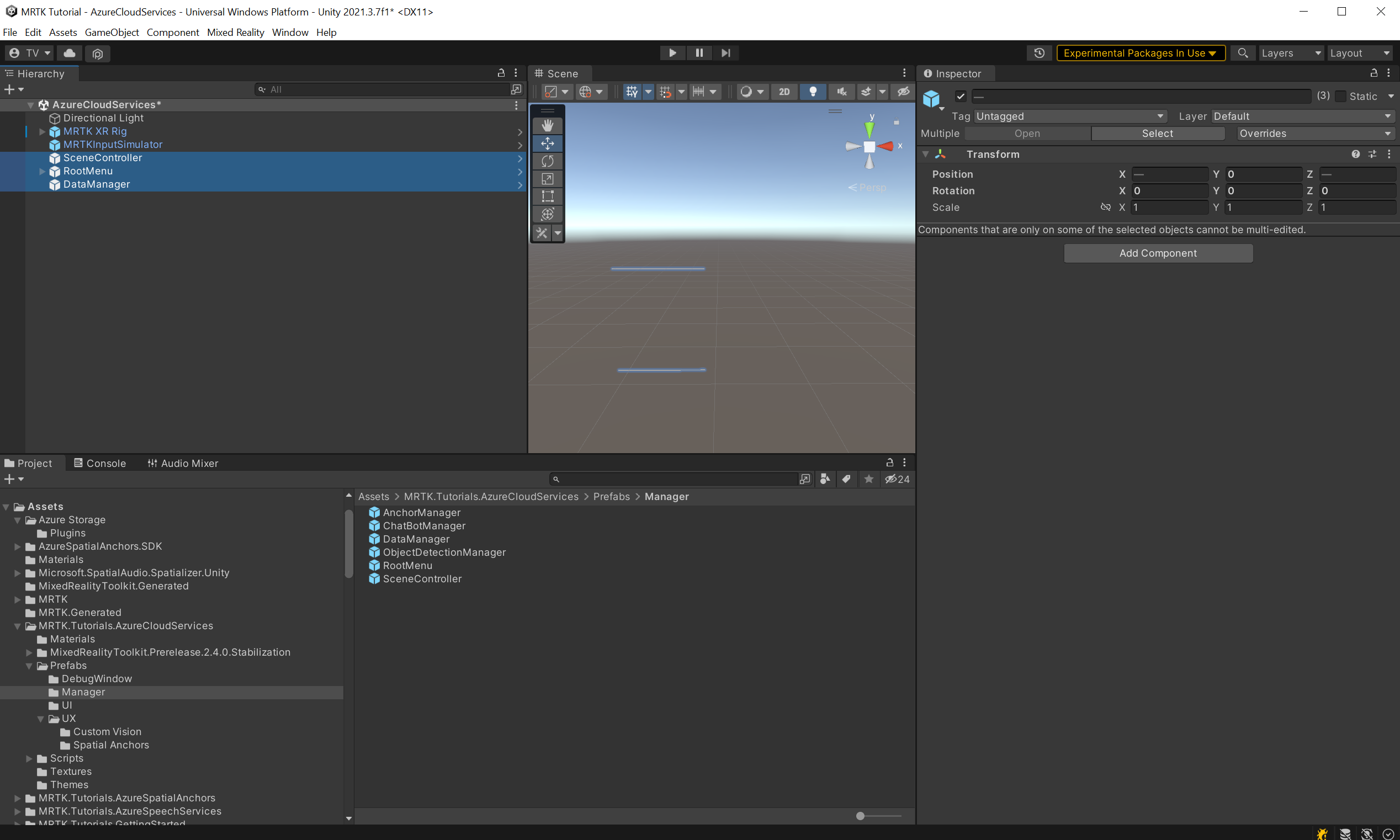
Dans la fenêtre Project, accédez au dossier Assets>MRTK.Tutorials.AzureCloudServices>Prefabs>Manager. Tout en maintenant le bouton CTRL enfoncé, sélectionnez SceneController, RootMenu et DataManager pour sélectionner les trois Prefabs :
SceneController (prefab) contient deux scripts, SceneController (script) et UnityDispatcher (script) . Le composant script SceneController contient plusieurs fonctions d’expérience utilisateur et facilite la fonctionnalité de capture photo, tandis que UnityDispatcher est une classe d’assistance permettant d’autoriser les actions d’exécution sur le thread principal Unity.
RootMenu (Prefab) est le Prefab d’interface utilisateur principal qui contient toutes les fenêtres d’interface utilisateur connectées entre elles par le biais de différents petits composants de script et qui contrôle le déroulement général de l’expérience utilisateur dans l’application.
DataManager (Prefab) est responsable de la communication avec le stockage Azure et il sera expliqué plus en détail dans le tutoriel suivant.
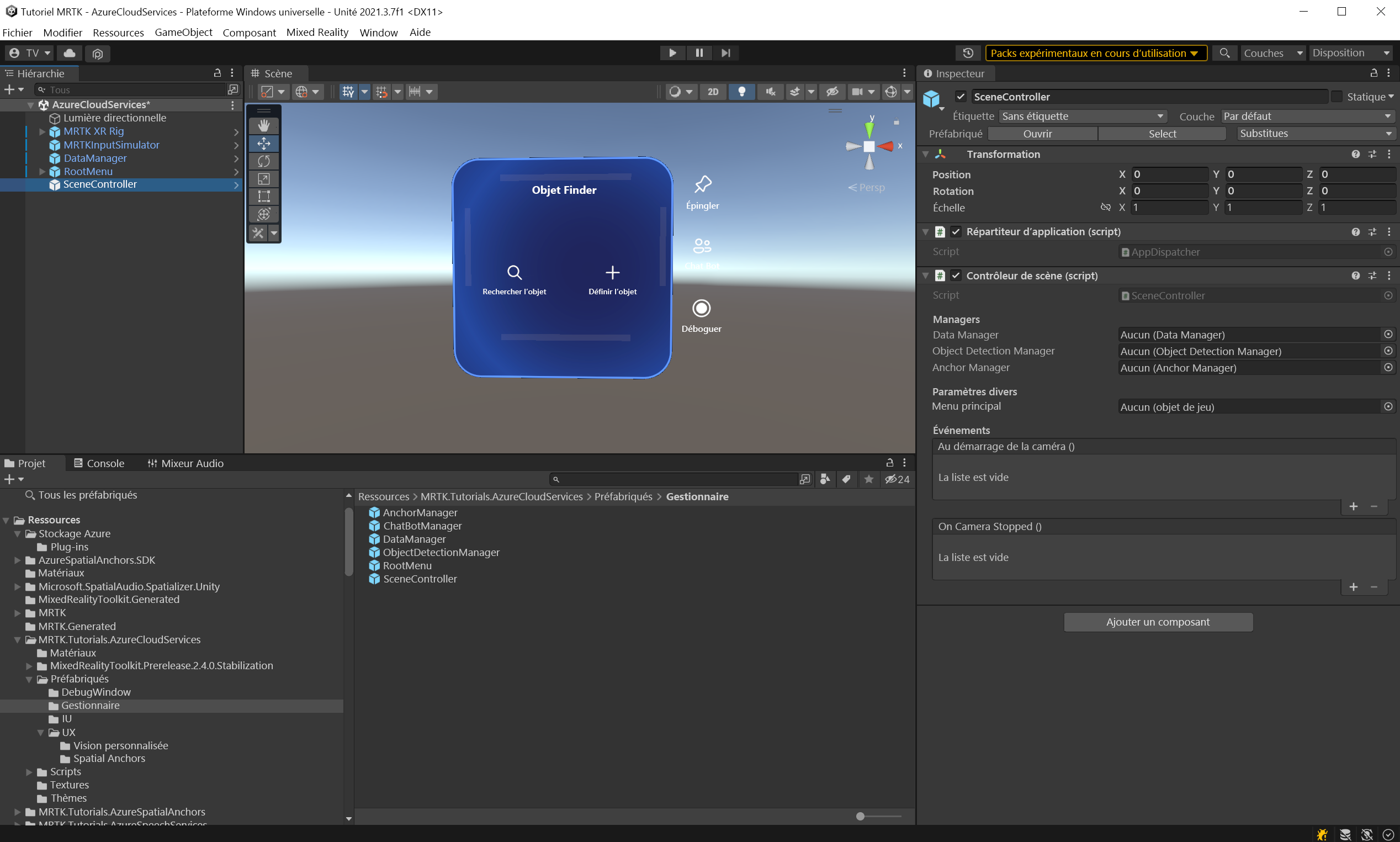
Maintenant, avec les trois préfabriqués toujours sélectionnés, faites-les glisser dans la fenêtre Hierarchy pour les ajouter à la scène :
Pour vous concentrer sur les objets de la scène, vous pouvez double-cliquer sur l’objet RootMenu, puis effectuer un léger zoom arrière. En laissant l’objet RootMenu sélectionné, définissez les valeurs de son composant Transform sur :
Position : X = 0,0, Y = 1,6, Z = 0,6
Conseil
Si vous trouvez les grandes icônes de votre scène gênantes (par exemple, les grandes icônes « T » encadrées), vous pouvez les masquer en basculant les interrupteurs sur la position Désactivé.
Configuration de la scène
Dans cette section, vous allez connecter SceneManager, DataManager et RootMenu pour avoir une scène fonctionnelle pour le prochain tutoriel sur l’intégration de Stockage Azure.
Connecter les objets
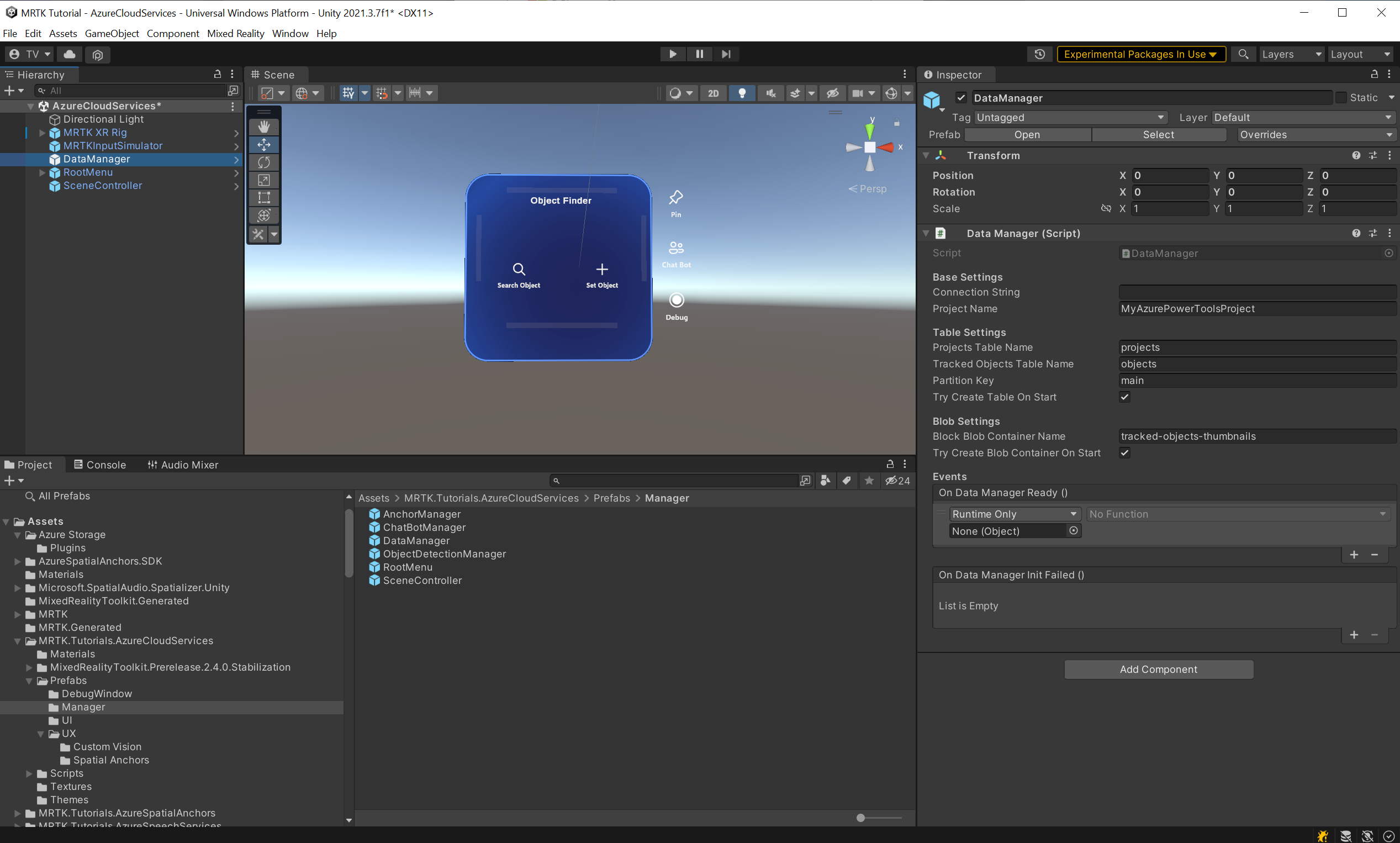
Dans la fenêtre Hierarchy, sélectionnez l’objet DataManager :
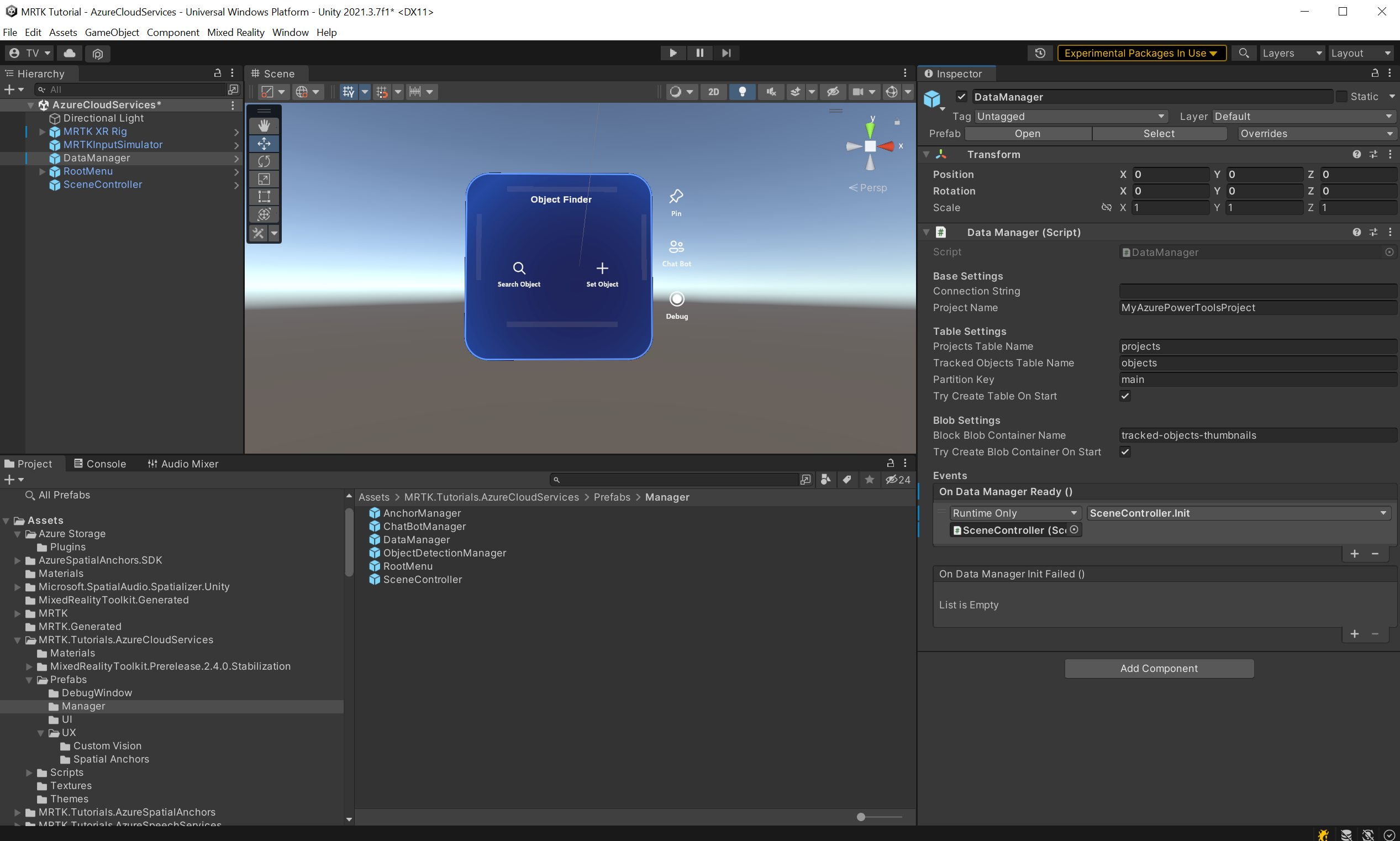
Dans la fenêtre Inspector, recherchez le composant DataManager (Script). Vous verrez un emplacement vide sur l’événement On Data Manager Ready (). Faites glisser l’objet SceneController de la fenêtre Hiérarchie vers l’événement On Data Manager Ready ().
Le menu déroulant de l’événement est maintenant actif. Sélectionnez le menu déroulant et accédez à SceneController, puis sélectionnez l’option Init () dans le sous-menu.
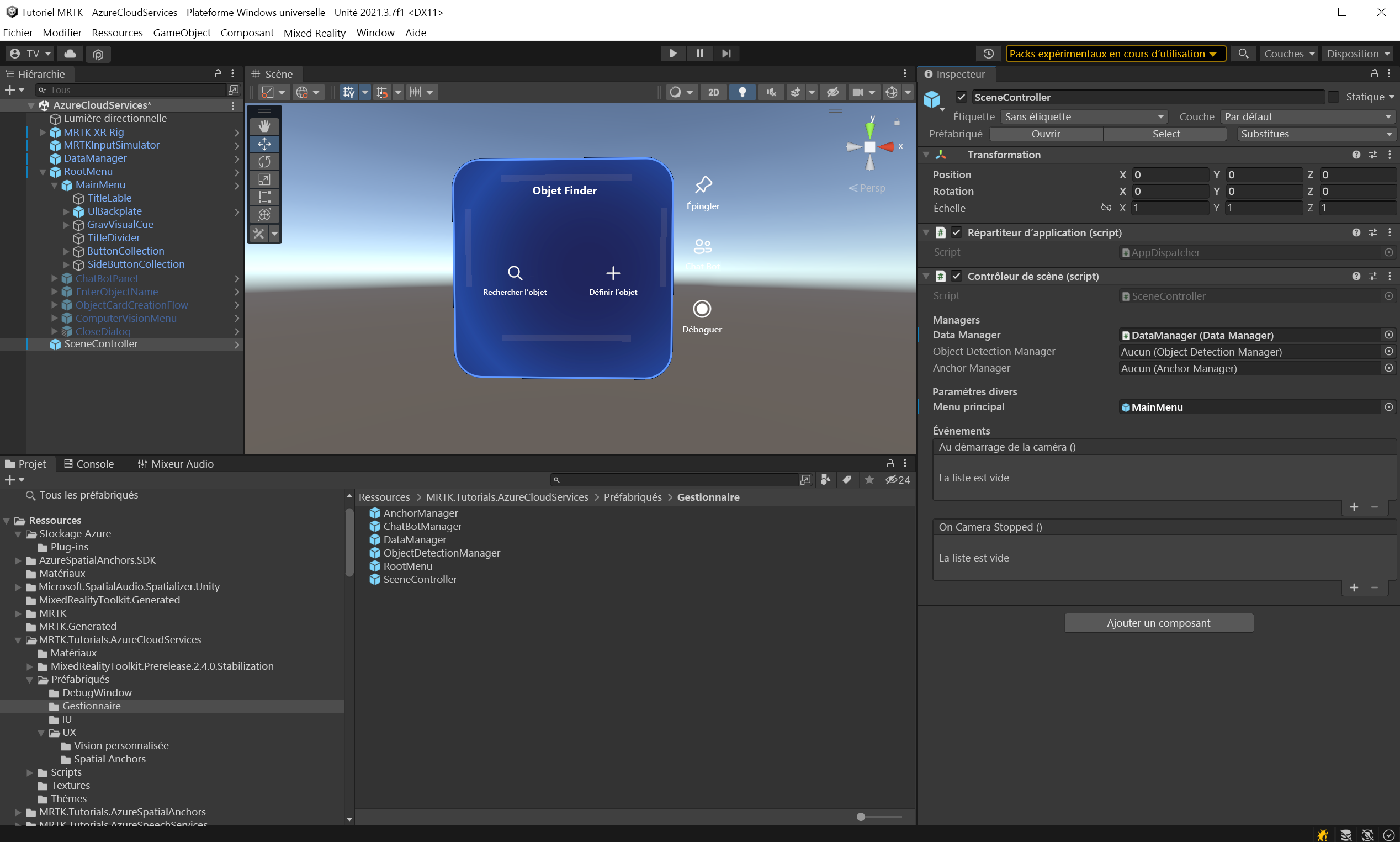
Dans la fenêtre Hiérarchie, sélectionnez l’objet SceneController. Le composant SceneController (script) se trouve dans l’inspecteur.
Il y a désormais plusieurs champs vides. Changeons cela. Déplacez l’objet DataManager de Hierarchy vers le champ Data Manager, puis déplacez le GameObject RootMenu>MainMenu de Hierarchy vers le champ Main Menu.
Dans la fenêtre Hierarchy, sélectionnez l’objet MRTK XR Rig. Vérifiez que l’objet enfant MRTK Speech est activé. Cela vous permet d’ouvrir le menu en disant « Ouvrir le menu ».
Votre scène est maintenant prête pour les tutoriels suivants. N’oubliez pas d’enregistrer cela dans votre projet.
Préparer le pipeline de génération du projet
Remarque
La génération et le test sur HoloLens 2 ne sont pas obligatoires. Vous pouvez tester sur l’émulateur HoloLens 2 si vous n’avez pas d’appareil HoloLens. Vous pouvez acheter des appareils sur HoloLens.com.
Avant de terminer la scène, nous allons préparer le projet à construire pour HoloLens 2.
1. Ajouter les autres fonctionnalités requises
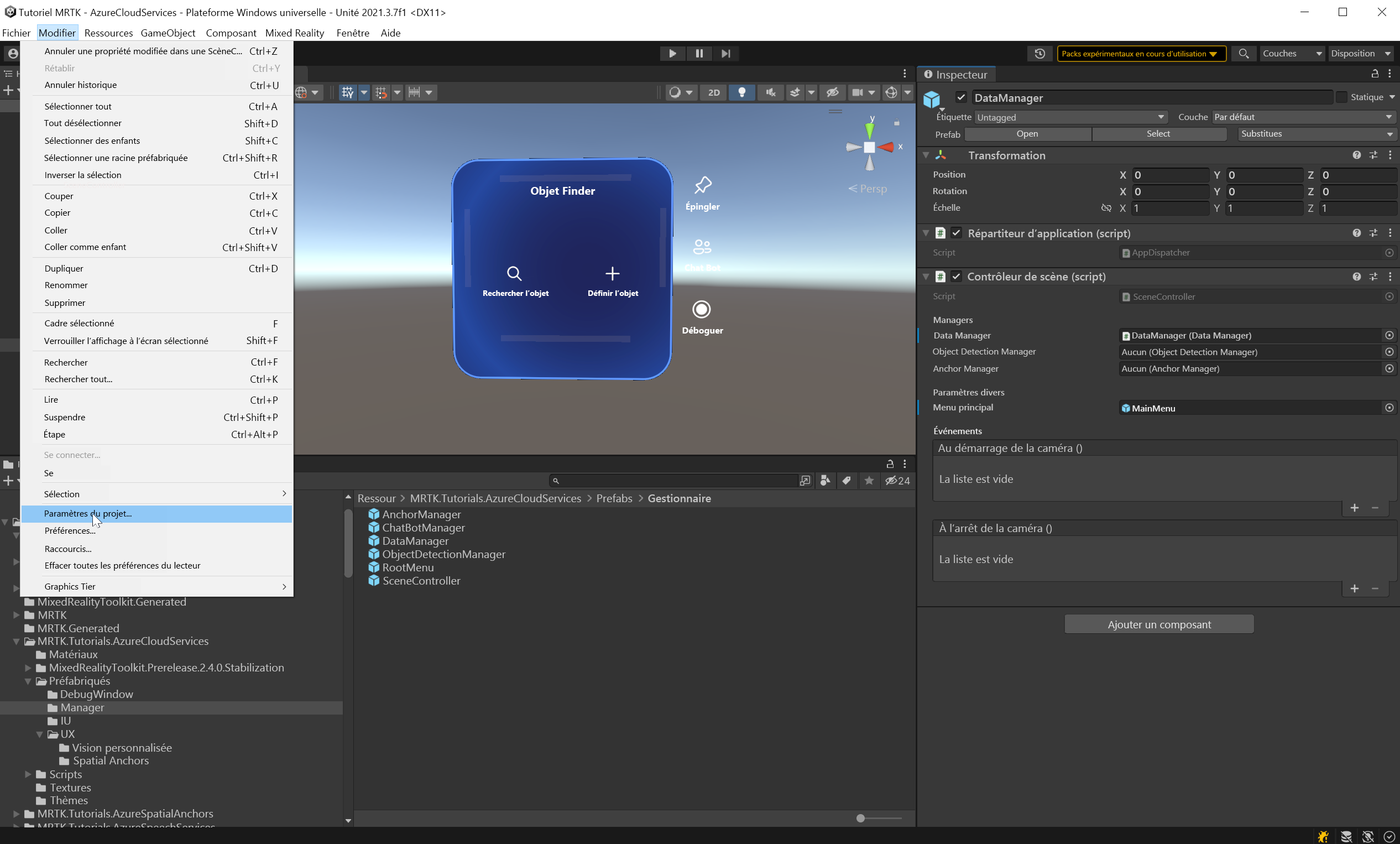
Dans le menu Unity, sélectionnez Edit>Project Settings pour ouvrir la fenêtre Project Settings.
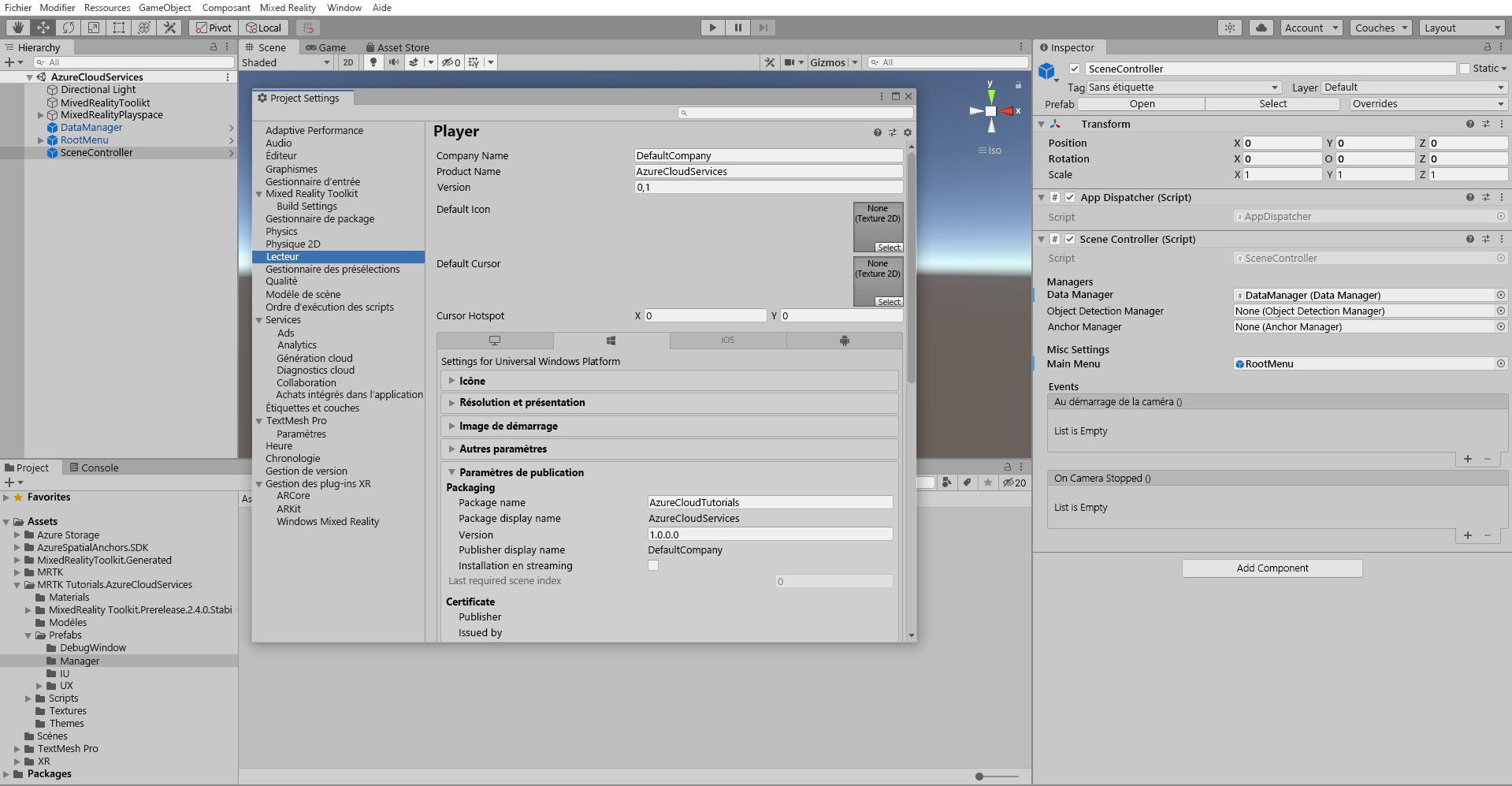
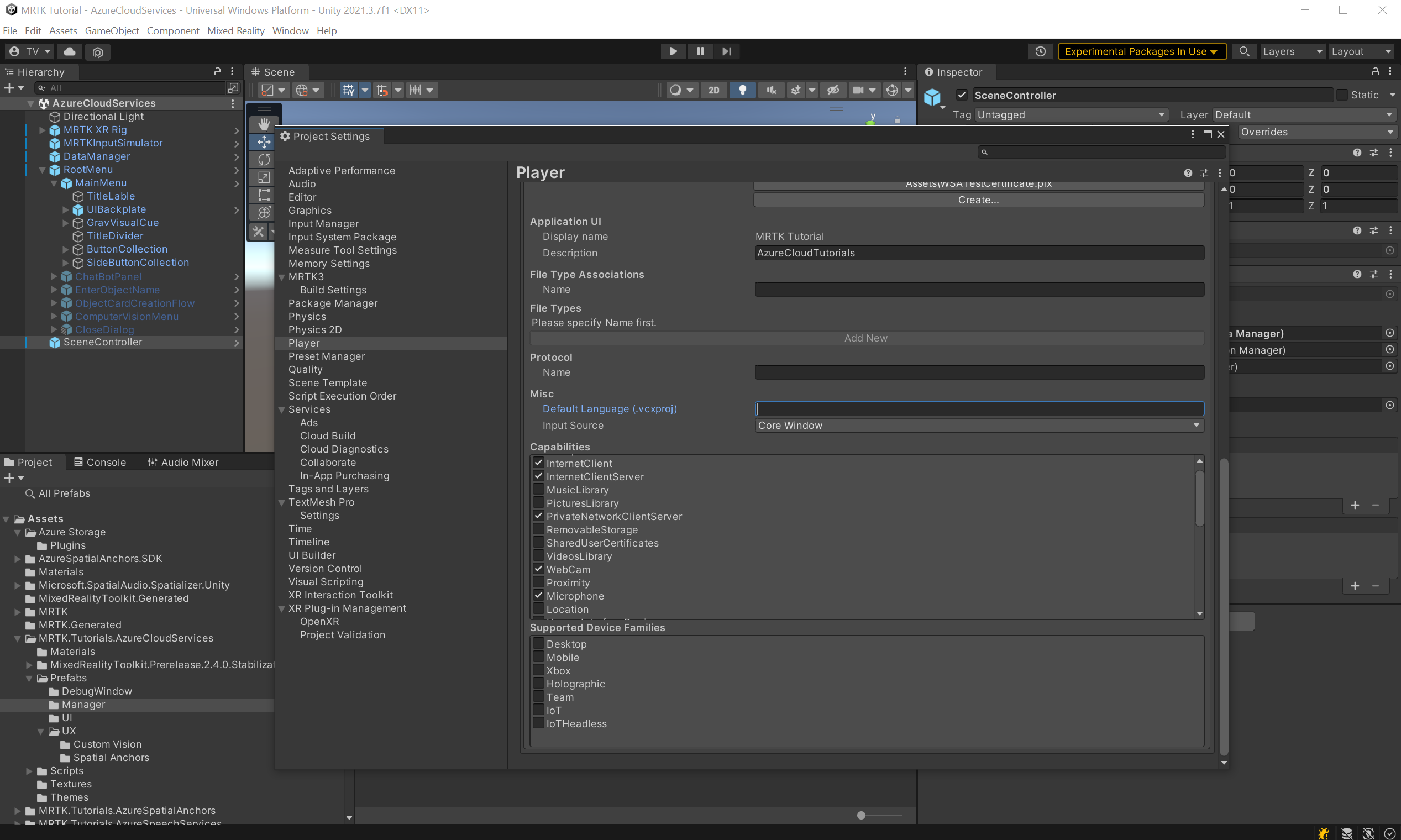
Dans la fenêtre Project Settings, sélectionnez Player, puis Publishing Settings :
Dans Paramètres de publication, faites défiler jusqu’à la section Fonctionnalités et vérifiez que les fonctionnalités InternetClient, Microphone et SpatialPerception (que vous avez activées lorsque vous avez créé le projet au début du tutoriel) sont activées. Activez ensuite les fonctionnalités InternetClientServer, PrivateNetworkClientServer et Webcam :
2. Déployer l’application sur votre HoloLens 2
Vous ne pourrez pas exécuter dans l’éditeur Unity toutes les fonctionnalités que vous allez utiliser dans cette série de tutoriels. Vous devez donc savoir comment déployer l’application sur votre appareil HoloLens 2 ou un émulateur.
Conseil
Pour obtenir un rappel sur la création et le déploiement de votre projet Unity sur HoloLens 2, vous pouvez consulter les instructions fournies dans les tutoriels de démarrage : Générer et déployer votre application.
3. Exécuter l’application sur votre HoloLens 2 et suivre les instructions dans l’application
Attention
Comme tous les services Azure utilisent Internet, vérifiez que votre appareil y est connecté.
Lorsque l’application s’exécute sur votre appareil, accordez l’accès aux fonctionnalités demandées suivantes :
- Microphone
- Appareil photo
Ces fonctionnalités sont nécessaires pour que des services comme Custom Vision fonctionnent correctement.